前端:JavaScript (学习笔记)【2】
目录
一,数组的使用
1,数组的创建 [ ]
2,数组的元素和长度
3,数组的遍历方式
4,数组的常用方法
二,JavaScript中的对象
1,常用对象
(1)String和java中的String很类似,的常用方法
(2) Number的常用属性和方法(包装类)
[ 1 ] 属性
[ 2 ] 数学方法
(3)Math对象
(4)Date对象
[1] 创建 Date 对象: new Date()
[2] 其他方法
2,自定义对象
(1)调用系统的构造函数创建对象(Object)
(2)自定义构造函数创建对象(function)
(3)字面量的方式创建对象(JSON)
3,JS中原型的使用(了解)
(1)构造方法与原型之间的关系
(2)当前类对象和原型的关系
4,JS中的原型链
一,数组的使用
1,数组的创建 [ ]
<!DOCTYPE html>
<html><head><meta charset="UTF-8"><title>JavaSCript</title><script type="text/javascript">/*第一种*创建了一个空数组 new Array();* */var arr=new Array();arr[0]=1;console.log(arr);/**第二种* 创建定长数组 new Array(5);* */var arr2=new Array(5);arr2[0]="x";arr2[4]=true;console.log(arr2)/** 第三种创建语法* 创建时,直接指定元素值* */var arr3=new Array("asdf",10,20.3,true);console.log(arr3)/**第四种语法* 相当于第三种语法的简写* */var arr4=["asdf",10,20.3,true];console.log(arr4)</script></head><body></body>
</html>
2,数组的元素和长度
<!DOCTYPE html>
<html><head><meta charset="UTF-8"><title>JavaSCript</title><script type="text/javascript">var arr=[11,22,33];console.log(arr)console.log(arr[0]);console.log(arr.length)/** JS中的数组是可以通过修改length属性来改变数组长度的* */arr.length=5;console.log(arr)/** JS的数组可以通过索引改变数组的长度* */arr[9]=99;console.log(arr);</script></head><body></body>
</html>
3,数组的遍历方式
<!DOCTYPE html>
<html><head><meta charset="UTF-8"><title>JavaSCript</title><script type="text/javascript">var arr=[5,7,3,1,6,2,4,9,8];/** 普通for循环遍历数组* */for(var i=0;i<arr.length;i++){console.log(arr[i])}/**foreach循环遍历数组* JS 中foreach写法为 for( var i in 数组)* i 不是元素 是索引* */for (var i in arr){console.log(arr[i])}</script></head><body></body>
</html>
4,数组的常用方法
<!DOCTYPE html>
<html><head><meta charset="UTF-8"><title>JavaSCript</title><script type="text/javascript">//查询元素索引的方法var arr=[1,2,3,4,5,6,7,8,9];var index =arr.indexOf(7);console.log(index)// 合并两个数组var hege = ["Cecilie", "Lone"];var stale = ["Emil", "Tobias", "Linus"];var children = hege.concat(stale);console.log(children)// 合并三个数组var parents = ["Jani", "Tove"];var brothers = ["Stale", "Kai Jim", "Borge"];var children = ["Cecilie", "Lone"];var family = parents.concat(brothers, children);console.log(family)// 合并字符串var fruits = ["Banana", "Orange", "Apple", "Mango"];var fs =fruits.join();console.log(fs)// 移除最后一个元素var fruit=fruits.pop();console.log(fruits)console.log(fruit)// 想结尾增加元素fruits.push("Grape");console.log(fruits)//反转数组fruits.reverse();console.log(fruits)//删除数组第一个元素var ss =fruits.shift();console.log(fruits);console.log(ss)//向第一个位置添加元素fruits.unshift("火龙果");console.log(fruits);// 截取子数组 从哪个索引开始,到哪个索引结束 包头不包尾var citrus = fruits.slice(1,3);console.log(citrus)var numbers =[1,2,3,4,5,6,7,8,9]/** 删除数组中的某些元素* 2 从哪个索引开始删除* 3 删除多个少个元素* *//*numbers.splice(2,3);console.log(numbers)*//** 如果第二个参数是0 那么就变成了在指定索引位置增加元素* */numbers.splice(2,0,100);console.log(numbers)
}</script></head><body></body>
</html>
二,JavaScript中的对象
1,常用对象
JS基于对象的脚本语言 ,有类和对象,但是没有封装,继承,多态,Java script 中有一些浏览器直接识别并使用的对象,常见的对象有Array,String对象,Math对象,Number对象,Date对象等等.
(1)String和java中的String很类似,的常用方法
| 方法 | 描述 |
|---|---|
| charAt() | 返回在指定位置的字符。 |
| charCodeAt() | 返回在指定的位置的字符的 Unicode 编码。 |
| concat() | 连接两个或更多字符串,并返回新的字符串。 |
| fromCharCode() | 将 Unicode 编码转为字符。 |
| indexOf() | 返回某个指定的字符串值在字符串中首次出现的位置。 |
| includes() | 查找字符串中是否包含指定的子字符串。 |
| lastIndexOf() | 从后向前搜索字符串,并从起始位置(0)开始计算返回字符串最后出现的位置。 |
| match() | 查找找到一个或多个正则表达式的匹配。 |
| repeat() | 复制字符串指定次数,并将它们连接在一起返回。 |
| replace() | 在字符串中查找匹配的子串, 并替换与正则表达式匹配的子串。 |
| search() | 查找与正则表达式相匹配的值。 |
| slice() | 提取字符串的片断,并在新的字符串中返回被提取的部分。 |
| split() | 把字符串分割为字符串数组 |
| startsWith() | 查看字符串是否以指定的子字符串开头。 。 |
| substr() | 从起始索引号提取字符串中指定数目的字符。 |
| substring() | 提取字符串中两个指定的索引号之间的字符。 |
| toLowerCase() | 把字符串转换为小写。 |
| toUpperCase() | 把字符串转换为大写。 |
| trim() | 去除字符串两边的空白 |
| toLocaleLowerCase() | 根据本地主机的语言环境把字符串转换为小写。 |
| toLocaleUpperCase() | 根据本地主机的语言环境把字符串转换为大写。 |
| valueOf() | 返回某个字符串对象的原始值。 |
| toString() | 返回一个字符串。 |
<script>// 根据索引获取字符/*var str ="hello js";var c =str.charAt(6);console.log(c)*/// 拼接字符串var a="hi";var b="good";var c ="China";var d=c.concat(a,b);console.log(d)var e ="adsf";var f=e.repeat(3);console.log(f)// 截取字符串var g="helloJhon";var h=g.substr(1,5);// 从哪里开始,连续截取多少个字符console.log(h)// 包头不包尾var i=g.substring(1,7);// 从哪里开始,到哪里结束console.log(i)// 获取长度console.log(g.length)// length属性// JS中非常特殊的一个函数,可以将一段字符串当做JS代码来执行// 将字符串内容解析称JS代码并运行var testStr=" var x =10 ";eval(testStr);console.log(x)</script>(2) Number的常用属性和方法(包装类)
[ 1 ] 属性
| 属性 | 描述 |
|---|---|
| Number.MAX_VALUE | 最大值 |
| Number.MIN_VALUE | 最小值 |
| Number.NaN | 非数字 |
| Number.NEGATIVE_INFINITY | 负无穷,在溢出时返回 |
| Number.POSITIVE_INFINITY | 正无穷,在溢出时返回 |
| Number.EPSILON | 表示 1 和比最接近 1 且大于 1 的最小 Number 之间的差别 |
| Number.MIN_SAFE_INTEGER | 最小安全整数。 |
| Number.MAX_SAFE_INTEGER | 最大安全整数 |
[ 2 ] 数学方法
| 方法 | 描述 |
|---|---|
| Number.parseFloat() | 将字符串转换成浮点数,和全局方法 parseFloat() 作用一致。 |
| Number.parseInt() | 将字符串转换成整型数字,和全局方法 parseInt() 作用一致。 |
| Number.isFinite() | 判断传递的参数是否为有限数字。 |
| Number.isInteger() | 判断传递的参数是否为整数。 |
| Number.isNaN() | 判断传递的参数是否为 isNaN()。 |
| Number.isSafeInteger() | 判断传递的参数是否为安全整数。 |
<script>console.log(Number.MAX_VALUE)console.log(Number.MIN_VALUE)console.log(Number.MAX_SAFE_INTEGER)console.log(Number.MIN_SAFE_INTEGER)console.log(Number.parseFloat("10.123")+20);console.log(Number.parseInt("30")+20);var i = 10%0;var j = 10/0;console.log(i)console.log(j)console.log(Number.isNaN(i)) // is not a number 是不是NANconsole.log(Number.isFinite(j))console.log(Number.isSafeInteger(Number.MAX_VALUE))console.log(Number.isSafeInteger(Number.MAX_SAFE_INTEGER))</script>(3)Math对象
<script>console.log(Math.round(3.64))console.log(Math.floor(3.14))// 地板数console.log(Math.ceil(3.01))// 天花板数console.log(Math.max(1,2,3,5.6))console.log(Math.min(1,2,3,5.6))console.log(Math.random())console.log(Math.sqrt(16))// 属性console.log(Math.PI)// 生成给定范围内的随机数var start =10;var end =16;var result =Math.floor(Math.random()*(end-start+1)+start);console.log(result)</script>(4)Date对象
Date 对象用于处理日期与时间。
[1] 创建 Date 对象: new Date()
以下四种方法同样可以创建 Date 对象:
var d = new Date();
var d = new Date(milliseconds);
var d = new Date(dateString);
var d = new Date(year, month, day, hours, minutes, seconds, milliseconds);[2] 其他方法
| 方法名 | 方法描述 |
|---|---|
| getDate() | 从 Date 对象返回一个月中的某一天 (1 ~ 31) |
| getDay() | 从 Date 对象返回一周中的某一天 (0 ~ 6) |
| getFullYear() | 从 Date 对象以四位数字返回年份。 |
| getHours() | 返回 Date 对象的小时 (0 ~ 23)。 |
| getMilliseconds() | 返回 Date 对象的毫秒(0 ~ 999) |
| getMinutes() | 返回 Date 对象的分钟 (0 ~ 59) |
| getMonth() | 从 Date 对象返回月份 (0 ~ 11) |
| getSeconds() | 返回 Date 对象的秒数 (0 ~ 59) |
| getTime() | 返回 1970 年 1 月 1 日至今的毫秒数 |
| getTimezoneOffset() | 返回本地时间与格林威治标准时间 (GMT) 的分钟差 |
| getUTCDate() | 根据世界时从 Date 对象返回月中的一天 (1 ~ 31) |
| getUTCDay() | 根据世界时从 Date 对象返回周中的一天 (0 ~ 6)。 |
| getUTCFullYear() | 根据世界时从 Date 对象返回四位数的年份 |
| getUTCHours() | 根据世界时返回 Date 对象的小时 (0 ~ 23) |
| getUTCMilliseconds() | 根据世界时返回 Date 对象的毫秒(0 ~ 999)。 |
| getUTCMinutes() | 根据世界时返回 Date 对象的分钟 (0 ~ 59) |
| getUTCMonth() | 根据世界时从 Date 对象返回月份 (0 ~ 11) |
| getUTCSeconds() | 根据世界时返回 Date 对象的秒钟 (0 ~ 59) |
| parse() | 返回1970年1月1日午夜到指定日期(字符串)的毫秒数。 |
| setDate() | 设置 Date 对象中月的某一天 (1 ~ 31)。 |
| setFullYear() | 设置 Date 对象中的年份(四位数字) |
| setHours() | 设置 Date 对象中的小时 (0 ~ 23)。 |
| setMilliseconds() | 设置 Date 对象中的毫秒 (0 ~ 999) |
| setMinutes() | 设置 Date 对象中的分钟 (0 ~ 59) |
| setMonth() | 设置 Date 对象中月份 (0 ~ 11) |
| setSeconds() | 设置 Date 对象中的秒钟 (0 ~ 59) |
| setTime() | setTime() 方法以毫秒设置 Date 对象 |
| setUTCDate() | 根据世界时设置 Date 对象中月份的一天 (1 ~ 31) |
| setUTCFullYear() | 根据世界时设置 Date 对象中的年份(四位数字) |
| setUTCHours() | 根据世界时设置 Date 对象中的小时 (0 ~ 23) |
| setUTCMilliseconds() | 根据世界时设置 Date 对象中的毫秒 (0 ~ 999) |
| setUTCMinutes() | 根据世界时设置 Date 对象中的分钟 (0 ~ 59) |
| setUTCMonth() | 根据世界时设置 Date 对象中的月份 (0 ~ 11) |
| setUTCSeconds() | setUTCSeconds() 方法用于根据世界时 (UTC) 设置指定时间的秒字段 |
| toDateString() | 把 Date 对象的日期部分转换为字符串 |
| toISOString() | 使用 ISO 标准返回字符串的日期格式 |
| toJSON() | 以 JSON 数据格式返回日期字符串 |
| toLocaleDateString() | 根据本地时间格式,把 Date 对象的日期部分转换为字符串。 |
| toLocaleTimeString() | 根据本地时间格式,把 Date 对象的时间部分转换为字符串 |
| toLocaleString() | 根据本地时间格式,把 Date 对象转换为字符串。 |
| toString() | 把 Date 对象转换为字符串 |
| toTimeString() | 把 Date 对象的时间部分转换为字符串 |
| toUTCString() | 根据世界时,把 Date 对象转换为字符串 实例: var today = new Date(); |
| UTC() | 根据世界时返回 1970 年 1 月 1 日 到指定日期的毫秒数 |
| valueOf() | 返回 Date 对象的原始值。 |
<!DOCTYPE html>
<html><head><meta charset="UTF-8"><title></title><script>/** 在程序中 西方的月份编号从0开始* 1 2 3 4 5 6 * 0 1 2 3 4 5* */var today = new Date()var d1 = new Date("October 13, 1975 11:13:00")var d2 = new Date(79,5,24)var d3 = new Date(79,5,24,11,33,0)console.log(d1);console.log(d2);console.log(d3);var d4 = new Date(2048,0,13,16,51,20,123)console.log(d4)// set*** 略自己尝试一下console.log(d4.getYear());// 和1900年的年份差console.log(d4.getFullYear());// 完整的年份console.log(d4.getMonth());console.log(d4.getDate());console.log(d4.getHours());console.log(d4.getMinutes());console.log(d4.getSeconds());console.log(d4.getMilliseconds());var d5 = new Date(2048,0,13,16,51,20,456)console.log(d4<d5)// 关于日期对象格式化处理/*date对象的格式化方法*//*修改Date原型,添加一个format格式化的方法*/Date.prototype.format = function(fmt){var o = {"M+" : this.getMonth()+1, //月份"d+" : this.getDate(), //日"h+" : this.getHours(), //小时"m+" : this.getMinutes(), //分"s+" : this.getSeconds(), //秒"q+" : Math.floor((this.getMonth()+3)/3), //季度"S" : this.getMilliseconds() //毫秒};if(/(y+)/.test(fmt)){fmt=fmt.replace(RegExp.$1, (this.getFullYear()+"").substr(4 - RegExp.$1.length));}for(var k in o){if(new RegExp("("+ k +")").test(fmt)){fmt = fmt.replace(RegExp.$1, (RegExp.$1.length==1) ? (o[k]) : (("00"+ o[k]).substr((""+ o[k]).length))); } }return fmt;}var fmt=d4.format("yyyy-MM-dd hh:mm:ss");console.log(fmt)</script></head><body></body>
</html>
2,自定义对象
JS除了一些常用方法和类以外,允许我们自己定义对象,在JS中自定义对象有三种可用的语法格式。
(1)调用系统的构造函数创建对象(Object)
<script>// 实例化对象var obj =new Object();// 给对象添加属性obj.name="张思锐";obj.age=35;obj.gender="男";// 给对象添加方法obj.eat=function(food){console.log(this.name+"正在吃"+food) }// 查看对象属性console.log(obj.name);console.log(obj.age);console.log(obj.gender);// 调用对象方法obj.eat("蛋糕");</script>
(2)自定义构造函数创建对象(function)
<script>// 准备一个构造方法 function Person(pname,page){this.pname=pname;this.page=page;this.eat=function(food){console.log(this.page+"岁的"+this.pname+"正在吃"+food);} }var p1=new Person("张思锐",10);// 查看对象属性console.log(p1.pname);console.log(p1.page);// 调用对象方法p1.eat("油条");
</script>
(3)字面量的方式创建对象(JSON)
JSON——JavaScript native Object ;javascript的原生对象。
它是js封装数据的一种格式,它是通过Object,Array 对象演化出来的。是最理想的数据交换语言。
<script>/* JSON var 对象名 ={属性名:属性值,属性名:属性值, ... ... ,方法名:方法声明,方法名:方法声明}*/var person ={name:"晓明",gender:"男",age:10,eat:function(food){console.log(this.age+"岁的"+this.gender+"孩儿"+this.name+"正在吃"+food)}};// 查看对象属性// 调用对象方法console.log(person.name)console.log(person.gender)console.log(person.age)person.eat("馒头")</script>3,JS中原型的使用(了解)
- 当我们用构造方法创建一个类时,在内存会预先调用构造方法创建一个对象,这对象我们称之为原型对象,
(1)构造方法与原型之间的关系
- 构造方法对象中有一个prototype属性指向该对象,原型对象中有一个constructor属性指向构造方法.获得一个类的原型对象可以通过类名.prototype的方式获得.

// 准备一个构造方法 function Person(pname,page){this.pname=pname;this.page=page;this.eat=function(food){console.log(this.page+"岁的"+this.pname+"正在吃"+food);} }console.log(Person)// Constructor对象 构造方法对象console.log(Person.prototype)(2)当前类对象和原型的关系
当前类的每一个对象内部有一个 _proto_的一个属性,指向他们的原型, 当我们用对象获取属性和调用方法时,如果当前对象中没有,那么会去他们所对应的原型对象中去找,也就是说,我们通过对原型的操作可以实现为一个类所有的对象添加属性和方法.

<!DOCTYPE html>
<html><head><meta charset="UTF-8"><title></title><script>// 准备一个构造方法 function Person(pname,page){this.pname=pname;this.page=page;this.eat=function(food){console.log(this.page+"岁的"+this.pname+"正在吃"+food);} }console.log(Person)// Constructor对象 构造方法对象console.log(Person.prototype)// 给Person所有的对象增加属性和方法//给Person的原型增加属性Person.prototype.gender="男";//给Person的原型增加一个方法Person.prototype.sleep=function(){console.log(this.page+"岁的"+this.gender+"孩儿"+this.pname+"正在睡觉");}var p1=new Person("张三",10);p1.eat("蛋挞")p1.sleep();var p2=new Person("李四",8);p2.eat("牛角面包")p2.sleep()console.log(p1);console.log(p2);</script></head><body></body>
</html>4,JS中的原型链
- 一个类的原型是一个Object类的对象,
- 也就是说,原型也有一个_proto_属性,指向Object的原型对象,
- 那么也就是说 Person prototype中没有的属性和方法会继续向Object prototype去找,
- 也就是说,我们在Object原型中添加的属性和方法,我们在person1和person2中也可以使用.那么这种连续的 _proto_属性指向就形成了原型链

<!DOCTYPE html>
<html><head><meta charset="UTF-8"><title></title><script>// 准备一个构造方法 function Person(pname,page){this.pname=pname;this.page=page;this.eat=function(food){console.log(this.page+"岁的"+this.pname+"正在吃"+food);} }// 给所有的对象增加属性和方法//给最终原型增加属性Object.prototype.gender="男";//给Person的原型增加一个方法Object.prototype.sleep=function(){console.log(this.page+"岁的"+this.gender+"孩儿"+this.pname+"正在睡觉");}var p1=new Person("张三",10);p1.eat("蛋挞")p1.sleep();var p2=new Person("李四",8);p2.eat("牛角面包")p2.sleep()console.log(p1);console.log(p2);</script></head><body></body>
</html>
相关文章:

前端:JavaScript (学习笔记)【2】
目录 一,数组的使用 1,数组的创建 [ ] 2,数组的元素和长度 3,数组的遍历方式 4,数组的常用方法 二,JavaScript中的对象 1,常用对象 (1)String和java中的Stri…...

[面试]-golang基础面试题总结
文章目录 panic 和 recover**注意事项**使用 pprof、trace 和 race 进行性能调试。**Go Module**:Go中new和make的区别 Channel什么是 Channel 的方向性?如何对 Channel 进行方向限制?Channel 的缓冲区大小对于 Channel 和 Goroutine 的通信有…...

【案例】泛微.齐业成助力北京中远大昌汽车实现数电票全流程管理
中远大昌统一发票共享平台上线三个多月以来,实现: 5000份 60000元 发票开具 成本节约 客户简介及需求分析 北京中远大昌汽车服务有限公司(以下简称“中远大昌”)成立于2002年,是中远海运集团所属香远(北…...

微软安全文章合集
说明:文章来自微软很多年前旧帖,有用的部分拿去,没用的就忽略吧,另外提一句,微软会清理文章,很多我收藏的帖子都无法查看了,所以收藏的最好办法是,用word复制粘贴下来保存到云盘&…...

自然语言处理: RAG优化之Embedding模型选型重要依据:mteb/leaderboard榜
本人项目地址大全:Victor94-king/NLP__ManVictor: CSDN of ManVictor git地址:https://github.com/opendatalab/MinerU 写在前面: 笔者更新不易,希望走过路过点个关注和赞,笔芯!!! 写在前面: 笔者更新不易,希望走过路…...

鸿蒙主流路由详解
鸿蒙主流路由详解 Navigation Navigation更适合于一次开发,多端部署,也是官方主流推荐的一种路由控制方式,但是,使用起来入侵耦合度高,所以,一般会使用HMRouter,这也是官方主流推荐的路由 Navigation官网地址 个人源码地址 路由跳转 第一步-定义路由栈 Provide(PageInfo) pag…...

C#构建一个简单的循环神经网络,模拟对话
循环神经网络(Recurrent Neural Network, RNN)是一种用于处理序列数据的神经网络模型。与传统的前馈神经网络不同,RNN具有内部记忆能力,可以捕捉到序列中元素之间的依赖关系。这种特性使得RNN在自然语言处理、语音识别、时间序列预…...

Linux上安装单机版Kibana6.8.1
1. 下载安装包 kibana-6.8.1-linux-x86_64.tar.gz 链接:https://pan.baidu.com/s/1b4kION9wFXIVHuWDn2J-Aw 提取码:rdrc 2. Kibana启动不能使用root用户,使用ES里创建的elsearch用户,进行赋权: chown -R elsearch:els…...

短视频矩阵矩阵,矩阵号策略
随着数字媒体的迅猛发展,短视频平台已经成为企业和个人品牌推广的核心渠道。在这一背景下,短视频矩阵营销策略应运而生,它通过高效整合和管理多个短视频账号,实现资源的最优配置和营销效果的最大化。本文旨在深入探讨短视频矩阵的…...

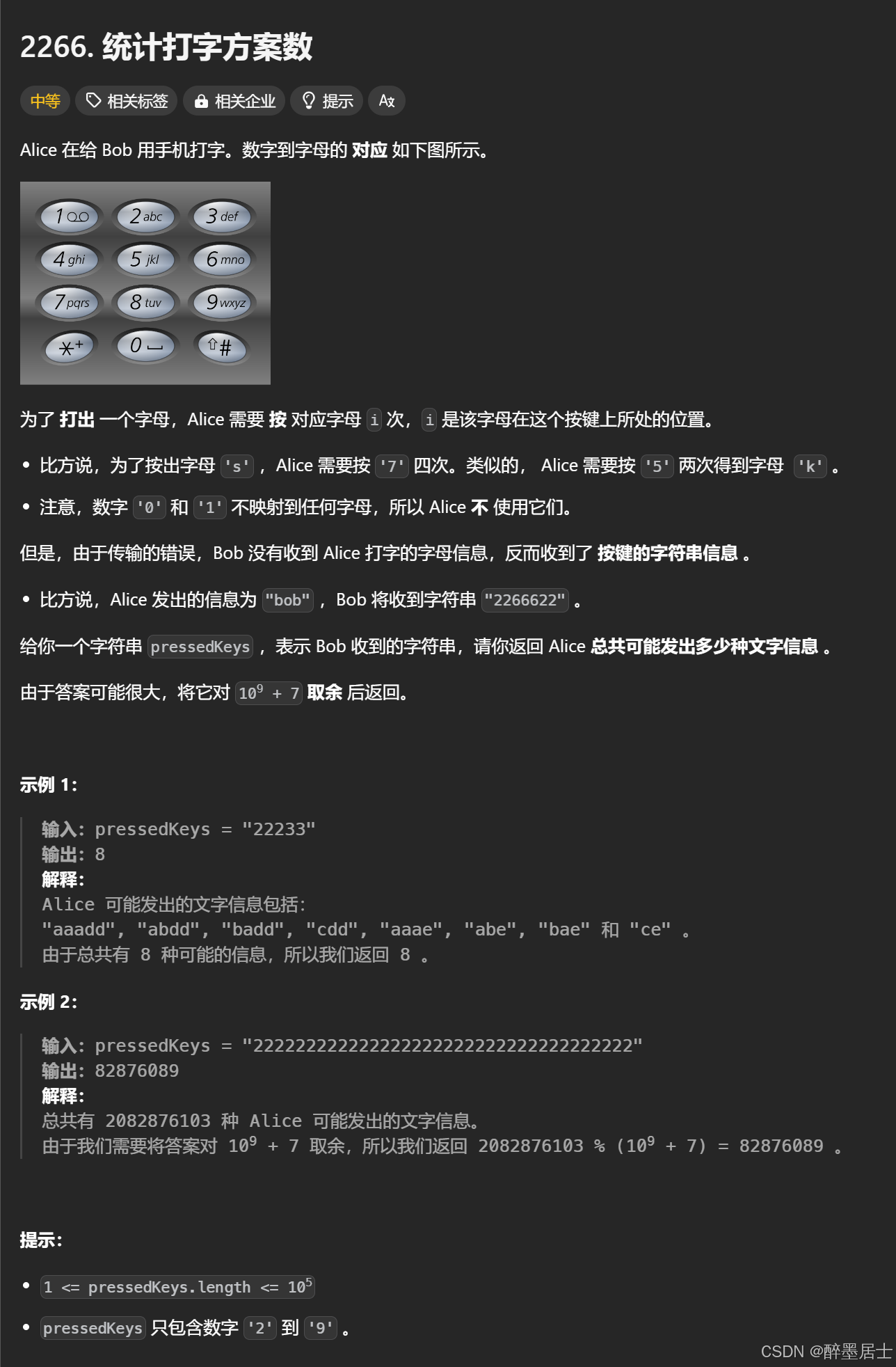
Rust 力扣 - 2266. 统计打字方案数
文章目录 题目描述题解思路题解代码题目链接 题目描述 题解思路 这题可以先求按了多少次相同连续的按钮,所有的连续相同按钮表示的方案数的乘积就是本题答案 我们的关键问题就转换成了按n个连续相同按钮表示的方案数 设f(i)表示按i个连续相同按钮表示的方案数 如…...

【大数据技术与开发实训】携程景点在线评论分析
景点在线评论分析 题目要求实验目标技术实现数据采集获取所有相关景点页面的 URL获取所有相关景点对应的 poiId 及其他有用信息通过 poiId 获取所有景点的全部评论数据采集结果 数据预处理景点信息的数据预处理查看数据基本信息缺失值处理 用户评论的数据处理缺失值处理分词、去…...

46.坑王驾到第十期:vscode 无法使用 tsc 命令
点赞收藏加关注,你也能住大别墅! 一、问题重现 上一篇帖子记录了我昨天在mac上安装typescript及调试的过程。今天打开vscode准备开干的时候,发现tsc命令又无法使用了,然后按照昨天的方法重新安装调试后又能用了,但是关…...

postman 调用 下载接口(download)使用默认名称(response.txt 或随机名称)
官网地址:https://www.postman.com 介绍 Postman 是一款流行的 API 开发和测试工具,用于发送 HTTP 请求、测试接口、调试服务器响应以及进行 API 文档管理。它支持多种请求类型(如 GET、POST、PUT、DELETE 等),并且功能…...

单片机_简单AI模型训练与部署__从0到0.9
IDE: CLion MCU: STM32F407VET6 一、导向 以求知为导向,从问题到寻求问题解决的方法,以兴趣驱动学习。 虽从0,但不到1,剩下的那一小步将由你迈出。本篇主要目的是体验完整的一次简单AI模型部署流程&#x…...

对撞双指针(七)三数之和
15. 三数之和 给你一个整数数组 nums ,判断是否存在三元组 [nums[i], nums[j], nums[k]] 满足 i ! j、i ! k 且 j ! k ,同时还满足 nums[i] nums[j] nums[k] 0 。请你返回所有和为 0 且不重复的三元组。 注意:答案中不可以包含重复的三元组…...

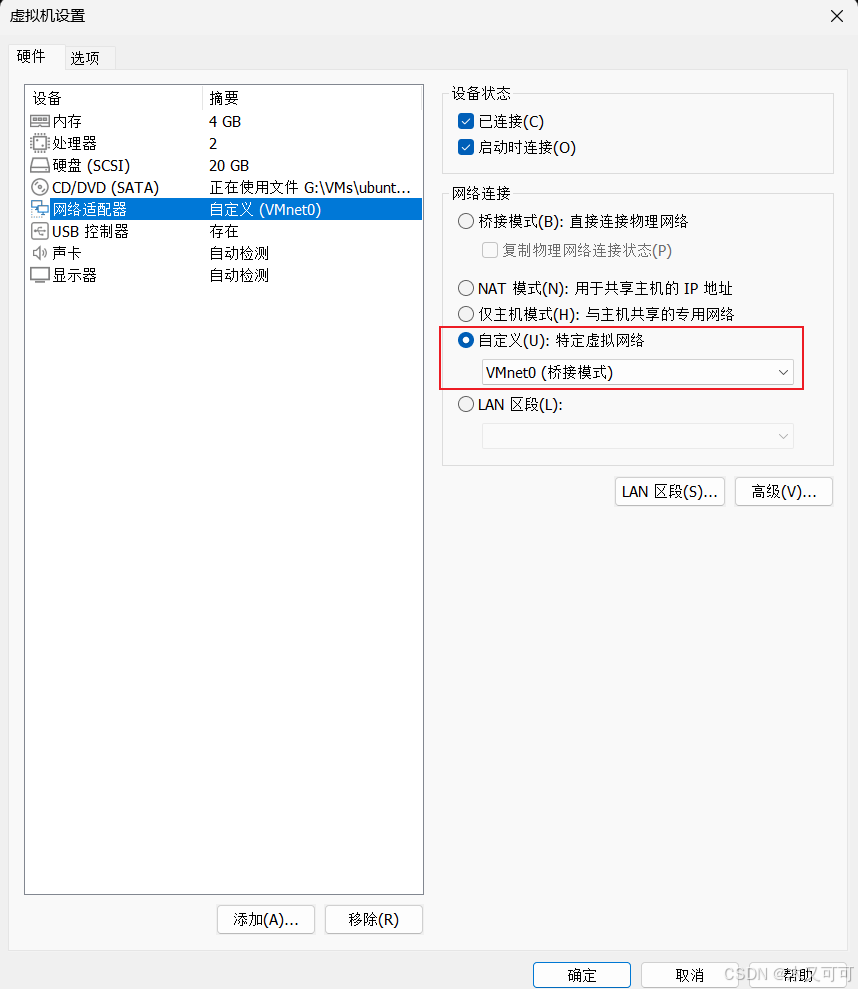
【Ubuntu24.04】服务部署(虚拟机)
目录 0 背景1 安装虚拟机1.1 下载虚拟机软件1.2 安装虚拟机软件1.2 安装虚拟电脑 2 配置虚拟机2.1 配置虚拟机网络及运行初始化脚本2.2 配置服务运行环境2.2.1 安装并配置JDK172.2.2 安装并配置MySQL8.42.2.3 安装并配置Redis 3 部署服务4 总结 0 背景 你的服务部署在了你的计算…...

timm库加载的模型可视化
在深度学习中,模型的可视化有助于了解模型的结构和层级关系。以下是几种方式来可视化使用 timm 库加载的模型: 打印模型结构 torch.nn.Module 的子类(包括 timm 的模型)可以通过 print() 查看其结构:import timm# 加…...

服务限流、降级、熔断-SpringCloud
本文所使用的组件:Nacos(服务中心和注册中心)、OpenFeign(服务调用)、Sentinel(限流、降级)、Hystrix(熔断) 项目结构: service-provider:提供服…...

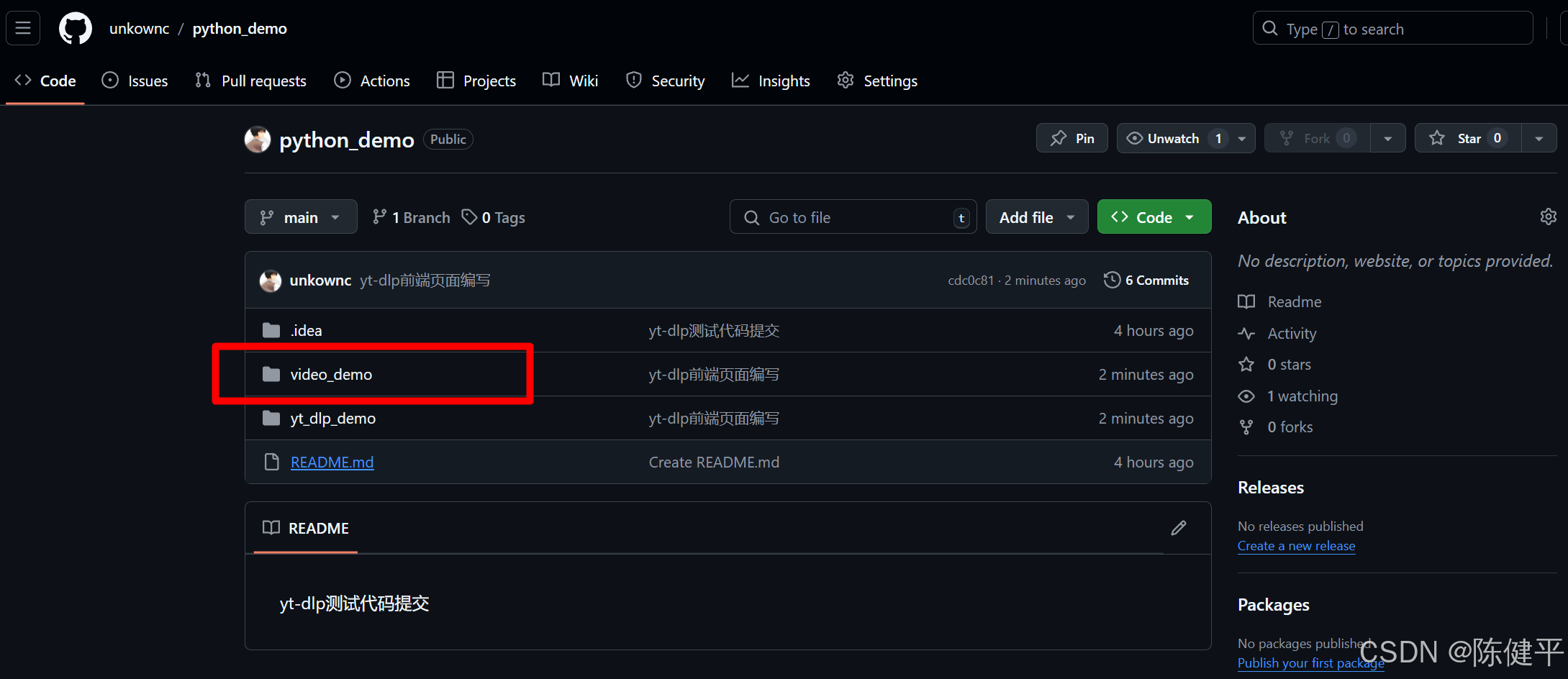
2024最新YT-DLP使用demo网页端渲染
2024最新YT-DLP使用demo网页端渲染 前提摘要1.使用python的fastapi库和jinjia2库进行前端渲染2.代码实现1)目录结构2)代码style.cssindex.htmlresult.htmlmain.pyrun.py 3)运行测试命令端运行 3.项目下载地址 前提摘要 2024最新python使用yt…...

《第十部分》1.STM32之通信接口《精讲》之IIC通信---介绍
经过近一周的USART学习,我深刻体会到通信对单片机的重要性。它就像人类的手脚和大脑,只有掌握了通信技术,单片机才能与外界交互,展现出丰富多彩的功能,变得更加强大和实用。 单片机最基础的“语言”是二进制。可惜&am…...

超短脉冲激光自聚焦效应
前言与目录 强激光引起自聚焦效应机理 超短脉冲激光在脆性材料内部加工时引起的自聚焦效应,这是一种非线性光学现象,主要涉及光学克尔效应和材料的非线性光学特性。 自聚焦效应可以产生局部的强光场,对材料产生非线性响应,可能…...

Spark 之 入门讲解详细版(1)
1、简介 1.1 Spark简介 Spark是加州大学伯克利分校AMP实验室(Algorithms, Machines, and People Lab)开发通用内存并行计算框架。Spark在2013年6月进入Apache成为孵化项目,8个月后成为Apache顶级项目,速度之快足见过人之处&…...

【Java学习笔记】Arrays类
Arrays 类 1. 导入包:import java.util.Arrays 2. 常用方法一览表 方法描述Arrays.toString()返回数组的字符串形式Arrays.sort()排序(自然排序和定制排序)Arrays.binarySearch()通过二分搜索法进行查找(前提:数组是…...

学习STC51单片机31(芯片为STC89C52RCRC)OLED显示屏1
每日一言 生活的美好,总是藏在那些你咬牙坚持的日子里。 硬件:OLED 以后要用到OLED的时候找到这个文件 OLED的设备地址 SSD1306"SSD" 是品牌缩写,"1306" 是产品编号。 驱动 OLED 屏幕的 IIC 总线数据传输格式 示意图 …...
)
OpenLayers 分屏对比(地图联动)
注:当前使用的是 ol 5.3.0 版本,天地图使用的key请到天地图官网申请,并替换为自己的key 地图分屏对比在WebGIS开发中是很常见的功能,和卷帘图层不一样的是,分屏对比是在各个地图中添加相同或者不同的图层进行对比查看。…...

Linux --进程控制
本文从以下五个方面来初步认识进程控制: 目录 进程创建 进程终止 进程等待 进程替换 模拟实现一个微型shell 进程创建 在Linux系统中我们可以在一个进程使用系统调用fork()来创建子进程,创建出来的进程就是子进程,原来的进程为父进程。…...
相比,优缺点是什么?适用于哪些场景?)
Redis的发布订阅模式与专业的 MQ(如 Kafka, RabbitMQ)相比,优缺点是什么?适用于哪些场景?
Redis 的发布订阅(Pub/Sub)模式与专业的 MQ(Message Queue)如 Kafka、RabbitMQ 进行比较,核心的权衡点在于:简单与速度 vs. 可靠与功能。 下面我们详细展开对比。 Redis Pub/Sub 的核心特点 它是一个发后…...

push [特殊字符] present
push 🆚 present 前言present和dismiss特点代码演示 push和pop特点代码演示 前言 在 iOS 开发中,push 和 present 是两种不同的视图控制器切换方式,它们有着显著的区别。 present和dismiss 特点 在当前控制器上方新建视图层级需要手动调用…...

【JVM】Java虚拟机(二)——垃圾回收
目录 一、如何判断对象可以回收 (一)引用计数法 (二)可达性分析算法 二、垃圾回收算法 (一)标记清除 (二)标记整理 (三)复制 (四ÿ…...

Vite中定义@软链接
在webpack中可以直接通过符号表示src路径,但是vite中默认不可以。 如何实现: vite中提供了resolve.alias:通过别名在指向一个具体的路径 在vite.config.js中 import { join } from pathexport default defineConfig({plugins: [vue()],//…...
