Ecmascript(ES)标准
Ecmascript(ES)标准
ECMAScript(通常简称为 ES)是一种标准化的脚本语言,由 Ecma International 通过 ECMA-262 标准定义。ECMAScript 是 JavaScript 的规范版本,几乎所有的现代浏览器和许多服务器端环境(如 Node.js)都支持 ECMAScript。
ECMAScript 的历史
- ES1 (1997):首个版本,奠定了 JavaScript 的基础。
- ES2 (1998):对 ES1 的小修正。
- ES3 (1999):增加了正则表达式、错误处理等特性。
- ES4 (未发布):计划引入许多新特性,但由于过于激进,最终没有发布。
- ES5 (2009):增加了严格模式、JSON 支持、数组和对象的新方法等。
- ES6 / ES2015 (2015):引入了许多重要特性,如模块、类、箭头函数、解构赋值、模板字符串等。
- ES2016 (2016):增加了
Array.prototype.includes和指数运算符**。 - ES2017 (2017):增加了异步函数、共享内存和原子操作等。
- ES2018 (2018):增加了异步迭代、正则表达式改进、REST 参数和展开运算符等。
- ES2019 (2019):增加了
flat和flatMap方法、Object.fromEntries、可选的 catch 绑定等。 - ES2020 (2020):增加了
BigInt、Promise.allSettled、空值合并运算符??等。 - ES2021 (2021):增加了逻辑赋值运算符、
String.prototype.replaceAll等。 - ES2022 (2022):增加了类的私有属性、顶级
await、错误原因等。 - ES2023 (2023):增加了
Array.findLast和Array.findLastIndex、Intl.NumberFormat的新选项等。
主要特性
1. 基础类型和结构
-
原始类型
- Number:表示数值,包括整数和浮点数。
- String:表示文本。
- Boolean:表示真(
true)或假(false)。 - Null:表示空值。
- Undefined:表示未定义的值。
- Symbol:表示唯一标识符,常用于对象属性键。
- BigInt:表示任意大小的整数。
复合类型
- Object:用于存储键值对。
- Array:用于存储有序的数据集合。
- Function:用于定义可执行的代码块。
2. 函数
-
箭头函数
箭头函数提供了一种更简洁的函数定义方式,并且在函数体内使用
this时不会绑定新的this值。const add = (a, b) => a + b; console.log(add(1, 2)); // 输出 3默认参数
允许在函数定义时为参数指定默认值。
function greet(name = 'Guest') {console.log(`Hello, ${name}!`); } greet(); // 输出 Hello, Guest! greet('Alice'); // 输出 Hello, Alice!剩余参数
允许将不定数量的参数收集到一个数组中。
function sum(...args) {return args.reduce((a, b) => a + b, 0); } console.log(sum(1, 2, 3, 4)); // 输出 10
3. 对象
-
解构赋值
可以从对象或数组中提取数据并赋值给变量。
const person = { name: 'Alice', age: 30 }; const { name, age } = person; console.log(name); // 输出 Alice console.log(age); // 输出 30const [a, b, c] = [1, 2, 3]; console.log(a, b, c); // 输出 1 2 3扩展运算符
可以用来合并对象或数组。
const obj1 = { a: 1, b: 2 }; const obj2 = { ...obj1, c: 3 }; console.log(obj2); // 输出 { a: 1, b: 2, c: 3 }const arr1 = [1, 2]; const arr2 = [...arr1, 3, 4]; console.log(arr2); // 输出 [1, 2, 3, 4]
4. 类
-
类定义
类是面向对象编程的重要组成部分,用于定义对象的结构和行为。
class Person {constructor(name) {this.name = name;}greet() {console.log(`Hello, my name is ${this.name}.`);} }const alice = new Person('Alice'); alice.greet(); // 输出 Hello, my name is Alice.静态方法
静态方法属于类本身,而不是类的实例。
class MathUtils {static add(a, b) {return a + b;} }console.log(MathUtils.add(1, 2)); // 输出 3私有属性和方法
私有属性和方法只能在类的内部访问。
class Counter {#count = 0;increment() {this.#count++;}getCount() {return this.#count;} }const counter = new Counter(); counter.increment(); console.log(counter.getCount()); // 输出 1
5. 模块
-
导入导出
模块化开发有助于组织和管理代码。
// math.js export function add(a, b) {return a + b; }export function subtract(a, b) {return a - b; }// main.js import { add, subtract } from './math.js';console.log(add(1, 2)); // 输出 3 console.log(subtract(5, 3)); // 输出 2
6. 异步编程
-
Promise
Promise 是处理异步操作的一种方式,可以更好地管理回调地狱。
const fetchData = url => {return new Promise((resolve, reject) => {setTimeout(() => {resolve({ data: 'Fetched data' });}, 1000);}); };fetchData('https://example.com').then(data => console.log(data)).catch(error => console.error(error));async/await
async/await 是基于 Promise 的语法糖,使异步代码看起来更像同步代码。
const fetchData = async url => {try {const response = await fetch(url);const data = await response.json();return data;} catch (error) {console.error(error);} };fetchData('https://example.com').then(data => console.log(data)).catch(error => console.error(error));
7. 其他特性
-
模板字符串
模板字符串允许在字符串中嵌入表达式。
const name = 'Alice'; const message = `Hello, ${name}!`; console.log(message); // 输出 Hello, Alice!迭代器和生成器
迭代器和生成器提供了处理数据流的新方式。
function* generateSequence() {yield 1;yield 2;yield 3; }const generator = generateSequence(); console.log(generator.next().value); // 输出 1 console.log(generator.next().value); // 输出 2 console.log(generator.next().value); // 输出 3代理和反射
代理和反射提供了拦截和控制对象操作的能力。
const handler = {get(target, prop) {return target[prop];},set(target, prop, value) {target[prop] = value;} };const target = { a: 1 }; const proxy = new Proxy(target, handler);console.log(proxy.a); // 输出 1 proxy.a = 2; console.log(proxy.a); // 输出 2
资源和工具
- 官方规范:https://tc39.es/ecma262/
- Babel:将新版本的 JavaScript 转换为向后兼容的代码,以便在旧环境中运行。
- MDN Web 文档:https://developer.mozilla.org/en-US/docs/Web/JavaScript
- ECMAScript 提案:https://github.com/tc39/proposals
希望这些详细的解释能帮助您更好地理解和使用 ECMAScript。
相关文章:
标准)
Ecmascript(ES)标准
Ecmascript(ES)标准 ECMAScript(通常简称为 ES)是一种标准化的脚本语言,由 Ecma International 通过 ECMA-262 标准定义。ECMAScript 是 JavaScript 的规范版本,几乎所有的现代浏览器和许多服务器端环境&a…...

易泊车牌识别相机:4S 店的智能之选
在当今数字化时代,科技的进步不断为各个行业带来更高效、便捷的解决方案。对于 4S 店来说,易泊车牌识别相机的出现,无疑为其运营管理带来了全新的变革。 一、易泊车牌识别相机的强大功能 易泊车牌识别相机以其卓越的性能和精准的识别能力&…...

Webpack 深度解析与实战指南
文章目录 前言一、安装于基本配置安装Webpack 和 Webpack CLI创建基本配置文件 二、加载器常见的加载器配置加载器 三、插件(Plugins)常用的插件配置插件 四、性能优化缓存代码分割Tree Shaking压缩 五、开发服务器安装服务器配置服务器启动服务器生产环…...

【RabbitMQ】06-消费者的可靠性
1. 消费者确认机制 没有ack,mq就会一直保留消息。 spring:rabbitmq:listener:simple:acknowledge-mode: auto # 自动ack2. 失败重试机制 当消费者出现异常后,消息会不断requeue(重入队)到队列,再重新发送给消费者。…...

【K8S系列】如何监控集群CPU使用率并设置告警的分析与详细解决方案
监控 Kubernetes 集群的 CPU 使用率并设置告警是确保集群健康和性能的关键。以下是几种常见的方案,每种方案的具体步骤都进行了详细说明。 方案 1: 使用 Prometheus 和 Grafana 1. 安装 Prometheus 和 Grafana 1.1 使用 Helm 安装 Prometheus 添加 Helm 仓库: hel…...

解线性方程组(二)
实验类型:●验证性实验 ○综合性实验 ○设计性实验 实验目的:进一步熟练掌握用Jacobi迭代法和Gauss-Seidel法解线性方程组的算法,提高编程能力和解算线性方程组问题的实践技能。 实验内容: 1)取初值性x(0)(0,0,0,0)T, 精度要求ε…...

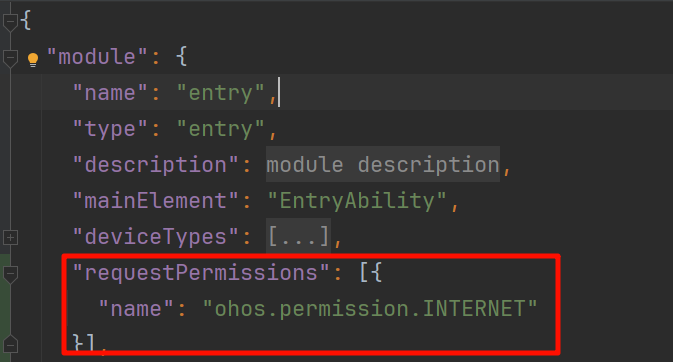
HarmonyOS Next 实战卡片开发 02
HarmonyOS Next 实战卡片开发 02 卡片开发中,还有一个难点是显示图片。其中分为显示本地图片和显示网络图片 显示本地图片 卡片可以显示本地图片,如存放在应用临时目录下的图片。路径比如 /data/app/el2/100/base/你的项目boundleName/temp/123.png 以…...

FastDDS服务发现之PDP的收发
目录 PDP发送PDP接收EDP更新 EntityID 通过FastDDS服务发现之PDP和EDP的创建这一节内容,可以了解服务发现的概念,机制和PDP/EDP中各类对象的创建,本文详细介绍Simple PDP发送数据,接收数据和处理报文的流程。 PDP发送 通过在RTP…...
)
【计网不挂科】计算机网络期末考试——【选择题&填空题&判断题&简述题】试卷(2)
前言 大家好吖,欢迎来到 YY 滴计算机网络 系列 ,热烈欢迎! 本章主要内容面向接触过C的老铁 本博客主要内容,收纳了一部门基本的计算机网络题目,供yy应对期中考试复习。大家可以参考 本章是去答案版本。带答案的版本在下…...
)
关于有机聚合物铝电容的使用(2)
在使用时需要特别注意的几个应用场景: 在有较长供电电缆或PCB电源布线较长的场合。 这个场景应当仍与有机聚合物铝电容的耐压有关。 假设在相同的冲击电流下,较长的供电电缆和PCB布线,那么电缆和PCB布线上产生的冲击电压就会越高。故而&…...

Linux -- 进程初印象
目录 预备知识 切入点 PCB 看见进程 pid getpid 函数 预备知识 Linux -- 冯诺依曼体系结构(硬件)-CSDN博客https://blog.csdn.net/2301_76973016/article/details/143598784?spm1001.2014.3001.5501 Linux -- 操作系统(软件…...

【超级简单】Facebook脸书视频下载一键保存手机
Facebook作为目前服务全球30亿用户,尤其是出海和跨境用户没有办法忽视的平台,提供了一个在线平台,使用户分享照片、视频、状态更新和链接等内容,然而,令人遗憾的是,用户没有办法直接将照片和视频保存到本地…...

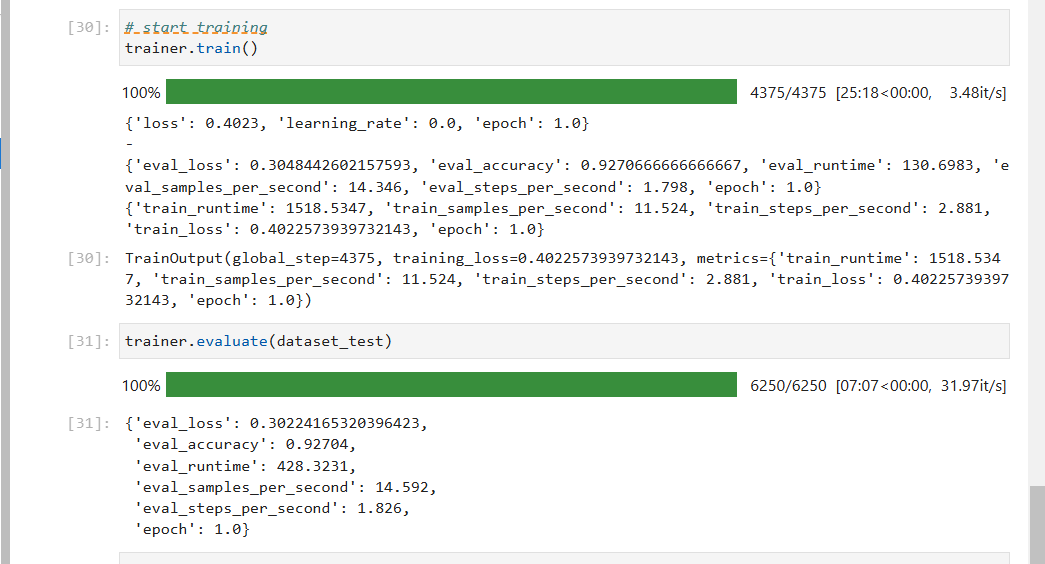
昇思大模型平台打卡体验活动:项目2基于MindSpore通过GPT实现情感分类
昇思大模型平台打卡体验活动:项目2基于MindSpore通过GPT实现情感分类 1. 载入与处理数据集 在情感分类任务中,我们使用了IMDB数据集,首先需要对数据进行加载和处理。由于原数据集没有验证集,我们将训练集重新划分为训练集和验证…...

【JAVA】会员等级互通匹配数据库表设计
1、使用数据库:mysql数据库 设计四张表: 会员互通合作商配置表 会员互通合作商会员等级配置表 会员互通合作日志表 会员互通合作等级映射表 CREATE TABLE user_level_partner ( id bigint NOT NULL AUTO_INCREMENT, partner_novarchar(100) DE…...

论文阅读:基于语义分割的非结构化田间道路场景识别
论文地址:DOI: 10.11975/j.issn.1002-6819.2021.22.017 概要 环境信息感知是智能农业装备系统自主导航作业的关键技术之一。农业田间道路复杂多变,快速准确地识别可通行区域,辨析障碍物类别,可为农业装备系统高效安全地进行路径规…...

linux部分问题以及解决方式
目录 1.ubuntu桌面不显示了,只有命令行1.1启动gdm3服务1.2安装lightdm桌面管理包 1.ubuntu桌面不显示了,只有命令行 有如下两种解决方式。 1.1启动gdm3服务 这种方法只能临时生效,每次重启都要手动启动 sudo service gdm3 restart 1.2安装…...

qt QTreeWidget详解
1、概述 QTreeWidget 是 Qt 框架中的一个类,用于以树形结构展示数据。它基于 QTreeView 并提供了更高级别的接口,使得添加、删除和管理树形结构中的项变得更加简单。QTreeWidget 支持多级嵌套,每个项(QTreeWidgetItem)…...

注意力机制的目的:理解语义;编码器嵌入高纬空间计算;注意力得分“得到S*V”;解码器掩码和交叉注意力层用于训练;最终的编码器和输出实现大模型
目录 注意力机制的目的:理解语义中的它是小白兔 词编码器嵌入高纬空间 计算注意力得分“得到S*V” 权重QKV:连接权重 训练阶段使用解码器:翻译后的语句 解码器掩码和交叉注意力层用于训练 最终的编码器和输出实现大模型 Transformer模型中,QKV QKV的作用 举例说明…...

[java][jdk]JDK各个版本的核心特性
JDK 8至JDK 21的主要新特性概览: JDK 8 Lambda表达式:引入了函数式编程的特性,使得代码更加简洁和灵活。Stream API:提供了一种新的抽象,可以让你以声明性方式处理集合数据。新的日期和时间API:引入了jav…...

双十一”买买买!法官告诉你注意这些法律问题
“双十一”等购物节来临之际,某些电商平台为了吸引消费者提前下单预订商品,通过大力宣传付定金可享受更多优惠等方式开启预售模式。那么,如果消费者在支付定金后,因各种原因最终没有支付尾款,能否要求商家退还定金&…...

微信小程序之bind和catch
这两个呢,都是绑定事件用的,具体使用有些小区别。 官方文档: 事件冒泡处理不同 bind:绑定的事件会向上冒泡,即触发当前组件的事件后,还会继续触发父组件的相同事件。例如,有一个子视图绑定了b…...

CTF show Web 红包题第六弹
提示 1.不是SQL注入 2.需要找关键源码 思路 进入页面发现是一个登录框,很难让人不联想到SQL注入,但提示都说了不是SQL注入,所以就不往这方面想了 先查看一下网页源码,发现一段JavaScript代码,有一个关键类ctfs…...

K8S认证|CKS题库+答案| 11. AppArmor
目录 11. AppArmor 免费获取并激活 CKA_v1.31_模拟系统 题目 开始操作: 1)、切换集群 2)、切换节点 3)、切换到 apparmor 的目录 4)、执行 apparmor 策略模块 5)、修改 pod 文件 6)、…...

使用van-uploader 的UI组件,结合vue2如何实现图片上传组件的封装
以下是基于 vant-ui(适配 Vue2 版本 )实现截图中照片上传预览、删除功能,并封装成可复用组件的完整代码,包含样式和逻辑实现,可直接在 Vue2 项目中使用: 1. 封装的图片上传组件 ImageUploader.vue <te…...

3403. 从盒子中找出字典序最大的字符串 I
3403. 从盒子中找出字典序最大的字符串 I 题目链接:3403. 从盒子中找出字典序最大的字符串 I 代码如下: class Solution { public:string answerString(string word, int numFriends) {if (numFriends 1) {return word;}string res;for (int i 0;i &…...

Springboot社区养老保险系统小程序
一、前言 随着我国经济迅速发展,人们对手机的需求越来越大,各种手机软件也都在被广泛应用,但是对于手机进行数据信息管理,对于手机的各种软件也是备受用户的喜爱,社区养老保险系统小程序被用户普遍使用,为方…...

接口自动化测试:HttpRunner基础
相关文档 HttpRunner V3.x中文文档 HttpRunner 用户指南 使用HttpRunner 3.x实现接口自动化测试 HttpRunner介绍 HttpRunner 是一个开源的 API 测试工具,支持 HTTP(S)/HTTP2/WebSocket/RPC 等网络协议,涵盖接口测试、性能测试、数字体验监测等测试类型…...

【免费数据】2005-2019年我国272个地级市的旅游竞争力多指标数据(33个指标)
旅游业是一个城市的重要产业构成。旅游竞争力是一个城市竞争力的重要构成部分。一个城市的旅游竞争力反映了其在旅游市场竞争中的比较优势。 今日我们分享的是2005-2019年我国272个地级市的旅游竞争力多指标数据!该数据集源自2025年4月发表于《地理学报》的论文成果…...

React父子组件通信:Props怎么用?如何从父组件向子组件传递数据?
系列回顾: 在上一篇《React核心概念:State是什么?》中,我们学习了如何使用useState让一个组件拥有自己的内部数据(State),并通过一个计数器案例,实现了组件的自我更新。这很棒&#…...

Linux入门课的思维导图
耗时两周,终于把慕课网上的Linux的基础入门课实操、总结完了! 第一次以Blog的形式做学习记录,过程很有意思,但也很耗时。 课程时长5h,涉及到很多专有名词,要去逐个查找,以前接触过的概念因为时…...
