后台管理系统窗体程序:文章管理 > 文章列表
目录
文章列表的的功能介绍:
1、进入页面
2、页面内的各种功能设计
(1)文章表格
(2)删除按钮
(3)编辑按钮
(4)发表文章按钮
(5)所有分类下拉框
(6)关键字检索
(7)所有状态下拉框
(8)筛选按钮
(9)页面底部的页码跳转
一、网页设计
二、HTML代码
三、css代码
四、js代码
本次项目为后台管理系统,在本系统内的第四个界面为窗体程序内的文章列表页面,作为首页内大分类下的小分类项目,需要和首页进行联合
文章列表的的功能介绍:
在进行本页面时,我们将进行多个功能的串联
1、进入页面
在首页进入时需要变换分类的样式,使用排他思想即可进行该项操作,而在大分类展开小分类的事件中使用基础动画效果即可
2、页面内的各种功能设计
(1)文章表格
由于数据库的调取,我们需要实时对表格进行更改,此时就要进行以下思路:
调取数据 > 渲染表格 > 用户操作数据 > 数据库接受更改,并存储 > 调取数据 >重新渲染表格
在调取接口时,使用拼接表格操作,将需要调取的数据直接进行渲染。
在调取数据库内的数据时,会同时返回数据量和多种数据,根据调用接口的不同来确定返回数据
(2)删除按钮
需注意每条数据在数据库和网页都具有一个唯一的标识符,该行的重点在于点击按钮时告知数据库删除的标识符,并返回数据。在后端数据库更改完数据后我们再次对表格进行渲染,以调取删除后的数据来完成该次操作。
在编写代码时,我们需注意前端注重的交互体验,即人机交互体验,类似于删除时提醒用户是否删除,告知删除是否完成等操作。
即注重用户体验也是前端的主要目标之一。
(3)编辑按钮
在要求中我们确定编辑按钮作为跳转按钮存在,将跳转到发表文章大分类内进行编辑,但是需要注意的是我们再跳转该网页的同时要附带我们点击编辑时所点击的编辑选项的唯一标识符,作为下个页面内渲染数据的支持
(4)发表文章按钮
发表文章按钮同理但是不做携带唯一标识符的处理
(5)所有分类下拉框
该下拉框会有专门的接口为我们进行调取来选择本身有的分类选项和后续我们添加的分类选项
(6)关键字检索
该处不做交互设计,我们只需要在其中写入数值让其他操作能读取到其中的内容并接收即可
(7)所有状态下拉框
该处也不做特殊处理,需要注意某些类似于布尔值一般的对错二选一,我们一般不使用接口进行特殊渲染,而是对其进行选择操作,即返回他们的值然后接收
(8)筛选按钮
该处按钮的设计将会返回三个值,分别是关键字检索,所有分类下拉框,所有状态下拉框
即我们的接口将调用多项值,在代码设计中我们将会获取其中的值并返回数据库,然后接收数据库修改后返回的值。
(9)页面底部的页码跳转
该处我们需获取表格后对总页数进行显示(后端会返还页数和每页条目消息),获取并写入跳转页等操作
当我们对于这些基础功能进行一些简单的说明和归类后我们就可以开始进行该页面的项目编写
一、网页设计

二、HTML代码
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>文章列表</title><link rel="stylesheet" href="./CSS/reset.css"><link rel="stylesheet" href="./CSS/article.css"></head><body><!-- 在该处代码完成iframe中的头部和选择区域 --><div class="header" id="header">文章列表</div><div class="main" id="main"><input type="text" class="maintext" id="maintext" placeholder="请输入关键字···"><select name="" id="mainselect1" value=""><option value="" selected>所有分类</option></select><select name="" id="mainselect2" value=""><option value="" selected>所有状态</option><option value="已发布">已发布</option><option value="草稿">草稿</option></select><button class="mainbtn" id="mainbtn">筛选</button><button class="mainpublish" id="mainpublish">发表文章</button></div><!-- 此处是表格渲染的区域 --><div class="btm"><table><thead><th id="title">标题</th><th id="author">作者</th><th id="classify">分类</th><th id="submission">提交时间</th><th id="state">状态</th><th id="operate">操作</th></thead><tbody></tbody></table><!-- 该处是页码中跳转按钮和页码变化的按钮 --><div class="foot"><span class="btmup" id="btmup">上一页</span><input type="text" class="btmtext" id="btmtext"><span style="background-color: white;" id="btmt"></span><span class="btmload" id="btmload">跳转</span><span class="btmdown" id="btmdown">下一页</span></div></div></body>
<script src="./JS/jquery.min.js"></script>
<script src="./JS/move.js"></script>
<script src="./JS/article.js"></script></html>
三、css代码
button{cursor: pointer;
}
body
{font-size: 16px;background-color: #f2f3f5;
}
.header
{width: 88vw;height: 4vh;background-color: #fbfbfb;margin: 3vh auto;margin-bottom: 0px;line-height: 4vh;border: 1px solid #a2a2a3;padding-left: 2vw;
}
.main
{ color: #5b5b5b;font-size: 13px;width: 88vw;background-color: #ffffff;margin: 0vh auto;border: 1px solid #a2a2a3;border-top: none;padding: 2vh 1vw;position: relative;
}
.maintext
{padding-left: 5px;height: 20px;width: 150px;outline: none;margin: 0px 10px;
}
#mainselect1 ,
#mainselect2
{height: 24px;width: 100px;padding-left: 5px;margin-right: 10px;cursor: pointer;
}.mainbtn
{background-color: white;border: 1px solid #5b5b5b;height: 24px;width: 50px;border-radius: 3px;
}.mainpublish
{background-color: #5cb85c;border: none;height: 24px;width: 70px;color: white;border-radius: 3px;position: absolute;right: 20px;
}.btm
{ height: 75vh;color: #5b5b5b;font-size: 13px;width: 88vw;background-color: #ffffff;margin: 3vh auto;margin-top: 0px;border: 1px solid #a2a2a3;border-top: none;padding: 2vh 1vw;position: relative;
}table
{border: 1px solid #a2a2a3;border-collapse: collapse;font-size: 14px;
}
th ,td{border: 1px solid #a2a2a3;height: 40px;}
td
{padding:0px 10px;
}#title
{width: 50vw;
}
#author
{width: 8vw;
}#classify
{width: 12vw;
}
#submission
{width: 10vw;
}
#state
{width: 10vw;}
#operate
{width: 12vw;
}.btm span{padding: 10px 20px;background-color: #c5c5c5;border-radius: 10px;cursor: pointer;}
.btmtext{min-width: 20px;max-width: 50px;/* padding-left: 5px; */text-align: center;outline: none; height: 30px;
}
.foot
{position: absolute;bottom: 20px;left: 50%;margin-left: -140px;
}.btn1
{background-color: #ffcb8b;border: 1px solid #3a3a3a;width: 50px;height: 25px;color: black;font-size: 12px;border-radius: 5px;
}
.btn2
{background-color: #d9534f;border: 1px solid #3a3a3a;width: 50px;height: 25px;color: white;border-radius: 5px;font-size: 12px;
}四、js代码
// 定义文章的跳转页面初始在第一页
var page = 1// 定义后端数据库返回的总页数的变量
var totalpage// 定义状态的值
var state = ""// 定义分类的值
var type = ""// 定义文章列表内的唯一标识符的id值被赋值的对象
var index// 定义关键字检索的值
var key = ""//获取文章列表分类的具体数据并对其进行渲染
getlist()//获取文章列表表格数据并渲染
getTable()//上一页
$("#btmup").on("click", function () {//点击时值是否小于正常页数的最小值if (page > 1) {// 如果不小于则在需要减少时进行自减page--//并重新将赋值给page,同时进行表格的再次渲染,使之前写入的page值发生改变已做到改变渲染的页面getTable()} else {//如果是小于最小值则提示用户已经是首页alert("已经是首页")}})//下一页
$("#btmdown").on("click", function () {//点击时值是否大于正常页数的最大值if (page < totalpage) {//如果不大于则进行自增page++//并重新将赋值给page,同时进行表格的再次渲染,使之前写入的page值发生改变已做到改变渲染的页面getTable()}else {//如果大于最大值则提示用户已经是尾页alert("已经是尾页")}})//跳转
$("#btmload").on("click", function () {//获取到输入的值,并对其中可能出现的浮点数进行向下取整处理//同时对其进行使用变量代替var text = Math.floor($("#btmtext").val())// 当变量在我们后端数据库返回的正常页数内时if (text <= totalpage && text > 0) {// 我们将需要跳转的数赋值给pagepage = text;// 同时进行表格的再次渲染,使之前写入的page值发生改变已做到改变渲染的页面getTable()}// 如果我们获取到的值已经超过了正常页数else {//则提示用户输入正确的页数alert("请输入正确的页数")//同时对我们的输入框进行清空并返回第一页,且再次对表格进行渲染来完成刷新$("#btmtext").val("")$("#btmtext").val(1)getTable()}
})//删除按钮事件
//通过事件委托的形式,在点击时通过父元素来获取到我们点击的元素
$("tbody").on("click", "#btn2", function () {// 定义一个选择提示框,提醒用户是否确定删除var r = confirm("确定要删除吗")// 在此我们获取到该删除按钮父级元素th的父级元素tr,即该行的唯一标识符index = $(this).parents().parents().attr("index")// 如果我们获取到选择提示框的值是trueif (r) {// 开始调用接口$.ajax({// 接口地址url: "http://localhost:8080/api/v1/admin/article/delete",// 请求方式type: "post",// 请求头headers: {"Authorization": sessionStorage.getItem("token")},// 请求体data: {id: index},// 请求成功success(res) {//获取msg的值来判断后端数据库返回值的值是否为我们需要的值if (res.msg == "文章删除成功") {// 重新获取表格数据并渲染getTable()// 并对用户提示该处文章删除成功alert("已删除该文章")}},// 请求失败error(err) {console.log(err)}})}
})//筛选按钮点击事件
$("#mainbtn").on("click", function () {//该处重新对page值进行重置,防止我们再进行筛选时,我们之前的page值还在page = 1// 调取接口$.ajax({// 接口地址// 需注意此时我们的接口返回的值将会对关键字检索,分类选择,状态选择,页数选择,每页显示条数进行筛选url: "http://localhost:8080/api/v1/admin/article/query?key=" + key + "&state=" + state + "&type=" + type + "&page=" + page + "&perpage=10",//请求方式 type: "get",// 请求头headers: {"Authorization": sessionStorage.getItem("token")},// 请求成功success(res) {// 我们的的变量将获取到我们在筛选页面的筛选条件的具体值state = $("#mainselect2").val()type = $("#mainselect1").val()key = $("#maintext").val()// 同时对表格进行重新渲染getTable()},// 请求失败error(err) {// 返回错误console.log(err);}})
})//编辑跳转到发表文章页面
//注意我们的表格内容是使用渲染的方式进行的,我们通过点击事件来获取到我们点击的元素,
$("tbody").on("click", "#btn1", function () {//获取到我们点击的元素,即该行的唯一标识符index = $(this).parents().parents().attr("index")//并将该行的唯一标识符赋值给index,且在跳转时将该标识符进行携带,以实现跳转至编辑页面时我们对于数据的渲染的准确性//在对跳转时我吗们使用location.href来进行跳转,并直接将变量拼接到跳转地址中location.href = `./publish.html?id=` + index// console.log(`./publish.html?id=` + index);})//发表文章按钮的点击事件
$("#mainpublish").on("click", function () {// 由于不需要携带数据,所以直接跳转即可location.href = `./publish.html`
})//表格的渲染,由于需要不断的调用,并且需要在页面开始的时候进行一次渲染,所以将其写成一个封装函数
function getTable() {// 调取接口$.ajax({// 接口地址// 需注意此时我们的接口返回的值将会对关键字检索,分类选择,状态选择,页数选择,每页显示条数进行筛选url: "http://localhost:8080/api/v1/admin/article/query?key=" + key + "&state=" + state + "&type=" + type + "&page=" + page + "&perpage=10",// 请求方式type: "get",// 请求头headers: {"Authorization": sessionStorage.getItem("token")},// 请求成功success(res) {// 此处编写代码时可在控制台获取到所需的数据,但一般省略// console.log(res)// 在msg中获取到数据获取成功时if (res.msg == "数据获取成功") {// 先对总页数进行获取并渲染$("#btmt").html("共 " + res.data.totalPage + " 页")// 声明一个需要进行拼接前的空字符串,且注意带变量为局部变量var str = ""totalpage = res.data.totalPage// 将获取到的对象组成的伪数组进行声明变量并赋值var arr = res.data.data//遍历该数组for (var item of arr) {//在获取到值之后将其进行拼接,并对其加入一个可以在全局读取的唯一标识符//注意此处我们使用的是item.id,即我们获取到的对象中的id值,该值在后端数据库中为唯一的数据标识符str += `<tr index=${item.id}><td>${item.title}</td><td style="text-align: center;">${item.author}</td><td style="text-align: center;">${item.category}</td><td style="text-align: center;">${item.date}</td><td style="text-align: center;">${item.state}</td><td style="text-align: center;"><button class="btn1" id="btn1">编辑</button><button class="btn2" id="btn2">删除</button></td></tr>`// 同时写入两个按钮,一个为编辑,一个为删除}// 将拼接后的字符串写入表格中$("tbody").html(str)//表格的样式,即对表格各行换色$("tr:odd").css("background", "#f5f5f5")}},// 请求失败error(err) {// 返回错误console.log(err);}})//渲染表格后写入当前page值代表的页数$("#btmtext").val(page)}//分类的提取,由于需要不断的调用,并且需要在页面开始的时候进行一次渲染,所以将其写成一个封装函数
function getlist() {// 调用接口 $.ajax({// 接口地址url: "http://localhost:8080/api/v1/admin/category/list",// 请求方式type: "get",// 请求头headers: {"Authorization": sessionStorage.getItem("token")},// 请求成功success(res) {// console.log(res)if (res.msg == "获取成功") {// 声明一个变量进行拼接var str = ""var arr = res.data//先拼接一个默认选中且不再数据库内的全选选项str += `<option value="" selected > 所有分类</option >`for (var item of arr) {//遍历并拼接分类数据str += `<option value="${item.id}">${item.name}</option>`}//将其写入下拉框中$("#mainselect1").html(str)}},// 请求失败error(err) {// 返回错误console.log(err);}})
}
相关文章:

后台管理系统窗体程序:文章管理 > 文章列表
目录 文章列表的的功能介绍: 1、进入页面 2、页面内的各种功能设计 (1)文章表格 (2)删除按钮 (3)编辑按钮 (4)发表文章按钮 (5)所有分类下拉框 &a…...
入门笔记(2)——从谱域理解图卷积,ChebNet和GCN实现)
图神经网络(GNN)入门笔记(2)——从谱域理解图卷积,ChebNet和GCN实现
一、谱域图卷积(Spectral Domain Graph Convolution) 与谱域图卷积(Spectral Domain Graph Convolution)对应的是空间域(Spatial Domain)图卷积。本节学习的谱域图卷积指的是通过频率来理解卷积的方法。 …...

接口类和抽象类在设计模式中的一些应用
C设计模式中,有些模式需要使用接口类(Interface Class)和抽象类(Abstract Class)来实现特定的设计目标。以下是一些常见的设计模式及其需要的原因,并附上相应的代码片段。 1. 策略模式(Strateg…...

【系统架构】如何演变系统架构:从单体到微服务
引言 随着企业的发展,网站架构必须不断演变以应对日益增长的用户流量和复杂性需求。本文将详细探讨从单体架构到微服务架构的演变过程,尤其关注订单和支付服务的实现方式,帮助您打造一个高效、可扩展的在线平台。 步骤1:分离应用…...

Neo4j入门:详解Cypher查询语言中的MATCH语句
Neo4j入门:详解Cypher查询语言中的MATCH语句 引言什么是MATCH语句?示例数据1. 基础节点查询查询所有节点按标签查询节点 2. 关系查询基础关系查询指定关系方向指定关系类型 3. 使用WHERE子句4. 使用参数5. 多重MATCH和WITH子句实用技巧总结 引言 大家好…...

CPP贪心算法示例
设有n个正整数(n ≤ 20),将它们联接成一排,组成一个最大的多位整数。 例如:n3时,3个整数13,312,343联接成的最大整数为:34331213 又如:n4时,4个整…...

GPT对NLP的冲击
让我来详细解释张俊林对GPT冲击NLP领域的分析: 中间任务(脚手架)的消失: 传统NLP中间任务: - 分词 - 词性标注 - 命名实体识别 - 句法分析 - 词向量学习为什么会消失: - GPT直接进行端到端学习 - 不需要人工定义的中间步骤 - 模…...

中值定理类证明题中对‘牛顿插值法’的应用
牛顿插值法是一种使用多项式插值的方法,它通过构造一个多项式来近似一组数据点。这种方法是由艾萨克牛顿提出的。牛顿插值法的一个优点是,当需要添加更多的数据点时,它不需要重新计算整个多项式,只需要对现有的多项式进行修改。...

HTMLCSS:3D 旋转卡片的炫酷动画
效果演示 这段代码是一个HTML和CSS的组合,用于创建一个具有3D效果的动画卡片。 HTML <div class"obj"><div class"objchild"><span class"inn6"><h3 class"text">我是谁?我在那<…...

Node.js 全栈开发进阶篇
🌈个人主页:前端青山 🔥系列专栏:node.js篇 🔖人终将被年少不可得之物困其一生 依旧青山,本期给大家带来node.js篇专栏内容:node.js- 全栈开发进阶篇 前言 大家好,我是青山。在上一篇文章中,…...

SQL语句-MySQL
数据定义声明 改变数据库语句 ALTER {DATABASE | SCHEMA} [db_name]alter_option ... ALTER {DATABASE | SCHEMA} db_nameUPGRADE DATA DIRECTORY NAMEalter_option: {[DEFAULT] CHARACTER SET [] charset_name| [DEFAULT] COLLATE [] collation_name } ALTER DATABASE使您能…...

Tencent Hunyuan3D
一、前言 腾讯于2024年11月5日正式开源了最新的MoE模型“混元Large”以及混元3D生成大模型“Hunyuan3D-1.0”,支持企业及开发者在精调、部署等不同场景下的使用需求。 GitHub - Tencent/Hunyuan3D-1 二、技术与原理 Hunyuan3D-1.0 是一款支持文本生成3D(…...

[ABC239E] Subtree K-th Max
[ABC239E] Subtree K-th Max 题面翻译 给定一棵 n n n 个节点的树,每个节点的权值为 x i x_i xi。 现有 Q Q Q 个询问,每个询问给定 v , k v,k v,k,求节点 v v v 的子树第 k k k 大的数。 0 ≤ x i ≤ 1 0 9 , 2 ≤ n ≤ 1 0 5 , …...

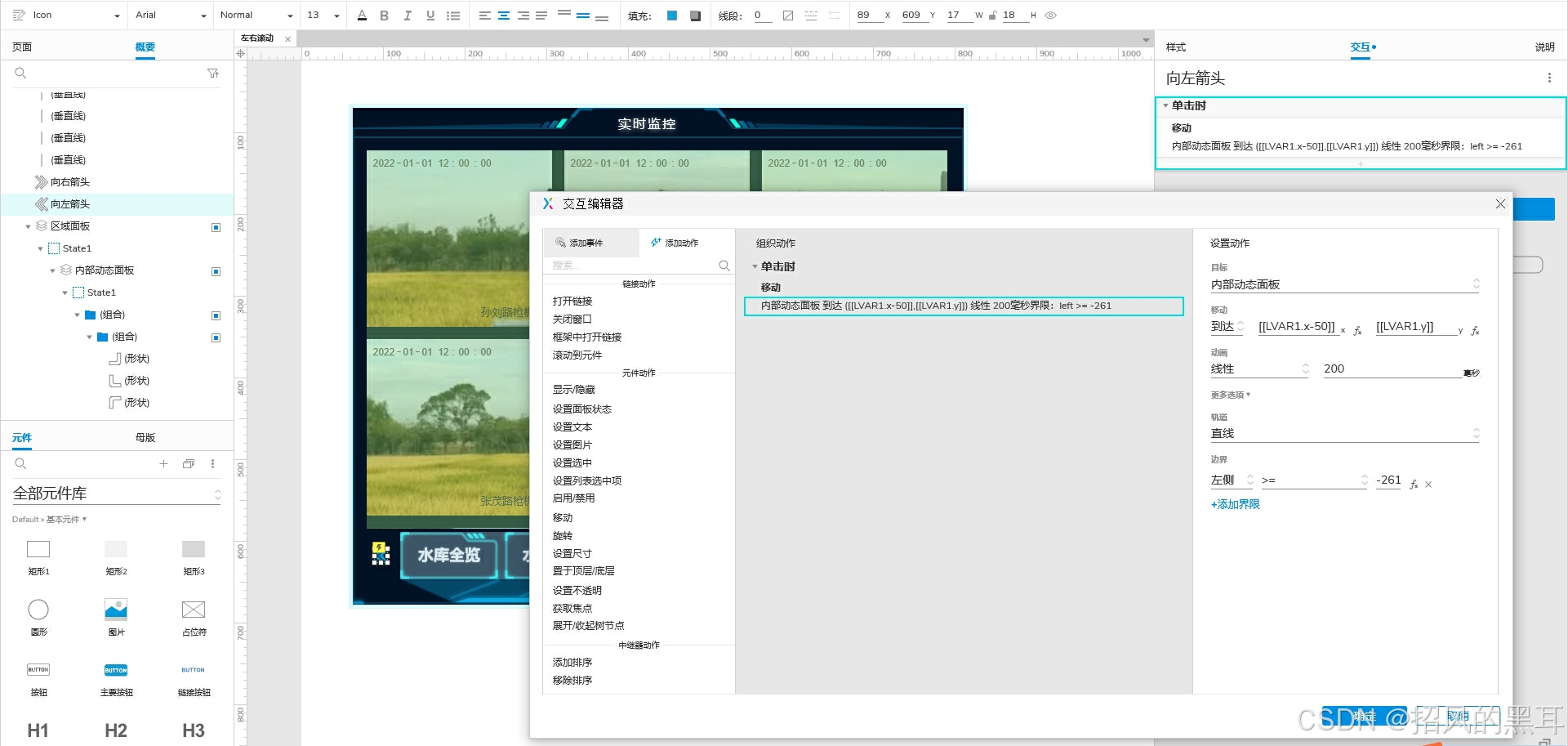
Axure设计之左右滚动组件教程(动态面板)
很多项目产品设计经常会遇到左右滚动的导航、图片展示、内容区域等,接下来我们用Axure来实现一下左右滚动的菜单导航。通过案例我们可以举一反三进行其他方式的滚动组件设计,如常见的上下滚动、翻页滚动等等。 一、效果展示: 1、点击“向左箭…...

善用Git LFS来降低模型文件对磁盘的占用
将讲一个实际的例子:对于模型文件,动辄就是好几个G,而有的仓库更是高达几十G,拉一个仓库到本地,稍不注意直接磁盘拉满都有可能。 比如:meta-llama-3.1-8b-instruct,拉到本地后发现居然占用了60G…...

Oracle RAC的thread
参考文档: Real Application Clusters Administration and Deployment Guide 3 Administering Database Instances and Cluster Databases Initialization Parameter Use in Oracle RAC Table 3-3 Initialization Parameters Specific to Oracle RAC THREAD Sp…...

如何创建备份设备以简化 SQL Server 备份过程?
SQL Server 中的备份设备是什么? 在 SQL Server 中,备份设备是用于存储备份数据的物理或逻辑介质。备份设备可以是文件、设备或其他存储介质。主要类型包括: 文件备份设备:通常是本地文件系统中的一个或多个文件。可以是 .bak 文…...

DeBiFormer实战:使用DeBiFormer实现图像分类任务(一)
摘要 一、论文介绍 研究背景:视觉Transformer在计算机视觉领域展现出巨大潜力,能够捕获长距离依赖关系,具有高并行性,有利于大型模型的训练和推理。现有问题:尽管大量研究设计了高效的注意力模式,但查询并…...

【go从零单排】迭代器(Iterators)
🌈Don’t worry , just coding! 内耗与overthinking只会削弱你的精力,虚度你的光阴,每天迈出一小步,回头时发现已经走了很远。 📗概念 在 Go 语言中,迭代器的实现通常不是通过语言内置的迭代器类型&#x…...

Java与HTML:构建静态网页
在Web开发领域,HTML是构建网页的基础标记语言,而Java作为一种强大的编程语言,也能够在创建HTML内容方面发挥重要作用。今天,我们就来探讨一下如何使用Java来制作一个不那么简单的静态网页。 一、项目准备 首先,我们需…...
)
Java 语言特性(面试系列2)
一、SQL 基础 1. 复杂查询 (1)连接查询(JOIN) 内连接(INNER JOIN):返回两表匹配的记录。 SELECT e.name, d.dept_name FROM employees e INNER JOIN departments d ON e.dept_id d.dept_id; 左…...
)
Java 语言特性(面试系列1)
一、面向对象编程 1. 封装(Encapsulation) 定义:将数据(属性)和操作数据的方法绑定在一起,通过访问控制符(private、protected、public)隐藏内部实现细节。示例: public …...

FFmpeg 低延迟同屏方案
引言 在实时互动需求激增的当下,无论是在线教育中的师生同屏演示、远程办公的屏幕共享协作,还是游戏直播的画面实时传输,低延迟同屏已成为保障用户体验的核心指标。FFmpeg 作为一款功能强大的多媒体框架,凭借其灵活的编解码、数据…...

在rocky linux 9.5上在线安装 docker
前面是指南,后面是日志 sudo dnf config-manager --add-repo https://download.docker.com/linux/centos/docker-ce.repo sudo dnf install docker-ce docker-ce-cli containerd.io -y docker version sudo systemctl start docker sudo systemctl status docker …...

学习STC51单片机31(芯片为STC89C52RCRC)OLED显示屏1
每日一言 生活的美好,总是藏在那些你咬牙坚持的日子里。 硬件:OLED 以后要用到OLED的时候找到这个文件 OLED的设备地址 SSD1306"SSD" 是品牌缩写,"1306" 是产品编号。 驱动 OLED 屏幕的 IIC 总线数据传输格式 示意图 …...

C++八股 —— 单例模式
文章目录 1. 基本概念2. 设计要点3. 实现方式4. 详解懒汉模式 1. 基本概念 线程安全(Thread Safety) 线程安全是指在多线程环境下,某个函数、类或代码片段能够被多个线程同时调用时,仍能保证数据的一致性和逻辑的正确性…...

ABAP设计模式之---“简单设计原则(Simple Design)”
“Simple Design”(简单设计)是软件开发中的一个重要理念,倡导以最简单的方式实现软件功能,以确保代码清晰易懂、易维护,并在项目需求变化时能够快速适应。 其核心目标是避免复杂和过度设计,遵循“让事情保…...

AI,如何重构理解、匹配与决策?
AI 时代,我们如何理解消费? 作者|王彬 封面|Unplash 人们通过信息理解世界。 曾几何时,PC 与移动互联网重塑了人们的购物路径:信息变得唾手可得,商品决策变得高度依赖内容。 但 AI 时代的来…...

Linux 内存管理实战精讲:核心原理与面试常考点全解析
Linux 内存管理实战精讲:核心原理与面试常考点全解析 Linux 内核内存管理是系统设计中最复杂但也最核心的模块之一。它不仅支撑着虚拟内存机制、物理内存分配、进程隔离与资源复用,还直接决定系统运行的性能与稳定性。无论你是嵌入式开发者、内核调试工…...

08. C#入门系列【类的基本概念】:开启编程世界的奇妙冒险
C#入门系列【类的基本概念】:开启编程世界的奇妙冒险 嘿,各位编程小白探险家!欢迎来到 C# 的奇幻大陆!今天咱们要深入探索这片大陆上至关重要的 “建筑”—— 类!别害怕,跟着我,保准让你轻松搞…...
