【微信小程序】基本语法
一、导入小程序

-
选择代码目录
-
项目配置文件
appid当前小程序的 AppIDprojectname当前小程序的项目名称
-
变更AppID(视情况而定,如果没有开发权限时需要变更成个人的 AppID)
二、模板语法
在页面中渲染数据时所用到的一系列语法叫做模板语法,对应到 Vue 中就是指令的概念。
2.1 数据绑定
-
插值
{{}}小程序中使用
{{}}实现数据与模板的绑定,与 Vue 中不同的是无论是属性的绑定还是内容的绑定都必须要使用{{}}。<!-- 此处的 false 是字符串的 'false',因此布尔结果为 true --> <switch checked="false" /> <!-- 如下才是正确表示布尔值 false 的方法 --> <switch checked="{{false}}" /> -
简易数据绑定
小程序中提供了
model:value="{{数据名}}"语法来实现双向的数据绑定,但是目前只能用在input和textarea组件中。
本节中用到的演示代码如下:
<!-- 数据绑定 -->
<view class="binding"><!-- 开关组件 --><switch checked="{{ isOpen }}"/><!-- 双向数据绑定 --><input type="text" model:value="{{ message }}" /><view class="message">{{ message }}</view>
</view>
Page({data: {isOpen: true,message: 'hello world!'}
})
2.2 条件渲染
- 控制属性:相当于 Vue 中指令的概念,在小程序中做控制属性
wx:if根据表达式的值渲染内容,值为真时显示wx:else用在wx:else的后面,不可单独使用,wx:if表达式值为假时显示
- 组件属性:
- hidden 根据表达式的值渲染内容,值为真时隐藏
- 通过
[hidden] { display: none; }来实现内容的隐藏
本节中用到的演示代码如下:
<!-- 条件渲染 wx:if 和 wx:else -->
<view class="welcome"><text wx:if="{{ isLogin }}">大师兄</text><text wx:else>游客</text>你好:
</view><!-- 条件渲染 hidden -->
<view class="loading"><!-- 可以单独使用 --><!-- <text wx:if="{{ !loaded }}">正在加载...</text> --><text hidden="{{ loaded }}">正在加载...</text>
</view>
Page({data: {isOpen: true,message: 'hello world!',isLogin: true,loaded: false}
})
2.3 列表渲染
wx:for根据数组重复渲染组件内容index默认值,访问数组的索引值item默认值,访问数组的单元值
wx:key列表项的唯一标识符(不使用 {{}})- 数组单元是对象时,只需要写属性名
- 数组单元是简单类型时,推荐使用
*this
wx:for-index自定义访问数组索引的变量名wx:for-item自定义访问数组单元的变量名
本节中用到的演示代码如下:
<!-- 列表渲染 -->
<view class="students"><view class="item"><text>序号</text><text>姓名</text><text>年龄</text><text>性别</text><text>级别</text></view><view class="item"><text>1</text><text>贺洋</text><text>20</text><text>男</text><text>菜鸟</text></view>
</view>
<!-- 简单数组 -->
<view class="history"><text>小米</text>
</view>
Page({data: {isOpen: true,message: 'hello world!',isLogin: true,loaded: false,students: [{id: 1, name: '贺洋', age: 20, gender: '男', level: '菜鸟'},{id: 2, name: '唐刚', age: 18, gender: '女', level: '笨鸟'},{id: 3, name: '常超', age: 20, gender: '女', level: '老鸟'}],history: ['苹果', '华为', 'OPPO', '三星']}
})
三、内置API
内置 API 实际上就是小程序提供的一系列的方法,这些方法都封装在了全局对象 wx 下,调用这些方法实现小程序提供的各种功能,如网络请求、本地存储、拍照、录音等。
3.1 网络请求
调用 wx.request 能够在小程序中发起网络请求与后端接口进行数据的交互,其语法格式如下:
wx.request({url: '这里是接口的地址',method: '这里是请求的方法',data: '请求时提交的数据',header: {/* 请求头信息 */},success: () => {/* 成功的回调 */},fail: () => {/* 失败的回调 */},complete: () => {/* 成功或失败的回调 */}
})
本节中用到的演示代码如下:
<button class="button" size="mini" type="primary">查询书单</button>
<view class="books"><view class="item"><text>序号</text><text>名称</text><text>作者</text><text>出版社</text><text>操作</text></view><view class="item"><text>1</text><text>西游记</text><text>吴承恩</text><text>人民文学出版社</text><text>删除</text></view>
</view>
Page({data: {books: []},// 调用数据接口的方法getBooks() {// 调用小程序的 API 发起请求wx.request({url: 'https://hmajax.itheima.net/api/books',method: 'GET',data: {creator: 'zhangsan'},success: (result) => {// 更新数据,渲染页面this.setData({ books: result.data.data })}})}
})
3.2 界面交互
-
wx.showLoading显示 loading 提示框-
title文字提示内容 -
mask是否显示透明蒙层,防止触摸穿透
-
-
wx.hideLoading隐藏 loading 提示框 -
wx.showToast消息提示框(轻提示)mask是否显示透明蒙层,防止触摸穿透duration延迟时间(提示框显示多久)icon指定图标,none不使用图标
3.3 本地存储
wx.setStorageSync存入一个数据,复杂类型数据不需要JSON.stringify处理wx.getStorageSync读取一个数据,复杂类型数据不需要JSON.parse处理wx.removeStorageSync删除一个数据wx.clearStorageSync清空全部数据
本节中用到的演示代码如下:
<!-- 本地存储 -->
<view class="storage"><button size="mini" type="primary">存数据</button><button size="mini" type="primary">读数据</button><button size="mini" type="primary">删数据</button><button size="mini" type="primary">清数据</button>
</view>
3.4 API 特征
小程序中提供的 API 数量相当的庞大,很难也没有必要将所有的 API 全部掌握,但是这些 API 具有一些共有的特征:
- 异步 API:绝大部分的 API 都是异步方式,通过回调函数获取 API 执行的结果
successAPI 调用成功时执行的回调failAPI 调用失败时执行的回调completeAPI 调用结束时执行的回调(无论成功或失败)
- 同步 API:部分 API 支持以同步方式获取结果,这些 API 的名称都以
Sync结尾,如wx.getStorageSync等 - Promise:部分异步的 API 也支持以 Promise 方式返回结果,此时可以配合
asyc/await来使用
3.5 相册/拍照
wx.chooseMedia 调起摄像头拍照或读取相册内容,该 API 既支持回调方式获取结果,也支持 Promise 方式返回结果:
<view class="preview" bind:tap="onChoose"><image src="{{ avatar }}" mode="aspectFill" />
</view>Page({// 用于页面渲染的数据data: {avatar: ''},// 选择图片async onChoose() {// 推荐使用 async await 的写法,减少不必要的回调地狱const res = await wx.chooseMedia({mediaType: ['image'],count: 1})this.setData({avatar: res.tempFiles[0].tempFilePath})}
})
3.6 小练习
本节搜索历史练习用到的演示代码如下:
<!-- 搜索历史 -->
<view class="history"><view class="search-bar"><input type="text" /><text class="label">搜索</text></view><view class="title">历史搜索 <text class="icon-delete">x</text></view><view class="keywords"><navigator url="/pages/test/index">小米</navigator><navigator url="/pages/test/index">苹果</navigator><navigator url="/pages/test/index">华为</navigator></view>
</view>
四、事件处理
4.1 事件对象
前面已经介绍过小程序事件监听的语法:bind:事件类型=事件回调,但是小程序的事件回调不支持传参数,因此要将模板中的数据传递到事件回调中就必须要通过事件对象来实现。
小程序事件回调函数的第1个参数即为事件对象,事件对象中包括了一些有用的信息:
Page({eventHandler(ev) {// 查看事件对象console.log(ev)}
})
本节练习用到的演示代码如下:
<!-- 搜索框 -->
<view class="search-bar"><input type="text" placeholder="输入搜索关键字" />
</view>
<!-- 页面主体 -->
<view class="page-body"><scroll-view scroll-y class="aside"><view wx:for="{{6}}" wx:key="*this" class="item"></view></scroll-view><scroll-view scroll-y refresher-enabled class="content"><view wx:for="{{6}}" wx:key="*this" class="item"></view></scroll-view>
</view>
4.2 组件事件
前面介绍的 tap 事件可以在绝大部分组件是监听,我们可以将其理解为通用事件类型,然而也有事件类型只属于某个组件,我们将其称为组件事件。
scroll-view 组件中的事件:
bind:scrolltolower当滚动内容到达底部或最右侧时触发bind:refresherrefresh执行下拉操作时触发refresher-enable启用自定义下拉刷新
本节练习用到的演示代码如下:
Page({data: {isPulling: false},onScrollPulling() {// 请求最新的数据wx.request({url: 'https://hmajax.itheima.net/api/books',data: {creator: 'zhangsan'},success: (result) => {},complete: () => {// 停止下拉刷新this.setData({isPulling: false})}})}
})
表单组件中的事件:
change表单数据发生改变时触发(input 不支持)submit表单提交时触发,button按钮必须指定form-type属性
本节练习用到的演示代码如下:
<!-- 用户信息 -->
<view class="register"><form><view class="form-field"><label for="">姓名:</label><view class="field"><input type="text" placeholder="请输入您的姓名" /></view></view><view class="form-field"><label for="">性别:</label><view class="field"><radio-group><radio value="男" checked />男<radio value="女" />女</radio-group></view></view><view class="form-field"><label for="">爱好:</label><view class="field"><checkbox-group><checkbox value="写代码" checked />写代码<checkbox value="睡大觉" />睡大觉</checkbox-group></view></view><view class="form-field"><label for="">籍贯:</label><view class="field"><picker mode="region">请选择籍贯</picker></view></view><button size="mini" type="primary">保存</button></form>
</view>
五、生命周期
生命周期是一些名称固定自动执行的函数。
5.1 页面生命周期
onLoad在页面加载完成时执行,只会执行 1 次,常用于获取地址参数和网络请求onShow在页面处于可见状态时执行,常用于动态更新数据或状态onReady在页面初次渲染完成时执行,只会执行 1 次,常用于节点操作或动画交互等场景onHide在页面处于不见状态时执行,常用于销毁长时间运行的任务,如定时器
本节练习用到的演示代码如下:
<view class="history"><view class="title">历史搜索</view><view class="keywords"><navigatorwx:for="{{history}}"wx:key="*this"url="/pages/test/index">{{item}}</navigator></view>
</view><view class="form-field"><input type="text" placeholder="请输入手机号" /><textwx:if="{{time === 0}}"bind:tap="getSMSCode"class="label">获取短信验证码</text><text wx:else class="label">{{time}}后重新获取</text>
</view>
// 定时器ID
let timer = null
Page({data: {history: [],time: 0},getSMSCode() {let time = 60 // 初始数据// 倒计时timer = setInterval(() => {// 停止定时器if(--time < 0) return clearInterval(timer)this.setData({time}) // 渲染结果}, 1000)},
})
5.2 应用生命周期
onLaunch小程序启动时执行1次,常用于获取场景值或者启动时的一些参数(如自定义分享)onShow小程序前台运行时执行,常用于更新数据或状态onHide小程序后台运行时执地,常用于销毁长时间运行的任务,如定时器
本节练习用到的演示代码如下:
// pages/lifetimes/index.js
Page({// 小程序转发/分享onShareAppMessage() {return {title: '小程序学习',path: '/pages/index/index?test=测试数据',imageUrl: '/static/images/cover.png'}}
})
相关文章:

【微信小程序】基本语法
一、导入小程序 选择代码目录 项目配置文件 appid 当前小程序的 AppIDprojectname 当前小程序的项目名称 变更AppID(视情况而定,如果没有开发权限时需要变更成个人的 AppID) 二、模板语法 在页面中渲染数据时所用到的一系列语法叫做模板…...

go中的类型断言详解
在Go语言中,类型断言(Type Assertion)是一种将接口类型的变量转换为具体类型的机制。类型断言允许我们从接口类型的变量中提取出具体的值,以便访问具体类型的方法或属性。类型断言的语法如下: value, ok : interfaceV…...

vite构建的react程序放置图片
在 Vite 中,将图片放置在 public 文件夹中可以直接使用相对路径(如 /logo.png)的原因主要与 Vite 的构建和资源处理方式有关。以下是详细的解释: 1. 公共访问性 public 文件夹中的文件在构建过程中不会被 Vite 处理或哈希化。这…...

学习事件循环
本文内容由智谱清言产生。 什么是事件循环? 事件循环(Event Loop)是一个编程概念,特别是在异步编程和GUI(图形用户界面)应用程序中非常常见。它是用来处理和管理事件(如用户输入、计时器事件、…...

终端NuShell git权限异常处理
使用nushell git,关联老的秘钥文件 D:\phpstudy_pro\WWW\xmh\backend|10-312> mkdir d:\Users\Administrator\.ssh PC-20240719ZOSM||2411063145840 D:\phpstudy_pro\WWW\xmh\backend|10-312> cp -r c:\U…...

Mybatis Plus 集成 PgSQL 指南
“哲学家们只是用不同的方式解释世界,而问题在于改变世界。” ——卡尔马克思 (Karl Marx) 解读:马克思强调了实践的重要性,主张哲学不仅要理解世界,更要致力于改造世界。 本文我们引入 Mybatis Plus 作为 ORM ,并且使…...

Rust常用数据结构教程 Map
文章目录 一、Map类型1.HashMaphashMap的简单插入entry().or_insert()更新hashMap 2.什么时候用HashMap3.HashMap中的键 二、BTreeMap1.什么时候用BTreeMap2.BTreeMap中的键 参考 一、Map类型 键值对数据又称字典数据类型 主要有两种 HashMap - BTreeMap 1.HashMap HashM…...

<el-popover>可以展示select change改变值的时候popover 框会自动隐藏
一、问题定位 点击查看详细链接 element-plus 的 popover 组件,依赖 tooltip 组件;当 tooltip 的 trigger 的值不是 hover 时,会触发 close 事件;下拉框的 click 事件,触发了 tooltip 组件的 close 事件 总结一下&am…...

SQLI LABS | Less-37 POST-Bypass mysql_real_escape_string
关注这个靶场的其它相关笔记:SQLI LABS —— 靶场笔记合集-CSDN博客 0x01:过关流程 输入下面的链接进入靶场(如果你的地址和我不一样,按照你本地的环境来): http://localhost/sqli-labs/Less-37/ 是一个登…...

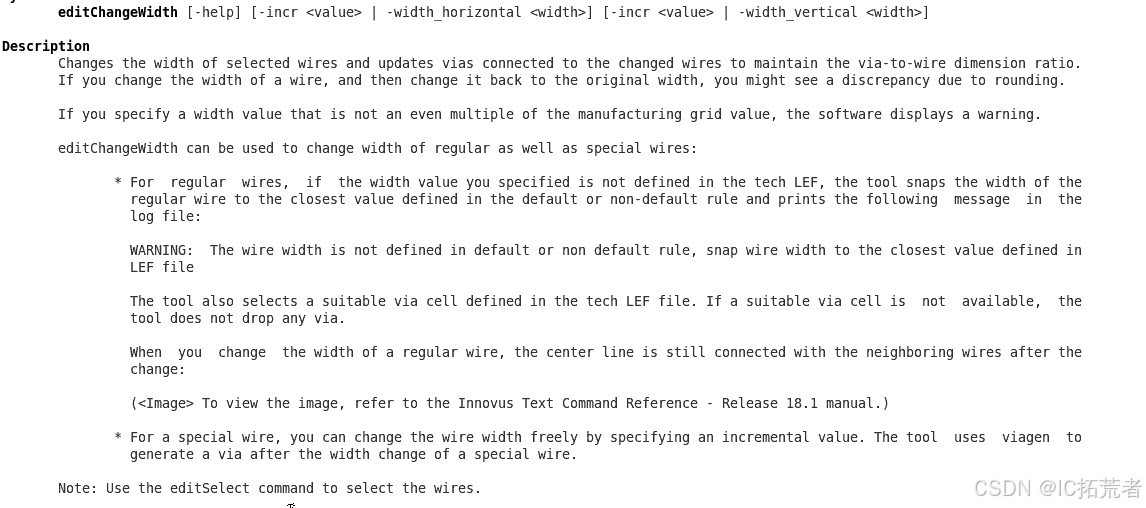
数字后端零基础入门系列 | Innovus零基础LAB学习Day9
Module 16 Wire Editing 这个章节的学习目标是学习如何在innovus中手工画线,切断一根线,换孔,更改一条net shape的layer和width等等。这个技能是每个数字IC后端工程师必须具备的。因为项目后期都需要这些技能来修复DRC和做一些手工custom走线…...
详解)
深度学习:GLUE(General Language Understanding Evaluation)详解
GLUE(General Language Understanding Evaluation)详解 GLUE(General Language Understanding Evaluation)是一个用于评估和比较自然语言理解(NLU)系统的综合基准测试。它包括了一系列的任务,旨…...

基于Multisim直流稳压电源电路±9V、±5V(含仿真和报告)
【全套资料.zip】直流稳压电源电路9V、5VMultisim仿真设计数字电子技术 文章目录 功能一、Multisim仿真源文件二、原理文档报告资料下载【Multisim仿真报告讲解视频.zip】 功能 一般直流稳压电源都使用220伏市电作为电源,经过变压、整流、滤波后给稳压电路进行稳压…...

Vue Cli的配置中configureWebpack和chainWebpack的主要作用及区别是什么?
直接区别: configureWebpack项直接覆盖同名配置;chainWebpack项直接修改默认配置。 configureWebpack配置: // vue.config.js module.exports {configureWebpack: {plugins: [new MyAwesomeWebpackPlugin()]} }该代码段中的对象将会被web…...

ubuntu主机搭建sysroot交叉编译环境
ubuntu主机搭建sysroot交叉编译环境 主机是 ubuntu22.04 x86-64 hostubuntu22.04host-archx86-64host-cpui9-13900k 目标板是香橙派5b ,ubuntu22.04,aarch64 ,cpu rk3588s targetubuntu22.04target-archaarch64target-cpurk3588s 安装 qemu-user-static 进入 …...

Python注意力机制Attention下CNN-LSTM-ARIMA混合模型预测中国银行股票价格|附数据代码...
全文链接:https://tecdat.cn/?p38195 股票市场在经济发展中占据重要地位。由于股票的高回报特性,股票市场吸引了越来越多机构和投资者的关注。然而,由于股票市场的复杂波动性,有时会给机构或投资者带来巨大损失。考虑到股票市场的…...

实验三 JDBC数据库操作编程(设计性)
实验三 JDBC数据库操作编程(设计性) 实验目的 掌握JDBC的数据库编程方法。掌握采用JDBC完成数据库链接、增删改查,以及操作封装的综合应用。实验要求 本实验要求每个同学单独完成;调试程序要记录调试过程中出现的问题及解决办法…...

各种环境换源教程
目录 pip 换源相关命令永久换源1. 命令行换源2. 配置文件换源 临时换源使用官方源使用镜像源 报错参考 npm换源相关命令永久换源1. 命令行换源2. 配置文件换源 pip 换源 相关命令 更新 pip 本身 首先,为了确保你使用的是最新版本的 pip,可以通过以下命…...

Rust项目中的Labels
姊妹篇: Go项目中的Labels 按照issue数量从多到少排序: https://github.com/rust-lang/rust/labels?page2&sortcount-desc https://github.com/rust-lang/rust/labels/A-contributor-roadblock 第1页: 标签/中文说明数字T-compiler/编译器Relevant to the compiler tea…...

Jmeter的安装和使用
使用场景: 我们需要对某个接口进行压力测试,在多线程环境下,服务的抗压能力;还有就是关于分布式开发需要测试多线程环境下数据的唯一性。 解决方案: jmeter官网连接:Apache JMeter - Apache JMeter™ 下载安装包 配…...

初识Electron 进程通信
概述 Electron chromium nodejs native API,也就是将node环境和浏览器环境整合到了一起,这样就构成了桌面端(chromium负责渲染、node负责操作系统API等) 流程模型 预加载脚本:运行在浏览器环境下,但是…...

Vue3 + Element Plus + TypeScript中el-transfer穿梭框组件使用详解及示例
使用详解 Element Plus 的 el-transfer 组件是一个强大的穿梭框组件,常用于在两个集合之间进行数据转移,如权限分配、数据选择等场景。下面我将详细介绍其用法并提供一个完整示例。 核心特性与用法 基本属性 v-model:绑定右侧列表的值&…...

2024年赣州旅游投资集团社会招聘笔试真
2024年赣州旅游投资集团社会招聘笔试真 题 ( 满 分 1 0 0 分 时 间 1 2 0 分 钟 ) 一、单选题(每题只有一个正确答案,答错、不答或多答均不得分) 1.纪要的特点不包括()。 A.概括重点 B.指导传达 C. 客观纪实 D.有言必录 【答案】: D 2.1864年,()预言了电磁波的存在,并指出…...

Leetcode 3577. Count the Number of Computer Unlocking Permutations
Leetcode 3577. Count the Number of Computer Unlocking Permutations 1. 解题思路2. 代码实现 题目链接:3577. Count the Number of Computer Unlocking Permutations 1. 解题思路 这一题其实就是一个脑筋急转弯,要想要能够将所有的电脑解锁&#x…...

《通信之道——从微积分到 5G》读书总结
第1章 绪 论 1.1 这是一本什么样的书 通信技术,说到底就是数学。 那些最基础、最本质的部分。 1.2 什么是通信 通信 发送方 接收方 承载信息的信号 解调出其中承载的信息 信息在发送方那里被加工成信号(调制) 把信息从信号中抽取出来&am…...

第一篇:Agent2Agent (A2A) 协议——协作式人工智能的黎明
AI 领域的快速发展正在催生一个新时代,智能代理(agents)不再是孤立的个体,而是能够像一个数字团队一样协作。然而,当前 AI 生态系统的碎片化阻碍了这一愿景的实现,导致了“AI 巴别塔问题”——不同代理之间…...

CMake 从 GitHub 下载第三方库并使用
有时我们希望直接使用 GitHub 上的开源库,而不想手动下载、编译和安装。 可以利用 CMake 提供的 FetchContent 模块来实现自动下载、构建和链接第三方库。 FetchContent 命令官方文档✅ 示例代码 我们将以 fmt 这个流行的格式化库为例,演示如何: 使用 FetchContent 从 GitH…...

NPOI操作EXCEL文件 ——CAD C# 二次开发
缺点:dll.版本容易加载错误。CAD加载插件时,没有加载所有类库。插件运行过程中用到某个类库,会从CAD的安装目录找,找不到就报错了。 【方案2】让CAD在加载过程中把类库加载到内存 【方案3】是发现缺少了哪个库,就用插件程序加载进…...

Proxmox Mail Gateway安装指南:从零开始配置高效邮件过滤系统
💝💝💝欢迎莅临我的博客,很高兴能够在这里和您见面!希望您在这里可以感受到一份轻松愉快的氛围,不仅可以获得有趣的内容和知识,也可以畅所欲言、分享您的想法和见解。 推荐:「storms…...

tomcat入门
1 tomcat 是什么 apache开发的web服务器可以为java web程序提供运行环境tomcat是一款高效,稳定,易于使用的web服务器tomcathttp服务器Servlet服务器 2 tomcat 目录介绍 -bin #存放tomcat的脚本 -conf #存放tomcat的配置文件 ---catalina.policy #to…...

【Veristand】Veristand环境安装教程-Linux RT / Windows
首先声明,此教程是针对Simulink编译模型并导入Veristand中编写的,同时需要注意的是老用户编译可能用的是Veristand Model Framework,那个是历史版本,且NI不会再维护,新版本编译支持为VeriStand Model Generation Suppo…...
