Angular v19 (二):响应式当红实现signal的详细介绍:它擅长做什么、不能做什么?以及与vue、svelte、react等框架的响应式实现对比
本文紧接着Angular v19 新版本来啦,一起瞧瞧新特性吧!,主要针对它在v18引入了一项全新的响应式技术——Signal,这引起了开发者社区的广泛关注,最新的v19版本推出了更多的signal工具。Signal的加入旨在优化Angular的响应式系统,使得开发者能够更方便地构建高效和可维护的应用。那么,Signal究竟是什么?它擅长做什么,又有哪些局限性?本文将深入探讨这些问题,并与其他主流框架(如Vue、Svelte、React)的响应式实现进行详细对比。
目前signal纳入ecma的提案也在如火如荼的进行,作为一个被复杂同步异步状态反复鞭笞过的人来总结下:signal适合同步状态的管理、observable(rx)适合复杂一步状态管理。减少全局变量、谨慎”优化“代码是面向持续的、复杂的、异步的状态管理不二法则。
什么是Signal?
Signal一种新机制,旨在提供更加简单高效的状态管理方式,类似于其他前端框架中的响应式数据结构。Signal的主要目的是提高数据流的透明性和响应性,使开发者可以更轻松地追踪状态的变化。
传统上,Angular依靠RxJS、服务和依赖注入来管理组件间的状态和数据流动。虽然这种方式十分灵活,但它对于初学者来说有一定的学习曲线。Signal作为一种更加直观的响应式方式,力求在保持强大功能的同时降低使用复杂度。
在Angular中,Signal可以理解为某种包装器(wrapper),它使得对变量的修改能被自动追踪并导致视图的更新。Signal的设计灵感部分来源于其他前端框架的响应式特性,例如Vue的Reactive、Svelte的Store等。
Signal擅长做什么?
-
简化状态管理:Signal可以简化组件内部和组件之间的状态管理。通过Signal,开发者可以直接定义响应式状态变量,无需引入复杂的RxJS流操作,从而减少了开发复杂度。
-
精确的视图更新:使用Signal时,Angular会自动追踪数据的依赖关系,并在相关数据发生变化时精确更新视图。这种机制使得组件更新更加高效,尤其适用于只需要更新部分视图的情况,而非整个组件。
-
降低学习成本:对于刚接触Angular的开发者来说,RxJS的概念可能有些难懂。而Signal的API则相对简单,和传统的JavaScript变量更为接近,适合那些希望快速上手并构建响应式应用的开发者。
-
提升可维护性:通过Signal,代码中对状态的依赖关系变得更加明确,可以减少因手动操作状态而导致的意外bug。此外,Signal让数据流向和依赖关系更加直观,提高了代码的可读性。
Signal不能做什么?
-
替代复杂的异步流控制:Signal虽然可以处理简单的同步状态变化,但它并不是对RxJS的替代。对于复杂的异步流控制,例如需要并行处理多个数据流、复杂的时间调度等场景,RxJS仍然是更合适的选择。
-
全局状态管理的最佳方案:Signal更适用于组件级的局部状态管理,而对于需要全局管理应用状态的场景,目前Angular仍然推荐使用服务、NgRx等传统方式。Signal可以与这些工具结合使用,但并不适合独立管理整个应用的状态。
-
双向数据绑定:Signal目前的设计并不支持像Angular早期版本那样的双向数据绑定机制。如果需要实现复杂的双向绑定逻辑,开发者可能需要借助额外的逻辑来实现。
Signal与其他框架的响应式实现对比
Angular的Signal的设计深受其他主流框架的响应式技术的影响,但在实现方式和应用场景上也有独特之处。下面我们来对比一下Signal与Vue、Svelte、React等框架的响应式机制。
Vue的响应式实现
Vue框架的响应式特性主要基于Reactive API和Ref,这些特性可以将普通对象转换为响应式对象,使得对属性的修改自动更新相关视图。Signal在Angular中的应用方式和Vue的Ref概念类似,但Vue拥有更加全面的响应式工具集,例如computed和watch,用于处理复杂的数据依赖关系。而Signal目前主要是提供对简单状态的响应式追踪。
// Vue中的响应式实现示例
import { ref, reactive, computed } from 'vue';const count = ref(0);
const state = reactive({ name: 'Vue User' });const doubleCount = computed(() => count.value * 2);function increment() {count.value++;
}
Svelte的Store机制
Svelte采用编译时的反应性,使得它可以在编译阶段识别出数据的依赖关系,而无需运行时追踪。Svelte的Store机制和Signal有相似之处,即都可以定义响应式变量并在修改时自动更新视图。与Svelte相比,Signal虽然灵活性更高,但没有编译期的优化能力,因此可能在性能上稍逊于Svelte,特别是在大规模的应用中。
// Svelte中的Store实现示例
import { writable } from 'svelte/store';const count = writable(0);function increment() {count.update(n => n + 1);
}
React的响应式实现
React的响应式特性是基于useState和useEffect等Hook来实现的。React的Hook通过声明状态和副作用的方式来实现响应式,而Signal则通过提供更为直接的状态定义方法来减少副作用的处理逻辑。在复杂组件中,React可能会因频繁的重新渲染和副作用管理而变得繁琐,而Signal的透明更新可以减少这类复杂度,使代码更为清晰。但React的生态系统相对更成熟,对于复杂的状态管理有更多的现成解决方案,如Redux等。
// React中的响应式实现示例
import { useState, useEffect } from 'react';function Counter() {const [count, setCount] = useState(0);useEffect(() => {document.title = `Count: ${count}`;}, [count]);function increment() {setCount(count + 1);}return (<button onClick={increment}>Increment</button>);
}
Angular Signal的实现示例
在Angular中,Signal的使用相对简单,可以直接定义一个Signal变量,并且在变化时自动更新视图。
// Angular中的Signal实现示例
import { signal } from '@angular/core';export class CounterComponent {count = signal(0);increment() {this.count.update(value => value + 1);}
}
结语
Signal的引入使得Angular变得更加现代化和易于使用,特别是对于那些希望快速构建响应式UI的开发者而言,它提供了一种更加直观和简便的方式来管理状态。不过,Signal并不是银弹,复杂的异步流、全局状态管理等场景中仍然需要使用RxJS等传统工具。因此,开发者在使用Signal时需要根据实际场景选择最适合的状态管理策略。
在与其他框架的对比中,Signal展现出了独特的优势和劣势。Vue的响应式机制更成熟,Svelte的编译期优化更彻底,React的Hook生态更丰富。而Signal的出现,则让Angular在响应式开发体验上变得更加直观和灵活,为开发者提供了更多的选择。未来,随着Signal的不断迭代和优化,Angular在响应式开发领域的竞争力也将持续提升。
相关文章:
:响应式当红实现signal的详细介绍:它擅长做什么、不能做什么?以及与vue、svelte、react等框架的响应式实现对比)
Angular v19 (二):响应式当红实现signal的详细介绍:它擅长做什么、不能做什么?以及与vue、svelte、react等框架的响应式实现对比
本文紧接着Angular v19 新版本来啦,一起瞧瞧新特性吧!,主要针对它在v18引入了一项全新的响应式技术——Signal,这引起了开发者社区的广泛关注,最新的v19版本推出了更多的signal工具。Signal的加入旨在优化Angular的响应…...

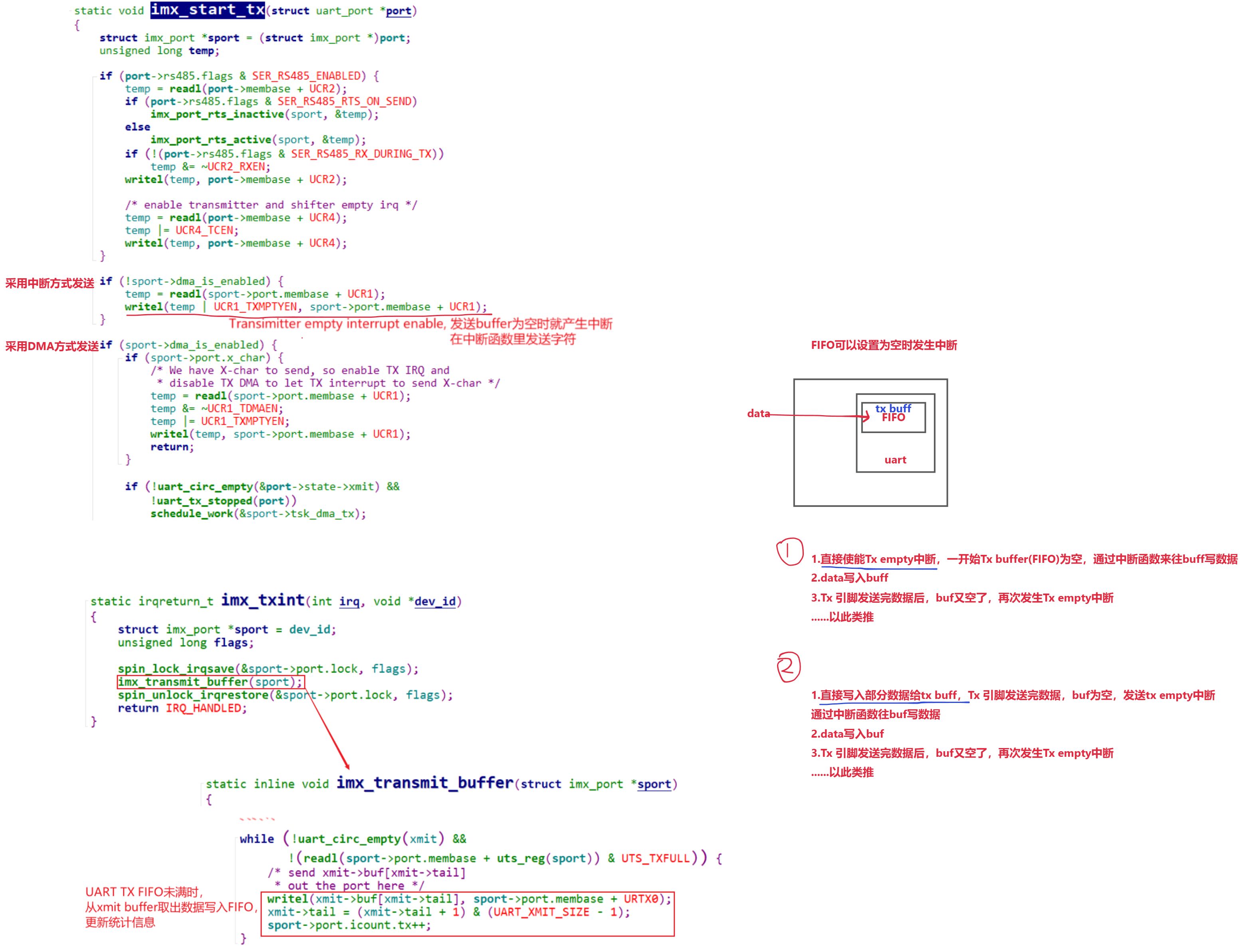
IMX 平台UART驱动情景分析:write篇--从 TTY 层到硬件驱动的写操作流程解析
往期内容 本专栏往期内容:Uart子系统 UART串口硬件介绍深入理解TTY体系:设备节点与驱动程序框架详解Linux串口应用编程:从UART到GPS模块及字符设备驱动 解UART 子系统:Linux Kernel 4.9.88 中的核心结构体与设计详解IMX 平台UART驱…...

网络安全拟态防御技术
一. 拟态防御 拟态现象(Mimic Phenomenon, MP)是指一种生物如果能够在色彩、纹理和形状等特征上模拟另一种生物或环境,从而使一方或双方受益的生态适应现象。按防御行为分类可将其列入基于内生机理的主动防御范畴,又可称之为拟…...

灵活开源低代码平台——Microi吾码(一)
开源低代码平台-Microi吾码-平台简介1. 什么是低代码平台?2. 它能做什么?3. 它的优点是什么? 平台预览图平台亮点版本区别成功案例源码目录说明Microi吾码 - 系列文档 开源低代码平台-Microi吾码-平台简介 技术框架:.NET8 Redis …...
)
frida_hook_libart(简单解释)
一:直接取代码 //frida -U -f com.xingin.xhs -l hook_art.js -o xhsart.log //frida -U -f com.tencent.mobileqq -l hook_art.js -o qqart.logconst STD_STRING_SIZE 3 * Process.pointerSize; class StdString {constructor() {this.handle Memory.alloc(STD_S…...
)
计算机网络八股整理(二)
计算机网络八股整理(二) 应用层 1:dns的全称了解过吗? dns全称domain-name-system,翻译过来就是域名系统,是在计算机网络中将域名转换成ip地址的分布式数据库系统; 域名服务器的层级类似一个树…...

强化学习off-policy进化之路(PPO->DPO->KTO->ODPO->ORPO->simPO)
需要LLM在训练过程中做生成的方法是 On Policy,其余的为Off Policy。 On Policy是包含了反馈机制,Off Policy不包含反馈机制。 若进行环境交互的模型与被更新的模型是相同的模型,通常这种更新策略被称为on-policy的策略。on-policy的方法会有…...

Linux 如何创建逻辑卷并使用
一、逻辑卷的介绍 生成环境中逻辑卷使用率很高 逻辑卷的诞生:如果对磁盘直接使用fdisk分区,那么这中分区,我们叫做Linux的标准分区,Linux的标准分区格式化成文件系统之后,挂载使用,那么一旦文件系统的空间…...

java实现将图片插入word文档
插入图片所用依赖 private static void insertImage(XWPFDocument document, String path) {List<XWPFParagraph> paragraphs document.getParagraphs();for (XWPFParagraph paragraph : paragraphs) {CTP ctp paragraph.getCTP();for (int dwI 0; dwI < ctp.sizeO…...

初识java(3)
大家好,今天我们来讲讲我们的老伙计-变量,在哪一门编程语言中,变量的作用都是不可或缺的,那么下面我们就来详细了解一下java中的变量。 一.变量概念 在程序中,除了有始终不变的常量外,有些内容可能会经常…...

coqui-ai TTS 初步使用
项目地址:https://github.com/coqui-ai/TTS 1. 创建一个新的conda环境,如果自己会管理python环境也可以用其他方法 克隆项目下来 pip install -r requirements.txt # 安装依赖 pip install coqui-tts # 只要命令行工具的话 下载自己想要的模型 …...

matlab代码--卷积神经网络的手写数字识别
1.cnn介绍 卷积神经网络(Convolutional Neural Network, CNN)是一种深度学习的算法,在图像和视频识别、图像分类、自然语言处理等领域有着广泛的应用。CNN的基本结构包括输入层、卷积层、池化层(Pooling Layer)、全连…...

Scala—Map用法详解
Scala—Map用法详解 在 Scala 中,Map 是一种键值对的集合,其中每个键都是唯一的。Scala 提供了两种类型的 Map:不可变 Map 和可变 Map。 1. 不可变集合(Map) 不可变 Map 是默认的 Map 实现,位于 scala.co…...

极狐GitLab 17.6 正式发布几十项与 DevSecOps 相关的功能【六】
GitLab 是一个全球知名的一体化 DevOps 平台,很多人都通过私有化部署 GitLab 来进行源代码托管。极狐GitLab 是 GitLab 在中国的发行版,专门为中国程序员服务。可以一键式部署极狐GitLab。 学习极狐GitLab 的相关资料: 极狐GitLab 官网极狐…...

ES6 、ESNext 规范、编译工具babel
ES6 、ESNext 规范、编译工具简介 ES6ES(ECMAScript) vs JS常量进一步探讨 obj对象的扩展面试:使对象属性也不能更改——Object.freeze(obj) 解构deconstruction变量的解构赋值:数组解构赋值:对象解构赋值:…...
详解:中英文解释)
DeepSpeed 配置文件(DeepSpeed Configuration Files)详解:中英文解释
中文版 本文详细介绍 DeepSpeed 配置文件,结合 4 卡 3090 的实际使用场景,重点解释各个参数的含义,并提供应对爆显存的方案。 DeepSpeed 配置文件详解:从基础到实战 DeepSpeed 是用于加速大规模分布式训练的重要工具,…...

前端JavaScript(一)---基本介绍
Javascript是一种由Netscape(网景)的LiveScript发展而来的原型化继承的面向对象的动态类型的区分大小写的客户端脚本语言,主要目的是为了解决服务器端语言,比如Perl,遗留的速度问题,为客户提供更流畅的浏览效果。当时服务端需要对…...

文本处理之sed
1、概述 sed是文本编辑器,作用是对文本的内容进行增删改查。 和vim不一样,sed是按行进行处理。 sed一次处理一行内容,处理完一行之后紧接着处理下一行,一直到文件的末尾 模式空间:临时储存,修改的结果临…...

uniapp在App端定义全局弹窗,当打开关闭弹窗会触发onShow、onHide生命周期怎么解决?
在uniapp(App端)中实现自定义弹框,可以通过创建一个透明页面来实现。点击进入当前页面时,页面背景会变透明,用户可以根据自己的需求进行自定义,最终效果类似于弹框。 遇到问题:当打开弹窗(进入弹窗页面)就会触发当前页…...

计算机网络 实验七 NAT配置实验
一、实验目的 通过本实验理解网络地址转换的原理和技术,掌握扩展NAT/NAPT设计、配置和测试。 二、实验原理 NAT配置实验的原理主要基于网络地址转换(NAT)技术,该技术用于将内部私有网络地址转换为外部公有网络地址,从…...

多云管理“拦路虎”:深入解析网络互联、身份同步与成本可视化的技术复杂度
一、引言:多云环境的技术复杂性本质 企业采用多云策略已从技术选型升维至生存刚需。当业务系统分散部署在多个云平台时,基础设施的技术债呈现指数级积累。网络连接、身份认证、成本管理这三大核心挑战相互嵌套:跨云网络构建数据…...

前端导出带有合并单元格的列表
// 导出async function exportExcel(fileName "共识调整.xlsx") {// 所有数据const exportData await getAllMainData();// 表头内容let fitstTitleList [];const secondTitleList [];allColumns.value.forEach(column > {if (!column.children) {fitstTitleL…...

React Native在HarmonyOS 5.0阅读类应用开发中的实践
一、技术选型背景 随着HarmonyOS 5.0对Web兼容层的增强,React Native作为跨平台框架可通过重新编译ArkTS组件实现85%以上的代码复用率。阅读类应用具有UI复杂度低、数据流清晰的特点。 二、核心实现方案 1. 环境配置 (1)使用React Native…...
指令的指南)
在Ubuntu中设置开机自动运行(sudo)指令的指南
在Ubuntu系统中,有时需要在系统启动时自动执行某些命令,特别是需要 sudo权限的指令。为了实现这一功能,可以使用多种方法,包括编写Systemd服务、配置 rc.local文件或使用 cron任务计划。本文将详细介绍这些方法,并提供…...

TRS收益互换:跨境资本流动的金融创新工具与系统化解决方案
一、TRS收益互换的本质与业务逻辑 (一)概念解析 TRS(Total Return Swap)收益互换是一种金融衍生工具,指交易双方约定在未来一定期限内,基于特定资产或指数的表现进行现金流交换的协议。其核心特征包括&am…...
的原因分类及对应排查方案)
JVM暂停(Stop-The-World,STW)的原因分类及对应排查方案
JVM暂停(Stop-The-World,STW)的完整原因分类及对应排查方案,结合JVM运行机制和常见故障场景整理而成: 一、GC相关暂停 1. 安全点(Safepoint)阻塞 现象:JVM暂停但无GC日志,日志显示No GCs detected。原因:JVM等待所有线程进入安全点(如…...

蓝桥杯3498 01串的熵
问题描述 对于一个长度为 23333333的 01 串, 如果其信息熵为 11625907.5798, 且 0 出现次数比 1 少, 那么这个 01 串中 0 出现了多少次? #include<iostream> #include<cmath> using namespace std;int n 23333333;int main() {//枚举 0 出现的次数//因…...

C# 求圆面积的程序(Program to find area of a circle)
给定半径r,求圆的面积。圆的面积应精确到小数点后5位。 例子: 输入:r 5 输出:78.53982 解释:由于面积 PI * r * r 3.14159265358979323846 * 5 * 5 78.53982,因为我们只保留小数点后 5 位数字。 输…...

【无标题】路径问题的革命性重构:基于二维拓扑收缩色动力学模型的零点隧穿理论
路径问题的革命性重构:基于二维拓扑收缩色动力学模型的零点隧穿理论 一、传统路径模型的根本缺陷 在经典正方形路径问题中(图1): mermaid graph LR A((A)) --- B((B)) B --- C((C)) C --- D((D)) D --- A A -.- C[无直接路径] B -…...

深度学习水论文:mamba+图像增强
🧀当前视觉领域对高效长序列建模需求激增,对Mamba图像增强这方向的研究自然也逐渐火热。原因在于其高效长程建模,以及动态计算优势,在图像质量提升和细节恢复方面有难以替代的作用。 🧀因此短时间内,就有不…...
