【vue】vue中.sync修饰符如何使用--详细代码对比
.sync修饰符作用
.sync修饰符是一个语法糖,可以简化父子组件通信操作,当子组件想改变父组件数值时,父组件只需要使用.sync修饰符,子组件使用props接收属性,再使用this.$emit('update:属性', 值);就可以实现子组件更新父组件数据的操作。
以下将用el-dialog例子展示传统父子通信及使用.sync修饰符后的父子通信区别:
传统父子通信
//父组件
<template><div><button @click="openDialog">打开对话框</button>
<!--给子组件传递dialogVisible属性--><ChildDialog :dialogVisible="dialogVisible" @updateDialogVisible="handleDialogVisibleChange"></ChildDialog></div>
</template><script>
import ChildDialog from './ChildDialog.vue';export default {components: {ChildDialog},data() {return {dialogVisible: false};},methods: {openDialog() {this.dialogVisible = true;},
//收到子组件传来的新值,更新dialogVisible handleDialogVisibleChange(newVisible) {this.dialogVisible = newVisible;}}
};
</script>//子组件
<template><el-dialog :visible="dialogVisible" @close="closeDialog"><span>这是对话框内容</span></el-dialog>
</template><script>
export default {props: {dialogVisible: {type: Boolean}},methods: {closeDialog() {
//自定义监听事件,将新值传给父组件this.$emit('updateDialogVisible', false);}}
};
</script>.sync修饰符父子通信
//父组件
<template><div><button @click="dialogVisible = true">打开对话框</button>
<!--父组件不需要再绑定监听事件获取新值再赋给dialogVisible.sync修饰符可以自动完成数据更新操作,更简洁--><ChildDialog :dialogVisible.sync="dialogVisible"></ChildDialog></div>
</template><script>
import ChildDialog from './ChildDialog.vue';export default {components: {ChildDialog},data() {return {dialogVisible: false};}
};
</script>//子组件
<template><el-dialog :visible="dialogVisible" @close="closeDialog"><span>这是对话框内容</span></el-dialog></template><script>
export default {props: {dialogVisible: {type: Boolean}},methods: {closeDialog() {
//告诉父组件哪个属性更新并且传新值this.$emit('update:dialogVisible', false);}}
};
</script>欢迎指正!
相关文章:

【vue】vue中.sync修饰符如何使用--详细代码对比
.sync修饰符作用 .sync修饰符是一个语法糖,可以简化父子组件通信操作,当子组件想改变父组件数值时,父组件只需要使用.sync修饰符,子组件使用props接收属性,再使用this.$emit(update:属性, 值);就可以实现子组件更新父…...

repmgr安装及常用运维指令
简介 repmgr 由 EDB 与其他个人和组织的贡献一起开发,安装部署相对较为简单 安装 repmgr官网上传对应的安装到服务器上 安装前/etc/hosts IP映射、始终同步、免密通信本文忽略 repmgr的安装相对较为简单,目前repmgr-5仅仅支持到postgresql-15 postgresql必要参数…...

RedHat系统配置静态IP
1、执行nmtui命令进入字符配置界面如下图所示 2、选择编辑连接进入 3、选择编辑进入后,将IPv4设置为手动模式后,选择显示后进行ip地址、网关、DNS的配置,配置完成后选择确定退出编辑 4、进入主界面后选择启用连接进入后,选择启用&…...

nvm和nrm的安装与使用
NVM相关请跳转: Node版本管理器nvm的安装与使用 nrm 的安装与使用 nrm(NPM Registry Manager)是一个用于管理和切换 NPM 源的工具。它允许你在多个 NPM 源之间快速切换,以提高包管理的速度和效率。以下是 nrm 的安装和使用方法&…...

10大核心应用场景,解锁AI检测系统的智能安全之道
随着工业化和自动化的快速推进,高风险作业场景的安全管理需求日益增加。思通数科AI检测系统以深度学习、计算机视觉和多模态数据融合技术为基础,通过智能化监控和实时反馈,为企业提供全面的作业安全和流程管理解决方案。本文将详细解读该系统…...

香豆烤馍:传统美食中的烟火记忆
食家巷香豆烤馍,承载着甘肃人的乡愁与记忆。它那朴实的外表下,蕴含着丰富的口感和深厚的文化底蕴。烤馍的制作过程充满了烟火气息。选用优质的面粉,经过发酵、揉制等多道工序,再放入传统的烤炉中慢慢烘烤。这个过程需要经验丰富的…...

金融量化交易模型的探索与发展
随着全球金融市场的不断变化与技术进步,量化交易逐渐成为机构和个人投资者的重要选择。作为数据驱动的交易方式,量化交易通过科学建模和技术手段,有效提升了交易效率与决策精准度。本文将探讨金融量化交易模型的创新探索与未来发展方向。 量化…...
)
灾难恢复计划 (DRP)
灾难恢复计划 (DRP) 目录 灾难恢复计划 (DRP) 1 1. 简介 2 2. 目的 2 3. 范围 3 4. 风险评估 3 5. 容灾方案 3 6. 关键系统恢复优先级 4 7. 恢复流程 4 8. 测试与维护 5 9. 联系信息 5 10. 批准与分发 5 11. 附录 5 1. 简介 灾难恢复计…...

Makefile 之 wordlist
wordlist $(wordlist <s>,<e>,<text> ) 名称:取单词串函数——wordlist。 功能:从字符串<text>中取从<s>开始到<e>的单词串。<s>和<e>是一个数字。 返回:返回字符串<text>中从…...

半导体工艺与制造篇1 绪论
我们为什么要研究半导体?半导体凭什么可以成为电子信息行业的基础呢? 这就要说到半导体的一个重要特点:可以通过控制掺杂率来控制它的导电性 集成电路IC的生产 集成电路IC的生产包括: #mermaid-svg-rWB59zU4pI2cGloo {font-fami…...

接雨水
接雨水 1、 题目描述2、解题思路 1、 题目描述 给定 n 个非负整数表示每个宽度为 1 的柱子的高度图,计算按此排列的柱子,下雨之后能接多少雨水。 2、解题思路 本题使用了双指针,根据下图可以得出,下标 i 处能接的雨水量由左边…...

Python蓝桥杯刷题1
1.确定字符串是否包含唯一字符 题解:调用count函数计算每一个字符出现的次数,如果不等于1就输出no,并且结束循环,如果等于1就一直循环直到计算到最后一个字符,若最后一个字符也满足条件,则输出yes import…...

实习冲刺第二十七天
3.无重复字符的最长字串 给定一个字符串 s ,请你找出其中不含有重复字符的 最长 子串 的长度。 示例 1: 输入: s "abcabcbb" 输出: 3 解释: 因为无重复字符的最长子串是 "abc",所以其长度为 3。示例 2: 输入: s "bbbb…...

el-table-column自动生成序号在序号前插入图标
实现效果: 代码如下: 在el-table里加入这个就可以了,需要拿到值可以用scope.$index <el-table-column type"index" label"序号" show-overflow-tooltip"true" min-width"40">…...

前端工程化-node/npm/babel/polyfill/webpack 一文速通
文章主要介绍了前端工程化的相关内容,包括 Node 环境、npm 包管理器及其命令、配置和镜像,package.json 文件,babel 和 polyfill 用于解决 JavaScript 兼容性问题,以及 webpack 这一前端构建工具的作用、核心概念、构建流程、安装…...
)
Spring Security PasswordEncoder接口(密码编码)
密码编码(通常称为哈希)是一种安全措施,它将明文密码转换为独特的字符字符串。 主要目的是确保即使数据存储遭到破坏,存储的密码也不会轻易被破解。 与加密不同,哈希是一个单向过程——这意味着无法从哈希值中恢复原…...

C# 数据结构之【树】C#树
以二叉树为例进行演示。二叉树每个节点最多有两个子节点。 1. 新建二叉树节点模型 using System; using System.Collections.Generic; using System.Linq; using System.Text; using System.Threading.Tasks;namespace DataStructure {class TreeNode{public int Data { get;…...

树莓派2装FreeBSD14.1 Raspberry Pi2 install FreeBSD14.1 00000121:error:0A000086:SSL
树莓派2代的Model B采用Broadcom BCM2836 900MHz的四核SoC,1GB内存,是新一代开拓者,兼容1代B。相比之下,树莓派2的性能比1代提升6倍,内存翻了一番。Raspberry Pi 2不仅能跑全系列ARM GNU/Linux发行版,而且支…...

探索C/C++的奥秘之stack和queue
1. stack的介绍和使用 1.1 stack的介绍 1. stack是一种容器适配器,专门用在具有后进先出操作的上下文环境中,其删除只能从容器的一端进行元素的插入与提取操作。具体什么是适配器呢?其实就是由现有的东西进行转换,转化出我要的东…...

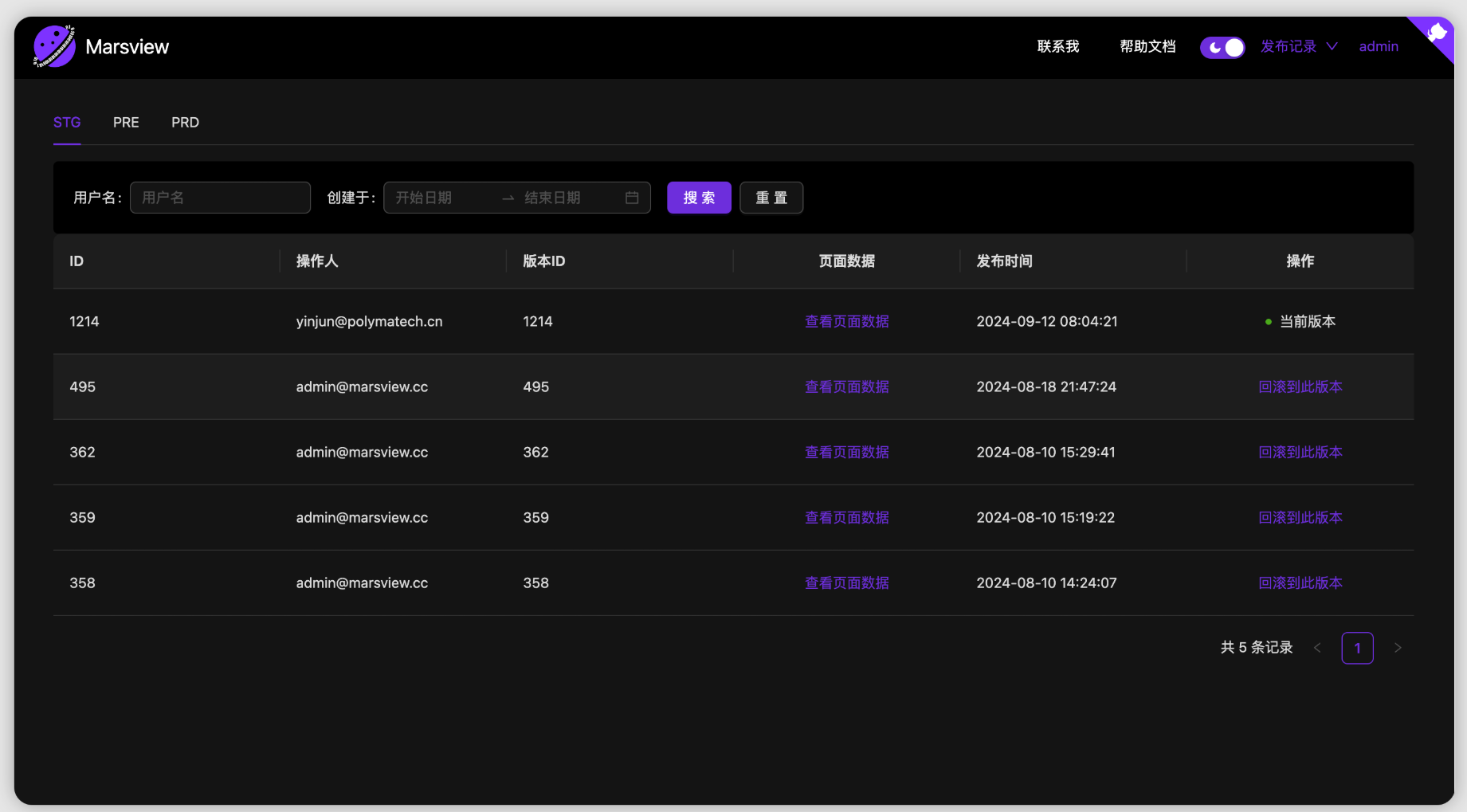
[开源]1.2K star!中后台方向的低代码可视化平台,超赞!
大家好,我是JavaCodexPro! “时间就是金钱,效率就是生命”,快速搭建高质量中后台的低代码可视化搭建平台尤为重要! 今天JavaCodexPro给大家分享一款超赞的低代码可视化搭建平台 - Marsview ,旨在简化开发…...

生成 Git SSH 证书
🔑 1. 生成 SSH 密钥对 在终端(Windows 使用 Git Bash,Mac/Linux 使用 Terminal)执行命令: ssh-keygen -t rsa -b 4096 -C "your_emailexample.com" 参数说明: -t rsa&#x…...
基础光照(Basic Lighting))
C++.OpenGL (10/64)基础光照(Basic Lighting)
基础光照(Basic Lighting) 冯氏光照模型(Phong Lighting Model) #mermaid-svg-GLdskXwWINxNGHso {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-GLdskXwWINxNGHso .error-icon{fill:#552222;}#mermaid-svg-GLd…...

06 Deep learning神经网络编程基础 激活函数 --吴恩达
深度学习激活函数详解 一、核心作用 引入非线性:使神经网络可学习复杂模式控制输出范围:如Sigmoid将输出限制在(0,1)梯度传递:影响反向传播的稳定性二、常见类型及数学表达 Sigmoid σ ( x ) = 1 1 +...

稳定币的深度剖析与展望
一、引言 在当今数字化浪潮席卷全球的时代,加密货币作为一种新兴的金融现象,正以前所未有的速度改变着我们对传统货币和金融体系的认知。然而,加密货币市场的高度波动性却成为了其广泛应用和普及的一大障碍。在这样的背景下,稳定…...

管理学院权限管理系统开发总结
文章目录 🎓 管理学院权限管理系统开发总结 - 现代化Web应用实践之路📝 项目概述🏗️ 技术架构设计后端技术栈前端技术栈 💡 核心功能特性1. 用户管理模块2. 权限管理系统3. 统计报表功能4. 用户体验优化 🗄️ 数据库设…...

保姆级教程:在无网络无显卡的Windows电脑的vscode本地部署deepseek
文章目录 1 前言2 部署流程2.1 准备工作2.2 Ollama2.2.1 使用有网络的电脑下载Ollama2.2.2 安装Ollama(有网络的电脑)2.2.3 安装Ollama(无网络的电脑)2.2.4 安装验证2.2.5 修改大模型安装位置2.2.6 下载Deepseek模型 2.3 将deepse…...

安宝特案例丨Vuzix AR智能眼镜集成专业软件,助力卢森堡医院药房转型,赢得辉瑞创新奖
在Vuzix M400 AR智能眼镜的助力下,卢森堡罗伯特舒曼医院(the Robert Schuman Hospitals, HRS)凭借在无菌制剂生产流程中引入增强现实技术(AR)创新项目,荣获了2024年6月7日由卢森堡医院药剂师协会࿰…...

Redis:现代应用开发的高效内存数据存储利器
一、Redis的起源与发展 Redis最初由意大利程序员Salvatore Sanfilippo在2009年开发,其初衷是为了满足他自己的一个项目需求,即需要一个高性能的键值存储系统来解决传统数据库在高并发场景下的性能瓶颈。随着项目的开源,Redis凭借其简单易用、…...

Caliper 配置文件解析:fisco-bcos.json
config.yaml 文件 config.yaml 是 Caliper 的主配置文件,通常包含以下内容: test:name: fisco-bcos-test # 测试名称description: Performance test of FISCO-BCOS # 测试描述workers:type: local # 工作进程类型number: 5 # 工作进程数量monitor:type: - docker- pro…...

《信号与系统》第 6 章 信号与系统的时域和频域特性
目录 6.0 引言 6.1 傅里叶变换的模和相位表示 6.2 线性时不变系统频率响应的模和相位表示 6.2.1 线性与非线性相位 6.2.2 群时延 6.2.3 对数模和相位图 6.3 理想频率选择性滤波器的时域特性 6.4 非理想滤波器的时域和频域特性讨论 6.5 一阶与二阶连续时间系统 6.5.1 …...
