【React】深入理解 JSX语法


🌈个人主页: 鑫宝Code
🔥热门专栏: 闲话杂谈| 炫酷HTML | JavaScript基础
💫个人格言: "如无必要,勿增实体"

文章目录
- 深入理解 JSX语法
- 1. JSX 简介
- 2. JSX 的基本语法
- 2.1 基本结构
- 2.2 与普通 JavaScript 的区别
- 3. JSX 的特性和规则
- 3.1 表达式嵌入
- 3.2 属性定义
- 3.3 子元素规则
- 4. JSX 与 JavaScript 的主要区别
- 4.1 语法层面的区别
- 4.2 编译过程
- 5. JSX 的优势
- 5.1 可读性更强
- 5.2 开发效率更高
- 5.3 安全性更好
- 6. JSX 的最佳实践
- 6.1 条件渲染
- 6.2 列表渲染
- 6.3 组件组合
- 7. 总结
深入理解 JSX语法

1. JSX 简介
JSX (JavaScript XML) 是 React 框架中的一种特殊语法扩展,它允许我们在 JavaScript 代码中编写类似 HTML 的代码。JSX 为我们提供了一种直观的方式来描述用户界面的结构,同时保持了 JavaScript 的全部功能。
2. JSX 的基本语法
2.1 基本结构
JSX 的基本写法如下:
const element = (<div className="greeting"><h1>你好,世界!</h1></div>
);
2.2 与普通 JavaScript 的区别
传统 JavaScript 中,如果要创建相同的结构,需要这样写:
const element = React.createElement('div',{className: 'greeting'},React.createElement('h1', null, '你好,世界!')
);
3. JSX 的特性和规则

3.1 表达式嵌入
JSX 允许使用花括号 {} 嵌入任何有效的 JavaScript 表达式:
const name = '小明';
const element = <h1>你好,{name}</h1>;const sum = (a, b) => a + b;
const element2 = <div>1 + 2 = {sum(1, 2)}</div>;
3.2 属性定义
JSX 中的属性使用驼峰命名法:
// JSX
const element = <div className="container" onClick={handleClick}></div>;// 普通 HTML
// <div class="container" οnclick="handleClick()"></div>
3.3 子元素规则
JSX 标签可以包含子元素:
const element = (<div><h1>标题</h1><p>段落</p></div>
);
4. JSX 与 JavaScript 的主要区别

4.1 语法层面的区别
-
标签语法
- JSX 允许直接在 JavaScript 代码中使用 XML/HTML 标签
- 普通 JavaScript 需要使用字符串或 DOM API 创建元素
-
属性命名
- JSX 使用驼峰命名法(如 className、onClick)
- HTML 使用短横线命名法(如 class、onclick)
-
表达式处理
- JSX 使用花括号
{}插入表达式 - JavaScript 使用字符串拼接或模板字符串
- JSX 使用花括号
4.2 编译过程
JSX 代码最终会被编译成普通的 JavaScript 代码:
// JSX 代码
const element = (<div id="app"><h1>{title}</h1></div>
);// 编译后的 JavaScript 代码
const element = React.createElement('div',{ id: 'app' },React.createElement('h1', null, title)
);
5. JSX 的优势
5.1 可读性更强
JSX 的声明式语法使代码结构更清晰,更容易理解组件的层级关系。
5.2 开发效率更高
- 支持编辑器的语法高亮
- 提供完整的类型检查
- 编译时可以发现潜在错误
5.3 安全性更好
JSX 会自动转义内容,防止 XSS 攻击:
const userInput = '<script>alert("危险代码")</script>';
const element = <div>{userInput}</div>;
// 输出时会被转义,而不是执行脚本
6. JSX 的最佳实践
6.1 条件渲染
function Greeting({ isLoggedIn }) {return (<div>{isLoggedIn ? (<h1>欢迎回来!</h1>) : (<h1>请登录</h1>)}</div>);
}
6.2 列表渲染
function ItemList({ items }) {return (<ul>{items.map(item => (<li key={item.id}>{item.name}</li>))}</ul>);
}
6.3 组件组合
function App() {return (<div><Header /><MainContent><Sidebar /><Content /></MainContent><Footer /></div>);
}
7. 总结
JSX 是 React 生态系统中的一个重要创新,它成功地将声明式的 UI 描述与 JavaScript 的编程能力结合在一起。虽然它看起来像模板语言,但实际上它具备了完整的 JavaScript 功能。通过 JSX,我们可以:
- 更直观地描述 UI 结构
- 在视图中直接使用 JavaScript 的全部特性
- 获得更好的开发体验和工具支持
- 提高代码的可维护性和重用性
理解 JSX 及其与普通 JavaScript 的区别,对于掌握 React 开发至关重要。它不仅是一种语法糖,更是一种强大的编程范式,能够帮助我们构建更好的用户界面。


相关文章:

【React】深入理解 JSX语法
🌈个人主页: 鑫宝Code 🔥热门专栏: 闲话杂谈| 炫酷HTML | JavaScript基础 💫个人格言: "如无必要,勿增实体" 文章目录 深入理解 JSX语法1. JSX 简介2. JSX 的基本语法2.1 基本结构2.2 与普通 JavaScr…...

【Linux】从零开始使用多路转接IO --- 理解EPOLL的 LT水平触发模式 与 ET边缘触发模式
当你偶尔发现语言变得无力时, 不妨安静下来, 让沉默替你发声。 --- 里则林 --- 从零开始认识多路转接 1 EPOLL优缺点2 EPOLL工作模式 1 EPOLL优缺点 poll 的优点(和 select 的缺点对应) 接口使用方便:虽然拆分成了三个函数,…...

QtLua
描述 QtLua 库旨在使用 Lua 脚本语言使 Qt4/Qt5 应用程序可编写脚本。它是 QtScript 模块的替代品。 QtLua 不会为 Qt 生成或使用生成的绑定代码。相反,它提供了有用的 C 包装器类,使 C 和 lua 对象都可以从 lua 和 C 访问。它利用 Qt 元对象系统将 QOb…...

c++-有关计数、双变量累加、半衰、阶乘、变量值互换的基础知识
C是一种非常强大和灵活的编程语言,它包含了许多重要的概念和技巧。在本文中,我们将重点讨论五个主题:计数、双变量累加、半衰、阶乘和变量值的互换。我们将介绍这些概念的定义、用法、题目、答案和解释,以帮助读者更好地理解和运用…...

MyBatis3-获取参数值的方式、查询功能及特殊SQL执行
目录 准备工作 获取参数值的方式(重点) 查询功能 查询一个实体类对象 查询一个list集合 查询单个数据 查询一条数据为map集合 查询多条数据为map集合 特殊SQL执行 模糊查询 批量删除 动态设置表名 添加功能获取自增的主键 准备工作 模块My…...

web——[SUCTF 2019]EasySQL1——堆叠注入
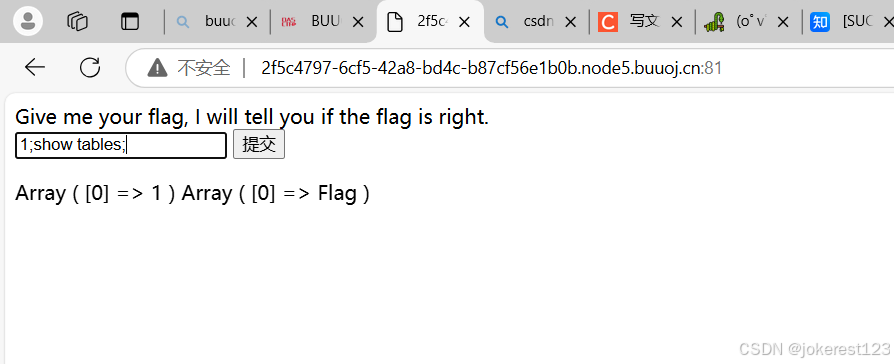
这个题主要是讲述了堆叠注入的用法,来复现一下 什么是堆叠注入 堆叠注入:将多条SQL语句放在一起,并用分号;隔开。 1.查看数据库的名称 查看数据库名称 1;show databases; 发现有名称为ctftraining的数据库 2.对表进行查询 1;show tabl…...

【Ubuntu学习】Ubuntu无法使用vim命令编辑
问题 在VMware首次安装Ubuntu,使用vi指令对文件进行编辑,按i键后无法更改文件内容。 原因 由于Ubuntu中预装的是vim-tiny,平时开发中需要使用vim-full。 解决方案 卸载预装vim sudo apt-get remove vim-common安装vim-full sudo apt-get …...

UniAPP u-popup 禁止背景滑动
增加class .NoScroll {overflow: hidden;position: fixed; }在外层div上增加该class判断条件...

F5全新报告揭示AI时代API安全面临严峻挑战
F5 《2024年应用策略现状报告:API安全》揭示了 API 保护中的漏洞以及对全面安全措施的迫切需求 西雅图,2024年11月11日 – F5(NASDAQ: FFIV)日前发布《2024年应用策略现状报告:API 安全》(以下简称为“报告”),揭示了跨行业API安全面临的严峻现状。该报告强调了企业API保护方面…...

使用C语言进行信号处理:从理论到实践的全面指南
1. 引言 在现代操作系统中,信号是一种进程间通信机制,它允许操作系统或其他进程向一个进程发送消息。信号可以用来通知进程发生了一些重要事件,如用户请求终止进程、硬件异常、定时器超时等。掌握信号处理技术对于开发健壮、高效的系统程序至…...

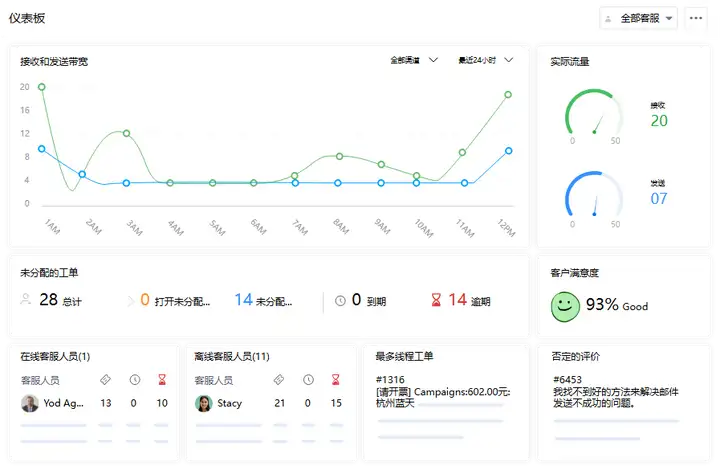
什么是工单管理系统?全面认识指南
在现代企业中,客户服务和支持是业务成功的关键因素之一。为了有效地管理客户请求和问题,许多公司采用了工单管理系统。本文将深入探讨工单管理系统的定义、功能、优势。 一、工单管理系统的定义 工单管理系统是一种软件工具,旨在帮助企业管…...

集群化消息服务解决方案
目录 集群化消息服务解决方案项目概述架构图使用说明服务端通过API接口推送消息给客户端调用方式 请求参数返回参数 客户端推送消息连接websocket或发送消息 接收消息项目地址作者信息 集群化消息服务解决方案 项目概述 集群化消息服务解决方案是一种用于处理大量消息的高可用…...

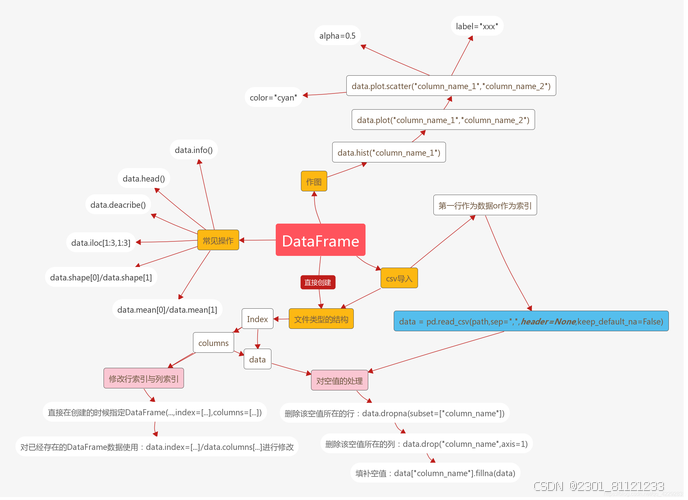
python数据结构操作与可视化的应用
Python具有丰富的数据结构操作和可视化库,可以进行各种数据结构的创建、编辑和分析,并将结果可视化。以下是几个常见的Python数据结构操作和可视化的应用示例: 1. 列表(List)操作和可视化: - 创建列表&a…...

【基于轻量型架构的WEB开发】课程 作业4 AOP
一. 单选题(共7题,38.5分) 1 (单选题)下列选项中,用于通知/增强处理的是( )。 A. Joinpoint B. Pointcut C. Aspect D. Advice 正确答案:D 答案解析:在面向切面编程ÿ…...

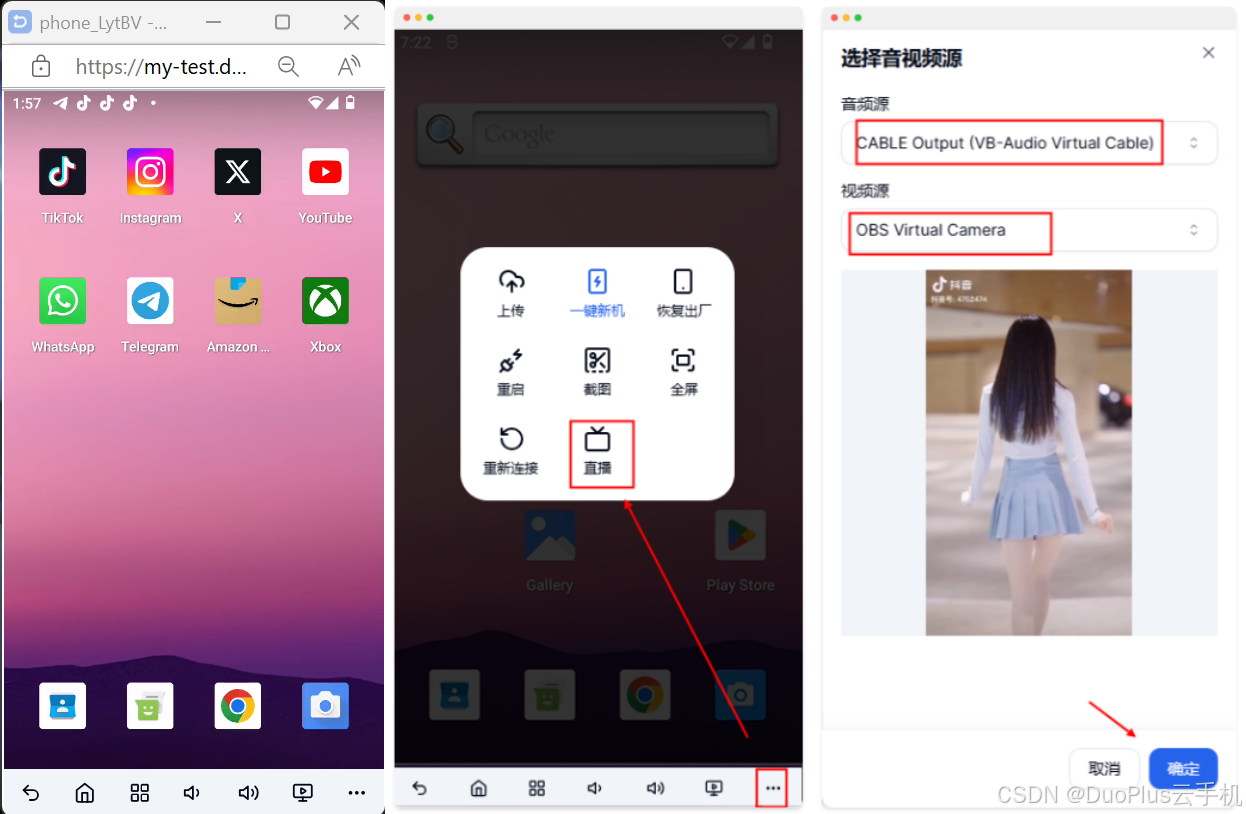
跨境独立站新手,如何用DuoPlus云手机破局海外社媒引流?
独立站作为电商领域的一个重要组成部分,其发展在最近几年里确实令人瞩目,对于想要进入跨境赛道的新手卖家来说,手上握着有优势的货源,建立小型的DTC独立站确实会比入驻第三方平台具有更大的灵活性。本文将给跨境卖家们总结独立站和…...

【Android、IOS、Flutter、鸿蒙、ReactNative 】标题栏
Android 标题栏 参考 Android Studio版本 配置gradle镜像 阿里云 Android使用 android:theme 显示标题栏 添加依赖 dependencies {implementation("androidx.appcompat:appcompat:1.6.1")implementation("com.google.android.material:material:1.9.0")…...

信息安全工程师(83)Windows操作系统安全分析与防护
一、Windows操作系统安全分析 系统漏洞: Windows操作系统由于其复杂性和广泛使用,可能存在一些已知或未知的漏洞。这些漏洞可能会被黑客利用,进行恶意攻击。微软会定期发布系统更新和补丁,以修复这些漏洞,提高系统的安…...

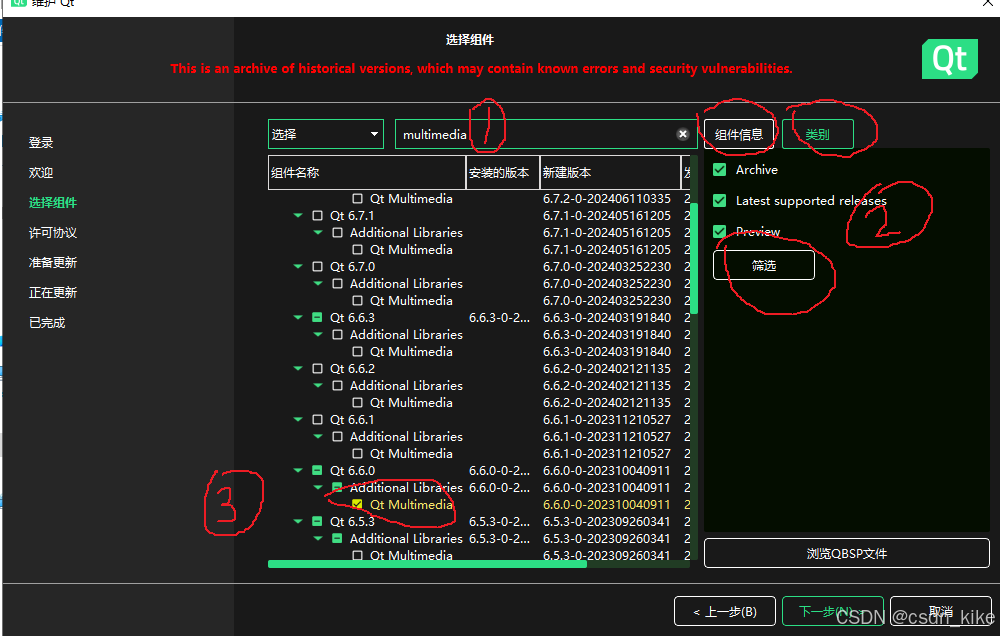
QT Unknown module(s) in QT 以及maintenance tool的更详细用法(qt6.6.0)
不小心接了同事的委托,帮改一个qt的工程代码。然后出事了,那个proj是qt5.9版本的吧,搞到6.6版本的环境中各种问题。至少有3个是这样的: :-1: error: Unknown module(s) in QT: multimedia 直接百度,好像很简单&#x…...

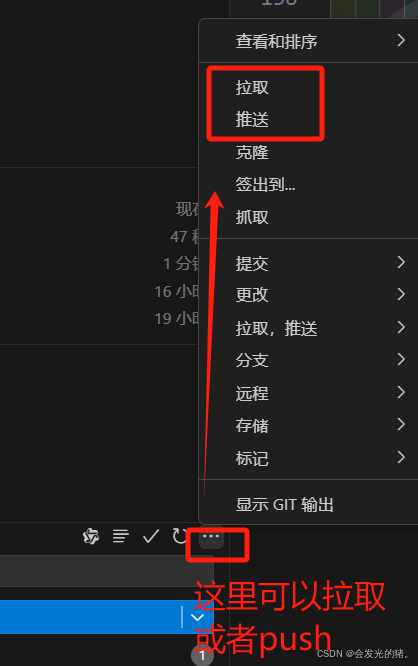
如何在vscode中安装git详细新手教程
一、安装git后点击vscode中的设置 今天教大家如何在VScode中编写代码后提交到git仓库,如果我们不想切换到git的命令行窗口,可以在VScode中配置git,然后就可以很方便快捷的把代码提交到仓库中。 二、在输入框中输入 git.path ,再点…...

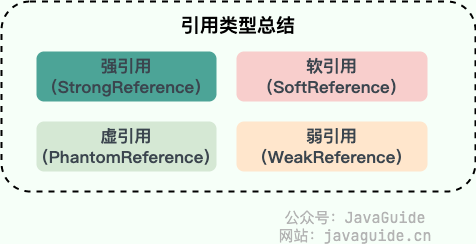
JVM垃圾回收详解二(重点)
死亡对象判断方法 堆中几乎放着所有的对象实例,对堆垃圾回收前的第一步就是要判断哪些对象已经死亡(即不能再被任何途径使用的对象)。 引用计数法 给对象中添加一个引用计数器: 每当有一个地方引用它,计数器就加 1…...

使用VSCode开发Django指南
使用VSCode开发Django指南 一、概述 Django 是一个高级 Python 框架,专为快速、安全和可扩展的 Web 开发而设计。Django 包含对 URL 路由、页面模板和数据处理的丰富支持。 本文将创建一个简单的 Django 应用,其中包含三个使用通用基本模板的页面。在此…...
使用rpicam-app通过网络流式传输视频)
树莓派超全系列教程文档--(62)使用rpicam-app通过网络流式传输视频
使用rpicam-app通过网络流式传输视频 使用 rpicam-app 通过网络流式传输视频UDPTCPRTSPlibavGStreamerRTPlibcamerasrc GStreamer 元素 文章来源: http://raspberry.dns8844.cn/documentation 原文网址 使用 rpicam-app 通过网络流式传输视频 本节介绍来自 rpica…...

相机Camera日志实例分析之二:相机Camx【专业模式开启直方图拍照】单帧流程日志详解
【关注我,后续持续新增专题博文,谢谢!!!】 上一篇我们讲了: 这一篇我们开始讲: 目录 一、场景操作步骤 二、日志基础关键字分级如下 三、场景日志如下: 一、场景操作步骤 操作步…...

线程同步:确保多线程程序的安全与高效!
全文目录: 开篇语前序前言第一部分:线程同步的概念与问题1.1 线程同步的概念1.2 线程同步的问题1.3 线程同步的解决方案 第二部分:synchronized关键字的使用2.1 使用 synchronized修饰方法2.2 使用 synchronized修饰代码块 第三部分ÿ…...

AtCoder 第409场初级竞赛 A~E题解
A Conflict 【题目链接】 原题链接:A - Conflict 【考点】 枚举 【题目大意】 找到是否有两人都想要的物品。 【解析】 遍历两端字符串,只有在同时为 o 时输出 Yes 并结束程序,否则输出 No。 【难度】 GESP三级 【代码参考】 #i…...

高频面试之3Zookeeper
高频面试之3Zookeeper 文章目录 高频面试之3Zookeeper3.1 常用命令3.2 选举机制3.3 Zookeeper符合法则中哪两个?3.4 Zookeeper脑裂3.5 Zookeeper用来干嘛了 3.1 常用命令 ls、get、create、delete、deleteall3.2 选举机制 半数机制(过半机制࿰…...

srs linux
下载编译运行 git clone https:///ossrs/srs.git ./configure --h265on make 编译完成后即可启动SRS # 启动 ./objs/srs -c conf/srs.conf # 查看日志 tail -n 30 -f ./objs/srs.log 开放端口 默认RTMP接收推流端口是1935,SRS管理页面端口是8080,可…...

3403. 从盒子中找出字典序最大的字符串 I
3403. 从盒子中找出字典序最大的字符串 I 题目链接:3403. 从盒子中找出字典序最大的字符串 I 代码如下: class Solution { public:string answerString(string word, int numFriends) {if (numFriends 1) {return word;}string res;for (int i 0;i &…...

2023赣州旅游投资集团
单选题 1.“不登高山,不知天之高也;不临深溪,不知地之厚也。”这句话说明_____。 A、人的意识具有创造性 B、人的认识是独立于实践之外的 C、实践在认识过程中具有决定作用 D、人的一切知识都是从直接经验中获得的 参考答案: C 本题解…...

代码规范和架构【立芯理论一】(2025.06.08)
1、代码规范的目标 代码简洁精炼、美观,可持续性好高效率高复用,可移植性好高内聚,低耦合没有冗余规范性,代码有规可循,可以看出自己当时的思考过程特殊排版,特殊语法,特殊指令,必须…...
