鸿蒙UI开发与部分布局
UI开发
1. 布局概述
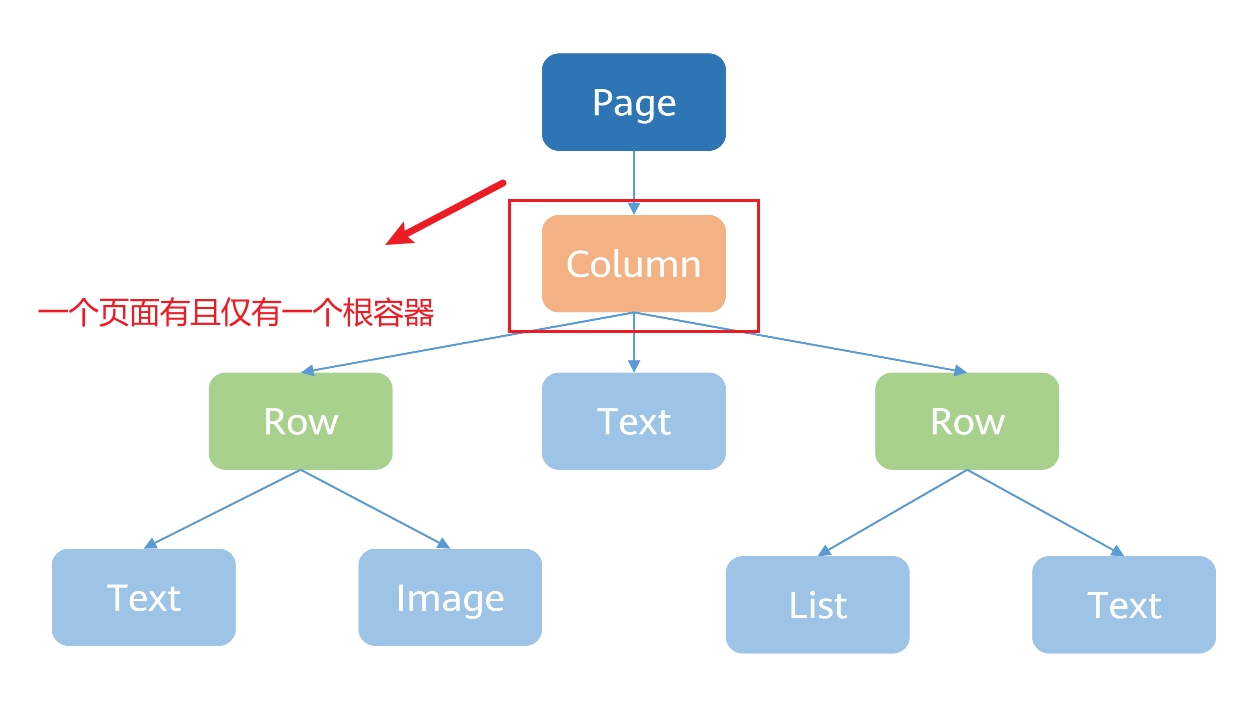
1.1 开发流程
1.先确定开发流程 -> 2.分析页面元素构成 ->3.选用合适的布局容器组件

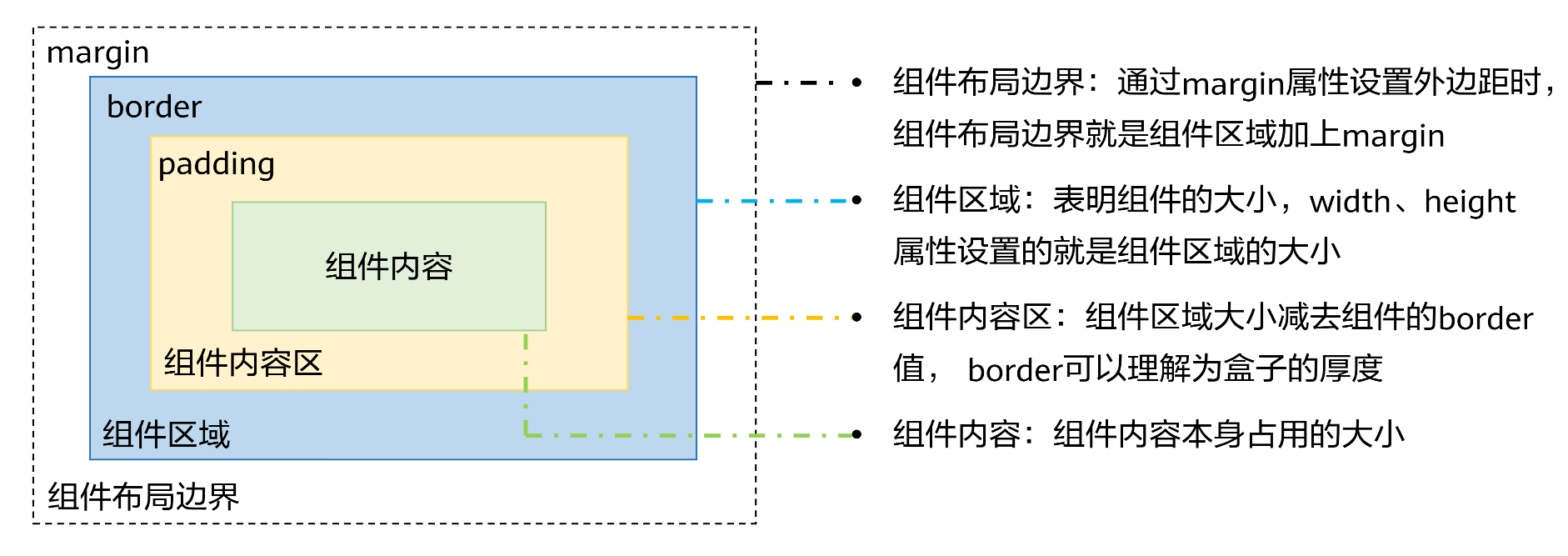
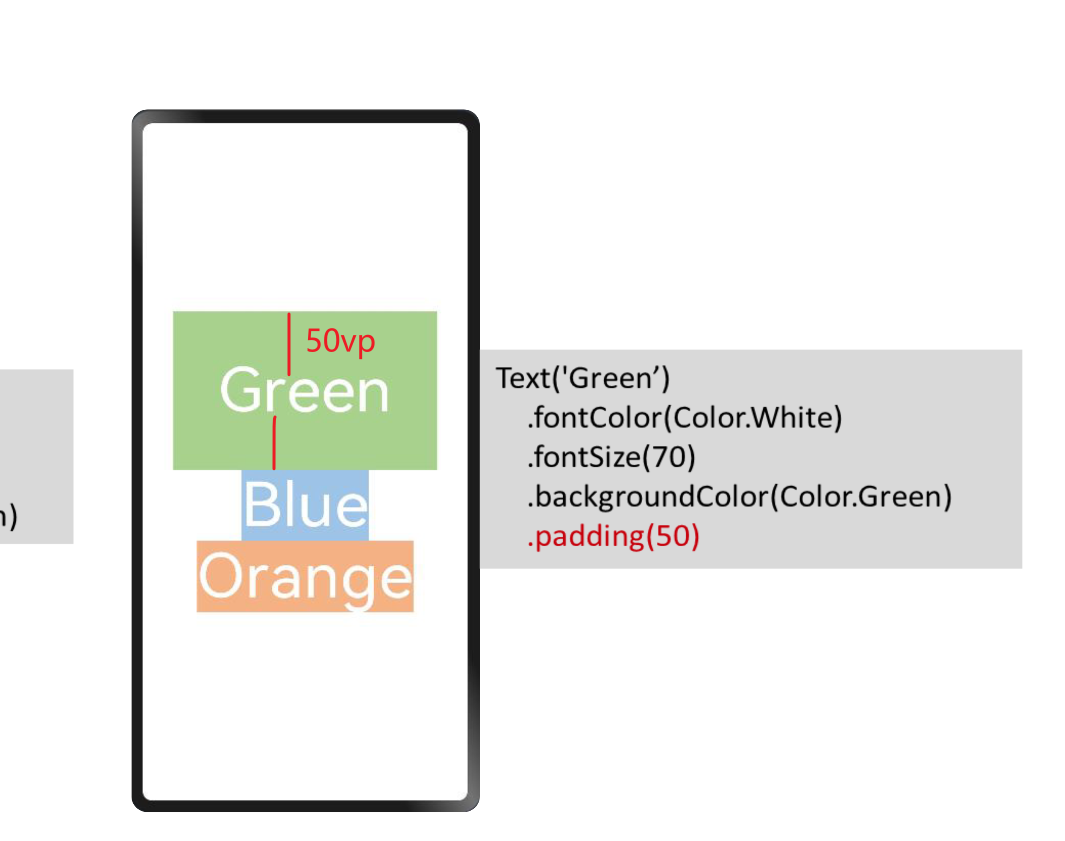
1.3 布局元素组成:盒模型


2.1 布局分类
2.1 线性布局
线性布局是开发中最常用·、最基础的布局,通过线性容器Row和Column构建

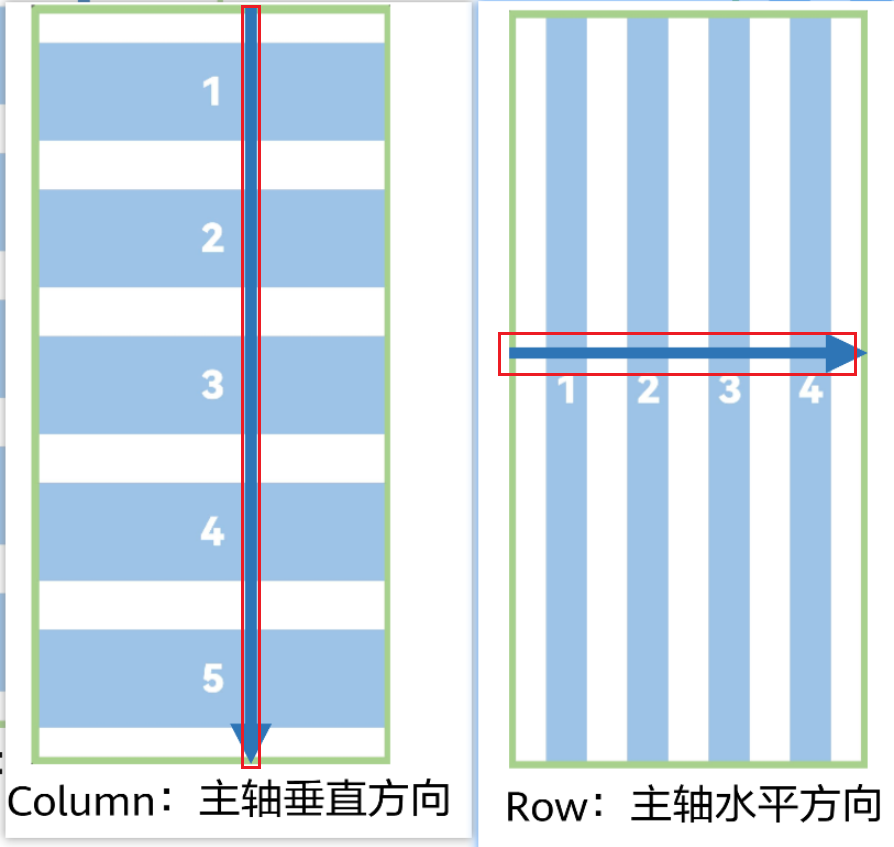
2.1.1 线性布局子元素排列方向:主轴

布局子元素在排列方向上的间距
在布局容器内,可以通过space属性设置排列方向上子元素的间距
线性布局容器在布局方向的轴线,子元素默认沿主轴排列
.justifyContent(FlexAlign.End)//主轴对齐
.alignItems(HorizontalAlign.Center)//交叉轴对齐
2.1.2 设置主轴对齐方式
.justifyContent(FlexAlign.End)//主轴对齐.alignItems(HorizontalAlign.Center)//交叉轴对齐

不管容器是Coloum还是Row,它们默认的排列方式都是主轴为始端,交叉轴为居中对齐
- 设置主轴对齐的方式:JustifyContent(FlexAlign.Center)
- 设置交叉轴的对齐方式:alignItems()
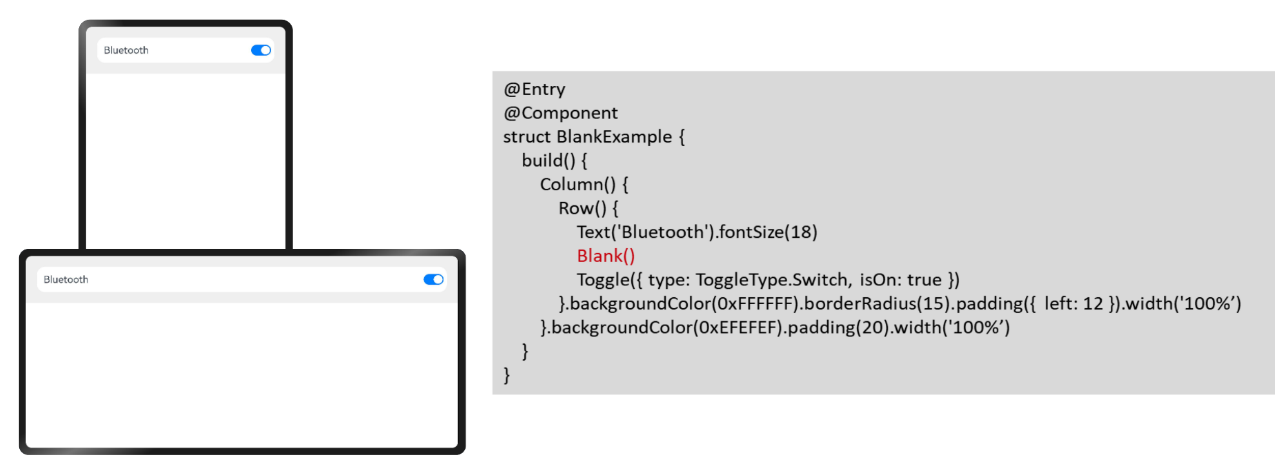
自适应拉伸:Blank组件
线性布局下,常用空白填充组件Blank,在容器主轴方向自动填充空白空间,达到自适应的拉伸效果
打个比方,就是你竖屏在看小说,然后你横屏了,小说的内容会跟着横屏的屏幕去调整

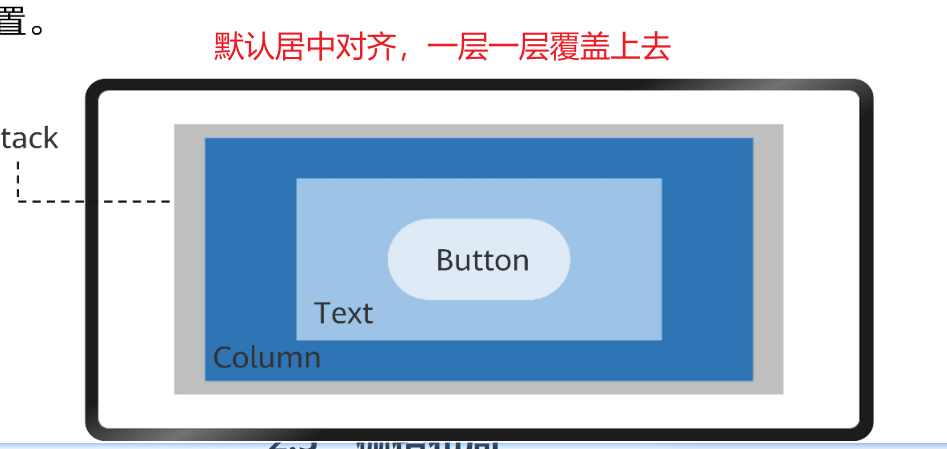
2.2 层叠布局
层叠布局用于在屏幕上预留一块区域来显示组件中的元素,提供元素可以重叠的布局
- 层叠布局通过Stack容器组件实现位置的固定定位与层叠
- 容器中的子元素(子组件)一次入栈,后一个子元素覆盖前一个子元素,子元素可以叠加,也可设置元素

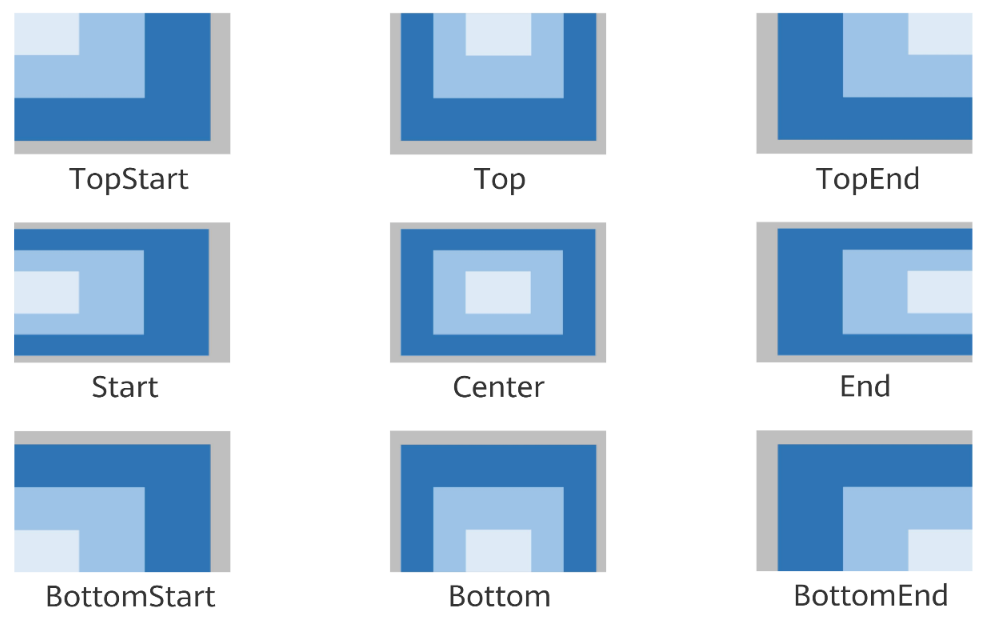
2.1.1 层叠布局的对齐方式
Stack组件通过alignContent参数实现位置的相对移动

在层叠布局中,如果后面子元素尺寸大于前面子元素的尺寸,则前面子元素完全隐藏
2.1.2 层叠布局的层级控制:Z控制
如何显示前面的元素呢?
- Stack容器中兄弟组件显示层级关系可以通过Z序控制ZIndex属性改变
- zIndex值越大,显示的层级越高,即zIndex值大的组件会覆盖在zIndex值小的组件上方
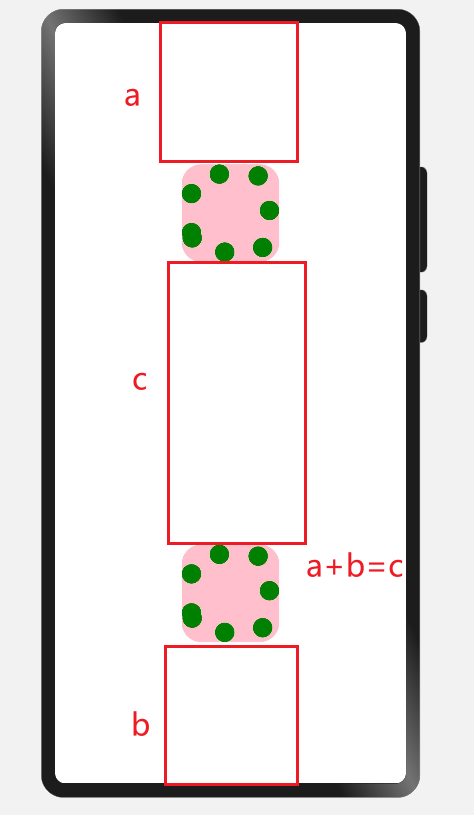
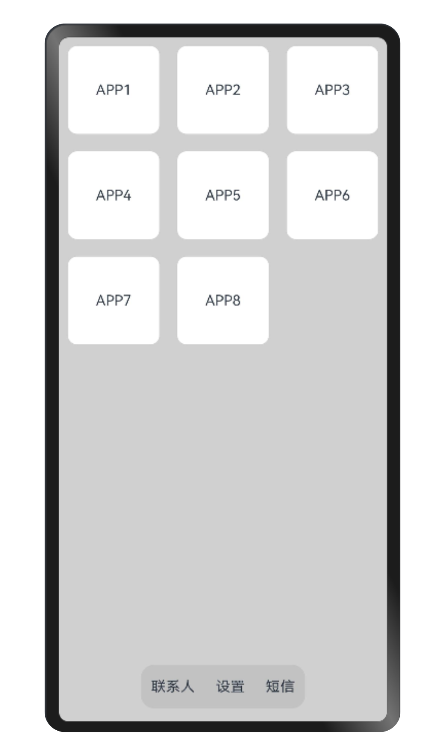
2.1.3 层叠布局的应用场景
使用层叠布局快速搭建手机页面显示模型

2.3 弹性布局
2.3.1 弹性布局的概念
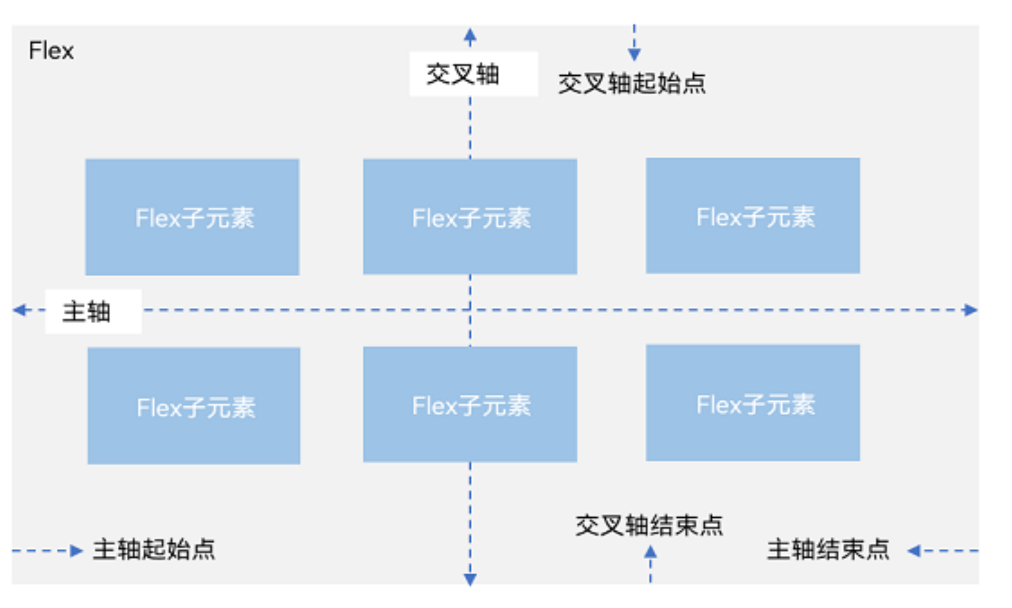
弹性布局提供更加有效的方式对容器中的子元素进行排列、对齐和分配剩余空间
- 容器默认存在主轴与交叉轴,子元素默认沿主轴排列,子元素在主轴方向的尺寸称为主轴尺寸,在交叉轴方向的尺寸称为交叉尺寸
- 弹性布局常用在以下场景:如页面头部均匀分布的导航栏、页面框架的搭建、多行数据的排列

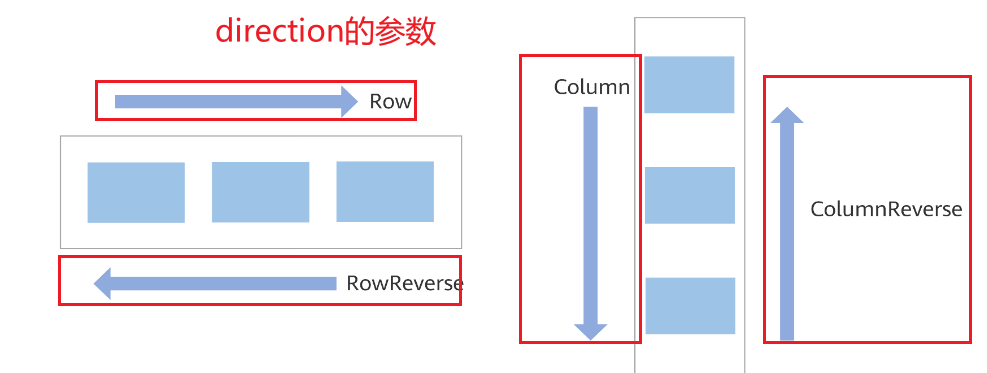
2.3.2 弹性布局的元素排列方向:direction
弹性布局中,容器的子元素可以按照任意方向排列,通过设置参数direction,可以决定主轴的反向,从而控制子组件的排列方向

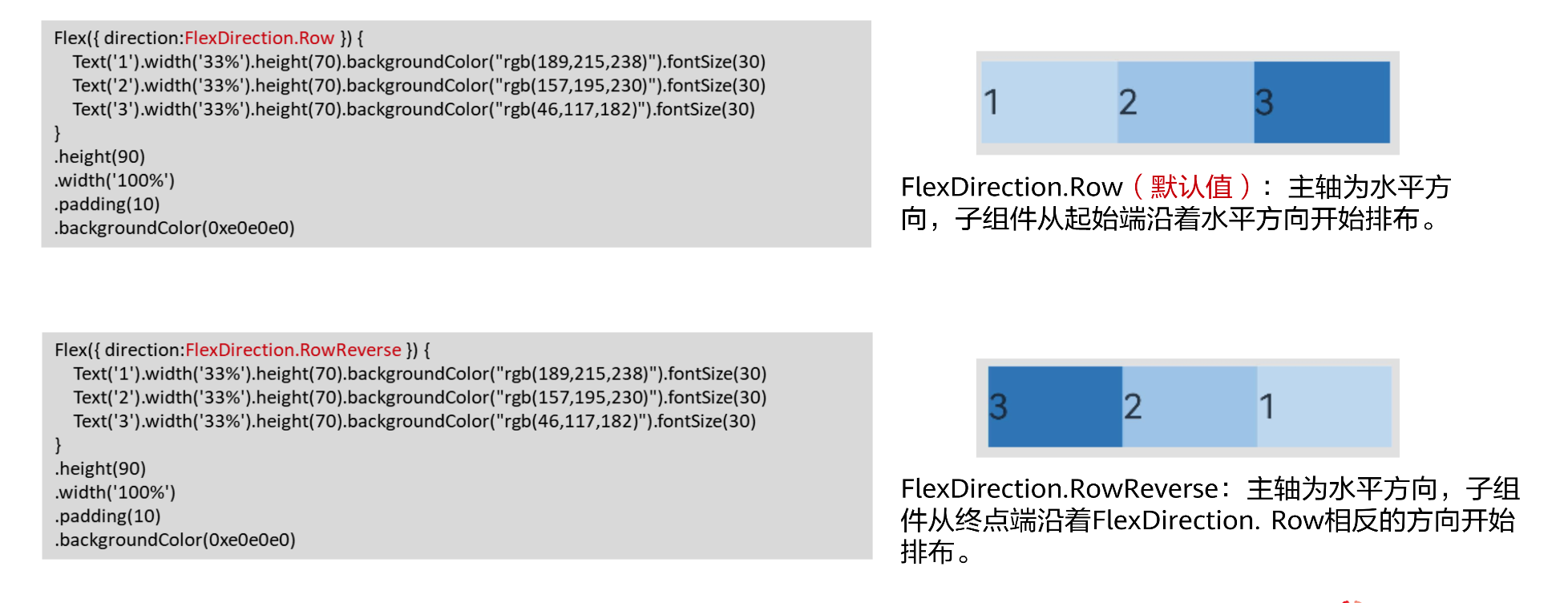
2.3.3 案例解析
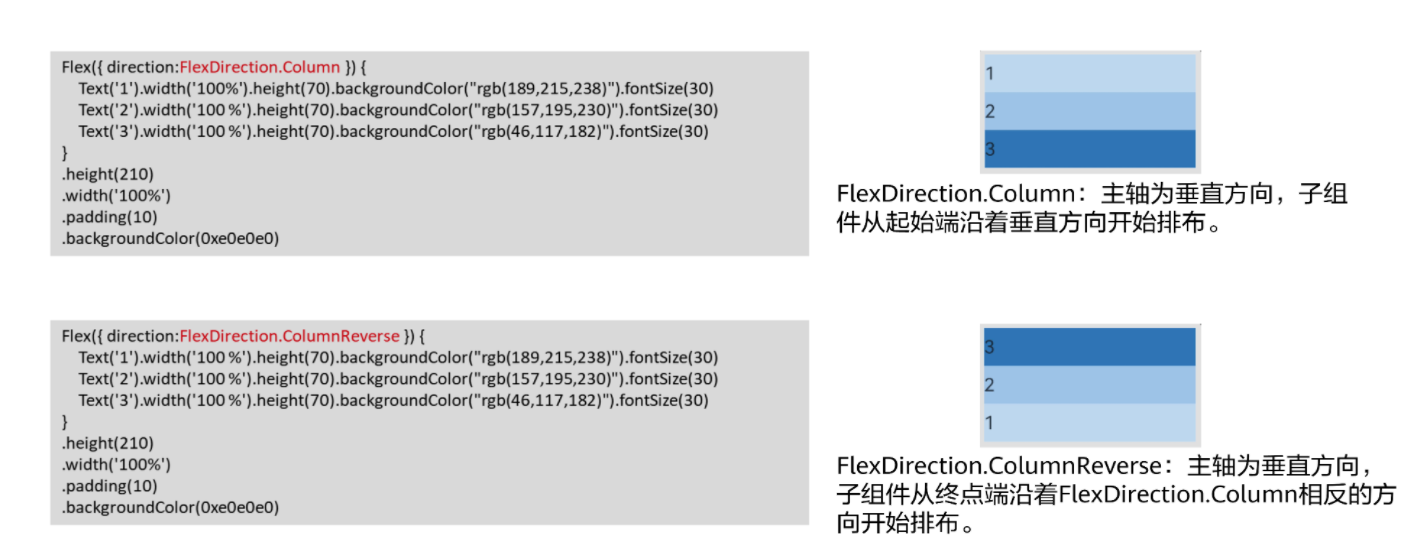
通过参数FlexDirection.Row和FlexDirection.RowReverse来控制容器主轴为水平方向

通过参数FlexDirection.Column和FlexDirection.ColumnReverse来控制容器主轴为垂直方向

2.4 相对布局
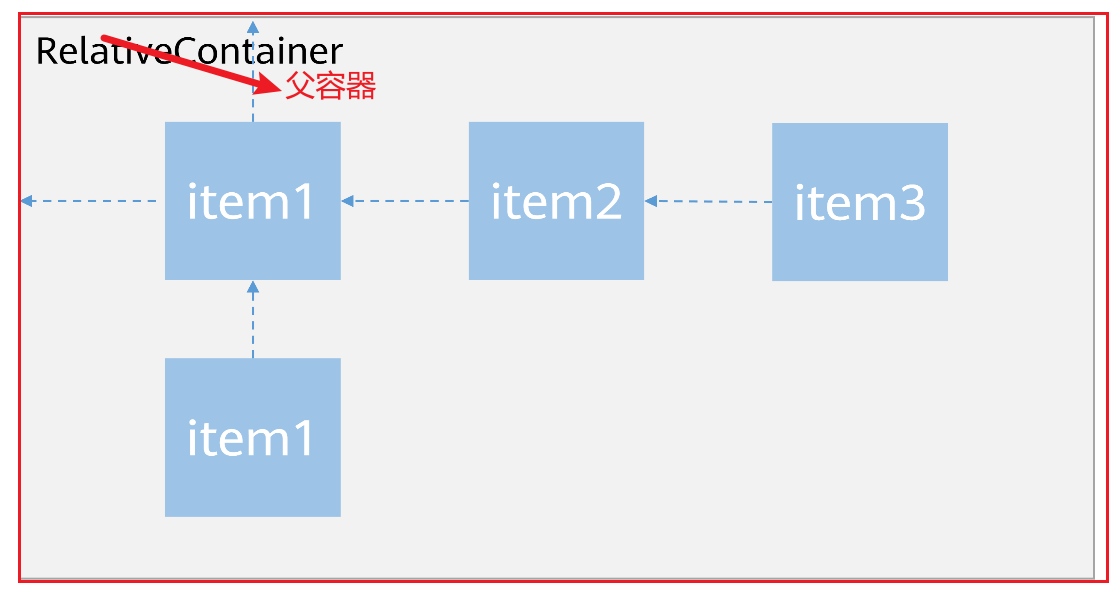
2.4.1 概念
布局容器内子元素支持指定锚点,可以为兄弟元素或者父元素,基于锚点做相应位置布局
- RelativeContainer为采用相对布局的容器。支持容器内部的子元素设置相对未知关系

2.4.2 相对布局的依赖关系: 锚点设置
锚点设置是指设置子元素相对于父元素或兄弟元素的位置依赖关系
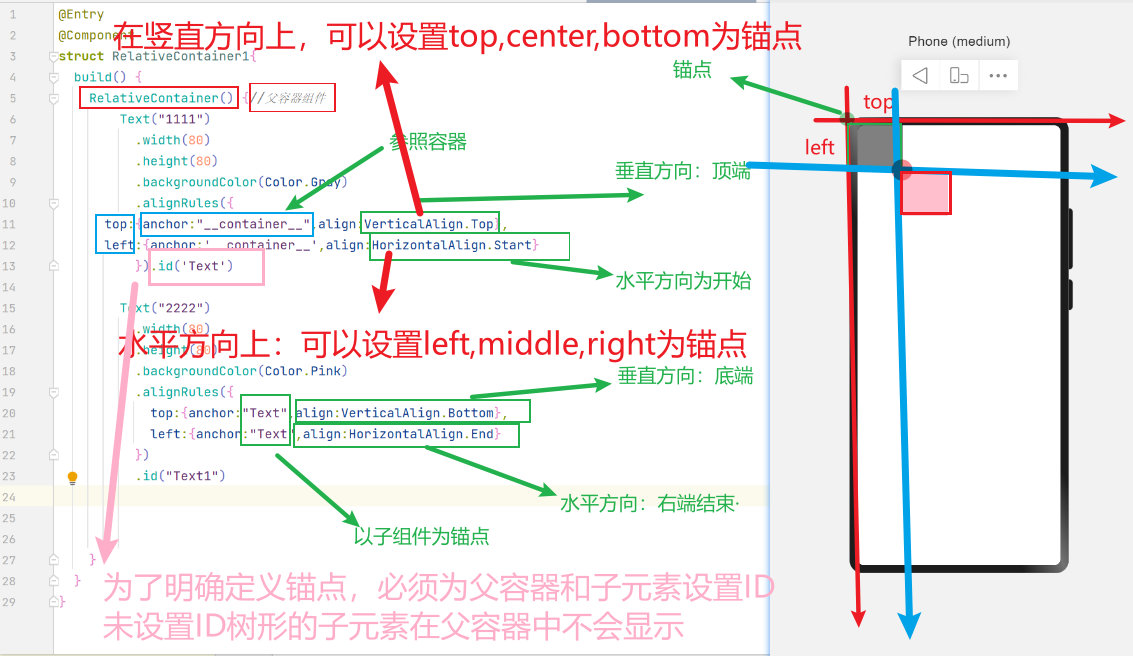
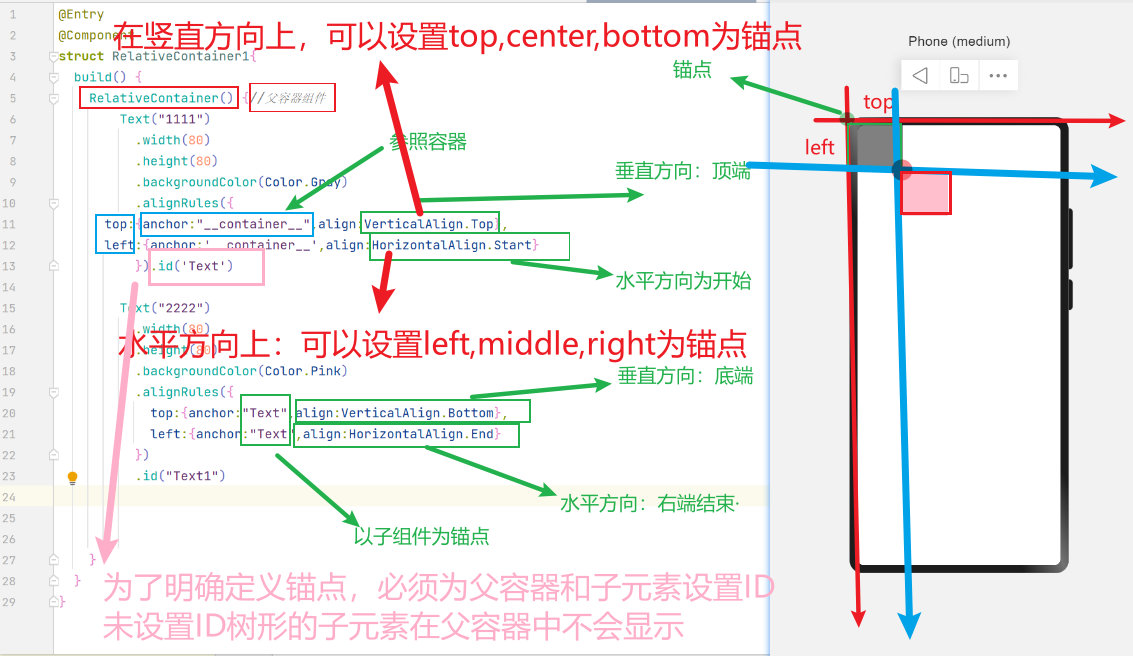
- 水平方向上,可以设置left、middle、right的锚点
- 在竖值方向上,可以设置top、center、bottom的锚点
- 为了明确定义锚点,必须为RelativeContainer及其子元素设置ID,用于指定锚点信息
- RelativeConrainer的ID默认为“container”,其余子元素的ID通过这只id属性。未设置ID的子元素在RelativeContainer中不会显示
- 在使用锚点时要注意子元素的相对位置关系,避免出现错位或者遮挡的情况
2.4.3 相对布局的依赖关系:以容器为锚点
RelativeContainer父组件为锚点,__container__代表父容器的id
2.4.4 相对布局的依赖关系:以子元素为锚点
只要在RelativeContainer容器内,均可以通过alignRules进行相应的位置移动
代码案例
@Entry
@Component
struct RelativeContainer1{build() {RelativeContainer() {//父容器组件Text("1111").width(80).height(80).backgroundColor(Color.Gray).alignRules({top:{anchor:"__container__",align:VerticalAlign.Top},left:{anchor:'__container__',align:HorizontalAlign.Start}}).id('Text')Text("2222").width(80).height(80).backgroundColor(Color.Pink).alignRules({top:{anchor:"Text",align:VerticalAlign.Bottom},left:{anchor:"Text",align:HorizontalAlign.End}}).id("Text1")}}
}

相关文章:

鸿蒙UI开发与部分布局
UI开发 1. 布局概述 1.1 开发流程 1.先确定开发流程 -> 2.分析页面元素构成 ->3.选用合适的布局容器组件 1.3 布局元素组成:盒模型 2.1 布局分类 2.1 线性布局 线性布局是开发中最常用、最基础的布局,通过线性容器Row和Column构建 2.1.1 线性布…...
和压缩列表(ZipList))
redis的map底层数据结构 分别什么时候使用哈希表(Hash Table)和压缩列表(ZipList)
在Redis中,Hash数据类型的底层数据结构可以是压缩列表(ZipList)或者哈希表(HashTable)。这两种结构的使用取决于特定的条件: 1. **使用ZipList的条件**: - 当Hash中的数据项(即f…...

css水平居中+垂直居中
display:“flex”,position: “absolute”,top:“50%”,left:“50%”,transform: ‘translate(-50%, -50%)’...

设计模式之 组合模式
组合模式(Composite Pattern)是一种结构型设计模式,它通过将对象组合成树形结构来表示“部分-整体”层次。组合模式允许客户端统一处理单个对象和对象集合。换句话说,组合模式让客户端可以像处理单个对象一样处理对象的集合&#…...

LCR 001 两数相除
一.题目: . - 力扣(LeetCode) 二.原始解法-超时: class Solution: def divide(self, a: int, b: int) -> int: # 1)分析: # 除法计算,不能使用除法符号,可以理解为实现除法 # 除法…...

数据库、数据仓库、数据湖、数据中台、湖仓一体的概念和区别
数据库、数据仓库、数据湖、数据中台和湖仓一体是数据管理和分析领域的不同概念,各自有不同的特点和应用场景。以下是它们的主要区别: 1. 数据库(Database) 定义:结构化的数据存储系统,用于高效地存储、检…...

vue 的生命周期函数
Vue 生命周期函数(生命周期钩子)是 Vue 实例从创建到销毁过程中,不同阶段所触发的特定函数。理解这些生命周期函数对于开发 Vue 应用至关重要,因为它们让你在不同的生命周期阶段执行代码,比如数据初始化、DOM 渲染完成…...

单片机UART协议相关知识
概念 UART(Universal Asynchronous Receiver/Transmitter,通用异步收发传输器) 是一种 异步 串行 全双工 通信协议,用于设备一对一进行数据传输,只需要两根线(TX,RX)。 异步&…...
>选择题(带答案与解析))
【操作系统不挂科】<CPU调度(13)>选择题(带答案与解析)
前言 大家好吖,欢迎来到 YY 滴 操作系统不挂科 系列 ,热烈欢迎! 本章主要内容面向接触过C的老铁 本博客主要内容,收纳了一部门基本的操作系统题目,供yy应对期中考试复习。大家可以参考 本章为选择题题库,试…...

OpenCV笔记:图像去噪对比
图像去噪对比 1. 均值滤波(Mean Filtering) 方法:用像素周围的像素平均值替换每个像素值。适用场景:适用于去除随机噪声,如在不强调图像细节的场景中,如果图像细节较多时,可能会导致图像模糊。…...

A-B数对(二分查找)
#include<bits/stdc.h> using namespace std;using ll long long;int main(){ios::sync_with_stdio(0);cin.tie(0);cout.tie(0);int n,c;cin>>n>>c;int nu[200000];for(int i0;i<n;i){cin>>nu[i]; // 输入数组元素}sort(nu,nun);ll cnt0; // 统计满…...

Vue 的各个生命周期
详解 Vue 的各个生命周期 文章目录 详解 Vue 的各个生命周期Vue 组件的生命周期1.1 创建阶段示例: 1.2 挂载阶段示例: 1.3 更新阶段示例: 1.4 销毁阶段示例: 生命周期总结生命周期钩子对比表参考链接 Vue 组件的生命周期 在 Vue …...

实现简易计算器 网格布局 QT环境 纯代码C++实现
问题:通过代码完成一个10以内加减法计算器。不需要自适应,界面固定360*350。 ""按钮90*140,其它按钮90*70。 参考样式 #define DEFULT_BUTTON_STYLE "\ QPushButton{\color:#000000;\border:1px solid #AAAAAA;\border-radi…...

后端开发详细学习框架与路线
🚀 作者 :“码上有前” 🚀 文章简介 :后端开发 🚀 欢迎小伙伴们 点赞👍、收藏⭐、留言💬 为帮助你合理安排时间,以下是结合上述学习内容的阶段划分与时间分配建议。时间安排灵活&a…...
)
2.langchain中的prompt模板 (FewShotPromptTemplate)
本教程将介绍如何使用 LangChain 库中的 PromptTemplate 和 FewShotPromptTemplate 来构建和运行提示(prompt),并通过示例数据展示其应用。 安装依赖 首先,确保你已经安装了 langchain 和相关依赖: pip install lan…...

FairGuard游戏加固实机演示
此前,FairGuard对市面上部分游戏遭遇破解的案例进行了详细分析,破解者会采用静态分析与动态调试相结合的手段,逆向分析出代码逻辑并对其进行篡改,实现作弊功能,甚至是对游戏资源文件进行篡改,从而制售外挂。…...

Spark使用过程中的 15 个常见问题、详细解决方案
目录 问题 1:Spark 作业超时问题描述解决方案Python 实现 问题 2:内存溢出问题描述解决方案Python 实现 问题 3:Shuffle 性能问题问题描述解决方案Python 实现 问题 4:Spark 作业调度不均问题描述解决方案Python 实现 问题 5&…...

算法【最长递增子序列问题与扩展】
本文讲解最长递增子序列以及最长不下降子序列的最优解,以及一些扩展题目。本文中讲述的是最优解,时间复杂度是O(n*logn),空间复杂度O(n),好实现、理解难度不大。这个问题也可以用线段树来求解,时间和空间复杂度和本节讲…...

k8s篇之flannel网络模型详解
在 Kubernetes (K8s) 中,Flannel 是一种常用的网络插件,用于实现容器之间的网络通信。Flannel 提供了一种覆盖网络(Overlay Network)模型,使得容器可以跨多个主机进行通信。 以下是 Flannel 在 Kubernetes 中的详细工作原理和覆盖网络模型的详解: 1.Flannel 简介 Flann…...

windows 和 linux检查操作系统基本信息
windows检查操作系统基本信息 systeminfolinux检查操作系统基本信息 获取系统位数 getconf LONG_BIT查询操作系统release信息 lsb_release -a查询系统信息 cat /etc/issue查询系统名称 uname -a...

智慧工地云平台源码,基于微服务架构+Java+Spring Cloud +UniApp +MySql
智慧工地管理云平台系统,智慧工地全套源码,java版智慧工地源码,支持PC端、大屏端、移动端。 智慧工地聚焦建筑行业的市场需求,提供“平台网络终端”的整体解决方案,提供劳务管理、视频管理、智能监测、绿色施工、安全管…...

Python:操作 Excel 折叠
💖亲爱的技术爱好者们,热烈欢迎来到 Kant2048 的博客!我是 Thomas Kant,很开心能在CSDN上与你们相遇~💖 本博客的精华专栏: 【自动化测试】 【测试经验】 【人工智能】 【Python】 Python 操作 Excel 系列 读取单元格数据按行写入设置行高和列宽自动调整行高和列宽水平…...

3.3.1_1 检错编码(奇偶校验码)
从这节课开始,我们会探讨数据链路层的差错控制功能,差错控制功能的主要目标是要发现并且解决一个帧内部的位错误,我们需要使用特殊的编码技术去发现帧内部的位错误,当我们发现位错误之后,通常来说有两种解决方案。第一…...

用docker来安装部署freeswitch记录
今天刚才测试一个callcenter的项目,所以尝试安装freeswitch 1、使用轩辕镜像 - 中国开发者首选的专业 Docker 镜像加速服务平台 编辑下面/etc/docker/daemon.json文件为 {"registry-mirrors": ["https://docker.xuanyuan.me"] }同时可以进入轩…...

【碎碎念】宝可梦 Mesh GO : 基于MESH网络的口袋妖怪 宝可梦GO游戏自组网系统
目录 游戏说明《宝可梦 Mesh GO》 —— 局域宝可梦探索Pokmon GO 类游戏核心理念应用场景Mesh 特性 宝可梦玩法融合设计游戏构想要素1. 地图探索(基于物理空间 广播范围)2. 野生宝可梦生成与广播3. 对战系统4. 道具与通信5. 延伸玩法 安全性设计 技术选…...

群晖NAS如何在虚拟机创建飞牛NAS
套件中心下载安装Virtual Machine Manager 创建虚拟机 配置虚拟机 飞牛官网下载 https://iso.liveupdate.fnnas.com/x86_64/trim/fnos-0.9.2-863.iso 群晖NAS如何在虚拟机创建飞牛NAS - 个人信息分享...
 Module Federation:Webpack.config.js文件中每个属性的含义解释)
MFE(微前端) Module Federation:Webpack.config.js文件中每个属性的含义解释
以Module Federation 插件详为例,Webpack.config.js它可能的配置和含义如下: 前言 Module Federation 的Webpack.config.js核心配置包括: name filename(定义应用标识) remotes(引用远程模块࿰…...

SpringAI实战:ChatModel智能对话全解
一、引言:Spring AI 与 Chat Model 的核心价值 🚀 在 Java 生态中集成大模型能力,Spring AI 提供了高效的解决方案 🤖。其中 Chat Model 作为核心交互组件,通过标准化接口简化了与大语言模型(LLM࿰…...

在鸿蒙HarmonyOS 5中使用DevEco Studio实现指南针功能
指南针功能是许多位置服务应用的基础功能之一。下面我将详细介绍如何在HarmonyOS 5中使用DevEco Studio实现指南针功能。 1. 开发环境准备 确保已安装DevEco Studio 3.1或更高版本确保项目使用的是HarmonyOS 5.0 SDK在项目的module.json5中配置必要的权限 2. 权限配置 在mo…...

在golang中如何将已安装的依赖降级处理,比如:将 go-ansible/v2@v2.2.0 更换为 go-ansible/@v1.1.7
在 Go 项目中降级 go-ansible 从 v2.2.0 到 v1.1.7 具体步骤: 第一步: 修改 go.mod 文件 // 原 v2 版本声明 require github.com/apenella/go-ansible/v2 v2.2.0 替换为: // 改为 v…...
