GRCNN使用onnxruntime和tensorrt推理
下载GRCNN项目:https://github.com/skumra/robotic-grasping.git
导出onnx模型:
import torchnet = torch.load("trained-models/jacquard-rgbd-grconvnet3-drop0-ch32/epoch_42_iou_0.93")
x = torch.rand(1, 4, 300, 300).cuda()
torch.onnx.export(net, x, "./grcnn.onnx", opset_version = 13)
onnx模型结构如下:

onnxruntime推理
import cv2
import onnxruntime
import numpy as np
from skimage.feature import peak_local_maxdef process_data(rgb, depth, width, height, output_size):left = (width - output_size) // 2 top = (height - output_size) // 2right = (width + output_size) // 2 bottom = (height + output_size) // 2depth_img = depth[top:bottom, left:right]depth_img = np.clip((depth_img - depth_img.mean()), -1, 1)depth_img = depth_img.transpose(2, 0, 1)rgb_img = rgb[top:bottom, left:right]rgb_img = rgb_img.astype(np.float32) / 255.0rgb_img -= rgb_img.mean()rgb_img = rgb_img.transpose(2, 0, 1) ret = np.concatenate((np.expand_dims(depth_img, 0), np.expand_dims(rgb_img, 0)), axis=1)return np.concatenate((np.expand_dims(depth_img, 0), np.expand_dims(rgb_img, 0)), axis=1)if __name__ == '__main__':rgb = cv2.imread('data/Jacquard/e35c7e8c9f85cac42a2f0bc2931a19e/0_e35c7e8c9f85cac42a2f0bc2931a19e_RGB.png', -1)depth = cv2.imread('data/Jacquard/e35c7e8c9f85cac42a2f0bc2931a19e/0_e35c7e8c9f85cac42a2f0bc2931a19e_perfect_depth.tiff', -1)depth = np.expand_dims(np.array(depth), axis=2)input = process_data(rgb=rgb, depth=depth, width=1024, height=1024, output_size=300)onnx_session = onnxruntime.InferenceSession("grcnn.onnx", providers=['CPUExecutionProvider'])input_name = []for node in onnx_session.get_inputs():input_name.append(node.name)output_name = []for node in onnx_session.get_outputs():output_name.append(node.name)inputs = {}for name in input_name:inputs[name] = inputoutputs = onnx_session.run(None, inputs)q_img = outputs[0].squeeze()ang_img = (np.arctan2(outputs[2], outputs[1]) / 2.0).squeeze()width_img = outputs[3].squeeze() * 150.0q_img = cv2.GaussianBlur(q_img, (0,0), 2)ang_img = cv2.GaussianBlur(ang_img, (0,0), 2)width_img = cv2.GaussianBlur(width_img, (0,0), 1)local_max = peak_local_max(q_img, min_distance=20, threshold_abs=0.2, num_peaks=1) #128 220for grasp_point_array in local_max:grasp_point = tuple(grasp_point_array)grasp_angle = ang_img[grasp_point]width = width_img[grasp_point] /2print(grasp_point, grasp_angle, width)
输出
(184, 213) -0.23662478 30.98381233215332
tensorrt推理
import cv2
import numpy as np
import tensorrt as trt
import pycuda.autoinit
import pycuda.driver as cuda
from skimage.feature import peak_local_maxdef process_data(rgb, depth, width, height, output_size):left = (width - output_size) // 2 top = (height - output_size) // 2right = (width + output_size) // 2 bottom = (height + output_size) // 2depth_img = depth[top:bottom, left:right]depth_img = np.clip((depth_img - depth_img.mean()), -1, 1)depth_img = depth_img.transpose(2, 0, 1)rgb_img = rgb[top:bottom, left:right]rgb_img = rgb_img.astype(np.float32) / 255.0rgb_img -= rgb_img.mean()rgb_img = rgb_img.transpose(2, 0, 1) ret = np.concatenate((np.expand_dims(depth_img, 0), np.expand_dims(rgb_img, 0)), axis=1)return np.concatenate((np.expand_dims(depth_img, 0), np.expand_dims(rgb_img, 0)), axis=1)if __name__ == '__main__':logger = trt.Logger(trt.Logger.WARNING)with open("grcnn.engine", "rb") as f, trt.Runtime(logger) as runtime:engine = runtime.deserialize_cuda_engine(f.read())context = engine.create_execution_context()inputs_host = cuda.pagelocked_empty(trt.volume(context.get_binding_shape(0)), dtype=np.float32)output0_host = cuda.pagelocked_empty(trt.volume(context.get_binding_shape(1)), dtype=np.float32)output1_host = cuda.pagelocked_empty(trt.volume(context.get_binding_shape(2)), dtype=np.float32)output2_host = cuda.pagelocked_empty(trt.volume(context.get_binding_shape(3)), dtype=np.float32)output3_host = cuda.pagelocked_empty(trt.volume(context.get_binding_shape(4)), dtype=np.float32)inputs_device = cuda.mem_alloc(inputs_host.nbytes)output0_device = cuda.mem_alloc(output0_host.nbytes)output1_device = cuda.mem_alloc(output1_host.nbytes)output2_device = cuda.mem_alloc(output2_host.nbytes)output3_device = cuda.mem_alloc(output3_host.nbytes)stream = cuda.Stream()rgb = cv2.imread('0_e35c7e8c9f85cac42a2f0bc2931a19e_RGB.png', -1)depth = cv2.imread('0_e35c7e8c9f85cac42a2f0bc2931a19e_perfect_depth.tiff', -1)depth = np.expand_dims(np.array(depth), axis=2)input = process_data(rgb=rgb, depth=depth, width=1024, height=1024, output_size=300)np.copyto(inputs_host, input.ravel())with engine.create_execution_context() as context:cuda.memcpy_htod_async(inputs_device, inputs_host, stream)context.execute_async_v2(bindings=[int(inputs_device), int(output0_device), int(output1_device), int(output2_device), int(output3_device)], stream_handle=stream.handle)cuda.memcpy_dtoh_async(output0_host, output0_device, stream)cuda.memcpy_dtoh_async(output1_host, output1_device, stream)cuda.memcpy_dtoh_async(output2_host, output2_device, stream)cuda.memcpy_dtoh_async(output3_host, output3_device, stream)stream.synchronize() q_img = output0_host.reshape(context.get_binding_shape(1)).squeeze()ang_img = (np.arctan2(output2_host.reshape(context.get_binding_shape(3)), output1_host.reshape(context.get_binding_shape(2))) / 2.0).squeeze()width_img = output3_host.reshape(context.get_binding_shape(4)).squeeze() * 150.0q_img = cv2.GaussianBlur(q_img, (0,0), 2)ang_img = cv2.GaussianBlur(ang_img, (0,0), 2)width_img = cv2.GaussianBlur(width_img, (0,0), 1)local_max = peak_local_max(q_img, min_distance=20, threshold_abs=0.2, num_peaks=1) #128 220for grasp_point_array in local_max:grasp_point = tuple(grasp_point_array)grasp_angle = ang_img[grasp_point]width = width_img[grasp_point] /2print(grasp_point, grasp_angle, width)
相关文章:

GRCNN使用onnxruntime和tensorrt推理
下载GRCNN项目:https://github.com/skumra/robotic-grasping.git 导出onnx模型: import torchnet torch.load("trained-models/jacquard-rgbd-grconvnet3-drop0-ch32/epoch_42_iou_0.93") x torch.rand(1, 4, 300, 300).cuda() torch.onnx.…...

java中的this关键字
🎉🎉🎉欢迎来到我的博客,我是一名自学了2年半前端的大一学生,熟悉的技术是JavaScript与Vue.目前正在往全栈方向前进, 如果我的博客给您带来了帮助欢迎您关注我,我将会持续不断的更新文章!!!🙏🙏🙏 文章目录…...

Easyexcel(3-文件导出)
相关文章链接 Easyexcel(1-注解使用)Easyexcel(2-文件读取)Easyexcel(3-文件导出) 响应头设置 通过设置文件导出的响应头,可以自定义文件导出的名字信息等 //编码格式为UTF-8 response.setC…...

iOS应用网络安全之HTTPS
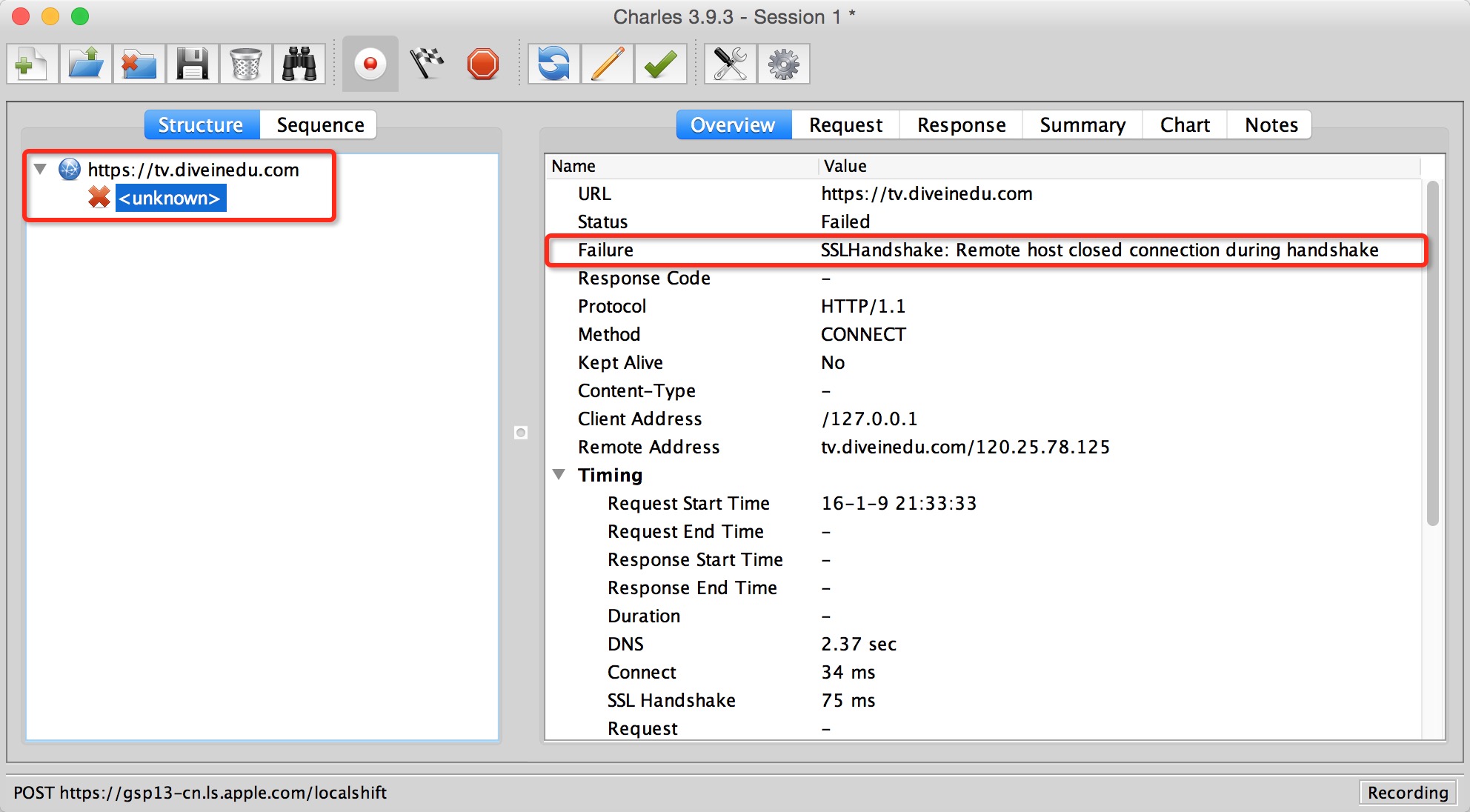
移动互联网开发中iOS应用的网络安全问题往往被大部分开发者忽略, iOS9和OS X 10.11开始Apple也默认提高了安全配置和要求. 本文以iOS平台App开发中对后台数据接口的安全通信进行解析和加固方法的分析. 1. HTTPS/SSL的基本原理 安全套接字层 (Secure Socket Layer, SSL) 是用来…...

openharmony napi调试笔记
一、动态库的编译 使用的编译环境是ubuntu20.04 1、使用vscode配置openharmony sdk交叉编译环境 首先下载openharmony的sdk,如native-linux-x64-4.1.7.5-Release.zip 解压后native目录下就是交叉编译用的sdk 在要编译的源代码目录下新建.vscode目录,…...

springboot基于微信小程序的农产品交易平台
摘 要 随着网络科技的发展,利用小程序对基于微信小程序的农产品交易平台进行管理已势在必行;该系统将能更好地理解用户需求,优化基于微信小程序的农产品交易平台策略,提高基于微信小程序的农产品交易平台效率和质量。本文讲述了基…...

Spring Boot 注解
Spring Boot 是基于 Spring 框架的开发框架,提供了许多注解来简化配置和开发。以下是一些常见的 Spring Boot 注解,包括它们的作用和简单介绍: 1. SpringBootApplication 作用:标识一个 Spring Boot 应用的入口点。它是一个组合…...

P8692 [蓝桥杯 2019 国 C] 数正方形:结论,组合数学
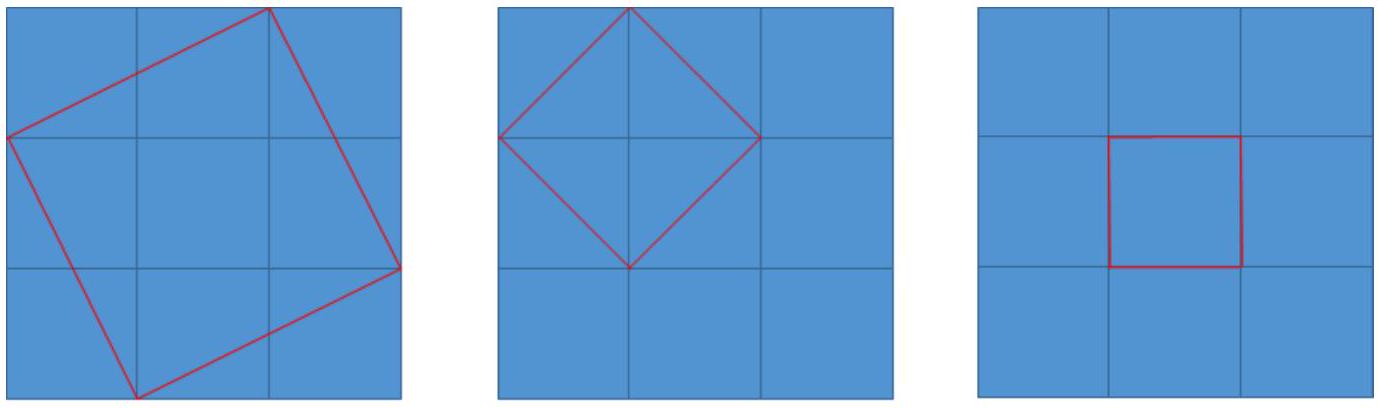
题目描述 在一个 NNNN 的点阵上,取其中 44 个点恰好组成一个正方形的 44 个顶点,一共有多少种不同的取法? 由于结果可能非常大,你只需要输出模 10971097 的余数。 如上图所示的正方形都是合法的。 输入格式 输入包含一个整数 …...

Spring Boot开发—— 实现订单号生成逻辑
文章目录 1. UUID2. 数据库序列或自增ID3. 时间戳 随机数/序列4. 分布式唯一ID生成方案 几种常见的解决方案 UUID 实例代码数据库序列或自增ID时间戳 随机数/序列分布式唯一ID生成方案 Snowflake ID结构类定义和变量初始化构造函数ID生成方法辅助方法 在 Spring Boot 中设计…...

React中Redux的基本用法
Redux是React中使用较多的状态管理库,这篇文章主要介绍了Redux的基本用法,快来看看吧 首先我们需要新建一个React项目,我使用的ReactTS,文件结构如下 Redux的相关使用主要在store文件中 Store:存储整个应用的状态Act…...

unity3d————基础篇小项目(设置界面)
代码示例: 设置界面 using System.Collections; using System.Collections.Generic; using UnityEngine;public class SettingPanel : BasePanel<SettingPanel> {public UIButton btnClose;public UISlider sliderMusic;public UISlider sliderSound;public…...

推荐几个 VSCode 流程图工具
Visual Studio Code(简称VSCode)是一个由微软开发的免费、开源的代码编辑器。 VSCode 发布于 2015 年,而且很快就成为开发者社区中广受欢迎的开发工具。 VSCode 可用于 Windows、macOS 和 Linux 等操作系统。 VSCode 拥有一个庞大的扩展市…...

用java和redis实现考试成绩排行榜
一、引言 在各类考试场景中,无论是学校里的学业测试,还是线上培训课程的考核,亦或是各类竞赛的选拔,成绩排行榜都是大家颇为关注的一个元素。它不仅能直观地展示考生之间的成绩差异,激发大家的竞争意识,还能…...

hhdb数据库介绍(9-24)
计算节点参数说明 failoverAutoresetslave 参数说明: PropertyValue参数值failoverAutoresetslave是否可见是参数说明故障切换时,是否自动重置主从复制关系默认值falseReload是否生效否 参数设置: <property name"failoverAutor…...

HDMI数据传输三种使用场景
视频和音频的传输 在HDMI传输音频中有3种方式进行传输,第一种将音频和视频信号被嵌入到同一数据流中,通过一个TMDS(Transition Minimized Differential Signaling)通道传输。第二种ARC。第三张种eARC。这三种音频的传输在HDMI线中…...

unigui 登陆界面
新建项目,因为我的Main页面做了其他的东西,所以我在这里新建一个form File -> New -> From(Unigui) -> 登录窗体 添加组件:FDConnection,FDQuery,DataSource,Unipanel和几个uniedit,…...

无人机 PX4飞控 | CUAV 7-Nano 飞行控制器介绍与使用
无人机 PX4飞控 | CUAV 7-Nano 飞行控制器介绍与使用 7-Nano简介硬件参数接口定义模块连接供电部分遥控器电机 固件安装 7-Nano简介 7-Nano是一款针对小型化无人系统设备研发的微型自动驾驶仪。它由雷迅创新自主研发和生产,其创新性的采用叠层设计,在极…...

安装spark
spark依赖java和scale。所以先安装java,再安装scale,再是spark。 总体教程跟着这个链接 我跟着这个教程走安装java链接,但是有一些不同,原教程有一些错误,在环境变量设置的地方。 java 首先下载jdk。 先看自己的环境…...

佛山三水戴尔R740服务器黄灯故障处理
1:佛山三水某某大型商场用户反馈一台DELL PowerEdge R740服务器近期出现了黄灯警告故障,需要冠峰工程师协助检查故障灯原因。 2:工程师协助该用户通过笔记本网线直连到服务器尾部的IDRAC管理端口,默认ip 192.168.0.120 密码一般在…...

大学课程项目中的记忆深刻 Bug —— 一次意外的数组越界
开头 在编程的世界里,每一行代码都像是一个小小的宇宙,承载着开发者的心血与智慧。然而,即便是最精心编写的代码,也难免会遇到那些突如其来的 bug,它们就像是潜伏在暗处的小怪兽,时不时跳出来捣乱。 在我…...

变量 varablie 声明- Rust 变量 let mut 声明与 C/C++ 变量声明对比分析
一、变量声明设计:let 与 mut 的哲学解析 Rust 采用 let 声明变量并通过 mut 显式标记可变性,这种设计体现了语言的核心哲学。以下是深度解析: 1.1 设计理念剖析 安全优先原则:默认不可变强制开发者明确声明意图 let x 5; …...

vscode里如何用git
打开vs终端执行如下: 1 初始化 Git 仓库(如果尚未初始化) git init 2 添加文件到 Git 仓库 git add . 3 使用 git commit 命令来提交你的更改。确保在提交时加上一个有用的消息。 git commit -m "备注信息" 4 …...

7.4.分块查找
一.分块查找的算法思想: 1.实例: 以上述图片的顺序表为例, 该顺序表的数据元素从整体来看是乱序的,但如果把这些数据元素分成一块一块的小区间, 第一个区间[0,1]索引上的数据元素都是小于等于10的, 第二…...

Cursor实现用excel数据填充word模版的方法
cursor主页:https://www.cursor.com/ 任务目标:把excel格式的数据里的单元格,按照某一个固定模版填充到word中 文章目录 注意事项逐步生成程序1. 确定格式2. 调试程序 注意事项 直接给一个excel文件和最终呈现的word文件的示例,…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个生活电费的缴纳和查询小程序
一、项目初始化与配置 1. 创建项目 ohpm init harmony/utility-payment-app 2. 配置权限 // module.json5 {"requestPermissions": [{"name": "ohos.permission.INTERNET"},{"name": "ohos.permission.GET_NETWORK_INFO"…...

【HTTP三个基础问题】
面试官您好!HTTP是超文本传输协议,是互联网上客户端和服务器之间传输超文本数据(比如文字、图片、音频、视频等)的核心协议,当前互联网应用最广泛的版本是HTTP1.1,它基于经典的C/S模型,也就是客…...

pikachu靶场通关笔记22-1 SQL注入05-1-insert注入(报错法)
目录 一、SQL注入 二、insert注入 三、报错型注入 四、updatexml函数 五、源码审计 六、insert渗透实战 1、渗透准备 2、获取数据库名database 3、获取表名table 4、获取列名column 5、获取字段 本系列为通过《pikachu靶场通关笔记》的SQL注入关卡(共10关࿰…...
安装docker)
Linux离线(zip方式)安装docker
目录 基础信息操作系统信息docker信息 安装实例安装步骤示例 遇到的问题问题1:修改默认工作路径启动失败问题2 找不到对应组 基础信息 操作系统信息 OS版本:CentOS 7 64位 内核版本:3.10.0 相关命令: uname -rcat /etc/os-rele…...

初探Service服务发现机制
1.Service简介 Service是将运行在一组Pod上的应用程序发布为网络服务的抽象方法。 主要功能:服务发现和负载均衡。 Service类型的包括ClusterIP类型、NodePort类型、LoadBalancer类型、ExternalName类型 2.Endpoints简介 Endpoints是一种Kubernetes资源…...

Kafka入门-生产者
生产者 生产者发送流程: 延迟时间为0ms时,也就意味着每当有数据就会直接发送 异步发送API 异步发送和同步发送的不同在于:异步发送不需要等待结果,同步发送必须等待结果才能进行下一步发送。 普通异步发送 首先导入所需的k…...
