layui 表格点击编辑感觉很好用,实现方法如下
1. 在 HTML 页面中引入 layui 的相关资源文件:```html
<link rel="stylesheet" href="https://cdn.staticfile.org/layui/2.5.6/css/layui.css">
<script src="https://cdn.staticfile.org/layui/2.5.6/layui.js"></script>
- 创建一个包含表格的容器:
<div id="table-container"></div>
- 初始化 layui:
layui.use('table', function () {var table = layui.table;// 表格配置var tableConfig = {elem: '#table-container',height: 'full-150',url: '/api/data', // 表格数据接口page: true, // 开启分页cols: [[{field: 'id', title: 'ID', edit: 'text'},{field: 'name', title: '姓名', edit: 'text'},{field: 'age', title: '年龄', edit: 'text'},{field: 'gender', title: '性别', edit: 'text'},{field: 'address', title: '地址', edit: 'text'},{field: 'operation', title: '操作', toolbar: '#operation-bar'}]]};// 渲染表格table.render(tableConfig);// 监听表格编辑事件table.on('edit(table-filter)', function (obj) {var data = obj.data; // 编辑后的数据var field = obj.field; // 编辑的字段名var value = obj.value; // 编辑后的值// 在这里可以将编辑后的数据通过 Ajax 请求发送到后台保存});
});
-
在表格配置的 cols 中指定需要编辑的列,并设置 edit 属性为 ‘text’ 或其他合适的编辑方式。在上述代码中,我们设定了 id、name、age、gender 和 address 这几个字段可以编辑。
-
在监听编辑事件的回调函数中,可以获取编辑后的数据以及编辑的字段名和值。在这里可以通过 Ajax 请求将编辑后的数据发送到后台保存。
注意事项:
- 在编辑事件的回调函数中,可以通过 obj.data 获取当前行的数据,obj.field 获取编辑的字段名,obj.value 获取编辑后的值。
- 表格的 elem 属性需要设置为表格容器的 id 或 class。
- 可以根据需要修改表格的其他配置项,比如接口地址、分页等。
这样,当用户点击表格中的单元格进行编辑时,会触发表格的编辑事件,你可以在回调函数中处理编辑后的数据。
//监听单元格编辑事件
table.on(‘edit(listRecordTo002Filter)’, function(obj){
var value = obj.value; // 得到修改后的值
var data = obj.data; // 得到所在行所有键值
var field = obj.field; // 得到字段
$.ajax({type: 'POST',url : "[[@{/technology/record/updateRecordTo002}]]",data: JSON.stringify({id: data.id,field: field,value: value}),contentType: 'application/json',success: function(response) {// 根据需要处理成功的响应console.log('Save success:', response);layer.msg('已保存修改', {icon: 1});},error: function(xhr, status, error) {// 根据需要处理错误的响应console.error('Save error:', error);layer.msg('保存失败', {icon: 2});}
});console.log('Edited value:', value);
console.log('Edited row data:', data);
相关文章:

layui 表格点击编辑感觉很好用,实现方法如下
1. 在 HTML 页面中引入 layui 的相关资源文件:html <link rel"stylesheet" href"https://cdn.staticfile.org/layui/2.5.6/css/layui.css"> <script src"https://cdn.staticfile.org/layui/2.5.6/layui.js"></script&…...

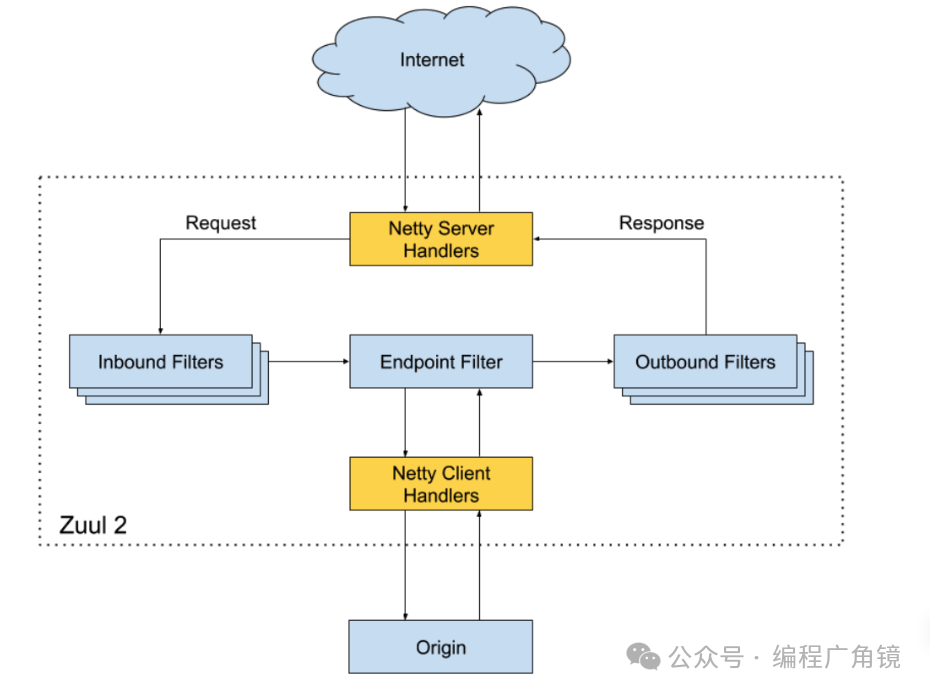
三十一、构建完善微服务——API 网关
一、API 网关基础 系统拆分为微服务后,内部的微服务之间是互联互通的,相互之间的访问都是点对点的。如果外部系统想调用系统的某个功能,也采取点对点的方式,则外部系统会非常“头大”。因为在外部系统看来,它不需要也没…...

非对称之美(贪心)
非对称之美(贪心) import java.util.*; public class Main{public static void main(String[] arg) {Scanner in new Scanner(System.in);char[] ch in.next().toCharArray(); int n ch.length; int flag 1;for(int i 1; i < n; i) {if(ch[i] ! ch[0]) {flag …...

详细教程-Linux上安装单机版的Hadoop
1、上传Hadoop安装包至linux并解压 tar -zxvf hadoop-2.6.0-cdh5.15.2.tar.gz 安装包: 链接:https://pan.baidu.com/s/1u59OLTJctKmm9YVWr_F-Cg 提取码:0pfj 2、配置免密码登录 生成秘钥: ssh-keygen -t rsa -P 将秘钥写入认…...

C#桌面应用制作计算器进阶版01
基于C#桌面应用制作计算器做出了少量改动,其主要改动为新增加了一个label控件,使其每一步运算结果由label2展示出来,而当点击“”时,最终运算结果将由label1展示出来,此时label清空。 修改后运行效果 修改后全篇代码 …...

[开源] 告别黑苹果!用docker安装MacOS体验苹果系统
没用过苹果电脑的朋友可能会对苹果系统好奇,有人甚至会为了尝鲜MacOS去折腾黑苹果。如果你只是想体验一下MacOS,这里有个更简单更优雅的解决方案,用docker安装MacOS来体验苹果系统。 一、项目简介 项目描述 Docker 容器内的 OSX(…...

多模态大模型(4)--InstructBLIP
BLIP-2通过冻结的指令调优LLM以理解视觉输入,展示了在图像到文本生成中遵循指令的初步能力。然而,由于额外的视觉输入由于输入分布和任务多样性,构建通用视觉语言模型面临很大的挑战。因而,在视觉领域,指令调优技术仍未…...
)
【Linux】基于 Busybox 构建嵌入式 Linux(未完成)
嵌入式 Linux 1.需要 Toolchain 2.需要 Bootloader 3.需要嵌入式 Linux 基本组件: Linux kernelDTBRoot filesystem InitShellDaemonShared librariesConfiguration fileDevice nodeproc and sysKernel Module 基于 Busybox 构建 1.编译 Linux kernel 2.编译 …...

Unet++改进38:添加GLSA(2024最新改进方法)具有聚合和表示全局和局部空间特征的能力,这有利于分别定位大目标和小目标
本文内容:添加GLSA注意力机制 目录 论文简介 1.步骤一 2.步骤二 3.步骤三 4.步骤四 论文简介 基于变压器的模型已经被广泛证明是成功的计算机视觉任务,通过建模远程依赖关系和捕获全局表示。然而,它们往往被大模式的特征所主导,导致局部细节(例如边界和小物体)的丢失…...

c++中mystring运算符重载
#include <iostream> #include <cstring>using namespace std;class mystring {char* buf; public:mystring(); //构造函数mystring(const char * str); //构造函数mystring(const mystring& str); //深拷贝函数void show(); //输出函数void setmystr(const my…...

图像处理 - 色彩空间转换
色彩空间转换的含义与原理 色彩空间转换是指将一种颜色模型或表示方式中的颜色数据映射到另一种颜色模型中的过程。色彩空间(Color Space)本质上是一个三维坐标系统,每个点都表示图像中的某种颜色。在实际应用中,由于不同的色彩空…...

MariaDB面试题及参考答案
什么是 MariaDB? MariaDB 是一个开源的关系型数据库管理系统,它是 MySQL 数据库的一个分支。它的主要目的是存储和管理数据,采用了关系模型,数据存储在表中,表之间可以通过关联建立关系。 从起源来讲,Maria…...

PostgreSQL常用字符串函数与示例说明
文章目录 coalesce字符串位置(position strpos)字符串长度与大小写转换去掉空格(trim ltrim rtrim)字符串连接(concat)字符串替换简单替换(replace)替换指定位置长度(overlay)正则替换(regexp_replace) 字符串匹配字符串拆分split_part(拆分数组取指定位置的值)string_to_array…...

力扣第58题:最后一个单词的长度
力扣第58题是 最后一个单词的长度,具体要求是给定一个字符串,找到其最后一个单词的长度。 题目描述 输入:一个由字母和空格组成的字符串 s,可以包含大小写字母和若干空格。 输出:最后一个单词的长度。 注意…...

【Maven】Nexus几个仓库的介绍
在 Nexus 仓库管理器中,maven-central、maven-public、maven-releases 和 maven-snapshots 是常用的 Maven 仓库类型。每个仓库都有其特定的用途和功能。以下是对这些仓库的详细介绍: 1. maven-central 类型:代理仓库(Proxy Rep…...

SSH免密登陆
一、生成SSH密钥对 在客户端主机 ClientHost上,以 root用户身份生成SSH密钥对: ssh-keygen -t rsa -b 4096 -C "your_emailexample.com" # -t rsa:指定使用RSA算法 # -b 4096:指定密钥长度为4096位 # -C ""…...

【Linux】Namespace
一、概念 Linux Namespace 是 Linux 内核提供的一种特性,用于对系统资源进行隔离。通过 Namespace,不同的进程组可以拥有独立的系统资源视图,即使它们在同一台物理机器上运行。这种隔离机制使得容器技术成为可能,因为它允许在单个…...

SQLite 和 MySQL语法区别
SQLite 和 MySQL 在 SQL 语法上有一些差异,这些差异主要体现在数据类型、函数、表和索引的管理等方面。以下是一些主要的不同之处: 1. 数据类型 SQLite 支持的数据类型包括:TEXT, INTEGER, REAL, BLOB。动态类型系统,允许在插入…...
)
基于BERT的命名体识别(NER)
基于BERT的命名实体识别(NER) 目录 项目背景项目结构环境准备数据准备代码实现 5.1 数据预处理 (src/preprocess.py)5.2 模型训练 (src/train.py)5.3 模型评估 (src/evaluate.py)5.4 模型推理 (src/inference.py) 项目运行 6.1 一键运行脚本 (run.sh)6…...

华为云鸿蒙应用入门级开发者认证考试题库(理论题和实验题)
注意:考试链接地址:华为云鸿蒙应用入门级学习认证_华为云鸿蒙应用入门级开发者认证_华为云开发者学堂-华为云 当前认证打折之后是1元,之后原价700元,大家尽快考试!考试题库里面答案不一定全对,但是可以保证…...

解锁数据库简洁之道:FastAPI与SQLModel实战指南
在构建现代Web应用程序时,与数据库的交互无疑是核心环节。虽然传统的数据库操作方式(如直接编写SQL语句与psycopg2交互)赋予了我们精细的控制权,但在面对日益复杂的业务逻辑和快速迭代的需求时,这种方式的开发效率和可…...

MVC 数据库
MVC 数据库 引言 在软件开发领域,Model-View-Controller(MVC)是一种流行的软件架构模式,它将应用程序分为三个核心组件:模型(Model)、视图(View)和控制器(Controller)。这种模式有助于提高代码的可维护性和可扩展性。本文将深入探讨MVC架构与数据库之间的关系,以…...

剑指offer20_链表中环的入口节点
链表中环的入口节点 给定一个链表,若其中包含环,则输出环的入口节点。 若其中不包含环,则输出null。 数据范围 节点 val 值取值范围 [ 1 , 1000 ] [1,1000] [1,1000]。 节点 val 值各不相同。 链表长度 [ 0 , 500 ] [0,500] [0,500]。 …...

JDK 17 新特性
#JDK 17 新特性 /**************** 文本块 *****************/ python/scala中早就支持,不稀奇 String json “”" { “name”: “Java”, “version”: 17 } “”"; /**************** Switch 语句 -> 表达式 *****************/ 挺好的ÿ…...

成都鼎讯硬核科技!雷达目标与干扰模拟器,以卓越性能制胜电磁频谱战
在现代战争中,电磁频谱已成为继陆、海、空、天之后的 “第五维战场”,雷达作为电磁频谱领域的关键装备,其干扰与抗干扰能力的较量,直接影响着战争的胜负走向。由成都鼎讯科技匠心打造的雷达目标与干扰模拟器,凭借数字射…...
)
是否存在路径(FIFOBB算法)
题目描述 一个具有 n 个顶点e条边的无向图,该图顶点的编号依次为0到n-1且不存在顶点与自身相连的边。请使用FIFOBB算法编写程序,确定是否存在从顶点 source到顶点 destination的路径。 输入 第一行两个整数,分别表示n 和 e 的值(1…...
中关于正整数输入的校验规则)
Element Plus 表单(el-form)中关于正整数输入的校验规则
目录 1 单个正整数输入1.1 模板1.2 校验规则 2 两个正整数输入(联动)2.1 模板2.2 校验规则2.3 CSS 1 单个正整数输入 1.1 模板 <el-formref"formRef":model"formData":rules"formRules"label-width"150px"…...

Spring是如何解决Bean的循环依赖:三级缓存机制
1、什么是 Bean 的循环依赖 在 Spring框架中,Bean 的循环依赖是指多个 Bean 之间互相持有对方引用,形成闭环依赖关系的现象。 多个 Bean 的依赖关系构成环形链路,例如: 双向依赖:Bean A 依赖 Bean B,同时 Bean B 也依赖 Bean A(A↔B)。链条循环: Bean A → Bean…...

基于TurtleBot3在Gazebo地图实现机器人远程控制
1. TurtleBot3环境配置 # 下载TurtleBot3核心包 mkdir -p ~/catkin_ws/src cd ~/catkin_ws/src git clone -b noetic-devel https://github.com/ROBOTIS-GIT/turtlebot3.git git clone -b noetic https://github.com/ROBOTIS-GIT/turtlebot3_msgs.git git clone -b noetic-dev…...

QT3D学习笔记——圆台、圆锥
类名作用Qt3DWindow3D渲染窗口容器QEntity场景中的实体(对象或容器)QCamera控制观察视角QPointLight点光源QConeMesh圆锥几何网格QTransform控制实体的位置/旋转/缩放QPhongMaterialPhong光照材质(定义颜色、反光等)QFirstPersonC…...
