前端代码分析题(选择题、分析题)——this指向、原型链分析
this指向


- 普通函数:
this的指向由调用方式决定,可以是全局对象、调用该函数的对象,或者显式指定的对象。- 箭头函数:
this的指向在定义时确定,始终继承自外层函数作用域的this,不会被调用方式影响。
var obj = {print: function() {var test = () => {console.log("yupi", this);}test();},rap: {doRap:() => {console.log(this);}}
}
var copyPrint = obj.print;
copyPrint();
obj.print();
obj.rap.doRap();//直接在 obj.rap 对象中定义,并没有包裹在任何外层函数中,会继承全局作用域的 this

var obj = {name: "yupi",func: function() {var self = this;console.log(this.name);console.log(self.name);(function() {console.log(this.name);console.log(self.name);}());}
};
obj.func();
//输出
yupi
yupi
undefined
yupi
var num = 2;
function print() {console.log(this.num);
}var obj = {num: 4,test1: print,test2: function () {print();},
};
obj.test1();
obj.test2();
var foo = obj.test1;
foo();
//输出结果
4
2
2
function test(num){this.value = num;return this;
}
var value = test(5);
var obj = test(6);console.log(value.value);
console.log(obj.value);
//输出结果
**undefined**6function test(value) {this.num = value;
}var obj1 = {test: test,
};
obj1.test(1);
console.log(obj1.num);var obj2 = {};
obj1.test.call(obj2, 2);
console.log(obj2.num);var foo = new obj1.test(3);
console.log(obj1.num);
console.log(foo.num);//输出结果
1213function test(value){this.num = value;
}var obj1 = {};
var testBind = test.bind(obj1);
testBind(1);
console.log(obj1.num);var foo = new testBind(2);
console.log(obj1.num);
console.log(foo.num);
//输出结果
1
1
2优先级:new 绑定>显示绑定( apply/call/bind )>
隐式绑定( obj.foo())>默认绑定( 独立函数调用 )
立即执行函数表达式 IIFE
什么是 IIFE(立即执行函数表达式)?
IIFE(Immediately Invoked Function Expression)是一种 JavaScript 编程模式,它使一个函数在定义时立即执行。IIFE 的格式通常如下所示:
(function() { // 函数体 })();(() => { // 函数体 })();
立即执行函数的执行机制
- 在上面的代码中,IIFE 是通过
(function() {...})()形式定义的。它是一个 函数表达式,并且在定义后立即执行。也就是说,IIFE 在 初始化时 执行一次,并且其作用域内的代码也只会执行一次。
对应到您的代码中的 IIFE
在您提供的代码中,IIFE 部分是:
window.num = 2;
var obj = {num: 4,test: (function(){console.log(this);this.num *= 6;return function(){console.log(this);this.num *= 8;}})()
}
var test = obj.test;
test();
obj.test();
console.log(obj.num);
console.log(window.num);//输出结果
Window 对象
Window 对象
{num: 4, test: ƒ} // obj 对象
32
96
- 这段代码中的 IIFE 会在 定义
test属性时立即执行。console.log(this)在 IIFE 执行时打印的是 全局对象window,然后this.num *= 6;会修改window.num的值。 - 该 IIFE 返回了一个匿名函数,这个匿名函数会赋值给
obj.test。
总结:IIFE 是立即执行的,因此它的代码块只会执行一次,并且返回的函数会被赋给 obj.test。这个返回的函数之后会被调用,但 IIFE 本身只在定义时执行一次。
解释执行顺序
-
在执行到
var obj = { ... }这一行时,IIFE 被立即执行:console.log(this)打印window对象。this.num *= 6修改了window.num(2 * 6 = 12)。- 然后,IIFE 返回一个匿名函数,该匿名函数被赋给
obj.test。
-
之后,
obj.test就是 IIFE 返回的匿名函数,该函数在后面的调用中会执行:- 第一次调用
test()时,this指向window,window.num被修改为96。 - 第二次调用
obj.test()时,this指向obj,obj.num被修改为32。
- 第一次调用
IIFE 的核心特性:
- 只执行一次:IIFE 在定义时立即执行,并且它的作用域只会被创建一次。
- 返回值:IIFE 可以返回任何值,在您的代码中,它返回了一个函数,这个函数被赋值给
obj.test。 - 默认this指向windows(非严格模式)
⭐⭐进阶题
var length = 10;
function func() {console.log(this.length);
}var obj = {length: 5,test: function(func) {console.log(this.length)//5func();//相当于window.func(),被window对象调用this指向window对象//func.call(this)//这样修改this指向,this就是指向objarguments[0]();//类似于func(),但是调用方式不同,this不同,含义大不相同,这个可以看作函数被arguments对象调用,而arguments对象本省就有length属性,即为参数的个数,所以this.length输出为2(参数个数)}
};
obj.test(func, 1);
输出为
- 10
- 2
刚看到一道JS面试题,关于this指向的问题
var length = 10;
function func() {
console.log(this.length);
}var obj = {
length: 5,
test: function(func) {
console.log(this.length)//5
func();//相当于window.func(),被window对象调用this指向window对象
//func.call(this)//修改this指向,this就是指向obj
arguments[0]();//类似于func(),但是调用方式不同,this不同,含义大不相同,这个可以看作函数被arguments对象调用,而arguments对象本身就有length属性,即为参数的个数,所以this.length输出为2(参数个数)
}
};
obj.test(func, 1);
⭐扩展知识:词法作用域
在 JavaScript 中,**词法作用域(Lexical Scope)**是指函数的作用域(即变量的可访问范围)是根据函数定义的位置来确定的,而不是根据函数调用的位置来决定的。这意味着 JavaScript 中的作用域链是静态的,它依赖于代码在编写时的结构。
1. 什么是词法作用域?
词法作用域(也叫静态作用域)是指一个函数在定义时决定了它能访问哪些变量。即,函数访问外部变量的规则与它们的定义位置有关,而与函数如何被调用时的调用位置无关。
- **函数的作用域链**是由函数定义时外部的作用域链决定的,而不是调用时的执行环境。
2. 如何理解词法作用域?
- 在 JavaScript 中,**变量的作用域**决定了变量的可访问范围。
- **函数的作用域**决定了函数内部可以访问哪些变量。
当你定义一个函数时,它会记住外部的作用域链,并且无论何时调用它,函数总是能访问到它定义时可访问的那些变量。
举个简单的例子:
function outer() {var outerVar = 'I am from outer!';function inner() {console.log(outerVar); // 访问外部函数的变量}inner(); // 调用 inner 函数
}outer(); // 输出 "I am from outer!"
在这个例子中:
- `inner` 函数定义在 `outer` 函数内部,因此它可以访问 `outer` 函数中定义的变量 `outerVar`。
- 这就是**词法作用域**,因为 `inner` 函数的作用域是由它定义的位置(即在 `outer` 函数内部)决定的,而不是由它调用的位置决定的。
3. 词法作用域与 `this`
在 JavaScript 中,`this` 的指向和作用域是两个不同的概念。虽然 `this` 和作用域链都与上下文相关,但它们的行为方式不同。理解词法作用域有助于理解 **箭头函数** 中 `this` 的行为。
普通函数和箭头函数的区别
- **普通函数**中的 `this` 是根据**调用时的上下文**来确定的。
- **箭头函数**中的 `this` 是在**定义时继承**外层作用域的 `this`,这就是箭头函数不同于普通函数的一大特点。
4. 箭头函数中的 `this`
箭头函数中的 `this` 绑定规则与普通函数不同。普通函数的 `this` 是动态绑定的,而箭头函数的 `this` 是静态的,指向定义时外层的 `this`。
例子:
function Outer() {this.name = 'Outer';// 普通函数this.printName = function() {console.log(this.name); // this 指向调用它的对象};// 箭头函数this.arrowPrintName = () => {console.log(this.name); // this 会继承自 Outer 函数的 this};
}var obj = new Outer();
obj.printName(); // 输出 'Outer',this 指向 obj
obj.arrowPrintName(); // 输出 'Outer',this 仍然指向 Outer 函数的 this在上面的例子中:
- `printName` 是普通函数,它的 `this` 会根据调用时的上下文来确定。
- `arrowPrintName` 是箭头函数,它的 `this` 会继承外层 `Outer` 函数中的 `this`,即指向创建它时的 `this`,而不受 `obj` 的影响。
5. 作用域链
每个 JavaScript 函数都会创建一个作用域链,用于查找变量。当一个函数内部访问变量时,JavaScript 会沿着作用域链查找这个变量。如果函数内部没有定义某个变量,JavaScript 会查找函数外部的作用域,直到全局作用域为止。
- **作用域链**是由多个作用域组成的,最里层的是当前函数的作用域,外层是它的外部作用域,一直到全局作用域。```javascript
function outer() {var outerVar = 'outer';function inner() {var innerVar = 'inner';console.log(outerVar); // 在内层函数中访问外层函数的变量}inner();
}outer(); // 输出 'outer'在上面的例子中:
- `inner` 函数在 `outer` 函数内部定义,它访问了外层的 `outerVar`。这是因为 `inner` 函数的作用域链包含了 `outer` 函数的作用域。
6. 词法作用域和闭包
https://gisjing.blog.csdn.net/article/details/143593869?spm=1001.2014.3001.5502&ydreferer=aHR0cHM6Ly9ibG9nLmNzZG4ubmV0L20wXzU1MDQ5NjU1P3R5cGU9YmxvZw%3D%3D
闭包是指函数能够"记住"并访问它定义时的作用域,即使这个函数在定义时的作用域已经执行完毕。`
function outer() {var outerVar = 'outer';function inner() {console.log(outerVar); // 访问 outer 的变量}return inner;
}var closure = outer(); // 返回 inner 函数
closure(); // 输出 'outer'在这个例子中,`inner` 函数是一个闭包,因为它记住了定义时的作用域(即 `outer` 函数的作用域),即使在外部调用时,`outerVar` 仍然是可以访问的。
7. 词法作用域与变量提升
JavaScript 中的**变量提升**(hoisting)指的是在执行代码之前,所有的 `var` 声明会被提升到作用域的顶部,但它们的赋值并不会被提升。```javascript
function example() {console.log(myVar); // undefined,因为声明被提升了,但赋值在后面var myVar = 10;
}example();在这个例子中,`myVar` 的声明被提升了,但是它的值 `10` 是在执行到那行代码时才赋值的。所以输出是 `undefined`,而不是 `10`。
♥8. 总结
- **词法作用域**决定了变量和函数的可访问范围,它是由函数的定义位置而不是调用位置来确定的。
- **作用域链**:函数查找变量时,会沿着作用域链从内到外查找,直到全局作用域。
- **箭头函数的 `this`**:箭头函数的 `this` 不是根据调用方式决定的,而是继承自它定义时的外层作用域。
- **闭包**:函数可以记住并访问它定义时的作用域,即使外层函数已经执行完毕。
原型链
Javascript原型链-CSDN博客



- boy.prototype->undefined
- null.__proto__->TypeError
⭐⭐⭐JS中new关键字实例化对象,具体做了什么⭐⭐⭐
创建一个空对象:
- 当
new关键字被调用时,JavaScript引擎首先会创建一个空白的对象。这个对象没有任何属性和方法,但它会继承自构造函数的prototype属性所向的原型对指象。设置原型链:
- 接下来,JavaScript引擎会将新创建的对象的内部原型(
__proto__)设置为构造函数的prototype属性。这一步是原型链继承的关键,它允许新对象访问构造函数原型中定义的方法和属性。绑定
this并执行构造函数:
- 然后,JavaScript引擎会将构造函数作为普通函数调用,但此时
this关键字的值会被设置为新创建的对象。这意味着在构造函数内部,你可以通过this来引用新对象,并向其添加属性和方法。- 构造函数中的代码会执行,可能会初始化对象的属性、调用其他方法等。
返回新对象:
- 最后,如果构造函数没有显式地返回一个对象(即返回的不是一个非原始值),那么
new表达式会默认返回新创建的对象。如果构造函数返回了一个对象,那么new表达式会返回这个对象,而不是新创建的那个空对象。需要注意的是,这种情况下,原型链的链接会失去作用,因为返回的对象与构造函数的原型没有直接联系。
- 创建一个新的空对象,并将这个对象的原型设置为函数的
prototype属性。- 绑定函数内部的
this到这个新对象,即在函数内this指向新创建的对象。- 执行函数,将函数内部的代码与新对象的作用域绑定。
- 返回值处理:如果函数返回一个非
null的对象,则new表达式会返回这个对象;否则,它会返回创建的对象。
实现继承的几种方式
1.原型链继承
子类prototype指向父类实例。缺:所有实例共享父类属性,修改子类实例会影响到所有实例
function Coder() {this.type = 'Coder';
}Coder.prototype.rap = function () {console.log('yo yo yo');
};function Yupi(name) {this.name = name;this.age = 18;
}// 原型链继承
Yupi.prototype = new Coder();
Yupi.prototype.constructor = Yupi;// 测试
const yupi = new Yupi('Yupi');
console.log(yupi.type); // 输出: Coder
yupi.rap(); // 输出: yo yo yo
2.构造函数
子类构造函数调用父类构造函数实现,可继承父类属性,但不能继承父类原型方法
function Coder() {this.type = 'Coder';
}Coder.prototype.rap = function () {console.log('yo yo yo');
};function Yupi(name) {Coder.call(this); // 调用父类构造函数this.name = name;this.age = 18;
}// 测试
const yupi = new Yupi('Yupi');
console.log(yupi.type); // 输出: Coder
// yupi.rap(); // 这行代码会报错,因为构造函数继承无法继承原型链上的方法
3.组合继承(组合1和2)
开销较大,两次调用父类构造函数
function Coder() {this.type = 'Coder';
}Coder.prototype.rap = function () {console.log('yo yo yo');
};function Yupi(name) {Coder.call(this); // 调用父类构造函数this.name = name;this.age = 18;
}// 组合继承
Yupi.prototype = new Coder();
Yupi.prototype.constructor = Yupi;// 测试
const yupi = new Yupi('Yupi');
console.log(yupi.type); // 输出: Coder
yupi.rap(); // 输出: yo yo yo
4.寄生组合(推荐⭐)
避免组合继承两次调用父类构造函数
function Coder() {this.type = 'Coder';
}Coder.prototype.rap = function () {console.log('yo yo yo');
};function Yupi(name) {Coder.call(this); // 调用父类构造函数this.name = name;this.age = 18;
}// 寄生组合继承
Yupi.prototype = Object.create(Coder.prototype);
Yupi.prototype.constructor = Yupi;// 测试
const yupi = new Yupi('Yupi');
console.log(yupi.type); // 输出: Coder
yupi.rap(); // 输出: yo yo yo
5.ES6 class语法
class Coder {constructor() {this.type = 'Coder';}rap() {console.log('yo yo yo');}
}class Yupi extends Coder {constructor(name) {super(); // 调用父类构造函数this.name = name;this.age = 18;}
}// 测试
const yupi = new Yupi('Yupi');
console.log(yupi.type); // 输出: Coder
yupi.rap(); // 输出: yo yo yo
**基础补充**
function Father(){this.a=11;this.b=[1,2,this.a];this.print=function(){console.log(this.a,this.b,typeof(this.b[2]));}
}
const father=new Father();
father.print();
father.a=13;
father.print();
//输出
//11 [1,2,11] number
//13 [1,2,11] number
//b中的this.a是复制a的值,类型为原始类型自己身上没有才去原型链上找
function Obj1() {}
function Obj2(value) {this.value = value;
}
function Obj3(value) {if (value) {this.value = value;}
}Obj1.prototype.value = 1;
Obj2.prototype.value = 1;
Obj3.prototype.value = 1;console.log(new Obj1().value);
console.log(new Obj2().value);
console.log(new Obj3(666).value);1
undefined
666
函数原型与对象原型
var FuncObj = function () {};
Object.prototype.foo = function () {console.log('foo');
};
Function.prototype.bar = function () {console.log('bar');
};
FuncObj.foo();
FuncObj.bar();var f = new FuncObj();
f.foo();
f.bar();//输出结果
foo
bar
foo
TypeError: f.bar is not a function
⭐⭐**进阶题1**⭐⭐
前端分享一经典有难度易错的Javascript题目
function Father() {this.a = 1;this.b = [1, 2, this.a];this.c = { field: 5 };this.print = function () {console.log(this.a, this.b, this.c.field);};
}function Son() {this.a = 2;this.update = function () {this.b.push(this.a);this.a = this.b.length;this.c.field = this.a++;};
}Son.prototype = new Father();
var father = new Father();
var son1 = new Son();
var son2 = new Son();
son1.a = 11;
son2.a = 12;
father.print();
son1.print();
son2.print();
son1.update();
son2.update();
father.print();
son1.print();
son2.print();
1 [ 1, 2, 1 ] 5
11 [ 1, 2, 1 ] 5
12 [ 1, 2, 1 ] 5
1 [ 1, 2, 1 ] 5
5 [ 1, 2, 1, 11, 12 ] 5
6 [ 1, 2, 1, 11, 12 ] 5
代码执行过程及结果分析
-
定义
Father和Son构造函数:Father构造函数初始化属性a(值为1),b(值为[1, 2, this.a],即[1, 2, 1]),c(对象{ field: 5 }),以及print方法。Son构造函数初始化属性a(值为2)和update方法。Son.prototype = new Father();使得Son的实例对象能够继承Father中定义的a、b、c和print。
-
实例化对象:
var father = new Father();创建了一个Father的实例father,其属性值为a = 1,b = [1, 2, 1],c = { field: 5 }。var son1 = new Son();和var son2 = new Son();创建了两个Son的实例son1和son2。由于继承了Father,它们各自拥有独立的a值(由Son构造函数初始化为2)和独立的b、c的引用(通过继承Father的实例化对象)。因此,son1和son2的初始属性为a = 2,b = [1, 2, 1],c = { field: 5 }。
-
修改属性:
son1.a = 11;将son1的a属性设置为11。son2.a = 12;将son2的a属性设置为12。
-
调用
print方法:father.print();输出father的属性:a = 1,b = [1, 2, 1],c.field = 5。结果为:1 [1, 2, 1] 5son1.print();输出son1的属性:a = 11,b = [1, 2, 1],c.field = 5。结果为:11 [1, 2, 1] 5son2.print();输出son2的属性:a = 12,b = [1, 2, 1],c.field = 5。结果为:12 [1, 2, 1] 5
-
调用
update方法:-
son1.update();执行以下操作:this.b.push(this.a);将son1.a(即11)添加到b中,因此son1.b变为[1, 2, 1, 11]。this.a = this.b.length;将son1.a更新为b的长度(4)。this.c.field = this.a++;将son1.c.field设置为a(即4),然后自增a为5。- 更新后,
son1.a = 5,son1.b = [1, 2, 1, 11],son1.c = { field: 4 }。
-
son2.update();执行以下操作:this.b.push(this.a);将son2.a(即12)添加到b中,因此son2.b变为[1, 2, 1, 11, 12]。this.a = this.b.length;将son2.a更新为b的长度(5)。this.c.field = this.a++;将son2.c.field设置为a(即5),然后自增a为6。- 更新后,
son2.a = 6,son2.b = [1, 2, 1, 11, 12],son2.c = { field: 5 }。
-
-
再次调用
print方法:father.print();仍然输出原始的father属性:a = 1,b = [1, 2, 1],c.field = 5。结果为:1 [1, 2, 1] 5son1.print();输出更新后的son1属性:a = 5,b = [1, 2, 1, 11, 12],c.field = 5。结果为:5 [1, 2, 1, 11, 12] 5son2.print();输出更新后的son2属性:a = 6,b = [1, 2, 1, 11, 12],c.field = 5。结果为:6 [1, 2, 1, 11, 12] 5
在这个示例中,son1 和 son2 实例共享了 Father 原型中的 b 和 c 引用,因此 update 方法对 b 数组的修改会影响到所有 Son 实例。
⭐⭐**进阶题2**⭐⭐
function FuncObj() {print = function () {console.log(1);};//重新给print变量赋值return this;//返回了this
}FuncObj.print = function () {console.log(2);
};FuncObj.prototype.print = function () {console.log(3);
};var print = function () {console.log(4);
};function print() {console.log(5);
}FuncObj.print();
print();
FuncObj().print();//相当于调用windows.print()
print();
new FuncObj.print();//调用静态方法FuncObj.print()
new FuncObj().print();//构造方法FuncObj()实例化对象,对象的print()没找到->原型上找
new new FuncObj().print();//构造方法FuncObj()实例化对象找原型上print(),再调用此方法-》仍输出3
//输出结果
2
4(变量提升,var与函数声明同名时,var声明会在提升阶段覆盖函数声明)
1
1
2
3
3调用和输出分析
1. FuncObj.print();
- 这是调用
FuncObj的静态方法print。 - 输出:
2
2. print();
- 此时
print是定义为var print = function () { console.log(4); }。 - 输出:
4
3. FuncObj().print();
- 调用
FuncObj(),由于FuncObj返回this(即全局对象window),它会将print重新定义为function () { console.log(1); },覆盖了全局的print。 - 然后调用
print(),即function () { console.log(1); }。 - 输出:
1
4. print();
- 上一步中
print被重新赋值为function () { console.log(1); }。 - 输出:
1
5. new FuncObj.print();
new FuncObj.print()调用的是FuncObj的静态方法print,而非实例化FuncObj。new操作符在此上下文中无意义,但会正常执行。【简单来讲就是不涉及原型链和this使用】- 输出:
2
为什么
new在这里无意义在这个过程中,
new仅仅用来调用FuncObj.print,并没有创建FuncObj的实例。它的主要效果仅是创建一个与FuncObj无关的空对象,作为FuncObj.print的this,并执行了FuncObj.print函数体。
new在此无意义,因为FuncObj.print并不使用this,返回的空对象也没有用。- 效果等同于
FuncObj.print(),唯一的区别是返回一个空对象,但对FuncObj.print的执行没有任何影响。
6. new FuncObj().print();
new FuncObj()创建了一个FuncObj的实例,该实例继承了FuncObj.prototype.print方法。- 调用实例的
print方法,即FuncObj.prototype.print。 - 输出:
3
7. new new FuncObj().print();
new FuncObj()创建了一个FuncObj的实例,且new FuncObj().print返回FuncObj.prototype.print方法。- 最外层
new调用FuncObj.prototype.print方法,仍然输出3。 - 输出:
3
相关文章:

前端代码分析题(选择题、分析题)——this指向、原型链分析
this指向 普通函数:this 的指向由调用方式决定,可以是全局对象、调用该函数的对象,或者显式指定的对象。箭头函数:this 的指向在定义时确定,始终继承自外层函数作用域的 this,不会被调用方式影响。 var obj…...

react 组件应用
文章目录 react 组件react 中组件 hook 函数应用useMemo技术细节(useMemo 钩子函数和 useCallback 钩子函数)小结(依赖性数组应用) react 组件 函数式组件实例及应用场景 实例: 以下是一个简单的函数式组件,用于显示一个欢迎消息。 import React from re…...

mysql 快速解决死锁方式
mysql 快速解决死锁方式 直接寻找并终止导致死锁的具体 SQL 语句是处理死锁的一种有效方法,特别是在高并发环境中。以下步骤和示例展示了如何通过识别、分析和终止长时间运行的 SQL 语句来解决死锁问题。 一、识别那个导致死锁的 SQL 语句 1. 使用 SHOW ENGINE I…...

RabbitMQ 篇-深入了解 RabbitMQ 安装以及 SpringAMQP 的基础使用(声明队列和交换机、发送接收消息、配置 JSON 消息转化器)
🔥博客主页: 【小扳_-CSDN博客】 ❤感谢大家点赞👍收藏⭐评论✍ 文章目录 1.0 RabbitMQ 初识 1.1 RabbitMQ 安装 2.0 数据隔离 2.1 用户管理 2.2 virtual host 虚拟主机 3.0 SpringAMQP 3.1 RabbitMQ 配置 3.2 发送消息 3.3 接收消息 3.4 Wor…...

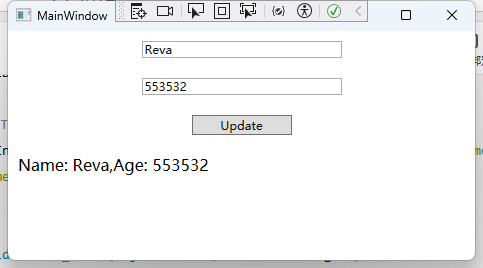
在 WPF 中,绑定机制是如何工作的?WPF数据绑定机制解析
在WPF(Windows Presentation Foundation)中,数据绑定机制是其核心功能之一,广泛用于连接应用程序的UI(用户界面)和应用程序的业务逻辑层。数据绑定允许你将UI元素与数据源(如对象、集合或其他数…...
--Chunk Extend and Overlapping)
pwn学习笔记(12)--Chunk Extend and Overlapping
pwn学习笔记(12)–Chunk Extend and Overlapping chunk extend 是堆漏洞的一种常见利用手法,通过 extend 可以实现 chunk overlapping(块重叠) 的效果。这种利用方法需要以下的时机和条件: 程序中存在…...

java基础面试题六集合框架
目录 1. List,Set,Map是否继承自collection接口? 2. 说说List,Set,Map三者的区别 3. 写出list、map、set接口的实现类,并说出其特点 4. 常见集合类的区别和适用场景 5. 集合的父类是谁?哪些安全的? 6…...

2024年12月一区SCI-指数-三角优化算法ETO-附Matlab免费代码
引言 本期介绍了一种基于数学概念的元启发式优化算法,称为指数-三角优化算法Exponential-trigonometric optimization algorithm,ETO。该算法基于指数函数和三角函数的复杂组合,于2024年12月最新发表在中JCR1区、 中科院1区 SCI期刊Computer…...

设置服务器ssh连接超时时间
在Linux服务器上,您可以通过修改SSH服务器配置文件来设置SSH连接的超时时间。以下是设置SSH连接超时时间的一些步骤: 打开SSH服务器配置文件。这个文件通常是/etc/ssh/sshd_config。sudo nano /etc/ssh/sshd_config在配置文件中,您可以设置以…...

Dubbo分布式日志跟踪实现
前言 随着越来越多的应用逐渐微服务化后,分布式服务之间的RPC调用使得异常排查的难度骤增,最明显的一个问题,就是整个调用链路的日志不在一台机器上,往往定位问题就要花费大量时间。如何在一个分布式网络中把单次请求的整个调用日…...

EPSON机械手与第三方相机的校准功能设计By python
EPSON机械手与第三方相机的校准功能设计By python 使用Python来实现EPSON机械手与第三方相机的校准功能是一个复杂但可行的任务。这通常涉及以下几个步骤:硬件接口通信、图像处理、标定算法实现和控制逻辑编写。 1. 环境准备 首先,库 pip install numpy opencv-python pyse…...

探索 Java 23:新时代的编程利器
一、引言 随着技术的不断发展,Java 作为一种广泛应用的编程语言也在不断演进。Java 23 的推出带来了许多令人兴奋的新特性和改进,为开发者提供了更多的工具和功能,以应对日益复杂的软件开发挑战。本文将深入介绍 Java 23 的各个方面。 二、J…...
)
CSS3_3D变换(七)
1、CSS3_3D变换 1.1 3D空间与景深 3D空间:在父元素中将属性transform-style设置为preserve-3d开启3D空间,默认值为flat(开启2D空间); 景深:人眼与平面的距离,产生透视效果,使得效果…...

Mesh网格
Mesh(网格) 定义:Mesh 是一个包含顶点、三角形、顶点法线、UV坐标、颜色和骨骼权重等数据的对象。它定义了3D模型的几何形状。 功能: 顶点(Vertices):构成3D模型的点。 三角形(Triangles)&…...

LeetCode 509.斐波那契数
动态规划思想 五步骤: 1.确定dp[i]含义 2.递推公式 3.初始化 4.遍历顺序 5.打印dp数组 利用状态压缩,简化空间复杂度。在原代码中,dp 数组保存了所有状态,但实际上斐波那契数列的计算只需要前两个状态。因此,我们…...

SQL Server 数据太多如何优化
大家好,我是 V 哥。讲了很多数据库,有小伙伴说,SQL Server 也讲一讲啊,好吧,V 哥做个听话的门童,今天要聊一聊 SQL Server。 在 SQL Server 中,当数据量增大时,数据库的性能可能会受…...

关于word 页眉页脚的一些小问题
去掉页眉底纹: 对文档的段落边框和底纹进行设置,也是页眉横线怎么删除的一种解决方式,具体操作如下: 选中页眉中的横线文本; 点击【开始】选项卡,在【段落】组中点击【边框】按钮的下拉箭头; …...

【高等数学学习记录】连续函数的运算与初等函数的连续性
一、知识点 (一)连续函数的和、差、积、商的连续性 定理1 设函数 f ( x ) f(x) f(x) 和 g ( x ) g(x) g(x) 在点 x 0 x_0 x0 连续,则它们的和(差) f g f\pm g fg、积 f ⋅ g f\cdot g f⋅g 及商 f g \frac{f…...

【抖音直播间弹幕】protobuf协议分析
将Uint8Array变成 PushFrame格式,里面的payload就存放着弹幕消息 点进去就可以看到其定义的proto结构 headers是一个自定义类型 将测试数据保存一下,等下做对比 先将PushFrame的 payload 内容进行gzip解压 然后再解析为响应 可以看到里面有对应的消…...
)
Swift 开发教程系列 - 第11章:内存管理和 ARC(Automatic Reference Counting)
在 Swift 中,内存管理由 ARC(自动引用计数)机制自动处理。ARC 通过追踪和管理对象的引用计数来确保分配的内存得到有效释放。尽管 ARC 在大多数情况下能够高效地管理内存,但理解其工作原理仍然十分重要,因为不当的引用…...

从零实现富文本编辑器#5-编辑器选区模型的状态结构表达
先前我们总结了浏览器选区模型的交互策略,并且实现了基本的选区操作,还调研了自绘选区的实现。那么相对的,我们还需要设计编辑器的选区表达,也可以称为模型选区。编辑器中应用变更时的操作范围,就是以模型选区为基准来…...

Auto-Coder使用GPT-4o完成:在用TabPFN这个模型构建一个预测未来3天涨跌的分类任务
通过akshare库,获取股票数据,并生成TabPFN这个模型 可以识别、处理的格式,写一个完整的预处理示例,并构建一个预测未来 3 天股价涨跌的分类任务 用TabPFN这个模型构建一个预测未来 3 天股价涨跌的分类任务,进行预测并输…...

以光量子为例,详解量子获取方式
光量子技术获取量子比特可在室温下进行。该方式有望通过与名为硅光子学(silicon photonics)的光波导(optical waveguide)芯片制造技术和光纤等光通信技术相结合来实现量子计算机。量子力学中,光既是波又是粒子。光子本…...

wpf在image控件上快速显示内存图像
wpf在image控件上快速显示内存图像https://www.cnblogs.com/haodafeng/p/10431387.html 如果你在寻找能够快速在image控件刷新大图像(比如分辨率3000*3000的图像)的办法,尤其是想把内存中的裸数据(只有图像的数据,不包…...

ubuntu22.04有线网络无法连接,图标也没了
今天突然无法有线网络无法连接任何设备,并且图标都没了 错误案例 往上一顿搜索,试了很多博客都不行,比如 Ubuntu22.04右上角网络图标消失 最后解决的办法 下载网卡驱动,重新安装 操作步骤 查看自己网卡的型号 lspci | gre…...

ui框架-文件列表展示
ui框架-文件列表展示 介绍 UI框架的文件列表展示组件,可以展示文件夹,支持列表展示和图标展示模式。组件提供了丰富的功能和可配置选项,适用于文件管理、文件上传等场景。 功能特性 支持列表模式和网格模式的切换展示支持文件和文件夹的层…...

加密通信 + 行为分析:运营商行业安全防御体系重构
在数字经济蓬勃发展的时代,运营商作为信息通信网络的核心枢纽,承载着海量用户数据与关键业务传输,其安全防御体系的可靠性直接关乎国家安全、社会稳定与企业发展。随着网络攻击手段的不断升级,传统安全防护体系逐渐暴露出局限性&a…...

门静脉高压——表现
一、门静脉高压表现 00:01 1. 门静脉构成 00:13 组成结构:由肠系膜上静脉和脾静脉汇合构成,是肝脏血液供应的主要来源。淤血后果:门静脉淤血会同时导致脾静脉和肠系膜上静脉淤血,引发后续系列症状。 2. 脾大和脾功能亢进 00:46 …...

电脑桌面太单调,用Python写一个桌面小宠物应用。
下面是一个使用Python创建的简单桌面小宠物应用。这个小宠物会在桌面上游荡,可以响应鼠标点击,并且有简单的动画效果。 import tkinter as tk import random import time from PIL import Image, ImageTk import os import sysclass DesktopPet:def __i…...

echarts使用graphic强行给图增加一个边框(边框根据自己的图形大小设置)- 适用于无法使用dom的样式
pdf-lib https://blog.csdn.net/Shi_haoliu/article/details/148157624?spm1001.2014.3001.5501 为了完成在pdf中导出echarts图,如果边框加在dom上面,pdf-lib导出svg的时候并不会导出边框,所以只能在echarts图上面加边框 grid的边框是在图里…...
