CSS基础学习练习题
编程题
1.为下面这段文字定义字体样式,要求字体类型指定多种、大小为14px、粗细为粗体、颜色为蓝色。
“有规划的人生叫蓝图,没规划的人生叫拼图。”
代码:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><!-- <link rel="stylesheet" type="text/css" href="index.css"> --><style type="text/css">p{font-family:"宋体","微软雅黑",Arial, Helvetica, sans-serif;font-size:14px;font-weight:bold;color:blue;}</style>
</head>
<body><p>有规划的人生叫蓝图,没规划的人生叫拼图</p>
</body>
</html>效果图:

2.下面有一段代码,请在这段代码的基础上使用正确的选择器以及这两章学到的字体样式、文本样式来实现图所示的效果。

代码:
<!DOCTYPE html>
<html><head><title>文本样式练习题</title><meta charset="UTF-8"><style type="text/css">p{font-size:14px;text-indent:28px;text-transform: uppercase;}span{font-weight:bold;text-decoration:underline;}</style></head><body><p>很多人都喜欢用战术上的勤奋来掩盖战略上的懒惰,事实上这种“<span>低水平的勤奋</span>”远远比懒惰可怕。</p><p>Remember: no pain,no gain!</p></body>
</html>效果图:

相关文章:

CSS基础学习练习题
编程题 1.为下面这段文字定义字体样式,要求字体类型指定多种、大小为14px、粗细为粗体、颜色为蓝色。 “有规划的人生叫蓝图,没规划的人生叫拼图。” 代码: <!DOCTYPE html> <html lang"en"> <head><me…...

TypeScript知识点总结和案例使用
TypeScript 是一种由微软开发的开源编程语言,它是 JavaScript 的超集,提供了静态类型检查和其他一些增强功能。以下是一些 TypeScript 的重要知识点总结: 1. 基本类型 TypeScript 支持多种基本数据类型,包括: numbe…...

解决BUG: Since 17.0, the “attrs“ and “states“ attributes are no longer used.
从Odoo 17.0开始,attrs和states属性不再使用,取而代之的是使用depends和domain属性来控制字段的可见性和其他行为。如果您想要在选择国家之后继续选择州,并且希望在选择了国家之后才显示州字段,您可以使用depends属性来实现这一点…...

单片机GPIO中断+定时器 实现模拟串口接收
单片机GPIO中断定时器 实现模拟串口接收 解决思路代码示例 解决思路 串口波特率9600bps,每个bit约为1000000us/9600104.16us; 定时器第一次定时时间设为52us即半个bit的时间,其目的是偏移半个bit时间,之后的每104us采样并读取1bit数据。使得…...

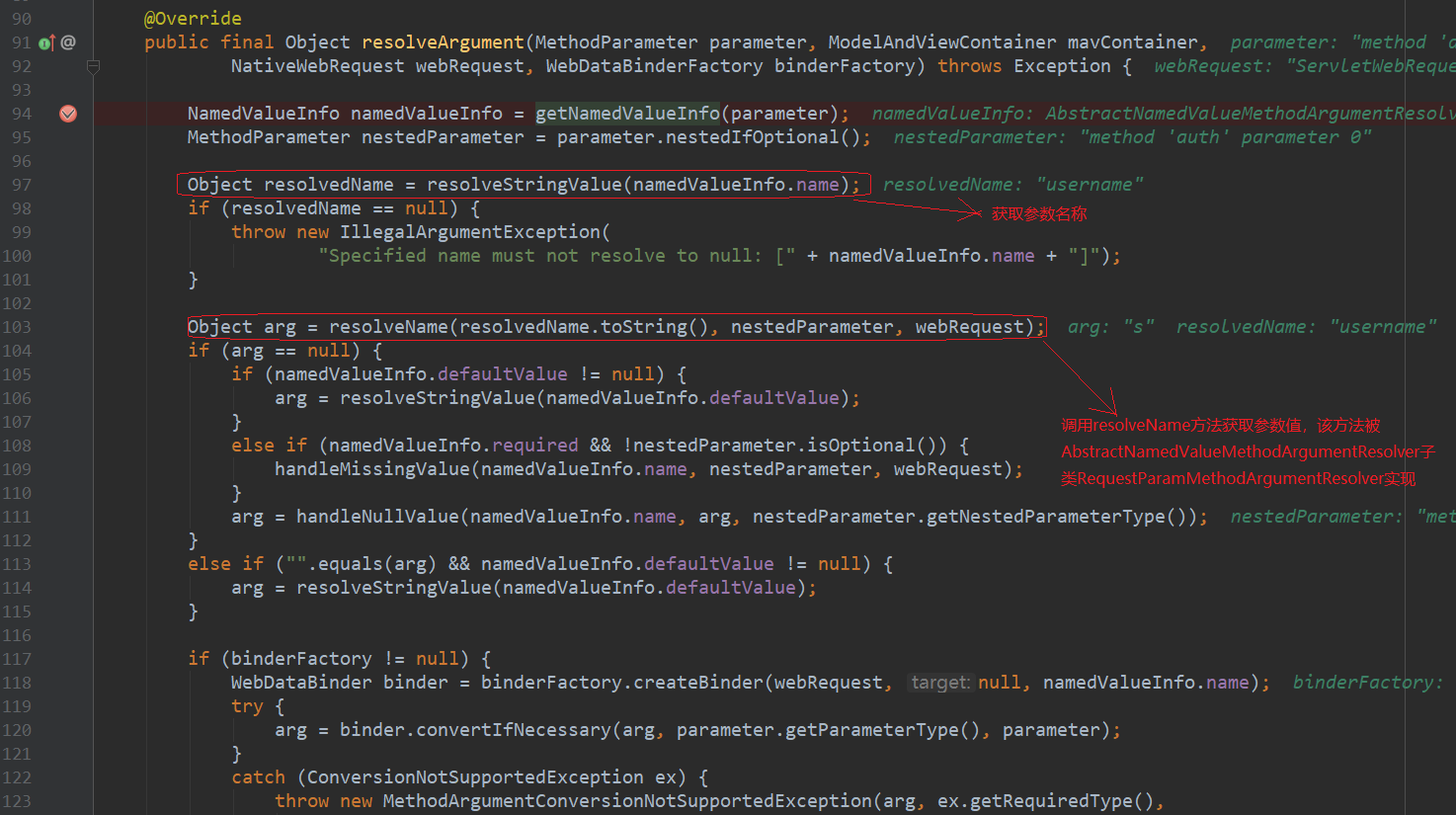
《深入理解 Spring MVC 工作流程》
一、Spring MVC 架构概述 Spring MVC 是一个基于 Java 的轻量级 Web 应用框架,它遵循了经典的 MVC(Model-View-Controller)设计模式,将请求、响应和业务逻辑分离,从而构建出灵活可维护的 Web 应用程序。 在 Spring MV…...

HTML简介
知识点一 HTML 什么是HTML? 超文本标记语言(HyperTextMarkup Language,简称HTML) 怎么学HTML? HTML 是一门标记语言,标记语言由一套标记标签组成,学习 HTML,其实就是学习标签 开发工具 编辑器: Pycha…...

Linux系统Centos设置开机默认root用户
目录 一. 教程 二. 部分第三方工具配置也无效 一. 教程 使用 Linux 安装Centos系统的小伙伴大概都知道,我们进入系统后,通常都是自己设置的普通用户身份,而不是 root 超级管理员用户,导致我们在操作文件夹时往往爆出没有权限&am…...

【网络安全 | 甲方建设】双/多因素认证、TOTP原理及实现
未经许可,不得转载。 文章目录 背景双因素、多因素认证双因素认证(2FA)多因素认证(MFA)TOTP实现TOTP生成流程TOTP算法TOTP代码示例(JS)Google Authenticator总结背景 在传统的在线银行系统中,用户通常只需输入用户名和密码就可以访问自己的账户。然而,如果密码不慎泄…...

Nuxt3 动态路由URL不更改的前提下参数更新,NuxtLink不刷新不跳转,生命周期无响应解决方案
Nuxt3 动态路由URL不更改的前提下参数更新,NuxtLink不刷新不跳转,生命周期无响应解决方案 首先说明一点,Nuxt3 的动态路由响应机制是根据 URL 是否更改,参数的更改并不会触发 Router 去更新页面,这在 Vue3 上同样存在…...

2024华为java面经
华为2024年Java招聘面试题目可能会涵盖Java基础知识、核心技术、框架与工具、项目经验以及算法与数据结构等多个方面。以下是考的内容。 一、Java基础知识 Java中有哪些基本数据类型? Java为什么能够跨平台运行? String是基本数据类型吗?能…...

2021 年 9 月青少年软编等考 C 语言三级真题解析
目录 T1. 课程冲突思路分析T2. 余数相同问题思路分析T3. 生成括号思路分析T4. 广义格雷码思路分析T5. 菲波那契数列思路分析T1. 课程冲突 小 A 修了 n n n 门课程,第 i i i 门课程是从第 a i a_i ai 天一直上到第 b i b_i bi 天。 定义两门课程的冲突程度为:有几天…...

深度解析FastDFS:构建高效分布式文件存储的实战指南(下)
接上篇:《深度解析FastDFS:构建高效分布式文件存储的实战指南(上)》 传送门: link 文章目录 六、常用命令七、FastDFS配置详解7.1 tracker配置文件7.2 tracker目录及文件结构7.3 storage配置文件7.4 storage服务器的目录结构和文件…...

Python学习29天
二分查找 # 定义函数冒泡排序法从大到小排列 def bbble_sort(list):# i控制排序次数for i in range(len(list) - 1):# j控制每次排序比较次数for j in range(len(list) - 1 - i):if list[j] < list[j 1]:list[j], list[j 1] list[j 1], list[j] # 定义二分查找函数 def…...

Soul App创始人张璐团队携多模态大模型参加GITEX GLOBAL,展现未来社交趋势
作为中东地区规模最大、最成功的计算机通讯及消费性电子产品展,GITEX GLOBAL一直颇受全球关注,于今年迎来了第44届盛会。自诞生以来,GITEX GLOBAL始终聚焦技术驱动的创新,吸引了许多科技巨头、创新企业及投资者的参与。Soul App作为中国较早将AI技术引入社交的企业,今年首次亮相…...

简单工厂模式、方法工厂模式
简单工厂模式(Simple Factory Pattern) 简单工厂模式的核心思想是通过一个工厂类,根据提供的参数来决定创建哪一个具体的产品类实例。 这个模式通常用于产品种类较少,且不经常变化的场景。 interface Product {void create(); }…...

【面试】前端vue项目架构详细描述
基于您提供的技术栈和要求,以下是前端项目的架构设计描述: 项目结构 • 入口文件: main.js 作为项目的入口文件,负责初始化 Vue 实例,并挂载到 DOM 上。 • 组件目录: components 目录包含项目的所有 Vue 组…...

BERT的中文问答系统32
我们需要在现有的代码基础上增加网络搜索功能,并在大模型无法提供满意答案时调用网络搜索。以下是完整的代码和文件结构说明,我们创建一个完整的项目结构,包括多个文件和目录。这个项目将包含以下部分: 主文件 (main.py)…...

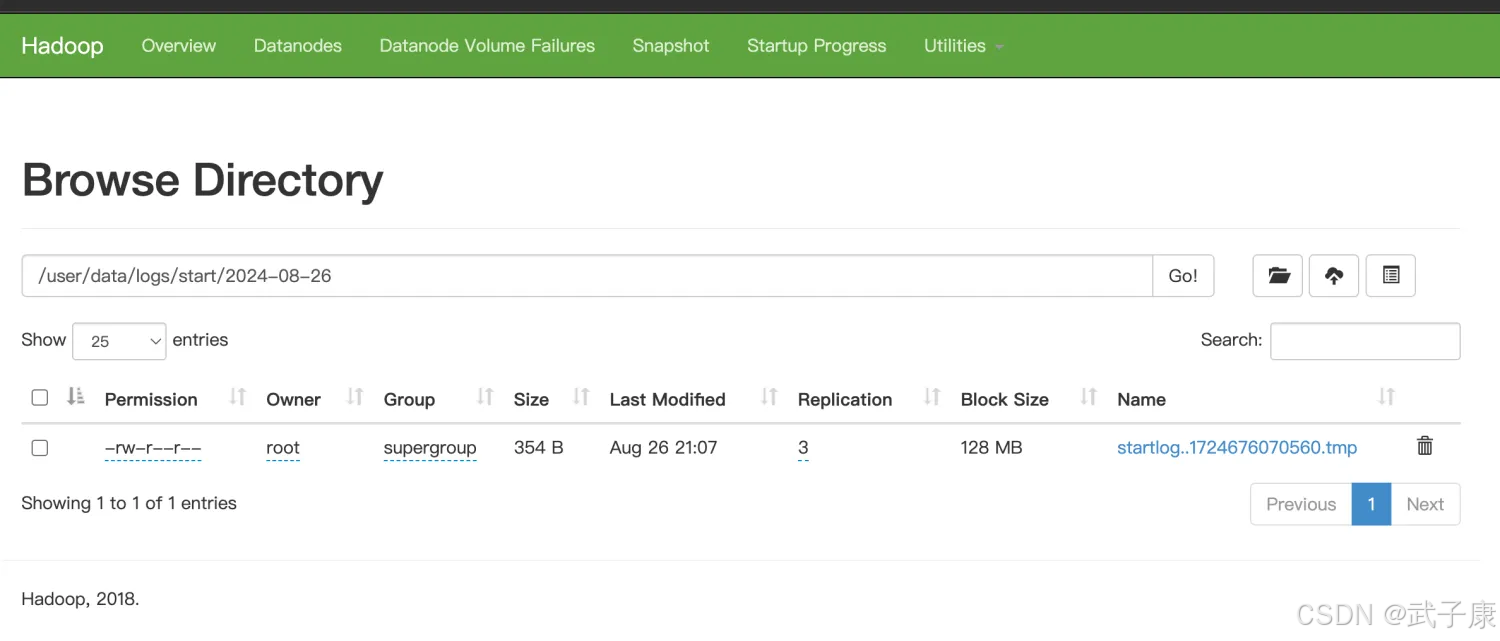
大数据-226 离线数仓 - Flume 优化配置 自定义拦截器 拦截原理 拦截器实现 Java
点一下关注吧!!!非常感谢!!持续更新!!! Java篇开始了! 目前开始更新 MyBatis,一起深入浅出! 目前已经更新到了: Hadoop࿰…...

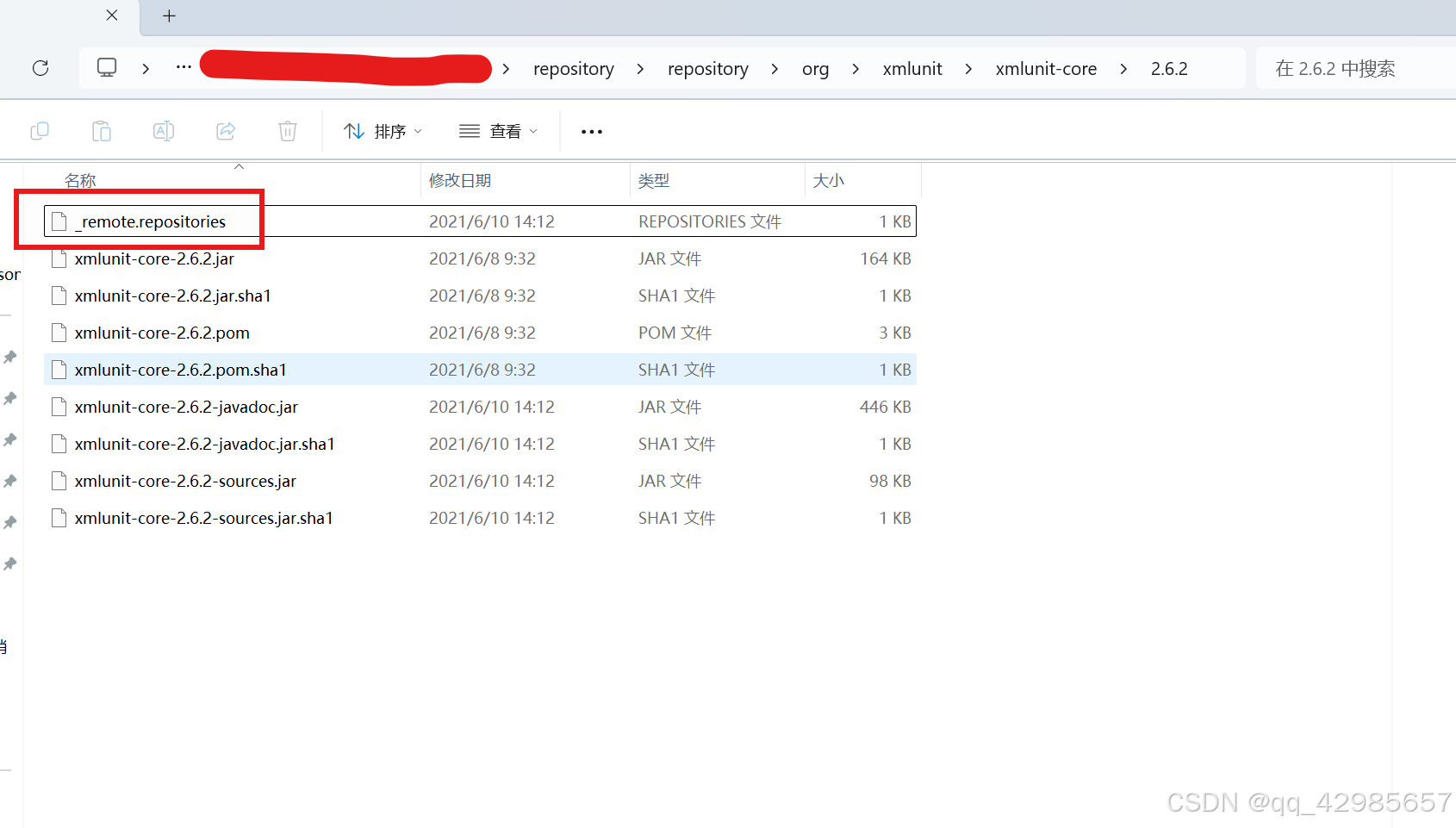
idea maven 重新构建索引
当设置maven仓库为离线模式的时候,会出现一些问题。 比如本地的仓库被各种方式手动更新之后, 举例:我需要一个spring的包,在pmo文件中写好了引入包的代码 但是由于是离线模式没有办法触发自动下载,那么这个时候我可以…...

C#桌面应用制作计算器
C#桌面应用制作简易计算器,可实现数字之间的加减乘除、AC按键清屏、Del按键清除末尾数字、/-按键取数字相反数、%按键使数字缩小100倍、按键显示运算结果等...... 页面实现效果 功能实现 布局 计算器主体使用Panel容器,然后将button控件排列放置Pane…...

【Axure高保真原型】引导弹窗
今天和大家中分享引导弹窗的原型模板,载入页面后,会显示引导弹窗,适用于引导用户使用页面,点击完成后,会显示下一个引导弹窗,直至最后一个引导弹窗完成后进入首页。具体效果可以点击下方视频观看或打开下方…...

【Linux】shell脚本忽略错误继续执行
在 shell 脚本中,可以使用 set -e 命令来设置脚本在遇到错误时退出执行。如果你希望脚本忽略错误并继续执行,可以在脚本开头添加 set e 命令来取消该设置。 举例1 #!/bin/bash# 取消 set -e 的设置 set e# 执行命令,并忽略错误 rm somefile…...

stm32G473的flash模式是单bank还是双bank?
今天突然有人stm32G473的flash模式是单bank还是双bank?由于时间太久,我真忘记了。搜搜发现,还真有人和我一样。见下面的链接:https://shequ.stmicroelectronics.cn/forum.php?modviewthread&tid644563 根据STM32G4系列参考手…...

RocketMQ延迟消息机制
两种延迟消息 RocketMQ中提供了两种延迟消息机制 指定固定的延迟级别 通过在Message中设定一个MessageDelayLevel参数,对应18个预设的延迟级别指定时间点的延迟级别 通过在Message中设定一个DeliverTimeMS指定一个Long类型表示的具体时间点。到了时间点后…...

【WiFi帧结构】
文章目录 帧结构MAC头部管理帧 帧结构 Wi-Fi的帧分为三部分组成:MAC头部frame bodyFCS,其中MAC是固定格式的,frame body是可变长度。 MAC头部有frame control,duration,address1,address2,addre…...

在鸿蒙HarmonyOS 5中实现抖音风格的点赞功能
下面我将详细介绍如何使用HarmonyOS SDK在HarmonyOS 5中实现类似抖音的点赞功能,包括动画效果、数据同步和交互优化。 1. 基础点赞功能实现 1.1 创建数据模型 // VideoModel.ets export class VideoModel {id: string "";title: string ""…...

Map相关知识
数据结构 二叉树 二叉树,顾名思义,每个节点最多有两个“叉”,也就是两个子节点,分别是左子 节点和右子节点。不过,二叉树并不要求每个节点都有两个子节点,有的节点只 有左子节点,有的节点只有…...

C#中的CLR属性、依赖属性与附加属性
CLR属性的主要特征 封装性: 隐藏字段的实现细节 提供对字段的受控访问 访问控制: 可单独设置get/set访问器的可见性 可创建只读或只写属性 计算属性: 可以在getter中执行计算逻辑 不需要直接对应一个字段 验证逻辑: 可以…...

GO协程(Goroutine)问题总结
在使用Go语言来编写代码时,遇到的一些问题总结一下 [参考文档]:https://www.topgoer.com/%E5%B9%B6%E5%8F%91%E7%BC%96%E7%A8%8B/goroutine.html 1. main()函数默认的Goroutine 场景再现: 今天在看到这个教程的时候,在自己的电…...
 error)
【前端异常】JavaScript错误处理:分析 Uncaught (in promise) error
在前端开发中,JavaScript 异常是不可避免的。随着现代前端应用越来越多地使用异步操作(如 Promise、async/await 等),开发者常常会遇到 Uncaught (in promise) error 错误。这个错误是由于未正确处理 Promise 的拒绝(r…...
