给你的边框加点渐变
目录
- 前言
- border-image
- border-image
- 实现
- background+父子div
- backgorund+一个div+一个伪元素
- background-clip
🧨🧨🧨
大家好,我是搞前端的半夏 🧑,一个热爱写文的前端工程师 💻.
如果喜欢我的文章,可以关注 ➕ 点赞 👍 一起学习交流前端,成为更优秀的工程师~ 更多故事—点我探索新世界!🧨🧨🧨
前言
总有人觉得CSS就是一个布局的工具,忽视了CSS的重点,CSS的全称是啥?层叠样式表(Cascading Style Sheets)第二个词是啥,样式样式样式!总有人把CSS的强大忽略了。同样的效果,不同的实现方式,总会有好有坏,但是就怕你一种也不会!本文主要通过一个边框的实现方式来学习不同的属性。
border-image
我之前写过一篇文章来专门来介绍这个属性。《24张图攻克border-image 》这里再简单的介绍一下。
border-image
首先这个属性是下面个属性的缩写,
border-image-source 指定资源
border-image-slice规定图片剪裁位置
border-image-width指定宽度
border-image-outset 指定在边框外部绘制 区域 的量
border-image-repeat 这个是和background-repeat基本差不多*
实现
border-image-source不仅可以接受图片,还可以接受渐变。
注意:这种实现方式有一个缺点就是, border-radius:是无法生效的。所以圆角渐变边框,只能say bye!
这里将整个div分割,然后使用streach拉伸整个border-image.
.border-image {width: 200px;height: 100px;border: 2px solid;border-image-source: linear-gradient(45deg, #56ECC7, #9f5ad8);border-image-slice: 1;border-image-repeat: stretch;}

background+父子div
<div class="container"><div class="box"></div>
</div>
<style>.container {background: linear-gradient(45deg,#56ECC7 0%, #6067f3 100%);padding: 1px;width: 200px;height: 100px;border-radius: 4px;}.box {background: #fff;border-radius: 4px;width: 100%;height: 100%;}</style></head><body><div class="container"><div class="box"></div></div>

backgorund+一个div+一个伪元素
看到上一个例子,可能有人此时会想到既然可以使用两个div,那为何不使用一个div加上:after呢?当然是可以的

注意:这里的伪元素充当的是上面父div的角色,可能有人非不信,一定要把渐变加在container上,然后为元素设置白色。你有没有考虑容器有内容的情况。
.container::after {content: "";z-index: -1;background: linear-gradient(45deg,#56ECC7 0%, #6067f3 100%);
}<div class="container">渐变边框</div>
background-clip
这个属性不多介绍了,请看之前的文章:http://sylblog.xin/archives/38
background-clip: content-box;背景被裁剪至内容区(content box)外沿.
background-clip: border-box;背景延伸至边框外沿(但是在边框下层).
我们这里设置两个渐变,一个全白的渐变,使用background-clip: content-box让他覆盖内容区域。然后使用background-clip: border-box;将 linear-gradient(45deg, #56ecc7, #6067f3);放到border上面。这样是为啥要设置 background-origin: border-box;
.container {border: solid 1px transparent;border-radius: 5px;background-image: linear-gradient(#fff, #fff),linear-gradient(45deg, #56ecc7, #6067f3);background-origin: border-box;background-clip: content-box, border-box;text-align: center;line-height: 80px;}
相关文章:

给你的边框加点渐变
目录前言border-imageborder-image实现background父子divbackgorund一个div一个伪元素background-clip🧨🧨🧨 大家好,我是搞前端的半夏 🧑,一个热爱写文的前端工程师 💻. 如果喜欢我的文章&…...

【目标检测】如何使用Yolov8
如何使用Yolov8一、前言二、用法2.1 安装2.2 使用方法2.3 模型2.3.1 目标检测2.3.2 实例分割2.3.3 分类一、前言 一种易于使用的新的对象检测模型。 由 Ultralytics 开发的 Ultralytics YOLOv8 是一种尖端的、最先进的 (SOTA) 模型: https://github.com/ultralyt…...

NVM安装、配置环境、简单使用
nvm 是Node.js 的版本管理工具,可以在同一台电脑上安装多个Node.js版本灵活切换。 安装# sudo curl -o- https://raw.githubusercontent.com/nvm-sh/nvm/v0.39.0/install.sh | bash 其中0.39.0可以替换为当前最新的版本号。 配置环境变量# cd ~touch .bash_profile…...

【SPSS】数据预处理基础教程(附案例实战)
🤵♂️ 个人主页:艾派森的个人主页 ✍🏻作者简介:Python学习者 🐋 希望大家多多支持,我们一起进步!😄 如果文章对你有帮助的话, 欢迎评论 💬点赞Ǵ…...
:加密参数初探)
某饿了么APP最新版逆向分析(二):加密参数初探
二、分析加密参数 说做就做,这边用的python进行模拟请求 万事俱备只欠东风,点击run 发现报错了 怎么回事? 明明请求的内容和抓包的内容完全一致 怎么没有返回我们想要的数据 报错内容为参数错误 因此我就想可能是请求体有参数加密 我…...

程序的编译与链接(预处理详解)+百度面试笔试题+《高质量C/C++编程指南》笔试题
本篇重点介绍程序的编译与链接过程中的预处理阶段,将详细的介绍在预处理阶段会发生什么,以及讲解有关百度该内容的面试笔试题和源于《高质量C/C编程指南》的笔试题。一.【预处理详解】①预定义符号②#define2.1 #define 定义标识符注意:2.2 #…...

全解析 ESM 模块语法,出去还是进来都由你说了算
模块语法是ES6的一个重要特性,它的出现让JavaScript的模块化编程成为了可能。 在JavaScript中可以直接使用import和export关键字来导入和导出模块,但是这种语法并不是ES6的标准,而是ESM(ECMAScript Module)模块语法的…...

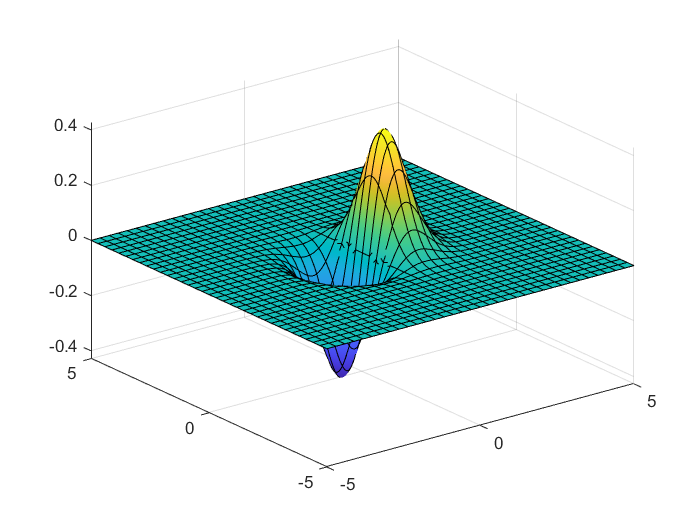
MATLAB 粒子群算法
✅作者简介:人工智能专业本科在读,喜欢计算机与编程,写博客记录自己的学习历程。 🍎个人主页:小嗷犬的个人主页 🍊个人网站:小嗷犬的技术小站 🥭个人信条:为天地立心&…...

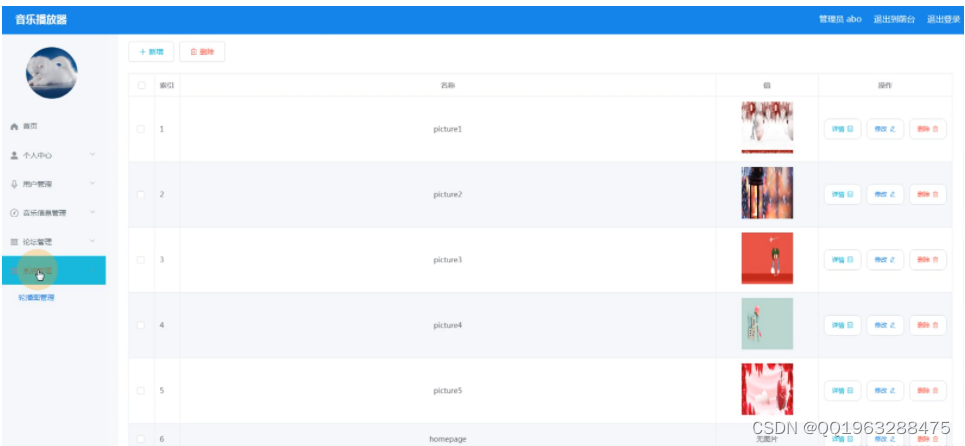
java微信小程序音乐播放器分享系统
随着我国经济迅速发展,人们对手机的需求越来越大,各种手机软件也都在被广泛应用,但是对于手机进行数据信息管理,对于手机的各种软件也是备受用户的喜爱,音乐播放器小程序被用户普遍使用,为方便用户能够可以随时进行音乐播放器小程序的数据信息管理,特开发了基于音乐播放器小程序…...

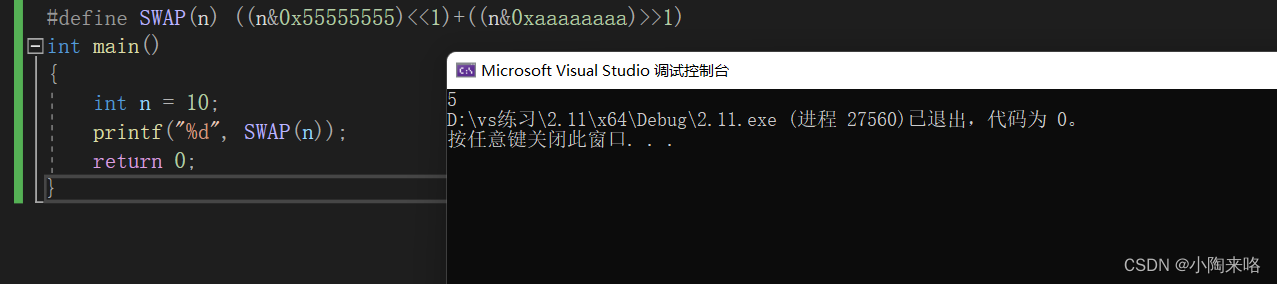
VS各版本VC各版本对应关系
Visual Studio 经过多年的发展,有许多版本,经常我们在拿到一份代码时不知道对应的VS版本 这时候可以打开工程目录下的vcproj/vcxproj文件,如下所示 <?xml version"1.0" encoding"utf-8"?> <Project DefaultT…...

如何处理“WLAN没有有效的IP配置”这一问题?
🚀write in front🚀 📜所属专栏:暂无 🛰️博客主页:睿睿的博客主页 🛰️代码仓库:🎉VS2022_C语言仓库 🎡您的点赞、关注、收藏、评论,是对我最大的…...

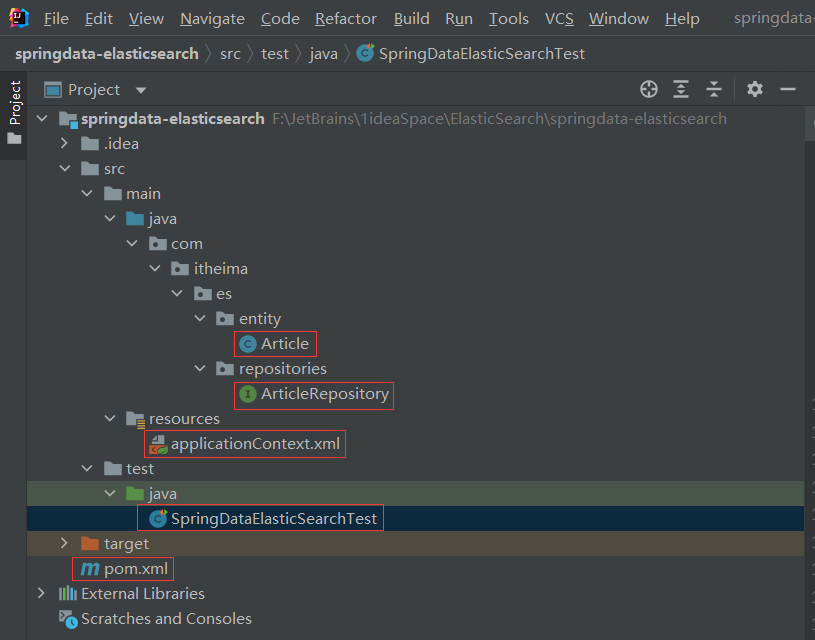
ElasticSearch-学习笔记05【SpringDataElasticSearch】
Java后端-学习路线-笔记汇总表【黑马程序员】ElasticSearch-学习笔记01【ElasticSearch基本介绍】【day01】ElasticSearch-学习笔记02【ElasticSearch索引库维护】ElasticSearch-学习笔记03【ElasticSearch集群】ElasticSearch-学习笔记04【Java客户端操作索引库】【day02】Ela…...

【GlobalMapper精品教程】045:空间操作(2)——相交(Intersect)
GlobalMapper提供的空间分析(操作)的方法有:交集、并集、单并集、差异、对称差集、相交、重叠、接触、包含、等于、内部、分离等,本文主要讲述相交工具的使用。 文章目录 一、实验数据二、符号化设置三、相交运算四、结果展示五、心灵感悟一、实验数据 加载配套实验数据(…...

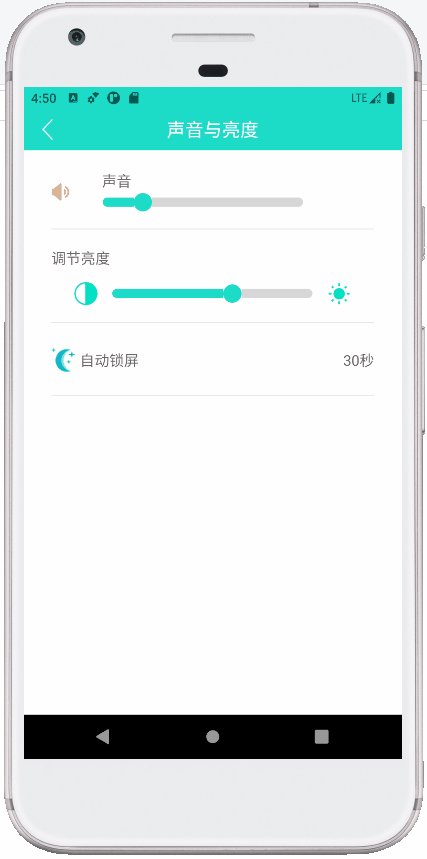
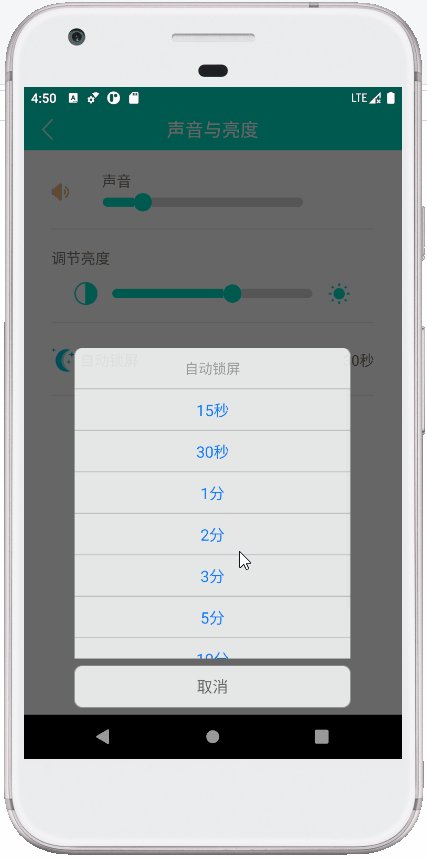
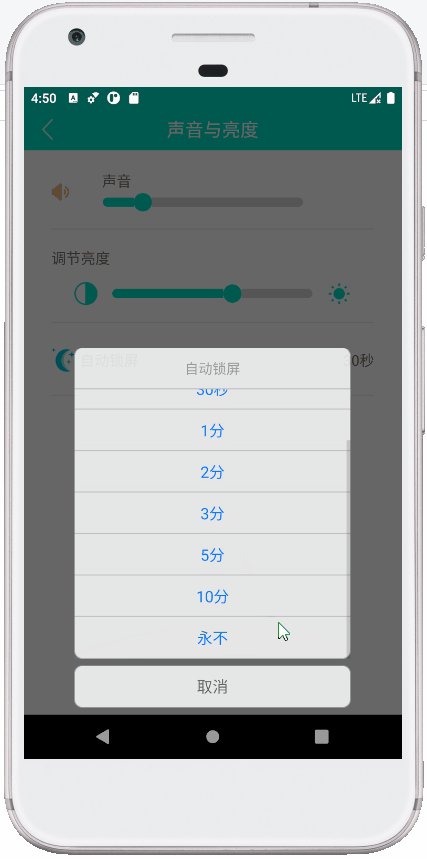
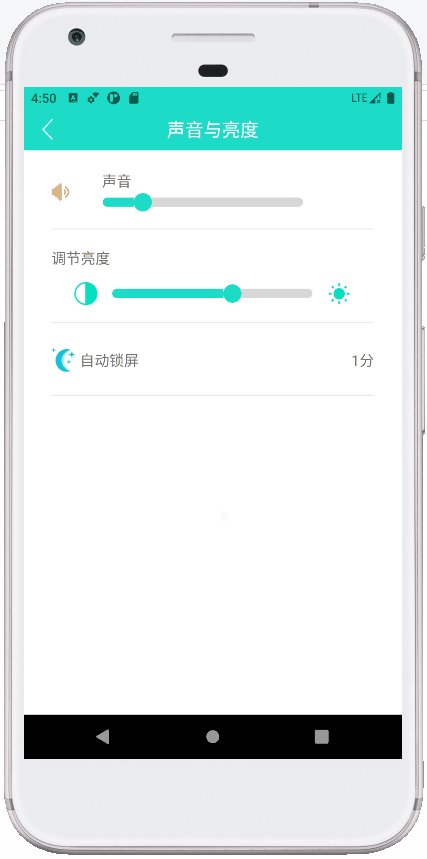
Android 一体机研发之修改系统设置————自动锁屏
Android 一体机研发之修改系统设置————屏幕亮度 Android 一体机研发之修改系统设置————声音 Android 一体机研发之修改系统设置————自动锁屏 修改系统设置系列篇章马上开张了! 本章将为大家细节讲解自动锁屏。 自动锁屏功能,这个可以根据…...

七天实现一个go rpc框架
目录rpc协议目的关于RPC和框架服务端与消息编码确保接口的实现消息的序列化与反序列化通信过程服务端的实现main 函数支持并发与异步的客户端Call 的设计实现客户端服务注册(service register)通过反射实现 service集成到服务端超时处理创建连接超时Client.Call 超时服务端处理…...

EMQX Cloud Serverless 正式上线:三秒部署、按量计费的 MQTT Serverless 云服务
近日,全球领先的开源物联网数据基础设施软件供应商 EMQ 正式发布了 MQTT Serverless 云服务 —— EMQX Cloud Serverless 的 Beta 版本,开创性地采用弹性多租户技术,用户无需关心服务器基础设施和服务规格伸缩所需资源,仅用三秒即…...

快速排序 容易理解的版本
package huaweiod.排序算法;import java.util.Arrays;public class 快速排序 {public static void main(String[] args) {int[] arr {9,8,3,5,6,7,8,9};mysort(arr, 0, arr.length - 1); // myprint(arr," ");}private static void myprint(int[] arr, Strin…...

Linux体系结构
Linux体系结构一、引入概念二、内核三、管理1、内存管理2、进程管理3、进程调度控制进程对CPU的访问4、设备驱动程序和网络接口四、Linux Shell五、磁盘分区硬盘内的分区Linux下磁盘分区和目录的关系一、引入 操作系统的本质是什么? 是一种管理(协调)资源机制&…...

【汽车电子】什么是ADAS?
文章目录ADAS——先进驾驶辅助系统ADAS——商用车安全性能提升的利器总结ADAS——先进驾驶辅助系统 ADAS,全称Advanced Driver Assistance Systems ,“先进驾驶辅助系统”,adas是汽车上面的一种系统,中文名叫做高级驾驶辅助系统&…...

java: 错误: 不支持发行版本 5(快速解决办法)
目录 前言 一、出现报错 二、报错的原因 三、解决办法 四、解决成功 前言 在maven web项目上面要部署运行tomcat时候,会出现这个问题 一、出现报错 java: 错误: 不支持发行版本 5 二、报错的原因 (1)官方解释:这个错误…...

MVC 数据库
MVC 数据库 引言 在软件开发领域,Model-View-Controller(MVC)是一种流行的软件架构模式,它将应用程序分为三个核心组件:模型(Model)、视图(View)和控制器(Controller)。这种模式有助于提高代码的可维护性和可扩展性。本文将深入探讨MVC架构与数据库之间的关系,以…...

Vue2 第一节_Vue2上手_插值表达式{{}}_访问数据和修改数据_Vue开发者工具
文章目录 1.Vue2上手-如何创建一个Vue实例,进行初始化渲染2. 插值表达式{{}}3. 访问数据和修改数据4. vue响应式5. Vue开发者工具--方便调试 1.Vue2上手-如何创建一个Vue实例,进行初始化渲染 准备容器引包创建Vue实例 new Vue()指定配置项 ->渲染数据 准备一个容器,例如: …...

MODBUS TCP转CANopen 技术赋能高效协同作业
在现代工业自动化领域,MODBUS TCP和CANopen两种通讯协议因其稳定性和高效性被广泛应用于各种设备和系统中。而随着科技的不断进步,这两种通讯协议也正在被逐步融合,形成了一种新型的通讯方式——开疆智能MODBUS TCP转CANopen网关KJ-TCPC-CANP…...

LLM基础1_语言模型如何处理文本
基于GitHub项目:https://github.com/datawhalechina/llms-from-scratch-cn 工具介绍 tiktoken:OpenAI开发的专业"分词器" torch:Facebook开发的强力计算引擎,相当于超级计算器 理解词嵌入:给词语画"…...

leetcodeSQL解题:3564. 季节性销售分析
leetcodeSQL解题:3564. 季节性销售分析 题目: 表:sales ---------------------- | Column Name | Type | ---------------------- | sale_id | int | | product_id | int | | sale_date | date | | quantity | int | | price | decimal | -…...

有限自动机到正规文法转换器v1.0
1 项目简介 这是一个功能强大的有限自动机(Finite Automaton, FA)到正规文法(Regular Grammar)转换器,它配备了一个直观且完整的图形用户界面,使用户能够轻松地进行操作和观察。该程序基于编译原理中的经典…...

ip子接口配置及删除
配置永久生效的子接口,2个IP 都可以登录你这一台服务器。重启不失效。 永久的 [应用] vi /etc/sysconfig/network-scripts/ifcfg-eth0修改文件内内容 TYPE"Ethernet" BOOTPROTO"none" NAME"eth0" DEVICE"eth0" ONBOOT&q…...

Aspose.PDF 限制绕过方案:Java 字节码技术实战分享(仅供学习)
Aspose.PDF 限制绕过方案:Java 字节码技术实战分享(仅供学习) 一、Aspose.PDF 简介二、说明(⚠️仅供学习与研究使用)三、技术流程总览四、准备工作1. 下载 Jar 包2. Maven 项目依赖配置 五、字节码修改实现代码&#…...

Java求职者面试指南:Spring、Spring Boot、MyBatis框架与计算机基础问题解析
Java求职者面试指南:Spring、Spring Boot、MyBatis框架与计算机基础问题解析 一、第一轮提问(基础概念问题) 1. 请解释Spring框架的核心容器是什么?它在Spring中起到什么作用? Spring框架的核心容器是IoC容器&#…...

pycharm 设置环境出错
pycharm 设置环境出错 pycharm 新建项目,设置虚拟环境,出错 pycharm 出错 Cannot open Local Failed to start [powershell.exe, -NoExit, -ExecutionPolicy, Bypass, -File, C:\Program Files\JetBrains\PyCharm 2024.1.3\plugins\terminal\shell-int…...
