vue组件
文章目录
- 1.vue组件
- 2.非单文件组件
- 2.1组件创建
- 2.2祖册组件
- 2.3使用组件
- 3.组件的嵌套
- 3.1 school组件嵌套student
- 3.2 app组件嵌套school和hellozujain
- 3.3 vm里面引入app组件
- 4.VueCompent
- 5.单文件组件
1.vue组件
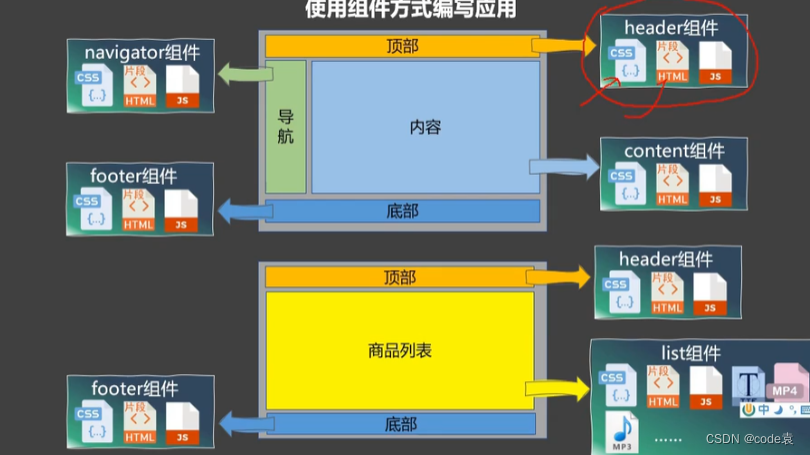
组件是实现应用中功能的局部代码和资源的集合

2.非单文件组件
2.1组件创建
注意:template要用div大盒子包裹
// 创建组件const school = Vue.extend({template: `<div><h1>{{schoolname}}</h1><h2>{{adress}}</h2></div>`,data() {return {schoolname: "新理工",adress: "阿克苏",};},});
2.2祖册组件
// 全局注册组件Vue.component("school", school);new Vue({el: "#app",// 引入组件(局部)components: {school: school,},});
2.3使用组件
<div id="app"><school></school></div>
3.组件的嵌套
在vue中vm的组件有app管理,在app组件内部引入定义的school和student组件
3.1 school组件嵌套student
// 创建组件const school = Vue.extend({template: `<div><h1>{{schoolname}}</h1><h2>{{adress}}</h2><student></student></div>`,data() {return {schoolname: "新理工",adress: "阿克苏",};},// 祖册组件components: {student,},});
3.2 app组件嵌套school和hellozujain
//创建app管理vm的组件const app = Vue.extend({// 使用template: `<div><school></school><hello></hello></div>`,// 祖册组件components: {school,hello,},});
3.3 vm里面引入app组件
new Vue({el: "#app",template: ` <app></app>`,// 引入组件components: {app,},});
在vm里面通过引入app组件,
其中app组件是整个页面里引入组件的管理者。
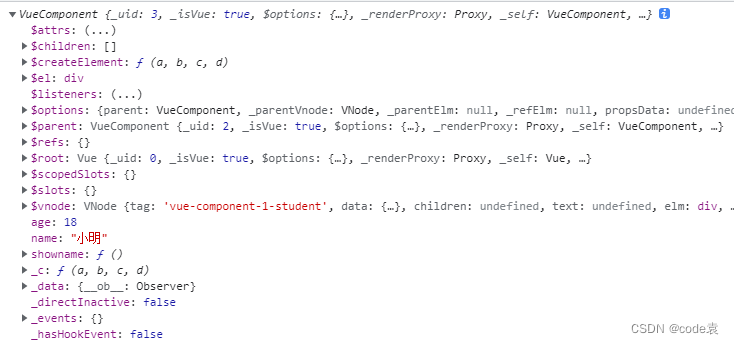
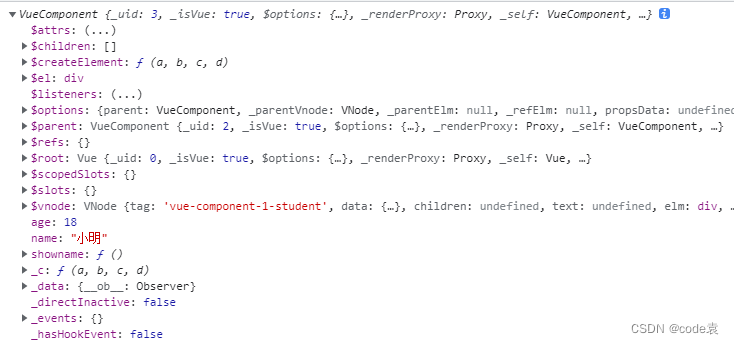
4.VueCompent
1.在组件配置中,data函数,methods函数等,他们的this均是vuecompent实例对象。
2.在new data的配置中,,data函数,methods函数等,他们的this均是vue的实例对象。
3.每次调用组件返回的都是一个新的VueCompent实例对象。

5.单文件组件
school组件
<template><div><h1 class="demo">{{schoolname}}</h1><h2>{{adress}}</h2></div>
</template><script>export default {name:'School',data() {return {schoolname: "新理工",adress: "阿克苏",};},}// 默认暴露// export default school
</script><style lang="scss">.demo{background-color: green;}
</style>
App组件
<template> <div><School></School><Student></Student></div>
</template><script>
import School from './School.vue'
import Student from './Student.vue'
export default {components: { School },name:'App',comments:{School,Student}
}
</script><style></style>
main.js
import App from './App.Vue'new Vue({el:"#app",template:`<App></App>`,comments:{App}
})
index.html
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>Document</title></head><body><div id="app"></div><script src="https://cdn.jsdelivr.net/npm/vue@2.5.16/dist/vue.js"></script><script src="./main.js"></script></body>
</html>相关文章:

vue组件
文章目录1.vue组件2.非单文件组件2.1组件创建2.2祖册组件2.3使用组件3.组件的嵌套3.1 school组件嵌套student3.2 app组件嵌套school和hellozujain3.3 vm里面引入app组件4.VueCompent5.单文件组件1.vue组件 组件是实现应用中功能的局部代码和资源的集合 2.非单文件组件 2.1组件…...

让mybatis-plus支持null字段全量更新
文章目录背景方案一使用方案二方案二原理介绍背景 如果仅仅只是标题所列的目标,那么mybatis-plus 中可以通过设置 mybatis-plus.global-config.db-config.field-strategyignored 来忽略null判断,达到实体字段为null时也可以更新数据为null 但是一旦使用…...

MASA Stack 1.0 发布会讲稿——生态篇
2022年运营回顾 贡献者 首先感谢贡献者们为MASA Stack社区所作的积极贡献,这些贡献者给我们提出了很多宝贵的建议,更是积极的提交PR帮助我们一起让产品更健壮,更完善,还在各种场合推广我们的解决方案,非常给力&#x…...
| 真题+思路++考点+代码)
华为OD机试 - 火星文计算2(JS)| 真题+思路++考点+代码
火星文计算2 题目 已知火星人使用的运算符号为#;$ 其与地球人的等价公式如下 x#y4*x3*y2 x$y2*xy3 x y是无符号整数 地球人公式按照c语言规则进行计算 火星人公式中#符优先级高于$ 相同的运算符按从左到右的顺序运算 输入 火星人字符串表达式结尾不带回车换行 输入的字符串…...

从春节后央行的首批罚单,看金融反欺诈反洗钱的复杂性
目录 个人信息保护的问题 征信管理的问题 反洗钱与反欺诈的问题 金融欺诈愈加复杂多变 金融机构如何增强反欺诈反洗钱 春节后,央行公示首批罚单。其中,厦门银行被中国人民银行福州中心支行给予警告,并没收违法所得767.17元,处…...

【Hello Linux】Linux工具介绍 (yum vim)
作者:小萌新 专栏:Linux 作者简介:大二学生 希望能和大家一起进步! 本篇博客简介:介绍Linux的常用工具 yum和vim Linux工具介绍Linux中的软件管理工具 -- yum在windows下安装软件的方式在Linux下安装软件的方式认识yum…...

多种充电模式_手持无线充气泵方案
一、手持无线充气泵手持无线充气泵是一个通过锂电池供电达到无需插电就能使用的便携式充气泵,它的适用场景大部分是为身处户外没有办法接通电源的人而设计的,方便人们的出行也可解燃眉之急。不仅如此,为预防手持无线充气泵的锂电池电量用完而…...

【网络基础】DNS是什么
本文不会直接引入复杂枯燥概念,用形象例子通俗讲解,旨在入门理解。 DNS作用 DNS是用来做域名解析的。 相当于把网址翻译成实际ip地址,供其他设备访问。 一个例子 有一个网站的服务器IP地址为1.1.1.1,用电脑访问该网站的话只需…...

二叉树的性质与推导及常见习题整理
目录 一、性质推导 二、常见的二叉树性质习题 1. 某二叉树共有 399 个结点,其中有 199 个度为 2 的结点,则该二叉树中的叶子结点数为()。 2.在具有 2n 个结点的完全二叉树中,叶子结点个数为(ÿ…...

亚马逊卖家测评补单的重要性和缺点
对于亚马逊、沃尔玛、ebay、wish、newegg、速卖通、阿里国际站、shopee、lazada、temu、乐天、toktok、joom、ozon等卖家来说,测评补单是一个比较常见的话题,因为测评可以给自己产品留下优质的评价,让国外真实买家更加明确,便捷的…...

Java类和对象超详细整理,适合新手入门
目录 一、驼峰命名法 二、Java注释 三、转义符 四、Java程序它的基本结构是什么? 五、Java中的类 六、创建类 七、定义main方法 八、执行代码输出语句 九、Java中的对象 十、创建对象 十一、类与对象的关系 一、驼峰命名法 包名:多单词组成所…...

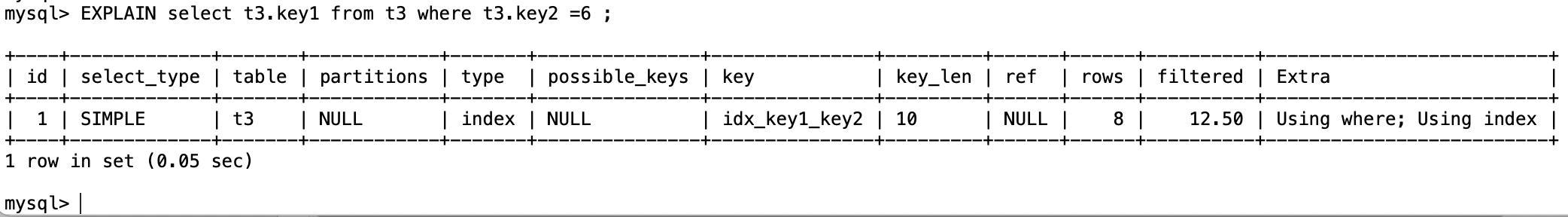
MySQL:连explain的type类型都没搞清楚,怎敢说精通SQL优化?
我们在使用SQL语句查询表数据时,提前用explain进行语句分析是一个非常好的习惯。通过explain输出sql的详细执行信息,就可以针对性的进行sql优化。 今天我们来分析一下,在explain中11种不同type代表的含义以及其应用场景。 1,sys…...

6.11 极分解
文章目录计算方法代码实现计算方法 一个复数可以写成极坐标形式:zreiθzre^{i\theta}zreiθ.这种分解,左边代表长度,右边代表角度。由此为灵感来源,前人对矩阵也有类似的分解。就是猜想一个线性变换对矩阵的作用,是不是可以分解为…...

Spring、SpringMVC、Shiro、Maven
一、SpringSpring是一个为了解决企业应用程序开发复杂性而创建的开源框架,其核心是IOC–控制反转、AOP–面向切面编程。框架的主要优势之一就是其分层架构(WEB层(springMvc)、业务层(Ioc)、持久层ÿ…...

element-plus 使用笔记
npm install element-plus --save自动导入 npm install -D unplugin-vue-components unplugin-auto-import// vite.config.jsimport AutoImport from unplugin-auto-import/vite import Components from unplugin-vue-components/vite import { ElementPlusResolver } from …...

《蓝桥杯每日一题》 前缀和·Acwing 3956. 截断数组
1.题目https://www.acwing.com/problem/content/3959/给定一个长度为 n 的数组a1,a2,…,an。现在,要将该数组从中间截断,得到三个非空子数组。要求,三个子数组内各元素之和都相等。请问,共有多少种不同的截断方法?输入…...

促进关键软件高层次人才培养:平凯星辰与华东师范大学签订联合博士培养合作协议
2022 年年初,平凯星辰入选首批工信部教育部支持联合培养国家关键软件高层次人才计划。该计划旨在探索关键软件产教融合育人模式,超常规加快培养一批急需高层次人才,以及探索关键软件联合技术攻关新模式。2022 年年底,在该计划下 平…...

Java程序员的日常——经验贴
关于文件的解压和压缩 如果你的系统不支持tar -z命令 前往讨论 如果是古老的Unix系统,可能并不认识tar -z命令,因此如果你想要压缩或者解压tar.gz的文件,就需要使用gzip或者gunzip以及tar命令了。 关于tar.gz可以这么理解,tar结…...

电商API社区,商品数据,关键词搜索等
1. 需要做的事情 l 商品详情页实现 1、商品查询服务事项 2、商品详情展示 3、添加缓存 2. 实现商品详情页功能 2.1. 功能分析 1、Taotao-portal接收页面请求,接收到商品id。 2、调用taotao-rest提供的商品详情的服务,把商品id作为参数传递给服务。接…...

LEADTOOLS 22.0.6 UPDATE-Crack
OCR SDK 库 许多 OCR 增强功能 LEAD 行业领先的人工智能 OCR SDK 在以下方面获得了显着的识别优化:斜体、大写和小写字母、文本行组装和单词构建、列检测、基线检测和文本行分割。 LEADTOOLS为.NET 6、. NET Framework、Xamarin、UWP、C#、VB、C/C、Java、Objective…...
:OpenBCI_GUI:从环境搭建到数据可视化(下))
脑机新手指南(八):OpenBCI_GUI:从环境搭建到数据可视化(下)
一、数据处理与分析实战 (一)实时滤波与参数调整 基础滤波操作 60Hz 工频滤波:勾选界面右侧 “60Hz” 复选框,可有效抑制电网干扰(适用于北美地区,欧洲用户可调整为 50Hz)。 平滑处理&…...

R语言AI模型部署方案:精准离线运行详解
R语言AI模型部署方案:精准离线运行详解 一、项目概述 本文将构建一个完整的R语言AI部署解决方案,实现鸢尾花分类模型的训练、保存、离线部署和预测功能。核心特点: 100%离线运行能力自包含环境依赖生产级错误处理跨平台兼容性模型版本管理# 文件结构说明 Iris_AI_Deployme…...

SciencePlots——绘制论文中的图片
文章目录 安装一、风格二、1 资源 安装 # 安装最新版 pip install githttps://github.com/garrettj403/SciencePlots.git# 安装稳定版 pip install SciencePlots一、风格 简单好用的深度学习论文绘图专用工具包–Science Plot 二、 1 资源 论文绘图神器来了:一行…...

循环冗余码校验CRC码 算法步骤+详细实例计算
通信过程:(白话解释) 我们将原始待发送的消息称为 M M M,依据发送接收消息双方约定的生成多项式 G ( x ) G(x) G(x)(意思就是 G ( x ) G(x) G(x) 是已知的)࿰…...

java 实现excel文件转pdf | 无水印 | 无限制
文章目录 目录 文章目录 前言 1.项目远程仓库配置 2.pom文件引入相关依赖 3.代码破解 二、Excel转PDF 1.代码实现 2.Aspose.License.xml 授权文件 总结 前言 java处理excel转pdf一直没找到什么好用的免费jar包工具,自己手写的难度,恐怕高级程序员花费一年的事件,也…...

基于uniapp+WebSocket实现聊天对话、消息监听、消息推送、聊天室等功能,多端兼容
基于 UniApp + WebSocket实现多端兼容的实时通讯系统,涵盖WebSocket连接建立、消息收发机制、多端兼容性配置、消息实时监听等功能,适配微信小程序、H5、Android、iOS等终端 目录 技术选型分析WebSocket协议优势UniApp跨平台特性WebSocket 基础实现连接管理消息收发连接…...

条件运算符
C中的三目运算符(也称条件运算符,英文:ternary operator)是一种简洁的条件选择语句,语法如下: 条件表达式 ? 表达式1 : 表达式2• 如果“条件表达式”为true,则整个表达式的结果为“表达式1”…...

电脑插入多块移动硬盘后经常出现卡顿和蓝屏
当电脑在插入多块移动硬盘后频繁出现卡顿和蓝屏问题时,可能涉及硬件资源冲突、驱动兼容性、供电不足或系统设置等多方面原因。以下是逐步排查和解决方案: 1. 检查电源供电问题 问题原因:多块移动硬盘同时运行可能导致USB接口供电不足&#x…...

Python实现prophet 理论及参数优化
文章目录 Prophet理论及模型参数介绍Python代码完整实现prophet 添加外部数据进行模型优化 之前初步学习prophet的时候,写过一篇简单实现,后期随着对该模型的深入研究,本次记录涉及到prophet 的公式以及参数调优,从公式可以更直观…...

GC1808高性能24位立体声音频ADC芯片解析
1. 芯片概述 GC1808是一款24位立体声音频模数转换器(ADC),支持8kHz~96kHz采样率,集成Δ-Σ调制器、数字抗混叠滤波器和高通滤波器,适用于高保真音频采集场景。 2. 核心特性 高精度:24位分辨率,…...
