Arcgis 地图制作
地图如下,不同历史时期:





相关文章:

Arcgis 地图制作
地图如下,不同历史时期:...

【每日一题1121】python校招笔试题、面试题
1、Python字符串不是通过NUL或者’\0’来结束的 C语言中字符串使用’\0’作为结束符,以防止越界。但是在python中,字符串值只包含所定义的东西。 2、执行以下程序,输出结果为() class Base(object):count 0def __in…...

Spring Boot + Vue 基于 RSA 的用户身份认证加密机制实现
Spring Boot Vue 基于 RSA 的用户身份认证加密机制实现 什么是RSA?安全需求介绍前后端交互流程前端使用 RSA 加密密码安装 jsencrypt库实现敏感信息加密 服务器端生成RSA的公私钥文件Windows环境 生成rsa的公私钥文件Linux环境 生成rsa的公私钥文件 后端代码实现返…...

Docker搭建有UI的私有镜像仓库
Docker搭建有UI的私有镜像仓库 一、使用这个docker-compose.yml文件: version: 3services:registry-ui:image: joxit/docker-registry-ui:2.5.7-debianrestart: alwaysports:- 81:80environment:- SINGLE_REGISTRYtrue- REGISTRY_TITLEAtt Docker Registry UI- DE…...

Qt打开文件对话框选择文件之后弹出两次
项目场景: 在 Qt 中,使用 ui 自动生成的 UI 文件会为每个控件自动生成一些默认的槽函数。如果您手动创建的槽函数名称与这些自动生成的槽函数名称相同,就会导致信号被多次连接,从而引发多次弹出文件对话框的问题。 原因分析&…...

【JAVA】正则表达式中的正向肯定预查
在Java中,正向肯定预查(Positive Lookahead)是一种正则表达式的高级特性,用于在匹配某个模式之前检查某个条件是否满足。正向肯定预查不会消耗字符,也就是说,它不会将匹配的字符从剩余的字符串中移除&#…...
——路由的编写规则与使用)
django从入门到实战(一)——路由的编写规则与使用
Django 路由的编写规则与使用 在 Django 中,路由(URLconf)是将 URL 映射到视图函数的机制。它允许我们定义网站的 URL 结构,并将请求分发到相应的处理函数。以下是关于 Django 路由的定义规则及使用的详细介绍。 1. Django 的路…...

vue框架开发的前端项目,build和package的区别
在使用 Vue 框架开发前端项目时,build 和 package 是两个常见的操作,它们有不同的目的和作用。下面是它们的区别: 1. Build(构建) build 是将前端源代码(如 Vue 组件、JavaScript 文件、CSS 样式等&#…...

视频智能分析软件LiteAIServer摄像机实时接入分析平台噪声监测算法介绍
在视频监控领域,噪声问题一直是一个令人头疼的难题。无论是低光环境、摄像机传感器的高灵敏度,还是编码压缩过程中的失真,都可能导致视频中出现噪声,从而影响监控画面的清晰度和准确性。这些噪声不仅降低了视频的可读性࿰…...

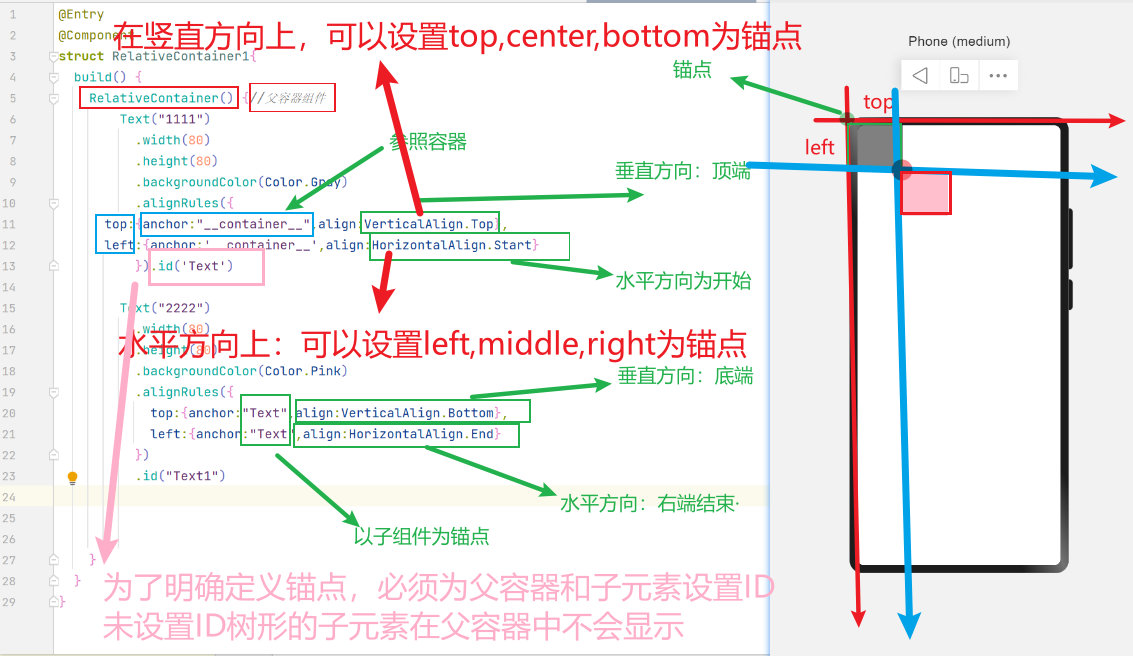
鸿蒙UI开发与部分布局
UI开发 1. 布局概述 1.1 开发流程 1.先确定开发流程 -> 2.分析页面元素构成 ->3.选用合适的布局容器组件 1.3 布局元素组成:盒模型 2.1 布局分类 2.1 线性布局 线性布局是开发中最常用、最基础的布局,通过线性容器Row和Column构建 2.1.1 线性布…...
和压缩列表(ZipList))
redis的map底层数据结构 分别什么时候使用哈希表(Hash Table)和压缩列表(ZipList)
在Redis中,Hash数据类型的底层数据结构可以是压缩列表(ZipList)或者哈希表(HashTable)。这两种结构的使用取决于特定的条件: 1. **使用ZipList的条件**: - 当Hash中的数据项(即f…...

css水平居中+垂直居中
display:“flex”,position: “absolute”,top:“50%”,left:“50%”,transform: ‘translate(-50%, -50%)’...

设计模式之 组合模式
组合模式(Composite Pattern)是一种结构型设计模式,它通过将对象组合成树形结构来表示“部分-整体”层次。组合模式允许客户端统一处理单个对象和对象集合。换句话说,组合模式让客户端可以像处理单个对象一样处理对象的集合&#…...

LCR 001 两数相除
一.题目: . - 力扣(LeetCode) 二.原始解法-超时: class Solution: def divide(self, a: int, b: int) -> int: # 1)分析: # 除法计算,不能使用除法符号,可以理解为实现除法 # 除法…...

数据库、数据仓库、数据湖、数据中台、湖仓一体的概念和区别
数据库、数据仓库、数据湖、数据中台和湖仓一体是数据管理和分析领域的不同概念,各自有不同的特点和应用场景。以下是它们的主要区别: 1. 数据库(Database) 定义:结构化的数据存储系统,用于高效地存储、检…...

vue 的生命周期函数
Vue 生命周期函数(生命周期钩子)是 Vue 实例从创建到销毁过程中,不同阶段所触发的特定函数。理解这些生命周期函数对于开发 Vue 应用至关重要,因为它们让你在不同的生命周期阶段执行代码,比如数据初始化、DOM 渲染完成…...

单片机UART协议相关知识
概念 UART(Universal Asynchronous Receiver/Transmitter,通用异步收发传输器) 是一种 异步 串行 全双工 通信协议,用于设备一对一进行数据传输,只需要两根线(TX,RX)。 异步&…...
>选择题(带答案与解析))
【操作系统不挂科】<CPU调度(13)>选择题(带答案与解析)
前言 大家好吖,欢迎来到 YY 滴 操作系统不挂科 系列 ,热烈欢迎! 本章主要内容面向接触过C的老铁 本博客主要内容,收纳了一部门基本的操作系统题目,供yy应对期中考试复习。大家可以参考 本章为选择题题库,试…...

OpenCV笔记:图像去噪对比
图像去噪对比 1. 均值滤波(Mean Filtering) 方法:用像素周围的像素平均值替换每个像素值。适用场景:适用于去除随机噪声,如在不强调图像细节的场景中,如果图像细节较多时,可能会导致图像模糊。…...

A-B数对(二分查找)
#include<bits/stdc.h> using namespace std;using ll long long;int main(){ios::sync_with_stdio(0);cin.tie(0);cout.tie(0);int n,c;cin>>n>>c;int nu[200000];for(int i0;i<n;i){cin>>nu[i]; // 输入数组元素}sort(nu,nun);ll cnt0; // 统计满…...

如何在看板中体现优先级变化
在看板中有效体现优先级变化的关键措施包括:采用颜色或标签标识优先级、设置任务排序规则、使用独立的优先级列或泳道、结合自动化规则同步优先级变化、建立定期的优先级审查流程。其中,设置任务排序规则尤其重要,因为它让看板视觉上直观地体…...

Mybatis逆向工程,动态创建实体类、条件扩展类、Mapper接口、Mapper.xml映射文件
今天呢,博主的学习进度也是步入了Java Mybatis 框架,目前正在逐步杨帆旗航。 那么接下来就给大家出一期有关 Mybatis 逆向工程的教学,希望能对大家有所帮助,也特别欢迎大家指点不足之处,小生很乐意接受正确的建议&…...

基于matlab策略迭代和值迭代法的动态规划
经典的基于策略迭代和值迭代法的动态规划matlab代码,实现机器人的最优运输 Dynamic-Programming-master/Environment.pdf , 104724 Dynamic-Programming-master/README.md , 506 Dynamic-Programming-master/generalizedPolicyIteration.m , 1970 Dynamic-Programm…...

学校时钟系统,标准考场时钟系统,AI亮相2025高考,赛思时钟系统为教育公平筑起“精准防线”
2025年#高考 将在近日拉开帷幕,#AI 监考一度冲上热搜。当AI深度融入高考,#时间同步 不再是辅助功能,而是决定AI监考系统成败的“生命线”。 AI亮相2025高考,40种异常行为0.5秒精准识别 2025年高考即将拉开帷幕,江西、…...

服务器--宝塔命令
一、宝塔面板安装命令 ⚠️ 必须使用 root 用户 或 sudo 权限执行! sudo su - 1. CentOS 系统: yum install -y wget && wget -O install.sh http://download.bt.cn/install/install_6.0.sh && sh install.sh2. Ubuntu / Debian 系统…...

音视频——I2S 协议详解
I2S 协议详解 I2S (Inter-IC Sound) 协议是一种串行总线协议,专门用于在数字音频设备之间传输数字音频数据。它由飞利浦(Philips)公司开发,以其简单、高效和广泛的兼容性而闻名。 1. 信号线 I2S 协议通常使用三根或四根信号线&a…...

代码规范和架构【立芯理论一】(2025.06.08)
1、代码规范的目标 代码简洁精炼、美观,可持续性好高效率高复用,可移植性好高内聚,低耦合没有冗余规范性,代码有规可循,可以看出自己当时的思考过程特殊排版,特殊语法,特殊指令,必须…...
零知开源——STM32F103RBT6驱动 ICM20948 九轴传感器及 vofa + 上位机可视化教程
STM32F1 本教程使用零知标准板(STM32F103RBT6)通过I2C驱动ICM20948九轴传感器,实现姿态解算,并通过串口将数据实时发送至VOFA上位机进行3D可视化。代码基于开源库修改优化,适合嵌入式及物联网开发者。在基础驱动上新增…...

MySQL的pymysql操作
本章是MySQL的最后一章,MySQL到此完结,下一站Hadoop!!! 这章很简单,完整代码在最后,详细讲解之前python课程里面也有,感兴趣的可以往前找一下 一、查询操作 我们需要打开pycharm …...

0x-3-Oracle 23 ai-sqlcl 25.1 集成安装-配置和优化
是不是受够了安装了oracle database之后sqlplus的简陋,无法删除无法上下翻页的苦恼。 可以安装readline和rlwrap插件的话,配置.bahs_profile后也能解决上下翻页这些,但是很多生产环境无法安装rpm包。 oracle提供了sqlcl免费许可,…...
