越权访问漏洞
V2Board Admin.php 越权访问漏洞 ## 漏洞描述 V2board面板 Admin.php 存在越权访问漏洞,由于部分鉴权代码于v1.6.1版本进行了修改,鉴权方式变为从Redis中获取缓存判定是否存在可以调用…
V2Board Admin.php 越权访问漏洞
漏洞描述
V2board面板 Admin.php 存在越权访问漏洞,由于部分鉴权代码于v1.6.1版本进行了修改,鉴权方式变为从Redis中获取缓存判定是否存在可以调用接口,导致任意用户都可以调用管理员权限的接口获取后台权限
漏洞影响
V2Board v1.6.1
网络测绘
title=“V2Board”
漏洞复现
对比代码更新部分

与之前的代码相比较,鉴权在 v1.6.1 版本可以通过 auth_data 或 authorizetion 字段来实现验证
相关文章:

越权访问漏洞
V2Board Admin.php 越权访问漏洞 ## 漏洞描述 V2board面板 Admin.php 存在越权访问漏洞,由于部分鉴权代码于v1.6.1版本进行了修改,鉴权方式变为从Redis中获取缓存判定是否存在可以调用… V2Board Admin.php 越权访问漏洞 漏洞描述 V2board面板 Admin.ph…...

【Ant.designpro】上传图片
文章目录 一、前端二、后端 一、前端 fieldProps:可以监听并且获取到组件输入的内容 action{“/api/upload_image”} 直接调用后端接口 <ProFormUploadButtonlabel{"上传手续图片"}name{"imgs"}action{"/api/upload_image"}max{5} fieldPro…...

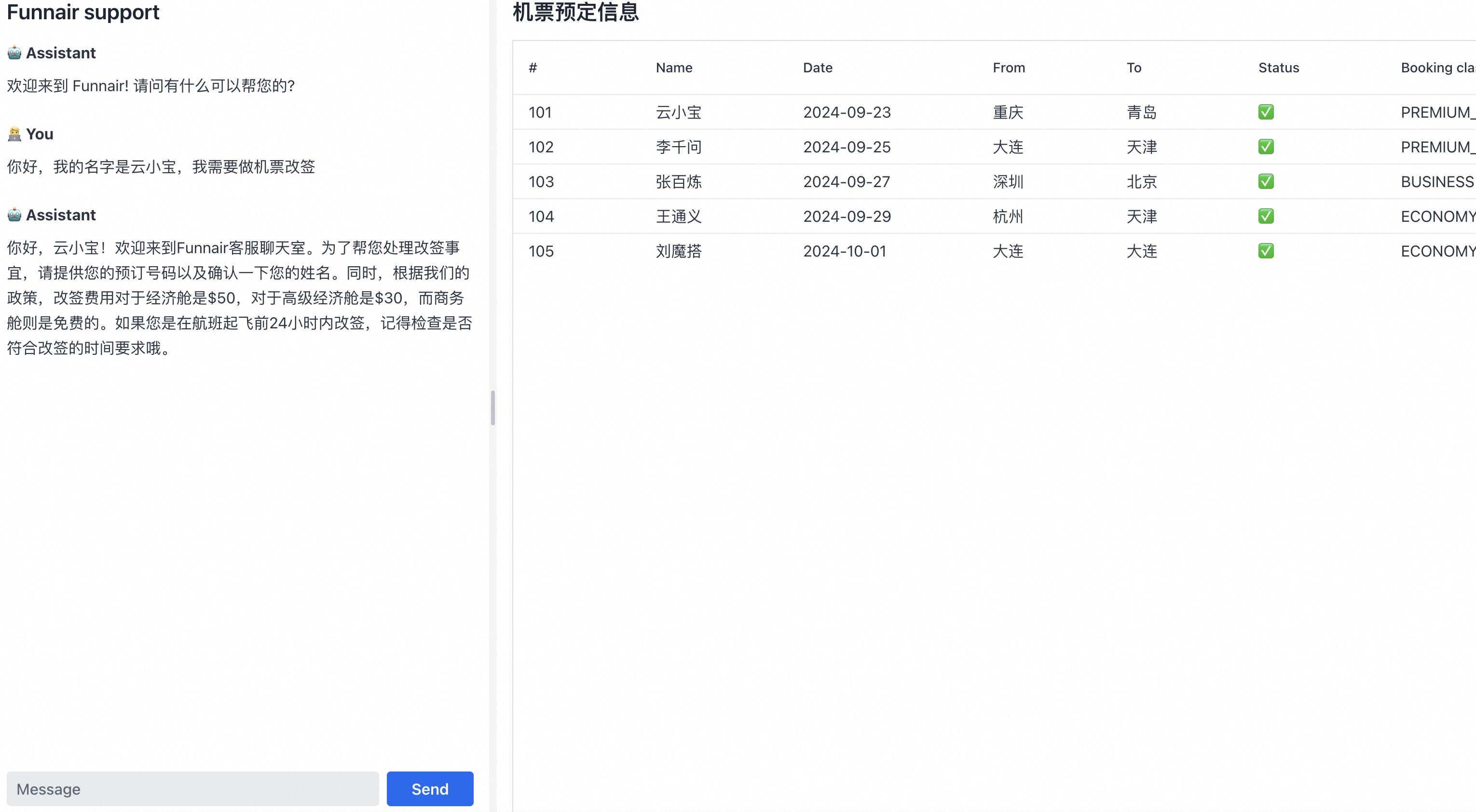
为何选择Spring AI Alibaba开发智能客服平台?
0 前言 本文来看如何使用Spring AI Alibaba构建Agent应用。 1 需求 智能客服平台,可帮助用户完成机票预定、问题解答、机票改签、取消等动作,具体要求: 基于 AI 大模型与用户对话,理解用户自然语言表达的需求支持多轮连续对话…...

HiveSQL 中判断字段是否包含某个值的方法
HiveSQL 中判断字段是否包含某个值的方法 在 HiveSQL 中,有时我们需要判断一个字段是否包含某个特定的值。下面将介绍几种常用的方法来实现这个功能。 一、创建示例表并插入数据 首先,我们创建一个名为employee的表,并插入一些示例数据&am…...

Nginx简易配置将内网网站ssh转发到外网
声明:本内容仅供交流学习使用,部署网站上线还需要根据有关规定申请域名以及备案。 背景 在内网的服务器有一个运行的网页,现使用ssh反向代理,将它转发到外网的服务器。 但是外网的访问ip会被ssh反向代理拦截 所以使用Nginx进行…...

【go从零单排】error错误处理及封装
🌈Don’t worry , just coding! 内耗与overthinking只会削弱你的精力,虚度你的光阴,每天迈出一小步,回头时发现已经走了很远。 📗概念 在 Go 语言中,error 是一个内置的接口类型,用于表示错误情…...

全平台设置jetbrains mono字体
相信大家都用过IDEA,推荐使用开发字体:jetbrains mono 本地下载的位置(记一下)后续需要打开安装 本地下载的:E:\download\font\jetbrainsmono\JetBrainsMono-2.304\fonts\ttf 官网上下载:https://www.jetbr…...

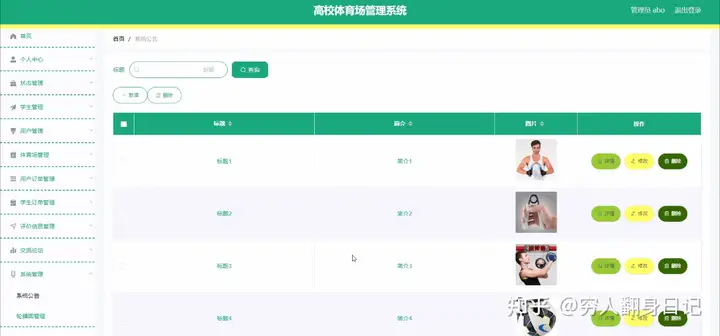
高校体育场管理系统+ssm
摘 要 随着我国经济迅速发展,人们对手机的需求越来越大,各种手机软件也都在被广泛应用,但是对于手机进行数据信息管理,对于手机的各种软件也是备受用户的喜爱,高校体育场管理系统被用户普遍使用,为方便用户…...

Python学习从0到1 day27 第三阶段 Spark ② 数据计算Ⅰ
人总是会执着于失去的,而又不珍惜现在所拥有的 —— 24.11.9 一、map方法 PySpark的数据计算,都是基于RDD对象来进行的,采用依赖进行,RDD对象内置丰富的成员方法(算子) map算子 功能:map算子…...

Python学习从0到1 day27 第三阶段 Spark ③ 数据计算 Ⅱ
目录 一、Filter方法 功能 语法 代码 总结 filter算子 二、distinct方法 功能 语法 代码 总结 distinct算子 三、SortBy方法 功能 语法 代码 总结 sortBy算子 四、数据计算练习 需求: 解答 总结 去重函数: 过滤函数: 转换函数: 排…...

腾讯混元3D模型Hunyuan3D-1.0部署与推理优化指南
腾讯混元3D模型Hunyuan3D-1.0部署与推理优化指南 摘要: 本文将详细介绍如何部署腾讯混元3D模型Hunyuan3D-1.0,并针对不同硬件配置提供优化的推理方案。我们将探讨如何在有限的GPU内存下,通过调整配置来优化模型的推理性能。 1. 项目概览 腾…...

基于 PyTorch 从零手搓一个GPT Transformer 对话大模型
一、从零手实现 GPT Transformer 模型架构 近年来,大模型的发展势头迅猛,成为了人工智能领域的研究热点。大模型以其强大的语言理解和生成能力,在自然语言处理、机器翻译、文本生成等多个领域取得了显著的成果。但这些都离不开其背后的核心架…...

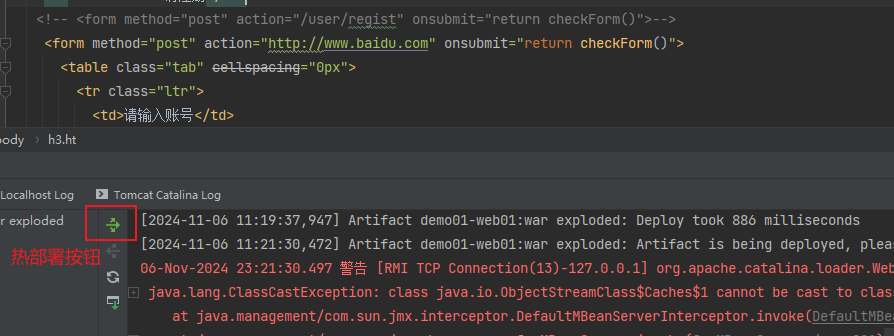
IDEA构建JavaWeb项目,并通过Tomcat成功运行
目录 一、Tomcat简介 二、Tomcat安装步骤 1.选择分支下载 2.点击下载zip安装包 3.解压到没有中文、空格和特殊字符的目录下 4.双击bin目录下的startup.bat脚本启动Tomcat 5.浏览器访问Tomcat 6.关闭Tomcat服务器 三、Tomcat目录介绍 四、WEB项目的标准结构 五、WEB…...

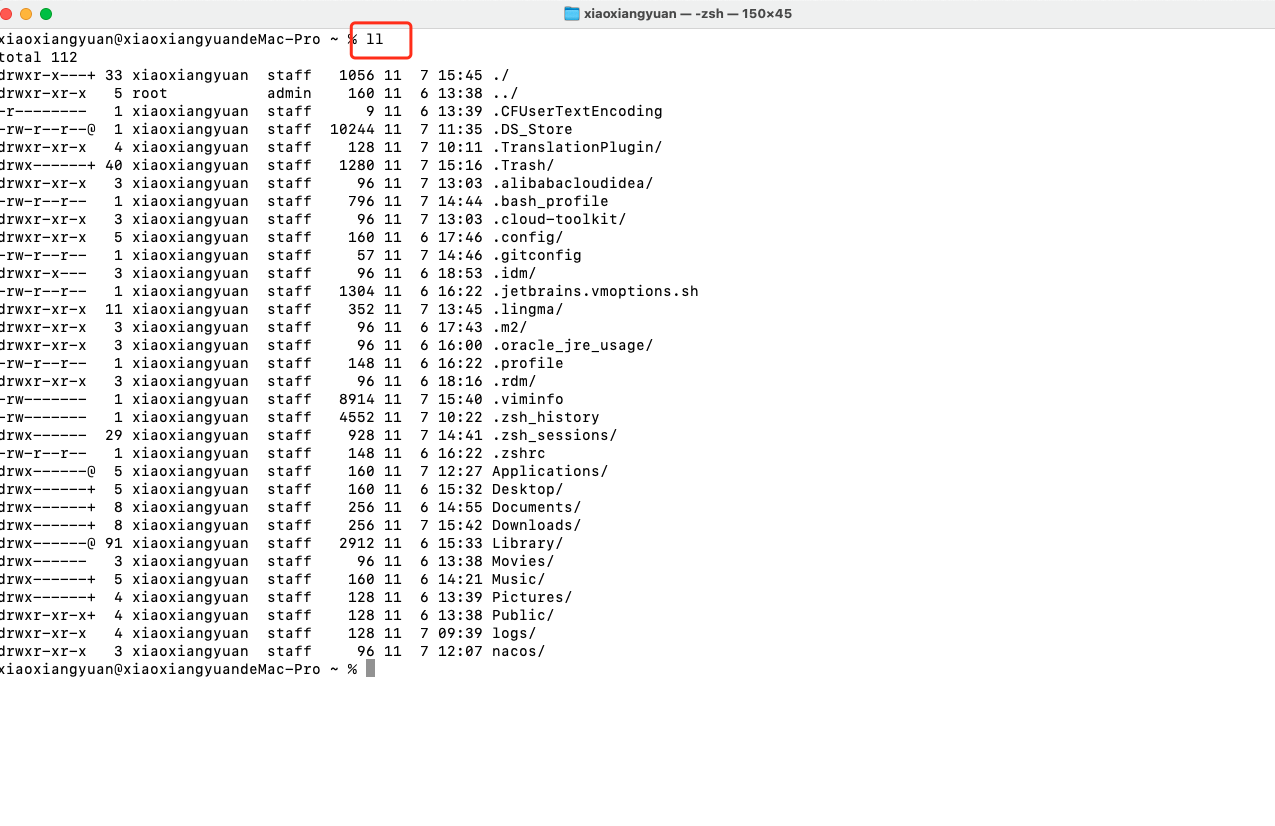
Mac解决 zsh: command not found: ll
Mac解决 zsh: command not found: ll 文章目录 Mac解决 zsh: command not found: ll解决方法 解决方法 1.打开bash_profile 配置文件vim ~/.bash_profile2.在文件中添加配置:alias llls -alF键盘按下 I 键进入编辑模式3. alias llls -alF添加完配置后,按…...

库打包工具 rollup
库打包工具 rollup 摘要 **概念:**rollup是一个模块化的打包工具 注:实际应用中,rollup更多是一个库打包工具 与Webpack的区别: 文件处理: rollup 更多专注于 JS 代码,并针对 ES Module 进行打包webpa…...

unplugin-vue-components 库作用
一、基本概念与用途 1. 自动导入 Vue 组件 unplugin - vue - components是一个用于 Vue 项目的插件,主要功能是自动导入组件,从而减少在 Vue 组件中手动导入其他组件的繁琐过程。 在大型 Vue 项目中,往往会有许多自定义组件或者第三方组件…...

LinkedList和单双链表。
java中提供了双向链表的动态数据结构 --- LinkedList,它同时也实现了List接口,可以当作普通的列表来使用。也可以自定义实现链表。 单向链表:一个节点本节点数据下个节点地址 给定两个有序链表的头指针head1和head2,打印两个链表…...

AI与OCR:数字档案馆图像扫描与文字识别技术实现与项目案例
文末有免费工具可在线体验,或者网络搜索关键词“思通开源AI能力平台” 一、扫描与图像预处理 技术实现过程 在纸质档案的数字化过程中,首先需要使用高精度扫描仪对纸质文档进行扫描,生成高清的数字图像。这一步骤是整个OCR流程的基础…...

Spring boot 读模块项目升级为spring cloud 项目步骤以及问题
1.结构说明 bean 模块 ,public 模块, client 模块, erp模块,system 主模块。 2.环境说明以及pom 原本环境 新环境 mysql 5.7 -------------- mysql 8.0 maven 3.9.6 jdk 8 -----------…...

时序数据库之influxdb和倒排索引以及LSM-TREE
一、时序数据库的特点 1、时序数据库用作打点,用来做监控使用,属于写多读少的场景,而且由于时间不可逆,几乎不可能出现更新的操作。而且监控数据一般只会查询最近几分钟数据,冷热数据查询频率非常明显。因此非常贴合ES…...

[2025CVPR]DeepVideo-R1:基于难度感知回归GRPO的视频强化微调框架详解
突破视频大语言模型推理瓶颈,在多个视频基准上实现SOTA性能 一、核心问题与创新亮点 1.1 GRPO在视频任务中的两大挑战 安全措施依赖问题 GRPO使用min和clip函数限制策略更新幅度,导致: 梯度抑制:当新旧策略差异过大时梯度消失收敛困难:策略无法充分优化# 传统GRPO的梯…...
)
论文解读:交大港大上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(二)
HoST框架核心实现方法详解 - 论文深度解读(第二部分) 《Learning Humanoid Standing-up Control across Diverse Postures》 系列文章: 论文深度解读 + 算法与代码分析(二) 作者机构: 上海AI Lab, 上海交通大学, 香港大学, 浙江大学, 香港中文大学 论文主题: 人形机器人…...

React第五十七节 Router中RouterProvider使用详解及注意事项
前言 在 React Router v6.4 中,RouterProvider 是一个核心组件,用于提供基于数据路由(data routers)的新型路由方案。 它替代了传统的 <BrowserRouter>,支持更强大的数据加载和操作功能(如 loader 和…...

基于ASP.NET+ SQL Server实现(Web)医院信息管理系统
医院信息管理系统 1. 课程设计内容 在 visual studio 2017 平台上,开发一个“医院信息管理系统”Web 程序。 2. 课程设计目的 综合运用 c#.net 知识,在 vs 2017 平台上,进行 ASP.NET 应用程序和简易网站的开发;初步熟悉开发一…...

《从零掌握MIPI CSI-2: 协议精解与FPGA摄像头开发实战》-- CSI-2 协议详细解析 (一)
CSI-2 协议详细解析 (一) 1. CSI-2层定义(CSI-2 Layer Definitions) 分层结构 :CSI-2协议分为6层: 物理层(PHY Layer) : 定义电气特性、时钟机制和传输介质(导线&#…...

[ICLR 2022]How Much Can CLIP Benefit Vision-and-Language Tasks?
论文网址:pdf 英文是纯手打的!论文原文的summarizing and paraphrasing。可能会出现难以避免的拼写错误和语法错误,若有发现欢迎评论指正!文章偏向于笔记,谨慎食用 目录 1. 心得 2. 论文逐段精读 2.1. Abstract 2…...

华为OD机试-食堂供餐-二分法
import java.util.Arrays; import java.util.Scanner;public class DemoTest3 {public static void main(String[] args) {Scanner in new Scanner(System.in);// 注意 hasNext 和 hasNextLine 的区别while (in.hasNextLine()) { // 注意 while 处理多个 caseint a in.nextIn…...

【C语言练习】080. 使用C语言实现简单的数据库操作
080. 使用C语言实现简单的数据库操作 080. 使用C语言实现简单的数据库操作使用原生APIODBC接口第三方库ORM框架文件模拟1. 安装SQLite2. 示例代码:使用SQLite创建数据库、表和插入数据3. 编译和运行4. 示例运行输出:5. 注意事项6. 总结080. 使用C语言实现简单的数据库操作 在…...

如何在网页里填写 PDF 表格?
有时候,你可能希望用户能在你的网站上填写 PDF 表单。然而,这件事并不简单,因为 PDF 并不是一种原生的网页格式。虽然浏览器可以显示 PDF 文件,但原生并不支持编辑或填写它们。更糟的是,如果你想收集表单数据ÿ…...

论文笔记——相干体技术在裂缝预测中的应用研究
目录 相关地震知识补充地震数据的认识地震几何属性 相干体算法定义基本原理第一代相干体技术:基于互相关的相干体技术(Correlation)第二代相干体技术:基于相似的相干体技术(Semblance)基于多道相似的相干体…...
