什么是Sass,有什么特点
Sass 概述
什么是 Sass?
Sass(Syntactically Awesome Style Sheets)是一种 CSS 预处理器,它扩展了 CSS 的功能,使其更加强大和灵活。Sass 允许开发者使用变量、嵌套规则、混合宏、继承等高级特性,从而编写更简洁、更可维护的样式表。Sass 最初由 Hampton Catlin 设计,并由 Natalie Weizenbaum 和 Chris Eppstein 进一步开发。Sass 有两个语法版本:SCSS(Sassy CSS)和 Indented Syntax(通常称为“Sass”)。SCSS 语法与标准 CSS 语法相似,而 Indented Syntax 则使用缩进来表示嵌套关系。
Sass 的特点
-
变量:
- 定义和使用:Sass 允许定义变量来存储颜色、尺寸、字体等常用值,从而避免重复代码。
- 示例:
$primary-color: #3498db; $font-size: 16px;body {background-color: $primary-color;font-size: $font-size; }
-
嵌套规则:
- 简化选择器:Sass 允许在一个选择器内部嵌套其他选择器,从而简化复杂的 CSS 代码。
- 示例:
nav {ul {margin: 0;padding: 0;list-style: none;}li { display: inline-block; }a {display: block;padding: 6px 12px;text-decoration: none;} }
-
混合宏(Mixins):
- 复用代码:Sass 的混合宏允许开发者定义一组样式规则,并在需要的地方重用这些规则。
- 示例:
@mixin border-radius($radius) {-webkit-border-radius: $radius;-moz-border-radius: $radius;border-radius: $radius; }.box {@include border-radius(10px); }
-
继承:
- 减少重复:Sass 的继承功能允许一个选择器继承另一个选择器的样式,从而减少重复代码。
- 示例:
%message-shared {border: 1px solid #ccc;padding: 10px;color: #333; }.message {@extend %message-shared;border-color: green; }.error {@extend %message-shared;border-color: red; }
-
运算:
- 数学运算:Sass 支持基本的数学运算,如加、减、乘、除等,使得样式计算更加灵活。
- 示例:
$base-line-height: 1.5; $small-font-size: 12px;body {font-size: $small-font-size * 1.2;line-height: $base-line-height / 1.2; }
-
函数:
- 内置函数:Sass 提供了丰富的内置函数,如颜色操作、字符串操作、数学运算等。
- 自定义函数:开发者可以定义自己的函数,进一步扩展 Sass 的功能。
- 示例:
$base-color: #c6538c;body {color: lighten($base-color, 30%); }
-
导入:
- 模块化:Sass 允许通过
@import语句导入其他 Sass 文件,实现样式表的模块化管理。 - 示例:
// _variables.scss $primary-color: #3498db; $font-size: 16px;// styles.scss @import 'variables';body {background-color: $primary-color;font-size: $font-size; }
- 模块化:Sass 允许通过
-
注释:
- 单行注释:使用
//表示单行注释,不会编译到最终的 CSS 文件中。 - 多行注释:使用
/* ... */表示多行注释,会编译到最终的 CSS 文件中。 - 示例:
// This is a single-line comment/* This is amulti-line comment */
- 单行注释:使用
Sass 的作用
提高代码可维护性
- 变量:通过使用变量,可以集中管理常用的样式值,当需要修改时,只需更改一处即可生效。
- 混合宏:混合宏使得常见的样式组合可以重用,减少了重复代码,提高了代码的可读性和可维护性。
- 继承:继承功能允许一个选择器继承另一个选择器的样式,减少了冗余代码,使得样式表更加简洁。
提高开发效率
- 嵌套规则:嵌套规则使得 CSS 代码结构更加清晰,减少了选择器的重复书写,提高了开发速度。
- 导入:通过导入功能,可以将样式表拆分为多个小文件,实现模块化管理,便于团队协作和代码复用。
- 运算和函数:Sass 的运算和函数功能使得样式计算更加灵活,减少了手动计算的工作量,提高了开发效率。
优化性能
- 编译优化:Sass 编译器会优化生成的 CSS 代码,去除不必要的空格和换行,减小文件大小,提高加载速度。
- 模块化:通过模块化管理,可以按需加载样式文件,减少不必要的网络请求,优化页面性能。
举例说明
示例 1:使用变量和嵌套规则
假设我们要创建一个简单的导航栏,使用变量和嵌套规则来简化样式表。以下是实现步骤:
-
创建 Sass 文件: 创建一个名为
styles.scss的文件,编写基本的 Sass 代码。$primary-color: #3498db; $font-size: 16px;nav {background-color: $primary-color;padding: 10px;ul {margin: 0;padding: 0;list-style: none;}li {display: inline-block;margin-right: 10px;}a {color: white;text-decoration: none;padding: 5px 10px;}a:hover {background-color: darken($primary-color, 10%);} } -
编译 Sass 文件: 使用 Sass 编译器将
styles.scss编译为styles.css。sass styles.scss styles.css -
查看编译后的 CSS: 编译后的
styles.css文件如下:nav {background-color: #3498db;padding: 10px; } nav ul {margin: 0;padding: 0;list-style: none; } nav li {display: inline-block;margin-right: 10px; } nav a {color: white;text-decoration: none;padding: 5px 10px; } nav a:hover {background-color: #2e89c9; } -
使用 CSS 文件: 在 HTML 文件中引入编译后的
styles.css文件。<!DOCTYPE html> <html lang="en"> <head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Navigation Bar</title><link rel="stylesheet" href="styles.css"> </head> <body><nav><ul><li><a href="#">Home</a></li><li><a href="#">About</a></li><li><a href="#">Services</a></li><li><a href="#">Contact</a></li></ul></nav> </body> </html>
示例 2:使用混合宏和继承
假设我们需要创建一个带有圆角和阴影效果的按钮,使用混合宏和继承来简化样式表。以下是实现步骤:
-
创建 Sass 文件: 创建一个名为
buttons.scss的文件,编写基本的 Sass 代码。// _mixins.scss @mixin border-radius($radius) {-webkit-border-radius: $radius;-moz-border-radius: $radius;border-radius: $radius; }@mixin box-shadow($x, $y, $blur, $color) {-webkit-box-shadow: $x $y $blur $color;-moz-box-shadow: $x $y $blur $color;box-shadow: $x $y $blur $color; }// buttons.scss @import 'mixins';%button-shared {padding: 10px 20px;font-size: 16px;cursor: pointer;@include border-radius(5px); }.primary-button {@extend %button-shared;background-color: #3498db;color: white;@include box-shadow(0, 2px, 4px, rgba(0, 0, 0, 0.2)); }.secondary-button {@extend %button-shared;background-color: #f1c40f;color: black;@include box-shadow(0, 2px, 4px, rgba(0, 0, 0, 0.2)); } -
编译 Sass 文件: 使用 Sass 编译器将
buttons.scss编译为buttons.css。sass buttons.scss buttons.css -
查看编译后的 CSS: 编译后的
buttons.css文件如下:.primary-button, .secondary-button {padding: 10px 20px;font-size: 16px;cursor: pointer;-webkit-border-radius: 5px;-moz-border-radius: 5px;border-radius: 5px; }.primary-button {background-color: #3498db;color: white;-webkit-box-shadow: 0 2px 4px rgba(0, 0, 0, 0.2);-moz-box-shadow: 0 2px 4px rgba(0, 0, 0, 0.2);box-shadow: 0 2px 4px rgba(0, 0, 0, 0.2); }.secondary-button {background-color: #f1c40f;color: black;-webkit-box-shadow: 0 2px 4px rgba(0, 0, 0, 0.2);-moz-box-shadow: 0 2px 4px rgba(0, 0, 0, 0.2);box-shadow: 0 2px 4px rgba(0, 0, 0, 0.2); } -
使用 CSS 文件: 在 HTML 文件中引入编译后的
buttons.css文件。<!DOCTYPE html> <html lang="en"> <head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Buttons</title><link rel="stylesheet" href="buttons.css"> </head> <body><button class="primary-button">Primary Button</button><button class="secondary-button">Secondary Button</button> </body> </html>
Sass 的应用场景
个人项目
- 个人网站:使用 Sass 可以快速创建一个响应式、美观的个人网站,包含导航、文章列表、评论区等功能。
- 博客系统:开发一个功能完善的个人博客系统,使用 Sass 处理复杂的样式需求,如响应式布局、动画效果等。
企业应用
- 企业官网:企业可以利用 Sass 创建一个专业的官方网站,展示公司介绍、产品服务、新闻动态等内容,确保样式的一致性和美观性。
- 电商平台:构建一个支持商品展示、购物车、订单管理等功能的电商平台,使用 Sass 处理复杂的样式需求,如商品列表、搜索结果等。
社交应用
- 社交网络:创建一个支持用户注册、登录、发布动态、私信等功能的社交网络应用,使用 Sass 处理多用户交互和数据管理的样式需求。
- 论坛系统:开发一个支持发帖、回帖、点赞等功能的论坛系统,使用 Sass 处理多用户交互和数据管理的样式需求。
前端框架
- 自定义主题:许多前端框架(如 Bootstrap、Foundation 等)都支持 Sass,开发者可以使用 Sass 自定义框架的主题和样式。
- 组件库:开发一个可复用的 UI 组件库,使用 Sass 处理组件的样式和状态变化,确保组件的可维护性和一致性。
总结
Sass 是一种强大的 CSS 预处理器,通过引入变量、嵌套规则、混合宏、继承等高级特性,使得开发者可以编写更简洁、更可维护的样式表。Sass 不仅提高了代码的可读性和可维护性,还提高了开发效率,优化了页面性能。无论是个人项目还是企业级应用,Sass 都是一个值得推荐的工具。
进一步阅读和学习
- 官方文档:Sass 官方网站提供了详尽的文档和示例,是学习和使用 Sass 的最佳资源。
- 在线教程:许多在线教育平台(如 Codecademy、Udemy 等)提供了 Sass 的入门和进阶课程,适合不同水平的学习者。
- 社区资源:GitHub、Stack Overflow 等社区中有大量的 Sass 相关项目和问题讨论,可以帮助开发者解决实际问题并获取灵感。
希望这篇详细的介绍能帮助您更好地理解和使用 Sass,开启您的前端开发之旅。
相关文章:

什么是Sass,有什么特点
Sass 概述 什么是 Sass? Sass(Syntactically Awesome Style Sheets)是一种 CSS 预处理器,它扩展了 CSS 的功能,使其更加强大和灵活。Sass 允许开发者使用变量、嵌套规则、混合宏、继承等高级特性,从而编写…...

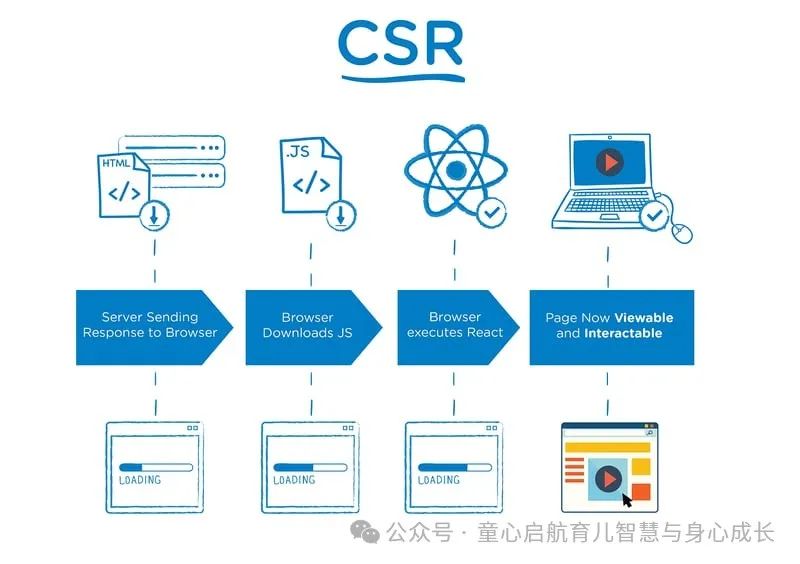
服务器端渲染 (SSR) 与客户端渲染 (CSR)
嘿程序员!我们都知道,新时代的 Javascript 已经彻底改变了现代网站的结构和用户体验。如今,网站的构建更像是一个应用程序,伪装成一个能够发送电子邮件、通知、聊天、购物、支付等的网站。今天的网站是如此先进、互动,…...
数据结构(Java版)第一期:时间复杂度和空间复杂度
目录 一、数据结构的概念 1.1. 什么是数据结构 1.2. 算法与数据结构的关系 二、算法效率 三、时间复杂度 3.1. 大O的渐进表⽰法 3.2. 计算冒泡排序的时间复杂度 3.3. 计算二分查找的时间复杂度 四、空间复杂度 4.1. 空间复杂度 4.2. 冒泡排序的空间复杂度 4.3.…...

基于web的音乐网站(Java+SpringBoot+Mysql)
目录 1系统概述 1.1 研究背景 1.2研究目的 1.3系统设计思想 2相关技术 2.1 MYSQL数据库 2.2 B/S结构 2.3 Spring Boot框架简介 3系统分析 3.1可行性分析 3.1.1技术可行性 3.1.2经济可行性 3.1.3操作可行性 3.2系统性能分析 3.2.1 系统安全性 3.2.2 数据完整性 …...

用go语言后端开发速查
文章目录 一、发送请求和接收请求示例1.1 发送请求1.2 接收请求 二、发送form-data格式的数据示例 用go语言发送请求和接收请求的快速参考 一、发送请求和接收请求示例 1.1 发送请求 package mainimport ("bytes""encoding/json""fmt""ne…...

GeekChallenge 2024 第十五届极客大挑战 pwn AK
GeekChallenge 2024 第十五届极客大挑战 pwn AK 🍀前言☘️ez_shellcode(shellcode,栈溢出)🌿分析🌿解题🌿exp ☘️买黑吗喽了吗(整数溢出,栈溢出)dz…...

禅道是什么,nas是什么,ssh是什么,finalshell是什么,git命令feat 、fix分别什么意思
禅道(Zentao)是一款开源的项目管理软件,专为软件开发团队设计。它集成了项目管理、产品管理、质量管理、文档管理和事务管理等多种功能,旨在帮助团队提高工作效率和项目交付质量。禅道支持敏捷开发方法,同时也适用于传…...

点云-半径搜索法-Radius Search
核心作用 在于通过设定一个空间范围(半径)寻找点的邻域点集合,从而支持对局部区域的分析和操作。 因为空间半径不会随着密度变化而改变点云输出的结果,处理密度变化大的点云时很重要。 应用场景 稀疏点检测:当点云密度…...
P11290 【MX-S6-T2】「KDOI-11」飞船
题目大意:有i种加油站,最开始速度为1,每次加油可以使速度*v,每次加油有一个时间代价,求到达终点所需最小时间。 思路:不妨考虑dp,贪心是错误的。 对于速度而言,,所以速…...

WebGIS地图框架有哪些?
地理信息系统(GIS)已经成为现代应用开发中不可或缺的一部分,尤其在前端开发中。随着Web技术的快速发展,许多强大而灵活的GIS框架涌现出来,为开发人员提供了丰富的工具和功能,使他们能够创建交互式、高性能的…...
)
量化加速知识点(整理中。。。)
量化的基本概念 通过减少模型中计算精度,从而减少模型计算所需要的访存量。 参考...

BLIP-2模型的详解与思考
大模型学习笔记------BLIP-2模型的详解与思考 1、BLIP-2框架概述2、BLIP-2网络结构详解3、BLIP-2的几点思考 上一篇文章上文中讲解了 BLIP(Bootstrapping Language-Image Pretraining)模型的一些思考,本文将讲述一个BLIP的升级版 BLIP-2&am…...

2024年11月22日 十二生肖 今日运势
小运播报:2024年11月22日,星期五,农历十月廿二 (甲辰年乙亥月庚寅日),法定工作日。 红榜生肖:马、猪、狗 需要注意:牛、蛇、猴 喜神方位:西北方 财神方位:…...

小米C++ 面试题及参考答案上(120道面试题覆盖各种类型八股文)
进程和线程的联系和区别 进程是资源分配的基本单位,它拥有自己独立的地址空间、代码段、数据段和堆栈等。线程是进程中的一个执行单元,是 CPU 调度的基本单位。 联系方面,线程是进程的一部分,一个进程可以包含多个线程。它们都用于…...

SQL SELECT 语句:基础与进阶应用
SQL SELECT 语句:基础与进阶应用 SQL(Structured Query Language)是一种用于管理关系数据库的编程语言。在SQL中,SELECT语句是最常用的命令之一,用于从数据库表中检索数据。本文将详细介绍SELECT语句的基础用法&#…...

微服务即时通讯系统的实现(服务端)----(1)
目录 1. 项目介绍和服务器功能设计2. 基础工具安装3. gflags的安装与使用3.1 gflags的介绍3.2 gflags的安装3.3 gflags的认识3.4 gflags的使用 4. gtest的安装与使用4.1 gtest的介绍4.2 gtest的安装4.3 gtest的使用 5 Spdlog日志组件的安装与使用5.1 Spdlog的介绍5.2 Spdlog的安…...

《Spring 依赖注入方式全解析》
一、Spring 依赖注入概述 Spring 依赖注入(Dependency Injection,DI)是一种重要的设计模式,它在 Spring 框架中扮演着关键角色。依赖注入的核心概念是将对象所需的依赖关系由外部容器(通常是 Spring 容器)进…...

【C++动态规划】1411. 给 N x 3 网格图涂色的方案数|1844
本文涉及知识点 C动态规划 LeetCode1411. 给 N x 3 网格图涂色的方案数 提示 你有一个 n x 3 的网格图 grid ,你需要用 红,黄,绿 三种颜色之一给每一个格子上色,且确保相邻格子颜色不同(也就是有相同水平边或者垂直…...

外包干了3年,技术退步明显...
先说情况,大专毕业,18年通过校招进入湖南某软件公司,干了接近6年的功能测试,今年年初,感觉自己不能够在这样下去了,长时间呆在一个舒适的环境会让一个人堕落! 而我已经在一个企业干了四年的功能…...

SpringBoot 2.x 整合 Redis
整合 1)添加依赖 <dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-data-redis</artifactId> </dependency> <!-- 如果没有使用下面给出的工具类,那么就不需要引入 -…...

C++:std::is_convertible
C++标志库中提供is_convertible,可以测试一种类型是否可以转换为另一只类型: template <class From, class To> struct is_convertible; 使用举例: #include <iostream> #include <string>using namespace std;struct A { }; struct B : A { };int main…...

3.3.1_1 检错编码(奇偶校验码)
从这节课开始,我们会探讨数据链路层的差错控制功能,差错控制功能的主要目标是要发现并且解决一个帧内部的位错误,我们需要使用特殊的编码技术去发现帧内部的位错误,当我们发现位错误之后,通常来说有两种解决方案。第一…...

【SpringBoot】100、SpringBoot中使用自定义注解+AOP实现参数自动解密
在实际项目中,用户注册、登录、修改密码等操作,都涉及到参数传输安全问题。所以我们需要在前端对账户、密码等敏感信息加密传输,在后端接收到数据后能自动解密。 1、引入依赖 <dependency><groupId>org.springframework.boot</groupId><artifactId...

基于Flask实现的医疗保险欺诈识别监测模型
基于Flask实现的医疗保险欺诈识别监测模型 项目截图 项目简介 社会医疗保险是国家通过立法形式强制实施,由雇主和个人按一定比例缴纳保险费,建立社会医疗保险基金,支付雇员医疗费用的一种医疗保险制度, 它是促进社会文明和进步的…...

10-Oracle 23 ai Vector Search 概述和参数
一、Oracle AI Vector Search 概述 企业和个人都在尝试各种AI,使用客户端或是内部自己搭建集成大模型的终端,加速与大型语言模型(LLM)的结合,同时使用检索增强生成(Retrieval Augmented Generation &#…...

在QWebEngineView上实现鼠标、触摸等事件捕获的解决方案
这个问题我看其他博主也写了,要么要会员、要么写的乱七八糟。这里我整理一下,把问题说清楚并且给出代码,拿去用就行,照着葫芦画瓢。 问题 在继承QWebEngineView后,重写mousePressEvent或event函数无法捕获鼠标按下事…...

人机融合智能 | “人智交互”跨学科新领域
本文系统地提出基于“以人为中心AI(HCAI)”理念的人-人工智能交互(人智交互)这一跨学科新领域及框架,定义人智交互领域的理念、基本理论和关键问题、方法、开发流程和参与团队等,阐述提出人智交互新领域的意义。然后,提出人智交互研究的三种新范式取向以及它们的意义。最后,总结…...

无人机侦测与反制技术的进展与应用
国家电网无人机侦测与反制技术的进展与应用 引言 随着无人机(无人驾驶飞行器,UAV)技术的快速发展,其在商业、娱乐和军事领域的广泛应用带来了新的安全挑战。特别是对于关键基础设施如电力系统,无人机的“黑飞”&…...

如何应对敏捷转型中的团队阻力
应对敏捷转型中的团队阻力需要明确沟通敏捷转型目的、提升团队参与感、提供充分的培训与支持、逐步推进敏捷实践、建立清晰的奖励和反馈机制。其中,明确沟通敏捷转型目的尤为关键,团队成员只有清晰理解转型背后的原因和利益,才能降低对变化的…...

Ubuntu系统复制(U盘-电脑硬盘)
所需环境 电脑自带硬盘:1块 (1T) U盘1:Ubuntu系统引导盘(用于“U盘2”复制到“电脑自带硬盘”) U盘2:Ubuntu系统盘(1T,用于被复制) !!!建议“电脑…...
