技术美术百人计划 | 《2.1 色彩空间介绍》笔记
总览

一、色彩发送器
色彩认知:
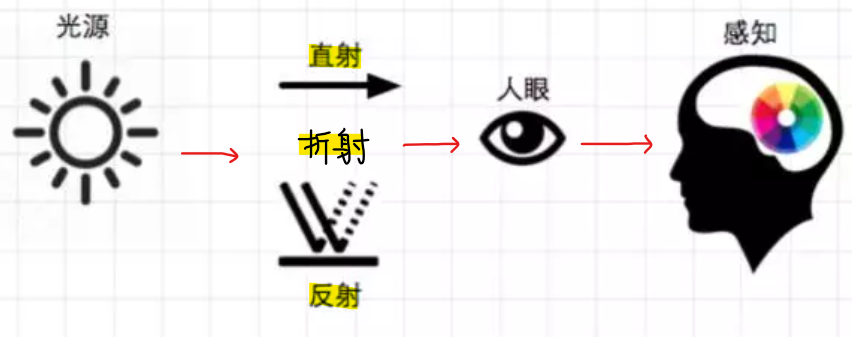
光源是出生点,光源发射出光线,光线通过直射反射折射等路径最终进入人眼。
但人眼接收到光线后,人眼的细胞产生了一系列化学反应。
由此把产生的信号传入大脑,最终大脑对颜色产生了认知感知。
1.1光的要素

1.2光源
定义:光源就是产生光的物体。
如果没有光,我们就无法在黑暗中看到色彩,光的本质就是一种物理现象,光在没有进入我们的眼睛前,我们对它的认知是一种波长与能量分布。
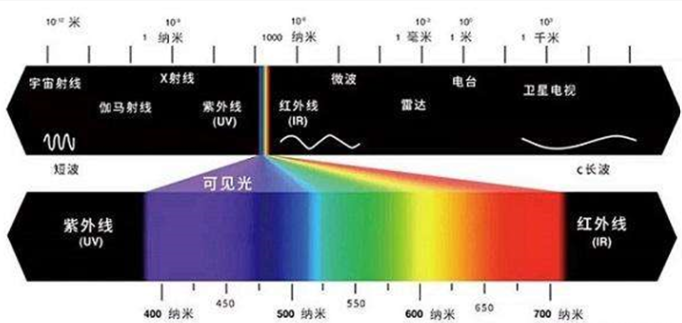
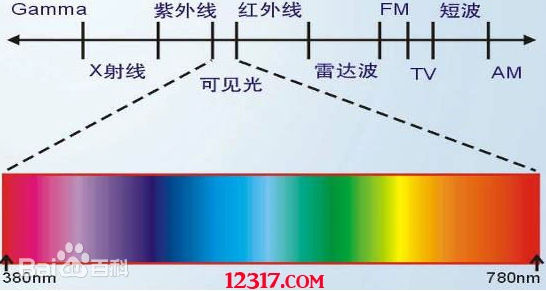
1.3波长
定义:光理论上讲是无限大的,只是我们人眼可见光是由局限的。
如果没有光,我们就无法在黑暗中看到色彩,光的本质就是一种物理现象,光在没有进入我们的眼睛前,我们对它的认知是一种波长与能量分布。

1.4能量分布
定义:我们讲光线是一种波,它是真实存在的且具有能量,能量单位是焦耳,光有不同的功率。比如一个光是由多个波长组合起来的波形,那么我们可以用波长来阐述色彩。但是为了能简单描述色彩,人们发明了分光光度计。

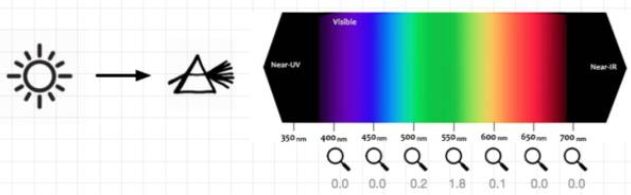
1.5分光光度计
定义:用于描述光线的具体能量强度,类似于棱镜分光。
通过分光之后对区间波长进行了感应与测量,最后得知了光谱的分布最终得知光线额能量集中在了550nm附近(下图中绿色的地方),于此我们获得了:
- 混合波长组成光线,拆分光线,变成光线形成单一波长光
- 测量单一波长光的实际所含能量

1.6光的传播
回到光线的传播路径,我们感知到光是经过了不同路径才进入眼睛中的:
- 直射光:光源直射眼睛
- 折射光: 光源穿过物体进入眼睛
- 反射光:光源经过物体表面反射进入眼睛
- 光线追踪:光线弹来弹去,然后我们根据权重确定光线最后进入眼睛中的颜色
下图就是光通过反射之后,在能量上发生的变化,可以明显看到,少了一部分的能量,这是因为一部分的能量被物体吸收了,也就是说每次光经过反射或投射都会或多或少对光的能量分布产生一些影响。

简单通过能量分布图分析下图得出结论:
物体吸收光功率的大部分在600nm左右,也就是说物体吸收的光是黄色和绿色的光。

二、光源接收者
人眼本身设计的涉及到的东西太复杂,这里只会简单讨论一下人眼的一些接收色彩的特性。
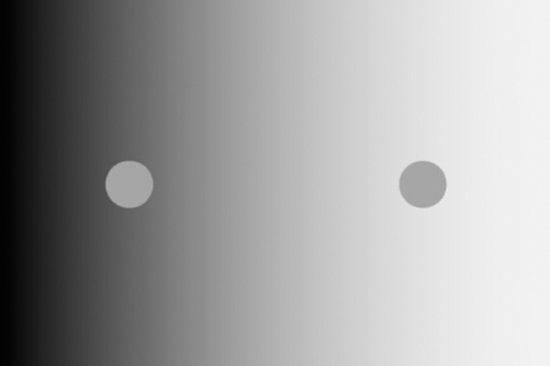
2.1. 相对亮度感知
在某些阴暗的环境下,点亮一盏灯,这时人眼就会觉得非常亮。如果同时点亮1000盏灯,反而觉得只是10倍的亮度,对亮度的认知相当于从0~1再从1~10.

2.2. 人眼HDR
目前还没讲HDR,只是简单说明一下。
人眼既可以分辨出高亮度的云彩的不同层次区别,还可以分辨出阴影中物不同物体的异同,但是人眼的能力并不能保证这两个功能同时生效。
人眼真是个变化莫测的存在,它可能会随着不同的环境,感知到不同的色彩,体验到不同的明暗效果,甚至可能会随着盯着某一个点随时间而变化颜色。
2.3. 人眼感光细胞分布
人眼简单可以把感知色彩的细胞分为两大类,杆状细胞与椎状细胞
前者负责感知亮度,后者负责感知色彩。
杆状细胞感光细胞对亮度特别的敏感,只要有5~14个光子打到杆状细胞就会产生神经信号,这也可以解释为什么闪光弹能让人致盲,一部分原因就是因为光实在太亮,直接干涉了人眼最敏感的感光细胞
2.4. 椎状细胞
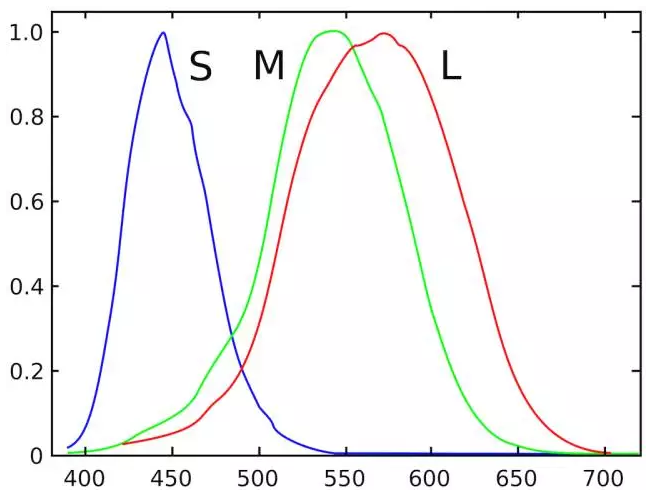
这种细胞专门用于感知颜色,但是他们还被区分为了L细胞,M细胞,S细胞。
这三种细胞负责感知的波长不一,如下图所示,L感知红色区间,M感知绿色区间,S感知蓝色区间

2.5. 人眼本质
人眼的本质是光源的接收者。作用就是接收外部光线输入,输出神经电信号进入大脑。
- 完整微积分公式

这个公式简单分成了四个部分
- C-----人眼函数输出的神经电信号
- S(λ) --LMS这三个感官细胞的感知分布
- I(λ)---光源的功率谱分布
- R(λ)--反射物体的吸收功率分布
三、色彩空间的历史
1800色彩的猜想
人们在18xx年有多种猜测,我们来讨论其中的3种
1. 人们有100多种感受颜色的细胞
2. 人们有三种,分别是RGB三种感色细胞
3. 人们有三种,分别是黑白,红绿,黄蓝感色细胞
是不是很耳熟,现在这么多年过去了,其中的2和3这两种猜想都成为了我们当下的色彩视觉模型,也称之色彩模型
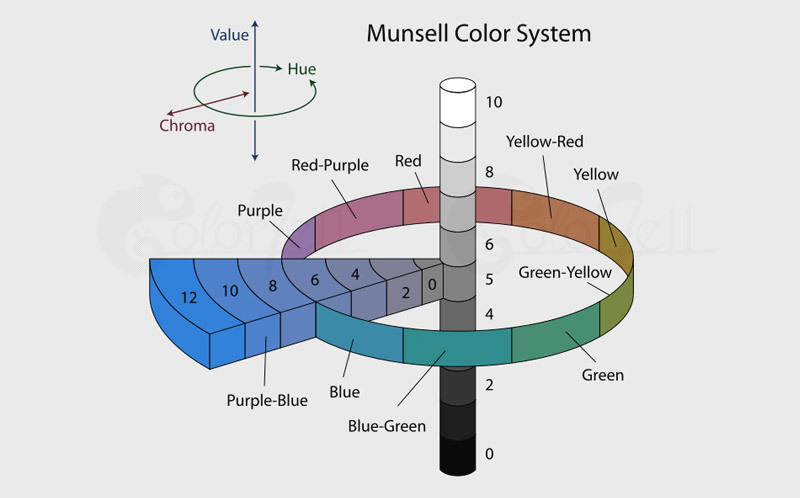
1900Musell色彩系统
美国艺术家 Albert Henry Munsell利用自己的艺术特长,最早提出了一个色彩系统,后来在1930年被优化改良。
Munsell通过很多色卡来描述色彩,下面旋转角度的是色相,Munsell垂直的是亮度,从圆心到外部是Munsell饱和度。 人们凭借自我主观意识认知与区分色彩就是HSL(色相饱和亮度),这套系统没有过多的物理科学在其中,更多的是一种艺术家的理解与归纳总结规范...

这及其方便了描述色彩,因为最早的色彩描述方式就是:
- 五彩斑斓的黑
- 比猴子的屁股还红
- 比这个颜色还要跟深一点
这一类模糊的描述及其难以理解与难以表达,但是用了这个色彩系统之后,一个颜色可以通过:H = 1.6YR,V = 6.3,C = 3.9 来描述而且也不会有任何的描述与理解偏差。
于是我们方便起见就为一些常用色彩制作了色卡,一个个色卡描述色彩就非常方便。
1931 CIE 1931 RGB Color Specification System
科学家们觉得上述的色彩系统还可以,但是不够科学,于是为了以一种科学的方式阐述色彩,于是一个叫CIE的机构在1931年建立了一套色彩系统, 希望完全客观完全物理的量化色彩。

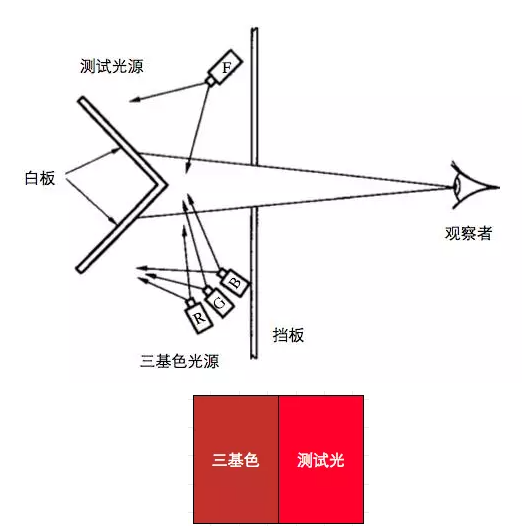
色彩匹配方案
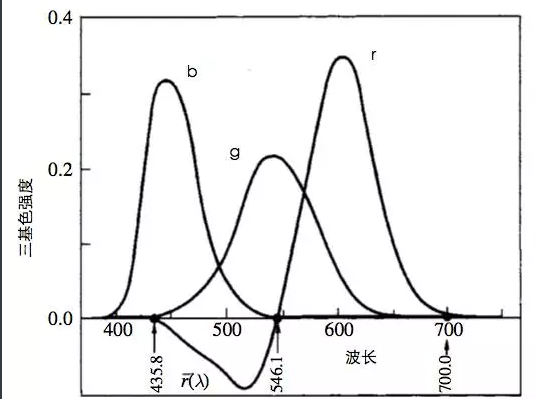
CIE把所有可视波长的光线作为测试光挨个测试了一个遍,最终的到了三条曲线
我们发现435.8~546.1 nm这段波长中的红色基色强度是负数。这虽然物理正确,但是一点也没有科学的美感,于是我们进行了归一化,保证色彩在-1~1之间。

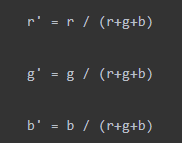
最终通过计算出rgb的基色的强度在当前混色强度的所占比例
这样计算后, r'g'b'都是在-1~1之间, 那么我们发现r'+g'+b'=1,那么就可以通过其中两个已知数计算出另一个的强度

图像可视化
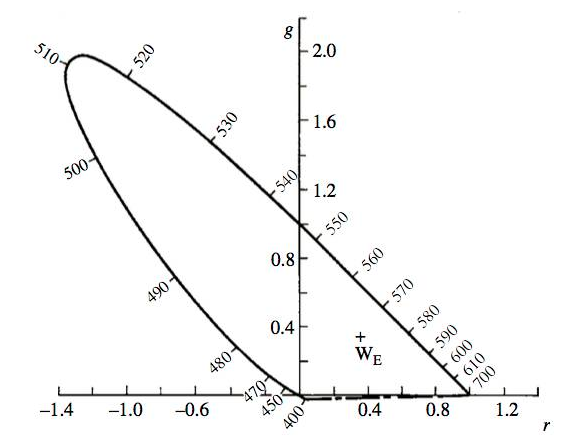
在对数值归一化之后,两个变量就可以代表色彩了,于是我们就通过r' g'这两个参数画图
于是画出了一个二维空间,x轴是r',y轴是g' ,那么我们就可以成功的在色彩科学上真正科学的描述一个颜色,我们可以把任何可见光通过图标的一个点的坐标来表示说明。

上文的CIE1931RGB色彩系统已经不错了,但是存在负数,这在计算上非常的麻烦,比如写个乘法,得先计算是正数还是负数。
于是人们就用数学的方式做了一个新的色彩空间。所以XYZ色彩空间就是一个中转站,主要目的就是简化计算。

这里简单描述下如何转换的,因为是空间转换所以我们用矩阵的方式进行
注: 这里的RGB是CIE 1931RGB ,不是sRGB中的RGB数值。

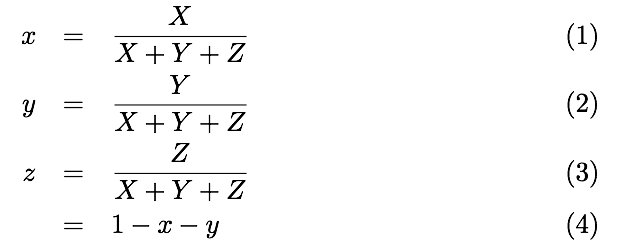
这个xyz矩阵也不太美,于是人们为了计算方便有把xyz矩阵进行了归一化

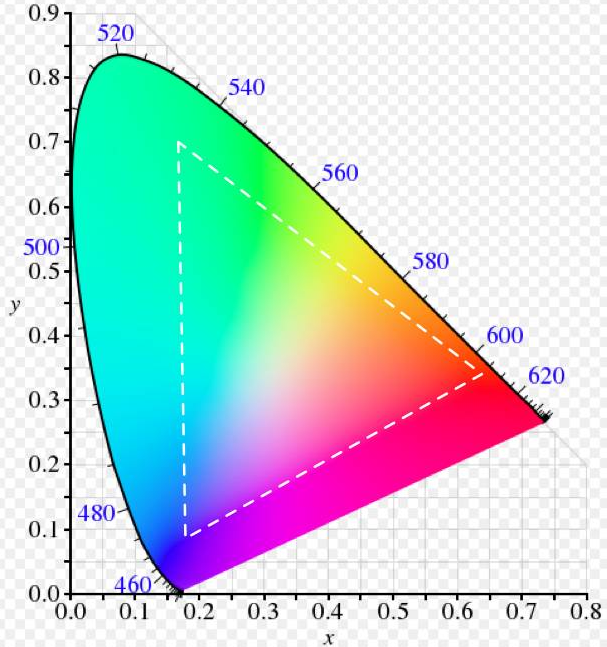
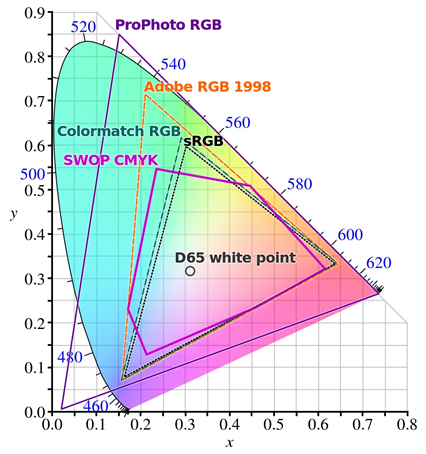
色域马蹄图
指的是人眼可见范围表示

但是图像上面没有亮度,于是我们就在归一化的基础上,将上图作为xy平面,再把XYZ中的Y单独拿出来与xy一起组成了Yxy色彩空间,其中的Y表示亮度,xy表示色度。
注:这里提一下 这里是Yxy色彩空间 Yxy是由XYZ色彩空间衍生

上述的XYZ色彩空间也不错,但是也有问题,就是色彩的分布不均匀,它们的分布色彩一些地方紧一些地方又很松,举个例子这个图的偏向绿色部分就非常平滑,然后左下角部分坐标变化小,但是色彩变化就很快。
更好的色彩空间:
色彩空间三项重要指标
色彩空间至少需要满足三项重要指标
1. 色域 (三个基色红绿蓝的坐标,由此形成三角形)

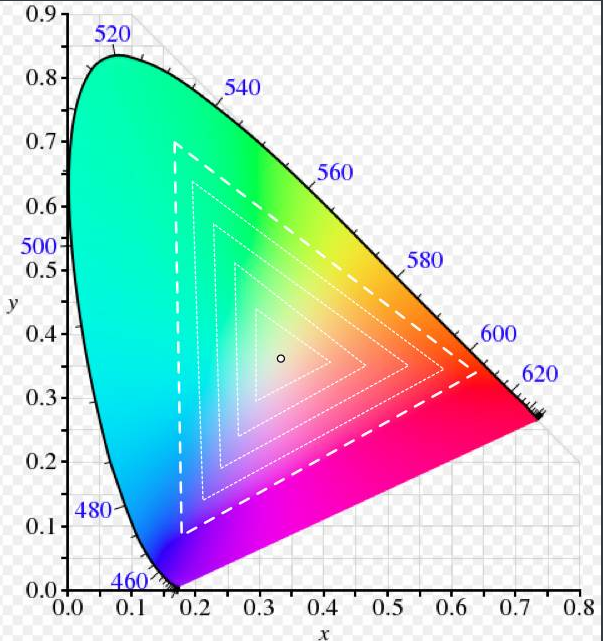
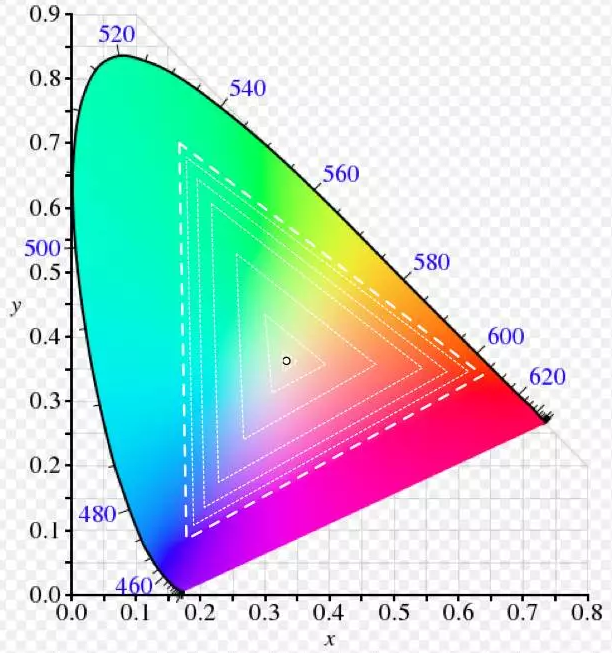
2. Gamma (如何对三角形内进行切分)
首先理解一下gamma并不是色彩空间,它其实只是如何对色彩进行采样的一种方式
每次对比顶点切割,就会发现切割的方式不同会导致每次对应的色彩不一样,大家通常理解的gamma=1(均匀的切分),这样的好处就是方便计算。
而非均匀切割的方式就是gamma≠1


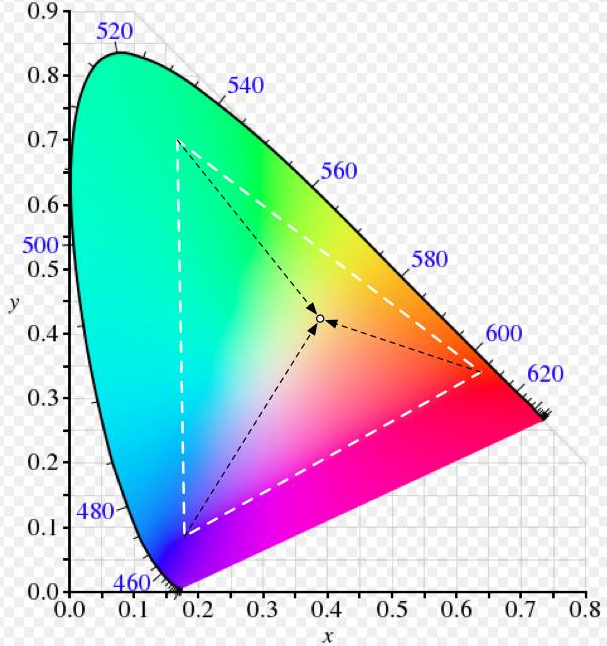
- 白点 (色域三角形中心)

比如我们有个常用的空间 sRGB,那么sRGB的构成:
1.色域: sRGB首先设定了RGB三个基色的坐标
2.白点: sRGB也规定了白点位置
3.gamma: sRGB的gamma设定为≈2.2,也就是说从外而向内切,先切的很细,然后逐渐变粗
大家知道线性的好处也就是gamma=1的时候,方便计算,计算机效率高,方便理解,但是计算机储存与显示器硬件因为早期的性能问题,采用的基本大部分都是gamma≈2.2的情况,而目前大部分的机器都已经不是远古版本了,所以PC上的大部分游戏都会推荐使用线性空间,包括很多VFX人员都喜欢用Linear线性空间。
于是我们可以根据色彩空间的定义确定,它们是由三个指标制作而成,即色域、白点位置和gamma。
同时我们也可以自定义色彩空间,换一个色域、换一个白点位置、换一个gamma值其实就是一个新的色彩空间了。
所以也可以存在 sRGB D65 linear 这类空间,任何色彩空间都可以是linear线性的,但linear本身并不是一个色彩空间
四、色彩模型和色彩空间Color Space
色彩模型:使用一定规则描述(排列)颜色的方法,举例:RGB、CMYK、LAB、HSL、YUV、HSB。
色彩空间:需要至少满足三个指标:色域、白点、gamma,举例:CIE XYZ、Adobe RGB、sRGB、Japan Color 2001 Uncoated、US web Coated(后两个是基于CMYK模型建立的)。

在一个色彩模型下可以有不同的色彩空间,它们根据排列的条件的不同会有不同的色域(所能表示色彩的范围)和含义,色彩模型只有具体到一种色彩空间上才有实用性。
例如RGB 模型用规定红、绿、蓝 3 个分量描述颜色,然而并没有确定红色、绿色、蓝色到底是什么。比如你知道 (255,0,0) (8 位)的是红色,是最红的红色,但是仅此而已,并不知道这个红用光照射出来有多少波长、多少亮度,更不知道从 0-10 或 从 245-255 每一级红色差了多少。
而色彩空间要有确切的定义,比如使用 RGB 色彩模型的 sRGB 色彩空间最大红色的定义就是CIE XYZ: 0.4360657, 0.2224884, 0.013916。而 CIE XYZ 是一个特殊的色彩空间,根据人眼三刺激值实验测试结果而建立。
(色彩模型和色彩空间的区别)
五、色彩空间转换
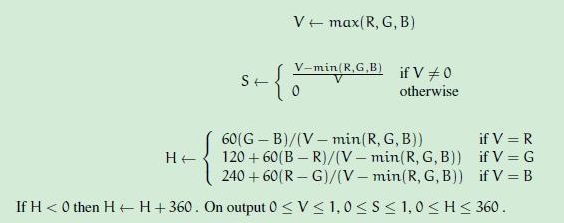
RGB2HSV:

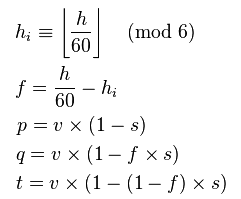
HSV2RGB:

作业:
色彩空间的定义是什么?
人眼的可见光范围是多少?
380nm-780nm

YUV与RGB
YUV基本概念
YUV是编译true-color颜色空间(color space)的种类,Y'UV, YUV, YCbCr,YPbPr等专有名词都可以称为YUV,彼此有重叠。“Y”表示明亮度(Luminance或Luma),也就是灰阶值,“U”和“V”表示的则是色度(Chrominance或Chroma),作用是描述影像色彩及饱和度,用于指定像素的颜色。在最近十年中,视频工程师发现人眼对色度的敏感程度要低于对亮度的敏感程度。基于此原理, 在使用YUV的时候,保证Y分量的前提下,可以舍弃一部分UV分量,来减少对带宽的需求。却也并不会太影响图像的质量。
YUV颜色空间是彩色电视兴起后, 对黑白电视兼容的产物。因为RGB颜色空间中, 每一个像素都需要三个分量的叠加, 就需要三通道的信号,即便是表示黑白像素。 但是在YUV颜色空间中,Y就表示了灰度信息, 也就是黑白图像。所以YUV像素编码, 成功的兼容了黑白电视信号。
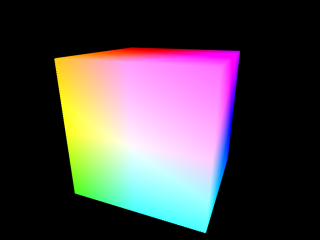
YUV色彩空间立方体:


左上立方体前面Y = 0, 他的正中心是纯黑的, 此处为YUV坐标系的零点。
右上立方体前面Y = 1, 他的正中心是纯白色的;此立方体只是改变了左边立方体的方位。
YUV与RGB的转换
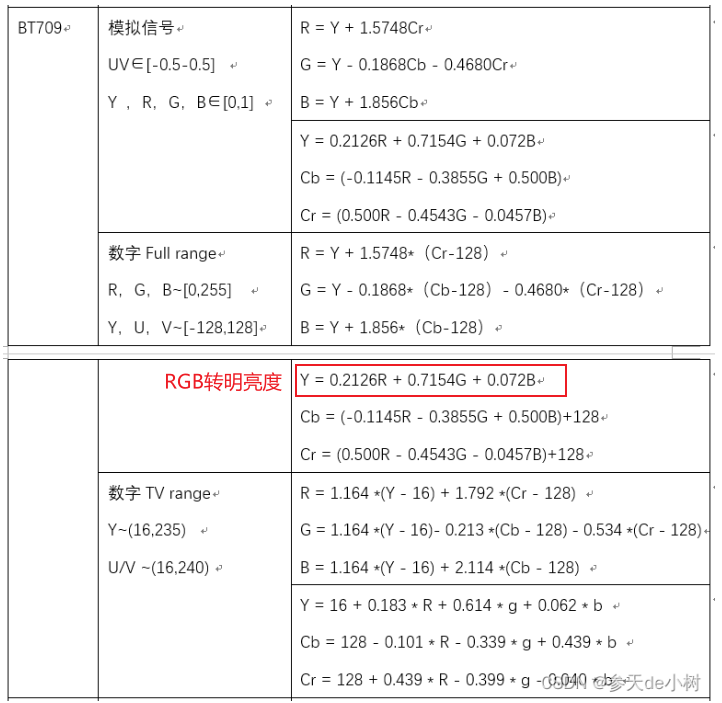
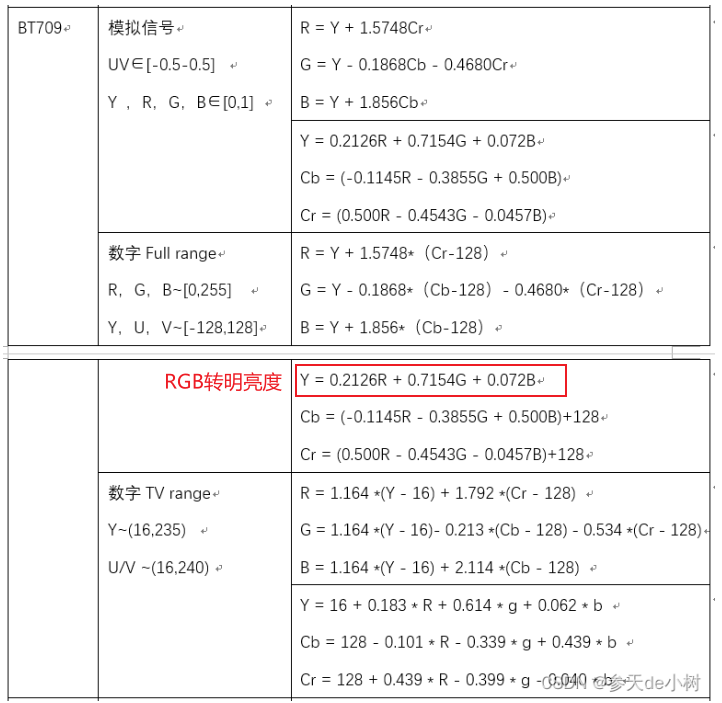
RGB,YUV(YCbCr)是常用的颜色空间。RGB图像又称真彩色图像,R、G、B分别代表红、绿、蓝3种不同的颜色。YUV模型广泛用于数字视频,Y表示亮度,Cb、Cr分别为蓝色分量和红色分量相对于参考值的坐标。不同标准下RGB与YUV之间的转换公式不同,主要有BT601、BT709、BT2020三个标准。

fixed luminance=0.2125*renderTex.r+0.7154*renderTex.g+0.0721*renderTex.b;相关文章:

技术美术百人计划 | 《2.1 色彩空间介绍》笔记
总览 一、色彩发送器 色彩认知: 光源是出生点,光源发射出光线,光线通过直射反射折射等路径最终进入人眼。 但人眼接收到光线后,人眼的细胞产生了一系列化学反应。 由此把产生的信号传入大脑,最终大脑对颜色产生了认…...

如何在 Ubuntu 上安装 Mosquitto MQTT 代理
如何在 Ubuntu 上安装 Mosquitto MQTT 代理 Mosquitto 是一个开源的消息代理,实现了消息队列遥测传输 (MQTT) 协议。在 Ubuntu 22.04 上安装 MQTT 代理,您可以利用 MQTT 轻量级的 TCP/IP 消息平台,该平台专为资源有限的物联网 (IoT) 设备设计…...

css使用弹性盒,让每个子元素平均等分父元素的4/1大小
css使用弹性盒,让每个子元素平均等分父元素的4/1大小 原本: ul {padding: 0;width: 100%;background-color: rgb(74, 80, 62);display: flex;justify-content: space-between;flex-wrap: wrap;li {/* 每个占4/1 */overflow: hidden;background-color: r…...

设计模式的学习思路
学习设计模式确实需要一定的时间和实践,尤其是对于刚入门的人来说,因为一开始可能会感到有些混淆,尤其是当多个设计模式看起来有相似之处时。本博客是博主学习设计模式的思路历程,大家可以一起学习进步。设计模式学习-CSDN博客 1…...

stereopy 查看 data.tl 的可用属性
为了查看 data.tl 的可用属性,您可以使用 Python 的内置函数,例如 dir() 或 vars(),具体操作如下: 1. 列出 data.tl 的所有属性 使用 dir() 来查看所有可用的属性和方法: # 列出所有属性 print(dir(data.tl))这将返回一个列表,包含所有可用的方法、属性和内部字段。 2.…...

【2024APMCM亚太杯A题】详细解题思路
A题 复杂场景下的水下图像增强研究 解题思路问题一图像统计分析技术一、检测 偏色 的技术二、检测 弱光 的技术三、检测 模糊 的技术 聚类算法 问题二问题三问题四完整论文与代码 解题思路 问题一 问题 1:请使用类似上文提到的图像统计分析技术,对附件 …...

用 React18 构建Tic-Tac-Toe(井字棋)游戏
下面是一个完整的 Tic-Tac-Toe(井字棋)游戏的实现,用 React 构建。包括核心逻辑和组件分离,支持两人对战。 1. 初始化 React 项目: npx create-react-app tic-tac-toe cd tic-tac-toe2.文件结构 src/ ├── App.js…...

数据结构及算法--排序篇
在 C 语言中,可以通过嵌套循环和比较运算符来实现常见的排序算法,比如冒泡排序、选择排序或插入排序 目录 基础算法: 1.冒泡排序(Bubble Sort) 2.选择排序(Selection Sort) 3.插入排序&…...

泷羽sec学习打卡-网络七层杀伤链1
声明 学习视频来自B站UP主 泷羽sec,如涉及侵权马上删除文章 笔记的只是方便各位师傅学习知识,以下网站只涉及学习内容,其他的都与本人无关,切莫逾越法律红线,否则后果自负 关于蓝队基础的那些事儿-Base1 基本的企业网络架构是怎样的呢?高层管理IT管理影子IT中央技术…...

【QT】绘图
个人主页~ 绘图 一、绘图1、基础内容2、绘制形状(1)线段(2)矩形(3)圆形(4)文本(5)画笔(6)画刷 3、绘制图片(1)…...

vue3+elementui-plus el-dialog全局配置点击空白处不关闭弹窗
在与main.ts同级下的plugins文件夹(如果没有,新建一个)下建一个element.js文件(名字随便取) element.js文件内容如下: import ElementPlus from element-plus export default (app) > {console.log(app…...
Markdown语法说明
这里写自定义目录标题 欢迎使用Markdown编辑器新的改变功能快捷键合理的创建标题,有助于目录的生成如何改变文本的样式插入链接与图片如何插入一段漂亮的代码片生成一个适合你的列表创建一个表格设定内容居中、居左、居右SmartyPants 创建一个自定义列表如何创建一个…...
推荐一款专业电脑护眼工具:CareUEyes Pro
CareUEyes Pro是一款非常好用的专业电脑护眼工具,软件小巧,界面简单,它可以自动过滤电脑屏幕的蓝光,让屏幕显示更加的不伤眼,更加舒适,有效保护你的眼睛,可以自定义调节屏幕的色调,从…...

对subprocess启动的子进程使用VSCode python debugger
文章目录 1 情况概要(和文件结构)2 具体设置和启动步骤2.1 具体配置Step 1 针对attach debugger到子进程Step 2 针对子进程的暂停(可选) Step 3 判断哪个进程id是需要的子进程 2.2 启动步骤和过程 3 其他问题解决3.13.2 ptrace: Operation not permitted…...

Django启用国际化支持(2)—实现界面内切换语言:activate()
文章目录 ⭐注意⭐1. 配置项目全局设置:启用国际化2. 编写视图函数3. 配置路由4. 界面演示5、扩展自动识别并切换到当前语言设置语言并保存到Session设置语言并保存到 Cookie ⭐注意⭐ 以下操作依赖于 Django 项目的国际化支持。如果你不清楚如何启用国际化功能&am…...

基于单片机的多功能跑步机控制系统
本设计基于单片机的一种多功能跑步机控制系统。该系统以STM32单片机为主控制器,由七个电路模块组成,分别是:单片机模块、电机控制模块、心率检测模块、音乐播放模块、液晶显示模块、语音控制模块、电源模块。其中,单片机模块是整个…...

VSCode 如何选中包含某个字母的所有行
文章目录 写在前面一、需求描述二、解决方法参考链接 写在前面 自己的测试环境:VSCode 一、需求描述 由于需要处理文件,需求是删除文件中包含某个字母的所有行。 二、解决方法 在 Visual Studio Code (VSCode) 中,如果你想选中所有包含某…...

CSRF保护--laravel进阶篇
laravel对csrf非常重视,专门针对csrf作出了很多的保护。如果您是刚刚接触laravel的路由不久,那么您可能对于web.php路由文件的post请求很疑惑,因为get请求很顺利,而post请求则可能会遭遇失败。其中一个失败的原因是由于laravel的c…...

计算机网络-理论部分(二):应用层
网络应用体系结构 Client-Server客户-服务器体系结构:如Web,FTP,Telnet等Peer-Peer:点对点P2P结构,如BitTorrent 应用层协议定义了: 交换的报文类型,请求or响应报文类型的语法字段的含义如何…...

k8s1.31版本最新版本集群使用容器镜像仓库Harbor
虚拟机 rocky9.4 linux master node01 node02 已部署k8s集群版本 1.31 方法 一 使用容器部署harbor (1) wget https://mirrors.aliyun.com/docker-ce/linux/centos/docker-ce.repo -O /etc/yum.repos.d/docker-ce.repo yum -y install docker-ce systemctl enable docker…...

Opencv中的addweighted函数
一.addweighted函数作用 addweighted()是OpenCV库中用于图像处理的函数,主要功能是将两个输入图像(尺寸和类型相同)按照指定的权重进行加权叠加(图像融合),并添加一个标量值&#x…...

C++ 求圆面积的程序(Program to find area of a circle)
给定半径r,求圆的面积。圆的面积应精确到小数点后5位。 例子: 输入:r 5 输出:78.53982 解释:由于面积 PI * r * r 3.14159265358979323846 * 5 * 5 78.53982,因为我们只保留小数点后 5 位数字。 输…...

Caliper 配置文件解析:config.yaml
Caliper 是一个区块链性能基准测试工具,用于评估不同区块链平台的性能。下面我将详细解释你提供的 fisco-bcos.json 文件结构,并说明它与 config.yaml 文件的关系。 fisco-bcos.json 文件解析 这个文件是针对 FISCO-BCOS 区块链网络的 Caliper 配置文件,主要包含以下几个部…...

ArcGIS Pro制作水平横向图例+多级标注
今天介绍下载ArcGIS Pro中如何设置水平横向图例。 之前我们介绍了ArcGIS的横向图例制作:ArcGIS横向、多列图例、顺序重排、符号居中、批量更改图例符号等等(ArcGIS出图图例8大技巧),那这次我们看看ArcGIS Pro如何更加快捷的操作。…...

初学 pytest 记录
安装 pip install pytest用例可以是函数也可以是类中的方法 def test_func():print()class TestAdd: # def __init__(self): 在 pytest 中不可以使用__init__方法 # self.cc 12345 pytest.mark.api def test_str(self):res add(1, 2)assert res 12def test_int(self):r…...
)
Angular微前端架构:Module Federation + ngx-build-plus (Webpack)
以下是一个完整的 Angular 微前端示例,其中使用的是 Module Federation 和 npx-build-plus 实现了主应用(Shell)与子应用(Remote)的集成。 🛠️ 项目结构 angular-mf/ ├── shell-app/ # 主应用&…...

高效线程安全的单例模式:Python 中的懒加载与自定义初始化参数
高效线程安全的单例模式:Python 中的懒加载与自定义初始化参数 在软件开发中,单例模式(Singleton Pattern)是一种常见的设计模式,确保一个类仅有一个实例,并提供一个全局访问点。在多线程环境下,实现单例模式时需要注意线程安全问题,以防止多个线程同时创建实例,导致…...

GitFlow 工作模式(详解)
今天再学项目的过程中遇到使用gitflow模式管理代码,因此进行学习并且发布关于gitflow的一些思考 Git与GitFlow模式 我们在写代码的时候通常会进行网上保存,无论是github还是gittee,都是一种基于git去保存代码的形式,这样保存代码…...

AI语音助手的Python实现
引言 语音助手(如小爱同学、Siri)通过语音识别、自然语言处理(NLP)和语音合成技术,为用户提供直观、高效的交互体验。随着人工智能的普及,Python开发者可以利用开源库和AI模型,快速构建自定义语音助手。本文由浅入深,详细介绍如何使用Python开发AI语音助手,涵盖基础功…...

Python 高效图像帧提取与视频编码:实战指南
Python 高效图像帧提取与视频编码:实战指南 在音视频处理领域,图像帧提取与视频编码是基础但极具挑战性的任务。Python 结合强大的第三方库(如 OpenCV、FFmpeg、PyAV),可以高效处理视频流,实现快速帧提取、压缩编码等关键功能。本文将深入介绍如何优化这些流程,提高处理…...
