webp 网页如何录屏?
工作中正好研究到了一点:记录下这里:
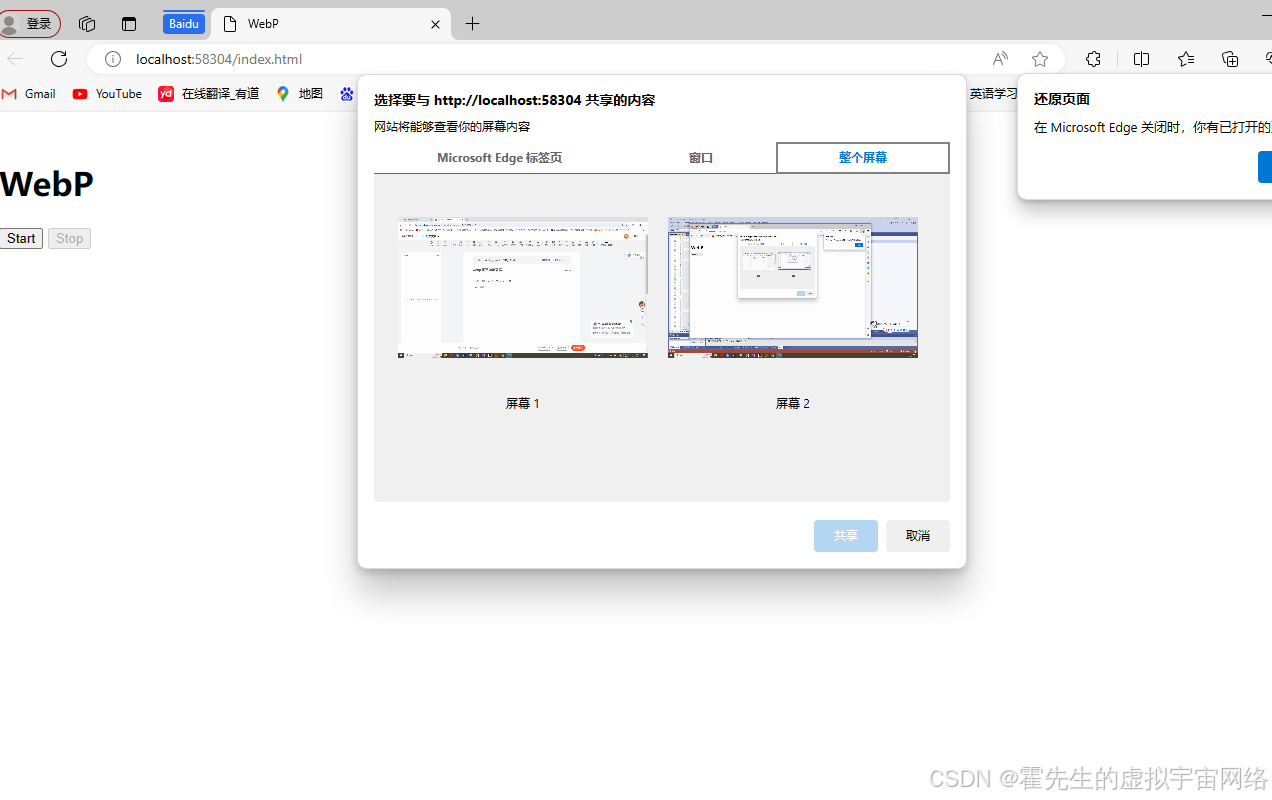
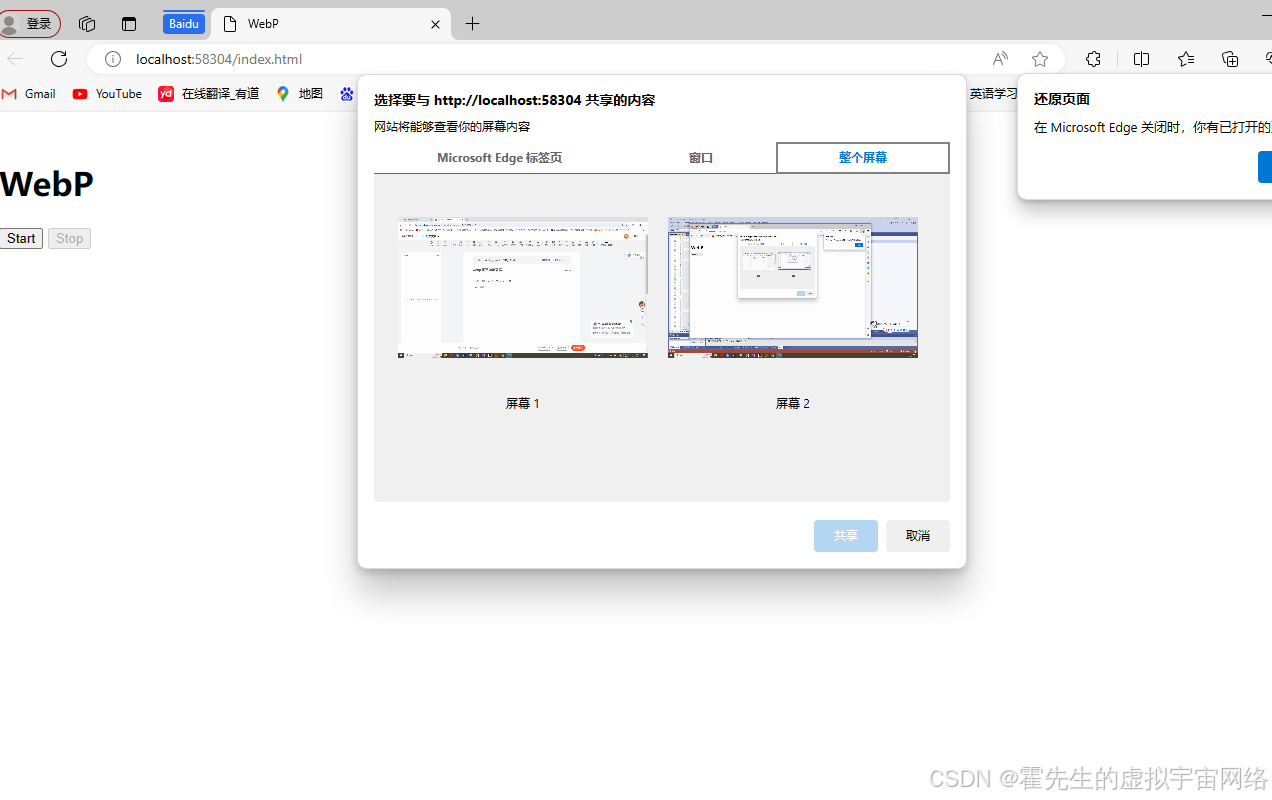
先看下效果:

具体实现代码:
<!DOCTYPE html>
<html lang="zh-CN">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>WebP </title>
</head>
<body><h1> WebP </h1><button id="startRecording">Start </button><button id="stopRecording" disabled>Stop</button><br><a id="downloadLink" style="display:none;">dowload file </a><script>let mediaRecorder;let recordedChunks = [];async function startScreenCapture() {try {alert("App Version:"+navigator.appVersion+"Platform:"+navigator.platform);if (navigator.mediaDevices?.getDisplayMedia) {console.log("getDisplayMedia is supported!");} else {alert("error:"+"App Version:"+navigator.appVersion);}const stream = await navigator.mediaDevices.getDisplayMedia({video: true});mediaRecorder = new MediaRecorder(stream);mediaRecorder.ondataavailable = (event) => {recordedChunks.push(event.data);};mediaRecorder.onstop = () => {const blob = new Blob(recordedChunks, { type: 'video/webm' });const url = URL.createObjectURL(blob);document.getElementById("downloadLink").href = url;document.getElementById("downloadLink").download = "recorded.webm";document.getElementById("downloadLink").style.display = "block";};} catch (err) {alert("navigator.mediaDevices:"+navigator.mediaDevices);alert("getDisplayMedia:"+navigator.mediaDevices?.getDisplayMedia);alert("faild:"+err);}}document.getElementById("startRecording").onclick = () => {recordedChunks = [];startScreenCapture().then(() => {mediaRecorder.start();document.getElementById("startRecording").disabled = true;document.getElementById("stopRecording").disabled = false;});};document.getElementById("stopRecording").onclick = () => {mediaRecorder.stop();document.getElementById("startRecording").disabled = false;document.getElementById("stopRecording").disabled = true;};</script>
</body>
</html>这段代码是一个简单的网页脚本,用于捕获用户的屏幕并录制视频,然后将录制的视频保存为WebM格式的文件。以下是代码的逐行解释:
<!DOCTYPE html>:文档类型声明,告诉浏览器这是一个HTML5文档。<html lang="zh-CN">:HTML根元素,lang="zh-CN"指定了页面内容的主要语言是简体中文。<head>:包含了文档的元数据,如字符集、视口设置和标题。<meta charset="UTF-8">:设置页面的字符编码为UTF-8。<meta name="viewport" content="width=device-width, initial-scale=1.0">:设置视口,使页面在移动设备上有更好的响应式表现。<title>WebP </title>:设置页面的标题。<body>:包含了页面的可见内容。<h1> WebP </h1>:页面上的一个标题。<button id="startRecording">Start </button>:一个按钮,用于开始录制屏幕。<button id="stopRecording" disabled>Stop</button>:一个按钮,用于停止录制屏幕,初始状态为禁用。<a id="downloadLink" style="display:none;">dowload file </a>:一个链接,用于下载录制的视频文件,初始状态为隐藏。<script>:包含JavaScript代码。 13-14. 定义了mediaRecorder和recordedChunks变量,分别用于录制媒体和存储录制的数据块。 15-31.startScreenCapture函数:用于开始屏幕捕获。- 15-16. 弹出一个警告框,显示浏览器的版本和平台信息。
- 17-20. 检查浏览器是否支持
getDisplayMedia方法。 - 21-25. 使用
getDisplayMedia方法获取屏幕媒体流。 - 26-27. 创建一个新的
MediaRecorder实例。 - 28-30. 设置
ondataavailable事件处理程序,用于收集录制的数据块。 - 31-36. 设置
onstop事件处理程序,用于在录制停止时创建Blob对象,并更新下载链接。 32-36.catch块:捕获并显示任何错误信息。 37-44. 为“Start”按钮添加点击事件处理程序,开始录制并更新按钮状态。 45-52. 为“Stop”按钮添加点击事件处理程序,停止录制并更新按钮状态。
这段代码的主要功能是允许用户通过点击“Start”按钮开始屏幕录制,录制完成后点击“Stop”按钮停止录制,并通过提供的下载链接下载录制的视频文件。注意,这段代码中有一些错误和不规范的地方,例如dowload file应该是download file,以及alert函数的使用可能会影响用户体验。此外,代码中没有提到WebP格式,而是使用了WebM格式。
相关文章:

webp 网页如何录屏?
工作中正好研究到了一点:记录下这里: 先看下效果: 具体实现代码:  <!DOCTYPE html> <html lang"zh-CN"> <head><meta charset"UTF-8"><meta name"viewport&qu…...

丹摩征文活动|实现Llama3.1大模型的本地部署
文章目录 1.前言2.丹摩的配置3.Llama3.1的本地配置4. 最终界面 丹摩 1.前言 Llama3.1是Meta 公司发布的最新开源大型语言模型,相较于之前的版本,它在规模和功能上实现了显著提升,尤其是最大的 4050亿参数版本,成为开源社区中非常…...

Spring Boot 2 和 Spring Boot 3 中使用 Spring Security 的区别
文章目录 Spring Boot 2 和 Spring Boot 3 中使用 Spring Security 的区别1. Jakarta EE 迁移2. Spring Security 配置方式的变化3. PasswordEncoder 加密方式的变化4. permitAll() 和 authenticated() 的变化5. 更强的默认安全设置6. Java 17 支持与语法提升7. PreAuthorize、…...

【数据结构与算法】 LeetCode:回溯
文章目录 回溯算法组合组合总和(Hot 100)组合总和 II电话号码的字母组合(Hot 100)括号生成(Hot 100)分割回文串(Hot 100)复原IP地址子集(Hot 100)全排列&…...

SpringBoot线程池的使用
SpringBoot线程池的使用 在现代Web应用开发中,特别是在使用Spring Boot框架时,合理使用线程池可以显著提高应用的性能和响应速度。线程池不仅能够减少线程创建和销毁的开销,还能有效地控制并发任务的数量,避免因线程过多而导致的…...

Neural Magic 发布 LLM Compressor:提升大模型推理效率的新工具
每周跟踪AI热点新闻动向和震撼发展 想要探索生成式人工智能的前沿进展吗?订阅我们的简报,深入解析最新的技术突破、实际应用案例和未来的趋势。与全球数同行一同,从行业内部的深度分析和实用指南中受益。不要错过这个机会,成为AI领…...

HttpServletRequest req和前端的关系,req.getParameter详细解释,req.getParameter和前端的关系
HttpServletRequest 对象在后端和前端之间起到了桥梁的作用,它包含了来自客户端的所有请求信息。通过 HttpServletRequest 对象,后端可以获取前端发送的请求参数、请求头、请求方法等信息,并根据这些信息进行相应的处理。以下是对 HttpServle…...

React-useEffect的使用
useEffect react提供的一个常用hook,用于在函数组件中执行副作用操作,比如数据获取、订阅或手动更改DOM。 基本用法: 接受2个参数: 一个包含命令式代码的函数(副作用函数)。一个依赖项数组,用…...

MySQL数据库与Informix:能否创建同名表?
MySQL数据库与Informix:能否创建同名表? 一、MySQL数据库中的同名表创建1. 使用CREATE TABLE ... SELECT语句2. 使用CREATE TABLE LIKE语句3. 复制表结构并选择性复制数据4. 使用同义词(Synonym)二、Informix数据库中的同名表创建1. 使用不同所有者2. 使用不同模式3. 复制表…...

爬虫实战:采集知乎XXX话题数据
目录 反爬虫的本意和其带来的挑战目标实战开发准备代码开发发现问题1. 发现问题[01]2. 发现问题[02] 解决问题1. 解决问题[01]2. 解决问题[02] 最终结果 结语 反爬虫的本意和其带来的挑战 在这个数字化时代社交媒体已经成为人们表达观点的重要渠道,对企业来说&…...

大数据新视界 -- Hive 数据桶原理:均匀分布数据的智慧(上)(9/ 30)
💖💖💖亲爱的朋友们,热烈欢迎你们来到 青云交的博客!能与你们在此邂逅,我满心欢喜,深感无比荣幸。在这个瞬息万变的时代,我们每个人都在苦苦追寻一处能让心灵安然栖息的港湾。而 我的…...

【小白学机器学习33】 大数定律python的 pandas.Dataframe 和 pandas.Series基础内容
目录 0 总结 0.1pd.Dataframe有一个比较麻烦琐碎的地方,就是引号 和括号 0.2 pd.Dataframe关于括号的原则 0.3 分清楚几个数据类型和对应的方法的范围 0.4 几个数据结构的构造关系 list → np.array(list) → pd.Series(np.array)/pd.Dataframe 1 python 里…...

【shodan】(五)网段利用
shodan基础(五) 声明:该笔记为up主 泷羽的课程笔记,本节链接指路。 警告:本教程仅作学习用途,若有用于非法行为的,概不负责。 nsa ip address range www.nsa.gov需科学上网 搜索网段 shodan s…...
)
LeetCode739. 每日温度(2024冬季每日一题 15)
给定一个整数数组 temperatures ,表示每天的温度,返回一个数组 answer ,其中 answer[i] 是指对于第 i 天,下一个更高温度出现在几天后。如果气温在这之后都不会升高,请在该位置用 0 来代替。 示例 1: 输入: temperatu…...

Node.js的http模块:创建HTTP服务器、客户端示例
新书速览|Vue.jsNode.js全栈开发实战-CSDN博客 《Vue.jsNode.js全栈开发实战(第2版)(Web前端技术丛书)》(王金柱)【摘要 书评 试读】- 京东图书 (jd.com) 要使用http模块,只需要在文件中通过require(http)引入即可。…...

加菲工具 - 好用免费的在线工具集合
加菲工具 https://orcc.online AI 工具 加菲工具 集合了目前主流的,免费可用的ai工具 文档处理 加菲工具 pdf转word、office与pdf互转等等工具都有链接 图片图标 加菲工具 统计了好用免费的在线工具 编码解码 加菲工具 base64编码解码、url编码解码、md5计算…...

.NET9 - 新功能体验(二)
书接上回,我们继续来聊聊.NET9和C#13带来的新变化。 01、新的泛型约束 allows ref struct 这是在 C# 13 中,引入的一项新的泛型约束功能,允许对泛型类型参数应用 ref struct 约束。 可能这样说不够直观,简单来说就是Span、ReadO…...

map和redis关系
Map 和 Redis 都是用于存储和管理数据的工具,但它们在用途、实现和应用场景上有所不同。下面详细解释 Map 和 Redis 之间的关系和区别。 1. Map 数据结构 定义 Map 是一种数据结构,用于存储键值对(key-value pairs)。每个键都是…...

《数据结构》学习系列——图(中)
系列文章目录 目录 图的遍历深度优先遍历递归算法堆栈算法 广度优先搜索 拓扑排序定义定理算法思想伪代码 关键路径基本概念关键活动有关量数学公式伪代码时间复杂性 图的遍历 从给定连通图的某一顶点出发,沿着一些边访问遍图中所有的顶点,且使每个顶点…...

探索Python的HTTP之旅:揭秘Requests库的神秘面纱
文章目录 **探索Python的HTTP之旅:揭秘Requests库的神秘面纱**第一部分:背景介绍第二部分:Requests库是什么?第三部分:如何安装Requests库?第四部分:Requests库的五个简单函数使用方法第五部分&…...

智慧医疗能源事业线深度画像分析(上)
引言 医疗行业作为现代社会的关键基础设施,其能源消耗与环境影响正日益受到关注。随着全球"双碳"目标的推进和可持续发展理念的深入,智慧医疗能源事业线应运而生,致力于通过创新技术与管理方案,重构医疗领域的能源使用模式。这一事业线融合了能源管理、可持续发…...

Xen Server服务器释放磁盘空间
disk.sh #!/bin/bashcd /run/sr-mount/e54f0646-ae11-0457-b64f-eba4673b824c # 全部虚拟机物理磁盘文件存储 a$(ls -l | awk {print $NF} | cut -d. -f1) # 使用中的虚拟机物理磁盘文件 b$(xe vm-disk-list --multiple | grep uuid | awk {print $NF})printf "%s\n"…...

面向无人机海岸带生态系统监测的语义分割基准数据集
描述:海岸带生态系统的监测是维护生态平衡和可持续发展的重要任务。语义分割技术在遥感影像中的应用为海岸带生态系统的精准监测提供了有效手段。然而,目前该领域仍面临一个挑战,即缺乏公开的专门面向海岸带生态系统的语义分割基准数据集。受…...

QT3D学习笔记——圆台、圆锥
类名作用Qt3DWindow3D渲染窗口容器QEntity场景中的实体(对象或容器)QCamera控制观察视角QPointLight点光源QConeMesh圆锥几何网格QTransform控制实体的位置/旋转/缩放QPhongMaterialPhong光照材质(定义颜色、反光等)QFirstPersonC…...
: 一刀斩断视频片头广告)
快刀集(1): 一刀斩断视频片头广告
一刀流:用一个简单脚本,秒杀视频片头广告,还你清爽观影体验。 1. 引子 作为一个爱生活、爱学习、爱收藏高清资源的老码农,平时写代码之余看看电影、补补片,是再正常不过的事。 电影嘛,要沉浸,…...
)
ArcPy扩展模块的使用(3)
管理工程项目 arcpy.mp模块允许用户管理布局、地图、报表、文件夹连接、视图等工程项目。例如,可以更新、修复或替换图层数据源,修改图层的符号系统,甚至自动在线执行共享要托管在组织中的工程项。 以下代码展示了如何更新图层的数据源&…...

工厂方法模式和抽象工厂方法模式的battle
1.案例直接上手 在这个案例里面,我们会实现这个普通的工厂方法,并且对比这个普通工厂方法和我们直接创建对象的差别在哪里,为什么需要一个工厂: 下面的这个是我们的这个案例里面涉及到的接口和对应的实现类: 两个发…...

break 语句和 continue 语句
break语句和continue语句都具有跳转作用,可以让代码不按既有的顺序执行 break break语句用于跳出代码块或循环 1 2 3 4 5 6 for (var i 0; i < 5; i) { if (i 3){ break; } console.log(i); } continue continue语句用于立即终…...
和向下转型(Downcasting))
【Java基础】向上转型(Upcasting)和向下转型(Downcasting)
在面向对象编程中,转型(Casting) 是指改变对象的引用类型,主要涉及 继承关系 和 多态。 向上转型(Upcasting) ⬆️ 定义 将 子类对象 赋值给 父类引用(自动完成,无需强制转换&…...

安宝特案例丨寻医不再长途跋涉?Vuzix再次以AR技术智能驱动远程医疗
加拿大领先科技公司TeleVU基于Vuzix智能眼镜打造远程医疗生态系统,彻底革新患者护理模式。 安宝特合作伙伴TeleVU成立30余年,沉淀医疗技术、计算机科学与人工智能经验,聚焦医疗保健领域,提供AR、AI、IoT解决方案。 该方案使医疗…...
