vue 2的v-***关键字作用及使用场景
作为一个Vue 2的高级前端程序员,你需要熟悉Vue 2的所有指令(Directives)。以下是Vue 2中的指令及其详细说明:
-
v-text- 作用:更新元素的
textContent。 - 使用场景:当你需要将数据直接显示在页面上,且不需要解析HTML时。
- 注意事项:
v-text会覆盖元素内的所有内容,包括现有的HTML标签。 - 示例:
如果<p v-text="message"></p>message的值为"Hello Vue!",那么输出将是<p>Hello Vue!</p>。
- 作用:更新元素的
-
v-html- 作用:更新元素的
innerHTML。 - 使用场景:当你需要将数据作为HTML渲染时。
- 注意事项:使用
v-html可能会有XSS攻击的风险,确保渲染的内容是可信的。 - 示例:
如果<div v-html="htmlContent"></div>htmlContent的值为"<strong>Hello Vue!</strong>",那么输出将是<div><strong>Hello Vue!</strong></div>。
- 作用:更新元素的
-
v-show- 作用:根据表达式的真假值切换元素的CSS
display属性。 - 使用场景:需要频繁切换元素显示/隐藏的场景。
- 注意事项:
v-show的元素始终会被渲染,只是在DOM中被切换显示状态。 - 示例:
<div v-show="isVisible">Visible when true</div>
- 作用:根据表达式的真假值切换元素的CSS
-
v-if- 作用:根据表达式的真假值条件性地渲染元素。
- 使用场景:需要根据条件决定是否渲染某个元素的场景。
- 注意事项:
v-if是“真正”的条件渲染,条件为假时元素不会被渲染到DOM中。 - 示例:
<div v-if="shouldShow">Show when true</div>
-
v-else- 作用:作为
v-if的补充,表示v-if的“else块”。 - 使用场景:与
v-if一起使用,表示当v-if条件为假时渲染的元素。 - 注意事项:必须放在
v-if或v-else-if元素的后面。 - 示例:
<div v-if="type === 'A'">A</div> <div v-else>Not A</div>
- 作用:作为
-
v-else-if- 作用:作为
v-if的补充,表示多个条件分支。 - 使用场景:需要多个条件分支的场景。
- 注意事项:必须放在
v-if或v-else-if元素的后面。 - 示例:
<div v-if="type === 'A'">A</div> <div v-else-if="type === 'B'">B</div> <div v-else>Not A or B</div>
- 作用:作为
-
v-for- 作用:基于数组或对象迭代渲染一个列表。
- 使用场景:需要渲染列表或集合的场景。
- 注意事项:确保使用
key属性以提高性能和避免渲染问题。 - 示例:
<ul><li v-for="(item, index) in items" :key="item.id">{{ item.text }}</li> </ul>
-
v-bind- 作用:动态地绑定一个或多个属性,或一个组件prop到表达式。
- 使用场景:需要动态设置元素属性的场景。
- 注意事项:可以简写为
:。 - 示例:
简写为:<img v-bind:src="imageSrc"><img :src="imageSrc">
-
v-model- 作用:在表单元素和数据之间创建双向数据绑定。
- 使用场景:处理表单输入、复选框、选择框等。
- 注意事项:只能用于表单元素,或者自定义组件的prop。
- 示例:
<input v-model="username">
-
v-on- 作用:监听DOM事件并在触发时执行一些JavaScript。
- 使用场景:需要响应用户操作的场景。
- 注意事项:可以简写为
@。 - 示例:
简写为:<button v-on:click="doSomething">Click me</button><button @click="doSomething">Click me</button>
-
v-once- 作用:执行一次性地插值,之后不再更新。
- 使用场景:当内容不需要更新时,可以提高性能。
- 注意事项:使用后,即使数据变化,元素的内容也不会更新。
- 示例:
<span v-once>This will never change: {{ message }}</span>
-
v-cloak- 作用:这个指令保持在元素上直到关联的
Vue实例完成初始化。 - 使用场景:防止在Vue实例被挂载之前,用户看到未编译的模板。
- 注意事项:通常与CSS规则
[v-cloak] { display: none }一起使用。 - 示例:
<div v-cloak>{{ message }}</div>
- 作用:这个指令保持在元素上直到关联的
-
v-pre- 作用:跳过元素的编译过程。
- 使用场景:当你想要在模板中显示一些Mustache语法(如
{{ }})时。 - 注意事项:
v-pre会跳过该元素的所有子元素的编译。 - 示例:
<span v-pre>{{ This will not be compiled }}</span>
-
v-el- 作用:将一个DOM元素引用赋予一个在Vue实例中定义的变量。
- 使用场景:当你需要在JavaScript中直接操作DOM元素时。
- 注意事项:
v-el已经在Vue 2.6中被废弃,建议使用ref属性代替。 - 示例:
<div v-el:myElement></div>
-
v-ref- 作用:给元素或子组件注册引用信息。
- 使用场景:当你需要在JavaScript中直接访问子组件实例或DOM元素时。
- 注意事项:
v-ref可以用于元素和组件,但需要在组件的$refs对象中访问。 - 示例:
在Vue实例中访问:<div v-ref:myElement></div>this.$refs.myElement
这些指令是Vue 2中的核心功能,通过它们可以实现数据和视图的双向绑定以及丰富的用户交互。
相关文章:

vue 2的v-***关键字作用及使用场景
作为一个Vue 2的高级前端程序员,你需要熟悉Vue 2的所有指令(Directives)。以下是Vue 2中的指令及其详细说明: v-text 作用:更新元素的textContent。使用场景:当你需要将数据直接显示在页面上,且…...

Matlab实现鲸鱼优化算法优化随机森林算法模型 (WOA-RF)(附源码)
目录 1.内容介绍 2.部分代码 3.实验结果 4.内容获取 1内容介绍 鲸鱼优化算法(Whale Optimization Algorithm, WOA)是受座头鲸捕食行为启发而提出的一种新型元启发式优化算法。该算法通过模拟座头鲸围绕猎物的螺旋游动和缩小包围圈的方式,在…...

【Android】ubutun 创建Androidstudio桌面快捷方式
此方法不仅适合Androidstudio,其他应用的快捷方式创建同理。 创建桌面快捷方式 进入桌面 cd ~/Desktop创建.desktop文件 touch androidStudio.desktop编辑.desktop文件 [Desktop Entry] TypeApplication Terminalfalse NameAndroid Studio Comment android stu…...

javascript 流程控制,数组【知识点整理】
javascript JS 流程控制条件控制语句循环语句跳转语句:异常处理: JS 数组数组的方法 JS 流程控制 条件控制语句 if 语句:用于在满足特定条件时执行代码块。 if (condition) {// 如果条件为真,则执行代码块 }if…else 语句&#x…...

2.索引:SQL 性能分析详解
SQL性能分析是数据库优化中重要的一环。通过分析SQL的执行频率、慢查询日志、PROFILE工具以及EXPLAIN命令,能够帮助我们识别出数据库性能的瓶颈,并做出有效的优化措施。以下将详细讲解这几种常见的SQL性能分析工具和方法。 一、SQL 执行频率 SQL执行频率…...

Flink SQL
进入 JobManager 容器: docker exec -it 21442d9ca797 /bin/bash 启动 Flink 的 SQL 客户端: /opt/flink/bin/sql-client.sh embedded 尝试创建 Kafka 表: 在启动的 SQL 客户端中,尝试创建一个 Kafka 表,看看是否能…...

鸿蒙UI开发——实现环形文字
1、背 景 有朋友提问:您好关于鸿蒙UI想咨询一个问题 如果我想实现展示环形文字是需要通过在Text组件中设置transition来实现么,还是需要通过其他方式来实现。 针对这位粉丝朋友的提问,我们做一下解答。 2、实现环形文字效果 ❓ 什么是环形…...

QT版发送邮件程序
简单的TCP邮箱程序 **教学与实践目的:**学会网络邮件发送的程序设计技术。 1.SMTP协议 邮件传输协议包括 SMTP(简单邮件传输协议,RFC821)及其扩充协议 MIME; 邮件接收协议包括 POP3 和功能更强大的 IMAP 协议。 服务…...

JavaSE:初识Java(学习笔记)
java是高级语言的面向对象语言 .[最贴近生活.最快速分析和设计程序] 一,计算机语言发展历史 二,Java体系结构 1,JavaSE(Java Standard Edition) 标准版,定位在个人计算机上的应用 这个版本是Jav…...

ClickHouse创建分布式表
ClickHouse创建分布式表 当数据量剧增的时候,clickhouse是采用分片的方式进行数据的存储的,类似于redis集群的实现方式。然后想进行统一的查询的时候,因为涉及到多个本地表,可以通过分布式表的方式来提供统一的入口。由于是涉及到…...

Flink转换算子
Apache Flink 是一个用于处理无界和有界数据的开源流处理框架。在 Flink 中,转换(Transformation)是数据流处理的核心组件之一,它们定义了如何从输入数据集生成输出数据集。以下是 Flink 中一些常见的转换算子: Map: 将…...

ThinkBook 14+ 2024 Ubuntu 触控板失效 驱动缺失问题解决
首先我的电脑是thinkbook14 2024,从ubuntu18到ubuntu24,笔者整个都试了一遍,触摸板都没反应,确认不是linux系统内核问题,原因为驱动缺失。 解决步骤: (1)下载驱动,网址如…...

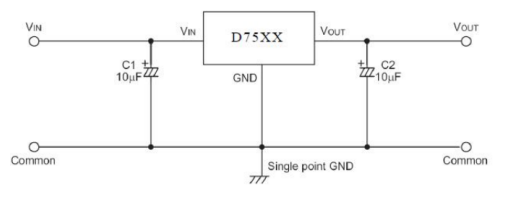
【青牛科技】应用方案 | D75xx-150mA三端稳压器
概 述 D75XX系列是一套三端高电流低压稳压器。它们可以提供 150mA 的输出电流和允许输入电压高达30V。它们有几个固定的输出电压范围为3.0 V至5.0 V。CMOS 技术确保低电压降和低静态电流。 虽然这些设备主要设计为固定电压调节器,但它们可以与外部元件一起使用&…...

WPF之iconfont(字体图标)使用
1,前文: WPF的Xaml是与前端的Html有着高度相似性的标记语言,所以Xaml也可同Html一般轻松使用阿里提供的海量字体图标,从而有效的减少开发工作度。 2,下载字体图标: 登录阿里图标库网iconfont-阿里巴巴矢量…...

08、Java学习-面向对象中级:
Java学习第十二天——面向对象中级: IDEA: 创建完新项目后,再src里面创建.java文件进行编写。 src——存放源码文件(.java文件);out——存放编译后的字节码文件(.class文件) 在I…...
)
springboot集成onlyoffice(部署+开发)
前言 最近有个项目需求是实现前端页面可以对word文档进行编辑,并且可以进行保存,于是一顿搜索,找到开源第三方onlyoffice,实际上onlyOffice有很多功能,例如文档转化、多人协同编辑文档、文档打印等,我们只用…...
--数据类型)
LabVIEW编程基础教学(二)--数据类型
在LabVIEW中,数据类型是非常重要的基本概念,因为它们决定了如何存储和操作数据。掌握这些基础数据类型对于编写有效的程序非常关键。以下是LabVIEW中的基础数据类型介绍: 1. 数值类型(Numeric) 整型(Inte…...

「Mac畅玩鸿蒙与硬件29」UI互动应用篇6 - 多选问卷小应用
本篇将带你实现一个多选问卷小应用,用户可以勾选选项并点击提交按钮查看选择的结果。通过本教程,你将学习如何使用 Checkbox 组件、动态渲染列表、状态管理及用户交互,构建完整的应用程序。 关键词 UI互动应用Checkbox 组件状态管理动态列表…...

Flutter中文字体设置指南:打造个性化的应用体验
在使用Flutter进行开发时,可能会遇到中文字体显示不正常或者字体不符合设计需求的情况。Flutter默认的中文字体往往无法满足某些用户对个性化和美观的需求。今天,我们就来详细探讨如何在Flutter应用中设置中文字体,并结合不同场景提供相应的解…...

git下载慢下载不了?Git国内国外下载地址镜像,git安装视频教程
git安装下载的视频教程在这 3分钟完成git下载和安装,git国内外下载地址镜像,Windows为例_哔哩哔哩_bilibili 一、Git安装包国内和国外下载地址镜像 1.1国外官方下载地址 打开Git的官方网站:Git官网下载页面。在页面上选择对应的系统&…...

synchronized 学习
学习源: https://www.bilibili.com/video/BV1aJ411V763?spm_id_from333.788.videopod.episodes&vd_source32e1c41a9370911ab06d12fbc36c4ebc 1.应用场景 不超卖,也要考虑性能问题(场景) 2.常见面试问题: sync出…...

基于距离变化能量开销动态调整的WSN低功耗拓扑控制开销算法matlab仿真
目录 1.程序功能描述 2.测试软件版本以及运行结果展示 3.核心程序 4.算法仿真参数 5.算法理论概述 6.参考文献 7.完整程序 1.程序功能描述 通过动态调整节点通信的能量开销,平衡网络负载,延长WSN生命周期。具体通过建立基于距离的能量消耗模型&am…...

以下是对华为 HarmonyOS NETX 5属性动画(ArkTS)文档的结构化整理,通过层级标题、表格和代码块提升可读性:
一、属性动画概述NETX 作用:实现组件通用属性的渐变过渡效果,提升用户体验。支持属性:width、height、backgroundColor、opacity、scale、rotate、translate等。注意事项: 布局类属性(如宽高)变化时&#…...

mongodb源码分析session执行handleRequest命令find过程
mongo/transport/service_state_machine.cpp已经分析startSession创建ASIOSession过程,并且验证connection是否超过限制ASIOSession和connection是循环接受客户端命令,把数据流转换成Message,状态转变流程是:State::Created 》 St…...

理解 MCP 工作流:使用 Ollama 和 LangChain 构建本地 MCP 客户端
🌟 什么是 MCP? 模型控制协议 (MCP) 是一种创新的协议,旨在无缝连接 AI 模型与应用程序。 MCP 是一个开源协议,它标准化了我们的 LLM 应用程序连接所需工具和数据源并与之协作的方式。 可以把它想象成你的 AI 模型 和想要使用它…...

深入理解JavaScript设计模式之单例模式
目录 什么是单例模式为什么需要单例模式常见应用场景包括 单例模式实现透明单例模式实现不透明单例模式用代理实现单例模式javaScript中的单例模式使用命名空间使用闭包封装私有变量 惰性单例通用的惰性单例 结语 什么是单例模式 单例模式(Singleton Pattern&#…...

定时器任务——若依源码分析
分析util包下面的工具类schedule utils: ScheduleUtils 是若依中用于与 Quartz 框架交互的工具类,封装了定时任务的 创建、更新、暂停、删除等核心逻辑。 createScheduleJob createScheduleJob 用于将任务注册到 Quartz,先构建任务的 JobD…...

如何在看板中有效管理突发紧急任务
在看板中有效管理突发紧急任务需要:设立专门的紧急任务通道、重新调整任务优先级、保持适度的WIP(Work-in-Progress)弹性、优化任务处理流程、提高团队应对突发情况的敏捷性。其中,设立专门的紧急任务通道尤为重要,这能…...

聊一聊接口测试的意义有哪些?
目录 一、隔离性 & 早期测试 二、保障系统集成质量 三、验证业务逻辑的核心层 四、提升测试效率与覆盖度 五、系统稳定性的守护者 六、驱动团队协作与契约管理 七、性能与扩展性的前置评估 八、持续交付的核心支撑 接口测试的意义可以从四个维度展开,首…...

如何理解 IP 数据报中的 TTL?
目录 前言理解 前言 面试灵魂一问:说说对 IP 数据报中 TTL 的理解?我们都知道,IP 数据报由首部和数据两部分组成,首部又分为两部分:固定部分和可变部分,共占 20 字节,而即将讨论的 TTL 就位于首…...
