告别多品牌乱战,吉利开始觉醒

@科技新知 原创作者丨思原 编辑丨蕨影
2007年,是国内自主品牌汽车萌芽的一年,当时行业普遍奉行“多生孩子好打架”战略,吉利也是在这样的背景下发布了《宁波宣言》,奠定了之后十多年的发展主导思想。
然而,新能源的快速崛起,自主品牌力压合资强势上位,行业变化翻天覆地,《宁波宣言》所提出的战略也不再适应当下时代,吉利的改变非常急迫。
于是,今年9月,吉利重返造车梦开始的地方——台州,发布了《台州宣言》,宣布进入战略转型全新阶段,将未来集团重点放在了“战略聚焦、战略整合、战略协同、战略稳健、战略人才”上。

从行动上来看,这些宏大的词语背后,代表的则是战略收缩,是放慢脚步。
10月初,吉利汽车在旗下银河系列的一次新品发布会上,宣布将几何品牌并入银河系列,同时银河系列升级为一个独立新能源品牌,成为吉利此轮战略整合的第一个注脚。
仅一个月后,吉利控股一纸公告,优化了领克和极氪的股权架构,极氪获得领克的控股权。11月14日,吉利控股宣布向吉利汽车转让其持有的极氪11.3%股份,使后者持股比例增至62.8%。同时,股权优化后,以促进两家公司战略协同,极氪将持有领克51%股份,其余由吉利汽车子公司持有。
在财报电话会上,吉利控股集团总裁、极氪智能科技CEO安聪慧也强调,极氪和领克不是简单的合并,而是业务重组。
而在该公告发布的前不久,关于电动皮卡品牌雷达并入吉利的消息也不胫而走,并且雷达汽车相关人士也回应整合属实,稍后将有官方消息发布。
市场竞争进入白热化,新玩家不断壮大的背景下,可以理解吉利的急迫。但是,战略转型需要接受的是市场的检验,当吉利放弃多品牌战略,新老车主以新的标准衡量它时,其是否占优,决策权并不在于吉利本身。
我们将通过本文探讨,从而找到以下三个问题的答案:吉利加快战略聚焦的步伐,到底是为了什么?在战略转型后,新旧品牌以及集团,会向着何处发展?在行业变革以及传统大厂纷纷转型的过程中,谁将会成为受益者?
战略放弃与新生

从9月到现在,2个月的时间里,吉利旗下已经有多个品牌开始了收缩合并。
据不完全统计,目前做了变动的有:几何系列正式并入银河品牌、吉利汽车公告收购宁波乘用车、领克和极氪合并,此外传出消息的还包括,独立发展的新能源皮卡品牌雷达汽车,以及LEVC(翼真汽车)均将纳入吉利汽车集团。
无论是边缘业务,还是核心业务,都一视同仁做出改变。在「科技新知」看来,聚焦的主要原因也比较现实:
首先就是品牌独立运营下,已经出现真实互搏的情况,最明显的就是领克和极氪。甚至有知情人士透露,促使吉利高层下定决心整合两个品牌的原因,是领克与极氪产品出现重叠。
领克这些年一直是以燃油车为主,完成向上任务后才向新能源转型,基于原有燃油车产品推出PHEV车型,但由于整体技术发展没有跟上时代节奏,领克销量在2022年首次出现下滑,且新能源产品销量低迷。
而极氪汽车的成立是瞄准了新能源汽车市场的迅速发展,成立之初也肩负着带动吉利新能源转型的任务,极氪001更是成为自主高端新能源的代表产品。
前期“父与子”之间因为路线不同,产品定位不同,属于相辅相成,互不干扰,但随着新能源市场的发展,双方路线却开始出现了偏差,甚至出现了“打架”的情况。
领克在增程产品大卖之时,还进军了纯电领域,然而首款纯电轿车Z10上市2月,总交付还不足5000辆。至于原因,也十分明显,不仅外观与极氪X相似,领克Z10也同样是基于吉利浩瀚架构打造,同样架构下,极氪汽车也拥有两款与领克Z10极为相似的车型,极氪007和极氪001。

另外,极氪这边也不再执着于纯电,近期不断有传闻称,极氪开始布局增程路线,且内部已经成立了项目组,涵盖SUV/MPV两个品类。
毋庸置疑,当错位发展不再理想,竞争已经发生,整合也就不意外了。
其次,将部分发展不力的品牌也需要其他品牌合并,共用技术、渠道等来降低成本,几何便是代表。
根据乘联会发布的月销量数据显示,2024年几何的多款车型可以说销量惨淡,除了熊猫mini跟几何E以外,像几何E、几何A、几何C等车型月销量都徘徊在三位数,几何G6最低时甚至只有两位数,这点销量对整个吉利汽车来说,贡献只能说是九牛一毛。
从品牌布局上看,现在的吉利银河主要生产“大车”,完全实现了当时集团给几何的定位,坦白讲,如果不是几何在A0和A00级别的突出表现,可以使银河的产品阵容更加完善,不然几何品牌被直接雪藏也不无可能。
除了几何,传出被收并购几个品牌,像雷达汽车、翼真汽车这些也都是实打实的“无存在感”品牌。雷达是吉利的电动皮卡品牌,在规模50万辆左右的皮卡市场,每年仅能卖出5000辆左右;翼真汽车是吉利收购的英国品牌,在国内主做电动MPV,但6月上市的首款电动MPV L380截止目前的销量也不过千台。
将边缘品牌融合进一个,最大程度保持技术共享、渠道共享、资源共享,以此实现集团内部资源共用,降低成本投入。
值得一提的是,也有市场分析人士称,此次吉利大的战略收并购,除了对过去的强势发展做除杂外,也可能是为下一阶段的新品牌铺路,“当吉利将强的结合,弱的雪藏后,再推出新的品牌来与市场竞争,活下来的话再结合,活不下来就想办法抛弃,这可以当做一个循环”。
从行业大环境来看,已经过了“多生孩子好打架”的阶段,战略聚焦和品牌瘦身下,能够更好的协调集团资源,但这对于擅长车海战术的吉利来说,影响也是潜移默化的。
内部整合新难题

按照常规逻辑,品牌融合后,车型变少,企业的产品研发力量更聚焦,单个品牌的销量规模就上来了,相应的成本也将下降。
看似完美的战略逻辑,实际上也暗藏新的问题,尤其是对吉利来说。
不可置否,吉利在过去数十年凭借对汽车行业的深耕,构建起庞大的商业版图,拥有包括吉利、领克、极氪、睿蓝、吉利几何、吉利银河、沃尔沃、雷达等超12个品牌和系列。多品牌战略让吉利汽车的产品布局非常宽泛,在市场中也罕见地证实了“多生孩子好打架”的正确性。
数据显示,今年1-9月,吉利汽车完成了148万辆销量,同比增长了32%,新能源销量54万辆,同比增长了93%。吉利汽车销售公司总经理范峻毅在接受采访时自信表示,按照目前的销量来看,完全有信心去完成200万的销量目标。
同时,从上半年业绩来看,吉利汽车的营业收入达1073.05亿元,同比提升46.62%,这也是其首次达成半年度营收突破千亿的目标;归母净利润则达到105.98亿元,同比增幅高达574.71%,相当于平均每天吸金近5900万元。
可以说,扩张,就是吉利此前十几年能够占据业内重位的有效手段,吉利也擅长去做资本腾挪和多品牌游戏。

但是在「科技新知」看来,在将资源整合到一起,一系列新技术和新车型入场后,也不一定能带来可观的回报率。
因为整合在消费者的角度,无非是简单的将一个品牌的产品放到另一个品牌来卖,但在企业角度,是内部各部分人员、渠道、供应链等多方面的整合。
目前吉利内部的多个品牌都有单独的研发、销售、渠道团队,合并后职能甚至有所重合,如何在两个团队之间找到平衡,在速度、组织灵活性及内部资源整合与体系方面进行改善,都是问题。但吉利在这方面并不出色。
此前的“蓝海计划”被质疑是“变相裁员”,让吉利成了众矢之的,并且不止中低层员工,在吉利内部,高层管理人员以及部分组织架构的变化也是多端,几乎每隔一段时间便有高层变动的消息传出,“领导变更了,底下人员也跟着变更了。”一位汽车行业工程师表示。
所以,在战略转化之下,怎样去平衡各个团队、各个品牌、各个渠道、各个经销商、供应链之间的关系,去解决管理层面的问题,对吉利来说还是考验。
传统车企的转型缩影

吉利战略聚焦,是国内外传统汽车大厂的缩影,而正是这大面积的收缩融合,也给中小车企带来了窗口期。
从时间线上看,自主车企的多品牌战略收缩是从今年下半年开始的。而放眼整个汽车行业,在自主车企之前,早已有合资车企进行过战略收缩,且力度更大。
2020年,东风标致和东风雪铁龙就已经实行并网销售。同一年,独立发展了三年的东风启辰被纳入东风日产管理,变更为东风日产乘用车公司旗下第二品牌。即便强如上汽大众,在今年10月也宣布进行网络渠道整合,将斯柯达全系车型入驻大众品牌经销商展厅。自主品牌这边,长城、上汽、广汽等也都开始了整合动作。
客观来讲,收缩已经是行业大趋势,但收缩一定程度上也意味着对一些市场的战略放弃,这对一些中小车企以及新势力来说则是机会。
其实一些头部的新势力也似乎也是嗅到机会,早在今年初,蔚来董事长、CEO李斌在媒体沟通会上便提到了,蔚来第二品牌“乐道”,并且今年9月发布了首款车型;除了蔚来,小鹏在去年小鹏汽车董事长何小鹏在去年一次沟通会上也表示,MONA车型是小鹏第二品牌甚至第三品牌的开始。
而新势力的第二品牌也不可小觑。乐道9月首款车型L60上市后,2个月时间交付量已超过7000辆,预计到明年3月将突破2万辆大关。乐道汽车总裁艾铁成也表示,乐道L60的订单量已远超同期上市车型,并且生产计划已安排至明年第一季度。值得注意的是,2万辆是蔚来目前旗下所有车型的月交付量,若L60交付量顺利突破2万辆,蔚来单月交付量有望突破4万辆,再次与理想站上同一起跑线。

MONA首款车型M03更是“卖爆了”,据悉,该车型于8月底上市,以52分钟大定破万,48小时大定破3万台的成绩锁定爆款席位。在接下来的9月、10月连续交付破万,成为造车新势力中的历史性产品。
而这两个新品牌几乎也是名牌主打。M03瞄准的是特斯拉Model 3的市场,L60则对标特斯拉的另一爆款Model Y,除了瓜分特斯拉的市场外,也吃下了很多传统车企竞品的份额。
一位业内人士向「科技新知」表示,“新品牌需要通过多品牌战略来占据更多份额,而中国具备极具竞争力的新能源汽车产业链,这为这些新势力提供了快速扩张的土壤。再加上如今各大厂的逐步收缩,对于新势力来说是个弯道超车的机会”。
行业内有很多观点都指向,汽车产业将在未来几年出现淘汰赛和大整合,这是不争的事实。只是在这个过程中,我们可以预计的是,传统大厂的收缩、合并、关停或将成为常态,部分中小车企则会背道而驰,适度扩张,但无论怎么做,对于他们来说,也都只是想在新一轮洗牌到来之前,为自己找到一身合适的“盔甲”。
相关文章:

告别多品牌乱战,吉利开始觉醒
科技新知 原创作者丨思原 编辑丨蕨影 2007年,是国内自主品牌汽车萌芽的一年,当时行业普遍奉行“多生孩子好打架”战略,吉利也是在这样的背景下发布了《宁波宣言》,奠定了之后十多年的发展主导思想。 然而,新能源的快…...

Target-absent Human Attention
Abstract 预测人类注视行为对于构建能够预测用户注意力的人机交互系统非常重要。已经开发出计算机视觉模型来预测人们在搜索目标物体时的注视点。但当目标不存在于图像中时,又该如何处理呢?同样重要的是要了解当人们找不到目标时,他们如何进行搜索,以及何时停止搜索。在本文…...

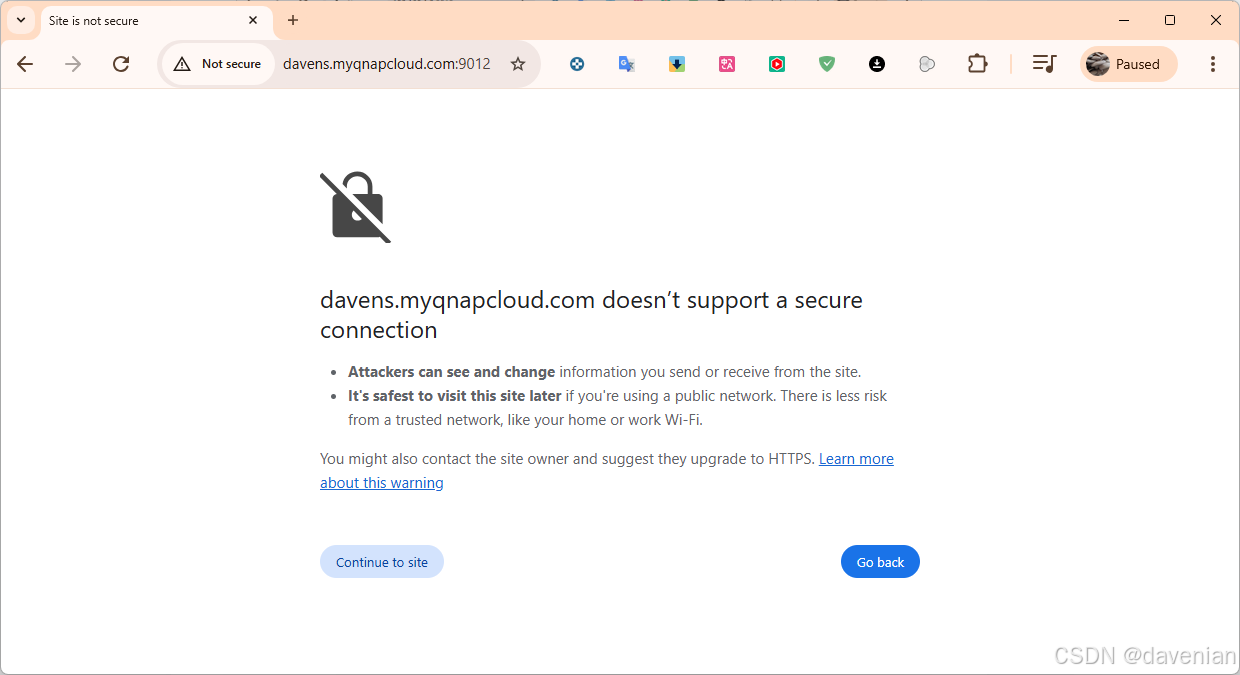
<QNAP 453D QTS-5.x> 日志记录:在 Docker 中运行的 Flask 应用安装 自签名 SSL 证书 解决 Chrome 等浏览器证书安全
原因:Chrome 不信任 ssc 证书 使启用了 HTTPS,即使有使用 自签名证书 (self-signed certificate 非由可信的证书颁发机构 【CA,Certificate Authority】签发的)。浏览器 Chrome 默认不信任自签名证书,也会报 NET::ERR_…...

通过huggingface-cli下载Hugging Face上的公开数据集或模型至本地
1. 获取 Access Tokens 在使用huggingface-cli命令下载之前需要先去官网获取 Access Tokens: 获取tokens的官网链接:https://huggingface.co/settings/tokens点击新增 token: 然后选择 write 权限: 最后,这个 Access…...

论文阅读——Intrusion detection systems using longshort‑term memory (LSTM)
一.基本信息 论文名称:Intrusion detection systems using longshort‑term memory (LSTM) 中文翻译:基于长短期记忆(LSTM)的入侵检测系统 DOI:10.1186/s40537-021-00448-4 作者:FatimaEzzahra Laghrissi1* , Samira Douzi2*, Kha…...

SparkSQL的执行过程:从源码角度解析逻辑计划、优化计划和物理计划
SparkSQL的执行过程可以分为以下几个阶段:从用户的SQL语句到最终生成的RDD执行,涵盖逻辑计划、优化计划和物理计划。以下是详细的源码角度解析: 1. 解析阶段(Parsing) SQL语句解析:Spark 使用 Catalyst 引…...

Leetcode打卡:新增道路查询后的最短距离II
执行结果:通过 题目:3244 新增道路查询后的最短距离II 给你一个整数 n 和一个二维整数数组 queries。 有 n 个城市,编号从 0 到 n - 1。初始时,每个城市 i 都有一条单向道路通往城市 i 1( 0 < i < n - 1&…...

Spring Web入门练习
加法计算器 约定前后端交互接⼝ 约定 "前后端交互接⼝" 是进⾏ Web 开发中的关键环节. 接⼝⼜叫 API(Application Programming Interface), 我们⼀般讲到接⼝或者 API,指的都是同⼀个东西. 是指应⽤程序对外提供的服务的描述, ⽤于交换信息…...

计算机毕业设计 | SpringBoot+vue汽车资讯网站 汽车购买咨询管理系统(附源码+论文)
1,绪论 1.1 研究背景 随着计算机技术的发展以及计算机网络的逐渐普及,互联网成为人们查找信息的重要场所,二十一世纪是信息的时代,所以信息的管理显得特别重要。因此,使用计算机来管理汽车资讯网站的相关信息成为必然…...

stm32下的ADC转换(江科协 HAL版)
十二. ADC采样 文章目录 十二. ADC采样12.1 ADC的采样原理12.2 STM32的采样基本过程1.引脚与GPIO端口的对应关系2.ADC规则组的四种转换模式(**)2.2 关于转换模式与配置之间的关系 12.3 ADC的时钟12.4 代码实现(ADC单通道 & ADC多通道)1. 单通道采样2. 多通道采样 19.ADC模数…...

解决IntelliJ IDEA的Plugins无法访问Marketplace去下载插件
勾选Auto-detect proxy setting并填入 https://plugins.jetbrains.com 代理URL,可以先做检查连接:...

react 如何修改弹出的modal的标题
原来标题的样子: 修改为: 实现方式: <Modal title<span>股价趋势/{this.state.pccode}</span> visible{this.state.isPriceModalOpen} style{{ top: 20 }} width{1320} height{400} footer{null} onCancel{()>this.hideMo…...

C#中的二维数组的应用:探索物理含义与数据结构的奇妙融合
在C#编程中,二维数组(或矩阵)是一种重要的数据结构,它不仅能够高效地存储和组织数据,还能通过其行、列和交叉点(备注:此处相交处通常称为“元素”或“单元格”,代表二维数组中的一个…...

HTML5拖拽API学习 托拽排序和可托拽课程表
文章目录 前言拖拽API核心概念拖拽式使用流程例子注意事项综合例子🌰 可拖拽课程表拖拽排序 前言 前端拖拽功能让网页元素可以通过鼠标或触摸操作移动。HTML5 提供了标准的拖拽API,简化了拖放操作的实现。以下是拖拽API的基本使用指南: 拖拽…...
)
内容补充页(相关公式解释)
from 学习日记_20241117_聚类方法(高斯混合模型) 学习日记_20241117_聚类方法(高斯混合模型) 公式 P ( Z k ) π k P(Zk) \pi_k P(Zk)πk 在高斯混合模型 (GMM) 中,公式 P ( Z k ) π k P(Zk) \pi_k P(Zk…...

vue中动态渲染静态图片资源
不报错且f12查看元素的时候,显示的src说明已经渲染到html的src上,但是就是不显示在页面上 原因 在vue上,动态渲染静态图片资源(比如从assets文件夹加载的图片)需要注意打包工具对静态资源的解析方式 由于vue2的脚手…...

管伊佳ERP,原名华夏ERP,一个简约易上手的国产ERP系统
JSH_ERP(管伊佳ERP)是一款开源、模块化的企业资源计划系统,旨在为中小企业提供高效的管理工具。它基于SpringBoot框架和SaaS模式,支持进销存、财务、生产等业务模块,包括零售、采购、销售、仓库和报表管理。 核心特点…...

学习虚幻C++开发日志——委托(持续更新中)
委托 官方文档:Delegates and Lamba Functions in Unreal Engine | 虚幻引擎 5.5 文档 | Epic Developer Community | Epic Developer Community 简单地说,委托就像是一个“函数指针”,但它更加安全和灵活。它允许程序在运行时动态地调用不…...

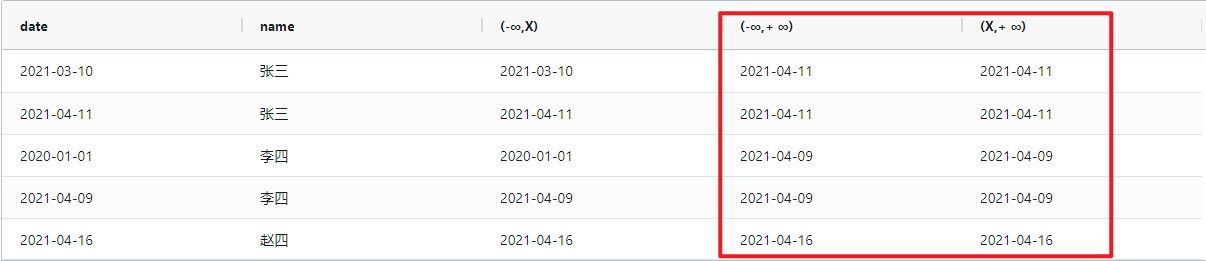
开窗函数 - first_value/last_value
1、开窗函数是什么? 开窗函数用于为行定义一个窗口(这里的窗口是指运算将要操作的行的集合),它对一组值进行操作,不需要使用 GROUP BY 子句对数据进行分组,能够在同一行中同时返回基础行的列和聚合列。 2、…...

「一」HarmonyOS端云一体化概要
关于作者 白晓明 宁夏图尔科技有限公司董事长兼CEO、坚果派联合创始人 华为HDE、润和软件HiHope社区专家、鸿蒙KOL、仓颉KOL 华为开发者学堂/51CTO学堂/CSDN学堂认证讲师 开放原子开源基金会2023开源贡献之星 「目录」 「一」HarmonyOS端云一体化概要 「二」体验HarmonyOS端云一…...

使用VSCode开发Django指南
使用VSCode开发Django指南 一、概述 Django 是一个高级 Python 框架,专为快速、安全和可扩展的 Web 开发而设计。Django 包含对 URL 路由、页面模板和数据处理的丰富支持。 本文将创建一个简单的 Django 应用,其中包含三个使用通用基本模板的页面。在此…...

centos 7 部署awstats 网站访问检测
一、基础环境准备(两种安装方式都要做) bash # 安装必要依赖 yum install -y httpd perl mod_perl perl-Time-HiRes perl-DateTime systemctl enable httpd # 设置 Apache 开机自启 systemctl start httpd # 启动 Apache二、安装 AWStats࿰…...

基于当前项目通过npm包形式暴露公共组件
1.package.sjon文件配置 其中xh-flowable就是暴露出去的npm包名 2.创建tpyes文件夹,并新增内容 3.创建package文件夹...

SAP学习笔记 - 开发26 - 前端Fiori开发 OData V2 和 V4 的差异 (Deepseek整理)
上一章用到了V2 的概念,其实 Fiori当中还有 V4,咱们这一章来总结一下 V2 和 V4。 SAP学习笔记 - 开发25 - 前端Fiori开发 Remote OData Service(使用远端Odata服务),代理中间件(ui5-middleware-simpleproxy)-CSDN博客…...

JavaScript基础-API 和 Web API
在学习JavaScript的过程中,理解API(应用程序接口)和Web API的概念及其应用是非常重要的。这些工具极大地扩展了JavaScript的功能,使得开发者能够创建出功能丰富、交互性强的Web应用程序。本文将深入探讨JavaScript中的API与Web AP…...

【SSH疑难排查】轻松解决新版OpenSSH连接旧服务器的“no matching...“系列算法协商失败问题
【SSH疑难排查】轻松解决新版OpenSSH连接旧服务器的"no matching..."系列算法协商失败问题 摘要: 近期,在使用较新版本的OpenSSH客户端连接老旧SSH服务器时,会遇到 "no matching key exchange method found", "n…...

Proxmox Mail Gateway安装指南:从零开始配置高效邮件过滤系统
💝💝💝欢迎莅临我的博客,很高兴能够在这里和您见面!希望您在这里可以感受到一份轻松愉快的氛围,不仅可以获得有趣的内容和知识,也可以畅所欲言、分享您的想法和见解。 推荐:「storms…...
)
Leetcode33( 搜索旋转排序数组)
题目表述 整数数组 nums 按升序排列,数组中的值 互不相同 。 在传递给函数之前,nums 在预先未知的某个下标 k(0 < k < nums.length)上进行了 旋转,使数组变为 [nums[k], nums[k1], …, nums[n-1], nums[0], nu…...

pycharm 设置环境出错
pycharm 设置环境出错 pycharm 新建项目,设置虚拟环境,出错 pycharm 出错 Cannot open Local Failed to start [powershell.exe, -NoExit, -ExecutionPolicy, Bypass, -File, C:\Program Files\JetBrains\PyCharm 2024.1.3\plugins\terminal\shell-int…...

保姆级【快数学会Android端“动画“】+ 实现补间动画和逐帧动画!!!
目录 补间动画 1.创建资源文件夹 2.设置文件夹类型 3.创建.xml文件 4.样式设计 5.动画设置 6.动画的实现 内容拓展 7.在原基础上继续添加.xml文件 8.xml代码编写 (1)rotate_anim (2)scale_anim (3)translate_anim 9.MainActivity.java代码汇总 10.效果展示 逐帧…...
