贴代码框架PasteForm特性介绍之outer,outers,object,objects,outerdisplay
简介
PasteForm是贴代码推出的 “新一代CRUD” ,基于ABPvNext,目的是通过对Dto的特性的标注,从而实现管理端的统一UI,借助于配套的PasteBuilder代码生成器,你可以快速的为自己的项目构建后台管理端!目前管理端只有Html+js版本的,后续将支持小程序,Vue等
案例源码
案例源码在
https://gitee.com/pastecode/paste-template
不定期升级
AllInDto!
通过引入PasteForm,一个项目哪怕100个数据表,一般的管理页面也才不到10个,除非有非常多的特殊功能,否则都能用PasteForm中的表格和表单来实现!

本次的特性介绍,涉及的东西会多一些,你可以下载源码后,看看详细的,我们先来查看下各个特性的信息
outer
表示一个值需要从外表获取,编辑的时候如何显示? 比如fatherId,extendRole
| 字段 | 类型 | 示例 | 说明 |
|---|---|---|---|
| args1 | 字符 | cateInfo | 外表的名称,对应模板的path,或者路径,路径一定附带了/字符示例./abc.html |
| args2 | 字符 | extendCates | 表示显示的数据,需要和下面2个配合,是一个当前的扩展,目标数组要配置hidden |
| args3 | 字符 | id | 获取返回对象的属性,一般为id |
| args4 | 字符 | name | id的友好名称显示,这里指的是外表,比如cateId,需要打开catelist页面,选择后,返回cate,则name作为友好显示,id作为实际值 |
outers
outer的复数版本,表示可以从外部列表中选择多个,比如在创建账号的时候给他绑定多个角色,就用这个!
| 字段 | 类型 | 示例 | 说明 |
|---|---|---|---|
| args1 | 字符 | cateInfo | 外表的名称,对应模板的path,或者路径,路径一定附带了/字符示例./abc.html |
| args2 | 字符 | extendCates | 表示显示的数据,需要和下面2个配合,是一个数组,目标数组要配置hidden |
| args3 | 字符 | id | 获取返回对象的属性,一般为id |
| args4 | 字符 | name | id的友好名称显示,这里指的是外表,比如cateId,需要打开catelist页面,选择后,返回cate,则name作为友好显示,id作为实际值 |
outerdisplay
ListDto中用于外表的显示,比如有字段cateInfoId,对应的ExtendCateInfo要标记为outerdisplay,args2配置为extendCateInfo?.name || ‘’,否则会显示为[object object]
| 字段 | 类型 | 示例 | 说明 |
|---|---|---|---|
| args1 | 字符 | cateInfoId | 表示这个字段的值,一般不显示 |
| args2 | 字符 | extendCateInfo?.name | 表示显示的名称,友好名称,需要后端支持,在前端会处理成.display |
| args3 | 字符 | name | 表示显示的字段 |
object
适用于表单页面,表示从另外一个表单新增数据,比如用户的收货地址,在表单的时候,打开一个新的表单,进行信息填写后,返回一个obj,这个时候是没有写入数据库的,所以在返回的时候需要显示
和outer有点像,不过回传的是一个object类型!如果是编辑的时候?需不需要上传到API表示编辑了?打开表单的时候会传递model=object这个参数过去,表示叫子表单不要做API入库操作
引入session_key作为信息传递,使用本地存储进行过手!
注意这个子模型也是需要建立对应的API的,不过不需要建立新增和编辑的接口,因为被上一级涵盖了!
| 字段 | 类型 | 示例 | 说明 |
|---|---|---|---|
| args1 | 字符 | roleInfo | 一般使用path也可以使用页面的路径 |
| args2 | 字符 | id | 新增的时候无用,主要是编辑的时候,基于这个id和path去数据库查询新的数据 |
| args3 | 字符 | name | 表示显示的是这个object的哪个字段,一般在编辑的时候可见 |
objects
object的复数版本,表示一个集合,比如一个会员有多个爱好,新增的时候,打开子表单,填写多个爱好的object信息体返回,在显示的时候,如果一个字段不足以显示???是否支持多个字段联动显示?
| 字段 | 类型 | 示例 | 说明 |
|---|---|---|---|
| args1 | 字符 | roleInfo | 一般使用path也可以使用页面的路径 |
| args2 | 字符 | id | 新增的时候无效,编辑的时候表示从数据库查询信息,也作为删除的key使用 |
| args3 | 字符 | name | 表示显示的是这个object的哪个字段,一般在编辑的时候可见 |
UI
我们先来看下效果图

上图是结果,看作图和有图的内容,其实是对应的,在点击后面的标记特性为object和objects的时候,会打开新的页面,如下图

而如果点击的是outer,outers特性的字段,则如下图

其实他们的区别就是outer是表示从现有的数据库中获取某条数据,作为当前数据的外表,比如你要获得角色ID!
而object,objects表示的是获取一个object对象,不一定有id,是直接从现成的form中获取!
Dto
/// <summary>/// object outer 案例/// </summary>public class ObjectDto{///<summary>///姓名 模拟短文本输入///</summary>[MaxLength(32)][Required]public string Name { get; set; }///<summary>///文本区域 模拟文本区域的输入///</summary>[MaxLength(128)]public string Desc { get; set; }///<summary>///文本区域 长度大于128则自动为textarea///</summary>[MaxLength(256)]public string Text { get; set; }/// <summary>/// 角色/// </summary>[PasteOuter("gradeInfo","extendGrade","id","name")]public int GradeId { get; set; }/// <summary>/// 角色/// </summary>[ColumnDataType("outers","gradeInfo", "extendGrade", "id", "name")]public int[] grade_ids { get; set; }/// <summary>/// 角色的扩展信息,编辑的时候显示用/// </summary>[PasteHidden]public GradeShortModel ExtendGrade { get; set; }/// <summary>/// 外表时间/// </summary>[PasteObject("mod1","","id","name")]public Model1 date2 { get; set; }/// <summary>/// 外表字符/// </summary>[ColumnDataType("objects","mod2", "id", "mark", "")]public Model2[] str2 { get; set; }}/// <summary>/// /// </summary>public class Model1{/// <summary>/// ID 这个用于排重/// </summary>public int Id { get; set; }/// <summary>/// 名称 这个用于显示到UI/// </summary>[MaxLength(32)]public string Name { get; set; }}/// <summary>/// /// </summary>public class Model2{/// <summary>/// ID 这个用于排重/// </summary>public int Id { get; set; }/// <summary>/// 名称 这个用于显示到UI/// </summary>[MaxLength(32)]public string Mark { get; set; }/// <summary>/// 描述/// </summary>[MaxLength(64)]public string Desc { get; set; }}
也就是object的时候,是读取的对应的Model1,Model2的信息,其实也是通过PasteForm的逻辑实现的,我们看下对应的API接口!
API
/// <summary>/// outer outers object objects/// </summary>/// <returns></returns>[HttpGet][Route("/api/app/obj/readAddModel")]public PasteBuilderHelper.VoloModelInfo ReadAddModel4(){var _model = PasteBuilderHelper.ReadModelProperty<ObjectDto>(new ObjectDto());return _model;}/// <summary>/// object的外援/// </summary>/// <returns></returns>[HttpGet][Route("/api/app/mod1/readAddModel")]public PasteBuilderHelper.VoloModelInfo ReadAddModel5(){var _model = PasteBuilderHelper.ReadModelProperty<Model1>(new Model1());return _model;}/// <summary>/// object的外援/// </summary>/// <returns></returns>[HttpGet][Route("/api/app/mod2/readAddModel")]public PasteBuilderHelper.VoloModelInfo ReadAddModel6(){var _model = PasteBuilderHelper.ReadModelProperty<Model2>(new Model2());return _model;}
PasteForm路径规则
说到上面不得不说路径规则
在PasteForm中,默认API有这么几个
/api/app/xxx/readAddModel/api/app/xxx/readUpdateModel/api/app/xxx/readListModel/api/app/xxx/item/api/app/xxx/updateItem其中/app/一般一个项目配置一个,默认是app
可以在下面地方配置
context.Services.Configure<Volo.Abp.AspNetCore.Mvc.AbpAspNetCoreMvcOptions>(options =>{options.ConventionalControllers.Create(typeof(PasteTemplateApplicationModule).Assembly, option =>{option.UseV3UrlStyle = true;option.RootPath = "app";});});
也就是说如果一个字段配置为object,objects,则他对应的类型应该就有一个对应的API,比如上面的
/api/app/mod2/readAddModel
更多特性见
贴代码PasteForm专题介绍
我们下期见!
相关文章:

贴代码框架PasteForm特性介绍之outer,outers,object,objects,outerdisplay
简介 PasteForm是贴代码推出的 “新一代CRUD” ,基于ABPvNext,目的是通过对Dto的特性的标注,从而实现管理端的统一UI,借助于配套的PasteBuilder代码生成器,你可以快速的为自己的项目构建后台管理端!目前管…...

sql数据库-权限控制-DCL
目录 常用权限类别 查询用户权限 举例 授予用户权限 删除权限 常用权限类别 权限说明ALL,ALL PRIVILEGES所有权限SELECT查询数据INSERT插入数据UPDATE修改数据DELETE删除数据ALTER修改表DROP删除数据库/表/视图CREATE创建数据库/表 查询用户权限 show grants for 用户名…...
【计组笔记】目录
【计组笔记】机器数表示及运算https://blog.csdn.net/Resurgence03/article/details/142673325?sharetypeblog&shareId142673325&sharereferAPP&sharesourceresurgence03&sharefromlink 【计组笔记】指令系统https://blog.csdn.net/Resurgence03/article/det…...

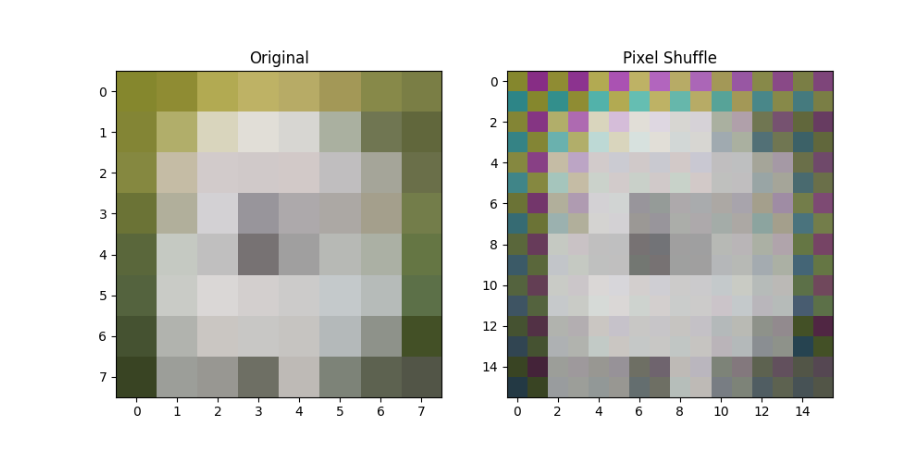
深度学习中的Pixel Shuffle和Pixel Unshuffle:图像超分辨率的秘密武器
在深度学习的计算机视觉任务中,提升图像分辨率和压缩特征图是重要需求。Pixel Shuffle和Pixel Unshuffle是在超分辨率、图像生成等任务中常用的操作,能够通过转换空间维度和通道维度来优化图像特征表示。本篇文章将深入介绍这两种操作的原理,…...

AntFlow 0.11.0版发布,增加springboot starter模块,一款设计上借鉴钉钉工作流的免费企业级审批流平台
AntFlow 0.11.0版发布,增加springboot starter模块,一款设计上借鉴钉钉工作流的免费企业级审批流平台 传统老牌工作流引擎比如activiti,flowable或者camunda等虽然功能强大,也被企业广泛采用,然后也存着在诸如学习曲线陡峭,上手难度大&#x…...

golang操作mysql基础驱动github.com/go-sql-driver/mysql使用
golang中类似java操作mysql的jdbc一样,github.com/go-sql-driver/mysql也为go提供了基础接口,在开发中往往需要写更多的代码来满足自己的定制需求,java在驱动基础上有了扩展,orm框架诞生,mybatis、jpa等都是好用的扩展…...

正则表达式完全指南,总结全面通俗易懂
目录 元字符 连接符 限定符 定位符 修饰符(标记) 运算符优先级 普通字符集及其替换 零宽断言 正向先行断言 负向先行断言 正向后发断言 负向后发断言 捕获组 普通捕获组 命名捕获组 PS:非捕获组 正则表达式在线测试: 正则在线测试工具 …...

运维面试题.云计算面试题之三ELK
1.ELK是什么? ELK 其实并不是一款软件,而是一整套解决方案,是三个软件产品的首字母缩写 Elasticsearch:负责日志检索和储存 Logstash:负责日志的收集和分析、处理 Kibana:负责日志的可视化 这三款软件都是开源软件,通常是配合使用,而且又先后归于 Elastic.co 公司名下,…...

C# DataTable使用Linq查询详解
前奏- C# 对DataTable进行查询 C# 可以对 DataTable 进行查询。在 .NET 框架中,DataTable 类提供了几种方法来查询数据,包括 Select 方法和 AsEnumerable 扩展方法(在 System.Data.DataSetExtensions 命名空间中)。 使用 Select…...

【企业级分布式系统】ELK优化
文章目录 Elasticsearch作为日志存储时的优化优化ES索引设置优化线程池配置锁定内存,不让JVM使用Swap减少分片数、副本数 Elasticsearch作为日志存储时的优化 linux内核优化、JVM优化、ES配置优化、架构优化(filebeat/fluentd代替logstash、加入kafka做…...

51单片机基础05 定时器
目录 一、为什么要定时器 二、定时器中断 1、定时器中断参数 2、定时器中断程序 3、定时器计数 一、为什么要定时器 前文提到,比如进行流水灯等操作,都是直接写了delay_ms这类操作。 但是在51单片机中,其一般就是靠双for进行的循环时延&…...

tdengine学习笔记实战-jdbc连接tdengine数据库
先上代码,里面有两种获取连接的方式,一个单例,一个连接池 package com.tdengine.utils;import com.alibaba.druid.pool.DruidDataSource;import java.sql.*; import java.util.Properties;public class TDConnectUtils {// 单例对象private …...

vue3项目执行npm install下载依赖报错问题排查方法
1、检查当前node与npm的版本 nodejs 和 npm 的版本是有适配的,具体可以看官网:nodejs 和 npm 的版本是有适配的 若是版本不兼容,修改node或者npm的版本即可,建议使用nvm版本管理工具,切换方便; 2、清除缓…...

【vue】项目迭代部署后 自动清除浏览器缓存
前言: vue项目打包部署上线后,因浏览器缓存问题,导致用户访问的依旧是上个迭代批次的旧资源,需要用户手动清除缓存才能更新至最新版本,影响用户体验。 解决方法: html根文件添加以下标签 <meta http-eq…...
)
Leetcode(滑动窗口习题思路总结,持续更新。。。)
讲解题目:长度最小的子数组 给定一个含有 n 个正整数的数组和一个正整数 target ,找出该数组中满足其和 ≥ target 的长度最小的连续子数组。如果不存在符合条件的连续子数组,返回 0。示例: 输入: target 7, nums [2,3,1,2,4,3] 输出: 2 解…...

【UNIAPP】uniapp版图片压缩工具
二次封装的uniapp版本图片压缩、上传工具,支持全端(H5、小程序、APP) 新建文件:file-util.js class FileUtil {/*** [文件上传]* param {[object]} fileObj [图片地址]* param {[object]} formData [参数]* param {[str…...

PaddlePaddle 开源产业级文档印章识别PaddleX-Pipeline “seal_recognition”模型 开箱即用篇(一)
AI时代到来,各行各业都在追求细分领域垂直类深度学习模型,今天给大家介绍一个PaddlePaddle旗下,基于PaddleX Pipeline 来完成印章识别的模型“seal_recognition”。 官方地址:https://github.com/PaddlePaddle/PaddleX/blob/relea…...

Vue3 + Vite 项目引入 Typescript
文章目录 一、TypeScript简介二、TypeScript 开发环境搭建三、编译方式1. 自动编译单个文件2. 自动编译整个项目 四、配置文件1. compilerOptions基本选项严格模式相关选项(启用 strict 后自动包含这些)模块与导入相关选项 2. include 和 excludeinclude…...

微信小程序实战篇-分类页面制作
一、项目背景与目标 在微信小程序开发中,分类页面是一个常见且重要的功能模块。它能够帮助用户快速定位和浏览不同类别的商品或信息,提升用户体验和操作效率。今天,我们将深入探讨如何制作一个实用的微信小程序分类页面,先来看一下…...

第三十七章 如何清理docker 日志
如何清理docker 日志 目标 掌握docker 日志设置掌握docker日志的清理办法背景 在现代软件开发和部署环境中,Docker 容器技术因其轻量级、可移植性和高效资源利用的特点,已成为许多企业和开发团队的首选。Docker 容器在运行过程中会产生大量的日志信息,这些日志对于监控容器…...

铭豹扩展坞 USB转网口 突然无法识别解决方法
当 USB 转网口扩展坞在一台笔记本上无法识别,但在其他电脑上正常工作时,问题通常出在笔记本自身或其与扩展坞的兼容性上。以下是系统化的定位思路和排查步骤,帮助你快速找到故障原因: 背景: 一个M-pard(铭豹)扩展坞的网卡突然无法识别了,扩展出来的三个USB接口正常。…...

【Oracle APEX开发小技巧12】
有如下需求: 有一个问题反馈页面,要实现在apex页面展示能直观看到反馈时间超过7天未处理的数据,方便管理员及时处理反馈。 我的方法:直接将逻辑写在SQL中,这样可以直接在页面展示 完整代码: SELECTSF.FE…...

shell脚本--常见案例
1、自动备份文件或目录 2、批量重命名文件 3、查找并删除指定名称的文件: 4、批量删除文件 5、查找并替换文件内容 6、批量创建文件 7、创建文件夹并移动文件 8、在文件夹中查找文件...

相机Camera日志实例分析之二:相机Camx【专业模式开启直方图拍照】单帧流程日志详解
【关注我,后续持续新增专题博文,谢谢!!!】 上一篇我们讲了: 这一篇我们开始讲: 目录 一、场景操作步骤 二、日志基础关键字分级如下 三、场景日志如下: 一、场景操作步骤 操作步…...

苍穹外卖--缓存菜品
1.问题说明 用户端小程序展示的菜品数据都是通过查询数据库获得,如果用户端访问量比较大,数据库访问压力随之增大 2.实现思路 通过Redis来缓存菜品数据,减少数据库查询操作。 缓存逻辑分析: ①每个分类下的菜品保持一份缓存数据…...

分布式增量爬虫实现方案
之前我们在讨论的是分布式爬虫如何实现增量爬取。增量爬虫的目标是只爬取新产生或发生变化的页面,避免重复抓取,以节省资源和时间。 在分布式环境下,增量爬虫的实现需要考虑多个爬虫节点之间的协调和去重。 另一种思路:将增量判…...

Device Mapper 机制
Device Mapper 机制详解 Device Mapper(简称 DM)是 Linux 内核中的一套通用块设备映射框架,为 LVM、加密磁盘、RAID 等提供底层支持。本文将详细介绍 Device Mapper 的原理、实现、内核配置、常用工具、操作测试流程,并配以详细的…...

SiFli 52把Imagie图片,Font字体资源放在指定位置,编译成指定img.bin和font.bin的问题
分区配置 (ptab.json) img 属性介绍: img 属性指定分区存放的 image 名称,指定的 image 名称必须是当前工程生成的 binary 。 如果 binary 有多个文件,则以 proj_name:binary_name 格式指定文件名, proj_name 为工程 名&…...

C++--string的模拟实现
一,引言 string的模拟实现是只对string对象中给的主要功能经行模拟实现,其目的是加强对string的底层了解,以便于在以后的学习或者工作中更加熟练的使用string。本文中的代码仅供参考并不唯一。 二,默认成员函数 string主要有三个成员变量,…...

[拓扑优化] 1.概述
常见的拓扑优化方法有:均匀化法、变密度法、渐进结构优化法、水平集法、移动可变形组件法等。 常见的数值计算方法有:有限元法、有限差分法、边界元法、离散元法、无网格法、扩展有限元法、等几何分析等。 将上述数值计算方法与拓扑优化方法结合&#…...
