403 Request Entity Too Lager(请求体太大啦)
昨天收到 QA 的生产报障,说是测试环境的附件上传功能报了 403 的错误,错误信息:403 Request Entity Too Lager。我尝试复现问题,发现传个几兆的文件都费劲啊,一传一个失败。不用说,项目用到 ng 代理,并且前端工程也没有做相应错误的提示,十有八九是 ng 配置文件的问题了。一看配置文件果然啥都没写,没记错的话,ng 缺省状态下只能请求体只能接受 1M 大小的数据量。
于是找到对应项目的代理配置,在 server 里面加上:
server {listen my_port;server_name localhost;client_max_body_size 5M; # 上传文件大小限制add_header X-Max-Upload-Size 5M; # 将最大值通过头信息传递add_header Access-Control-Expose-Headers x-max-upload-size;location /PartyBuilding_Api/login/{proxy_pass my_proxy;}# 禁用常用攻击网址,直接返回444location ~* ^/(cgi|actuator|shell|hudson|druid|php) {return 444;}}
1、寻找解决方案
完善 ng 配置之后,通常有以下几种做法:
方法一、通过后端接口读取配置
可以通过后端接口向前端提供 nginx 的client_max_body_size配置值,步骤如下:
- 在后端提供一个 API:让后端读取 nginx 的配置并提供一个接口返回配置值。
-
- 可以在后端读取 nginx 配置文件的内容,找到
client_max_body_size的值,然后返回给前端。 - 或者后端直接硬编码该值为接口输出(如果不会频繁更改)。
- 可以在后端读取 nginx 配置文件的内容,找到
例如,后端返回一个类似这样的 JSON 相应:
{"maxUploadSize": 3145728 // 3 MB in bytes
}- 前端获取配置值:在前端应用启动时,向该 API 发起请求,得到
maxUploadSize的值。
-
- 然后在上传文件前,可以用获取到的
maxUploadSize来判断文件大小并给出提示。
- 然后在上传文件前,可以用获取到的
let maxUploadSize = null;// 获取最大上传大小
async function fetchMaxUploadSize() {const response = await fetch('/api/get-upload-config'); // 调整为实际的 API 路径const data = await response.json();maxUploadSize = data.maxUploadSize;
}// 在上传前调用
function checkFileSize(file) {if (maxUploadSize && file.size > maxUploadSize) {alert(`文件大小不能超过 ${(maxUploadSize / (1024 * 1024)).toFixed(2)} MB`);return false;}return true;
}// 应用初始化时调用
fetchMaxUploadSize();
方法二 、nginx 通过响应头传递配置
另一种方法是让Nginx在响应头中包含client_max_body_size,这样前端可以直接读取这个值。
- 在Nginx配置中添加响应头:修改Nginx配置文件,设置一个自定义的响应头,将
client_max_body_size值传递给前端。
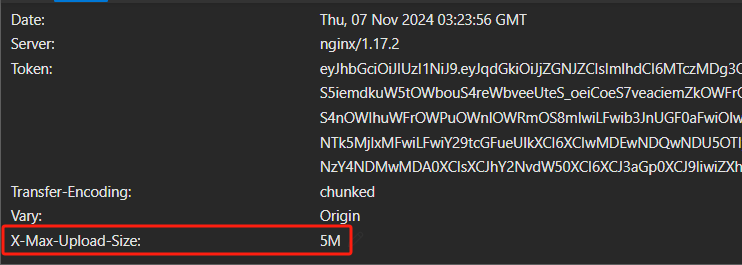
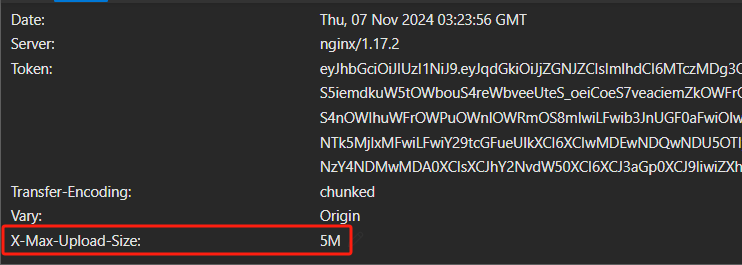
server {...client_max_body_size 3M; # 最大3MBadd_header X-Max-Upload-Size 3M; # 将最大值通过头信息传递...
}- 前端读取响应头:前端在页面加载时或首次上传时,可以通过发起一个请求,读取响应头中的
X-Max-Upload-Size,然后将其转换为数值进行校验。
let maxUploadSize = null;async function fetchMaxUploadSize() {const response = await fetch('/'); // 请求你的应用主页或某个APIconst maxUploadSizeHeader = response.headers.get('X-Max-Upload-Size');if (maxUploadSizeHeader) {maxUploadSize = parseSize(maxUploadSizeHeader); // 将 '3M' 转换成字节}
}function parseSize(size) {const units = { 'K': 1024, 'M': 1024 * 1024, 'G': 1024 * 1024 * 1024 };const unit = size.slice(-1);const number = parseFloat(size);return number * (units[unit.toUpperCase()] || 1);
}function checkFileSize(file) {if (maxUploadSize && file.size > maxUploadSize) {alert(`文件大小不能超过 ${(maxUploadSize / (1024 * 1024)).toFixed(2)} MB`);return false;}return true;
}fetchMaxUploadSize();方法三、在构建时传递环境变量
如果前后端分离,且后端(或Nginx配置)中有client_max_body_size的配置,可以在构建时将这个值作为环境变量注入前端应用。但这种方法需要在构建时设置,并且如果Nginx配置更改,可能需要重新构建前端应用。
在.env文件种添加配置:
VUE_APP_MAX_UPLOAD_SIZE=3145728 # 3MB in bytes然后在前端代码中访问:
const maxUploadSize = process.env.VUE_APP_MAX_UPLOAD_SIZE;最推荐的方案是方法 1 或者方法 2,这样可以动态读取配置,而不需要在前端硬编码大小限制。
2、确定解决方案
因为在后端直接读取 Nginx 的client_max_body_size配置值并不那么容易,因为这个配置值属于 Nginx,而不是后端程序的直接配置,不过,仍然可以采用一些变通的方式来实现类似的效果。
- 如果配置值并不会频繁变更,可以硬编码在配置文件中
- 通过环境变量传递配置,即环境变量存储 ng 的配置值,然后通过程序读取。
由于我的开发环境并不能很方便的操作到生产机器,且如果硬编码在配置文件中,每次更新 ng 配置值,都需要重启服务,这样成本太高,所以不采用此方式。
最终决定将 ng 的配置值暴露到响应头中,用户在登录系统可在响应头拿到该值,然后在前端代码全局存储。
以下代码是本系统封装好的请求的部分代码,在此获得配置值,并传递给 data
// 发送 POST 请求service(requestConfig).then(response => {// 获取ng自定义header的值response.data.maxUploadSize = response.headers['x-max-upload-size']resolve(response.data)}).catch(error => {// console.log('jungle:' + error)// alert('超时了:' + error + typeof error)reject(error)})在获取用户信息的函数中设置该值
import ...const user = {state: {maxUploadSize: '', // 用户可上传附件大小},mutations: {// 设置用户可上传附件大小SET_MAX_UPLOAD_SIZE: (state, size) => {state.maxUploadSize = size},},actions: {// 获取用户信息GetUserInfo({ commit }) {getUserInfo().then(res => {if (res.type === 'success') {// ...commit('SET_MAX_UPLOAD_SIZE', res.maxUploadSize) // 设置用户可上传附件大小} else {// ...}})},}
}export default user在 getter.js 全局暴露:
const getters = {maxUploadSize: state => state.user.maxUploadSize
}
export default getters
在 element-ui 组件 el-upload 上传的方法进行拦截判断
/*** 文件上传*/
beforeUpload(uploadItem) {const maxUploadSize = this.$store.getters.maxUploadSize // ng配置可上传文件大小if (this.maxUploadSize !== undefined && this.maxUploadSize !== null && this.maxUploadSize !== '') {const maxUploadSize = this.unitToByte(this.maxUploadSize)if (uploadItem.file.size > maxUploadSize) {this.$message({ type: 'warning', message: '文件大小超过了' + maxUploadSize + '的限制' })return}}// ...业务代码
}相关文章:

403 Request Entity Too Lager(请求体太大啦)
昨天收到 QA 的生产报障,说是测试环境的附件上传功能报了 403 的错误,错误信息:403 Request Entity Too Lager。我尝试复现问题,发现传个几兆的文件都费劲啊,一传一个失败。不用说,项目用到 ng 代理&#x…...

Flutter 正在切换成 Monorepo 和支持 workspaces
其实关于 Monorepo 和 workspaces 相关内容在之前《Dart 3.5 发布,全新 Dart Roadmap Update》 和 《Flutter 之 ftcon24usa 大会,创始人分享 Flutter 十年发展史》 就有简单提到过,而目前来说刚好看到 flaux 这个新进展,所以就再…...

小白初入Android_studio所遇到的坑以及怎么解决
1. 安装Android_studio 参考:Android Studio 安装配置教程 - Windows(详细版)-CSDN博客 Android Studio超级详细讲解下载、安装配置教程(建议收藏)_androidstudio-CSDN博客 想下旧版本的android_studio的地址(仅供参考…...

NetCore使用Aop和内存缓存对接口、方法进行数据缓存
通过Aop内存缓存对接口、方法进行缓存 源码地址https://gitee.com/wangbenchi66/nuget 1. nuget包引入 必须引入包 至少在2024.11.7以上 <PackageReference Include"WBC66.Cache.Core" Version"2024.11.7" />必须开启内存缓存 否则后续步骤无法正…...

playwright学习记录2--定位方式
快捷导航 定位方式:元素操作断言方式自动等待 定位方式: csspage.get_by_role() 通过显式和隐式可访问性属性进行定位。page.get_by_text() 按文本内容定位。page.get_by_label() 通过关联标签的文本定位表单控件。page.get_by_placeholder() 通过占位符…...

响应式网页设计--html
一,HTML 文档的基本结构 一个典型的 HTML 文档包含了几个主要部分,基本结构如下(本文以下出现的所有代码都可以套入下面示例进行测试): <!DOCTYPE html> <html lang"zh"> <head><meta charset"UTF-8&q…...
 静态成员)
C#核心(8) 静态成员
前言 先前我们已经学习了成员变量以及成员属性。 静态成员对于在整个应用程序中共享数据和功能非常有用。它们可以用于跟踪全局状态、共享常量和实现单例模式等。但是需要注意的是,过度使用静态成员可能导致代码变得难以维护和测试,因此应谨慎使用。其…...

关于git使用的图文教程(包括基本使用,处理冲突问题等等)超详细
目录 用户签名,初始化git git提交流程图 提交到本地库 版本穿梭 分支操作 分支合并冲突 团队协作 github的使用 推送代码 克隆 拉取代码 团队协作冲突 团队协作之分支管理 推送分支到分支: 拉去远程库分支到本地库: 本地删除远程分支&am…...

Axios 的 responseType 属性详解及 Blob 与 ArrayBuffer 解析
在前端开发的广阔天地中,Axios 犹如一颗璀璨的明星,为我们与服务器之间的通信搭建起坚实的桥梁。其中,responseType 属性更是赋予了我们灵活处理服务器响应的强大能力。 一、Axios 的 responseType 属性值及示例 1.arraybuffer 当我们将 r…...

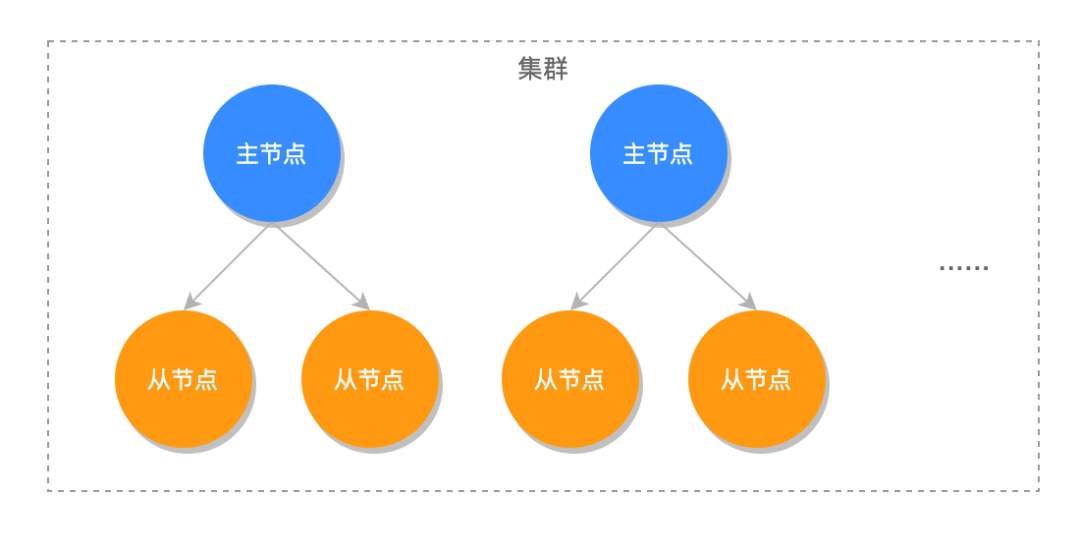
redis集群介绍
1. 节点(Node): • Redis集群中的单个Redis服务器实例。每个节点都运行一个Redis服务器进程,并维护自己的数据。 2. 分片(Sharding): • 将数据集分割成多个部分,并分布到不同的节点…...

JDK中常用的包有哪些?
1.java.lang 描述:包含Java语言的核心类,不需要显式导入。 常用类:Object、String、Math、System、Thread、Exception等。 2.java.util 描述:提供了集合框架、日期和时间功能、随机数生成、扫描和格式化等实用工具类。 常用类…...

校园官网练习---web
HTML: <!DOCTYPE html> <html lang"en"> <head><meta charset"UTF-8"><meta name"viewport" content"widthdevice-width, initial-scale1.0"><title>西安工商学院</title><…...

MySQL中指定字段的某个值排在前面
一 需求 如果我们想讲表中指定的字段的某一个值排序在最前面应该如何处理? 二 实现方式 方法 1、使用<>,xml中使用<![CDATA[跳过解析的特殊符号]]>或者<(小于符号)>(大于符号) ORDER …...

【51单片机】I2C总线详解 + AT24C02
学习使用的开发板:STC89C52RC/LE52RC 编程软件:Keil5 烧录软件:stc-isp 开发板实图: 文章目录 AT24C02介绍存储器 I2C总线介绍I2C时序结构数据帧AT24C02数据帧 编程实例 —— 按键控制数据大小&存储器写入读出 AT24C02介绍 …...

直接插入排序法
任务描述 本关任务:要求编写程序实现直接插入排序的功能。 相关知识 直接插入排序,是指将无序序列中的各元素依次插入到已经有序的数组中。 假设数组中前 i-1 元素已经有序,现在要将线性表中第 i 个元素插入到前面的有序子表中,…...

mysql中InnoDB索引与MyISAM索引
mysql索引 InnoDB 索引存储 主键索引(聚簇索引) 定义:主键索引是 InnoDB 存储引擎的聚簇索引,它决定了表中数据的物理存储顺序。每个 InnoDB 表都有一个且仅有一个聚簇索引。存储:主键索引的叶子节点直接包含表的数…...

Redis如何保证数据不丢失(可靠性)
本文主要以学习为主,详细参考:微信公众平台 Redis 保证数据不丢失的主要手段有两个: 持久化 多机部署 我们分别来看它们两的具体实现细节。 1.Redis 持久化 持久化是指将数据从内存中存储到持久化存储介质中(如硬盘…...

【计网】物理层学习笔记
【计网】物理层 物理层概述 物理层要实现的功能 在各种传输媒体上传输比特0和1,进而为上面的数据链路层提供透明传输比特流的作用。 物理层接口特性 物理层之下的传输媒体 传输媒体是计网设备之间的物理通路,也称为传输介质。 传输媒体并不包含在…...

vue链接跳转
在 Vue 3 的组合式 API 中,你可以使用 ref 和 setup 函数来实现外部链接跳转功能。 方法 1:使用 click 和 window.open(新标签页跳转) 这种方式在点击时会打开一个新标签页并跳转到外部链接。 <menu-item value"item2&…...

IP地址是电脑自带的吗?是根据什么而决定的
IP地址并非电脑自带,而是由网络运营商或网络服务提供商通过特定的协议和机制进行分配和管理的。要深入理解IP地址的来源和决定因素,我们需要从IP地址的基本概念、分配方式以及影响分配的因素等多个方面进行探讨。 IP地址,即互联网协议地址&am…...

龙虎榜——20250610
上证指数放量收阴线,个股多数下跌,盘中受消息影响大幅波动。 深证指数放量收阴线形成顶分型,指数短线有调整的需求,大概需要一两天。 2025年6月10日龙虎榜行业方向分析 1. 金融科技 代表标的:御银股份、雄帝科技 驱动…...
: K8s 核心概念白话解读(上):Pod 和 Deployment 究竟是什么?)
云原生核心技术 (7/12): K8s 核心概念白话解读(上):Pod 和 Deployment 究竟是什么?
大家好,欢迎来到《云原生核心技术》系列的第七篇! 在上一篇,我们成功地使用 Minikube 或 kind 在自己的电脑上搭建起了一个迷你但功能完备的 Kubernetes 集群。现在,我们就像一个拥有了一块崭新数字土地的农场主,是时…...

linux之kylin系统nginx的安装
一、nginx的作用 1.可做高性能的web服务器 直接处理静态资源(HTML/CSS/图片等),响应速度远超传统服务器类似apache支持高并发连接 2.反向代理服务器 隐藏后端服务器IP地址,提高安全性 3.负载均衡服务器 支持多种策略分发流量…...

Admin.Net中的消息通信SignalR解释
定义集线器接口 IOnlineUserHub public interface IOnlineUserHub {/// 在线用户列表Task OnlineUserList(OnlineUserList context);/// 强制下线Task ForceOffline(object context);/// 发布站内消息Task PublicNotice(SysNotice context);/// 接收消息Task ReceiveMessage(…...

【Redis技术进阶之路】「原理分析系列开篇」分析客户端和服务端网络诵信交互实现(服务端执行命令请求的过程 - 初始化服务器)
服务端执行命令请求的过程 【专栏简介】【技术大纲】【专栏目标】【目标人群】1. Redis爱好者与社区成员2. 后端开发和系统架构师3. 计算机专业的本科生及研究生 初始化服务器1. 初始化服务器状态结构初始化RedisServer变量 2. 加载相关系统配置和用户配置参数定制化配置参数案…...

自然语言处理——Transformer
自然语言处理——Transformer 自注意力机制多头注意力机制Transformer 虽然循环神经网络可以对具有序列特性的数据非常有效,它能挖掘数据中的时序信息以及语义信息,但是它有一个很大的缺陷——很难并行化。 我们可以考虑用CNN来替代RNN,但是…...

【数据分析】R版IntelliGenes用于生物标志物发现的可解释机器学习
禁止商业或二改转载,仅供自学使用,侵权必究,如需截取部分内容请后台联系作者! 文章目录 介绍流程步骤1. 输入数据2. 特征选择3. 模型训练4. I-Genes 评分计算5. 输出结果 IntelliGenesR 安装包1. 特征选择2. 模型训练和评估3. I-Genes 评分计…...

leetcode73-矩阵置零
leetcode 73 思路 记录 0 元素的位置:遍历整个矩阵,找出所有值为 0 的元素,并将它们的坐标记录在数组zeroPosition中置零操作:遍历记录的所有 0 元素位置,将每个位置对应的行和列的所有元素置为 0 具体步骤 初始化…...

Copilot for Xcode (iOS的 AI辅助编程)
Copilot for Xcode 简介Copilot下载与安装 体验环境要求下载最新的安装包安装登录系统权限设置 AI辅助编程生成注释代码补全简单需求代码生成辅助编程行间代码生成注释联想 代码生成 总结 简介 尝试使用了Copilot,它能根据上下文补全代码,快速生成常用…...

【threejs】每天一个小案例讲解:创建基本的3D场景
代码仓 GitHub - TiffanyHoo/three_practices: Learning three.js together! 可自行clone,无需安装依赖,直接liver-server运行/直接打开chapter01中的html文件 运行效果图 知识要点 核心三要素 场景(Scene) 使用 THREE.Scene(…...
