智领未来: 宏集物联网HMI驱动食品与包装行业迈向智能化新高度
行业现状与挑战
食品与包装行业对设备的自动化、智能化水平要求日益提高,特别是瓶装和灌装生产线需要实现高速、高效的生产。此外,该行业还需遵循严格的卫生标准和安全规范,以保证产品质量符合消费者需求。在提高生产效率的同时,企业需要灵活应对客户需求的快速变化。

主要痛点分析
01 高卫生要求与稳定性
食品生产环境对设备的卫生设计有极高要求,特别是需要符合卫生设计标准(DIN EN1672-2,EHEDG和FDA 21 CFR 177.2006),以确保食品生产的安全性。此外,生产设备的高可靠性对于维持全天候无故障生产至关重要。
02 实时数据采集与快速响应
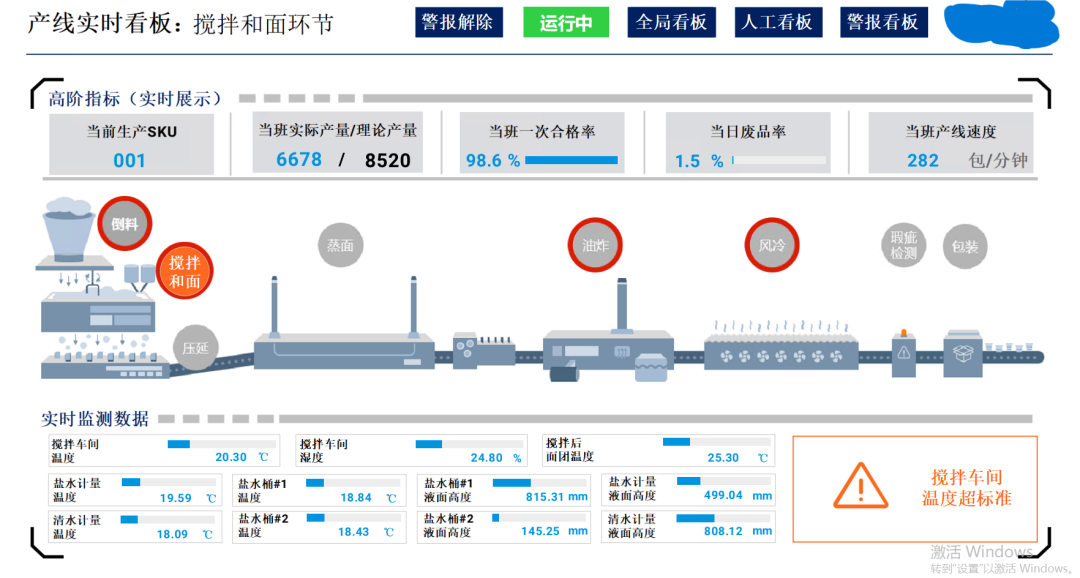
灌装、包装过程中,实时监控和数据采集是确保生产线高效运转的关键。操作人员需要通过设备界面实时查看关键数据(如灌装速度、温度等),并进行快速调整。
03 系统兼容性和多设备协同
由于灌装和包装设备种类多,生产线通常由不同供应商提供的设备组成,这些设备之间缺乏统一的通信协议,数据同步难度大,导致生产效率受到影响。
宏集多功能物联网 HMI 解决方案
为解决以上痛点,宏集EXOR推出了专为食品和包装行业设计的物联网HMI解决方案。此系列HMI不仅提供了卓越的交互体验,更是一种集成化的数据管理和控制平台,支持从数据采集到远程管理的全方位功能。


01 高度可靠&符合卫生设计标准
宏集EXOR物联网HMI的平均无故障间隔时间(MTBF)长达7.1年,为设备长期稳定运行提供坚实保障,减少了生产停机时间和维护成本。部分型号符合DIN EN1672-2、EHEDG和FDA 21 CFR 177.2006的卫生设计标准,具备IP69的防护等级,能够承受高压清洗和高温消毒,适用于严苛的食品加工和包装环境

02 全面的协议兼容性
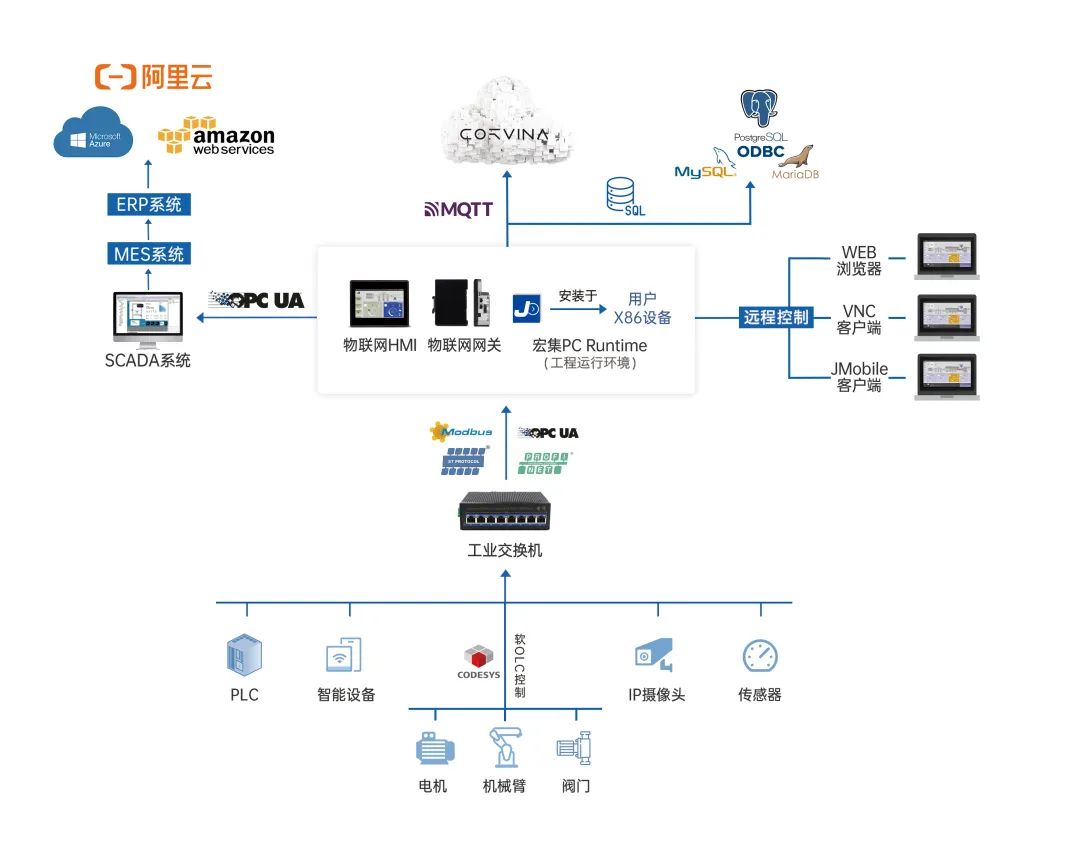
兼容市场上99%的PLC通讯协议,支持超过200种协议并可同时运行8种协议,无论是与其他PLC、SCADA系统还是ERP系统的通信,都能轻松实现无缝连接。
03 顺畅的人机交互体验
通过丝滑流畅的触控体验和出色的UI设计,使操作者在使用大型设备时操作更直观,减少培训成本,提升生产效率;内置SCADA级别的功能库和控件库,支持复杂应用需求,满足客户定制化需求。

04 一体化数据平台
宏集EXOR物联网HMI将数据采集、分析、可视化、PLC控制、数据存储、云端传输和远程管理整合在一个平台上,实现多功能一体化,极大简化了设备管理流程。

总结
宏集EXOR物联网HMI通过集成多种功能、确保高度可靠性和广泛的协议兼容性,帮助食品和包装企业在自动化和智能化方面实现跨越式发展。

相关文章:

智领未来: 宏集物联网HMI驱动食品与包装行业迈向智能化新高度
行业现状与挑战 食品与包装行业对设备的自动化、智能化水平要求日益提高,特别是瓶装和灌装生产线需要实现高速、高效的生产。此外,该行业还需遵循严格的卫生标准和安全规范,以保证产品质量符合消费者需求。在提高生产效率的同时,…...

redis-击穿、穿透、雪崩
击穿、穿透、雪崩经常听人说吧? 那他到底是啥呢?无非就是在有缓存层的情况下,对各种绕过缓存层从而直接落到了DB上的情况进行的分类。 概念性的东西大概如下,我是记不住,后期具体使用与规避这些问题才是大事ÿ…...

【Redis】服务器异常重启,导致redis启动失败
redis启动失败日志提示信息:Bad file format reading the append only file: make a backup of your AOF file, then use ./redis-check-aof --fix <filename> 错误日志示例图(看最后一句) 错误原因解析 这个错误通常是由于Redis的…...
)
Springboot+Vue的项目搭建(三)
一、拦截器 拦截器(Interceptor)是一种重要的软件设计模式,它在程序执行过程中能够拦截或截取特定的操作或事件,并在操作发生之前、之后或替代操作本身进行自定义的处理。以下是对拦截器知识点的详细归纳: 拦截器的定…...

【Word】一键批量引用论文上标——将正文字体改为上标格式
【Word】一键批量引用论文上标——将正文字体改为上标格式 写在最前面Word一键批量引用论文上标技巧分享核心思路:Word 替换功能 通配符步骤详解1. 打开 Word 替换功能2. 输入通配符模式3. 设置替换格式为上标4. 批量替换 实际效果展示技巧扩展 🌈你好呀…...

DAY1 网络编程(TCP客户端服务器)
作业: TCP客户端服务器。 server服务器代码: #include <myhead.h> #define IP "192.168.110.52" #define PORT 8886 #define BACKLOG 20 int main(int argc, const char *argv[]) {int oldfdsocket(AF_INET,SOCK_STREAM,0);//IPV4通信…...

如何在Ubuntu当中利用CloudCompare软件进行点云配准拼接?
1.首先需要安装相应的cloudcompare软件,以下有两种方式:第一种直接在ubuntu的软件商店里搜索CloudCompare软件进行install,我这里已经安装完毕。 方式二:可以直接原码安装: github地址: https://github.co…...

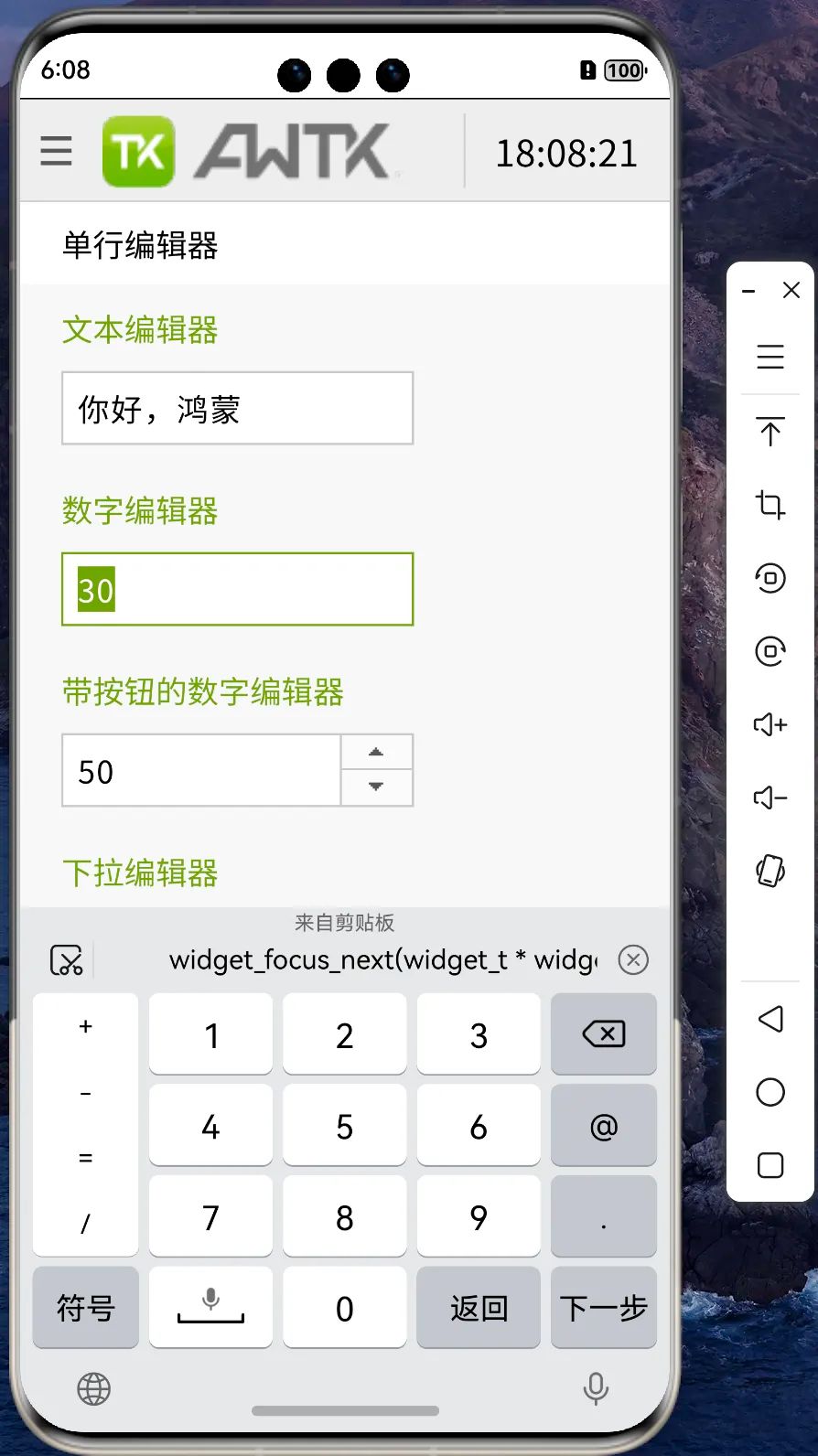
AWTK 最新动态:支持鸿蒙系统(HarmonyOS Next)
HarmonyOS是全球第三大移动操作系统,有巨大的市场潜力,在国产替代的背景下,机会多多,AWTK支持HarmonyOS,让AWTK开发者也能享受HarmonyOS生态的红利。 AWTK全称为Toolkit AnyWhere,是ZLG倾心打造的一套基于C…...

vue数据变化但页面不变
记录一下vue中数据变了 但是页面没有变化的几种情况和解决办法 情况一:vue无法检测实例不存在于data中的变量 原因:由于 Vue 会在初始化实例时对data中的数据执行getter/setter转化,所以变量必须在data对象上存在才能让Vue将它转化成响应式…...
)
Leetcode128. 最长连续序列(HOT100)
链接 第一次错误提交: class Solution { public:int longestConsecutive(vector<int>& nums) {int n nums.size();int res 0;sort(nums.begin(),nums.end());//第一次错误写作:sort(nums,numsn);nums是std::vector<int>类型…...

【阅读笔记】Dense trajectories and motion boundary descriptors for action recognition
论文地址:Dense Trajectories and Motion Boundary Descriptors for Action Recognition | International Journal of Computer Vision 如何用一句话描述这份工作?💡 在多个尺度上,对视频序列中每一帧的密集网格上的特征点采样&a…...

React 远程仓库拉取项目部署,无法部署问题
项目场景: 提示:相关背景: React 远程仓库拉取项目部署,二次开发 问题描述 提示:项目中遇到的问题: React 远程仓库拉取项目部署,正确安装依赖后(开发混乱,造成packg…...

CSS3新特性——字体图标、2D、3D变换、过渡、动画、多列布局
目录 一、Web字体 二、字体图标 三、2D变换 1.位移 (1)浮动 (2)相对定位 (3)绝对定位和固定定位 (4)位移 用位移实现盒子的水平垂直居中 2.缩放 利用缩放调整字体到12px以下ÿ…...

前端反向代理的配置和實現
反向代理是位於客戶端和服務器之間的一個中間層,它代表客戶端向伺服器發起請求,然後將伺服器的回應返回給客戶端。與傳統的正向代理不同,反向代理是由伺服器端配置的,客戶端通常不知道它的存在。在前端開發中,反向代理…...

【K8S系列】Kubernetes Pod节点ImagePullBackOff 状态及解决方案详解【已解决】
在 Kubernetes 中,当某个 Pod 的容器无法从指定的镜像仓库拉取镜像时,Pod 的状态会变为 ImagePullBackOff。这通常是因为指定的镜像不存在、镜像标签错误、认证失败或网络问题等原因。 以下是关于 ImagePullBackOff 的详细分析及解决方案。 1. ImagePull…...

JSONObject jsonObject = JSON.parseObject(json);
是用于将一个 JSON 格式的字符串解析为一个 JSONObject 对象的语句。具体来说: JSON.parseObject(json): 作用: JSON 是 FastJSON 库提供的一个工具类。parseObject 方法可以将 JSON 格式的字符串(例如:{"key1&qu…...

软件测试之测试用例扩展
软件测试之测试用例扩展 1. 测试用例覆盖2. UI布局覆盖3. 兼容性覆盖4. 测试用例条数 1. 测试用例覆盖 规则覆盖UI布局兼容性 2. UI布局覆盖 2条用例即可 布局, 颜色与原型图一致图片和文字描述无误 3. 兼容性覆盖 测试5大浏览器 火狐谷歌ieEge苹果 4. 测试用例条数 使…...

hj 212 协议解包php解包,
这里写目录标题 什么是环保HJ212协议?常用的标准码说明php接收包解包(没有crc验证)到redis 序列化python 发包测试 什么是环保HJ212协议? HJ212是由国家环保行业制定的数据传输标准协议,通常是通过TCP/P通讯方式进行数据传输的,…...
)
03架构模式(D2_架构模式01)
目录 学习前言 一、架构的模式 1. 分层 2. 分隔 3. 分布式 4. 集群 5. 缓存 6. 异步 7. 冗余 8. 自动化 9. 安全 10. 敏捷性 二、参考文献 学习前言 架构演进中有很多知识点,总体上可以归结为以下模式,这里说的模式本质是架构中技术点的抽 …...

深入List集合:ArrayList与LinkedList的底层逻辑与区别
目录 一、前言 二、基本概念 三、相同之处 四、不同之处 五、ArrayList 底层 六、LinkedList 底层 七、ArrayList 应用场景 八、LinkedList 应用场景 九、ArrayList和LinkedList高级话题 十、总结 一、前言 在Java集合的广阔舞台上,ArrayList与LinkedLis…...

树莓派超全系列教程文档--(61)树莓派摄像头高级使用方法
树莓派摄像头高级使用方法 配置通过调谐文件来调整相机行为 使用多个摄像头安装 libcam 和 rpicam-apps依赖关系开发包 文章来源: http://raspberry.dns8844.cn/documentation 原文网址 配置 大多数用例自动工作,无需更改相机配置。但是,一…...

在四层代理中还原真实客户端ngx_stream_realip_module
一、模块原理与价值 PROXY Protocol 回溯 第三方负载均衡(如 HAProxy、AWS NLB、阿里 SLB)发起上游连接时,将真实客户端 IP/Port 写入 PROXY Protocol v1/v2 头。Stream 层接收到头部后,ngx_stream_realip_module 从中提取原始信息…...

生成 Git SSH 证书
🔑 1. 生成 SSH 密钥对 在终端(Windows 使用 Git Bash,Mac/Linux 使用 Terminal)执行命令: ssh-keygen -t rsa -b 4096 -C "your_emailexample.com" 参数说明: -t rsa&#x…...

Linux云原生安全:零信任架构与机密计算
Linux云原生安全:零信任架构与机密计算 构建坚不可摧的云原生防御体系 引言:云原生安全的范式革命 随着云原生技术的普及,安全边界正在从传统的网络边界向工作负载内部转移。Gartner预测,到2025年,零信任架构将成为超…...

html-<abbr> 缩写或首字母缩略词
定义与作用 <abbr> 标签用于表示缩写或首字母缩略词,它可以帮助用户更好地理解缩写的含义,尤其是对于那些不熟悉该缩写的用户。 title 属性的内容提供了缩写的详细说明。当用户将鼠标悬停在缩写上时,会显示一个提示框。 示例&#x…...

ABAP设计模式之---“简单设计原则(Simple Design)”
“Simple Design”(简单设计)是软件开发中的一个重要理念,倡导以最简单的方式实现软件功能,以确保代码清晰易懂、易维护,并在项目需求变化时能够快速适应。 其核心目标是避免复杂和过度设计,遵循“让事情保…...

莫兰迪高级灰总结计划简约商务通用PPT模版
莫兰迪高级灰总结计划简约商务通用PPT模版,莫兰迪调色板清新简约工作汇报PPT模版,莫兰迪时尚风极简设计PPT模版,大学生毕业论文答辩PPT模版,莫兰迪配色总结计划简约商务通用PPT模版,莫兰迪商务汇报PPT模版,…...

【java面试】微服务篇
【java面试】微服务篇 一、总体框架二、Springcloud(一)Springcloud五大组件(二)服务注册和发现1、Eureka2、Nacos (三)负载均衡1、Ribbon负载均衡流程2、Ribbon负载均衡策略3、自定义负载均衡策略4、总结 …...

python可视化:俄乌战争时间线关键节点与深层原因
俄乌战争时间线可视化分析:关键节点与深层原因 俄乌战争是21世纪欧洲最具影响力的地缘政治冲突之一,自2022年2月爆发以来已持续超过3年。 本文将通过Python可视化工具,系统分析这场战争的时间线、关键节点及其背后的深层原因,全面…...

智警杯备赛--excel模块
数据透视与图表制作 创建步骤 创建 1.在Excel的插入或者数据标签页下找到数据透视表的按钮 2.将数据放进“请选择单元格区域“中,点击确定 这是最终结果,但是由于环境启不了,这里用的是自己的excel,真实的环境中的excel根据实训…...
