CSS3_3D变换(七)
1、CSS3_3D变换
1.1 3D空间与景深
3D空间:在父元素中将属性transform-style设置为preserve-3d开启3D空间,默认值为flat(开启2D空间);
景深:人眼与平面的距离,产生透视效果,使得效果更加立体。
<!DOCTYPE html>
<html lang="zh-CN"><head><meta charset="UTF-8"><title>3D变换与景深</title><style>.outer {height: 200px;width: 200px;border: 1px solid black;margin: 0 auto;margin-top: 100px;/* 开启3D空间 */transform-style: preserve-3d;/* 设置景深 */perspective: 500px;}.inner {height: 200px;width: 200px;background-color: aquamarine;text-align: center;transform: rotateX(30deg);}</style>
</head><body><div class="outer"><div class="inner">示例文字</div></div>
</body></html>
1.2 透视点的位置
透视点:人眼观察的位置,在父元素中设置。
<!DOCTYPE html>
<html lang="zh-CN"><head><meta charset="UTF-8"><title>透视点的位置</title><style>.outer {height: 200px;width: 200px;border: 1px solid black;margin: 0 auto;margin-top: 100px;/* 开启3D空间 */transform-style: preserve-3d;/* 设置景深 */perspective: 500px;/* 设置观察点的位置(在右下角观察) */perspective-origin: 500px 500px;}.inner {height: 200px;width: 200px;background-color: aquamarine;text-align: center;transform: rotateX(30deg);}</style>
</head><body><div class="outer"><div class="inner">示例文字</div></div>
</body></html>
1.3 3D位移
<!DOCTYPE html>
<html lang="zh-CN"><head><meta charset="UTF-8"><title>位移</title><style>.outer {height: 200px;width: 200px;border: 1px solid black;margin: 0 auto;margin-top: 100px;/* 开启3D空间 */transform-style: preserve-3d;/* 设置景深 */perspective: 500px;/* 设置观察点的位置(在右下角观察) *//* perspective-origin: 500px 200px; */}.inner {height: 200px;width: 200px;background-color: aquamarine;text-align: center;/* 设置Z轴距离,不能写百分比 *//* transform: translateZ(150px); *//* 设置在X、Y、Z轴的位移距离,可以写百分比 */transform: translate3d(12px, 50%, 3px);}</style>
</head><body><div class="outer"><div class="inner">示例文字</div></div>
</body></html>
1.4 3D旋转
<!DOCTYPE html>
<html lang="zh-CN"><head><meta charset="UTF-8"><title>旋转</title><style>.outer {height: 200px;width: 200px;border: 1px solid black;margin: 0 auto;margin-top: 100px;/* 开启3D空间 */transform-style: preserve-3d;/* 设置景深 */perspective: 500px;}.inner {height: 200px;width: 200px;background-color: aquamarine;text-align: center;/* 设置X轴旋转角度 *//* transform: rotateX(100deg); *//* 设置Y轴旋转角度 *//* transform: rotateY(100deg); *//* 设置X、Y、Z轴旋转角度倍数 */transform: rotate3d(1, 1, 1, 30deg);}</style>
</head><body><div class="outer"><div class="inner">示例文字</div></div>
</body></html>
1.5 3D缩放
<!DOCTYPE html>
<html lang="zh-CN"><head><meta charset="UTF-8"><title>缩放</title><style>.outer {height: 200px;width: 200px;border: 1px solid black;margin: 0 auto;margin-top: 100px;/* 开启3D空间 */transform-style: preserve-3d;/* 设置景深 */perspective: 500px;}.inner {height: 200px;width: 200px;background-color: aquamarine;text-align: center;/* 设置Z轴缩放比例,由于html元素没有厚度,则该属性调整景深,景深除以缩放的比例 */transform: scaleZ(4) rotateY(30deg);/* 设置3D缩放比例,X、Y、Z轴的缩放比例 *//* transform: scale3d(2,1,1) rotateY(30deg); */}</style>
</head><body><div class="outer"><div class="inner">示例文字</div></div>
</body></html>
1.6 3D多重变换
<!DOCTYPE html>
<html lang="zh-CN"><head><meta charset="UTF-8"><title>多重变换</title><style>.outer {height: 200px;width: 200px;border: 1px solid black;margin: 0 auto;margin-top: 100px;/* 开启3D空间 */transform-style: preserve-3d;/* 设置景深 */perspective: 500px;}.inner {height: 200px;width: 200px;background-color: aquamarine;text-align: center;line-height: 200px;transform-origin: top 20px;transform: rotateX(60deg);}</style>
</head><body><div class="outer"><div class="inner">示例文字</div></div>
</body></html>
1.7 3D背部
<!DOCTYPE html>
<html lang="zh-CN"><head><meta charset="UTF-8"><title>背部</title><style>.outer {height: 200px;width: 200px;border: 1px solid black;margin: 0 auto;margin-top: 100px;/* 开启3D空间 */transform-style: preserve-3d;/* 设置景深 */perspective: 500px;}.inner {height: 200px;width: 200px;background-color: aquamarine;text-align: center;line-height: 200px;transform: rotateY(180deg);/* 设置背部不可见 */backface-visibility: hidden;}</style>
</head><body><div class="outer"><div class="inner">示例文字</div></div>
</body></html>
相关文章:
)
CSS3_3D变换(七)
1、CSS3_3D变换 1.1 3D空间与景深 3D空间:在父元素中将属性transform-style设置为preserve-3d开启3D空间,默认值为flat(开启2D空间); 景深:人眼与平面的距离,产生透视效果,使得效果…...

Mesh网格
Mesh(网格) 定义:Mesh 是一个包含顶点、三角形、顶点法线、UV坐标、颜色和骨骼权重等数据的对象。它定义了3D模型的几何形状。 功能: 顶点(Vertices):构成3D模型的点。 三角形(Triangles)&…...

LeetCode 509.斐波那契数
动态规划思想 五步骤: 1.确定dp[i]含义 2.递推公式 3.初始化 4.遍历顺序 5.打印dp数组 利用状态压缩,简化空间复杂度。在原代码中,dp 数组保存了所有状态,但实际上斐波那契数列的计算只需要前两个状态。因此,我们…...

SQL Server 数据太多如何优化
大家好,我是 V 哥。讲了很多数据库,有小伙伴说,SQL Server 也讲一讲啊,好吧,V 哥做个听话的门童,今天要聊一聊 SQL Server。 在 SQL Server 中,当数据量增大时,数据库的性能可能会受…...

关于word 页眉页脚的一些小问题
去掉页眉底纹: 对文档的段落边框和底纹进行设置,也是页眉横线怎么删除的一种解决方式,具体操作如下: 选中页眉中的横线文本; 点击【开始】选项卡,在【段落】组中点击【边框】按钮的下拉箭头; …...

【高等数学学习记录】连续函数的运算与初等函数的连续性
一、知识点 (一)连续函数的和、差、积、商的连续性 定理1 设函数 f ( x ) f(x) f(x) 和 g ( x ) g(x) g(x) 在点 x 0 x_0 x0 连续,则它们的和(差) f g f\pm g fg、积 f ⋅ g f\cdot g f⋅g 及商 f g \frac{f…...

【抖音直播间弹幕】protobuf协议分析
将Uint8Array变成 PushFrame格式,里面的payload就存放着弹幕消息 点进去就可以看到其定义的proto结构 headers是一个自定义类型 将测试数据保存一下,等下做对比 先将PushFrame的 payload 内容进行gzip解压 然后再解析为响应 可以看到里面有对应的消…...
)
Swift 开发教程系列 - 第11章:内存管理和 ARC(Automatic Reference Counting)
在 Swift 中,内存管理由 ARC(自动引用计数)机制自动处理。ARC 通过追踪和管理对象的引用计数来确保分配的内存得到有效释放。尽管 ARC 在大多数情况下能够高效地管理内存,但理解其工作原理仍然十分重要,因为不当的引用…...

C#中 layout的用法
在C#中,layout并不是一个直接用于C#语言本身的关键字或特性。然而,layout在与C#紧密相关的某些上下文中确实有其用途,特别是在涉及用户界面(UI)设计和数据展示时。以下是几个常见的与layout相关的用法场景:…...

【编程概念基础知识】
、编程基础 一、面向对象的三大特性 1、封装: 盒子、零件、按钮 隐藏对象 的内部状态,并且只通过对象的方法来访问数据 想象你有一个小盒子(这个盒子就是一个类),里面装着一些零件(这些零件就是数据&a…...

【React】深入理解 JSX语法
🌈个人主页: 鑫宝Code 🔥热门专栏: 闲话杂谈| 炫酷HTML | JavaScript基础 💫个人格言: "如无必要,勿增实体" 文章目录 深入理解 JSX语法1. JSX 简介2. JSX 的基本语法2.1 基本结构2.2 与普通 JavaScr…...

【Linux】从零开始使用多路转接IO --- 理解EPOLL的 LT水平触发模式 与 ET边缘触发模式
当你偶尔发现语言变得无力时, 不妨安静下来, 让沉默替你发声。 --- 里则林 --- 从零开始认识多路转接 1 EPOLL优缺点2 EPOLL工作模式 1 EPOLL优缺点 poll 的优点(和 select 的缺点对应) 接口使用方便:虽然拆分成了三个函数,…...

QtLua
描述 QtLua 库旨在使用 Lua 脚本语言使 Qt4/Qt5 应用程序可编写脚本。它是 QtScript 模块的替代品。 QtLua 不会为 Qt 生成或使用生成的绑定代码。相反,它提供了有用的 C 包装器类,使 C 和 lua 对象都可以从 lua 和 C 访问。它利用 Qt 元对象系统将 QOb…...

c++-有关计数、双变量累加、半衰、阶乘、变量值互换的基础知识
C是一种非常强大和灵活的编程语言,它包含了许多重要的概念和技巧。在本文中,我们将重点讨论五个主题:计数、双变量累加、半衰、阶乘和变量值的互换。我们将介绍这些概念的定义、用法、题目、答案和解释,以帮助读者更好地理解和运用…...

MyBatis3-获取参数值的方式、查询功能及特殊SQL执行
目录 准备工作 获取参数值的方式(重点) 查询功能 查询一个实体类对象 查询一个list集合 查询单个数据 查询一条数据为map集合 查询多条数据为map集合 特殊SQL执行 模糊查询 批量删除 动态设置表名 添加功能获取自增的主键 准备工作 模块My…...

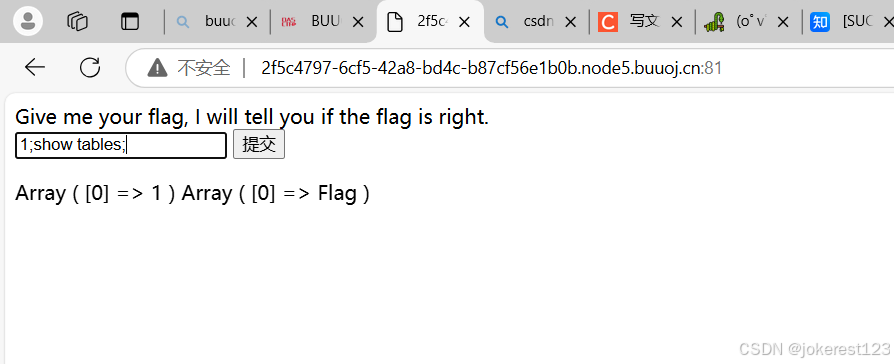
web——[SUCTF 2019]EasySQL1——堆叠注入
这个题主要是讲述了堆叠注入的用法,来复现一下 什么是堆叠注入 堆叠注入:将多条SQL语句放在一起,并用分号;隔开。 1.查看数据库的名称 查看数据库名称 1;show databases; 发现有名称为ctftraining的数据库 2.对表进行查询 1;show tabl…...

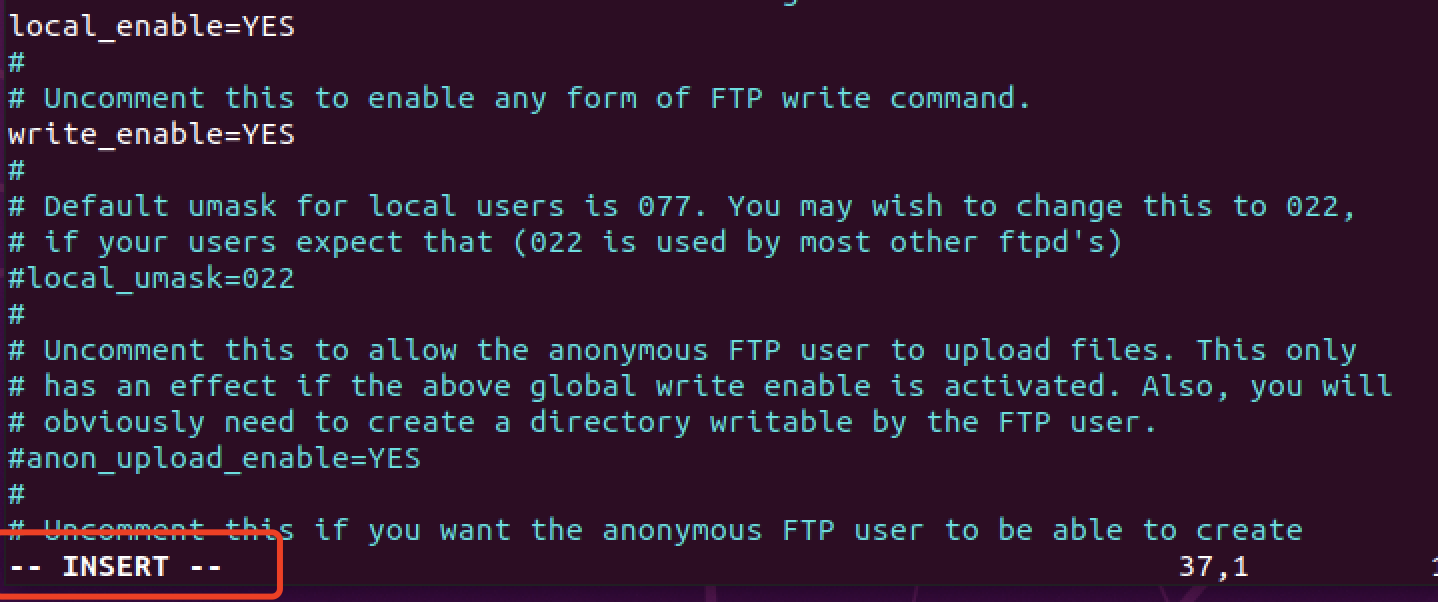
【Ubuntu学习】Ubuntu无法使用vim命令编辑
问题 在VMware首次安装Ubuntu,使用vi指令对文件进行编辑,按i键后无法更改文件内容。 原因 由于Ubuntu中预装的是vim-tiny,平时开发中需要使用vim-full。 解决方案 卸载预装vim sudo apt-get remove vim-common安装vim-full sudo apt-get …...

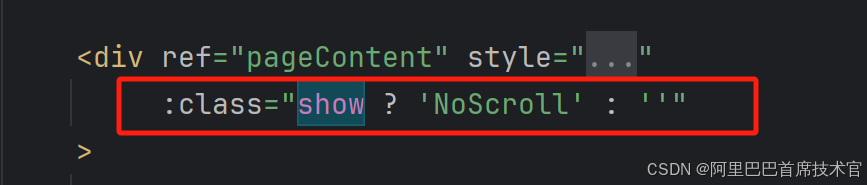
UniAPP u-popup 禁止背景滑动
增加class .NoScroll {overflow: hidden;position: fixed; }在外层div上增加该class判断条件...

F5全新报告揭示AI时代API安全面临严峻挑战
F5 《2024年应用策略现状报告:API安全》揭示了 API 保护中的漏洞以及对全面安全措施的迫切需求 西雅图,2024年11月11日 – F5(NASDAQ: FFIV)日前发布《2024年应用策略现状报告:API 安全》(以下简称为“报告”),揭示了跨行业API安全面临的严峻现状。该报告强调了企业API保护方面…...

使用C语言进行信号处理:从理论到实践的全面指南
1. 引言 在现代操作系统中,信号是一种进程间通信机制,它允许操作系统或其他进程向一个进程发送消息。信号可以用来通知进程发生了一些重要事件,如用户请求终止进程、硬件异常、定时器超时等。掌握信号处理技术对于开发健壮、高效的系统程序至…...

深入浅出Asp.Net Core MVC应用开发系列-AspNetCore中的日志记录
ASP.NET Core 是一个跨平台的开源框架,用于在 Windows、macOS 或 Linux 上生成基于云的新式 Web 应用。 ASP.NET Core 中的日志记录 .NET 通过 ILogger API 支持高性能结构化日志记录,以帮助监视应用程序行为和诊断问题。 可以通过配置不同的记录提供程…...

反向工程与模型迁移:打造未来商品详情API的可持续创新体系
在电商行业蓬勃发展的当下,商品详情API作为连接电商平台与开发者、商家及用户的关键纽带,其重要性日益凸显。传统商品详情API主要聚焦于商品基本信息(如名称、价格、库存等)的获取与展示,已难以满足市场对个性化、智能…...

day52 ResNet18 CBAM
在深度学习的旅程中,我们不断探索如何提升模型的性能。今天,我将分享我在 ResNet18 模型中插入 CBAM(Convolutional Block Attention Module)模块,并采用分阶段微调策略的实践过程。通过这个过程,我不仅提升…...

visual studio 2022更改主题为深色
visual studio 2022更改主题为深色 点击visual studio 上方的 工具-> 选项 在选项窗口中,选择 环境 -> 常规 ,将其中的颜色主题改成深色 点击确定,更改完成...

Qt Http Server模块功能及架构
Qt Http Server 是 Qt 6.0 中引入的一个新模块,它提供了一个轻量级的 HTTP 服务器实现,主要用于构建基于 HTTP 的应用程序和服务。 功能介绍: 主要功能 HTTP服务器功能: 支持 HTTP/1.1 协议 简单的请求/响应处理模型 支持 GET…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个生活电费的缴纳和查询小程序
一、项目初始化与配置 1. 创建项目 ohpm init harmony/utility-payment-app 2. 配置权限 // module.json5 {"requestPermissions": [{"name": "ohos.permission.INTERNET"},{"name": "ohos.permission.GET_NETWORK_INFO"…...

基于Java+MySQL实现(GUI)客户管理系统
客户资料管理系统的设计与实现 第一章 需求分析 1.1 需求总体介绍 本项目为了方便维护客户信息为了方便维护客户信息,对客户进行统一管理,可以把所有客户信息录入系统,进行维护和统计功能。可通过文件的方式保存相关录入数据,对…...

uniapp手机号一键登录保姆级教程(包含前端和后端)
目录 前置条件创建uniapp项目并关联uniClound云空间开启一键登录模块并开通一键登录服务编写云函数并上传部署获取手机号流程(第一种) 前端直接调用云函数获取手机号(第三种)后台调用云函数获取手机号 错误码常见问题 前置条件 手机安装有sim卡手机开启…...

计算机基础知识解析:从应用到架构的全面拆解
目录 前言 1、 计算机的应用领域:无处不在的数字助手 2、 计算机的进化史:从算盘到量子计算 3、计算机的分类:不止 “台式机和笔记本” 4、计算机的组件:硬件与软件的协同 4.1 硬件:五大核心部件 4.2 软件&#…...

R 语言科研绘图第 55 期 --- 网络图-聚类
在发表科研论文的过程中,科研绘图是必不可少的,一张好看的图形会是文章很大的加分项。 为了便于使用,本系列文章介绍的所有绘图都已收录到了 sciRplot 项目中,获取方式: R 语言科研绘图模板 --- sciRplothttps://mp.…...
