【qt】控件2
1.frameGeometry和Geometry区别

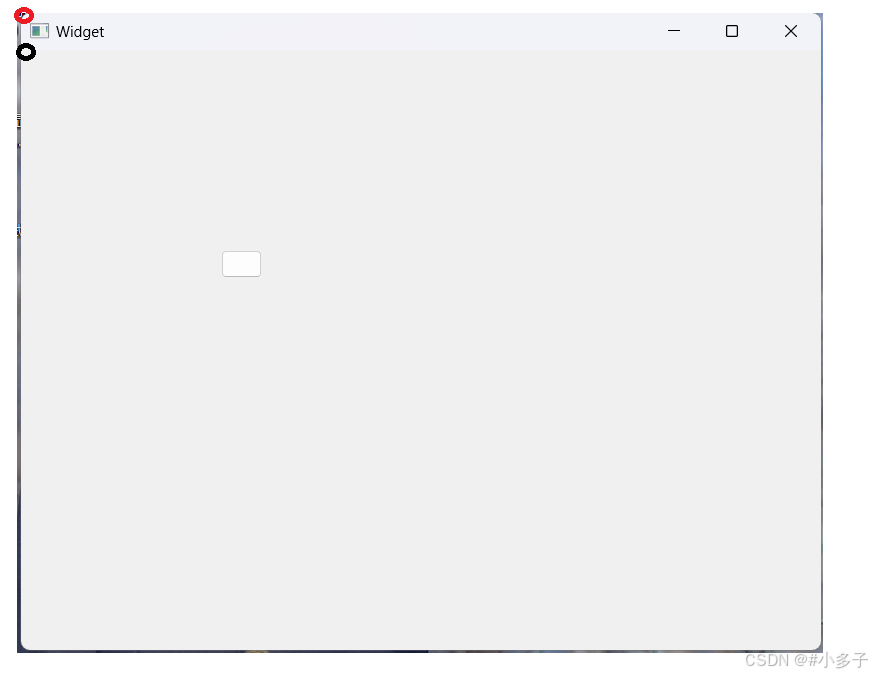
frameGeometry是开始从红圈开始算,Geometry从黑圈算
程序证明:使用一个按键,当按键按下,qdebug打印各自左上角的坐标(相当于屏幕左上角),以及窗口大小
Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget)
{ui->setupUi(this);QPushButton* st=new QPushButton(this); //创建一个按键//QPushbutton *st=new QPushButton(this);st->move(200,200);//移动到(200,200)connect(st,&QPushButton::clicked,this,&Widget::handle);//当按键按下就调用handle}
void Widget::handle()
{//获取两个的左上角坐标 QRect rect1=this->geometry();QRect rect2=this->frameGeometry();qDebug()<<rect1;qDebug()<<rect2;}
视频演示:
frameGeometry和Geometry区别
2.setWindowTitle和windowTitle
setWindowTitle用来设置标题
windowTitle用来返回设置的标题
不能通过按钮子控件来设置标题,虽然不会报错
Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget)
{ui->setupUi(this);this->setWindowTitle("我是标题"); //设置标题QPushButton*st=new QPushButton(this);//创建一个按钮st->setText("按钮");st->setWindowTitle("wowowow");//通过按钮设置标题qDebug()<<windowTitle();//打印标题
}

3.QIcon和qrc机制设置标题图标
之前推荐使用堆来创建对象,主要是因为要确保当前的控件可以被释放
Qlcon 自身是一个比较小的对象.
创建出来之后,就是要设置到某个QWidget 里面. QIcon 对象本身释放不释放,不影响图标最终的显示.
QIcon 也不支持对象树.无法给他执行父对象.
qrc机制引入
比如,咱们这个电脑是把图片放到 D:上
通过绝对路径的方式引入图片是不科学的. 有可能人家用户电脑上只有一个C盘,没有D盘.
你写的程序,最终是要发布到用户的电脑上的.
你无法确保,你开发机上图片的路径和用户电脑上图片的路径完全一致
qrc机制.
这个机制就是从根本上解决上述的两个问题:
1.确保你的图片所在的路径在目标用户机器上存在.
2.确保你的图片不会被用户搞没了
过程
给 Qt 项目引入一个额外的xml 文件(后缀名使用.qrc表示)
在这个 xml中把要使用的图片资源给导入进来,并且在xml中进行记录.
Qt 在编译项目的时候,就会根据qrc中描述的图片信息,找到图片内容,并且提取出图片的二进制数据,把这些二进制数据转成C++代码.最终编译到exe 里.
qrc 缺点: 无法导入太大的资源文件.
比如搞几个 GB 这种视频文件,qrc 无能为力了
演示过程:
qt设置标题图标
4.修改窗口透明度(windowOpacity,setWindowOpacity)
windowOpacity()函数返回当前窗口的透明度,透明度从0.0-1.0,刚开始透明度为1.0,
setWindowOpacity()设置当前透明度
void Widget::on_add_clicked()
{float ti=this->windowOpacity();if(ti>=1.0){return ;}ti+=0.1;this->setWindowOpacity(ti);
}void Widget::on_sub_clicked()
{float ti=this->windowOpacity();if(ti<=0.0){return ;}ti-=0.1;this->setWindowOpacity(ti);
}
效果演示:
qt设置透明度
5.设置鼠标图标QCursor
1.通过右下角设置

选择要给谁设置,比方给按钮设置一个上箭头

2.通过代码设置
首先创建一个QCursor对象,然后参数就是你要设置的样式,我们可以通过帮助看看都有哪些



Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget)
{ui->setupUi(this);QCursor cur(Qt::WaitCursor);//构建QCursor //等待图标ui->pushButton->setCursor(cur);//给按钮设置鼠标图标}
3.自定义设置鼠标图标
1.导入图片
2.使用QPixmap构造图片,使用路径
3.使用QPixmap对象构造QCursor对象
4.设置QCursor
如果这样设置的话,你鼠标点击的地方是图片的左上角
如果这样设置的话,是你点击的地方是(0,0),(10,10)为你自定义图标的中心
如果你想要改变图标大小

效果演示:
qt设置鼠标图标
6.qt使用qfont设置字体
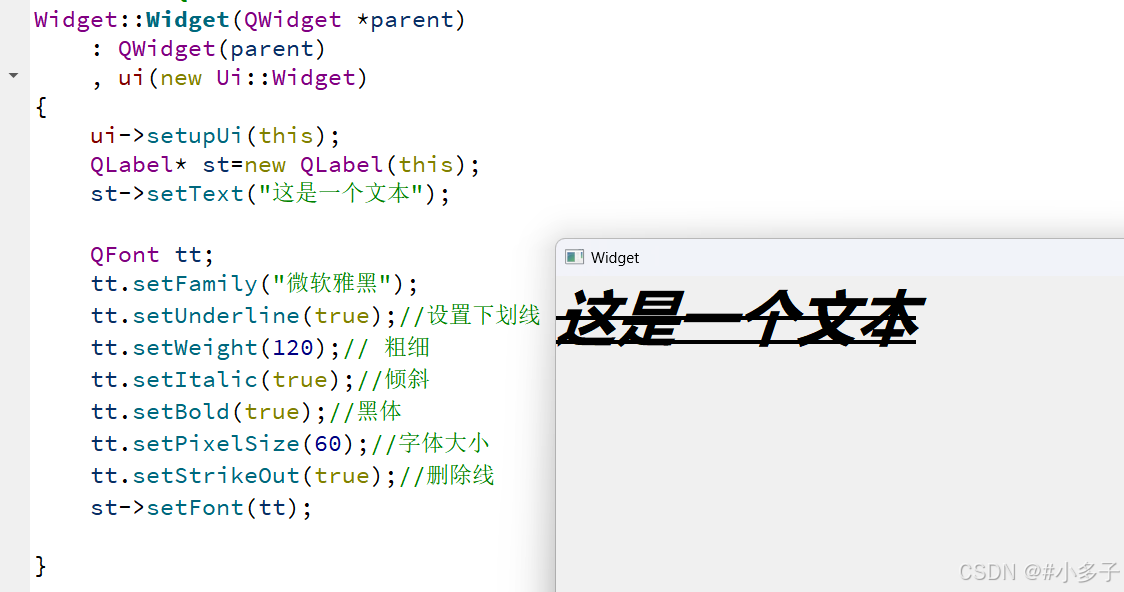
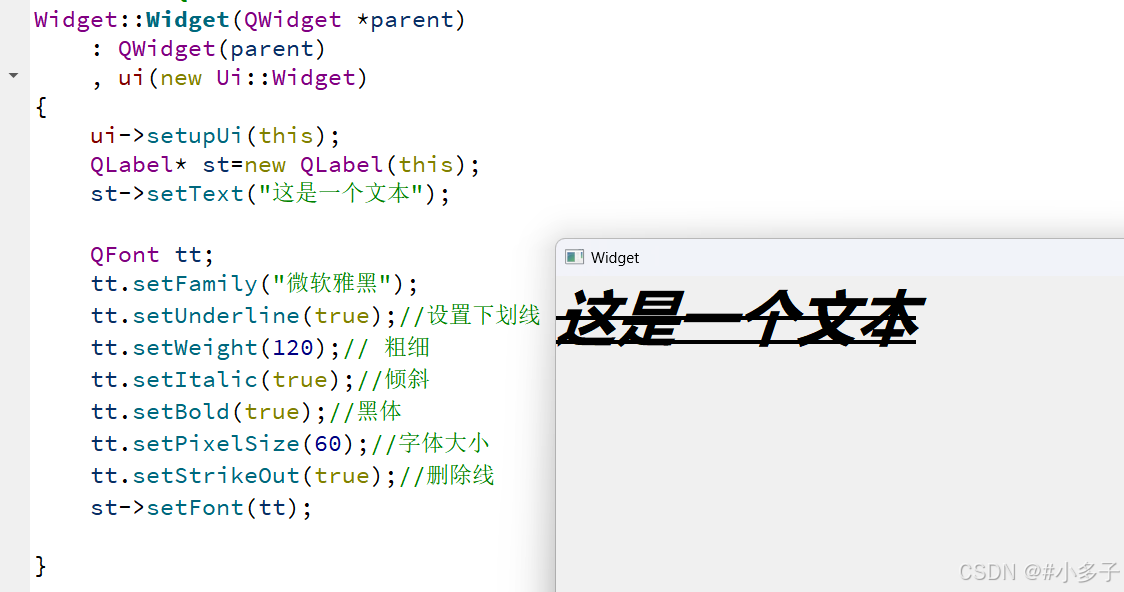
Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget)
{ui->setupUi(this);QLabel* st=new QLabel(this);st->setText("这是一个文本");QFont tt; //定义QFont对象tt.setFamily("微软雅黑");tt.setUnderline(true);//设置下划线tt.setWeight(120);// 粗细tt.setItalic(true);//倾斜tt.setBold(true);//黑体 (设置完黑体,也可以通过setWeight来增加字体粗细)tt.setPixelSize(60);//字体大小tt.setStrikeOut(true);//删除线st->setFont(tt); //标签设置QFont}

相关文章:

【qt】控件2
1.frameGeometry和Geometry区别 frameGeometry是开始从红圈开始算,Geometry从黑圈算 程序证明:使用一个按键,当按键按下,qdebug打印各自左上角的坐标(相当于屏幕左上角),以及窗口大小 Widget::Widget(QWid…...

Frida反调试对抗系列(四)百度加固
本文只是交流技术,如有侵权请联系我删除。 知识星球:https://t.zsxq.com/kNlj4 前言: 上一篇文章我们提到 我们使用github开源魔改好的frida server 但是仍然有一些厂商的server不能通过,那么这篇文章针对百度加固 进行快速通…...

Redis 安全
Redis 安全 Redis是一个开源的,高性能的键值存储系统,它通常被用作数据库,缓存和消息代理。由于其高性能和简单的API,Redis在全球范围内被广泛使用。然而,与其他数据库系统一样,Redis的安全性也是至关重要…...

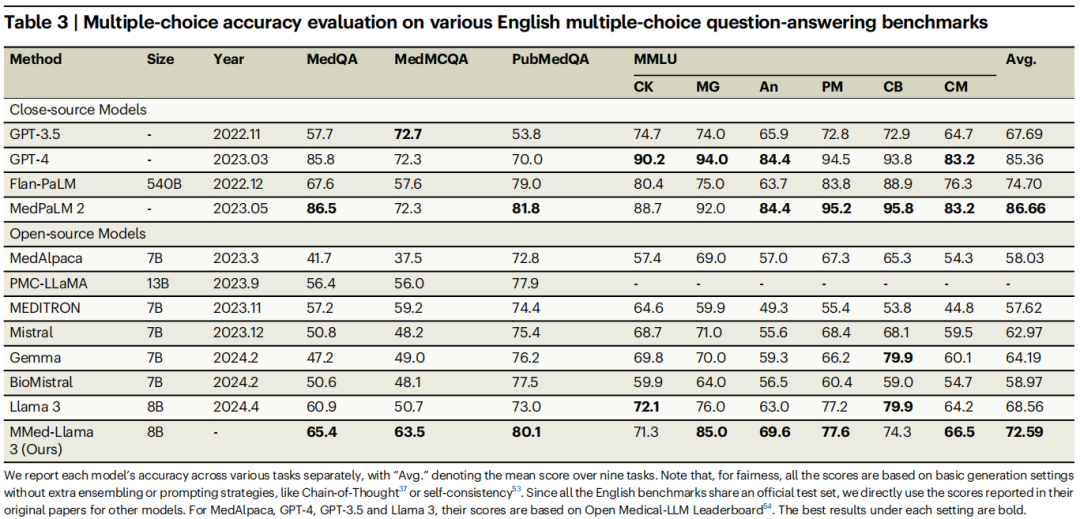
上交大与上海人工智能研究所联合推出医学多语言模型,模型数据代码开源
今天为大家介绍的是来自上海交通大学的王延峰与谢伟迪团队的一篇论文。开源的多语言医学语言模型的发展可以惠及来自不同地区、语言多样化的广泛受众。 来源丨 DrugAI、 机器人的脑电波 论文:https://www.nature.com/articles/s41467-024-52417-z MMedC࿱…...

网络安全:我们的安全防线
在数字化时代,网络安全已成为国家安全、经济发展和社会稳定的重要组成部分。网络安全不仅仅是技术问题,更是一个涉及政治、经济、文化、社会等多个层面的综合性问题。从宏观到微观,网络安全的重要性不言而喻。 宏观层面:国家安全与…...

理解 Python 中的 __getitem__ 方法:在自定义类中启用索引和切片操作
理解 Python 中的 __getitem__ 方法:在自定义类中启用索引和切片操作 在Python中,__getitem__是一个特殊方法,属于数据模型方法之一,它使得Python对象能够支持下标访问和切片操作。这个方法提供了一种机制,允许类的实…...

【数据结构】【线性表】【练习】反转链表
申明 该题源自力扣题库19,文章内容(代码,图表等)均原创,侵删! 题目 给你单链表的头指针head以及两个整数left和right,其中left<right,请你反转从位置left到right的链表节点&…...

vue2+3 —— Day5/6
自定义指令 自定义指令 需求:当页面加载时,让元素获取焦点(一进页面,输入框就获取焦点) 常规操作:操作dom “dom元素.focus()” 获取dom元素还要用ref 和 $refs <input ref"inp" type&quo…...

汽车资讯新视角:Spring Boot技术革新
2相关技术 2.1 MYSQL数据库 MySQL是一个真正的多用户、多线程SQL数据库服务器。 是基于SQL的客户/服务器模式的关系数据库管理系统,它的有点有有功能强大、使用简单、管理方便、安全可靠性高、运行速度快、多线程、跨平台性、完全网络化、稳定性等,非常…...

关于win11电脑连接wifi的同时,开启热点供其它设备连接
背景: 我想要捕获手机流量,需要让手机连接上电脑的热点。那么问题来了,我是笔记本电脑,只能连接wifi上网,此时我的笔记本电脑还能开启热点供手机连接吗?可以。 上述内容,涉及到3台设备&#x…...

【Apache Paimon】-- 2 -- 核心特性 (0.9.0)
目录 1、实时更新 1.1、实时大批量更新 1.2、支持定义合并引擎 1.3、支持定义更新日志生成器 2、海量数据追加处理 2.1、append table 2.2、快速查询 3、数据湖功能(类比:hudi、iceberg、delta) 3.1、支持 ACID 事务 3.2、支持 Time…...

golang对日期格式化
1.对日期格式化为 YYYY-mm-dd, 并且没有数据时,返回空 import ("encoding/json""time" )type DateTime time.Timetype SysRole struct {RoleId int64 gorm:"type:bigint(20);primary_key;auto_increment;角色ID;" json:&quo…...

【数据结构与算法】排序
文章目录 排序1.基本概念2.分类2.存储结构 一.插入排序1.1直接插入排序1.2折半插入排序1.3希尔排序 二.选择排序2.1简单选择排序2.2堆排序 三.交换排序3.1冒泡排序3.2快速排序 四.归并排序五.基数排序**总结** 排序 1.基本概念 排序(sorting)又称分类&…...

前端常见的几个包管理工具详解
文章目录 前端常见的几个包管理工具详解一、引言二、包管理工具详解1、npm1.1、npm的安装与使用 2、yarn2.1、yarn的安装与使用 3、pnpm3.1、pnpm的安装与使用 三、步骤二4、包管理工具的选择 四、总结优缺点对比 前端常见的几个包管理工具详解 一、引言 在前端开发的世界里&…...

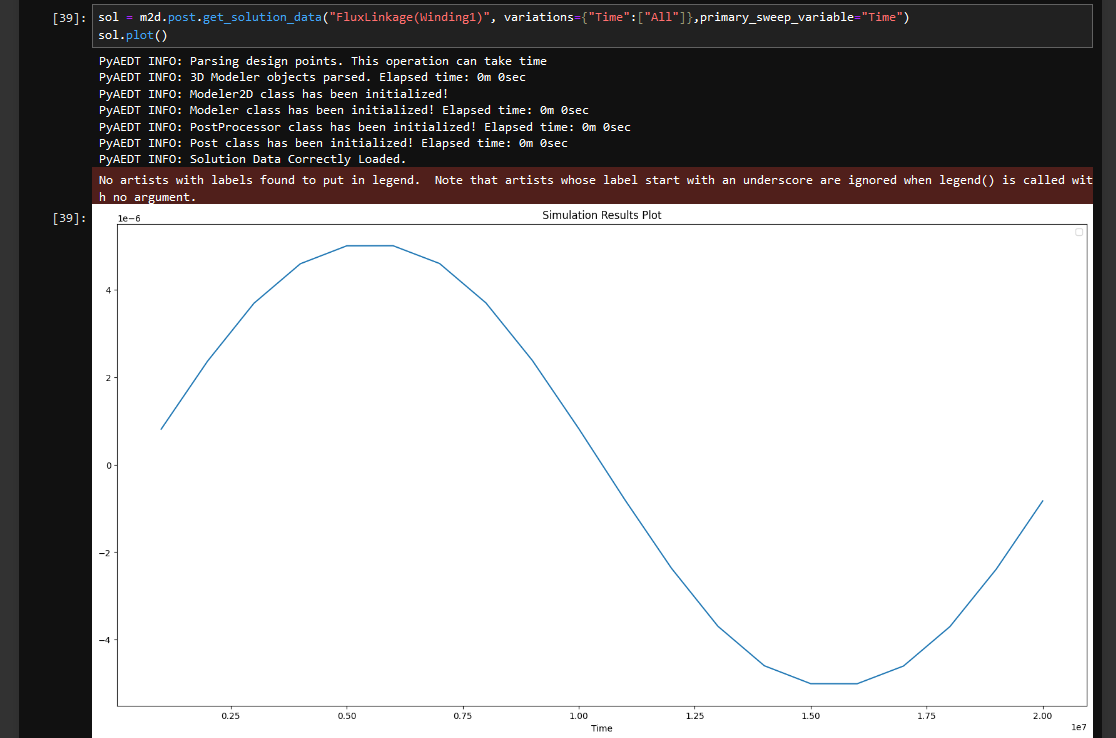
PyAEDT:Ansys Electronics Desktop API 简介
在本文中,我将向您介绍 PyAEDT,这是一个 Python 库,旨在增强您对 Ansys Electronics Desktop 或 AEDT 的体验。PyAEDT 通过直接与 AEDT API 交互来简化脚本编写,从而允许在 Ansys 的电磁、热和机械求解器套件之间无缝集成。通过利…...

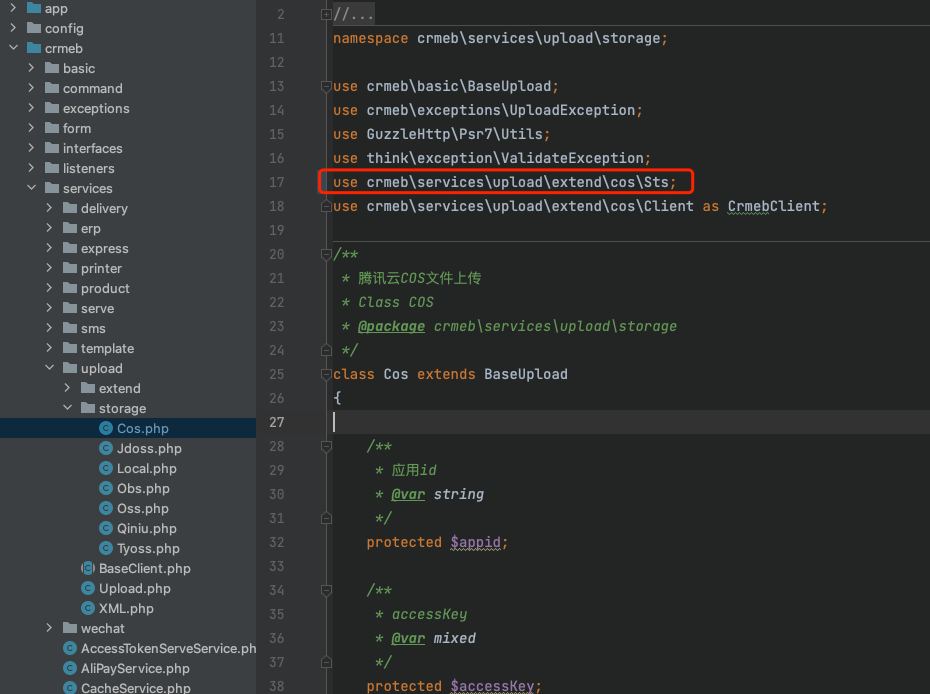
腾讯云存储COS上传视频报错
bug表现为:通过COS上传视频时报错"Class \"QCloud\\COSSTS\\Sts\" not found" 修复办法为:找到文件crmeb/services/upload/storage/Cos.php 将Sts引入由QCloud\COSSTS\Sts;改为crmeb\services\upload\extend\cos\Sts; 修改后重启服…...
 如何在Tomcat中配置访问日志?)
Tomcat(17) 如何在Tomcat中配置访问日志?
在Apache Tomcat中配置访问日志是一个重要的步骤,它可以帮助你跟踪和分析服务器的HTTP请求。访问日志通常记录了每个请求的详细信息,如客户端IP地址、请求时间、请求的URL、HTTP状态码等。以下是如何在Tomcat中配置访问日志的详细步骤和代码示例。 步骤…...

根据频繁标记frequent_token,累加size
根据频繁标记frequent_token,累加size for k, v in contents.items(): 0 (LDAP Built with OpenLDAP LDAP / SDK, /:=@) 1 (LDAP SSL support unavailable, :) 2 (suEXEC mechanism enabled lili wrapper /usr/sbin/suexec, ()/:) 3 (Digest generating secret for digest au…...

2、计算机网络七层封包和解包的过程
计算机网络osi七层模型 1、网络模型总体预览2、数据链路层4、传输层5.应用层 1、网络模型总体预览 图片均来源B站:网络安全收藏家,没有本人作图 2、数据链路层 案例描述:主机A发出一条信息,到路由器A,这里封装目标MAC…...

无人机飞手入门指南
无人机飞手入门指南旨在为初学者提供一份全面的学习路径和实践建议,帮助新手快速掌握无人机飞行技能并了解相关法规知识。以下是一份详细的入门指南: 一、了解无人机基础知识 1. 无人机构造:了解无人机的组成部分,如机身、螺旋桨…...

多云管理“拦路虎”:深入解析网络互联、身份同步与成本可视化的技术复杂度
一、引言:多云环境的技术复杂性本质 企业采用多云策略已从技术选型升维至生存刚需。当业务系统分散部署在多个云平台时,基础设施的技术债呈现指数级积累。网络连接、身份认证、成本管理这三大核心挑战相互嵌套:跨云网络构建数据…...

Chapter03-Authentication vulnerabilities
文章目录 1. 身份验证简介1.1 What is authentication1.2 difference between authentication and authorization1.3 身份验证机制失效的原因1.4 身份验证机制失效的影响 2. 基于登录功能的漏洞2.1 密码爆破2.2 用户名枚举2.3 有缺陷的暴力破解防护2.3.1 如果用户登录尝试失败次…...

Spark 之 入门讲解详细版(1)
1、简介 1.1 Spark简介 Spark是加州大学伯克利分校AMP实验室(Algorithms, Machines, and People Lab)开发通用内存并行计算框架。Spark在2013年6月进入Apache成为孵化项目,8个月后成为Apache顶级项目,速度之快足见过人之处&…...

大型活动交通拥堵治理的视觉算法应用
大型活动下智慧交通的视觉分析应用 一、背景与挑战 大型活动(如演唱会、马拉松赛事、高考中考等)期间,城市交通面临瞬时人流车流激增、传统摄像头模糊、交通拥堵识别滞后等问题。以演唱会为例,暖城商圈曾因观众集中离场导致周边…...

《Playwright:微软的自动化测试工具详解》
Playwright 简介:声明内容来自网络,将内容拼接整理出来的文档 Playwright 是微软开发的自动化测试工具,支持 Chrome、Firefox、Safari 等主流浏览器,提供多语言 API(Python、JavaScript、Java、.NET)。它的特点包括&a…...

高频面试之3Zookeeper
高频面试之3Zookeeper 文章目录 高频面试之3Zookeeper3.1 常用命令3.2 选举机制3.3 Zookeeper符合法则中哪两个?3.4 Zookeeper脑裂3.5 Zookeeper用来干嘛了 3.1 常用命令 ls、get、create、delete、deleteall3.2 选举机制 半数机制(过半机制࿰…...

2021-03-15 iview一些问题
1.iview 在使用tree组件时,发现没有set类的方法,只有get,那么要改变tree值,只能遍历treeData,递归修改treeData的checked,发现无法更改,原因在于check模式下,子元素的勾选状态跟父节…...

视频字幕质量评估的大规模细粒度基准
大家读完觉得有帮助记得关注和点赞!!! 摘要 视频字幕在文本到视频生成任务中起着至关重要的作用,因为它们的质量直接影响所生成视频的语义连贯性和视觉保真度。尽管大型视觉-语言模型(VLMs)在字幕生成方面…...

20个超级好用的 CSS 动画库
分享 20 个最佳 CSS 动画库。 它们中的大多数将生成纯 CSS 代码,而不需要任何外部库。 1.Animate.css 一个开箱即用型的跨浏览器动画库,可供你在项目中使用。 2.Magic Animations CSS3 一组简单的动画,可以包含在你的网页或应用项目中。 3.An…...

数据库——redis
一、Redis 介绍 1. 概述 Redis(Remote Dictionary Server)是一个开源的、高性能的内存键值数据库系统,具有以下核心特点: 内存存储架构:数据主要存储在内存中,提供微秒级的读写响应 多数据结构支持&…...


