【学习】【HTML】HTML、XML、XHTML
HTML
什么是 HTML?
HTML (HyperText Markup Language) 是一种用于创建和展示网页的标准标记语言。它由一系列的元素组成,这些元素通过标签的形式来告诉浏览器如何显示内容。
HTML 的基本结构是什么?
<!DOCTYPE html>
<html>
<head><title>页面标题</title>
</head>
<body><h1>主标题</h1><p>这是页面的内容。</p>
</body>
</html>
<!DOCTYPE html>:声明文档类型为 HTML5。<html>:根元素,包裹整个 HTML 文档。<head>:包含文档的元数据,如标题、字符集、样式表链接等。<title>:定义文档的标题,显示在浏览器的标签页上。<body>:包含文档的所有可见内容,如文本、图像、视频等。
什么是 HTML5?
- HTML5 是第五个主要版本的 HTML,旨在改进 Web 应用的功能和性能。
- 引入了许多新特性,如语义化标签、多媒体支持、表单控件、本地存储等。
HTML5 有哪些新特性?
- 语义化标签:如
<header>,<footer>,<nav>,<article>,<section>等。 - 多媒体支持:
<audio>和<video>标签。 - 表单控件:新的输入类型,如 email, date, range 等。
- 本地存储:localStorage 和 sessionStorage。
- Canvas:绘图区域,支持动态绘图和动画。
- Web Workers:后台线程,支持复杂计算任务。
HTML 的 DOCTYPE 是什么?为什么需要它?
DOCTYPE 是什么?
是一个文档类型声明(Document Type Declaration),用于告知浏览器页面使用的 HTML 或 XHTML 版本。它位于 HTML 文档的最前面,紧接在任何其他内容之前。 并不是一个 HTML 标签,而是一个指令,告诉浏览器如何解析和渲染页面。为什么需要它?
- 触发标准模式:
- 浏览器在解析 HTML 文档时,会根据 <!DOCTYPE> 声明来决定使用哪种模式来渲染页面。如果 <!DOCTYPE> 存在并且格式正确,浏览器将以标准模式(Standards Mode)渲染页面,这意味着浏览器将严格按照 W3C 规范来解析和渲染 HTML 和 CSS。
- 如果 <!DOCTYPE> 缺失或格式不正确,浏览器可能会进入怪异模式(Quirks Mode)。在怪异模式下,浏览器会模仿旧版浏览器的行为,以保持对旧网站的兼容性。这种方式可能导致页面布局和样式出现不可预测的问题。
- 定义文档类型:
- 声明指定了文档遵循的 HTML 或 XHTML 版本。例如,HTML5 使用 `` 表示这是一个 HTML5 文档。对于早期的 HTML 和 XHTML 版本, 声明会更加详细,包含 DTD(文档类型定义)的引用,这有助于验证文档结构是否符合特定的标准。
- 提高跨浏览器兼容性:
- 正确的 <!DOCTYPE> 声明有助于确保你的网页在不同浏览器中具有一致的表现。因为不同的浏览器在标准模式下的行为更为一致,而在怪异模式下则可能表现各异。使用标准模式可以减少因浏览器差异导致的问题。
小结
HTML 中的 meta 标签有什么作用?
<meta>标签用于提供文档的元数据,如字符集、描述、关键词等。例如,<meta charset="UTF-8">设置字符编码,<meta name="description" content="页面描述">提供页面描述。
XML
什么是 XML?
- XML 是一种用于存储和传输数据的标记语言。
- 强调数据的结构化表示,要求所有标签必须正确闭合,并且区分大小写。
XML 的基本结构是什么?
<?xml version="1.0" encoding="UTF-8"?>
<catalog><book id="bk101"><author>Gambardella, Matthew</author><title>XML Developer's Guide</title></book>
</catalog>
<?xml version="1.0" encoding="UTF-8"?>:声明文档的版本和字符编码。<catalog>:根元素,包裹整个 XML 文档。<book>:子元素,表示一本书。id="bk101":属性,提供额外的信息。<author>、<title>:子元素,表示书的不同属性。
什么是 DTD 和 XML Schema?
- DTD (Document Type Definition):定义了 XML 文档的合法结构。
- XML Schema:类似于 DTD,但功能更强大,使用 XML 语法定义,支持数据类型、复杂的数据结构等。
如何解析 XML 数据?
- 使用 DOMParser 解析器:将整个 XML 文档加载到内存中,形成一个树状结构。
XHTML
什么是 XHTML?
- XHTML 是 HTML 的一个更严格的版本,结合了 HTML 和 XML 的特性。
- 要求所有标签必须闭合,属性值必须用引号括起来,且所有标签名和属性名都必须小写。
- XHTML 提供了模块化的设计,允许开发者根据需要选择不同的模块来构建文档。
- 最终被 HTML5 取代。
XHTML 的基本结构是什么?
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head><meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /><title>页面标题</title>
</head>
<body><h1>主标题</h1><p>这是页面的内容。</p>
</body>
</html>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">:声明文档类型为 XHTML 1.0 严格模式。<html xmlns="http://www.w3.org/1999/xhtml">:根元素,指定命名空间。<head>:包含文档的元数据,如标题、字符集、样式表链接等。<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />:定义文档的字符编码。<title>:定义文档的标题,显示在浏览器的标签页上。<body>:包含文档的所有可见内容,如文本、图像、视频等。<img src="image.jpg" alt="替代文本" />:图像元素,注意所有空标签必须闭合。
相关文章:

【学习】【HTML】HTML、XML、XHTML
HTML 什么是 HTML? HTML (HyperText Markup Language) 是一种用于创建和展示网页的标准标记语言。它由一系列的元素组成,这些元素通过标签的形式来告诉浏览器如何显示内容。 HTML 的基本结构是什么? <!DOCTYPE html> <html> …...

ARM中ZI-data段和RW-data段
ARM中ZI-data段和RW-data段 1、只定义全局变量,不使用,不占用内存空间2、 定义并初始化全局变量为0 占用ZI-Data区域3、定义并初始化全局变量非0 占用RW-Data区域4、增加的是一个int8的数据为什么,size增加不是15、定义的全局变量为0…...
、GM(1,1)残差模型——基于Python实现)
关联度分析、灰色预测GM(1,1)、GM(1,1)残差模型——基于Python实现
关联度分析 import numpy as np import pandas as pd #关联度分析 #参考序列 Y_0[170,174,197,216.4,235.8] #被比较序列 Y_1[195.4,189.9,187.2,205,222.7] Y_2[308,310,295,346,367]#初始化序列 X_0np.array(Y_0)/Y_0[0] X_1np.array(Y_1)/Y_1[0] X_2np.array(Y_2)/Y_2[0]#计…...
)
linux常用命令(网络相关)
目录 1. ping - 检查网络连通性 参数 示例 2. ifconfig - 配置网络接口 参数 示例 3. ip - 显示和操作路由、网络设备、接口等 参数 示例 4. netstat - 显示网络连接、路由表、接口统计等信息 参数 示例 5. ss - 更快的netstat替代品 参数 示例 6. nslookup - …...

【uni-app多端】修复stmopjs下plus-websocket无心跳的问题
从这篇文章接着向下看: uniapp plus-websocket 和stompjs连接教程 安卓ios手机端有效 - 简书 按照文章的方式,能够实现APP下stmopjs长连接。但是有一个问题,就是会频繁输出 res-创建连接-1- 跟踪连接,会发现连接都会在大约40s后…...

VScode学习前端-01
小问题合集: vscode按!有时候没反应,有时候出来,是因为------>必须在英文状态下输入! 把鼠标放在函数、变量等上面,会自动弹出提示,但挡住视线,有点不习惯。 打开file->pre…...

Java-05 深入浅出 MyBatis - 配置深入 动态 SQL 参数、循环、片段
点一下关注吧!!!非常感谢!!持续更新!!! 大数据篇正在更新!https://blog.csdn.net/w776341482/category_12713819.html 目前已经更新到了: MyBatisÿ…...

突破自动驾驶瓶颈!KoMA:多智能体与大模型的完美融合
0.简介 本推文主要介绍了由来自北京航空航天大学的姜克谋、蔡轩和崔智勇教授等共同提出的一种名为KoMA的知识驱动的多智能体框架。论文《KoMA: Knowledge-driven Multi-agent Framework for Autonomous Driving with Large Language Models》提出了KoMA框架,通过结…...

YOLO入门教程(三)——训练自己YOLO11实例分割模型并预测【含教程源码+一键分类数据集 + 故障排查】
目录 引言前期准备Step0 环境部署1.安装OpenCV2.安装Pytorch3.安装Ultralytics Step1 打标训练Step2 格式转换Step3 整理训练集Step4 训练数据集4.1创建yaml文件4.2训练4.3预测4.4故障排查4.4.1OpenCV版本故障,把OpenCV版本升级到4.0以上4.4.2NumPy版本故障…...

【加入默语老师的私域】C#面试题
什么是依赖注入,如何实现? 依赖注入是一种设计模式。我们不是直接在另一个类(依赖类)中创建一个类的对象,而是将对象作为参数传递给依赖类的构造函数。它有助于编写松散耦合的代码,并有助于使代码更加模块…...

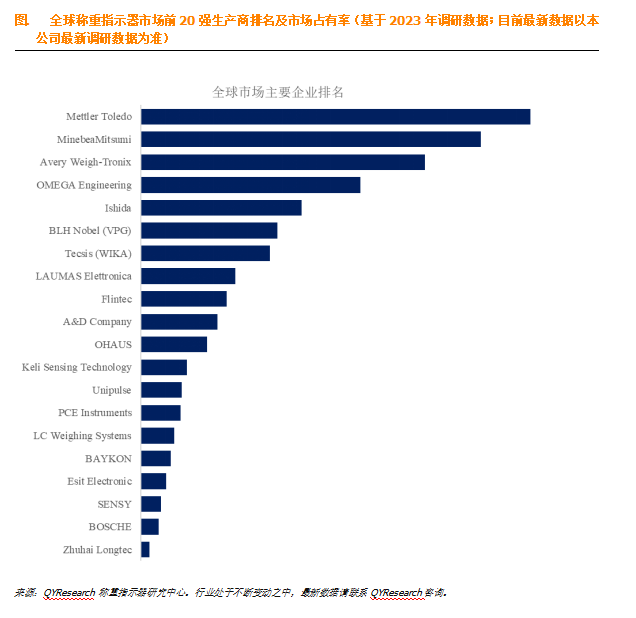
称重传感器指示器行业全面且深入的分析
称重传感器指示器是一种用于显示和解释称重传感器输出信号的设备,用于测量力、重量或压力。称重传感器是将物理力(如重量)转换为电信号的传感器,称重传感器指示器将该电信号转换为可读格式,通常以磅、公斤或牛顿等单位…...

NAT网络地址转换——Easy IP
NAT网络地址转换 Tip: EasylP没有地址池的概念,使用接口地址作为NAT转换的公有地址。EasylP适用于不具备固定公网IP地址的场景:如通过DHCP, PPPOE拨号获取地址的私有网络出口,可以直接使用获取到的动态地址进行转换。 本次实验模拟nat协议配置 AR1配置如下&…...

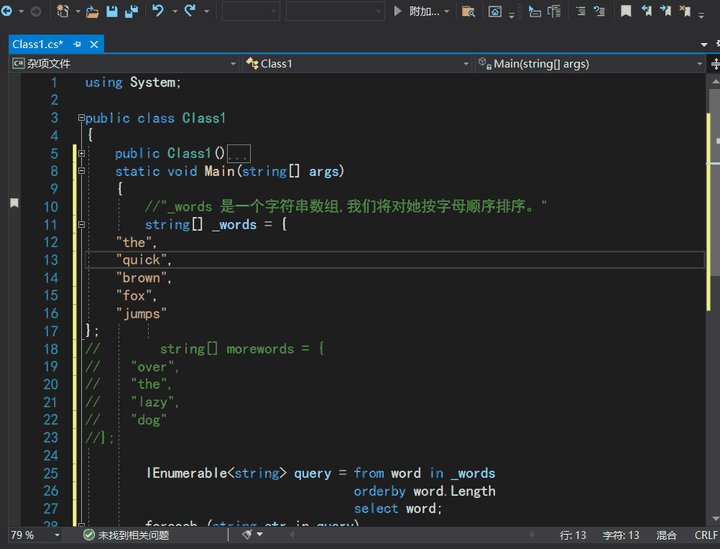
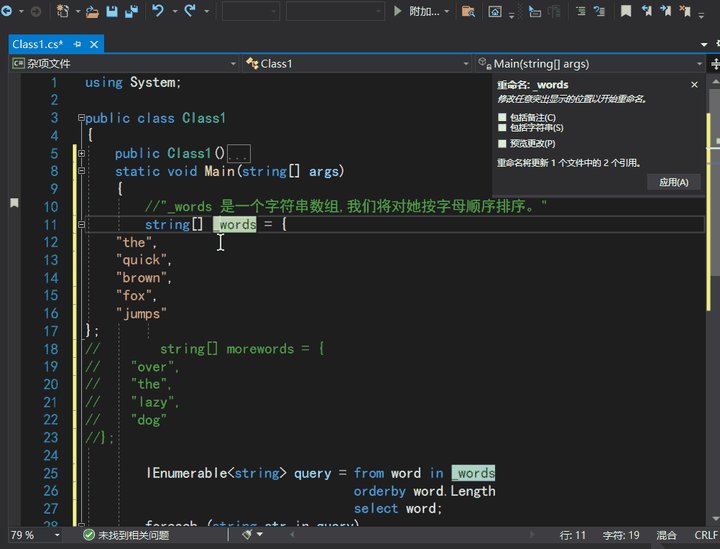
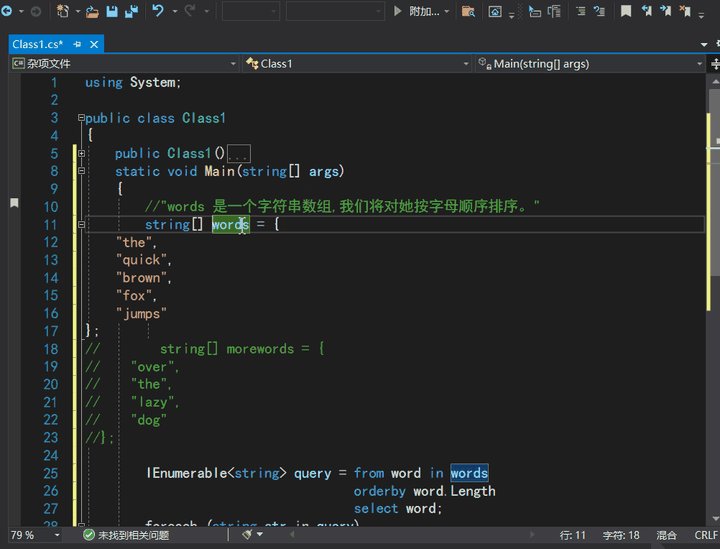
【Visual Studio系列教程】如何在 VS 上编程?
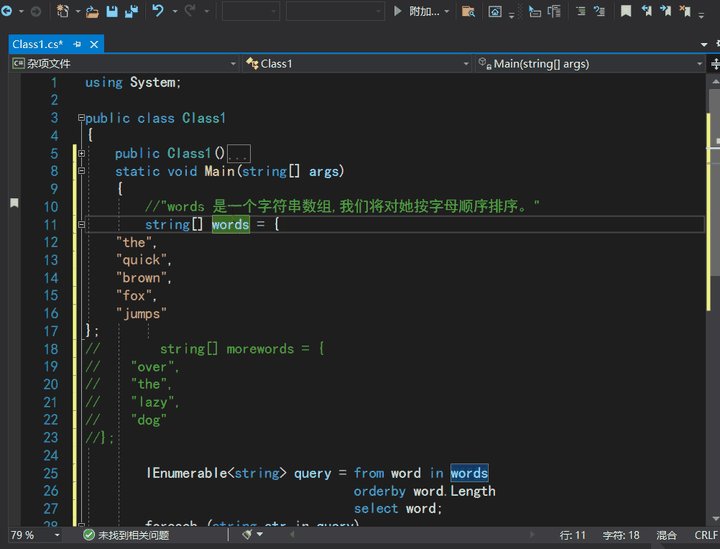
上一篇博客中,我们介绍了《什么是 Visual Studio?》。本文,我们来看第2篇《如何在 VS 上编程?》。阅读本文大约10 分钟。我们会向文件中添加代码,了解 Visual Studio 编写、导航和了解代码的简便方法。 本文假定&…...

Mybatis-Plus 多租户插件属性自动赋值
文章目录 1、Mybatis-Plus 多租户插件1.1、属性介绍1.2、使用多租户插件mavenymlThreadLocalUtil实现 定义,注入租户处理器插件测试domianservice & ServiceImplmapper 测试mapper.xml 方式 1.3、不使用多租户插件 2、实体对象的属性自动赋值使用1. 定义实体类2. 实现 Meta…...

AWTK-WIDGET-WEB-VIEW 实现笔记 (4) - Ubuntu
Ubuntu 上实现 AWTK-WIDGET-WEB-VIEW 开始以为很简单,后来发现是最麻烦的。因为 Ubuntu 上的 webview 库是 基于 GTK 的,而 AWTK 是基于 X11 的,两者的窗口系统不同,所以期间踩了几个大坑。 1. 编译 AWTK 在使用 Linux 的输入法时…...
--高级函数特性详解)
Python入门(7)--高级函数特性详解
Python高级函数特性详解 🚀 目录 匿名函数(Lambda)装饰器的使用生成器与迭代器递归函数应用实战案例:文件批处理工具 1. 匿名函数(Lambda)深入解析 🎯 1.1 Lambda函数基础与进阶 1.1.1 基本…...

【数据库原理】理解数据库,基础知识
第一代:网状数据库;第二代:关系数据库;第三代:新一代数据库系统BigData 一、理解数据库 什么是数据:信息,对事物的存在方方式、运动状态及特征的描述。数据,记录信息的识别方式有数…...

VConsole——(H5调试工具)前端开发使用于手机端查看控制台和请求发送
因为开发钉钉H5微应用在手机上一直查看不到日志等,出现安卓和苹果上传图片一边是成功的,一边是失败的,所以找了这个,之前在开发微信小程序进行调试的时候能看到,之前没想到过,这次被人提点发现可以单独使用…...

论文分享 | FuzzLLM:一种用于发现大语言模型中越狱漏洞的通用模糊测试框架
大语言模型是当前人工智能领域的前沿研究方向,在安全性方面大语言模型存在一些挑战和问题。分享一篇发表于2024年ICASSP会议的论文FuzzLLM,它设计了一种模糊测试框架,利用模型的能力去测试模型对越狱攻击的防护水平。 论文摘要 大语言模型中…...

vmWare虚拟环境centos7安装Hadoop 伪分布式实践
背景:近期在研发大数据中台,需要研究Hadoop hive 的各种特性,需要搭建一个Hadoop的虚拟环境,本来想着使用dock ,但突然发现docker 公共仓库的镜像 被XX 了,无奈重新使用vm 搭建虚拟机。 大概经历了6个小时完…...

Qt/C++开发监控GB28181系统/取流协议/同时支持udp/tcp被动/tcp主动
一、前言说明 在2011版本的gb28181协议中,拉取视频流只要求udp方式,从2016开始要求新增支持tcp被动和tcp主动两种方式,udp理论上会丢包的,所以实际使用过程可能会出现画面花屏的情况,而tcp肯定不丢包,起码…...

python/java环境配置
环境变量放一起 python: 1.首先下载Python Python下载地址:Download Python | Python.org downloads ---windows -- 64 2.安装Python 下面两个,然后自定义,全选 可以把前4个选上 3.环境配置 1)搜高级系统设置 2…...

STM32+rt-thread判断是否联网
一、根据NETDEV_FLAG_INTERNET_UP位判断 static bool is_conncected(void) {struct netdev *dev RT_NULL;dev netdev_get_first_by_flags(NETDEV_FLAG_INTERNET_UP);if (dev RT_NULL){printf("wait netdev internet up...");return false;}else{printf("loc…...

【大模型RAG】Docker 一键部署 Milvus 完整攻略
本文概要 Milvus 2.5 Stand-alone 版可通过 Docker 在几分钟内完成安装;只需暴露 19530(gRPC)与 9091(HTTP/WebUI)两个端口,即可让本地电脑通过 PyMilvus 或浏览器访问远程 Linux 服务器上的 Milvus。下面…...

python执行测试用例,allure报乱码且未成功生成报告
allure执行测试用例时显示乱码:‘allure’ �����ڲ����ⲿ���Ҳ���ǿ�&am…...

SAP学习笔记 - 开发26 - 前端Fiori开发 OData V2 和 V4 的差异 (Deepseek整理)
上一章用到了V2 的概念,其实 Fiori当中还有 V4,咱们这一章来总结一下 V2 和 V4。 SAP学习笔记 - 开发25 - 前端Fiori开发 Remote OData Service(使用远端Odata服务),代理中间件(ui5-middleware-simpleproxy)-CSDN博客…...

华硕a豆14 Air香氛版,美学与科技的馨香融合
在快节奏的现代生活中,我们渴望一个能激发创想、愉悦感官的工作与生活伙伴,它不仅是冰冷的科技工具,更能触动我们内心深处的细腻情感。正是在这样的期许下,华硕a豆14 Air香氛版翩然而至,它以一种前所未有的方式&#x…...

智能AI电话机器人系统的识别能力现状与发展水平
一、引言 随着人工智能技术的飞速发展,AI电话机器人系统已经从简单的自动应答工具演变为具备复杂交互能力的智能助手。这类系统结合了语音识别、自然语言处理、情感计算和机器学习等多项前沿技术,在客户服务、营销推广、信息查询等领域发挥着越来越重要…...

Web中间件--tomcat学习
Web中间件–tomcat Java虚拟机详解 什么是JAVA虚拟机 Java虚拟机是一个抽象的计算机,它可以执行Java字节码。Java虚拟机是Java平台的一部分,Java平台由Java语言、Java API和Java虚拟机组成。Java虚拟机的主要作用是将Java字节码转换为机器代码&#x…...

Linux系统部署KES
1、安装准备 1.版本说明V008R006C009B0014 V008:是version产品的大版本。 R006:是release产品特性版本。 C009:是通用版 B0014:是build开发过程中的构建版本2.硬件要求 #安全版和企业版 内存:1GB 以上 硬盘…...
