React Native 全栈开发实战班 - 网络与数据之 websock与服务端交互
1.4 使用 WebSocket 实现实时通信
除了 fetch 和 axios 这样的 HTTP 请求方式,React Native 还支持 WebSocket,用于实现客户端与服务器之间的实时双向通信。WebSocket 适用于需要实时数据推送的场景,如聊天应用、实时通知、实时数据更新等。
1.4.1 WebSocket 简介
WebSocket 是一种在单个 TCP 连接上进行全双工通信的协议。与传统的 HTTP 请求不同,WebSocket 连接一旦建立,就可以保持打开状态,服务器可以主动向客户端推送数据,而无需客户端不断轮询。
WebSocket 的特点:
- 全双工通信: 客户端和服务器可以同时发送和接收数据。
- 实时性: 数据可以实时推送,无需客户端轮询。
- 轻量级: WebSocket 协议开销小,适合实时通信。
1.4.2 在 React Native 中使用 WebSocket
React Native 提供了 WebSocket API,用于创建和管理 WebSocket 连接。
基本用法:
import React, { useEffect, useState } from 'react';
import { View, Text, StyleSheet } from 'react-native';const WebSocketExample = () => {const [socket, setSocket] = useState(null);const [message, setMessage] = useState('');const [messages, setMessages] = useState([]);useEffect(() => {// 创建 WebSocket 连接const ws = new WebSocket('wss://echo.websocket.org');// 连接打开ws.onopen = () => {console.log('WebSocket connection established');ws.send('Hello Server!');};// 接收到消息ws.onmessage = (e) => {console.log('Message received:', e.data);setMessages((prevMessages) => [...prevMessages, e.data]);};// 连接关闭ws.onclose = (e) => {console.log('WebSocket connection closed:', e.reason);};// 连接错误ws.onerror = (e) => {console.error('WebSocket error:', e.message);};setSocket(ws);// 清理资源return () => {if (ws.readyState === WebSocket.OPEN) {ws.close();}};}, []);const sendMessage = () => {if (socket) {socket.send(message);setMessage('');}};return (<View style={styles.container}><Text style={styles.title}>WebSocket Example</Text><View style={styles.inputContainer}><TextInputstyle={styles.input}value={message}onChangeText={setMessage}placeholder="Type a message"/><Button title="Send" onPress={sendMessage} /></View><View style={styles.messagesContainer}>{messages.map((msg, index) => (<Text key={index} style={styles.message}>{msg}</Text>))}</View></View>);
};const styles = StyleSheet.create({container: {flex: 1,padding: 20,backgroundColor: '#fff',},title: {fontSize: 20,fontWeight: 'bold',marginBottom: 10,},inputContainer: {flexDirection: 'row',alignItems: 'center',marginBottom: 10,},input: {flex: 1,height: 40,borderColor: '#ccc',borderWidth: 1,paddingHorizontal: 10,marginRight: 10,},messagesContainer: {flex: 1,borderTopWidth: 1,borderColor: '#ccc',paddingTop: 10,},message: {fontSize: 16,marginBottom: 5,},
});export default WebSocketExample;
解释:
-
创建 WebSocket 连接:
- 使用
new WebSocket('wss://echo.websocket.org')创建一个 WebSocket 连接。 wss表示安全的 WebSocket 连接,使用 TLS 加密。
- 使用
-
连接事件:
onopen:连接打开时触发,可以发送初始消息。onmessage:接收到消息时触发,更新状态。onclose:连接关闭时触发。onerror:连接出错时触发。
-
发送消息:
- 调用
socket.send(message)发送消息到服务器。
- 调用
-
清理资源:
- 在组件卸载时,检查 WebSocket 连接是否打开,如果打开则关闭连接。
作者简介
前腾讯电子签的前端负责人,现 whentimes tech CTO,专注于前端技术的大咖一枚!一路走来,从小屏到大屏,从 Web 到移动,什么前端难题都见过。热衷于用技术打磨产品,带领团队把复杂的事情做到极简,体验做到极致。喜欢探索新技术,也爱分享一些实战经验,帮助大家少走弯路!
温馨提示:可搜老码小张公号联系导师
相关文章:

React Native 全栈开发实战班 - 网络与数据之 websock与服务端交互
1.4 使用 WebSocket 实现实时通信 除了 fetch 和 axios 这样的 HTTP 请求方式,React Native 还支持 WebSocket,用于实现客户端与服务器之间的实时双向通信。WebSocket 适用于需要实时数据推送的场景,如聊天应用、实时通知、实时数据更新等。…...

黑马智慧商城项目学习笔记
目录 智慧商城项目创建项目调整初始化目录vant组件库vant按需导入和全部导入 项目中的vw适配路由设计配置登录页静态布局图形验证码功能request模块-axios封装api模块-封装图片验证码接口 Toast轻提示(vant组件)短信验证倒计时功能登录功能响应拦截器统一…...

计算机网络WebSocket——针对实习面试
目录 计算机网络WebSocket什么是WebSocket?WebScoket和HTTP协议的区别是什么?说明WebSocket的优势和使用场景?说明WebSocket的建立连接的过程? 计算机网络WebSocket 什么是WebSocket? WebSocket是一个网络通信协议,提…...

请介绍一下Python的网络编程以及如何使用socket模块进行网络通信
1、请介绍一下Python的网络编程以及如何使用socket模块进行网络通信。 Python中的网络编程主要是通过socket模块实现的。Socket模块提供了基本的套接字接口,使得Python程序可以连接到网络上的其他设备或服务。下面是对Python网络编程和socket模块的基本介绍以及如何…...
)
【第三课】Rust变量与数据类型(二)
目录 前言 Vector HashMap 其他 前言 上一课介绍了rust的变量和常见的数据类型,走马观花的看了一下rust常见的变量和数据类型,这些都是rust的基本语法,整理出来只是起一个引子的效果,基本语法多练习才可以熟练。这一课继续介绍…...

vue使用List.reduce实现统计
需要对集合的某些元素的值进行计算时,可以在计算属性中使用forEach方法 1.语法:集合.reduce ( ( 定义阶段性累加后的结果 , 定义遍历的每一项 ) > 定义每一项求和逻辑执行后的返回结果 , 定义起始值 ) 2、简单使用场景:例如下面…...

Linux网络:HTTPS协议
Linux网络:HTTPS协议 加密方式对称加密非对称加密混合加密中间人攻击 证书数据签名CA认证 HTTPSSSL/TSLHTTPS 在HTTP协议中,所有的数据都采用明文的形式传输,这就会导致数据非常容易泄露,只要拿到HTTP报文,就可以窃取各…...
)
http常⻅请求头和响应头详细讲解(笔记)
http常⻅请求头状态码 简介:讲解http常⻅见的请求⽅方法和使⽤用 http1.0定义了了三种:GET: 向服务器器获取资源,⽐比如常⻅见的查询请求POST: 向服务器器提交数据⽽而发送的请求Head: 和get类似,返回的响应中没有具体的内容&am…...

【c++丨STL】list的使用
🌟🌟作者主页:ephemerals__ 🌟🌟所属专栏:C、STL 目录 前言 list简介 一、list的默认成员函数 构造函数(constructor) 析构函数 赋值重载 二、list的迭代器接口 迭代器的功能分类 三、list的容量…...

系统掌握大语言模型提示词 - 从理论到实践
以下是我目前的一些主要个人标签: 6 年多头部大厂软件开发经验;1 年多 AI 业务应用经验,拥有丰富的业务提示词调优经验和模型微调经验。信仰 AGI,已经将 AI 通过自定义 Chatbot /搭建 Agent 融合到我的工作流中。头部大厂技术大学…...

cocosCreator视频web模式播放踩坑解决
/*** 对外输出接口*/ export interface VideoPlayerManageInterface {//初始化视频播放器init(list: VideoPlayerManageInitListType[],options?: VideoPlayerManageInitOptionsType): Promise<void>;//播放视频play(url: string, currentTime?: number): Promise<v…...

c++头文件中 #ifndef的作用
避免文件重复处理、变量等重定义 //c1.hpp #ifndef C1_HPP #define C1_HPP int a 0; #endif // LFU_CACHE_HPP#include"c1.hpp" #ifndef C2_HPP #define C2_HPP int b1; #endif#include"c1.hpp" #include"c2.hpp" #include<iostream> in…...

Xcode 项目内 OC 混编 Python,调用 Python 函数,并获取返回值(基于 python 的 c函数库)
1:新建 Xcode 工程 2:工程添加 Python.framework 1597052861430.jpg 3:在当前工程下新建一个名字为 googleT 的 python 文件(googleT.py) 1597052584962.jpg 在 googleT.py 文件内写入一个测试 python 函数 def lgf_translate( str ):var1 Hello World!print (str var1)retu…...

每日计划-1117
1. 完成 169. 多数元素 class Solution { public:int majorityElement(vector<int>& nums) {// 使用哈希表来统计每个元素出现的次数unordered_map<int, int> countMap;int n nums.size();for (int num : nums) {// 如果元素已经在哈希表中,增加其…...

如何用GPT-4o解读视频
OpenAI在去年推出的GPT-4V已经支持了多模态识别,但一直仅限于图片输入,不支持视频。相比之下,Google的Gemini早已支持视频识别。最近,我司业务场景中出现了一个需要识别视频的需求,而我们只采购了GPT-4o模型。这就引发…...

[ACTF2020]Upload 1--详细解析
信息收集 题目告诉我们是一道upload,也就是文件上传漏洞题目。 进入界面,是一个灯泡,将鼠标放在图标上就会出现文件上传的相应位置: 思路 文件上传漏洞,先看看有没有前端校验。 在js源码中找到了前端校验ÿ…...

【微软:多模态基础模型】(3)视觉生成
欢迎关注【youcans的AGI学习笔记】原创作品 【微软:多模态基础模型】(1)从专家到通用助手 【微软:多模态基础模型】(2)视觉理解 【微软:多模态基础模型】(3)视觉生成 【微…...

整合Druid
添加依赖 配置数据源信息...

基于Python空气质量可视化及预测
摘 要 随着社会的发展和工业化进程的加速,环境问题日益凸显,尤其是空气质量问题对人们的生活和健康产生了重大影响。为了更好地了解和预测空气质量,本文设计并实现了一个基于Python爬虫、Flask框架和ECharts的天气质量预测及可视化系统。该系统通过爬取网络上的空气质量数据…...

第1章-PostgreSQL(PG)介绍
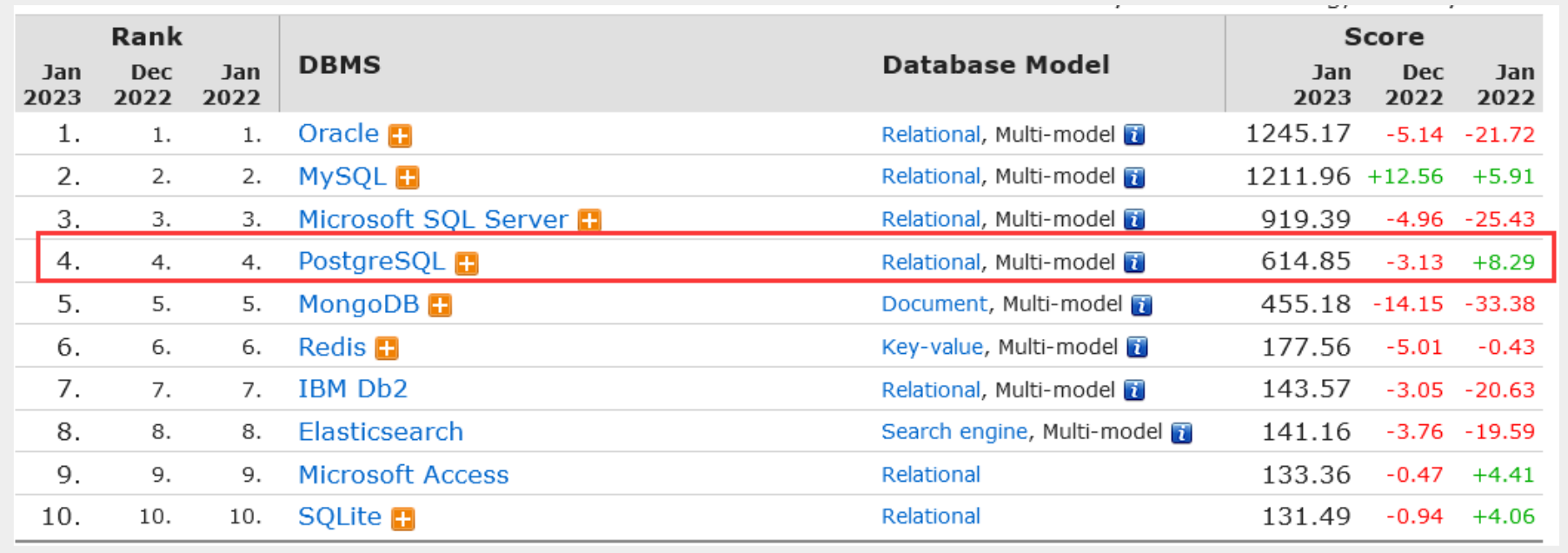
第1章-PostgreSQL(PG)介绍 1、简介2、排名3、发展4、应用5、优势6、对比 1、简介 PostgreSQL是一种特性非常齐全的自由软件的对象-关系型数据库管理系统(ORDBMS),是以加州大学计算机系开发的POSTGRES,4.2版…...

Python爬虫实战:研究MechanicalSoup库相关技术
一、MechanicalSoup 库概述 1.1 库简介 MechanicalSoup 是一个 Python 库,专为自动化交互网站而设计。它结合了 requests 的 HTTP 请求能力和 BeautifulSoup 的 HTML 解析能力,提供了直观的 API,让我们可以像人类用户一样浏览网页、填写表单和提交请求。 1.2 主要功能特点…...
。】2022-5-15)
【根据当天日期输出明天的日期(需对闰年做判定)。】2022-5-15
缘由根据当天日期输出明天的日期(需对闰年做判定)。日期类型结构体如下: struct data{ int year; int month; int day;};-编程语言-CSDN问答 struct mdata{ int year; int month; int day; }mdata; int 天数(int year, int month) {switch (month){case 1: case 3:…...

LeetCode - 394. 字符串解码
题目 394. 字符串解码 - 力扣(LeetCode) 思路 使用两个栈:一个存储重复次数,一个存储字符串 遍历输入字符串: 数字处理:遇到数字时,累积计算重复次数左括号处理:保存当前状态&a…...

《用户共鸣指数(E)驱动品牌大模型种草:如何抢占大模型搜索结果情感高地》
在注意力分散、内容高度同质化的时代,情感连接已成为品牌破圈的关键通道。我们在服务大量品牌客户的过程中发现,消费者对内容的“有感”程度,正日益成为影响品牌传播效率与转化率的核心变量。在生成式AI驱动的内容生成与推荐环境中࿰…...

ServerTrust 并非唯一
NSURLAuthenticationMethodServerTrust 只是 authenticationMethod 的冰山一角 要理解 NSURLAuthenticationMethodServerTrust, 首先要明白它只是 authenticationMethod 的选项之一, 并非唯一 1 先厘清概念 点说明authenticationMethodURLAuthenticationChallenge.protectionS…...
中关于正整数输入的校验规则)
Element Plus 表单(el-form)中关于正整数输入的校验规则
目录 1 单个正整数输入1.1 模板1.2 校验规则 2 两个正整数输入(联动)2.1 模板2.2 校验规则2.3 CSS 1 单个正整数输入 1.1 模板 <el-formref"formRef":model"formData":rules"formRules"label-width"150px"…...

代理篇12|深入理解 Vite中的Proxy接口代理配置
在前端开发中,常常会遇到 跨域请求接口 的情况。为了解决这个问题,Vite 和 Webpack 都提供了 proxy 代理功能,用于将本地开发请求转发到后端服务器。 什么是代理(proxy)? 代理是在开发过程中,前端项目通过开发服务器,将指定的请求“转发”到真实的后端服务器,从而绕…...

音视频——I2S 协议详解
I2S 协议详解 I2S (Inter-IC Sound) 协议是一种串行总线协议,专门用于在数字音频设备之间传输数字音频数据。它由飞利浦(Philips)公司开发,以其简单、高效和广泛的兼容性而闻名。 1. 信号线 I2S 协议通常使用三根或四根信号线&a…...

AI+无人机如何守护濒危物种?YOLOv8实现95%精准识别
【导读】 野生动物监测在理解和保护生态系统中发挥着至关重要的作用。然而,传统的野生动物观察方法往往耗时耗力、成本高昂且范围有限。无人机的出现为野生动物监测提供了有前景的替代方案,能够实现大范围覆盖并远程采集数据。尽管具备这些优势…...

嵌入式常见 CPU 架构
架构类型架构厂商芯片厂商典型芯片特点与应用场景PICRISC (8/16 位)MicrochipMicrochipPIC16F877A、PIC18F4550简化指令集,单周期执行;低功耗、CIP 独立外设;用于家电、小电机控制、安防面板等嵌入式场景8051CISC (8 位)Intel(原始…...
