cocos creator 3.8 合成大西瓜Demo 11
界面上的Node节点: 背景 警戒线 三面墙 初始位置节点 水果容器

先分组吧,墙 地板 水果

创建预制体 先挂一个脚本 刚体碰撞器先弄上再说

import { _decorator, Component, Node } from 'cc';
const { ccclass, property } = _decorator;@ccclass('FruitData')
export class FruitData extends Component {//水果的Id 区分哪一种水果的fruitId: number = 0;//水果的碰撞次数 主要记录水果的状态用的contactNum: number = 0;//是否合成isSynthesis: boolean = false;
}再建一个脚本,开始折腾走起
@property({ type: Node, displayName: "水果生成的位置" })fruitStart: Node = null;//大小随便,位置合理就行,不行就大小[0,0]@property({ type: Node, displayName: "水果的父节点" })fruitRoot: Node = null;//水果容器@property({ type: [Prefab], displayName: "水果的预制体" })fruitPrefabs: Prefab[] = [];//一堆水果的预制体//存储临时节点,方便计算用currentFruit: Node = null;@property({ type: Node, displayName: "警告" })WarnningLine: Node = null;开始游戏了
start() {//创建一个随机水果,前两前三的this.createRadomFruit();//加上触摸监听 看api好像input比node监听使用范围广input.on(Input.EventType.TOUCH_START, this.onTouchStart, this);input.on(Input.EventType.TOUCH_END, this.onTouchEnd, this);}创建水果了
createRadomFruit() {const fruitId: number = Math.floor(Math.random() * 3);const fruitNode: Node = instantiate(this.fruitPrefabs[fruitId]);fruitNode.setPosition(this.fruitStart.position);//禁用刚体,用来监听移动事件后再开启fruitNode.getComponent(RigidBody2D).enabled = false;fruitNode.getComponent(RigidBody2D).gravityScale = 2;//赋值fruitNode.getComponent(FruitData).fruitId = fruitId;fruitNode.getComponent(FruitData).contactNum = 0;//监听碰撞const collider2D: Collider2D = fruitNode.getComponent(Collider2D);collider2D.on(Contact2DType.BEGIN_CONTACT, this.onBeginContact, this);fruitNode.setParent(this.fruitRoot);//用一个临时的Node来存储这个节点,方便操作this.currentFruit = fruitNode;}两个监听
//收到点击事件后,水果位置平移onTouchStart(event: EventTouch) {//放置连续点击if (!this.currentFruit) return;//可以看看这个https://blog.csdn.net/weixin_44053279/article/details/129568612//获取 UI 坐标系下的触点位置const touchPos = event.getUILocation();//记住 是父节点 可以搜一下坐标空间转换const parentPos = this.fruitRoot.getComponent(UITransform).convertToNodeSpaceAR(v3(touchPos.x, touchPos.y, 0));//这是个节点位置 position现在是个静态的 拿不到.xconst fruitPos = this.currentFruit.getPosition();fruitPos.x = parentPos.x;// 防止穿透,还是用tween动画吧// this.currentFruit.setPosition(fruitPos);tween(this.currentFruit).to(.3, { position: fruitPos }).start();}onTouchEnd(event: EventTouch) {//放置连续点击if (!this.currentFruit) return;this.currentFruit.getComponent(RigidBody2D).enabled = true;this.currentFruit = null;//延时一下 生成下一个this.scheduleOnce(this.createRadomFruit, 2);//用来检测是否超过预期位置没this.scheduleOnce(this.checkGameOver, 2);}碰撞检测
//3.8 .d.ts中没给监听的参数//https://forum.cocos.org/t/topic/158425onBeginContact(selfCollider: Collider2D, otherCollider: Collider2D, contact: IPhysics2DContact | null) {const selfFruitData = selfCollider.getComponent(FruitData);const otherFruitData = otherCollider.getComponent(FruitData);if (otherCollider.group === Math.pow(2, 1)) {selfCollider.getComponent(FruitData).contactNum += 1;otherCollider.getComponent(FruitData).contactNum += 1;}if (otherCollider.group === Math.pow(2, 3)) {selfCollider.getComponent(FruitData).contactNum += 1;}if (otherCollider.group !== Math.pow(2, 1)) return;//Id相同 未合成 否则也返回if (selfFruitData.fruitId !== otherFruitData.fruitId) return;if (selfFruitData.isSynthesis || otherFruitData.isSynthesis) return;selfFruitData.isSynthesis = true;otherFruitData.isSynthesis = true;//合成后的新水果const synthesisFruitId = selfFruitData.fruitId + 1;const synthesisFruitPos = selfCollider.node.position;//https://blog.csdn.net/loveyoulouyou/article/details/127583198this.scheduleOnce(() => {otherCollider.getComponent(RigidBody2D).enabled = false;selfCollider.getComponent(RigidBody2D).enabled = false;tween(otherCollider.node).to(.2, { position: synthesisFruitPos }).to(.2, { scale: new Vec3(1.2, 1.2, 1) }).parallel().call(() => {//碰撞后立即实例化会报错,给一个延时器,tween动画都可以this.createSynthesisFruit(synthesisFruitId, synthesisFruitPos);}).call(() => {selfCollider.node.destroy();otherCollider.node.destroy();}).start();}, 0.1);};合成的逻辑
createSynthesisFruit(synthesisFruitId: number, synthesisFruitPos: Vec3) {const SynthesisNode: Node = instantiate(this.fruitPrefabs[synthesisFruitId]);//刚体碰撞 回弹可能造成穿透效果synthesisFruitPos.y += 10;SynthesisNode.setPosition(synthesisFruitPos);SynthesisNode.getComponent(RigidBody2D).enabled = false;SynthesisNode.getComponent(FruitData).contactNum = 0;SynthesisNode.getComponent(RigidBody2D).gravityScale = 2;//赋值SynthesisNode.getComponent(FruitData).fruitId = synthesisFruitId;//监听碰撞SynthesisNode.getComponent(Collider2D).on(Contact2DType.BEGIN_CONTACT, this.onBeginContact, this);SynthesisNode.setParent(this.fruitRoot);this.scheduleOnce(() => {//立即改变刚体状态也会报错,给一个延时SynthesisNode.getComponent(RigidBody2D).enabled = true;SynthesisNode.getComponent(FruitData).contactNum += 1;if (synthesisFruitId === this.fruitPrefabs.length - 1) {// if (synthesisFruitId === 3) {console.log("=====================胜利了=====================");this.reStartGame();}}, .1);}检测是否要结束游戏
//遍历所有水果,比较高度checkGameOver() {const warnningLinePos = this.WarnningLine.getPosition();for (let i = 0; i < this.fruitRoot.children.length; i++) {const element = this.fruitRoot.children[i];//水果没下落呢if (element.getComponent(FruitData).contactNum === 0) continue;if (element.getPosition().y >= warnningLinePos.y - 300) {console.log("=====================游戏警告=====================");}if (element.getPosition().y >= warnningLinePos.y) {console.log("=====================游戏结束=====================");break;}}}重新开始
//重新开始reStartGame() {this.fruitRoot.removeAllChildren();this.createRadomFruit();}就这样了,没写其它的逻辑,刚体有点乱,不要立即改变一些东西,总之就是要么用计时器,要么tween一下。
相关文章:

cocos creator 3.8 合成大西瓜Demo 11
界面上的Node节点: 背景 警戒线 三面墙 初始位置节点 水果容器 先分组吧,墙 地板 水果 创建预制体 先挂一个脚本 刚体碰撞器先弄上再说 import { _decorator, Component, Node } from cc; const { ccclass, property } _decorator;ccclass(FruitData) e…...

Vue前端开发-动态插槽
不仅父组件可以通过插槽方式访问并控制子组件传入的数据,而且可以控制传入父组件时插槽的名称,从而使不同的插槽根据名称的不同,使用场景也不同,例如在一个小区详细页中,可以根据小区类型,调用不同名称的详…...

使用easyexcel导出复杂模板,同时使用bean,map,list填充
背景 在使用easyexcel导出时,如果遇到一个模板中同时存在 一部分是实体类中的字段,另外部分是列表的字段,需要特殊处理一下,比如下面的模板: 这里面 user, addr 是实体类(或者map)…...
)
最大值(Java Python JS C++ C )
题目描述 给定一组整数(非负),重排顺序后输出一个最大的整数。 示例1 输入:[10,9] 输出:910 说明:输出结果可能非常大,所以你需要返回一个字符串而不是整数。 输入描述 数字组合 输出描述 最大的整数 示例1 输入 10 9输出 910解题思路 题目要求 是:给定一…...

17.5k Star,ThingsBoard 一款开源、免费、功能全面的物联网 IoT 平台 -慧知开源充电桩平台
项目介绍 ThingsBoard是一个开源、免费、功能全面、灵活易用的物联网(IoT)平台,专注于数据收集、处理、可视化以及设备管理。它提供了一个全面的解决方案,用于构建和管理物联网应用。支持从各种设备收集数据,通过内置…...

《C++ 与神经网络:自动微分在反向传播中的高效实现之道》
在深度学习蓬勃发展的今天,神经网络成为了众多领域的核心技术驱动力。而反向传播算法作为训练神经网络的关键手段,其背后的自动微分技术的高效实现尤为重要,特别是在 C 这样追求性能与内存控制极致的编程语言环境下。 神经网络通过大量的参数…...

【CSS】设置文本超出N行省略
文章目录 基本使用 这种方法主要是针对Webkit浏览器,因此可能在一些非Chrome浏览器中不适用。 基本使用 例如:设置文本超出两行显示省略号。 核心代码: .ellipsis-multiline {display: -webkit-box; -webkit-box-orient: vertical; /* 设置…...

open-instruct - 训练开放式指令跟随语言模型
文章目录 关于 open-instruct设置训练微调偏好调整RLVR 污染检查开发中仓库结构 致谢 关于 open-instruct github : https://github.com/allenai/open-instruct 这个仓库是我们对在公共数据集上对流行的预训练语言模型进行指令微调的开放努力。我们发布这个仓库,并…...

DI依赖注入详解
DI依赖注入 声明了一个成员变量(对象)之后,在该对象上面加上注解AutoWired注解,那么在程序运行时,该对象自动在IOC容器中寻找对应的bean对象,并且将其赋值给成员变量,完成依赖注入。 AutoWire…...

TDengine在debian安装
参考官网文档: 官网安装文档链接 从列表中下载获得 Deb 安装包; TDengine-server-3.3.4.3-Linux-x64.deb (61 M) 进入到安装包所在目录,执行如下的安装命令: sudo dpkg -i TDengine-server-<version>-Linux-x64.debNOTE 当…...

【C#设计模式(15)——命令模式(Command Pattern)】
前言 命令模式的关键通过将请求封装成一个对象,使命令的发送者和接收者解耦。这种方式能更方便地添加新的命令,如执行命令的排队、延迟、撤销和重做等操作。 代码 #region 基础的命令模式 //命令(抽象类) public abstract class …...

XGBoost库介绍:提升机器学习模型的性能
XGBoost库介绍:提升机器学习模型的性能 在机器学习领域,模型的准确性和训练效率是最为关注的两大因素。特别是在处理大量数据和复杂任务时,传统的机器学习算法可能无法满足高效和准确性的需求。XGBoost(eXtreme Gradient Boostin…...

网络安全构成要素
一、防火墙 组织机构内部的网络与互联网相连时,为了避免域内受到非法访问的威胁,往往会设置防火墙。 使用NAT(NAPT)的情况下,由于限定了可以从外部访问的地址,因此也能起到防火墙的作用。 二、IDS入侵检…...

SpringMVC——SSM整合
SSM整合 创建工程 在pom.xml中导入坐标 <project xmlns"http://maven.apache.org/POM/4.0.0" xmlns:xsi"http://www.w3.org/2001/XMLSchema-instance"xsi:schemaLocation"http://maven.apache.org/POM/4.0.0 http://maven.apache.org/maven-v4_…...

Windows系统电脑安装TightVNC服务端结合内网穿透实现异地远程桌面
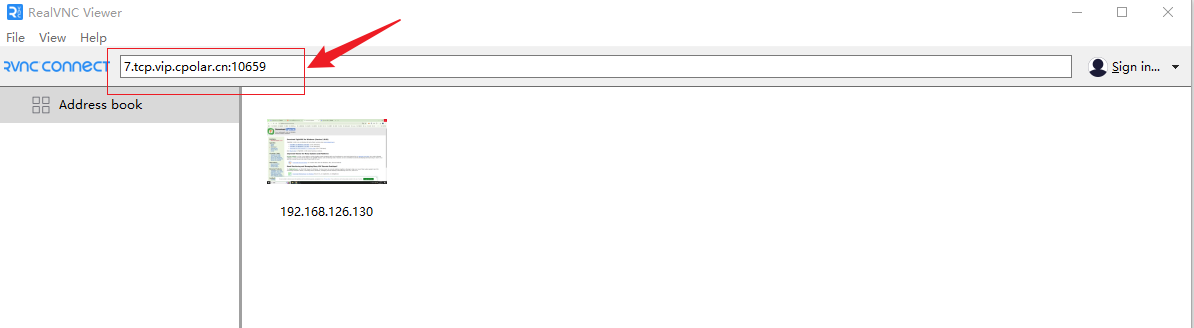
文章目录 前言1. 安装TightVNC服务端2. 局域网VNC远程测试3. Win安装Cpolar工具4. 配置VNC远程地址5. VNC远程桌面连接6. 固定VNC远程地址7. 固定VNC地址测试 前言 在追求高效、便捷的数字化办公与生活的今天,远程桌面服务成为了连接不同地点、不同设备之间的重要桥…...

【ubuntu24.04】GTX4700 配置安装cuda
筛选显卡驱动显卡驱动 NVIDIA-Linux-x86_64-550.135.run 而后重启:最新的是12.6 用于ubuntu24.04 ,但是我的4700的显卡驱动要求12.4 cuda...

Spring Boot 动态数据源切换
背景 随着互联网应用的快速发展,多数据源的需求日益增多。Spring Boot 以其简洁的配置和强大的功能,成为实现动态数据源切换的理想选择。本文将通过具体的配置和代码示例,详细介绍如何在 Spring Boot 应用中实现动态数据源切换,帮…...

MySQL技巧之跨服务器数据查询:进阶篇-从A服务器的MySQ数据库复制到B服务器的SQL Server数据库的表中
MySQL技巧之跨服务器数据查询:进阶篇-从A服务器的MySQ数据库复制到B服务器的SQL Server数据库的表中 基础篇已经描述:借用微软的SQL Server ODBC 即可实现MySQL跨服务器间的数据查询。 而且还介绍了如何获得一个在MS SQL Server 可以连接指定实例的MyS…...

大语言模型LLM的微调中 QA 转换的小工具 xlsx2json.py
在训练语言模型中,需要将文件整理成规范的文档,因为文档本身会有很多不规范的地方,为了训练的正确,将文档进行规范处理。代码的功能是读取一个 Excel 文件,将其数据转换为 JSON 格式,并将 JSON 数据写入到一…...

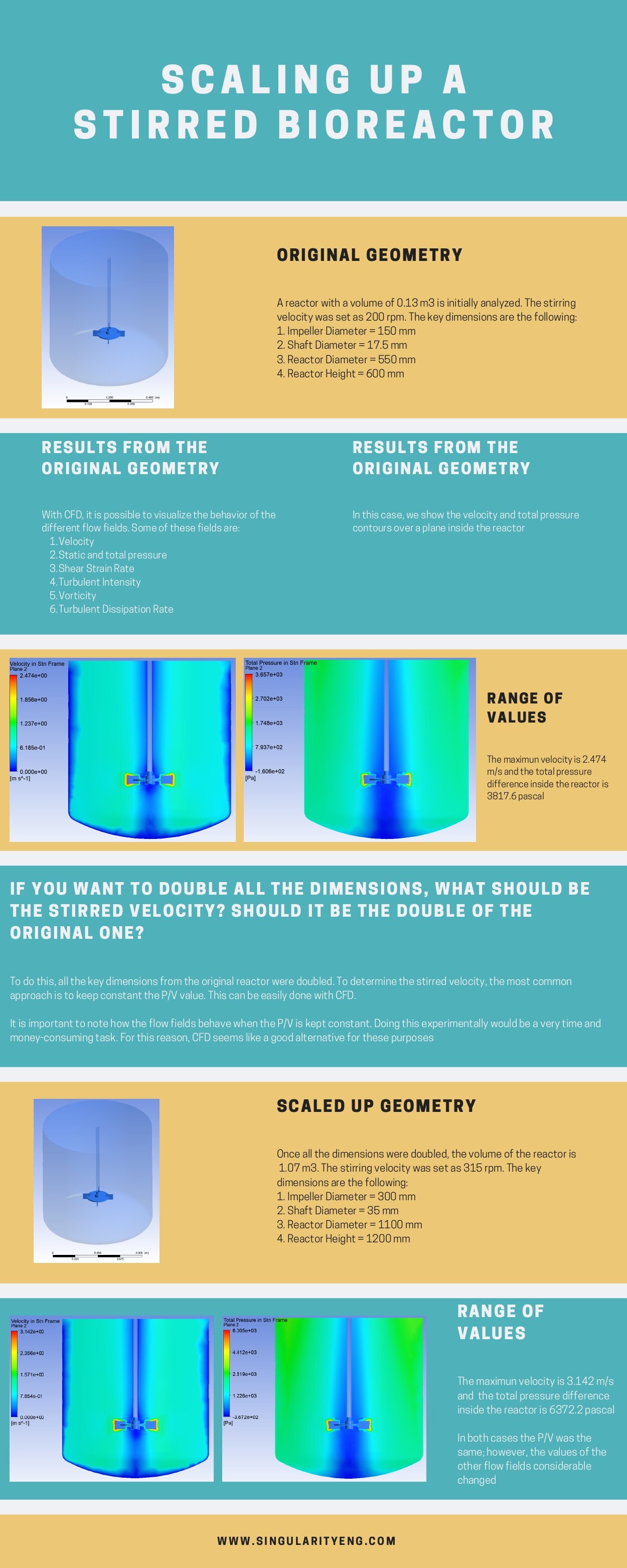
CFD 在生物反应器放大过程中的作用
工艺工程师最常想到的一个问题是“如何将台式反应器扩大到工业规模的反应器?”。这个问题的答案并不简单,也不容易得到。例如,人们误以为工业规模的反应器的性能与台式反应器相同。因此,扩大规模的过程并不是一件容易的事。必须对…...
结构体的进阶应用)
基于算法竞赛的c++编程(28)结构体的进阶应用
结构体的嵌套与复杂数据组织 在C中,结构体可以嵌套使用,形成更复杂的数据结构。例如,可以通过嵌套结构体描述多层级数据关系: struct Address {string city;string street;int zipCode; };struct Employee {string name;int id;…...

变量 varablie 声明- Rust 变量 let mut 声明与 C/C++ 变量声明对比分析
一、变量声明设计:let 与 mut 的哲学解析 Rust 采用 let 声明变量并通过 mut 显式标记可变性,这种设计体现了语言的核心哲学。以下是深度解析: 1.1 设计理念剖析 安全优先原则:默认不可变强制开发者明确声明意图 let x 5; …...

Cursor实现用excel数据填充word模版的方法
cursor主页:https://www.cursor.com/ 任务目标:把excel格式的数据里的单元格,按照某一个固定模版填充到word中 文章目录 注意事项逐步生成程序1. 确定格式2. 调试程序 注意事项 直接给一个excel文件和最终呈现的word文件的示例,…...
:にする)
日语学习-日语知识点小记-构建基础-JLPT-N4阶段(33):にする
日语学习-日语知识点小记-构建基础-JLPT-N4阶段(33):にする 1、前言(1)情况说明(2)工程师的信仰2、知识点(1) にする1,接续:名词+にする2,接续:疑问词+にする3,(A)は(B)にする。(2)復習:(1)复习句子(2)ために & ように(3)そう(4)にする3、…...

SciencePlots——绘制论文中的图片
文章目录 安装一、风格二、1 资源 安装 # 安装最新版 pip install githttps://github.com/garrettj403/SciencePlots.git# 安装稳定版 pip install SciencePlots一、风格 简单好用的深度学习论文绘图专用工具包–Science Plot 二、 1 资源 论文绘图神器来了:一行…...

《Qt C++ 与 OpenCV:解锁视频播放程序设计的奥秘》
引言:探索视频播放程序设计之旅 在当今数字化时代,多媒体应用已渗透到我们生活的方方面面,从日常的视频娱乐到专业的视频监控、视频会议系统,视频播放程序作为多媒体应用的核心组成部分,扮演着至关重要的角色。无论是在个人电脑、移动设备还是智能电视等平台上,用户都期望…...

2025盘古石杯决赛【手机取证】
前言 第三届盘古石杯国际电子数据取证大赛决赛 最后一题没有解出来,实在找不到,希望有大佬教一下我。 还有就会议时间,我感觉不是图片时间,因为在电脑看到是其他时间用老会议系统开的会。 手机取证 1、分析鸿蒙手机检材&#x…...

Spring AI 入门:Java 开发者的生成式 AI 实践之路
一、Spring AI 简介 在人工智能技术快速迭代的今天,Spring AI 作为 Spring 生态系统的新生力量,正在成为 Java 开发者拥抱生成式 AI 的最佳选择。该框架通过模块化设计实现了与主流 AI 服务(如 OpenAI、Anthropic)的无缝对接&…...

AI书签管理工具开发全记录(十九):嵌入资源处理
1.前言 📝 在上一篇文章中,我们完成了书签的导入导出功能。本篇文章我们研究如何处理嵌入资源,方便后续将资源打包到一个可执行文件中。 2.embed介绍 🎯 Go 1.16 引入了革命性的 embed 包,彻底改变了静态资源管理的…...

Linux 内存管理实战精讲:核心原理与面试常考点全解析
Linux 内存管理实战精讲:核心原理与面试常考点全解析 Linux 内核内存管理是系统设计中最复杂但也最核心的模块之一。它不仅支撑着虚拟内存机制、物理内存分配、进程隔离与资源复用,还直接决定系统运行的性能与稳定性。无论你是嵌入式开发者、内核调试工…...
