ONLYOFFICE 8.2测评:功能增强与体验优化,打造高效办公新体验
引言
随着数字化办公需求的不断增长,在线办公软件市场竞争愈加激烈。在众多办公软件中,ONLYOFFICE 无疑是一个颇具特色的选择。它不仅支持文档、表格和演示文稿的在线编辑,还通过开放的接口与强大的协作功能,吸引了众多企业和个人用户的青睐。随着 ONLYOFFICE 8.2 版本的发布,该软件在多个方面进行了显著的功能增强和体验优化,进一步提升了其在企业办公中的竞争力。
一、界面与易用性:简洁高效的操作体验
ONLYOFFICE 8.2 继续保持其简洁、直观的界面设计,且在用户界面(UI)和用户体验(UX)方面做出了进一步优化。无论是新手用户还是有经验的办公人士,都能够快速上手。
清新简洁的界面:相较于前一版本,8.2版本的界面更加精简,工具栏和功能区的布局经过优化,使用起来更加直观。文档编辑界面上,文字处理、格式设置、插入功能等都能快速找到,且具有良好的响应速度。


功能区优化:在8.2版本中,功能按钮和工具菜单的层级结构有所调整,减少了操作的复杂度,帮助用户更高效地完成文档编辑、表格处理等任务。例如,插入图表、公式、图片等元素时,界面更加简洁且功能直观易用。
多语言支持:继续强化多语言支持,8.2版本增加了更多语言选项,使全球用户能够根据自己的需求进行选择。对中文用户来说,翻译和本地化更为贴合,减少了语言上的使用障碍。
二、协作功能:实时在线协作更流畅
协作功能是ONLYOFFICE的一大亮点,特别是企业用户对于实时协作、多人在线编辑文档的需求日益增长。8.2版本在此方面做出了显著提升。
多人实时编辑:在多个用户同时编辑同一文档时,ONLYOFFICE 8.2 进一步优化了实时协作功能,多个用户的修改可以无缝同步,且不会出现冲突。每个用户在文档中的操作都会以高亮显示,让其他协作者能够实时查看进展。

或者新建房间,进行协作编辑。

评论和标注:新版本中的评论和标注功能更加完善,支持更灵活的互动。在表格、文档、演示文稿等中,可以方便地添加评论、回复以及@某位成员,极大地提高了团队协作时的沟通效率。
版本控制与文档历史:版本控制功能得到了增强,用户可以轻松查看文档的历史版本,并且随时恢复到某个版本。这对团队协作尤其重要,能够有效避免误操作或内容丢失的情况。

三、文档编辑:更强大的功能与兼容性
在文档编辑方面,ONLYOFFICE 8.2依然秉持着高效、精准的理念,在多个细节上进行了增强,进一步提升了用户体验。
增强的格式兼容性:在处理复杂文档时,8.2版本展现了更强的兼容性。对于Microsoft Office文档(.docx、.xlsx、.pptx等)的支持更加完美,打开这些文档时,格式和排版基本没有变化,能够忠实呈现原文档的样式。
智能排版与图表优化:8.2版本对表格、图表的处理能力进行了强化。新版本在插入图表时提供了更多的样式和自定义选项,且图表更新更加迅速,不会受到大数据量处理的影响。
文档审阅与权限管理:审阅功能增强,用户可以针对不同权限设置不同的访问控制策略。例如,文档所有者可以选择让某些用户只能查看内容,而其他人可以编辑,确保文档的安全性和隐私性。
公式编辑器:在8.2版本中,公式编辑器得到了优化,提供了更便捷的数学公式输入方式,支持LaTeX语法,尤其对科研、教育和技术领域的用户非常友好。
四、云存储与集成:多平台支持与数据安全
ONLYOFFICE 8.2 在云存储和平台集成方面提供了更为广泛的支持,进一步增强了其跨平台协作的能力。
与各大云平台的无缝集成:ONLYOFFICE 8.2 与 Google Drive、Dropbox、OneDrive 等云存储平台的集成更加稳定,用户可以直接在云平台中打开、编辑和保存文档,而不需要手动下载和上传文件。
企业级集成:对于企业用户,8.2版本新增了与企业级平台的集成功能,支持与 Microsoft SharePoint、Nextcloud 等企业云服务的无缝对接,确保企业内部文档的协作和安全性。
增强的数据加密与隐私保护:在数据安全方面,8.2版本加入了更加完善的数据加密机制。所有在ONLYOFFICE云平台上存储和处理的数据,都能够得到强力的加密保护,最大程度减少数据泄露和滥用的风险。
五、性能与稳定性:流畅高效的办公体验
在性能和稳定性方面,ONLYOFFICE 8.2 表现非常优秀。
优化的加载速度:在打开和编辑大型文档时,8.2版本的加载速度得到了显著提升,尤其是在处理复杂的Excel表格和大型PPT文件时,性能更为流畅,几乎不会出现卡顿现象。
高效的资源占用:ONLYOFFICE 8.2 的内存和CPU占用得到了优化,即使在多人同时协作编辑文档的情况下,系统资源的消耗依然处于合理范围,不会出现拖慢系统的情况。
稳定性增强:新版本对稳定性的提升也非常明显,较少出现崩溃和卡顿现象,即使在网络不稳定的情况下,也能保持较高的稳定性。
总结
适用于各类用户的高效办公工具ONLYOFFICE 8.2, 无疑是一款功能强大、性能优越、易用性强的办公套件。在这个版本中,ONLYOFFICE 在文档编辑、实时协作、云存储集成、数据安全等方面都做出了显著的改进,尤其适合企业和团队用户。无论是需要协作办公的团队,还是对文档格式兼容性和性能要求较高的用户,ONLYOFFICE 8.2 都能提供一个流畅、高效的工作体验。
如果你正在寻找一款跨平台、功能全面、性能出色的办公套件,ONLYOFFICE 8.2绝对是一个值得推荐的选择。无论是个人用户还是团队协作,它都能为你提供一个高效、安全的办公环境。
相关文章:

ONLYOFFICE 8.2测评:功能增强与体验优化,打造高效办公新体验
引言 随着数字化办公需求的不断增长,在线办公软件市场竞争愈加激烈。在众多办公软件中,ONLYOFFICE 无疑是一个颇具特色的选择。它不仅支持文档、表格和演示文稿的在线编辑,还通过开放的接口与强大的协作功能,吸引了众多企业和个人…...

Science Robotics 综述揭示演化研究新范式,从机器人复活远古生物!
在地球46亿年的漫长历史长河中,生命的演化过程充满着未解之谜。如何从零散的化石证据中还原古生物的真实面貌?如何理解关键演化节点的具体过程?10月23日,Science Robotics发表重磅综述,首次系统性提出"古生物启发…...

uni-app表格带分页,后端处理过每页显示多少条
uni-app表格带分页,后端处理过每页可以显示多少条,一句设置好了每页显示的数据量,不需要钱的在进行操作,在进行对数据的截取 <th-table :column"column" :listData"data" :checkSort"checkSort"…...
_262)
基于STM32设计的矿山环境监测系统(NBIOT)_262
文章目录 一、前言1.1 项目介绍【1】开发背景【2】研究的意义【3】最终实现需求【4】项目硬件模块组成1.2 设计思路【1】整体设计思路【2】上位机开发思路1.3 项目开发背景【1】选题的意义【2】摘要【3】国内外相关研究现状【5】参考文献1.4 开发工具的选择【1】设备端开发【2】…...

【初阶数据结构与算法】线性表之链表的分类以及双链表的定义与实现
文章目录 一、链表的分类二、双链表的实现1.双链表结构的定义2.双链表的初始化和销毁初始化函数1初始化函数2销毁函数 3.双链表的打印以及节点的申请打印函数节点的申请 4.双链表的头插和尾插头插函数尾插函数 5.双链表的查找和判空查找函数判空函数 6.双链表的头删和尾删头删函…...

219页华为供应链管理:市场预测SOP计划、销售预测与存货管理精要
一、华为ISC供应链管理 华为的集成供应链(ISC)领先实践和SISC(Siyuan Integrated Supply Chain)架构体现了其在供应链管理领域的深度和广度,以下是7点关键介绍: 全面的供应链视野:华为ISC涵盖…...

mac 安装指定的node和npm版本
mac 安装指定的node和npm版本 0.添加映像: export N_NODE_MIRRORhttps://npmmirror.com/mirrors/node 1、使用 npm 全局安装 n npm install -g n 如果报了sudo chown -R 502:20 "/Users/xxx/.npm" sudo npm install -g n 2、根据需求安装指定版本的 node …...

为什么分布式光伏规模是6MW为界点?
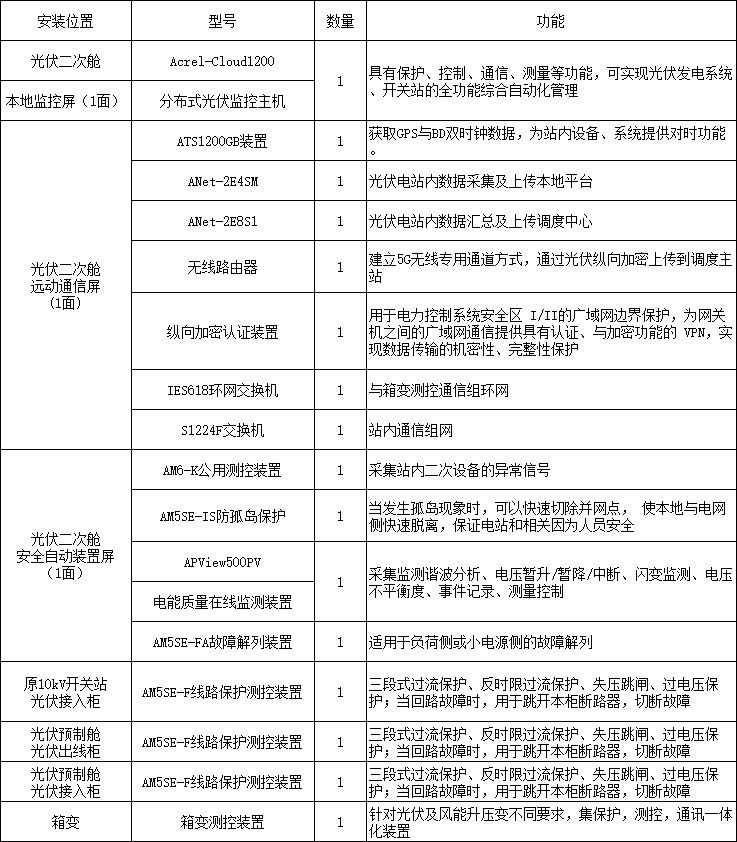
安科瑞 Acrel-Tu1990 最近,能源局颁布了一项规定,明确指出6兆瓦(MW)及以上的分布式光伏电站必须实现自发自用,自行消纳电力。多个省份的能源局进一步规定,规模超过6兆瓦的电站需按照集中式管理进行操作。此…...

arm64架构的linux 配置vm_page_prot方式
在 ARM64 架构上,通过 vm_page_prot 属性可以修改 UIO 映射内存的访问权限及缓存策略,常见的有非缓存(Non-cached)、写合并(Write Combine)等。下面是 ARM64 常用的 vm_page_prot 设置及其对应的操作方式。…...

vue3 + naive ui card header 和 title 冲突 bug
背景描述 最近发现一个 naive ui 上的问题,之前好好的,某一次升级后就出现了一个 bug,Modal 使用 card 布局后,Header Solt 下面的内容不见了,变成了 title,因为这个 solt 里面是有操作 action 的…...

Ubuntu 22.04.5 LTS配置 bond
本次纯实验,不会讲解bond功能,配置bond mode 1 和 mode 4 如何配置 确定内核模块是否加载 实验使用root用户权限,非root用户使用sudo 调用root权限 rootubuntu22:~# lsmod | grep bonding rootubuntu22:~# modprobe bonding rootubuntu22:~# …...

100种算法【Python版】第58篇——滤波算法之卡尔曼滤波
本文目录 1 算法步骤2 算法示例2.1 示例描述2.2 python代码3 算法应用:二维运动目标跟踪问题滤波算法是用于从信号中提取有用信息、去除噪声或估计系统状态的技术。在时间序列分析、信号处理和控制系统中,滤波算法起着关键作用。 1 算法步骤 卡尔曼滤波(Kalman Filter)的…...

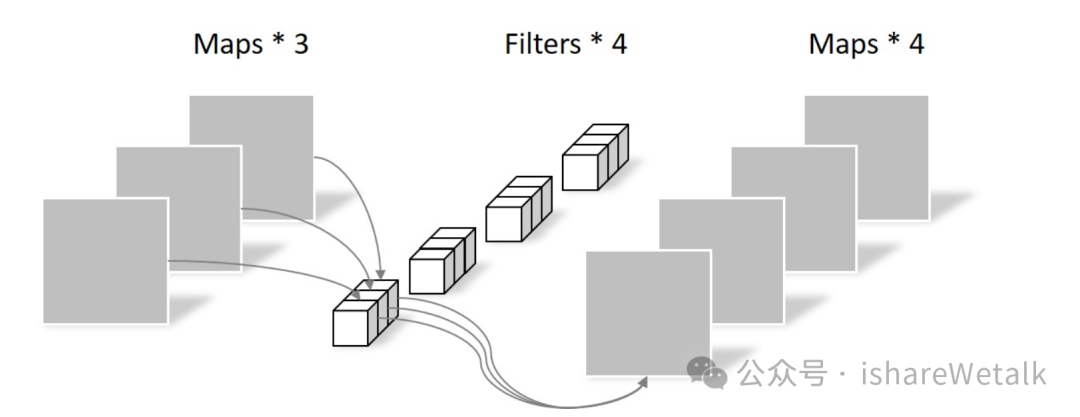
关于几种卷积
1*1卷积 分组卷积&深度可分离卷积 空洞卷积、膨胀卷积 转置卷积 https://zhuanlan.zhihu.com/p/80041030 https://yinguobing.com/separable-convolution/#fn2 11的卷积可以理解为对通道进行加权,对于一个通道来说,每个像素点加权是一样的&am…...

51单片机教程(五)- LED灯闪烁
1 项目分析 让输入/输出口的P1.0或P1.0~P1.7连接的LED灯闪烁。 2 技术准备 1、C语言知识点 1 运算符 1 算术运算符 #include <stdio.h>int main(){// 算术运算符int a 13;int b 6;printf("%d\n", ab); printf("%d\n", a-b); printf("%…...

VUE3中Element table表头动态展示合计信息(不是表尾合计)
一、背景 原型上需要对两个字段动态合计,输出摘要信息 原先想到是的Element的 :summary-method,发现不是动态,所以换监听来实现 二、vue代码 <el-table v-model"loading" :data"itemList"><el-table-column la…...

git重置的四种类型(Git Reset)
git区域概念 1.工作区:IDEA中红色显示文件为工作区中的文件 (还未使用git add命令加入暂存区) 2.暂存区:IDEA中绿色(本次还未提交的新增的文件显示为绿色)或者蓝色(本次修改的之前版本提交的文件但本次还未提交的文件显示为蓝色)显示的文件为暂存区中的文件(使用了…...

【Java集合面试1】说说Java中的HashMap原理?
Java中的HashMap是一种基于哈希表的Map接口实现,它存储的内容是键值对(key-value)映射。HashMap允许空键(null)和空值(null),并且它的键值对没有顺序。以下是HashMap的一些关键工作原…...

万字长文解读机器学习——决策树
🌺历史文章列表🌺 机器学习——损失函数、代价函数、KL散度机器学习——特征工程、正则化、强化学习机器学习——常见算法汇总机器学习——感知机、MLP、SVM机器学习——KNN机器学习——贝叶斯机器学习——决策树机器学习——随机森林、Bagging、Boostin…...

内网环境,基于k8s docer 自动发包
背景:生产环境是内网,无法连接外部git环境,需要上传tar包打成镜像,然后发布。 简单写了个脚本,记录下方便复用。 将tar包和脚本拷贝到同一个目录下。 使用方式: tar 包名称格式:服务名-版本号…...

【HCIP园区网综合拓扑实验】配置步骤与详解(已施工完毕)
一、实验要求 实验拓扑图如上图所示 1、按照图示的VLAN及IP地址需求,完成相关配置 2、要求SW1为VLAN 2/3的主根及主网关 SW2为vlan 20/30的主根及主网关 SW1和SW2互为备份 3、可以使用super vlan(本实验未使用) 4、上层…...

国防科技大学计算机基础课程笔记02信息编码
1.机内码和国标码 国标码就是我们非常熟悉的这个GB2312,但是因为都是16进制,因此这个了16进制的数据既可以翻译成为这个机器码,也可以翻译成为这个国标码,所以这个时候很容易会出现这个歧义的情况; 因此,我们的这个国…...

【kafka】Golang实现分布式Masscan任务调度系统
要求: 输出两个程序,一个命令行程序(命令行参数用flag)和一个服务端程序。 命令行程序支持通过命令行参数配置下发IP或IP段、端口、扫描带宽,然后将消息推送到kafka里面。 服务端程序: 从kafka消费者接收…...

TDengine 快速体验(Docker 镜像方式)
简介 TDengine 可以通过安装包、Docker 镜像 及云服务快速体验 TDengine 的功能,本节首先介绍如何通过 Docker 快速体验 TDengine,然后介绍如何在 Docker 环境下体验 TDengine 的写入和查询功能。如果你不熟悉 Docker,请使用 安装包的方式快…...

以下是对华为 HarmonyOS NETX 5属性动画(ArkTS)文档的结构化整理,通过层级标题、表格和代码块提升可读性:
一、属性动画概述NETX 作用:实现组件通用属性的渐变过渡效果,提升用户体验。支持属性:width、height、backgroundColor、opacity、scale、rotate、translate等。注意事项: 布局类属性(如宽高)变化时&#…...

1688商品列表API与其他数据源的对接思路
将1688商品列表API与其他数据源对接时,需结合业务场景设计数据流转链路,重点关注数据格式兼容性、接口调用频率控制及数据一致性维护。以下是具体对接思路及关键技术点: 一、核心对接场景与目标 商品数据同步 场景:将1688商品信息…...

第25节 Node.js 断言测试
Node.js的assert模块主要用于编写程序的单元测试时使用,通过断言可以提早发现和排查出错误。 稳定性: 5 - 锁定 这个模块可用于应用的单元测试,通过 require(assert) 可以使用这个模块。 assert.fail(actual, expected, message, operator) 使用参数…...

Java 加密常用的各种算法及其选择
在数字化时代,数据安全至关重要,Java 作为广泛应用的编程语言,提供了丰富的加密算法来保障数据的保密性、完整性和真实性。了解这些常用加密算法及其适用场景,有助于开发者在不同的业务需求中做出正确的选择。 一、对称加密算法…...

Spring Boot面试题精选汇总
🤟致敬读者 🟩感谢阅读🟦笑口常开🟪生日快乐⬛早点睡觉 📘博主相关 🟧博主信息🟨博客首页🟫专栏推荐🟥活动信息 文章目录 Spring Boot面试题精选汇总⚙️ **一、核心概…...

EtherNet/IP转DeviceNet协议网关详解
一,设备主要功能 疆鸿智能JH-DVN-EIP本产品是自主研发的一款EtherNet/IP从站功能的通讯网关。该产品主要功能是连接DeviceNet总线和EtherNet/IP网络,本网关连接到EtherNet/IP总线中做为从站使用,连接到DeviceNet总线中做为从站使用。 在自动…...

AGain DB和倍数增益的关系
我在设置一款索尼CMOS芯片时,Again增益0db变化为6DB,画面的变化只有2倍DN的增益,比如10变为20。 这与dB和线性增益的关系以及传感器处理流程有关。以下是具体原因分析: 1. dB与线性增益的换算关系 6dB对应的理论线性增益应为&…...
