CSS基础知识05(弹性盒子、布局详解,动画,3D转换,calc)
目录
0、弹性盒子、布局
0.1.弹性盒子的基本概念
0.2.弹性盒子的主轴和交叉轴
0.3.弹性盒子的属性
flex-direction
row
row-reverse
column
column-reverse
flex-wrap
nowrap
wrap
wrap-reverse
flex-dirction和flex-wrap的组合简写模式
justify-content
flex-start
flex-end
center
space-between
space-around
space-evenly
align-items
flex-start
flex-end
center
baseline
stretch
align-content
flex-start
flex-end
center
space-between
space-around
stretch
space-evenly
align-self
auto
order
flex-grow
flex-shrink
flex-basis
0.4.弹性盒子的使用场景
一、动画
1.1.动画序列与关键帧
1.2.动画属性详解
1.3.动画简写
1.4.使用动画库
1.5.动画事件
二、CSS3 3D转换
2.1. 3D变换函数
2.2. 3D变换与动画结合
2.3. 3D变换的浏览器兼容性
三、calc函数在动画中的应用
0、弹性盒子、布局
弹性盒子(Flex Box)是CSS3引入的一种新的布局模式,旨在提供一种更有效的方式来布局、对齐和分配在容器中项目的空间,即使它们的大小未知或是动态变化的。以下是对弹性盒子的超级详解:
0.1.弹性盒子的基本概念
弹性容器(Flex Container):通过设置display属性的值为flex或inline-flex,将一个元素定义为弹性容器。弹性容器内包含了一个或多个弹性子元素。
弹性子元素(Flex Items):弹性容器的子元素。弹性子元素在弹性容器内按照弹性盒子的规则进行布局。
0.2.弹性盒子的主轴和交叉轴
主轴(Main Axis):弹性元素排列的主要方向,可以是水平方向或垂直方向。该轴的开始和结束被称为main start和main end。
交叉轴(Cross Axis):垂直于主轴的方向。该轴的开始和结束被称为cross start和cross end。
0.3.弹性盒子的属性
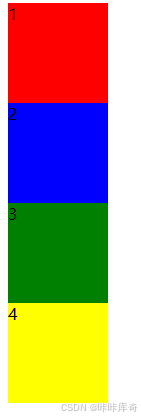
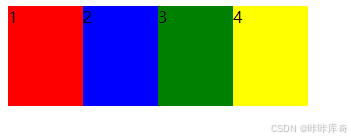
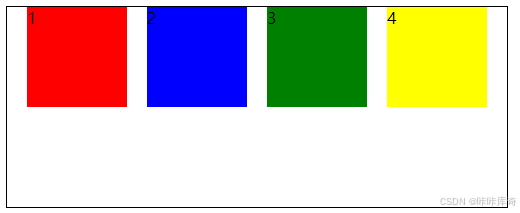
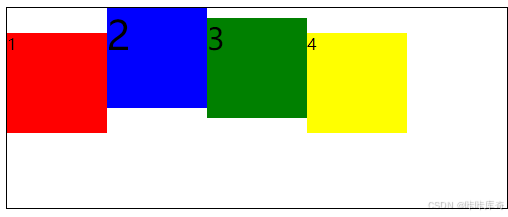
没有添加弹性盒子的属性

<html><head><style>.box {width: 1000px;height: 1000px;}.b1 {width: 100px;height: 100px;background-color: red;}.b2 {width: 100px;height: 100px;background-color: blue;}.b3 {width: 100px;height: 100px;background-color: green;}.b4 {width: 100px;height: 100px;background-color: yellow;}</style></head><body><body><div class="box"><div class="b1">1</div><div class="b2">2</div><div class="b3">3</div><div class="b4">4</div></div></body></body>
</html>flex-direction
设置弹性子元素的排列方向。
row
row:从左到右水平排列(默认值)。

.box {width: 1000px;height: 1000px;display: flex;flex-direction: row;
}
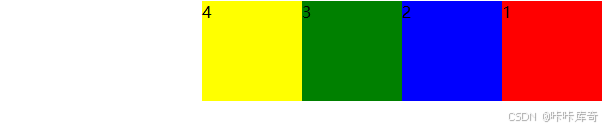
row-reverse
row-reverse:从右到左水平排列。

.box {width: 1000px;height: 1000px;display: flex;flex-direction: row-reverse;
}
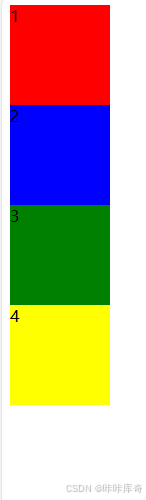
column
column:从上到下垂直排列。

.box{width: 1000px;height: 1000px;display: flex;flex-direction: column;}column-reverse
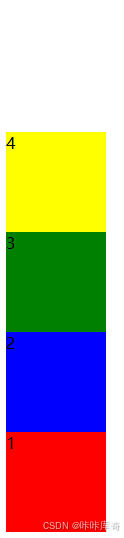
column-reverse:从下到上垂直排列。

.box{width: 1000px;height: 1000px;display: flex;flex-direction: column-reverse;}flex-wrap
设置弹性子元素是否换行。
nowrap
nowrap:不换行(默认值)。
如果所有子元素的宽/高总值大于父元素的宽/高,那么为了子元素不溢出,会把内容挤压变形到自适应的宽高。

.box {width: 300px;height: 200px;display: flex;flex-wrap: nowrap;
}wrap
wrap:换行。

.box {width: 300px;height: 200px;display: flex;flex-wrap: nowrap;
}wrap-reverse
wrap-reverse:反向换行。

flex-dirction和flex-wrap的组合简写模式
.box{width: 300px;height: 200px;display: flex;flex-flow: row wrap;
}
justify-content
定义弹性子元素在主轴上的对齐方式。
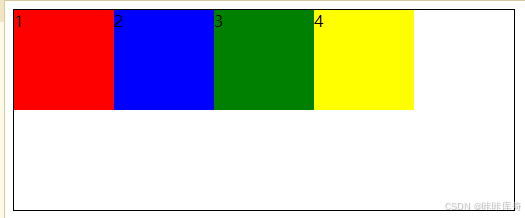
flex-start
flex-start:靠主轴起点对齐。

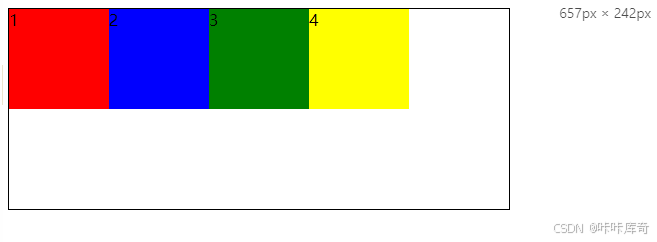
.box{width: 500px;height: 200px;border: 1px solid black;display: flex;justify-content: flex-start;}flex-end
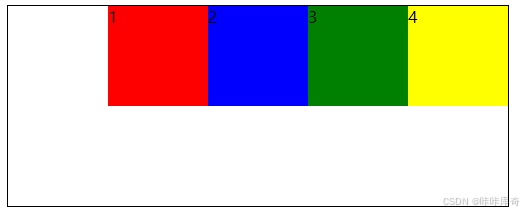
flex-end:靠主轴终点对齐。

.box{width: 500px;height: 200px;display: flex;justify-content: flex-end;border: 1px solid black;
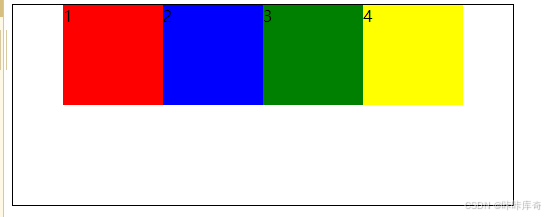
}center
center:居中对齐。

.box{width: 500px;height: 200px;display: flex;justify-content: center;border: 1px solid black;
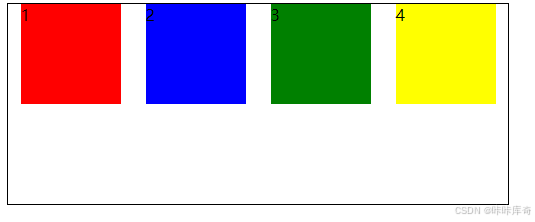
}space-between
space-between:两端对齐,元素之间的间隔相等。

.box{width: 500px;height: 200px;display: flex;justify-content: space-between;border: 1px solid black;
}space-around
space-around:元素两侧的间距相同,元素之间的间距比两侧的间距大一倍。

.box{width: 500px;height: 200px;display: flex;justify-content: space-around;border: 1px solid black;
}space-evenly
space-evenly:元素间距离平均分配。

.box{width: 500px;height: 200px;display: flex;justify-content: space-evenly;border: 1px solid black;
}align-items
定义弹性子元素在交叉轴上的对齐方式(适用于单行)。
flex-start
flex-start:交叉轴起点对齐。

.box{width: 500px;height: 200px;display: flex;align-items: flex-start;border: 1px solid black;
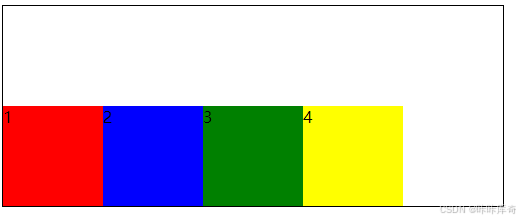
}flex-end
flex-end:交叉轴终点对齐。

.box{width: 500px;height: 200px;display: flex;align-items: flex-end;border: 1px solid black;
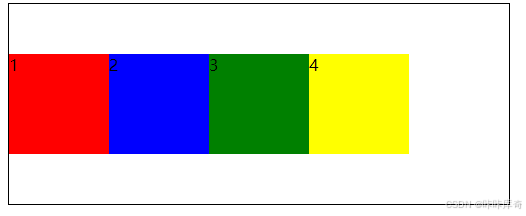
}center
center:交叉轴中点对齐。

.box{width: 500px;height: 200px;display: flex;align-items: center;border: 1px solid black;
}baseline
baseline:元素的第一行文字的基线对齐。
改变了每个盒子字体的大小这样看基线比较直观

.box{width: 500px;height: 200px;display: flex;align-items: baseline;border: 1px solid black;
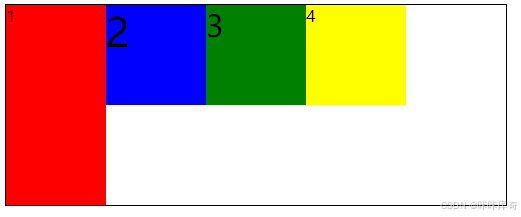
}stretch
stretch:默认值,如果元素未设置高度或者为auto,将占满整个容器的高度。
红盒子不设置高度,容器的填充方向是按照侧轴方向填充的

.box{width: 500px;height: 200px;display: flex;align-items: stretch;border: 1px solid black;
}align-content
定义多行弹性子元素在交叉轴上的对齐方式(适用于多行)。
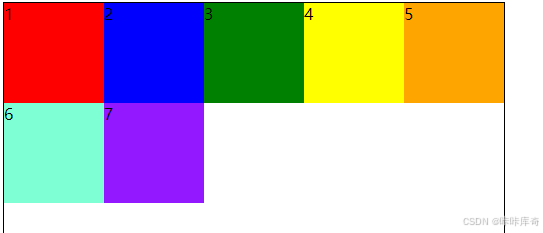
flex-start
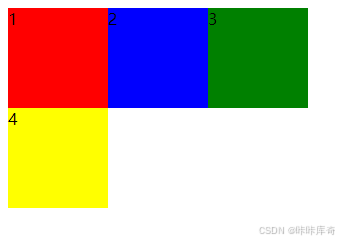
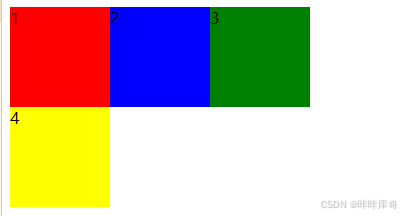
flex-start:交叉轴的起点对齐。

.box{width: 500px;height: 600px;display: flex;align-content: flex-start;flex-wrap: wrap;border: 1px solid black;
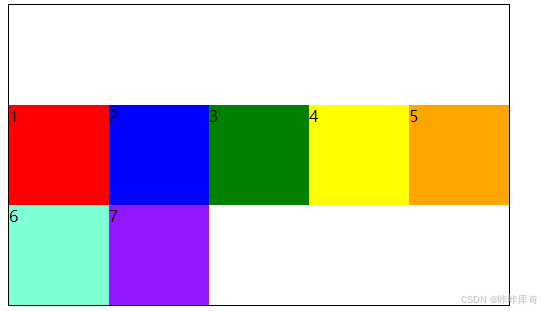
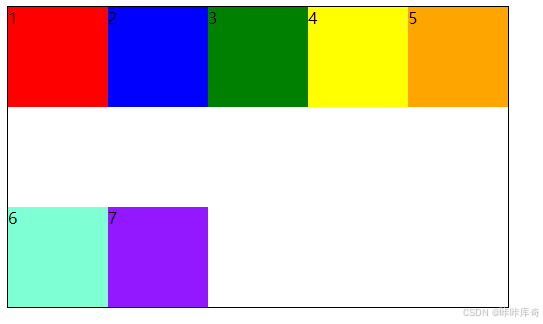
}flex-end
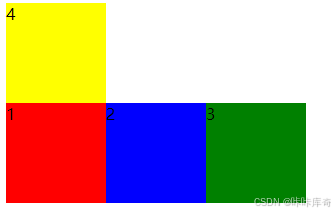
flex-end:交叉轴的终点对齐。

.box{width: 500px;height: 300px;display: flex;align-content: flex-end;flex-wrap: wrap;border: 1px solid black;
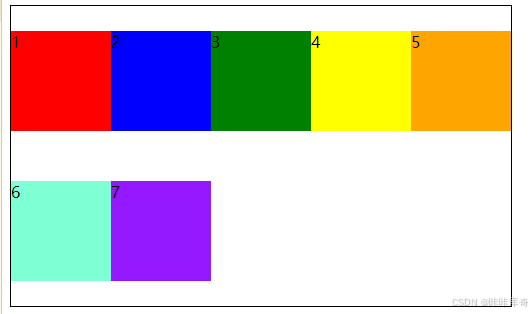
}center
center:交叉轴的中点对齐。

.box{width: 500px;height: 300px;display: flex;align-content: center;flex-wrap: wrap;border: 1px solid black;
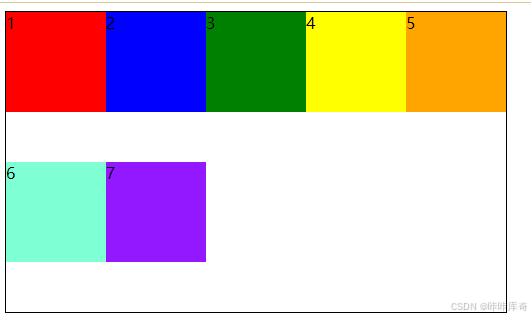
}space-between
space-between:交叉轴两端对齐之间间隔平分。

.box{width: 500px;height: 300px;display: flex;align-content: space-between;flex-wrap: wrap;border: 1px solid black;
}
space-around
space-around:元素两侧的间距相同,元素之间的间距比两侧的间距大一倍。

.box{width: 500px;height: 300px;display: flex;align-content: space-around;flex-wrap: wrap;border: 1px solid black;
}stretch
stretch:默认值,轴线占满整个交叉轴。

.box{width: 500px;height: 300px;display: flex;align-content: stretch;flex-wrap: wrap;border: 1px solid black;
}space-evenly
space-evenly:在交叉轴上平均分配空间。

.box{width: 500px;height: 300px;display: flex;align-content: space-evenly;flex-wrap: wrap;border: 1px solid black;
}align-self
允许单个弹性子元素有与其他子元素不同的对齐方式,可覆盖align-items属性。
auto
auto:默认值,表示继承父容器的align-items属性。如果没有父元素,则等同于stretch
其他值(如flex-start、flex-end、center、baseline、stretch)与align-items相同。

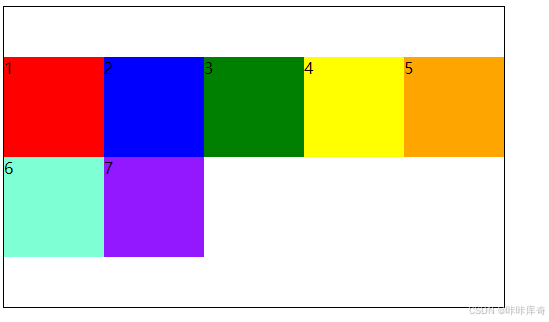
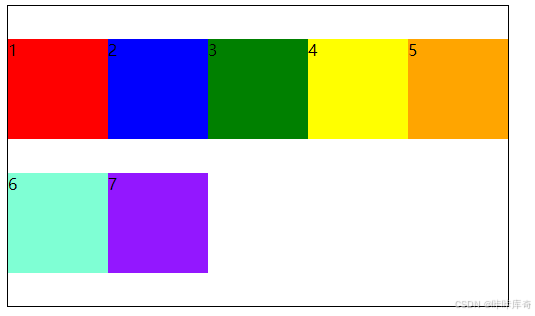
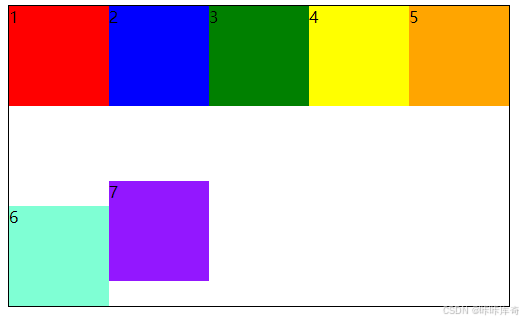
.box{width: 500px;height: 300px;display: flex;align-items: flex-start;flex-wrap: wrap;border: 1px solid black;
}
/*6号盒子靠底部*/
.b6 {align-self: flex-end;width: 100px;height: 100px;background-color: aquamarine;
}
/*7号盒子单行居中*/
.b7 {align-self: center;width: 100px;height: 100px;background-color: #9317ff;
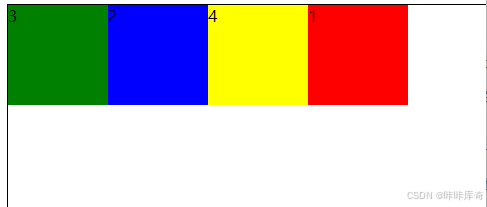
}order
order:设置弹性子元素的排列顺序(数值越小,排列越靠前;默认为0)。

.box{width: 500px;height: 300px;display: flex;align-content: stretch;flex-wrap: wrap;border: 1px solid black;
}.b1 {width: 100px;height: 100px;background-color: red;order: 3;
}.b2 {width: 100px;height: 100px;background-color: blue;order: 1;
}.b3 {width: 100px;height: 100px;background-color: green;order: 0;
}
.b4 {width: 100px;height: 100px;background-color: yellow;order: 2;
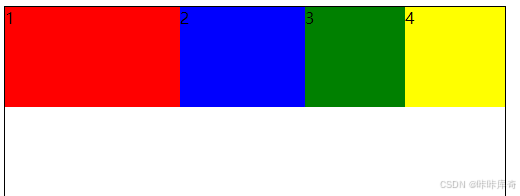
}flex-grow
flex-grow:定义弹性子元素的伸展系数(默认值为0,即如果存在剩余空间,也不伸展)。

.box{width: 500px;height: 300px;display: flex;align-content: stretch;flex-wrap: wrap;border: 1px solid black;
}.b1 {width: 100px;height: 100px;background-color: red;flex-grow: 3;
}.b2 {width: 100px;height: 100px;background-color: blue;flex-grow: 1;
}.b3 {width: 100px;height: 100px;background-color: green;
}
.b4 {width: 100px;height: 100px;background-color: yellow;
}flex-shrink
flex-shrink:定义了弹性子元素的收缩系数(默认值为1,即如果空间不足,该项目将等比例缩小)。
flex-basis
flex-basis:定义弹性子元素在主轴上的基础长度(默认值auto,即项目的本来大小)。
该属性可以单独使用,也可以与flex-grow和flex-shrink一起使用,简写为flex属性(如flex: 1 1 auto)。
0.4.弹性盒子的使用场景
响应式布局:弹性盒子可以根据容器的大小和内容的变化自动调整布局,使得页面在不同的屏幕尺寸和设备上都能够适应。
复杂的布局:弹性盒子提供了多种对齐和分布元素的方式,可以方便地实现复杂的布局。
简化代码:与浮动布局相比,弹性布局减少了代码量和复杂度,提高了可读性和可维护性。
一、动画
1.1.动画序列与关键帧
1.@keyframes:
定义动画的关键帧,通过指定0%到100%之间的百分比来定义动画的各个阶段
在每个关键帧中,可以设置元素的样式属性,如位置、大小、颜色等。
/* 创建关键帧动画 动画名字叫one */
@keyframes one {/* 从什么到什么 *//* 0% */from {}/* 100% */to {}
}1.2.动画属性详解
1.animation-name:
指定要应用于元素的动画名称,该名称必须与@keyframes中定义的动画名称相匹配
2.animation-duration
定义动画的持续时间,即动画从开始到结束所需要的时间。
单位可以是秒或毫秒(ms)
3.animation-timing-function:
控制动画的缓冲行为,即动画的速度曲线
属性值:ease(逐渐慢下来)、linear(匀速)、ease-in(加速)、ease-out(减速)等,还可以使用cubic-bezier函数指定以速度曲线
4.animation-delay:
指定动画开始前的延迟时间
单位:m或者ms
5.animation-iteration-count:
指定动画应该播放的次数
属性值:数字表示播放次数,infinite表示无限次播放
6.animation-direction:
指定动画的播放方向。
属性值:normal(正常)、reverse(反向)、alternate(奇数次正向播放,偶数次反向播放)等。
7.animation-fill-mode:
定义动画在开始或结束时元素的状态。
属性值:none(不改变元素状态)、forwards(动画结束时保持最后一帧的状态)、backwards(动画开始前保持第一帧的状态)等。
8.animation-play-state:
控制动画的播放状态。
属性值:running(播放)和paused(暂停)。
1.3.动画简写
上述动画属性可简写为一个属性
animation: name duration timing-function delay iteration-count direction fill-mode;
1.4.使用动画库
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/animate.css/4.1.1/animate.min.css" />
<link rel="stylesheet" href="./iconfont.css">
<style>h1 {animation-iteration-count: infinite;}
</style>
<h1 class="animate__animated animate_bounce">我是动画库</h1>
<!-- animate_ _animated基础类名-->
<!-- animate_bounce动画效果-->1.5.动画事件
使用JavaScript可以监听动画的开始(animationstart)、结束(animationend)、迭代(animationiteration)等事件。
例:
html文件
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Animation Events</title><style>.animated-box {width: 100px;height: 100px;background-color: red;position: relative;animation: moveBox 2s infinite;}@keyframes moveBox {0% { left: 0; }50% { left: 200px; }100% { left: 0; }}</style>
</head>
<body><div class="animated-box" id="box"></div><script src="script.js"></script>
</body>
</html>js文件
// 获取动画元素
const box = document.getElementById('box');// 监听动画开始事件
box.addEventListener('animationstart', function(event) {console.log('Animation started:', event.animationName);// 可以在这里添加额外的逻辑,比如改变背景颜色box.style.backgroundColor = 'blue';
});// 监听动画结束事件
box.addEventListener('animationend', function(event) {console.log('Animation ended:', event.animationName);// 可以在这里添加额外的逻辑,比如重置背景颜色box.style.backgroundColor = 'red';
});// 监听动画迭代事件
box.addEventListener('animationiteration', function(event) {console.log('Animation iterated:', event.animationName, 'Iteration count:', event.iterationCount);// 可以在这里添加额外的逻辑,比如改变透明度box.style.opacity = '0.5';// 可以设置一个延时来恢复透明度,避免一直半透明setTimeout(() => {box.style.opacity = '1';}, 100); // 延时100毫秒
});二、CSS3 3D转换
CSS3的3D转换属性允许开发者对网页元素进行3D空间中的移动、旋转、缩放等操作。
2.1. 3D变换函数
translate3d(tx, ty, tz):在3D空间中移动元素。
rotate3d(x, y, z, angle):围绕3D空间中的某个轴旋转元素。
scale3d(sx, sy, sz):在3D空间中缩放元素。
perspective(d):为3D元素添加透视效果,使元素看起来更加立体。通常应用于父元素。
transform-style:控制子元素是否开启三维立体环境,如flat(默认,不开启3D立体空间)、preserve-3d(开启3D立体空间)。
2.2. 3D变换与动画结合
可以将3D变换与动画属性结合使用,创建复杂的3D动画效果。
例如,使用rotate3d和animation属性创建一个旋转的3D立方体。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>3D Cube Animation</title>
<style>body {margin: 0;perspective: 1000px; /* 为整个场景添加透视效果 */display: flex;justify-content: center;align-items: center;height: 100vh;background-color: #f0f0f0;}.scene {width: 200px;height: 200px;position: relative;transform-style: preserve-3d; /* 开启3D立体空间 */animation: rotateCube 5s infinite linear; /* 应用旋转动画 */}.cube {width: 100%;height: 100%;position: absolute;transform-style: preserve-3d; /* 开启3D立体空间 */}.face {position: absolute;width: 200px;height: 200px;background: rgba(255, 255, 255, 0.9);border: 1px solid #ccc;box-sizing: border-box;font-size: 20px;font-weight: bold;color: #333;text-align: center;line-height: 200px;user-select: none; /* 禁止用户选择文本 */}.front { transform: translateZ(100px); } /* 前面 */.back { transform: rotateY(180deg) translateZ(100px); } /* 后面 */.right { transform: rotateY(90deg) translateZ(100px); } /* 右面 */.left { transform: rotateY(-90deg) translateZ(100px); } /* 左面 */.top { transform: rotateX(90deg) translateZ(100px); } /* 上面 */.bottom { transform: rotateX(-90deg) translateZ(100px); } /* 下面 */@keyframes rotateCube {from { transform: rotateX(0deg) rotateY(0deg); } /* 动画开始时的状态 */to { transform: rotateX(360deg) rotateY(360deg); } /* 动画结束时的状态 */}
</style>
</head>
<body>
<div class="scene"><div class="cube"><div class="face front">Front</div><div class="face back">Back</div><div class="face right">Right</div><div class="face left">Left</div><div class="face top">Top</div><div class="face bottom">Bottom</div></div>
</div>
</body>
</html>2.3. 3D变换的浏览器兼容性
大多数现代浏览器都支持CSS3的3D变换,但为了确保兼容性,最好检查并测试在不同浏览器上的表现。
解决方案
1.使用css前缀
可以针对不同浏览器添加相应的CSS前缀(例如-moz-、-ms-、-webkit-等)。
2.使用JavaScript库:
可以使用一些JavaScript库(如Three.js、Babylon.js等)来实现跨浏览器的3D变换效果。
这些库封装了底层的浏览器兼容性处理,简化了开发过程,并提供了丰富的3D图形功能。
3.检测浏览器支持:
通过JavaScript代码检测浏览器是否支持CSS3的3D变换属性。
如果浏览器不支持3D变换,则提供替代方案或降级处理,以确保用户体验的连续性。
4.考虑使用其他技术:
如果3D变换效果在特定浏览器中无法实现,开发者可以考虑使用其他技术来实现相似的效果。
例如,可以使用SVG、Canvas等技术来绘制和渲染3D图形。
三、calc函数在动画中的应用
calc()函数允许开发者在CSS中执行一些计算,以动态地设置元素的属性。在动画中,calc()函数可以用于计算元素的位移、大小等属性,从而创建更复杂的动画效果。
1、基本用法:
calc()函数支持四则运算和混合单位,如百分比、px、em等。
在使用calc()函数时,需要注意运算符两侧的空格要求。
2、在动画中的应用:
可以使用calc()函数来计算元素的位移量,以实现更平滑的动画过渡效果。
例如,可以使用calc(50% - 50px)来设置一个元素相对于其父元素宽度的一半再减去50px的位置。
注意:- + * / 四种运算的运算符两边必须有空格,不然不执行
感恩家人们点点赞
相关文章:

CSS基础知识05(弹性盒子、布局详解,动画,3D转换,calc)
目录 0、弹性盒子、布局 0.1.弹性盒子的基本概念 0.2.弹性盒子的主轴和交叉轴 0.3.弹性盒子的属性 flex-direction row row-reverse column column-reverse flex-wrap nowrap wrap wrap-reverse flex-dirction和flex-wrap的组合简写模式 justify-content flex-s…...

常见error集合
Cannot use import statement outside a module 原因:在commonJS中用了es6的语法,import。分析: 一般我们的运行环境按照模块化标准来分,可以分为es6和commonJS两种,在es6中引入模块用import,在commonJS中…...

建筑施工特种作业人员安全生产知识试题
1.因生产安全事故受损害的从业人员,除依法享有工伤社会保验外。依照有关民事法律尚有获得赔偿的权利,有权向本单位提出(D)。 A.任何要求 B.保护要求 C.辞职要求 D.赔偿要求 2.为了加强建设工程安全监督管理&…...

2024140读书笔记|《作家榜名著:生如夏花·泰戈尔经典诗选》——你从世界的生命的溪流浮泛而下,终于停泊在我的心头
2024140读书笔记|《作家榜名著:生如夏花泰戈尔经典诗选》——你从世界的生命的溪流浮泛而下,终于停泊在我的心头 《作家榜名著:生如夏花泰戈尔经典诗选》[印]泰戈尔,郑振铎译,泰戈尔的诗有的清丽,有的童真&…...

JSP是如何被执行的?
JSP(JavaServer Pages)是一种用于构建动态Web页面的技术,它允许开发者在HTML、XML或其他文本格式的文档中嵌入Java代码。JSP页面在服务器端被编译成Servlet,然后由Servlet容器(如Tomcat)执行。以下是JSP页面…...

用python中的tkinter包实现进度条
python中的tkinter包是一种常见的设计程序的GUI界面用的包。本文主要介绍这里面的一个组件:进度条(Progressbar)。Tkinter Progressbar里面对进度条组件已经做了一定的介绍,但比较抽象。本文以另一种方式介绍这个组件及其常用用法…...

oneplus3t-lineageos-16.1编译-android9
本仓库开发已经完毕,使用请直接从4.2开始 ** LineageOS16_oneplus3t仓库群克隆 、 编译 、 刷机** 编译过程若ctrlc强制终止,请重新从头编译 LineageOS16_oneplus3t仓库群克隆过程 LineageOS16_oneplus3t仓库群克隆过程描述: LineageOS16_oneplus3t_gitRepoLs_c…...

VSCode+ESP-IDF开发ESP32-S3-DevKitC-1(1)开发环境搭建
VSCodeESP-IDF开发ESP32-S3-DevKitC-1(1)开发环境搭建 1.开发环境搭建(安装ESP-IDF)2.开发环境搭建(安装VS Code)3.开发环境搭建(VSCode中安装ESP-IDF插件及配置) 1.开发环境搭建&am…...

LeetCode --- 143周赛
题目列表 3345. 最小可整除数位乘积 I 3346. 执行操作后元素的最高频率 I 3347. 执行操作后元素的最高频率 II 3348. 最小可整除数位乘积 II 一、最小可整除数位成绩I 由于本题的数据范围比较小,我们直接暴力枚举即可,代码如下 class Solution { p…...

[AI] 【提高认知】自动翻译技术的演变:从规则系统到深度学习的崛起
机器自动翻译 (MT) 是人工智能历史上最早的应用之一,尤其是在英语和俄语之间的翻译应用。自诞生以来,自动翻译技术从符号系统逐步演化到依赖大数据和深度学习的先进模型。本文将深入探讨机器翻译的早期方法、统计方法和现代神经网络方法的演变过程,帮助大家了解自动翻译技术…...

python机器人Agent编程——多Agent框架的底层逻辑(上)
目录 一、前言二、两个核心概念2.1 Routines(1)清晰的Prompt(2)工具调用json schema自动生成(3)解析模型的toolcall指令(4)单Agent的循环决策与输出 PS.扩展阅读ps1.六自由度机器人相…...

渑池县中药材产业党委莅临河南广宇企业管理集团有限公司参观交流
11月14日,渑池县人大副主任、工商联主席杨航率县中药材产业党委代表团一行13人,莅临河南广宇集团参观交流。河南广宇集团总经理王峰、副总经理王培等领导热情接待并陪同参观、座谈。 代表团一行首先参观了集团旗下郑州美信中医院(庚贤堂中医药…...

学习日志011--模块,迭代器与生成器,正则表达式
一、python模块 在之前学习c语言时,我们学了分文件编辑,那么在python中是否存在类似的编写方式?答案是肯定的。python中同样可以实现分文件编辑。甚至还有更多的好处: 提高代码的可维护性:当代码被分成多个文件时…...

ChatGPT 搜索 vs Google 搜索
原文:Amanda Caswell - 2024.11.01 随着 OpenAI 推出的实时搜索功能,ChatGPT 正在逐步成为像 Google 这样的传统搜索引擎的竞争对手。ChatGPT 以其对话式的回答方式而闻名,它能够在没有广告干扰的情况下提供实时的上下文信息。 我迫不及待地…...

一文简单了解Android中的input流程
在 Android 中,输入事件(例如触摸、按键)从硬件传递到应用程序并最终由应用层消费。整个过程涉及多个系统层次,包括硬件层、Linux 内核、Native 层、Framework 层和应用层。我们将深入解析这一流程,并结合代码逐步了解…...

【MySQL】SQL语言
【MySQL】SQL语言 文章目录 【MySQL】SQL语言前言一、SQL的通用语法二、SQL的分类三、SQLDDLDMLDQLDCL 总结 前言 本篇文章将讲到SQL语言,包括SQL的通用语法,SQL的分类,以及SQL语言的DDL,DML,DQL,DCL。 一、SQL的通用语法 在学习具体的SQL语句之前,先来…...

5.4.2-1 编写Java程序在HDFS上创建文件
本次实战涉及使用Java操作Hadoop HDFS,包括创建文件、判断文件存在性及异常处理。通过手动添加依赖、启动HDFS服务,成功在HDFS上创建和检查文件。进一步探索了文件操作的最佳实践,如检查文件存在性以避免重复创建,以及处理HDFS安全…...
)
The 3rd Universal CupStage 15: Chengdu, November 2-3, 2024(2024ICPC 成都)
Problem L. Recover Statistics 题目意思: 给定a, b, c三个值,确保构造的数列中包含满足题目的数量 解题思路: 100 中 选择a 50个, b45个, c4个。 #include <iostream>using namespace std;using ll long …...

显示微服务间feign调用的日志
第一步 package com.niuniu.common.config;import com.niuniu.common.CommonConstant; import com.niuniu.common.utils.UserContext; import feign.Logger; import feign.RequestInterceptor; import feign.RequestTemplate; import org.springframework.context.annotation.…...

SOHO场景开局(小型,多子网):AP+管理型交换机+路由器+光猫
业务需求 1. 实现除光猫外,整网设备通过APP进行开局,开局部署完成后,能够通过APP远程运维。 2. 需要单独划分访客、办公、视频监控3个子网,其中访客子网供顾客无线上网使用,办公子网用于接入无线和有线办公终端&#x…...

React hook之useRef
React useRef 详解 useRef 是 React 提供的一个 Hook,用于在函数组件中创建可变的引用对象。它在 React 开发中有多种重要用途,下面我将全面详细地介绍它的特性和用法。 基本概念 1. 创建 ref const refContainer useRef(initialValue);initialValu…...

【入坑系列】TiDB 强制索引在不同库下不生效问题
文章目录 背景SQL 优化情况线上SQL运行情况分析怀疑1:执行计划绑定问题?尝试:SHOW WARNINGS 查看警告探索 TiDB 的 USE_INDEX 写法Hint 不生效问题排查解决参考背景 项目中使用 TiDB 数据库,并对 SQL 进行优化了,添加了强制索引。 UAT 环境已经生效,但 PROD 环境强制索…...

《从零掌握MIPI CSI-2: 协议精解与FPGA摄像头开发实战》-- CSI-2 协议详细解析 (一)
CSI-2 协议详细解析 (一) 1. CSI-2层定义(CSI-2 Layer Definitions) 分层结构 :CSI-2协议分为6层: 物理层(PHY Layer) : 定义电气特性、时钟机制和传输介质(导线&#…...

(二)TensorRT-LLM | 模型导出(v0.20.0rc3)
0. 概述 上一节 对安装和使用有个基本介绍。根据这个 issue 的描述,后续 TensorRT-LLM 团队可能更专注于更新和维护 pytorch backend。但 tensorrt backend 作为先前一直开发的工作,其中包含了大量可以学习的地方。本文主要看看它导出模型的部分&#x…...
【机器视觉】单目测距——运动结构恢复
ps:图是随便找的,为了凑个封面 前言 在前面对光流法进行进一步改进,希望将2D光流推广至3D场景流时,发现2D转3D过程中存在尺度歧义问题,需要补全摄像头拍摄图像中缺失的深度信息,否则解空间不收敛…...

12.找到字符串中所有字母异位词
🧠 题目解析 题目描述: 给定两个字符串 s 和 p,找出 s 中所有 p 的字母异位词的起始索引。 返回的答案以数组形式表示。 字母异位词定义: 若两个字符串包含的字符种类和出现次数完全相同,顺序无所谓,则互为…...

华为云Flexus+DeepSeek征文|DeepSeek-V3/R1 商用服务开通全流程与本地部署搭建
华为云FlexusDeepSeek征文|DeepSeek-V3/R1 商用服务开通全流程与本地部署搭建 前言 如今大模型其性能出色,华为云 ModelArts Studio_MaaS大模型即服务平台华为云内置了大模型,能助力我们轻松驾驭 DeepSeek-V3/R1,本文中将分享如何…...

服务器--宝塔命令
一、宝塔面板安装命令 ⚠️ 必须使用 root 用户 或 sudo 权限执行! sudo su - 1. CentOS 系统: yum install -y wget && wget -O install.sh http://download.bt.cn/install/install_6.0.sh && sh install.sh2. Ubuntu / Debian 系统…...

安宝特方案丨船舶智造的“AR+AI+作业标准化管理解决方案”(装配)
船舶制造装配管理现状:装配工作依赖人工经验,装配工人凭借长期实践积累的操作技巧完成零部件组装。企业通常制定了装配作业指导书,但在实际执行中,工人对指导书的理解和遵循程度参差不齐。 船舶装配过程中的挑战与需求 挑战 (1…...

AI+无人机如何守护濒危物种?YOLOv8实现95%精准识别
【导读】 野生动物监测在理解和保护生态系统中发挥着至关重要的作用。然而,传统的野生动物观察方法往往耗时耗力、成本高昂且范围有限。无人机的出现为野生动物监测提供了有前景的替代方案,能够实现大范围覆盖并远程采集数据。尽管具备这些优势…...
