鸿蒙动画开发07——粒子动画
1、概 述
粒子动画是在一定范围内随机生成的大量粒子产生运动而组成的动画。
动画元素是一个个粒子,这些粒子可以是圆点、图片。我们可以通过对粒子在颜色、透明度、大小、速度、加速度、自旋角度等维度变化做动画,来营造一种氛围感,比如下雪的动效,雪花飘舞就相当于一个个雪花粒子在做动画。
粒子动画的效果通过Particle组件展现。
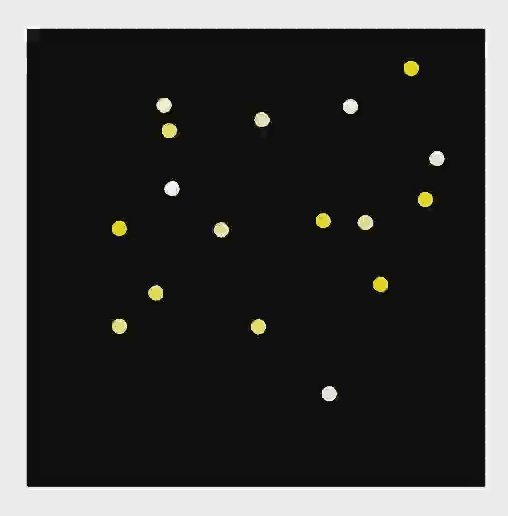
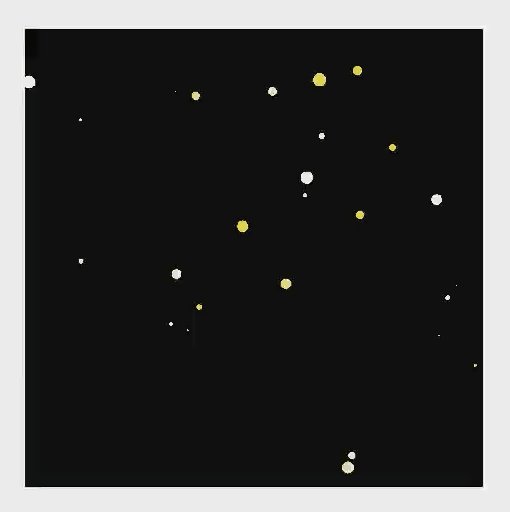
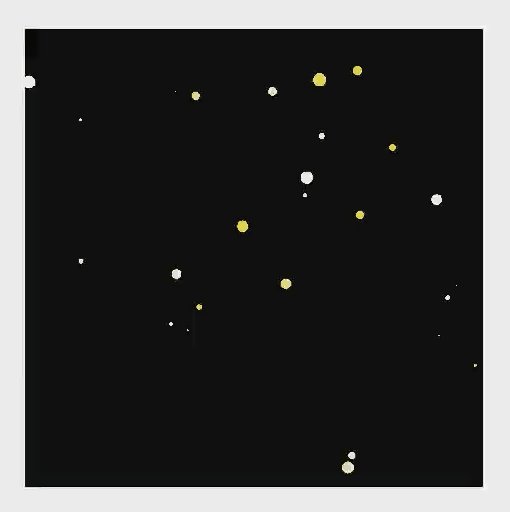
一个简单的粒子动画实例如下:

代码如下:
@Entry@Componentstruct ParticleExample {build() {Stack() {Text().width(300).height(300).backgroundColor(Color.Black)Particle({ particles: [{emitter: {particle: {type: ParticleType.POINT, //粒子类型config: {radius: 5 //圆点半径},count: 100, //粒子总数},},},]}).width(250).height(250)}.width("100%").height("100%").align(Alignment.Center)}}
2、粒子发射器
粒子发射器(Particle Emitter)是粒子动画中用于生成和控制粒子的组件,主要用于定义粒子的初始属性(如类型、位置、颜色),控制粒子生成的速率,以及管理粒子的生命周期。
支持发射器位置动态更新。通过 emitter 方法调整粒子发射器的位置,发射速率和发射窗口的大小。
示例代码如下:
// ...@State emitterProperties: Array<EmitterProperty> = [{index: 0,emitRate: 100,position: { x: 60, y: 80 },size: { width: 200, height: 200 }}]Particle(...).width(300).height(300).emitter(this.emitterProperties) // 动态调整粒子发射器的位置// ...
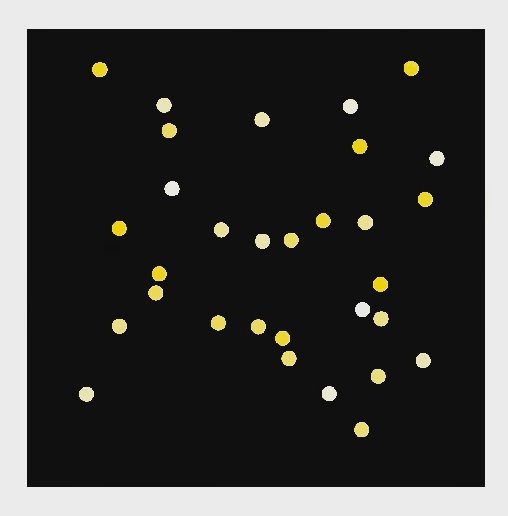
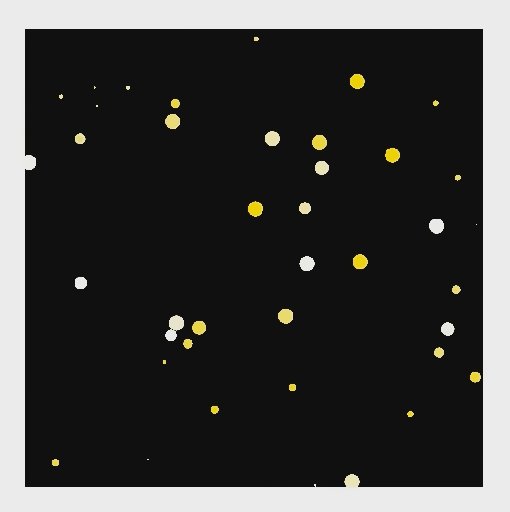
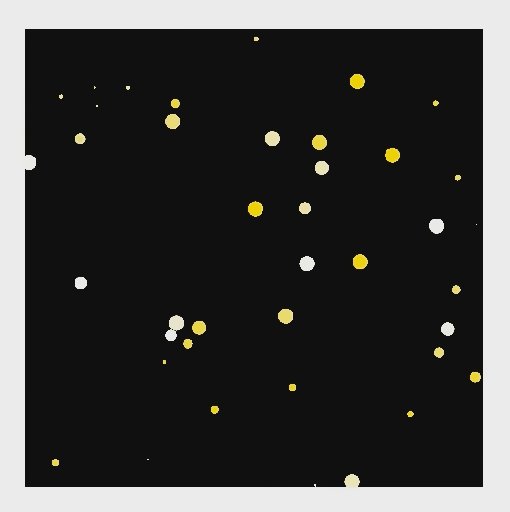
效果如下:

3、控制粒子颜色
通过 DistributionType 设置粒子初始颜色随机值分布。可以设置为均匀分布或者高斯(正态)分布。实例代码如下:
// ...color: {range: [Color.White, Color.Yellow], // 初始颜色范围distributionType: DistributionType.GAUSSIAN // 初始颜色随机值分布},// ...
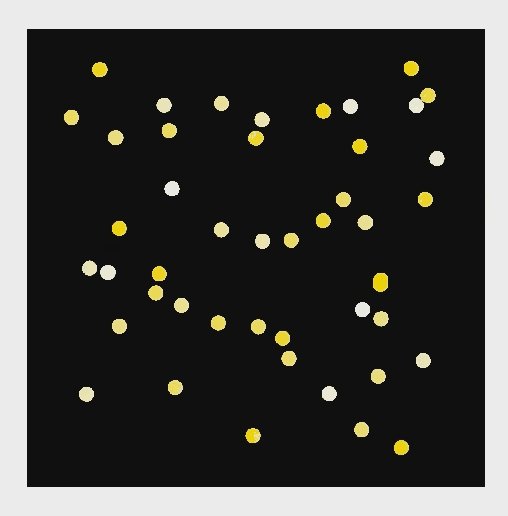
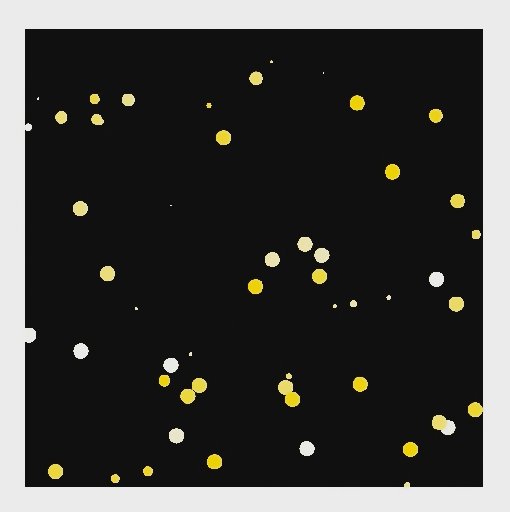
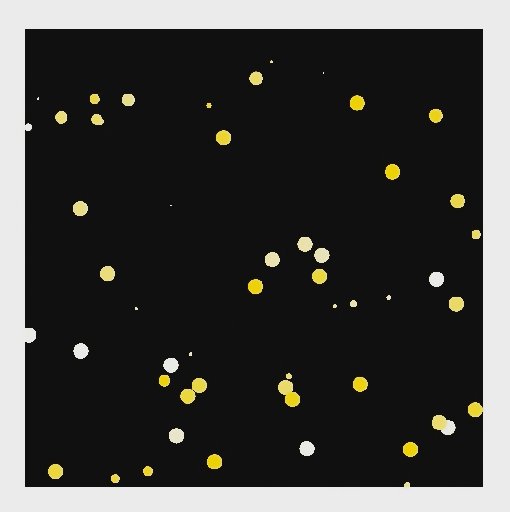
效果如下:

4、粒子生命周期
粒子的生命周期(Lifecycle)是粒子从生成到消亡的过程,用于指定粒子的生存时长。
通过lifetime和lifetimeRange设置粒子生命周期。
// ...emitter: {particle: {// ...lifetime: 300, //粒子生命周期,单位mslifetimeRange: 100 //粒子生命周期取值范围,单位ms},emitRate: 10, //每秒发射粒子数position: [0, 0],shape: ParticleEmitterShape.RECTANGLE //发射器形状},color: {range: [Color.White, Color.Yellow], // 初始颜色范围},// ...
5、添加扰动场
扰动场(Disturbance Field)是用来影响粒子运动的一种机制。扰动场通过在粒子所在空间区域中施加特定的力,来改变粒子的轨迹和行为,从而实现更复杂和自然的动画效果。
扰动场可以通过 disturbanceFields 方法进行配置。代码如下:
// ...Particle({ particles: [{emitter: // ...color: // ...scale: {range: [0.0, 0.0],updater: {type: ParticleUpdater.CURVE,config: [{from: 0.0,to: 0.5,startMillis: 0,endMillis: 3000,curve: Curve.EaseIn}]}},acceleration: { //加速度的配置,从大小和方向两个维度变化,speed表示加速度大小,angle表示加速度方向speed: {range: [3, 9],updater: {type: ParticleUpdater.RANDOM,config: [1, 20]}},angle: {range: [90, 90]}}}]}).width(300).height(300).disturbanceFields([{strength: 10,shape: DisturbanceFieldShape.RECT,size: { width: 100, height: 100 },position: { x: 100, y: 100 },feather: 15,noiseScale: 10,noiseFrequency: 15,noiseAmplitude: 5}])// ...
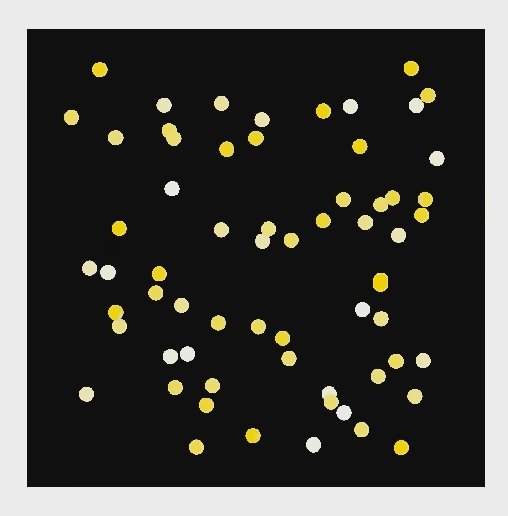
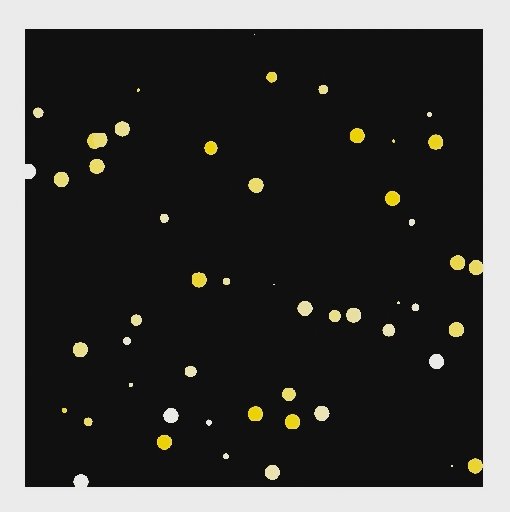
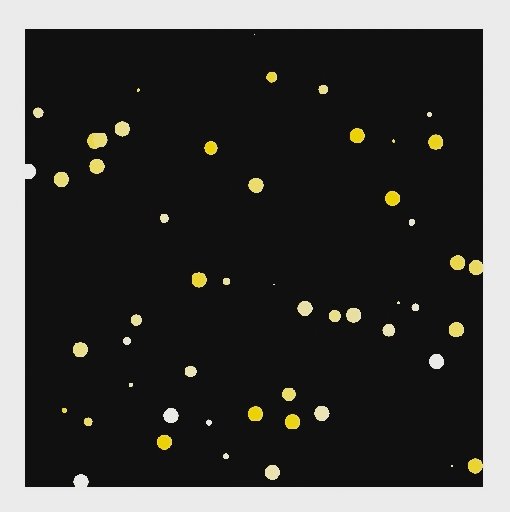
效果如下:

相关文章:

鸿蒙动画开发07——粒子动画
1、概 述 粒子动画是在一定范围内随机生成的大量粒子产生运动而组成的动画。 动画元素是一个个粒子,这些粒子可以是圆点、图片。我们可以通过对粒子在颜色、透明度、大小、速度、加速度、自旋角度等维度变化做动画,来营造一种氛围感,比如下…...

IDEA2023 创建SpringBoot项目(一)
一、Spring Boot是由Pivotal团队提供的全新框架,其设计目的是用来简化新Spring应用的初始搭建以及开发过程。该框架使用了特定的方式来进行配置,从而使开发人员不再需要定义样板化的配置。 二、快速开发 1.打开IDEA选择 File->New->Project 2、…...

VSCode:终端打开一片空白,无cmd
第一步:找到右下角设置图标 第二步:找到 Terminal - Integrated - Default Profile: Windows: 选择一个本地存在的命令方式,重启即可 也可以直接在右下角直接选择...

Zea maize GO
1.涉及到新旧基因组的转化 B73v4_to_B73v5 (davidbioinformatics只支持新版基因组) MaizeGDB Map文件下载https://download.maizegdb.org/Pan-genes/B73_gene_xref/小处理脚本(制作map文件) import pandas as pd# 读取CSV文件 …...

Android开发实战班 - 数据持久化 - 数据加密与安全
在 Android 应用开发中,数据安全至关重要,尤其是在处理敏感信息(如用户密码、支付信息、个人隐私数据等)时。数据加密是保护数据安全的重要手段,可以有效防止数据泄露、篡改和未经授权的访问。本章节将介绍 Android 开…...

EDA实验设计-led灯管动态显示;VHDL;Quartus编程
EDA实验设计-led灯管动态显示;VHDL;Quartus编程 引脚配置实现代码RTL引脚展示现象记录效果展示 引脚配置 #------------------GLOBAL--------------------# set_global_assignment -name RESERVE_ALL_UNUSED_PINS "AS INPUT TRI-STATED" set_…...

Eclipse 查找功能深度解析
Eclipse 查找功能深度解析 Eclipse 是一款广受欢迎的集成开发环境(IDE),它为各种编程语言提供了强大的开发工具。在本文中,我们将深入探讨 Eclipse 的查找功能,这是开发者日常工作中不可或缺的一部分。无论是查找代码中的特定字符串,还是进行更复杂的搜索,如正则表达式…...

第三百二十九节 Java网络教程 - Java网络UDP套接字
Java网络教程 - Java网络UDP套接字 TCP套接字是面向连接的,基于流。基于UDP的套接字是无连接的,基于数据报。 使用UDP发送的数据块称为数据报或UDP数据包。每个UDP分组具有数据,目的地IP地址和目的地端口号。 无连接套接字在通信之前不建立…...
)
Leetcode215. 数组中的第K个最大元素(HOT100)
链接 第一次: class Solution { public:int findKthLargest(vector<int>& nums, int k) {sort(nums.begin(),nums.end());int n nums.size();return nums[n-k];} }; 这显然不能出现在面试中,因为面试官考察的不是这个。 正确的代码&#…...

QT与嵌入式——搭建串口
1、源码 由于我需要不止一个串口来进行数据交互,所以简单的封装了一下 void Usb_Init(QString portName, QSerialPort *Port) {Port->setPortName(portName);Port->setBaudRate(QSerialPort::Baud115200); // 设置波特率,根据你的开发板配置修改…...

Shell编程-6
声明:学习视频来自b站up主 泷羽sec,如涉及侵权马上删除文章 感谢泷羽sec 团队的教学 视频地址:shell(6)if条件判断与for循环结构_哔哩哔哩_bilibili 一、if条件判断 在Shell脚本中,if语句用于基于条件的评估来执行不同的代码块。…...

使用 Postman 设置 Bearer Token 进行身份验证
学习笔记 1. 打开 Postman 并创建新请求 打开 Postman。 在左上角点击 按钮,创建一个新的请求。 2. 选择 HTTP 方法 在请求类型(默认为 GET)旁边的下拉菜单中,选择你需要的 HTTP 方法,如 POST、GET、PUT 等。 3…...

现在转前端怎么样?
互联网技术日新月异,软件开发者追逐技术浪潮的脚步从未停歇。在这个快速发展的行业中,如何规划自己的职业道路,选择合适的技术方向,成为了许多开发者面临的重要抉择。本文将围绕技术选择这个话题,分享一些深入的思考和…...

【算法一周目】滑动窗口(1)
目录 长度最小的子数组 解题思路 代码实现 无重复字符的最大字串 解题思路 代码实现 最大连续1的个数l l l 解题思路 代码实现 将x减到0的最小操作数 解题思路 代码实现 长度最小的子数组 题目链接:209. 长度最小的子数组题目描述: 给定一个…...

React Native 基础
React 的核心概念 定义函数式组件 import组件 要定义一个Cat组件,第一步要使用 import 语句来引入React以及React Native的 Text 组件: import React from react; import { Text } from react-native; 定义函数作为组件 const CatApp = () => {}; 渲染Text组件...

【C++笔记】list使用详解及模拟实现
前言 各位读者朋友们大家好!上期我们讲了vector的使用以及底层的模拟实现,这期我们来讲list。 目录 前言一. list的介绍及使用1.1 list的介绍1.2 list的使用1.2.1 list的构造1.2.2 list iterator的使用1.2.3 list capacity1.2.4 list element access1.…...

【机器学习】机器学习中用到的高等数学知识-7.信息论 (Information Theory)
熵 (Entropy):用于评估信息的随机性,常用于决策树和聚类算法。交叉熵 (Cross-Entropy):用于衡量两个概率分布之间的差异,在分类问题中常用。 信息论作为处理信息量和信息传输的数学理论,在机器学习中具有广泛的应用。…...

《现代制造技术与装备》是什么级别的期刊?是正规期刊吗?能评职称吗?
问题解答 问:《现代制造技术与装备》是不是核心期刊? 答:不是,是知网收录的第二批认定学术期刊。 问:《现代制造技术与装备》级别? 答:省级。主管单位:齐鲁工业大学࿰…...

09 - Clickhouse的SQL操作
目录 1、Insert 1.1、标准 1.2、从表到表的插入 2、Update和Delete 2.1、删除操作 2.2、修改操作 3、查询操作 3.1、with rollup:从右至左去掉维度进行小计 3.2、with cube : 从右至左去掉维度进行小计,再从左至右去掉维度进行小计 3.3、with …...

如何解决pdf.js跨域从url动态加载pdf文档
摘要 当我们想用PDF.js从URL加载文档时,将会因遇到跨域问题而中断,且是因为会触发了PDF.js和浏览器的双重CORS block,这篇文章将会介绍:①如何禁用pdf.js的跨域?②如何绕过浏览器的CORS加载URL文件?②如何使…...

使用docker在3台服务器上搭建基于redis 6.x的一主两从三台均是哨兵模式
一、环境及版本说明 如果服务器已经安装了docker,则忽略此步骤,如果没有安装,则可以按照一下方式安装: 1. 在线安装(有互联网环境): 请看我这篇文章 传送阵>> 点我查看 2. 离线安装(内网环境):请看我这篇文章 传送阵>> 点我查看 说明:假设每台服务器已…...

接口测试中缓存处理策略
在接口测试中,缓存处理策略是一个关键环节,直接影响测试结果的准确性和可靠性。合理的缓存处理策略能够确保测试环境的一致性,避免因缓存数据导致的测试偏差。以下是接口测试中常见的缓存处理策略及其详细说明: 一、缓存处理的核…...
:にする)
日语学习-日语知识点小记-构建基础-JLPT-N4阶段(33):にする
日语学习-日语知识点小记-构建基础-JLPT-N4阶段(33):にする 1、前言(1)情况说明(2)工程师的信仰2、知识点(1) にする1,接续:名词+にする2,接续:疑问词+にする3,(A)は(B)にする。(2)復習:(1)复习句子(2)ために & ように(3)そう(4)にする3、…...

Java 8 Stream API 入门到实践详解
一、告别 for 循环! 传统痛点: Java 8 之前,集合操作离不开冗长的 for 循环和匿名类。例如,过滤列表中的偶数: List<Integer> list Arrays.asList(1, 2, 3, 4, 5); List<Integer> evens new ArrayList…...

第一篇:Agent2Agent (A2A) 协议——协作式人工智能的黎明
AI 领域的快速发展正在催生一个新时代,智能代理(agents)不再是孤立的个体,而是能够像一个数字团队一样协作。然而,当前 AI 生态系统的碎片化阻碍了这一愿景的实现,导致了“AI 巴别塔问题”——不同代理之间…...

鱼香ros docker配置镜像报错:https://registry-1.docker.io/v2/
使用鱼香ros一件安装docker时的https://registry-1.docker.io/v2/问题 一键安装指令 wget http://fishros.com/install -O fishros && . fishros出现问题:docker pull 失败 网络不同,需要使用镜像源 按照如下步骤操作 sudo vi /etc/docker/dae…...
Mobile ALOHA全身模仿学习
一、题目 Mobile ALOHA:通过低成本全身远程操作学习双手移动操作 传统模仿学习(Imitation Learning)缺点:聚焦与桌面操作,缺乏通用任务所需的移动性和灵活性 本论文优点:(1)在ALOHA…...

sipsak:SIP瑞士军刀!全参数详细教程!Kali Linux教程!
简介 sipsak 是一个面向会话初始协议 (SIP) 应用程序开发人员和管理员的小型命令行工具。它可以用于对 SIP 应用程序和设备进行一些简单的测试。 sipsak 是一款 SIP 压力和诊断实用程序。它通过 sip-uri 向服务器发送 SIP 请求,并检查收到的响应。它以以下模式之一…...

Go 语言并发编程基础:无缓冲与有缓冲通道
在上一章节中,我们了解了 Channel 的基本用法。本章将重点分析 Go 中通道的两种类型 —— 无缓冲通道与有缓冲通道,它们在并发编程中各具特点和应用场景。 一、通道的基本分类 类型定义形式特点无缓冲通道make(chan T)发送和接收都必须准备好࿰…...

【Linux手册】探秘系统世界:从用户交互到硬件底层的全链路工作之旅
目录 前言 操作系统与驱动程序 是什么,为什么 怎么做 system call 用户操作接口 总结 前言 日常生活中,我们在使用电子设备时,我们所输入执行的每一条指令最终大多都会作用到硬件上,比如下载一款软件最终会下载到硬盘上&am…...
