O-RAN Fronthual CU/Sync/Mgmt 平面和协议栈
O-RAN Fronthual CU/Sync/Mgmt 平面和协议栈
- O-RAN Fronthual CU/Sync/Mgmt 平面和协议栈
- O-RAN前端
- O-RAN 前传平面
- C-Plane(控制平面):控制平面消息定义数据传输、波束形成等所需的调度、协调。
- U-Plane(用户平面):用于在 5G 数字严格的时间限制内实现高效数据传输的用户平面消息。
- S-Plane(同步平面)
- M-plane(管理平面)
- O-RAN 前传的协议栈
- O-RAN Fronthual C-U/Sync/Mgmt Planes and Protocol Stack
- O-RAN Fronthual
- O-RAN Fronthaul Planes
- C-Plane (Control Plane): Control plane messages define the scheduling, coordination required for data transfer, beam-forming etc.
- U-Plane (User Plane): User plane messages for efficient data transfer within the strict time limits of 5G numerologies.
- S-Plane (Synchronization Plane) : Synchronization plane is responsible for the timing and sync aspects between the O-DU and O-RU. In Cloud RAN deployments, a high accurate synchronization is required between O-DU and O-RUs to achieve controlled linking for inter-O-RU sync operation for TDD, Carrier Aggregation using multiple O-RUs, MIMO, and similar processes. Using S-Plane, O-RAN fronthaul specifications support protocols such as PTP and SyncE to achieve high-accuracy synchronization on the O-RU side by synchronizing with the clock high-performance available at O-DU side.
- M-plane (Management Plane) : Management plane messages are used to manage the radio unit. M-Plane provides a variety of O-RU management functions to set parameters on the O-RU side as required by the C/U-Plane and S-Plane , e.g. manage O-RU software, perform fault management, etc. O-RAN fronthaul specification for M-Plane provides various parameters as data models to FCAPS functions. This data models eliminates dependence on each O-RU vendorʼs implementation and makes a real multi-vendor Open RAN possible
- Protocol Stack for O-RAN Fronthaul
O-RAN Fronthual CU/Sync/Mgmt 平面和协议栈
O-RAN前端
DU 和 RU 之间的接口称为Fronthaul 。当此接口允许将任何供应商 DU 连接到任何供应商 RU 时,称为Open Fronthaul。为了实现这种多供应商DU和RU互连,需要一些信令格式和控制消息,这些由开放标准(即O-RAN 联盟)详细说明,作为 O-RAN前传规范的一部分。
这些规范预测了分布式单元 ( DU ) 和无线电单元 ( RU ) 交互的不同场景、底层5G的需求、两个端点之间的时间同步问题,并为服务提供商做好了部署准备。通过解决这些问题,O-RAN 标准确保了DU和RU供应商之间的互操作性。

O-RAN 前传平面
O-RAN Fronthaul定义了以下操作平面:
C-Plane(控制平面):控制平面消息定义数据传输、波束形成等所需的调度、协调。
- 调度和波束形成命令
- DL 预编码配置
- 混合数学和 PRACH 处理
U-Plane(用户平面):用于在 5G 数字严格的时间限制内实现高效数据传输的用户平面消息。
- 支持数据压缩
- I/Q数据传输
- DL 数据预编码
S-Plane(同步平面)
同步平面负责O-DU和 O-RU 之间的定时和同步方面。在Cloud RAN部署中, O-DU和 O-RU之间需要高精度同步,以实现TDD、使用多个O-RU 的载波聚合、MIMO和类似过程的O-RU 间同步操作的受控链接。使用S-Plane ,O-RAN 前传规范支持 PTP 和 SyncE 等协议,通过与O-DU端可用的高性能时钟同步,在 O-RU 端实现高精度同步。
- 同步类型
- 用于同步的 PTP 和 SyncE 配置文件
- 时间和频率同步指南
M-plane(管理平面)
管理平面消息用于管理无线电单元。M -Plane提供各种 O-RU 管理功能,以根据 C/U-Plane 和 S-Plane 的要求在 O-RU 侧设置参数,例如管理O-RU软件、执行故障管理等。M -Plane的 O-RAN 前传规范为FCAPS功能提供了各种参数作为数据模型。这些数据模型消除了对每个 O-RU 供应商实施的依赖,并使真正的多供应商 Open RAN 成为可能
- 支持分层/混合模型
- C/U 平面 IP 和延迟管理
- FCAPS 包括同步配置和状态
O-RAN 前传的协议栈
上述各平面的O-RAN前传规范协议栈如下图所示。

- C/U-Plane ,O-RAN 前传规范支持通过以太网直接传输eCPRI或以太网无线电(RoE) 所用数据的协议栈,以及通过 UDP/IP 传输信号的可选协议栈
- O-RAN 前传中的S-Plane支持通过以太网传输精确时间协议(PTP) 和SyncE 中使用的数据的协议栈
- M-Plane支持通过以太网传输NETCONF中使用的信号的协议栈 ,使用带有安全外壳(SSH) 的TCP传输 IP
O-RAN Fronthual C-U/Sync/Mgmt Planes and Protocol Stack
O-RAN Fronthual
The interface between DU and RU is known as Fronthaul. When this interface allows to connect any vendor DU to any vendor RU, know as Open Fronthaul. To enable this multi vendor DU and RU interconnection some signaling formats and control messaging is required are detailed by Open Standard i.e. O-RAN Alliance as part of O-RAN fronthaul specification.
These specifications anticipated different scenarios about Distributed Unit (DU) and Radio Unit (RU) interaction, what the underlying 5G will demand, time synchronization issues between two endpoints, and it make it deployment ready for Service Providers. By addressing these issues, the O-RAN standard is ensuring inter-op between DU and RU vendors.

O-RAN Fronthaul Planes
O-RAN Fronthaul defines following planes of operations:
C-Plane (Control Plane): Control plane messages define the scheduling, coordination required for data transfer, beam-forming etc.
- Scheduling and beam-forming commands
- DL precoding configuration
- Mixed numerology and PRACH handling
U-Plane (User Plane): User plane messages for efficient data transfer within the strict time limits of 5G numerologies.
- Support Data Compression
- I/Q data transfer
- DL data precoding
S-Plane (Synchronization Plane) : Synchronization plane is responsible for the timing and sync aspects between the O-DU and O-RU. In Cloud RAN deployments, a high accurate synchronization is required between O-DU and O-RUs to achieve controlled linking for inter-O-RU sync operation for TDD, Carrier Aggregation using multiple O-RUs, MIMO, and similar processes. Using S-Plane, O-RAN fronthaul specifications support protocols such as PTP and SyncE to achieve high-accuracy synchronization on the O-RU side by synchronizing with the clock high-performance available at O-DU side.
- Synchronization Typologies
- PTP and SyncE profiles for Synchronization
- Time and Frequency Sync guidelines
M-plane (Management Plane) : Management plane messages are used to manage the radio unit. M-Plane provides a variety of O-RU management functions to set parameters on the O-RU side as required by the C/U-Plane and S-Plane , e.g. manage O-RU software, perform fault management, etc. O-RAN fronthaul specification for M-Plane provides various parameters as data models to FCAPS functions. This data models eliminates dependence on each O-RU vendorʼs implementation and makes a real multi-vendor Open RAN possible
- Support Hierarchical/Hybrid Model
- C/U Plane IP and Delay management
- FCAPS including sync configuration and status
Protocol Stack for O-RAN Fronthaul
The O-RAN fronthaul specifications protocol stack of each above mentioned plane is shown in below picture.

- C/U-Plane, the O-RAN fronthaul specifications support a protocol stack that transmits data used by eCPRI or Radio over Ethernet (RoE) directly over Ethernet and an optional protocol stack that transmits the signals over UDP/IP
- S-Plane in O-RAN fronthaul support a protocol stack that transmits data used in Precision Time Protocol (PTP) and SyncE over Ethernet
- M-Plane support a protocol stack that transmits signals used in NETCONF over Ethernet with IP transported using TCP with Secure SHell (SSH)
https://www.techplayon.com/o-ran-fornthual-c-u-sync-mgmt-planes-and-protocols-stack/
相关文章:

O-RAN Fronthual CU/Sync/Mgmt 平面和协议栈
O-RAN Fronthual CU/Sync/Mgmt 平面和协议栈 O-RAN Fronthual CU/Sync/Mgmt 平面和协议栈O-RAN前端O-RAN 前传平面C-Plane(控制平面):控制平面消息定义数据传输、波束形成等所需的调度、协调。U-Plane(用户平面)&#…...

一招解决Mac没有剪切板历史记录的问题
使用Mac的朋友肯定都为Mac的剪切功能苦恼过,旧内容覆盖新内容,导致如果有内容需要重复输入的话,就需要一次一次的重复复制粘贴,非常麻烦 但其实Mac也能够有剪切板历史记录功能,iCopy,让你的Mac也能拥有剪切…...

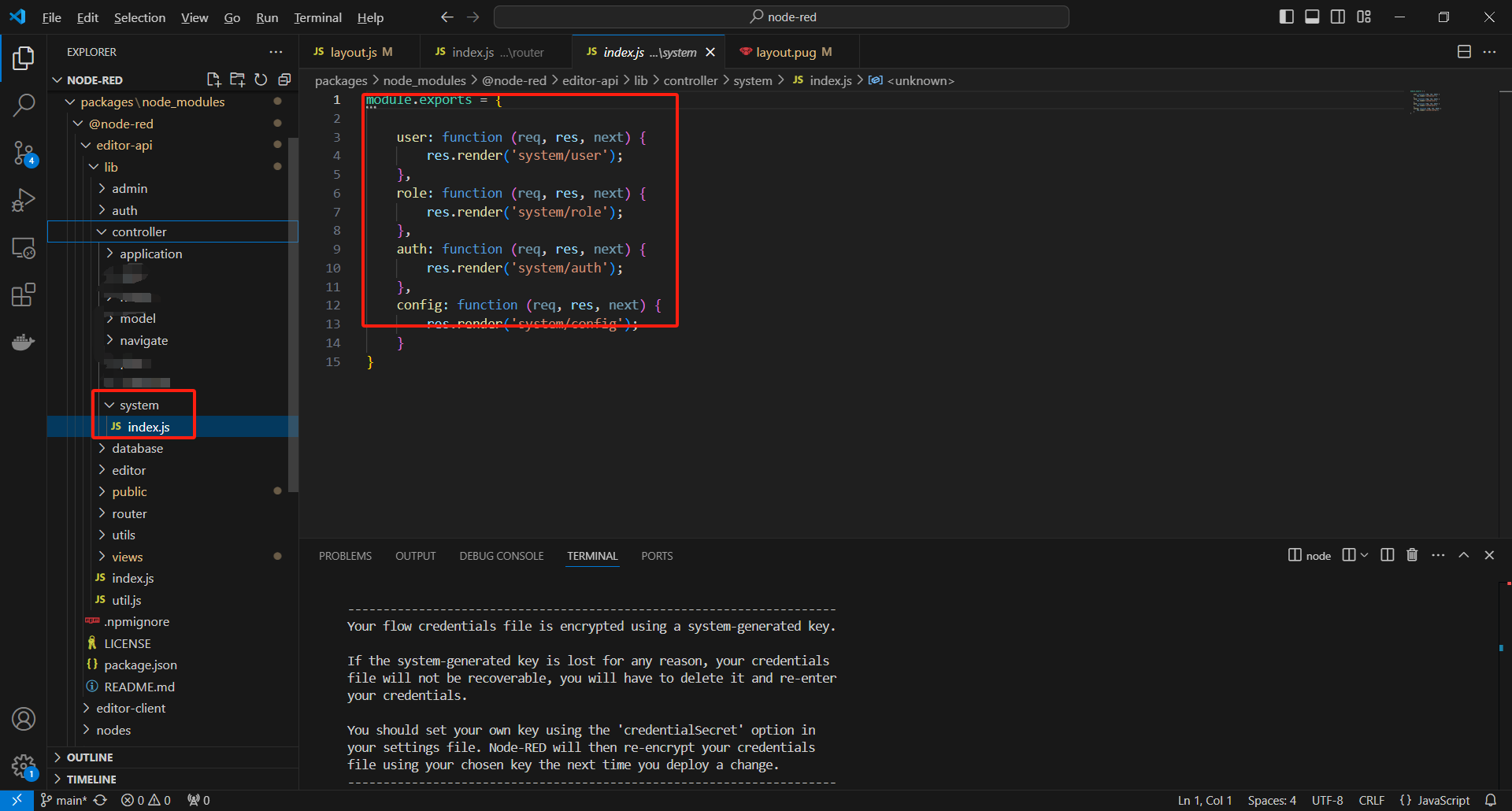
Node-Red二次开发:各目录结构说明及开发流程
node-red下载之前需要安装nodejs软件,然后设置环境变量; node-red下载之后,需要先安装依赖: 1. 安装依赖shell npm install # 或 yarn install 2. 运行shell npm run dev node-red的目录结构: node-red的前后端都是…...

论文阅读-Event-based Visible and Infrared Fusion via Multi-task Collaboration
一、前言 可见光图像与红外图像融合(VIF)通过结合热红外图像与可见光图像的丰富纹理,提供了一个全面可靠的场景描述。然而,传统的VIF系统可能在极端光照和高动态运动场景中捕获过曝或欠曝的图像,进而导致融合结果下降…...

Spring Boot2(Spring Boot 的Web开发 springMVC 请求处理 参数绑定 常用注解 数据传递 文件上传)
SpringBoot的web开发 静态资源映射规则 总结:只要静态资源放在类路径下: called /static (or /public or /resources or //METAINF/resources 一启动服务器就能访问到静态资源文件 springboot只需要将图片放在 static 下 就可以被访问到了 总结&…...

nginx中location模块中的root指令和alias指令区别
在 Nginx 配置中,location 模块用于定义如何处理特定请求路径。root 和 alias 是两个常用的指令,用于指定请求文件的位置,但它们有不同的行为。 root 指令 root 指令用于设置请求的根目录。当请求到来时,Nginx 会将请求的 URI 附…...

C++ 线程常见的实际场景解决方案
文章目录 一、主线程阻塞等待子线程返回1、代码示例2、代码改进 一、主线程阻塞等待子线程返回 主线程等待一个线程,此线程会开始连接一个服务器并循环读取服务器存储的值,主线程会阻塞直到连接服务器成功。因为如果不阻塞,可能上层业务刚开…...

Node.js——fs模块-文件删除
1、在Node.js中,我们可以使用unlink或unlinkSync来删除文件。 2、语法: fs.unlink(path,callback) fs.unlinkSync(path) 参数说明: path 文件路径 callback 操作后的回调函数 本文的分享到此结束,欢迎大家评论区一同讨论学…...

发布一个npm组件库包
Webpack 配置 (webpack.config.js) const path require(path); const MiniCssExtractPlugin require(mini-css-extract-plugin); const CssMinimizerPlugin require(css-minimizer-webpack-plugin); const TerserPlugin require(terser-webpack-plugin);module.exports {…...

处理PhotoShopCS5和CS6界面字体太小
处理PhotoShop CS6界面字体太小 背景:安装PhotoShop CS6后发现无法调大字体大小,特别是我的笔记本14寸的,显示的字体小到离谱。 百度好多什么降低该电脑分辨率,更改电脑的显示图标大小,或者PS里的首选项中的界面设置。…...

srs http-flv处理过程
目录 处理tcp请求,创建HttpConn 解析 http request创建consumer 读取consumer数据转封装为flv 处理tcp请求,创建HttpConn 调用堆栈如下: srs!SrsHttpConn::SrsHttpConn(ISrsHttpConnOwner*, ISrsProtocolReadWriter*, ISrsHttpServeMux*, std::__1::basic_string<ch…...

若Git子模块的远端地址发生了变化本地应该怎么调整
文章目录 前言git submodule 相关命令解决方案怎么保存子模块的版本呢总结 前言 这个问题复杂在既有Git又有子模块,本身Git的门槛就稍微高一点,再加上子模块的运用,一旦出现这种远端地址发生修改的情况会让人有些懵,不知道怎么处…...

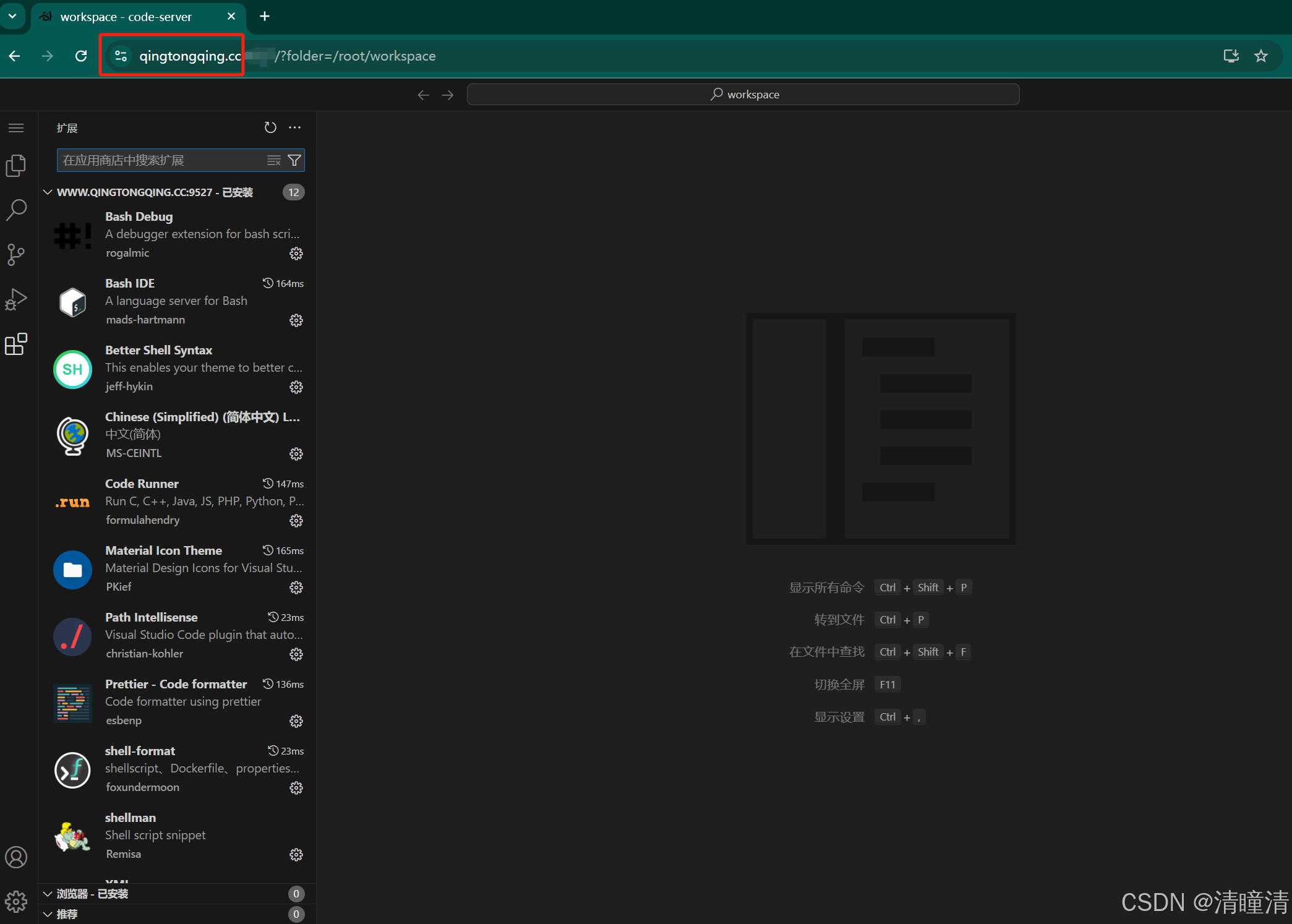
docker运行code-servre并配置https通信
code-server 可以在浏览器中运行,使得开发者可以随时随地通过网络访问自己的开发环境,无需局限于某一台设备。只要有浏览器和网络连接,就可以继续编写代码和调试项目,非常适合远程办公和移动办公的需求。 由于每次启动code-serve…...

Linux 外设驱动 应用 4 触摸屏实验
触摸屏实验 1 触摸屏介绍1.1 基本应用介绍1.2 触摸屏工作原理介绍1.3 硬件介绍 2 应用代码编写2.1 找到输入设备2.2 打开驱动2.3 驱动查询应用2.4 应用结果 1 触摸屏介绍 1.1 基本应用介绍 LCD 显示屏包括显示屏和触摸屏,上层的是触摸屏,下层是显示屏。…...

Python-利用Pyinstaller,os库编写一个无限弹窗整蛊文件(上)
前言:本篇文章我们将学习一下如何利用你室友的这个习惯整蛊一下Ta,同时更重要的是借此提醒Ta要注意要做好个人信息的防泄露措施......(声明:本次教学无任何不良引导) 编程思路:本次编程中无限弹窗的实现我们需要调用Py…...

后台管理系统窗体程序:文章管理 > 文章列表
目录 文章列表的的功能介绍: 1、进入页面 2、页面内的各种功能设计 (1)文章表格 (2)删除按钮 (3)编辑按钮 (4)发表文章按钮 (5)所有分类下拉框 &a…...
入门笔记(2)——从谱域理解图卷积,ChebNet和GCN实现)
图神经网络(GNN)入门笔记(2)——从谱域理解图卷积,ChebNet和GCN实现
一、谱域图卷积(Spectral Domain Graph Convolution) 与谱域图卷积(Spectral Domain Graph Convolution)对应的是空间域(Spatial Domain)图卷积。本节学习的谱域图卷积指的是通过频率来理解卷积的方法。 …...

接口类和抽象类在设计模式中的一些应用
C设计模式中,有些模式需要使用接口类(Interface Class)和抽象类(Abstract Class)来实现特定的设计目标。以下是一些常见的设计模式及其需要的原因,并附上相应的代码片段。 1. 策略模式(Strateg…...

【系统架构】如何演变系统架构:从单体到微服务
引言 随着企业的发展,网站架构必须不断演变以应对日益增长的用户流量和复杂性需求。本文将详细探讨从单体架构到微服务架构的演变过程,尤其关注订单和支付服务的实现方式,帮助您打造一个高效、可扩展的在线平台。 步骤1:分离应用…...

Neo4j入门:详解Cypher查询语言中的MATCH语句
Neo4j入门:详解Cypher查询语言中的MATCH语句 引言什么是MATCH语句?示例数据1. 基础节点查询查询所有节点按标签查询节点 2. 关系查询基础关系查询指定关系方向指定关系类型 3. 使用WHERE子句4. 使用参数5. 多重MATCH和WITH子句实用技巧总结 引言 大家好…...

SpringBoot-17-MyBatis动态SQL标签之常用标签
文章目录 1 代码1.1 实体User.java1.2 接口UserMapper.java1.3 映射UserMapper.xml1.3.1 标签if1.3.2 标签if和where1.3.3 标签choose和when和otherwise1.4 UserController.java2 常用动态SQL标签2.1 标签set2.1.1 UserMapper.java2.1.2 UserMapper.xml2.1.3 UserController.ja…...

Appium+python自动化(十六)- ADB命令
简介 Android 调试桥(adb)是多种用途的工具,该工具可以帮助你你管理设备或模拟器 的状态。 adb ( Android Debug Bridge)是一个通用命令行工具,其允许您与模拟器实例或连接的 Android 设备进行通信。它可为各种设备操作提供便利,如安装和调试…...

FFmpeg 低延迟同屏方案
引言 在实时互动需求激增的当下,无论是在线教育中的师生同屏演示、远程办公的屏幕共享协作,还是游戏直播的画面实时传输,低延迟同屏已成为保障用户体验的核心指标。FFmpeg 作为一款功能强大的多媒体框架,凭借其灵活的编解码、数据…...

可靠性+灵活性:电力载波技术在楼宇自控中的核心价值
可靠性灵活性:电力载波技术在楼宇自控中的核心价值 在智能楼宇的自动化控制中,电力载波技术(PLC)凭借其独特的优势,正成为构建高效、稳定、灵活系统的核心解决方案。它利用现有电力线路传输数据,无需额外布…...

AtCoder 第409场初级竞赛 A~E题解
A Conflict 【题目链接】 原题链接:A - Conflict 【考点】 枚举 【题目大意】 找到是否有两人都想要的物品。 【解析】 遍历两端字符串,只有在同时为 o 时输出 Yes 并结束程序,否则输出 No。 【难度】 GESP三级 【代码参考】 #i…...

UDP(Echoserver)
网络命令 Ping 命令 检测网络是否连通 使用方法: ping -c 次数 网址ping -c 3 www.baidu.comnetstat 命令 netstat 是一个用来查看网络状态的重要工具. 语法:netstat [选项] 功能:查看网络状态 常用选项: n 拒绝显示别名&#…...

srs linux
下载编译运行 git clone https:///ossrs/srs.git ./configure --h265on make 编译完成后即可启动SRS # 启动 ./objs/srs -c conf/srs.conf # 查看日志 tail -n 30 -f ./objs/srs.log 开放端口 默认RTMP接收推流端口是1935,SRS管理页面端口是8080,可…...

React19源码系列之 事件插件系统
事件类别 事件类型 定义 文档 Event Event 接口表示在 EventTarget 上出现的事件。 Event - Web API | MDN UIEvent UIEvent 接口表示简单的用户界面事件。 UIEvent - Web API | MDN KeyboardEvent KeyboardEvent 对象描述了用户与键盘的交互。 KeyboardEvent - Web…...

华为OD机试-食堂供餐-二分法
import java.util.Arrays; import java.util.Scanner;public class DemoTest3 {public static void main(String[] args) {Scanner in new Scanner(System.in);// 注意 hasNext 和 hasNextLine 的区别while (in.hasNextLine()) { // 注意 while 处理多个 caseint a in.nextIn…...

Qt Http Server模块功能及架构
Qt Http Server 是 Qt 6.0 中引入的一个新模块,它提供了一个轻量级的 HTTP 服务器实现,主要用于构建基于 HTTP 的应用程序和服务。 功能介绍: 主要功能 HTTP服务器功能: 支持 HTTP/1.1 协议 简单的请求/响应处理模型 支持 GET…...
