EasyUI弹出框行编辑,通过下拉框实现内容联动
EasyUI弹出框行编辑,通过下拉框实现内容联动
需求
实现用户支付方式配置,当弹出框加载出来的时候,显示用户现有的支付方式,datagrid的第一列为conbobox,下来选择之后实现后面的数据直接填充;

点击新增:新增一个空白行
选择结算条款编码:后面的结算方式等信息自动带出来
点击删除:此行删除
实现
html代码(只列举弹出框部分)
<div class="easyui-dialog" id="configDialog" title="客户条款配置" style="width: 800px;height:400px; padding:2px 2px;" data-options="iconCls:'icon-save',closed : true,modal: true,maximizable:true,onResize:function(){$(this).dialog('center');},buttons: [{text:'保存',iconCls:'icon-ok',handler:function(){alert('ok');}},{text:'取消',iconCls:'icon-no',handler:function(){$('#configDialog').dialog('close');}}]"><div><table style="width:100%;height:322px;" id="configTable" class="easyui-datagrid"data-options="singleSelect:true,selectOnCheck:true,checkOnSelect:true,fit:false,striped:false,autoRowHeight:false,pagination:false,toolbar: [{text:'新增',iconCls:'icon-add',handler:function(){appendRow();}}]"><thead><tr><th field="id" checkbox="true"></th><th data-options="field:'code',editor:{type:'combobox',options:{valueField:'id',textField:'code',url:'${ctx}/json/PoPaymentJsonController/getAllTipsList',onSelect: refreshRow}}" width="150" >结算条款编码</th><th data-options="field:'settlementTypeName'" width="150" >结算方式</th><th data-options="field:'startTypeName'" width="150" >结算起始日期</th><th data-options="field:'period'" width="150" >结算天数</th><th data-options="field:'remark'" width="100" formatter="detailFormatter">操作</th></tr></thead></table></div>
</div>
JS代码
<%-- 配置 --%>function config(index){const row = $('#dg').datagrid('getRows')[index]const queryParams = {id:row.id}$("#configTable").datagrid({url : '${ctx}/json/PoPaymentJsonController/queryCustomerPaymentConfigMap',queryParams : queryParams});$('#configDialog').dialog('open')}<%-- 添加一行 --%>function appendRow(){let dg = $('#configTable');dg.datagrid('appendRow',{code:'',settlementTypeCode:'',startTypeCode:'',period:''});// 获取新增的行的索引let index = dg.datagrid('getRows').length - 1;dg.datagrid('beginEdit', index);}<%-- 删除一行 --%>function deleteRow(index){let dg = $('#configTable');let row = dg.datagrid('getRows')[index];if(row.id){deleteRows.push(row)}dg.datagrid('deleteRow', index);}<%-- 填充行 --%>function refreshRow(row){console.log('row',row);// 使用closest方法向上查找最近的td元素let $table = $(this).closest('table');// 获取tdlet $td = $table.closest('td');$td.click();const dg = $('#configTable');const selected = dg.datagrid('getSelected');const rowIndex = dg.datagrid('getRowIndex',selected);// dg.datagrid('endEdit', rowIndex);// dg.datagrid('updateRow',{// index:rowIndex,// row:row// });dg.datagrid('deleteRow',rowIndex);dg.datagrid('insertRow',{index:rowIndex,row:row})}
难点解析
当点击选中下拉框之后需要更新当前行,但是经过测试,使用datagrid的onClickRow或者是onClickCell均不起作用,原因就是我们点击的是单元格中的元素
解决思路
1、通过F12中查看dom结构,然后获取到原本datagrid的td元素;
2、通过td的点击事件结合datagrid的selectOnCheck:true,checkOnSelect:true 使得编辑的行选中
3、通过选中行数据selected结合datagrid 的getRowIndex方法获取到编辑行索引index
4、通过index更新当前行数据
实现中的问题
在执行步骤4的时候发现,如果是使用insertRow方式,会在页面中停留一个下拉选面板异常

这里的原因就是。当我们选中之后,执行了更新行,再次之前没有执行编辑器editor的结束,导致此错误;
解决方案有2种
- 先结束editor的编辑,然后在更新
dg.datagrid(‘endEdit’, rowIndex);
dg.datagrid(‘updateRow’,{
index:rowIndex,
row:row
});
- 直接删除当前行,然后在insertRow
dg.datagrid(‘deleteRow’,rowIndex); dg.datagrid(‘insertRow’,{
index:rowIndex,
row:row })
看大家实际需要,第一种方式,因为我在refreshRow种调用了td的点击事件$td.click();,因此如果多行存在的话,每行都会被选中;所有都选中全选择没有打钩

第二中方式则一行都不会被选中,我采用的是第二种方式,大家可以根据需要实际需要选择。

第二个难点就是需要从当前选中的下拉框获取到编辑行,这里发现conbobox在datagrid中渲染的元素为
<td field="code"><div style="width: 149px;" class="datagrid-cell datagrid-cell-c4-code datagrid-editable"><table border="0" cellspacing="0" cellpadding="1"><tbody><tr><td><input type="text" class="datagrid-editable-input combobox-f combo-f textbox-f" style="display: none;"><span class="textbox combo" style="width: 147px; height: 20px;"><span class="textbox-addon textbox-addon-right" style="right: 0px;"><a href="javascript:void(0)" class="textbox-icon combo-arrow" icon-index="0" style="width: 18px; height: 20px;"></a></span><input type="text" class="textbox-text validatebox-text" autocomplete="off" placeholder="" style="margin-left: 0px; margin-right: 18px; padding-top: 3px; padding-bottom: 3px; width: 121px;"><input type="hidden" class="textbox-value" name="" value="9"></span></td></tr></tbody></table></div>
</td>因此这里获取到td之后再执行点击事件
// 使用closest方法向上查找最近的td元素
let $table = $(this).closest('table');// 获取td
let $td = $table.closest('td');
$td.click();
const dg = $('#configTable');
const selected = dg.datagrid('getSelected');// 获取到当前行
const rowIndex = dg.datagrid('getRowIndex',selected);
以上希望能对大家有所帮助;如果大家有更好的办法欢迎留言讨论
相关文章:

EasyUI弹出框行编辑,通过下拉框实现内容联动
EasyUI弹出框行编辑,通过下拉框实现内容联动 需求 实现用户支付方式配置,当弹出框加载出来的时候,显示用户现有的支付方式,datagrid的第一列为conbobox,下来选择之后实现后面的数据直接填充; 点击新增:新…...
使用 PageOffice 实现word文件在线留痕)
国产linux系统(银河麒麟,统信uos)使用 PageOffice 实现word文件在线留痕
PageOffice 国产版 :支持信创系统,支持银河麒麟V10和统信UOS,支持X86(intel、兆芯、海光等)、ARM(飞腾、鲲鹏、麒麟等)、龙芯(LoogArch)芯片架构。 查看本示例演示效果 …...

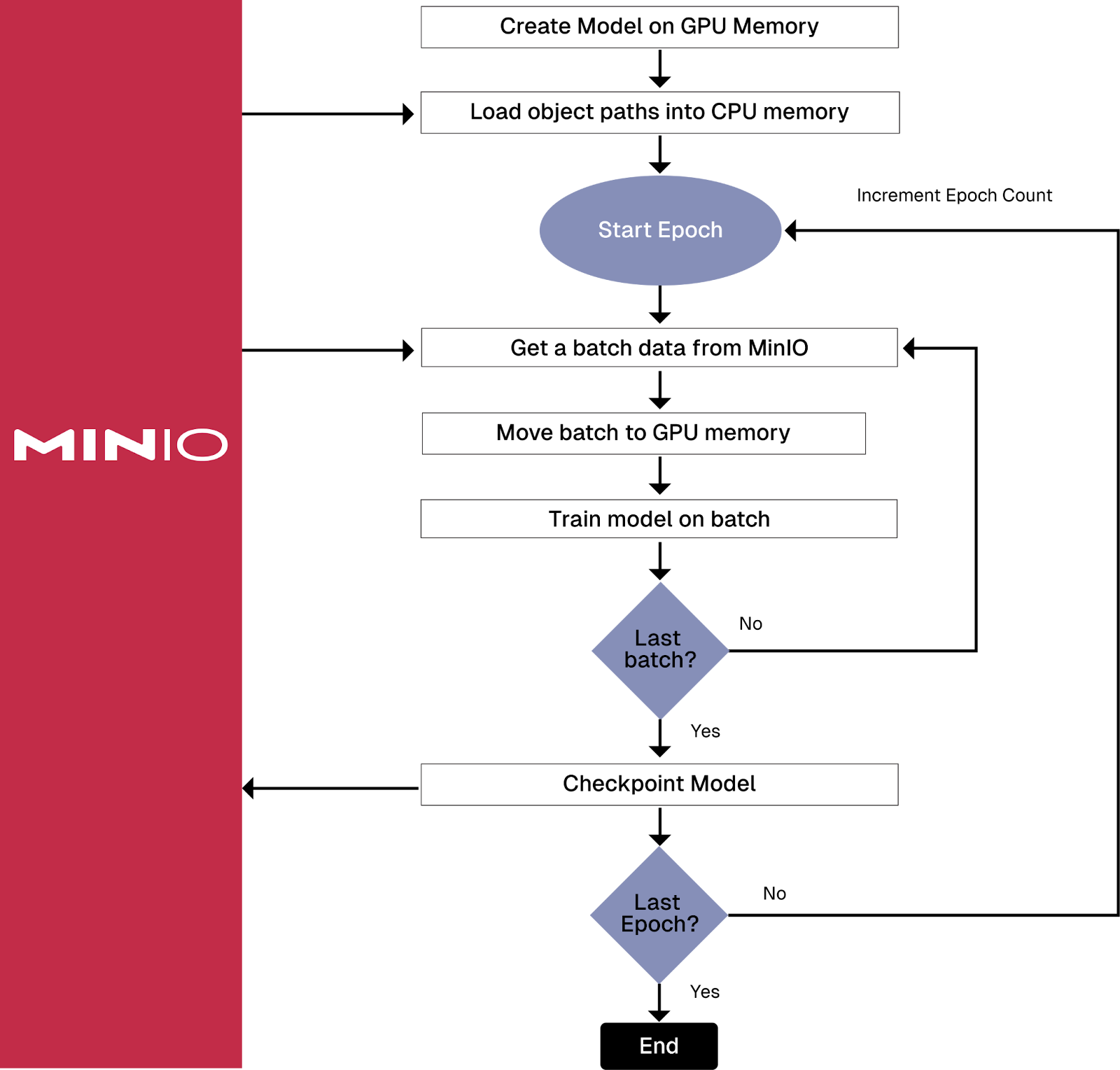
使用亚马逊 S3 连接器为 PyTorch 和 MinIO 创建地图式数据集
在深入研究 Amazon 的 PyTorch S3 连接器之前,有必要介绍一下它要解决的问题。许多 AI 模型需要使用无法放入内存的数据进行训练。此外,许多为计算机视觉和生成式 AI 构建的真正有趣的模型使用的数据甚至无法容纳在单个服务器附带的磁盘驱动器上。解决存…...

自动化运维:提升效率与稳定性的关键技术实践
自动化运维:提升效率与稳定性的关键技术实践 在数字化转型的浪潮中,企业对于IT系统的依赖日益加深,系统的复杂性和规模也随之膨胀。面对这一挑战,传统的运维模式——依靠人工进行服务器的监控、配置变更、故障排查等任务…...

Google Go编程风格指南-介绍
关于 首先应该明确的是:Go语言是Google搞出来的,这个编程风格指南也是它提出来的,详见:https://google.github.io/styleguide/go/。 然后国内翻译组跟上,于是有了中文版:https://gocn.github.io/stylegui…...

思科模拟器路由器配置实验
一、实验目的 了解路由器的作用。掌握路由器的基本配置方法。掌握路由器模块的使用和互连方式。 二、实验环境 设备: 2811 路由器 1 台计算机 2 台Console 配置线 1 根网线若干根 拓扑图:实验拓扑图如图 8-1 所示。计算机 IP 地址规划:如表…...

机器学习—选择激活函数
可以为神经网络中的不同神经元选择激活函数,我们将从如何为输出层选择它的一些指导开始,事实证明,取决于目标标签或地面真相标签y是什么,对于输出层的激活函数,将有一个相当自然的选择,然后看看激活函数的选…...

[ Linux 命令基础 4 ] Linux 命令详解-文本处理命令
🍬 博主介绍 👨🎓 博主介绍:大家好,我是 _PowerShell ,很高兴认识大家~ ✨主攻领域:【渗透领域】【数据通信】 【通讯安全】 【web安全】【面试分析】 🎉点赞➕评论➕收藏 养成习…...

Odoo:免费开源的钢铁冶金行业ERP管理系统
文 / 开源智造 Odoo亚太金牌服务 简介 Odoo免费开源ERP集成计质量设备大宗原料采购,备件设材全生命周期,多业务模式货控销售,全要素追溯单品,无人值守计量物流,大宗贸易交易和精细化成本管理等方案;覆盖…...

33.Redis多线程
1.Redis队列与Stream Redis5.0 最大的新特性就是多出了一个数据结构 Stream,它是一个新的强大的支持多播的可持久化的消息队列。 Redis Stream 的结构如上图所示,每一个Stream都有一个消息链表,将所有加入的消息都串起来,每个消息都有一个唯…...

【Python】解析 XML
1、Python 对 XML 的解析 1.1 SAX (simple API for XML ) SAX 解析器使用事件驱动模型,通过在解析XML的过程中触发一个个的事件并调用用户定义的回调函数来处理XML文件。 xml.sax 模块牺牲了便捷性来换取速度和内存占用。 事件驱动指一种基于回调(ca…...

【复平面】-复数相乘的几何性质
文章目录 从数学上证明1. 计算乘积 z 1 ⋅ z 2 z_1 \cdot z_2 z1⋅z22. 应用三角恒等式3. 得出结果 从几何角度证明1.给出待乘的复数 u i u_i ui2.给出任意复数 l l l3.复数 l l l 在不同坐标轴下的表示图 首先说结论: 在复平面中,两个复数&a…...

为什么ta【给脸不要脸】:利他是一种选择,善良者的自我救赎与智慧策略
你满腔热忱,他却视而不见; 你伸出援手,他却恩将仇报; 你谦让包容,他却得寸进尺; 你善意提拔,他却并不领情,反而“给脸不要脸”。 所有人都曾被这种“好心当成驴肝肺”遭遇内耗&a…...

mysql 配置文件 my.cnf 增加 lower_case_table_names = 1 服务启动不了的原因
原因:在MySQL8.0之后的版本,只允许在数据库初始化时指定,之后不允许修改了 mysql 配置文件 my.cnf 增加 lower_case_table_names 1 服务启动不了 报错信息:Job for mysqld.service failed because the control process exited …...

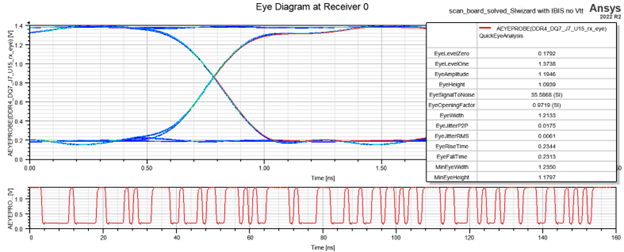
SIwave:释放 SIwizard 求解器的强大功能
SIwave 是一种电源完整性和信号完整性工具。SIwizard 是 SIwave 中 SI 分析的主要工具,也是本博客的主题。 SIwizard 用于研究 RF、clock 和 control traces 的信号完整性。该工具允许用户进行瞬态分析、眼图分析和 BER 计算。用户可以将 IBIS 和 IBIS-AMI 模型添加…...

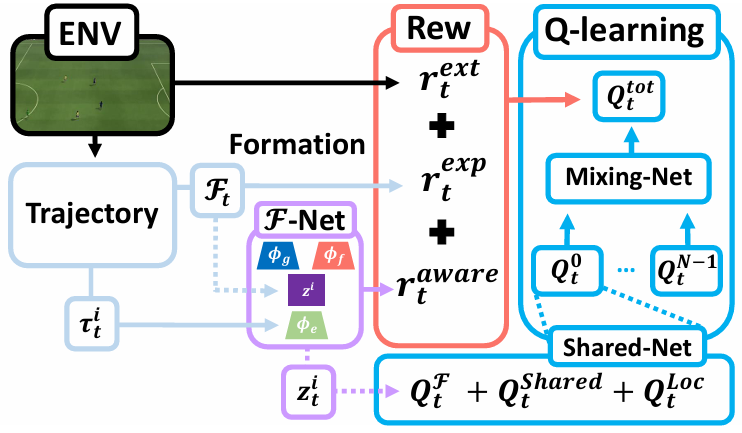
强化学习不愧“顶会收割机”!2大创新思路带你上大分,毕业不用愁!
强化学习之父Richard Sutton悄悄搞了个大的,提出了一个简单思路:奖励聚中。这思路简单效果却不简单,等于是给几乎所有的强化学习算法上了一个增强buff,所以这篇论文已经入选了首届强化学习会议(RLC 2024)&a…...

mac 修改启动图图标数量
调整每行显示图标数量: defaults write com.apple.dock springboard-rows -int 7 调整每列显示的数量 defaults write com.apple.dock springboard-columns -int 8 最后重置一下启动台 defaults write com.apple.dock ResetLaunchPad -bool TRUE;killall Dock 其…...

网站架构知识之Ansible进阶(day022)
1.handler触发器 应用场景:一般用于分发配置文件时候,如果配置文件有变化,则重启服务,如果没有变化,则不重启服务 案列01:分发nfs配置文件,若文件发生改变则重启服务 2.when判断 用于给ans运…...

VMware调整窗口为可以缩小但不改变显示内容的大小
也就是缩小窗口不会影响内容的大小 这样设置就好...

Vue 3 中,ref 和 reactive的区别
在 Vue 3 中,ref 和 reactive 是两种用于创建响应式数据的方法。它们有一些关键的区别和适用场景。以下是它们的主要区别: ref 用途: ref 主要用于处理基本数据类型(如字符串、数字、布尔值等)以及需要单独响应的复杂…...

Linux链表操作全解析
Linux C语言链表深度解析与实战技巧 一、链表基础概念与内核链表优势1.1 为什么使用链表?1.2 Linux 内核链表与用户态链表的区别 二、内核链表结构与宏解析常用宏/函数 三、内核链表的优点四、用户态链表示例五、双向循环链表在内核中的实现优势5.1 插入效率5.2 安全…...

(十)学生端搭建
本次旨在将之前的已完成的部分功能进行拼装到学生端,同时完善学生端的构建。本次工作主要包括: 1.学生端整体界面布局 2.模拟考场与部分个人画像流程的串联 3.整体学生端逻辑 一、学生端 在主界面可以选择自己的用户角色 选择学生则进入学生登录界面…...

Linux相关概念和易错知识点(42)(TCP的连接管理、可靠性、面临复杂网络的处理)
目录 1.TCP的连接管理机制(1)三次握手①握手过程②对握手过程的理解 (2)四次挥手(3)握手和挥手的触发(4)状态切换①挥手过程中状态的切换②握手过程中状态的切换 2.TCP的可靠性&…...

【配置 YOLOX 用于按目录分类的图片数据集】
现在的图标点选越来越多,如何一步解决,采用 YOLOX 目标检测模式则可以轻松解决 要在 YOLOX 中使用按目录分类的图片数据集(每个目录代表一个类别,目录下是该类别的所有图片),你需要进行以下配置步骤&#x…...

04-初识css
一、css样式引入 1.1.内部样式 <div style"width: 100px;"></div>1.2.外部样式 1.2.1.外部样式1 <style>.aa {width: 100px;} </style> <div class"aa"></div>1.2.2.外部样式2 <!-- rel内表面引入的是style样…...

IoT/HCIP实验-3/LiteOS操作系统内核实验(任务、内存、信号量、CMSIS..)
文章目录 概述HelloWorld 工程C/C配置编译器主配置Makefile脚本烧录器主配置运行结果程序调用栈 任务管理实验实验结果osal 系统适配层osal_task_create 其他实验实验源码内存管理实验互斥锁实验信号量实验 CMISIS接口实验还是得JlINKCMSIS 简介LiteOS->CMSIS任务间消息交互…...

企业如何增强终端安全?
在数字化转型加速的今天,企业的业务运行越来越依赖于终端设备。从员工的笔记本电脑、智能手机,到工厂里的物联网设备、智能传感器,这些终端构成了企业与外部世界连接的 “神经末梢”。然而,随着远程办公的常态化和设备接入的爆炸式…...

听写流程自动化实践,轻量级教育辅助
随着智能教育工具的发展,越来越多的传统学习方式正在被数字化、自动化所优化。听写作为语文、英语等学科中重要的基础训练形式,也迎来了更高效的解决方案。 这是一款轻量但功能强大的听写辅助工具。它是基于本地词库与可选在线语音引擎构建,…...

【JVM】Java虚拟机(二)——垃圾回收
目录 一、如何判断对象可以回收 (一)引用计数法 (二)可达性分析算法 二、垃圾回收算法 (一)标记清除 (二)标记整理 (三)复制 (四ÿ…...

如何把工业通信协议转换成http websocket
1.现状 工业通信协议多数工作在边缘设备上,比如:PLC、IOT盒子等。上层业务系统需要根据不同的工业协议做对应开发,当设备上用的是modbus从站时,采集设备数据需要开发modbus主站;当设备上用的是西门子PN协议时…...
