React合成事件及其核心思想详解
相关联Javascript知识
1.JavaScript 的事件流
事件流是 JavaScript 处理事件的机制,它描述了事件从发生到被处理的过程。事件流主要包括两个阶段:捕获阶段和冒泡阶段。在捕获阶段,事件从文档的根元素开始,逐层向下传播到目标元素,这个阶段可以阻止事件到达目标元素。在冒泡阶段,事件从目标元素开始,逐层向上传播到文档的根元素,这个阶段可以对事件进行响应。事件流的顺序是:捕获处理程序 → 目标处理程序 → 冒泡处理程序。
2.JavaScript 事件冒泡和捕获的区别是什么?默认是冒泡还是捕获?
- 区别:
事件冒泡:事件从目标元素开始,逐层向上传播到祖先元素,直到文档的根元素(在浏览器中通常是 document 对象)。
事件捕获:事件从文档的根元素开始,逐层向下传播到目标元素。
- 默认行为:
在 JavaScript 中,事件默认是按照冒泡阶段进行传播的。但是,可以通过在事件监听器中使用 capture 选项或 addEventListener 方法的第三个参数来指定事件在捕获阶段进行传播。
3.什么是 JavaScript 的事件代理?
事件代理(Event Delegation)是一种常用的技术,它利用事件冒泡的原理,将事件监听器添加到父元素上,而不是直接添加到目标元素上。当目标元素触发事件时,事件会冒泡到父元素,父元素上的事件监听器可以捕获并处理该事件。这种方法可以减少事件监听器的数量,提高性能,并且便于管理事件监听器。
1. 什么是合成事件?
React 的合成事件 (SyntheticEvent) 是对原生 DOM 事件的封装,它在所有浏览器中表现一致,用于解决跨浏览器的兼容性问题。它是 React 自身实现的一个轻量级事件系统。
2. 核心思想
React 合成事件的核心思想主要包括以下几个方面:
a. 跨浏览器的兼容性
合成事件对原生事件进行了统一封装,屏蔽了不同浏览器之间的行为差异。开发者可以直接使用 React 提供的合成事件,而无需考虑浏览器特性。
b. 事件委托 (Event Delegation)
React 并不将事件处理程序绑定到每个具体的 DOM 节点,而是利用事件委托的机制,将所有事件统一绑定到根节点上(如 document 或 container)。当事件发生时,React 会根据事件对象的 target 属性找到对应的组件进行处理。
优点:
- 减少了事件绑定的数量,提升了性能,尤其是在大量动态 DOM 节点的场景中。
- 易于统一管理和清理事件监听器。
c. 事件池 (Event Pool)
为了提高性能,React 会对事件对象进行对象池化处理。合成事件对象会被重用,事件处理结束后,合成事件的所有属性都会被清空。
function handleClick(event) {console.log(event.type); // 可以正常访问setTimeout(() => {console.log(event.type); // 此时访问将为空,因为事件对象已被复用}, 0);
}
如果需要异步访问事件对象,可以通过 event.persist() 方法保留事件。
function handleClick(event) {event.persist();setTimeout(() => {console.log(event.type); // 异步访问仍然可用}, 0);
}
3. 合成事件与原生事件的对比
| 特性 | React 合成事件 | 原生 JavaScript 事件 |
|---|---|---|
| 兼容性 | 跨浏览器统一表现 | 需要处理浏览器差异 |
| 事件绑定 | 事件委托到根节点 | 直接绑定到具体 DOM 节点 |
| 性能 | 减少事件监听器数量 | 每个绑定的 DOM 节点都有独立监听器 |
| API | 统一接口(如 onClick, onChange) | 浏览器原生 API |
| 事件复用 | 事件池机制,需调用 persist() | 不存在复用机制 |
4. 常见的合成事件
React 提供了一组封装的合成事件,常见事件包括:
- 鼠标事件:
onClick,onDoubleClick,onMouseEnter,onMouseLeave - 键盘事件:
onKeyDown,onKeyPress,onKeyUp - 表单事件:
onChange,onInput,onSubmit - 焦点事件:
onFocus,onBlur - 触摸事件:
onTouchStart,onTouchMove,onTouchEnd - 其他:
onScroll,onWheel,onDrag,onDrop
5. 示例代码
import React from "react";function App() {const handleClick = (event) => {console.log("Button clicked!");console.log("Event type:", event.type);event.persist(); // 保留事件setTimeout(() => {console.log("Event type after timeout:", event.type); // 仍可访问}, 1000);};return <button onClick={handleClick}>Click Me</button>;
}export default App;
6. 为什么合成事件更高效?
- 事件委托减少了大量的事件监听器开销。
- 对象池机制复用事件对象,避免频繁创建和销毁,提高了内存使用效率。
- 批量更新:合成事件结合 React 的更新机制(如事务机制、批处理),可以避免不必要的多次重绘。
7. 原生事件与合成事件的混用
在某些情况下,可能需要使用原生事件(如性能优化、与第三方库兼容)。React 合成事件和原生事件可以共存,但需注意它们是独立的事件系统。
function App() {React.useEffect(() => {const handleNativeClick = () => console.log("Native click");document.getElementById("btn").addEventListener("click", handleNativeClick);return () => {document.getElementById("btn").removeEventListener("click", handleNativeClick);};}, []);return <button id="btn">Click Me</button>;
}
总结
React 的合成事件通过事件委托和事件池机制,在保证跨浏览器一致性的同时,优化了性能。虽然它与原生事件有区别,但它简化了开发流程,是 React 框架设计的重要组成部分。
------------------------------------------------------------------------------------------------------------------------------
callBack
React合成事件是React模拟原生DOM事件所有能力的一个事件对象,它是React中较为重要的概念。以下是对React合成事件的详细解析:
一、合成事件的概念
React合成事件(SyntheticEvent)是React根据W3C规范定义的事件,它兼容所有浏览器,并提供了与浏览器原生事件相同的接口。在React中,所有事件都是合成的,而不是原生DOM事件。但可以通过e.nativeEvent属性获取原生DOM事件。
二、合成事件的作用
- 浏览器兼容:React提供的合成事件用来抹平不同浏览器事件对象之间的差异,将不同平台事件模拟成合成事件。
- 性能优化:React采用顶层事件代理机制,将所有事件绑定在
document上,通过dispatchEvent来分发事件。这种处理减少了事件注册的次数,并提高了性能。同时,React还引入了事件池来复用事件对象,避免频繁地创建和销毁事件对象(垃圾回收)。 - 统一事件管理:合成事件使得React能够统一管理和处理事件,简化了事件处理的逻辑。
三、合成事件与原生事件的区别
-
命名方式:
- 原生事件:命名为纯小写,如
onclick、onblur等。 - React事件:命名采用小驼峰式(camelCase),如
onClick、onBlur等。
- 原生事件:命名为纯小写,如
-
事件处理函数写法:
- 原生事件:事件处理函数为字符串。
- React事件:在JSX语法中,传入一个函数作为事件处理函数。
-
阻止默认行为:
- 原生事件:可以通过返回
false方式来阻止默认行为。 - React事件:需要显式使用
preventDefault()方法来阻止默认行为。
- 原生事件:可以通过返回
-
事件传播:
- 原生事件:执行需要经过三个阶段:捕获阶段、目标元素阶段、冒泡阶段。节点上的原生事件的执行是在目标阶段。
- 合成事件:执行是在冒泡阶段。所以原生事件会先合成事件执行,然后再往父节点冒泡。原生事件阻止冒泡会阻止合成事件的触发,而合成事件的阻止冒泡不会影响原生事件。
四、合成事件的使用
在React中,可以使用onEventName属性为元素添加事件侦听器,其中eventName是要侦听的事件的名称(例如onClick或onMouseMove)。事件侦听器函数将接收一个合成事件对象作为参数。
jsx复制代码
function handleClick(event) { | |
console.log('Button was clicked!'); | |
} | |
return <button onClick={handleClick}>Click me</button>; |
合成事件对象提供了多个有用的属性,如type(事件类型)、target(触发事件的DOM元素)、currentTarget(正在处理事件的DOM元素,通常与target相同,但对于冒泡事件则不同)等。此外,还包含了阻止默认行为的方法,例如preventDefault()和stopPropagation()。
五、合成事件的常见问题
- 事件池:React使用事件池来复用事件对象。当事件触发时,React会从事件池中获取一个事件对象,并在事件处理完成后将其释放回事件池。这避免了频繁地创建和销毁事件对象,提高了性能。
- 事件委托:React采用事件委托的方式来处理事件。它将事件侦听器附加到父元素上,而不是为每个子元素附加单独的侦听器。这可以提高性能,特别是对于具有大量子元素的列表或网格。
- 阻止事件冒泡:在React中,可以使用
stopPropagation()方法来阻止事件冒泡。但需要注意的是,阻止合成事件的冒泡不会影响原生事件的传播。 - 异步操作中的事件对象:由于合成事件对象在事件处理函数调用后被回收,因此应避免在异步操作中访问这些对象。如果需要在异步操作中使用事件对象的信息,应该在事件处理函数内部将其保存到另一个变量中。
六、最佳实践
- 使用箭头函数作为事件处理程序:这有助于绑定事件处理程序函数中的
this上下文。但需要注意的是,使用箭头函数会在每次渲染时创建一个新的函数实例,这可能会影响性能。在性能敏感的场合,可以考虑使用其他方法来绑定this上下文。 - 使用事件委派来提高性能:对于具有大量子元素的列表或网格,将事件侦听器附加到父元素上可以提高性能。
- 小心使用
preventDefault()和stopPropagation():仅在绝对必要时使用这些方法,因为它们可以中断默认浏览器行为并影响事件传播。
综上所述,React合成事件是React中处理事件的一种重要机制。它提供了跨浏览器兼容性、性能优化和统一事件管理等优点。在使用合成事件时,需要遵循最佳实践并注意常见问题以确保代码的正确性和性能。
相关文章:

React合成事件及其核心思想详解
相关联Javascript知识 1.JavaScript 的事件流 事件流是 JavaScript 处理事件的机制,它描述了事件从发生到被处理的过程。事件流主要包括两个阶段:捕获阶段和冒泡阶段。在捕获阶段,事件从文档的根元素开始,逐层向下传播到目标元素&…...

Datawhale模型减肥秘籍Tasking之模型量化
Datawhale模型减肥秘籍Tasking之模型量化 什么是量化?为什么量化?量化基本方法基于k-means的量化线性量化 训练后量化量化粒度动态量化参数的计算 ( Cliping )指数移动平均(EMA)Min-MaxKL 量化均方误差(MSE)…...

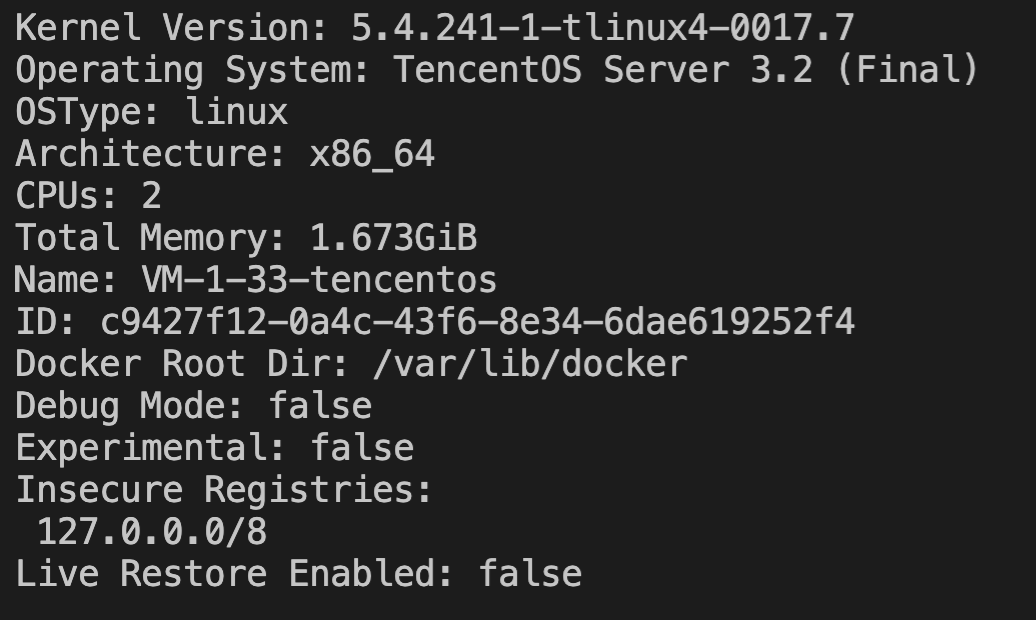
在云服务器搭建 Docker
操作场景 本文档介绍如何在腾讯云云服务器上搭建和使用 Docker。本文适用于熟悉 Linux 操作系统,刚开始使用腾讯云云服务器的开发者。如需了解更多关于 Docker 相关信息,请参见 Docker 官方。 说明: Windows Subsystem for Linuxÿ…...

Redis 的代理类注入失败,连不上 redis
在测试 redis 是否成功连接时,发现 bean 没有被创建成功,导致报错 根据报错提示,需要我们添加依赖: <dependency><groupId>org.apache.commons</groupId><artifactId>commons-pool2</artifactId>&l…...

版本控制【Git Bash】【Gitee】
目录 一、什么是版本控制? 二、版本控制的种类: 1、本地版本控制 2、集中版本控制 3、分布式版本控制 三、下载Git Bash 四、Git Bash 配置 五、Git Bash使用 1、切换目录:cd 2.查看当前文件路径:pwd 3.列出当前目录下文件…...

Neo4j Desktop 和 Neo4j Community Edition 区别
Neo4j Desktop 和 Neo4j Community Edition 的主要区别在于它们的用途、功能以及安装和管理方式。以下是这两者的详细对比: 1. Neo4j Desktop Neo4j Desktop 是一个图形化的桌面应用程序,主要为开发人员和个人使用提供了一个便捷的环境来安装、管理和运…...

使用uniapp开发微信小程序使用uni_modules导致主包文件过大,无法发布的解决方法
在使用uniapp开发微信小程序时候,过多的引入uni_modules的组件库,会导致主包文件过大,导致无法上传微信小程序,主包要求大小不超过1.5MB.分包大小每个不能超过2M。 解决方法:分包。 1.对每个除了主页面navbar的页面进…...

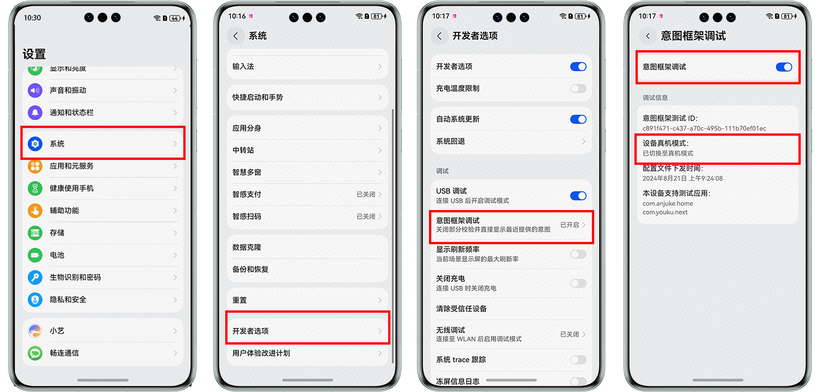
HarmonyOS NEXT应用元服务开发Intents Kit(意图框架服务)事件推荐开发者测试
意图框架向开发者提供真机测试能力,即开发者可连接设备进行调测。开发者完成代码开发之后,功能正式上架应用市场前,可以在HarmonyOS NEXT设备上面进行自验证,打磨体验。真机测试分为三个步骤:基础信息提供,…...

GD32F103 实践-- MCU编译运行
编译 打开固件库示例工程:在SDK路径下找到固件库示例工程,路径通常是SDK\GD32F10x_Firmware_Library_Template\Keil5_project\Project 选择芯片型号:根据你的MCU型号选择,例如GD32F103RCT6 修改宏定义:根据MCU型号修…...

SQL复杂数据类型处理
背景 数据处理中,经常碰到复杂数据类型,需要将他们进行解析才能利用。 复杂数据类型 1、MAP结构转为列 WITH tmp AS ( SELECT {"Users":{"4418":{"UserId":4418,"Score":0,"IsStudent":true},&q…...

ROS第九梯:ROS+VSCode+Python+C++自定义消息发布和订阅
首先,Python版本的ROS项目和C++版本的ROS项目前期创建功能包的步骤基本一致,具体可参考第二章。 费一步:新建msg文件 在功能包(data_input)目录下创建一个msg文件夹,并在msg文件夹下创建一个名为Box的msg文件,具体如下图所示: 该msg文件为一个用于描述3D Box的文件,…...

【Linux】指令 + 压缩与解压
Linux 一.Linux基本指令1.grep2.zip和unzip1.Linux中的压缩文件发送Windows中2.Linux中接收Windows中压缩文件 3.tar(重要)1.Linux与Linux互传压缩文件 4.bc5.uname 二.Linux相关知识点1.Linux常用热键2.关机操作 一.Linux基本指令 1.grep 行文本过滤工…...

力扣(leetcode)题目总结——动态规划篇
leetcode 经典题分类 链表数组字符串哈希表二分法双指针滑动窗口递归/回溯动态规划二叉树辅助栈 本系列专栏:点击进入 leetcode题目分类 关注走一波 前言:本系列文章初衷是为了按类别整理出力扣(leetcode)最经典题目,…...

数据仓库数据湖湖仓一体解决方案
一、资料介绍 数据仓库与数据湖是现代数据管理的两大核心概念。数据仓库是结构化的数据存储仓库,用于支持企业的决策分析,其数据经过清洗、整合,以固定的模式存储,适合复杂查询。数据湖则是一个集中存储大量原始数据的存储库&…...

微信小程序 最新获取用户头像以及用户名
一.在小程序改版为了安全起见 使用用户填写来获取头像以及用户名 二.代码实现 <view class"login_box"><!-- 头像 --><view class"avator_box"><button wx:if"{{ !userInfo.avatarUrl }}" class"avatorbtn" op…...

无人机在森林中的应用!
一、森林资源调查 无人机可以利用遥感技术快速获取所需区域高精度的空间遥感信息,对森林图斑进行精确区划。相较于传统手段,无人机调查具有低成本、高效率、高时效的特点,尤其在地理环境条件不好的区域,调查人员无法或难以到达的…...

Seatunnel解决Excel中无法将数字类型转换成字符串类型以及源码打包
需求 需要实现将Excel中的数字类型的单元格像数据库中字符串类型的字段中推送 问题原因 Seatunnel在读取字段类型的时候都是使用强转的形式去获取数据的 假如说数据类型不一样的话直接强转就会报错 修改位置 org/apache/seatunnel/api/table/type/SeaTunnelRow.java org…...

在阿里云快速启动Appsmith搭建前端页面
什么是Appsmith Appsmith是一个开源的低代码开发平台,它使得开发者能够快速地构建内部工具、业务管理系统、CRM系统等。Appsmith通过提供一系列预建的UI组件(如表格、图表、表单等),以及对数据库、API调用的直接支持,…...

「51媒体」:企业成长助推器
传媒如春雨,润物细无声,大家好,我是51媒体网胡老师。 「51媒体」(51meiti media PR)作为国内具有影响力的媒体邀约服务商,确实在助力企业成长方面发挥着重要作用。以下是对「51媒体」的详细介绍࿰…...

安全、便捷、效率高,明达边缘计算网关助力制药装备企业远程调机
随着药厂对设备运维需求的增长,制药装备企业需要在提高运维效率的同时,降低人工及差旅成本。制药装备因其数据具有高度的保密性,要求运维工程师提供安全可靠的远程调试方式。本案例介绍了明达技术MBox20系列5口WIFI通用网关在制药装备上的应用…...

[2025CVPR]DeepVideo-R1:基于难度感知回归GRPO的视频强化微调框架详解
突破视频大语言模型推理瓶颈,在多个视频基准上实现SOTA性能 一、核心问题与创新亮点 1.1 GRPO在视频任务中的两大挑战 安全措施依赖问题 GRPO使用min和clip函数限制策略更新幅度,导致: 梯度抑制:当新旧策略差异过大时梯度消失收敛困难:策略无法充分优化# 传统GRPO的梯…...

MFC内存泄露
1、泄露代码示例 void X::SetApplicationBtn() {CMFCRibbonApplicationButton* pBtn GetApplicationButton();// 获取 Ribbon Bar 指针// 创建自定义按钮CCustomRibbonAppButton* pCustomButton new CCustomRibbonAppButton();pCustomButton->SetImage(IDB_BITMAP_Jdp26)…...

UDP(Echoserver)
网络命令 Ping 命令 检测网络是否连通 使用方法: ping -c 次数 网址ping -c 3 www.baidu.comnetstat 命令 netstat 是一个用来查看网络状态的重要工具. 语法:netstat [选项] 功能:查看网络状态 常用选项: n 拒绝显示别名&#…...

【快手拥抱开源】通过快手团队开源的 KwaiCoder-AutoThink-preview 解锁大语言模型的潜力
引言: 在人工智能快速发展的浪潮中,快手Kwaipilot团队推出的 KwaiCoder-AutoThink-preview 具有里程碑意义——这是首个公开的AutoThink大语言模型(LLM)。该模型代表着该领域的重大突破,通过独特方式融合思考与非思考…...

CMake 从 GitHub 下载第三方库并使用
有时我们希望直接使用 GitHub 上的开源库,而不想手动下载、编译和安装。 可以利用 CMake 提供的 FetchContent 模块来实现自动下载、构建和链接第三方库。 FetchContent 命令官方文档✅ 示例代码 我们将以 fmt 这个流行的格式化库为例,演示如何: 使用 FetchContent 从 GitH…...

招商蛇口 | 执笔CID,启幕低密生活新境
作为中国城市生长的力量,招商蛇口以“美好生活承载者”为使命,深耕全球111座城市,以央企担当匠造时代理想人居。从深圳湾的开拓基因到西安高新CID的战略落子,招商蛇口始终与城市发展同频共振,以建筑诠释对土地与生活的…...

关于easyexcel动态下拉选问题处理
前些日子突然碰到一个问题,说是客户的导入文件模版想支持部分导入内容的下拉选,于是我就找了easyexcel官网寻找解决方案,并没有找到合适的方案,没办法只能自己动手并分享出来,针对Java生成Excel下拉菜单时因选项过多导…...

MySQL的pymysql操作
本章是MySQL的最后一章,MySQL到此完结,下一站Hadoop!!! 这章很简单,完整代码在最后,详细讲解之前python课程里面也有,感兴趣的可以往前找一下 一、查询操作 我们需要打开pycharm …...

API网关Kong的鉴权与限流:高并发场景下的核心实践
🔥「炎码工坊」技术弹药已装填! 点击关注 → 解锁工业级干货【工具实测|项目避坑|源码燃烧指南】 引言 在微服务架构中,API网关承担着流量调度、安全防护和协议转换的核心职责。作为云原生时代的代表性网关,Kong凭借其插件化架构…...

Modbus RTU与Modbus TCP详解指南
目录 1. Modbus协议基础 1.1 什么是Modbus? 1.2 Modbus协议历史 1.3 Modbus协议族 1.4 Modbus通信模型 🎭 主从架构 🔄 请求响应模式 2. Modbus RTU详解 2.1 RTU是什么? 2.2 RTU物理层 🔌 连接方式 ⚡ 通信参数 2.3 RTU数据帧格式 📦 帧结构详解 🔍…...
