el-table根据指定字段合并行和列+根据屏幕高度实时设置el-table的高度
文章目录
- html代码
- script代码
- arraySpanMethod.js代码
html代码
<template><div class="rightBar"><cl-table ref="tableData"border :span-method="arraySpanMethod" :data="tableData" :columns="columns":max-height="maxHeight" row-key="id" cell-default></cl-table></div>
</template>
script代码
import arraySpanMethod from '@/mixin/arraySpanMethod'
export default{mixins: [arraySpanMethod],data(){//表格数据tableData: [],maxHeight: 500,columns:[{label: "业务大类",prop: "busi",align: "center",render: (vn, row, index) => {return (<div>{row.busi && <span>{row.busi}</span>}{!row.busi && <span style="color:#cccccc">--</span>}</div>)}},{label: "业务细类",prop: "busiDetail",align: "center",render: (vn, row, index) => {return (<div>{row.busiDetail && <span>{row.busiDetail}</span>}{!row.busiDetail && <span style="color:#cccccc">--</span>}</div>)}},]},watch: {tableData: {deep: true,immediate: true,handler: function (val) {if (val.length) {this.$nextTick(() => {// 调用this.mergeCell需要满足两个条件:1.tableData数据改变 2.dom渲染完成// this.mergeCell(a,b,c,d)// a-table的节点 b-要合并的字段 c-行相同合并 d-列相同合并var ss = this.mergeCell(this.$refs.tableData, ['busi', 'busiDetail'], true, true)this.mergeMap = ss})}}}},methods:{// 根据屏幕的高度 实时更新table的高度resize() {this.$nextTick(() => {this.maxHeight = this.$refs['rightBar'].clientHeight - 140})},},//生命周期 - 挂载完成(可以访问DOM元素)mounted() {this.resize();window.addEventListener('resize', this.resize)},// 销毁监听事件destroyed() {window.removeEventListener('resize', this.resize)},
}
arraySpanMethod.js代码
// 合并单元格
export default {data() {return {mergeMap: []}},methods: {arraySpanMethod({ rowIndex, columnIndex }) {var map = this.mergeMaptry {var r = map[rowIndex][columnIndex]return r} catch (error) {return r}},mergeCell(table, colMap, isSpanRow = true, isSpanCol = true) {var list = table.data// table.tableData 中 每行的数据是一个对象,不能直接的反应显示的顺序// 即你不能知道第一列右则的列是那个.// 需要通过table.columns建立显示的顺序var columns = []for (const item of table.columns) {columns.push(item.prop)}// 结果应是一个二维数组// 先充填数据,使用其成为全显示的数组var result = []for (let row = 0, rowLen = list.length; row < rowLen; row++) {const ss = []for (let col = 0, colLen = columns.length; col < colLen; col++) {ss.push([1, 1])}result.push(ss)}// 合并行if (isSpanRow) {result = this.mergeRow(list, columns, colMap, result)}// 合并列if (isSpanCol) {result = this.mergeCol(list, columns, colMap, result)}return result},mergeRow(list, columns, colMap, result) {for (const item of colMap) {const p = {colKey: item,col: columns.indexOf(item),row: 0,val: ''}for (let row = 0, rowLen = list.length; row < rowLen; row++) {if (p.val === list[row][p.colKey]) {result[p.row][p.col][0] += 1result[row][p.col][0] = 0} else {p.row = rowp.val = list[row][p.colKey]}}}return result},mergeCol(list, columns, colMap, result) {for (let row = 0, rowLen = list.length; row < rowLen; row++) {const p = {col: 0,row: row,val: ''}for (let col = 0, colLen = columns.length; col < colLen; col++) {if (!colMap.includes(columns[col])) {p.col = colp.val = list[row][columns[col]]continue}if (p.val === list[row][columns[col]]) {result[p.row][p.col][1] += 1result[p.row][col][1] = 0} else {p.col = colp.val = list[row][columns[col]]}}}return result}}
}
相关文章:

el-table根据指定字段合并行和列+根据屏幕高度实时设置el-table的高度
文章目录 html代码script代码arraySpanMethod.js代码 html代码 <template><div class"rightBar"><cl-table ref"tableData"border :span-method"arraySpanMethod" :data"tableData" :columns"columns":max-…...

图像处理 之 凸包和最小外围轮廓生成
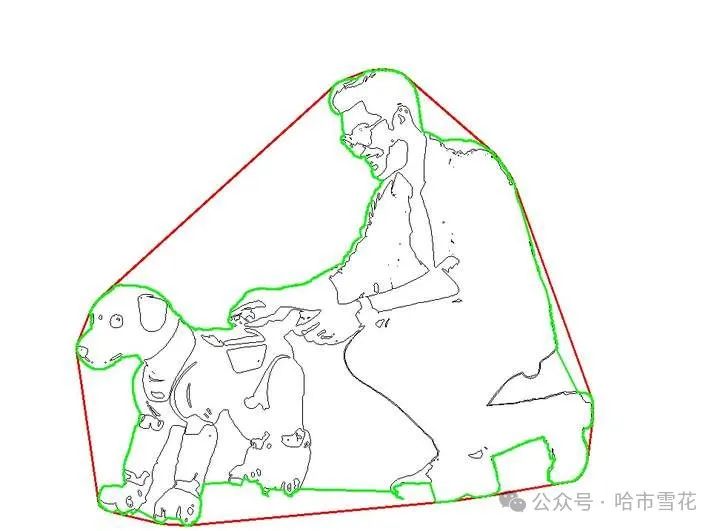
“ 最小包围轮廓之美” 一起来欣赏图形之美~ 1.原始图片 男人牵着机器狗 2.轮廓提取 轮廓提取 3.最小包围轮廓 最小包围轮廓 4.凸包 凸包 5.凸包和最小包围轮廓的合照 凸包和最小包围轮廓的合照 上述图片中凸包、最小外围轮廓效果为作者实现算法生成。 图形几何之美系列&#…...

萤石设备视频接入平台EasyCVR私有化视频平台视频监控系统的需求及不同场景摄像机的选择
在现代社会,随着安全意识的提高和技术的进步,安防监控视频系统已成为保障人们生活和财产安全的重要工具。EasyCVR安防监控视频系统,以其先进的网络传输技术和强大的功能,为各种规模的项目提供了一个高效、可靠的监控解决方案。以下…...

网络安全之接入控制
身份鉴别 定义:验证主题真实身份与其所声称的身份是否符合的过程,主体可以是用户、进程、主机。同时也可实现防重放,防假冒。 分类:单向鉴别、双向鉴别、三向鉴别。 主题身份标识信息:密钥、用户名和口令、证书和私钥 Internet接入控制过程 …...

Sqlite: Java使用、sqlite-devel
这里写目录标题 一、简介二、使用1. Java项目中(1)引入驱动(2)工具类(3)调用举例 2. sqlite-devel in linuxsqlite-devel使用 三、更多应用1. 数据类型2. 如何存储日期和时间3. 备份 一、简介 非常轻量级&…...

京东面试题目分享
话不多说,直接上问题 一面(视频面) 1小时30分钟 1、类加载机制概念、加载步骤、双亲委托机制、全盘委托机制、类加载器种类及继承关系 2、如何实现让类加载器去加载网络上的资源文件?怎么自定义类加载器?自定义的加…...

STM32 使用 STM32CubeMX HAL库实现低功耗模式
STM32 使用 HAL 库的低功耗模式测试使用 ...... 矜辰所致前言 上次画了一个 STM32L010F4 最小系统的板子,也做了一些基本测试,但是最重要的低功耗一直拖到现在,以前在使用 STM32L151 的时候用标准库做过低功耗的项目,现在都使…...

技术美术百人计划 | 《2.1 色彩空间介绍》笔记
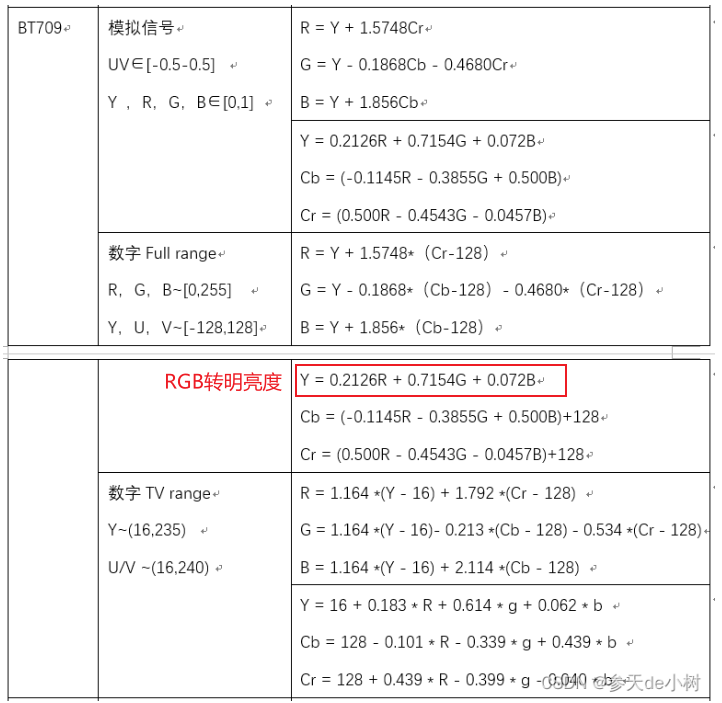
总览 一、色彩发送器 色彩认知: 光源是出生点,光源发射出光线,光线通过直射反射折射等路径最终进入人眼。 但人眼接收到光线后,人眼的细胞产生了一系列化学反应。 由此把产生的信号传入大脑,最终大脑对颜色产生了认…...

如何在 Ubuntu 上安装 Mosquitto MQTT 代理
如何在 Ubuntu 上安装 Mosquitto MQTT 代理 Mosquitto 是一个开源的消息代理,实现了消息队列遥测传输 (MQTT) 协议。在 Ubuntu 22.04 上安装 MQTT 代理,您可以利用 MQTT 轻量级的 TCP/IP 消息平台,该平台专为资源有限的物联网 (IoT) 设备设计…...

css使用弹性盒,让每个子元素平均等分父元素的4/1大小
css使用弹性盒,让每个子元素平均等分父元素的4/1大小 原本: ul {padding: 0;width: 100%;background-color: rgb(74, 80, 62);display: flex;justify-content: space-between;flex-wrap: wrap;li {/* 每个占4/1 */overflow: hidden;background-color: r…...

设计模式的学习思路
学习设计模式确实需要一定的时间和实践,尤其是对于刚入门的人来说,因为一开始可能会感到有些混淆,尤其是当多个设计模式看起来有相似之处时。本博客是博主学习设计模式的思路历程,大家可以一起学习进步。设计模式学习-CSDN博客 1…...

stereopy 查看 data.tl 的可用属性
为了查看 data.tl 的可用属性,您可以使用 Python 的内置函数,例如 dir() 或 vars(),具体操作如下: 1. 列出 data.tl 的所有属性 使用 dir() 来查看所有可用的属性和方法: # 列出所有属性 print(dir(data.tl))这将返回一个列表,包含所有可用的方法、属性和内部字段。 2.…...

【2024APMCM亚太杯A题】详细解题思路
A题 复杂场景下的水下图像增强研究 解题思路问题一图像统计分析技术一、检测 偏色 的技术二、检测 弱光 的技术三、检测 模糊 的技术 聚类算法 问题二问题三问题四完整论文与代码 解题思路 问题一 问题 1:请使用类似上文提到的图像统计分析技术,对附件 …...

用 React18 构建Tic-Tac-Toe(井字棋)游戏
下面是一个完整的 Tic-Tac-Toe(井字棋)游戏的实现,用 React 构建。包括核心逻辑和组件分离,支持两人对战。 1. 初始化 React 项目: npx create-react-app tic-tac-toe cd tic-tac-toe2.文件结构 src/ ├── App.js…...

数据结构及算法--排序篇
在 C 语言中,可以通过嵌套循环和比较运算符来实现常见的排序算法,比如冒泡排序、选择排序或插入排序 目录 基础算法: 1.冒泡排序(Bubble Sort) 2.选择排序(Selection Sort) 3.插入排序&…...

泷羽sec学习打卡-网络七层杀伤链1
声明 学习视频来自B站UP主 泷羽sec,如涉及侵权马上删除文章 笔记的只是方便各位师傅学习知识,以下网站只涉及学习内容,其他的都与本人无关,切莫逾越法律红线,否则后果自负 关于蓝队基础的那些事儿-Base1 基本的企业网络架构是怎样的呢?高层管理IT管理影子IT中央技术…...

【QT】绘图
个人主页~ 绘图 一、绘图1、基础内容2、绘制形状(1)线段(2)矩形(3)圆形(4)文本(5)画笔(6)画刷 3、绘制图片(1)…...

vue3+elementui-plus el-dialog全局配置点击空白处不关闭弹窗
在与main.ts同级下的plugins文件夹(如果没有,新建一个)下建一个element.js文件(名字随便取) element.js文件内容如下: import ElementPlus from element-plus export default (app) > {console.log(app…...
Markdown语法说明
这里写自定义目录标题 欢迎使用Markdown编辑器新的改变功能快捷键合理的创建标题,有助于目录的生成如何改变文本的样式插入链接与图片如何插入一段漂亮的代码片生成一个适合你的列表创建一个表格设定内容居中、居左、居右SmartyPants 创建一个自定义列表如何创建一个…...
推荐一款专业电脑护眼工具:CareUEyes Pro
CareUEyes Pro是一款非常好用的专业电脑护眼工具,软件小巧,界面简单,它可以自动过滤电脑屏幕的蓝光,让屏幕显示更加的不伤眼,更加舒适,有效保护你的眼睛,可以自定义调节屏幕的色调,从…...

变量 varablie 声明- Rust 变量 let mut 声明与 C/C++ 变量声明对比分析
一、变量声明设计:let 与 mut 的哲学解析 Rust 采用 let 声明变量并通过 mut 显式标记可变性,这种设计体现了语言的核心哲学。以下是深度解析: 1.1 设计理念剖析 安全优先原则:默认不可变强制开发者明确声明意图 let x 5; …...

Vue记事本应用实现教程
文章目录 1. 项目介绍2. 开发环境准备3. 设计应用界面4. 创建Vue实例和数据模型5. 实现记事本功能5.1 添加新记事项5.2 删除记事项5.3 清空所有记事 6. 添加样式7. 功能扩展:显示创建时间8. 功能扩展:记事项搜索9. 完整代码10. Vue知识点解析10.1 数据绑…...

【人工智能】神经网络的优化器optimizer(二):Adagrad自适应学习率优化器
一.自适应梯度算法Adagrad概述 Adagrad(Adaptive Gradient Algorithm)是一种自适应学习率的优化算法,由Duchi等人在2011年提出。其核心思想是针对不同参数自动调整学习率,适合处理稀疏数据和不同参数梯度差异较大的场景。Adagrad通…...

从零实现富文本编辑器#5-编辑器选区模型的状态结构表达
先前我们总结了浏览器选区模型的交互策略,并且实现了基本的选区操作,还调研了自绘选区的实现。那么相对的,我们还需要设计编辑器的选区表达,也可以称为模型选区。编辑器中应用变更时的操作范围,就是以模型选区为基准来…...

《从零掌握MIPI CSI-2: 协议精解与FPGA摄像头开发实战》-- CSI-2 协议详细解析 (一)
CSI-2 协议详细解析 (一) 1. CSI-2层定义(CSI-2 Layer Definitions) 分层结构 :CSI-2协议分为6层: 物理层(PHY Layer) : 定义电气特性、时钟机制和传输介质(导线&#…...
)
【位运算】消失的两个数字(hard)
消失的两个数字(hard) 题⽬描述:解法(位运算):Java 算法代码:更简便代码 题⽬链接:⾯试题 17.19. 消失的两个数字 题⽬描述: 给定⼀个数组,包含从 1 到 N 所有…...

系统设计 --- MongoDB亿级数据查询优化策略
系统设计 --- MongoDB亿级数据查询分表策略 背景Solution --- 分表 背景 使用audit log实现Audi Trail功能 Audit Trail范围: 六个月数据量: 每秒5-7条audi log,共计7千万 – 1亿条数据需要实现全文检索按照时间倒序因为license问题,不能使用ELK只能使用…...

在 Nginx Stream 层“改写”MQTT ngx_stream_mqtt_filter_module
1、为什么要修改 CONNECT 报文? 多租户隔离:自动为接入设备追加租户前缀,后端按 ClientID 拆分队列。零代码鉴权:将入站用户名替换为 OAuth Access-Token,后端 Broker 统一校验。灰度发布:根据 IP/地理位写…...

【项目实战】通过多模态+LangGraph实现PPT生成助手
PPT自动生成系统 基于LangGraph的PPT自动生成系统,可以将Markdown文档自动转换为PPT演示文稿。 功能特点 Markdown解析:自动解析Markdown文档结构PPT模板分析:分析PPT模板的布局和风格智能布局决策:匹配内容与合适的PPT布局自动…...

Axios请求超时重发机制
Axios 超时重新请求实现方案 在 Axios 中实现超时重新请求可以通过以下几种方式: 1. 使用拦截器实现自动重试 import axios from axios;// 创建axios实例 const instance axios.create();// 设置超时时间 instance.defaults.timeout 5000;// 最大重试次数 cons…...
