金融量化交易模型的探索与发展
随着全球金融市场的不断变化与技术进步,量化交易逐渐成为机构和个人投资者的重要选择。作为数据驱动的交易方式,量化交易通过科学建模和技术手段,有效提升了交易效率与决策精准度。本文将探讨金融量化交易模型的创新探索与未来发展方向。
量化交易模型的核心特点
金融市场中的量化交易模型以数据分析为基础,利用统计学和算法构建交易策略,其核心特点包括:
-
数据驱动
模型通过对市场历史数据的深度挖掘,提取潜在的规律,并将这些规律应用到交易决策中。数据越全面,模型的预测能力越强。 -
规则化与自动化
量化模型基于一组明确的规则运行,避免了人为情绪对交易决策的干扰。同时,结合高频算法的自动化执行,大幅缩短了交易响应时间。 -
风险可控
在设计之初,量化模型就嵌入了多重风险管理机制,如止损、止盈、资金分配等功能,帮助交易者有效规避市场风险。
模型探索的技术创新
-
机器学习与深度学习
随着人工智能技术的发展,机器学习算法已成为量化交易的主流工具。随机森林、支持向量机等方法被广泛用于预测市场趋势,而深度学习模型(如LSTM、Transformer)则通过时间序列数据的分析,捕捉复杂的非线性模式,为交易策略提供动态调整依据。 -
多因子模型优化
传统的单因子模型已无法满足复杂市场的需求,多因子模型则通过融合技术面、基本面和市场情绪等多维数据,提升策略的适应性与稳定性。例如,波动率、成交量、企业盈利能力等因子被整合到一个统一框架内,优化收益与风险的平衡。 -
智能合约与区块链技术
区块链技术为量化交易提供了更高的透明性和安全性。通过智能合约,量化模型可以实现自动化执行,同时确保每笔交易的记录无法篡改,为策略验证与追溯提供了可靠的依据。
金融量化交易模型的应用场景
-
跨市场套利
模型可捕捉不同市场间的价格差异,通过高效的策略执行实现套利。例如,利用股指与期权、外汇与大宗商品之间的相关性,发掘潜在机会。 -
高频交易
在高波动市场中,量化模型可以通过微秒级的响应能力捕捉价格波动,为交易者争取利润空间。 -
资产配置优化
量化交易模型能够根据市场周期和资产特性,动态调整投资组合,降低单一资产带来的风险,同时提升整体收益。
风险与挑战
尽管量化交易在金融市场中展现了诸多优势,但模型本身也面临着一系列风险与挑战:
-
数据质量问题
数据偏差、缺失或延迟可能导致模型无法正常运行,从而影响交易决策的准确性。 -
过度拟合
在模型训练过程中,过度拟合历史数据可能导致模型在实际市场中的表现不佳,因此需要通过多次验证与回测来提升模型的稳健性。 -
黑天鹅事件
极端市场事件往往超出模型假设范围,可能导致严重亏损。因此,模型需要设计额外的应急机制以应对异常情况。
未来的发展方向
-
智能化升级
未来的量化交易模型将更加智能,能够实时学习市场变化并动态调整策略。例如,通过强化学习技术,模型可在不断的试错过程中优化交易行为。 -
大数据与非结构化数据的应用
除了传统的价格与成交量数据外,未来的量化模型将纳入更多非结构化数据(如新闻情绪、社交媒体信号)以提高预测精度。 -
绿色金融因子引入
在全球可持续发展的推动下,绿色金融相关因子将成为量化交易模型的新研究方向。例如,分析企业的环保数据以决定投资策略。
结语
金融量化交易模型的发展是技术进步与市场需求双重驱动的结果。在未来,随着人工智能、大数据和区块链技术的进一步融合,量化交易将迎来新的机遇与挑战。通过不断创新与优化,量化模型将为金融市场注入更多活力,为投资者创造更大的价值。
相关文章:

金融量化交易模型的探索与发展
随着全球金融市场的不断变化与技术进步,量化交易逐渐成为机构和个人投资者的重要选择。作为数据驱动的交易方式,量化交易通过科学建模和技术手段,有效提升了交易效率与决策精准度。本文将探讨金融量化交易模型的创新探索与未来发展方向。 量化…...
)
灾难恢复计划 (DRP)
灾难恢复计划 (DRP) 目录 灾难恢复计划 (DRP) 1 1. 简介 2 2. 目的 2 3. 范围 3 4. 风险评估 3 5. 容灾方案 3 6. 关键系统恢复优先级 4 7. 恢复流程 4 8. 测试与维护 5 9. 联系信息 5 10. 批准与分发 5 11. 附录 5 1. 简介 灾难恢复计…...

Makefile 之 wordlist
wordlist $(wordlist <s>,<e>,<text> ) 名称:取单词串函数——wordlist。 功能:从字符串<text>中取从<s>开始到<e>的单词串。<s>和<e>是一个数字。 返回:返回字符串<text>中从…...

半导体工艺与制造篇1 绪论
我们为什么要研究半导体?半导体凭什么可以成为电子信息行业的基础呢? 这就要说到半导体的一个重要特点:可以通过控制掺杂率来控制它的导电性 集成电路IC的生产 集成电路IC的生产包括: #mermaid-svg-rWB59zU4pI2cGloo {font-fami…...

接雨水
接雨水 1、 题目描述2、解题思路 1、 题目描述 给定 n 个非负整数表示每个宽度为 1 的柱子的高度图,计算按此排列的柱子,下雨之后能接多少雨水。 2、解题思路 本题使用了双指针,根据下图可以得出,下标 i 处能接的雨水量由左边…...

Python蓝桥杯刷题1
1.确定字符串是否包含唯一字符 题解:调用count函数计算每一个字符出现的次数,如果不等于1就输出no,并且结束循环,如果等于1就一直循环直到计算到最后一个字符,若最后一个字符也满足条件,则输出yes import…...

实习冲刺第二十七天
3.无重复字符的最长字串 给定一个字符串 s ,请你找出其中不含有重复字符的 最长 子串 的长度。 示例 1: 输入: s "abcabcbb" 输出: 3 解释: 因为无重复字符的最长子串是 "abc",所以其长度为 3。示例 2: 输入: s "bbbb…...

el-table-column自动生成序号在序号前插入图标
实现效果: 代码如下: 在el-table里加入这个就可以了,需要拿到值可以用scope.$index <el-table-column type"index" label"序号" show-overflow-tooltip"true" min-width"40">…...

前端工程化-node/npm/babel/polyfill/webpack 一文速通
文章主要介绍了前端工程化的相关内容,包括 Node 环境、npm 包管理器及其命令、配置和镜像,package.json 文件,babel 和 polyfill 用于解决 JavaScript 兼容性问题,以及 webpack 这一前端构建工具的作用、核心概念、构建流程、安装…...
)
Spring Security PasswordEncoder接口(密码编码)
密码编码(通常称为哈希)是一种安全措施,它将明文密码转换为独特的字符字符串。 主要目的是确保即使数据存储遭到破坏,存储的密码也不会轻易被破解。 与加密不同,哈希是一个单向过程——这意味着无法从哈希值中恢复原…...

C# 数据结构之【树】C#树
以二叉树为例进行演示。二叉树每个节点最多有两个子节点。 1. 新建二叉树节点模型 using System; using System.Collections.Generic; using System.Linq; using System.Text; using System.Threading.Tasks;namespace DataStructure {class TreeNode{public int Data { get;…...

树莓派2装FreeBSD14.1 Raspberry Pi2 install FreeBSD14.1 00000121:error:0A000086:SSL
树莓派2代的Model B采用Broadcom BCM2836 900MHz的四核SoC,1GB内存,是新一代开拓者,兼容1代B。相比之下,树莓派2的性能比1代提升6倍,内存翻了一番。Raspberry Pi 2不仅能跑全系列ARM GNU/Linux发行版,而且支…...

探索C/C++的奥秘之stack和queue
1. stack的介绍和使用 1.1 stack的介绍 1. stack是一种容器适配器,专门用在具有后进先出操作的上下文环境中,其删除只能从容器的一端进行元素的插入与提取操作。具体什么是适配器呢?其实就是由现有的东西进行转换,转化出我要的东…...

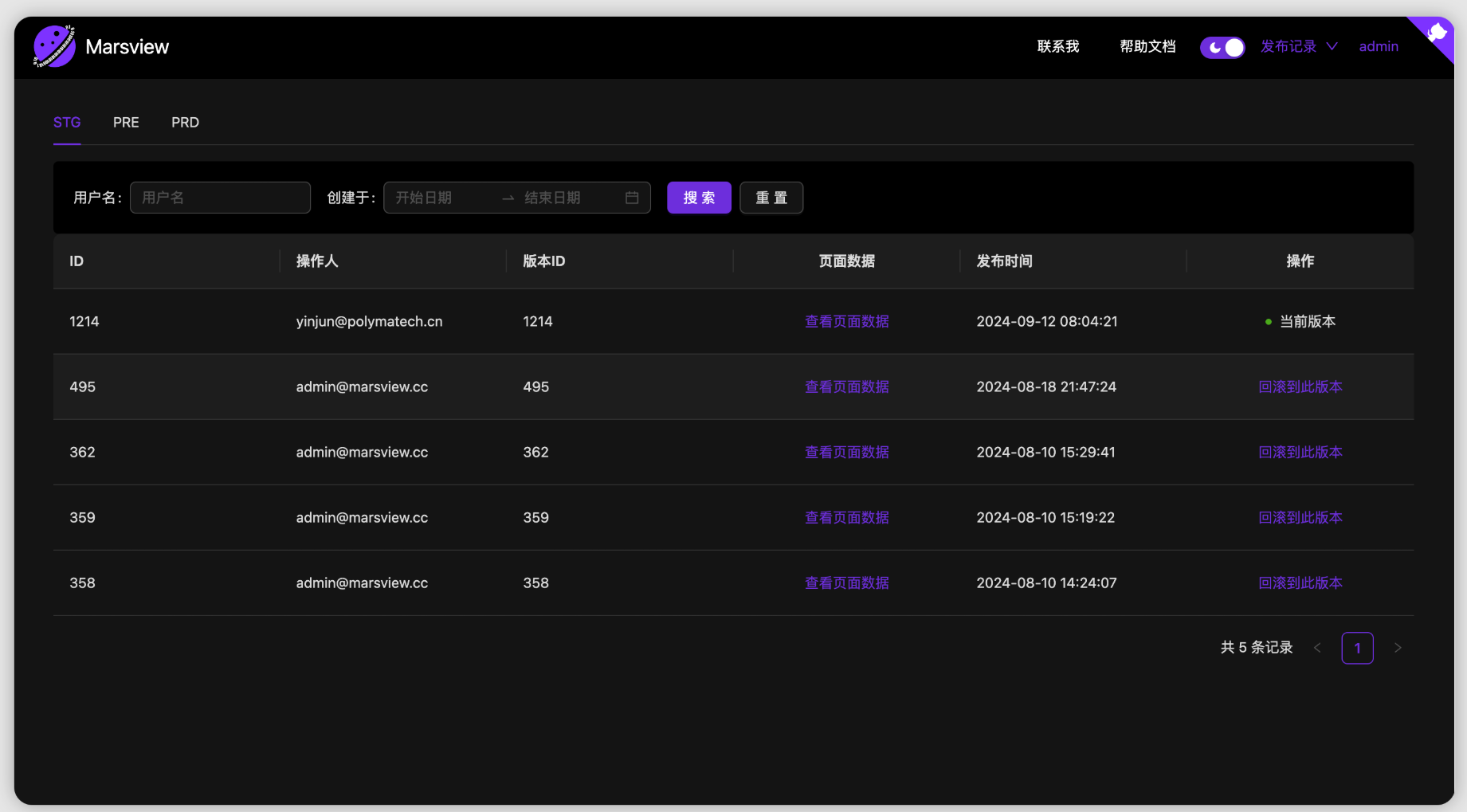
[开源]1.2K star!中后台方向的低代码可视化平台,超赞!
大家好,我是JavaCodexPro! “时间就是金钱,效率就是生命”,快速搭建高质量中后台的低代码可视化搭建平台尤为重要! 今天JavaCodexPro给大家分享一款超赞的低代码可视化搭建平台 - Marsview ,旨在简化开发…...

算法编程题-排序
算法编程题-排序 比较型排序算法冒泡排序选择排序插入排序希尔排序堆排序快速排序归并排序 非比较型排序算法计数排序基数排序 本文将对七中经典比较型排序算法进行介绍,并且给出golang语言的实现,还包括基数排序、计数排序等非比较型的算法的介绍和实现…...

【AIGC】如何准确引导ChatGPT,实现精细化GPTs指令生成
博客主页: [小ᶻZ࿆] 本文专栏: AIGC | 提示词Prompt应用实例 文章目录 💯前言💯准确引导ChatGPT创建爆款小红书文案GPTs指令案例💯 高效开发GPTs应用的核心原则明确应用场景和目标受众构建多样化风格模板提问与引导技巧持续优…...

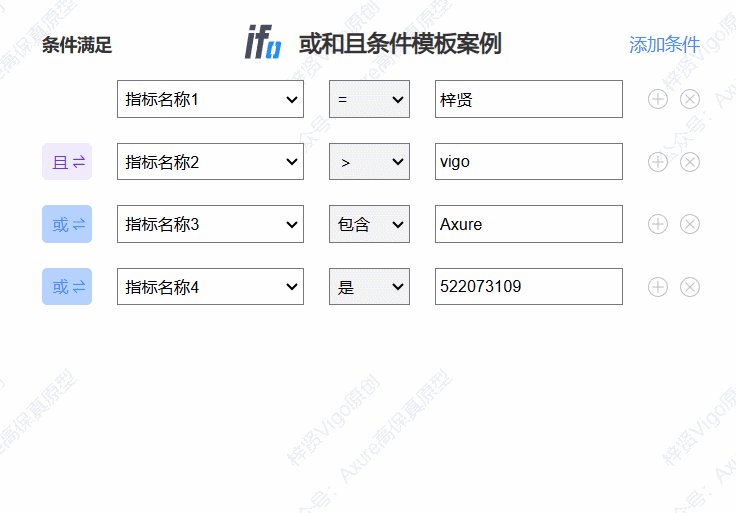
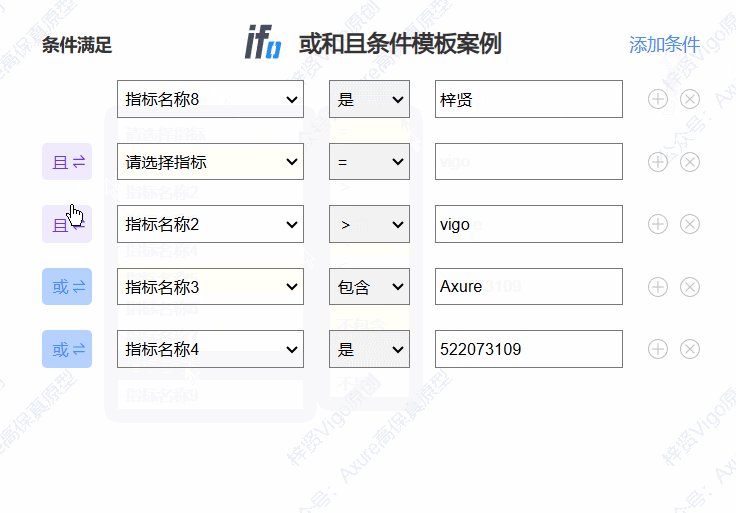
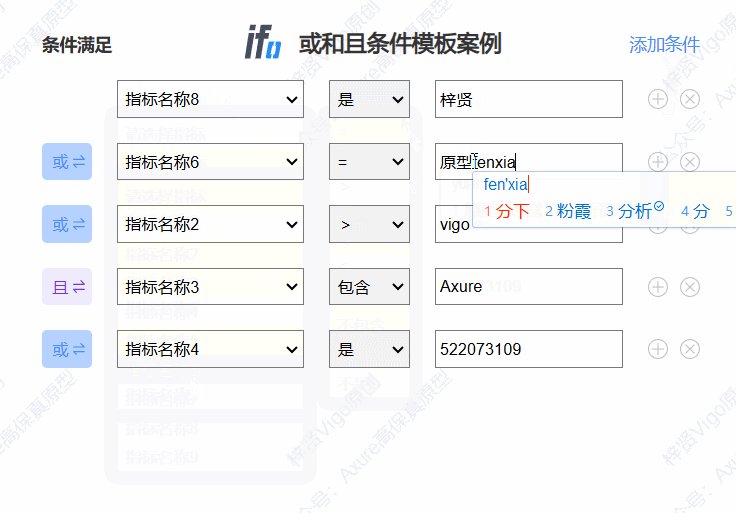
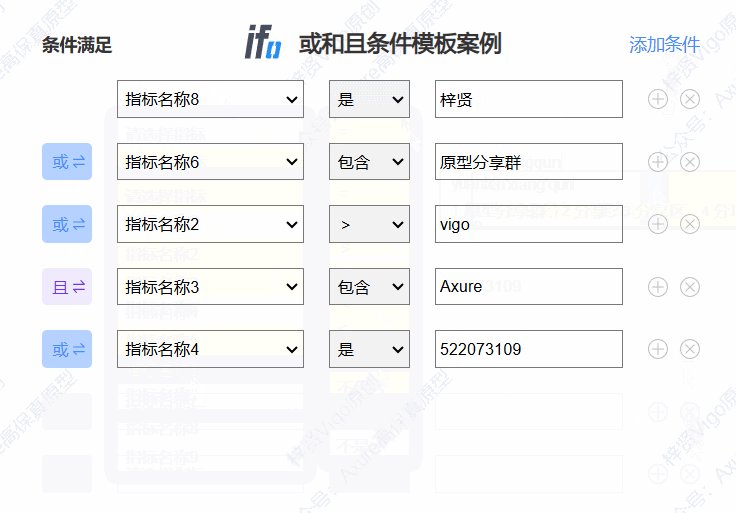
【Axure高保真原型】或和且条件
今天和大家分享或和且条件案例的原型模板,效果包括: 可以选择指标、等式和填写对应值构成条件等式; 点击添加条件按钮,可以增加一行新的条件; 点击所在行的号按钮,可以在该行下方添加一行新的条件&#x…...

KubeVirt下gpu operator实践(GPU直通)
KubeVirt下gpu operator实践(GPU直通) 参考《在 KubeVirt 中使用 GPU Operator》,记录gpu operator在KubeVirt下实践的过程,包括虚拟机配置GPU直通,容器挂载GPU设备等。 KubeVirt 提供了一种将主机设备分配给虚拟机的机制。该机制具有通用性…...

Vue通过file控件上传文件到Node服务器
功能: 1.多文件同时上传、2.拖动上传、3.实时上传进度条、4.中断上传和删除文件、5.原生file控件的美化 搁置的功能: 上传文件夹、大文件切片上传、以及其他限制条件未处理 Node服务器的前置准备: 新建文件夹: file_upload_serve初始化npm: npm …...

如何在 SQL Server 中新增账户并指定数据库权限
在日常的数据库维护与开发中,管理用户的权限是必不可少的一环。本文将指导你如何在 SQL Server 中为新用户创建账户,并为其指定相应的数据库权限,使其只能查看有权访问的数据。我们将以步骤和代码示例的方式展示整个流程。用户权限分配包括:读取权限、写入权限、执行权限。…...

地震勘探——干扰波识别、井中地震时距曲线特点
目录 干扰波识别反射波地震勘探的干扰波 井中地震时距曲线特点 干扰波识别 有效波:可以用来解决所提出的地质任务的波;干扰波:所有妨碍辨认、追踪有效波的其他波。 地震勘探中,有效波和干扰波是相对的。例如,在反射波…...

PHP和Node.js哪个更爽?
先说结论,rust完胜。 php:laravel,swoole,webman,最开始在苏宁的时候写了几年php,当时觉得php真的是世界上最好的语言,因为当初活在舒适圈里,不愿意跳出来,就好比当初活在…...

JVM垃圾回收机制全解析
Java虚拟机(JVM)中的垃圾收集器(Garbage Collector,简称GC)是用于自动管理内存的机制。它负责识别和清除不再被程序使用的对象,从而释放内存空间,避免内存泄漏和内存溢出等问题。垃圾收集器在Ja…...
【机器视觉】单目测距——运动结构恢复
ps:图是随便找的,为了凑个封面 前言 在前面对光流法进行进一步改进,希望将2D光流推广至3D场景流时,发现2D转3D过程中存在尺度歧义问题,需要补全摄像头拍摄图像中缺失的深度信息,否则解空间不收敛…...

如何在网页里填写 PDF 表格?
有时候,你可能希望用户能在你的网站上填写 PDF 表单。然而,这件事并不简单,因为 PDF 并不是一种原生的网页格式。虽然浏览器可以显示 PDF 文件,但原生并不支持编辑或填写它们。更糟的是,如果你想收集表单数据ÿ…...

服务器--宝塔命令
一、宝塔面板安装命令 ⚠️ 必须使用 root 用户 或 sudo 权限执行! sudo su - 1. CentOS 系统: yum install -y wget && wget -O install.sh http://download.bt.cn/install/install_6.0.sh && sh install.sh2. Ubuntu / Debian 系统…...

使用Spring AI和MCP协议构建图片搜索服务
目录 使用Spring AI和MCP协议构建图片搜索服务 引言 技术栈概览 项目架构设计 架构图 服务端开发 1. 创建Spring Boot项目 2. 实现图片搜索工具 3. 配置传输模式 Stdio模式(本地调用) SSE模式(远程调用) 4. 注册工具提…...

嵌入式常见 CPU 架构
架构类型架构厂商芯片厂商典型芯片特点与应用场景PICRISC (8/16 位)MicrochipMicrochipPIC16F877A、PIC18F4550简化指令集,单周期执行;低功耗、CIP 独立外设;用于家电、小电机控制、安防面板等嵌入式场景8051CISC (8 位)Intel(原始…...

论文阅读:LLM4Drive: A Survey of Large Language Models for Autonomous Driving
地址:LLM4Drive: A Survey of Large Language Models for Autonomous Driving 摘要翻译 自动驾驶技术作为推动交通和城市出行变革的催化剂,正从基于规则的系统向数据驱动策略转变。传统的模块化系统受限于级联模块间的累积误差和缺乏灵活性的预设规则。…...

SpringAI实战:ChatModel智能对话全解
一、引言:Spring AI 与 Chat Model 的核心价值 🚀 在 Java 生态中集成大模型能力,Spring AI 提供了高效的解决方案 🤖。其中 Chat Model 作为核心交互组件,通过标准化接口简化了与大语言模型(LLM࿰…...
