轻松解决Session-Cookie 鉴权(含坑)附代码
Session-Cookie 鉴权
cookie介绍
- Cookie 存储在客户端,可随意篡改,不安全
- 有大小限制,最大为 4kb
- 有数量限制,一般一个浏览器对于一个网站只能存不超过 20 个 Cookie,浏览器一般只允许存放 300个 Cookie
- Cookie 是不可跨域的,但是一级域名和二级域名是允许共享使用的(靠的是 domain)
session介绍
当浏览器访问服务器并发送第一次请求时,服务器端会创建一个session对象,生成一个类似于 key,value的键值对,然后将key(cookie)返回到浏览器(客户)端,浏览器下次再访问时,携带key(cookie), 找到对应的session(value)。 客户的信息都保存在session中
流程图解
代码实践
技术栈
- 前端:React
- 后端:Express + MongoDB
后端部分
1.安装express-session
npm install express-session --save
2.在路由前配置中间件
//配置中间件
app.use(session({secret: "this is Chris Wu", // 可以随便写。 一个 String 类型的字符串,作为服务器端生成 session 的签名name: "session_id" /*保存在本地cookie的一个名字 默认connect.sid可以不设置*/,resave: false /*强制保存 session 即使它并没有变化,。默认为 true。建议设置成 false。*/,saveUninitialized: true, //强制将未初始化的 session 存储。默认值是true建议设置成truecookie: {maxAge: 1000 * 30 * 60/*过期时间*/,secure: false} /*secure https这样的情况才可以访问cookie*/,//设置过期时间比如是30分钟,只要游览页面,30分钟没有操作的话在过期rolling: true, //在每次请求时强行设置 cookie,这将重置 cookie 过期时间(默认:false)})
);
3.在用户登录接口中设置session req.session.user = username
// 用户登录
const signin = async (req, res, next) => {// 前端传过来的用户名和密码const { username, password } = req.body// 从数据库中查询用户let result = await usersModel.findUser(username) // 验证用户是否是合法用户if (result) {// 设置 sessionreq.session.user = username;res.send({code:1,data:'登陆成功!'});} else {res.send({code:0,data:'用户名或密码错误!'});}
}
登录成功后,我们可以打开浏览器F12的Application中的Cookies查看,已经生成了一个key为session_id的cookie
4.在需要登录状态下的请求,我们可以通过req.session.user判断,例如一个检查登录的接口
app.get("/check", function (req, res) {//获取sesssionif (req.session.user) {/*获取*/res.send("你好" + req.session.user + "欢迎回来");} else {// 获取不到就返回未登录信息给前端,前端跳到登录页面res.send({errCode: 10001,msg:"未登录"});}
});
5.如果想销毁session
app.get("/logout",function(req,res){//销毁req.session.destroy(function(err){console.log(err);})res.send('退出登录成功');});
到这一步后端的鉴权已初步完成
但是设想一下cookie中的maxAge只设置了10秒,用户每一次操作的间隔会很长,再想操作页面时cookie已过期,那又需要重新登录,这样体验感会很差😅😅
6.所以我们可以设置一个全局的中间件,在每次请求时更新session
这个中间件需要放在路由前和session中间件后
app.use((req,res,next)=>{if(req.url.includes('signin')){next();return;}console.log(req.session)if(req.session.user){// 通过new Date()更新sessionreq.session.mydate = new Date();next();}else {res.status(401).send({code:0})}
})
7.session可以结合数据库做持久化操作,当服务器挂掉时也不会导致某些客户信息丢失。 我使用的是MongoDB
安装connect-mongo,引入并直接在session中间件中间件中添加如下配置
注意cookie的过期时间和数据库中的过期时间要一致
const MongStore = require('connect-mongo')
//配置中间件
app.use(session({secret: "this is string key", name: "session_id" resave: false saveUninitialized: true, cookie: {maxAge: 1000 * 30 * 60secure: false} rolling: true, store: MongStore.create({mongoUrl:'mongodb://localhost:27017/react_login_session',ttl:1000 * 60 *30})})
);
到这里后端的工作已全部完成啦
前端部分
1.登录部分
2.axios的封装 由于sessionID保存在cookie中,每次请求会直接带上cookie,使用请求拦截中无需操作
但是如果cookie失效,后端会返回401错误码,所以在请求拦截中需要判断,返回登录页
这里由于不太熟悉React的路由哈哈哈😅😅,所以直接用 window.location.href 跳转登录页了
到这一步前端的工作也完成了
坑!!!
这期间遇到的坑竟然是跨域问题!!
问题
一开始我为了方便就用了npm i cors,直接调用这个中间件解决跨域
请求时session中保存的字段消失了!!
然后我通过打印req.session发现复杂请求会先发一次option预检,再发送真实的请求,这期间session中的字段就会消失
解决
需要在请求头中加上这两行
res.header("Access-Control-Allow-Origin”,"http://locallhost:3000") 不能为*了,必须指定
response.setHeader("Access-Control-Allow-Credentials",true");//是否支持cookie跨域
当然也可以前端利用webpack中的代理解决跨域,就避免了这个坑
END
- session-cookie鉴权的操作并不难,可是Session 存储在服务端,增大了服务端的开销,用户量大的时候会大大降低服务器性能,并且非常不安全,Cookie 将数据暴露在浏览器中,增加了数据被盗的风险(容易被 CSRF 等攻击)所以下一篇文章将介绍JWT的操作给大家
- 希望这篇文章可以帮助到有需要的小伙伴,有问题可以在评论区留言或私信我
最后
最近还整理一份JavaScript与ES的笔记,一共25个重要的知识点,对每个知识点都进行了讲解和分析。能帮你快速掌握JavaScript与ES的相关知识,提升工作效率。




有需要的小伙伴,可以点击下方卡片领取,无偿分享
相关文章:

轻松解决Session-Cookie 鉴权(含坑)附代码
Session-Cookie 鉴权 cookie介绍 Cookie 存储在客户端,可随意篡改,不安全有大小限制,最大为 4kb有数量限制,一般一个浏览器对于一个网站只能存不超过 20 个 Cookie,浏览器一般只允许存放 300个 CookieCookie 是不可跨…...

pyinstaller使用详细
目录常用命令spec文件配置报错常用命令 pyinstaller -D xxx.py //打包生成目录(director)pyinstaller -F xxx.py//打包生成单个exe文件pyinstaller xxx.spec //根据现有的spec文件进行打包运行以上命令之一后会生成build、dist文件夹以及xxx.spec文件&a…...

java -数据结构,List相关基础知识,ArrayList的基本使用,泛型的简单、包装类介绍
一、 预备知识-泛型(Generic) 1.1、泛型的引入 比如:我们实现一个简单的顺序表 class MyArrayList{public int[] elem;public int usedSize;public MyArrayList(){this.elem new int[10];}public void add(int key){this.elem[usedSize] key;usedSize;}public …...

RabbitMQ学习总结(10)—— RabbitMQ如何保证消息的可靠性
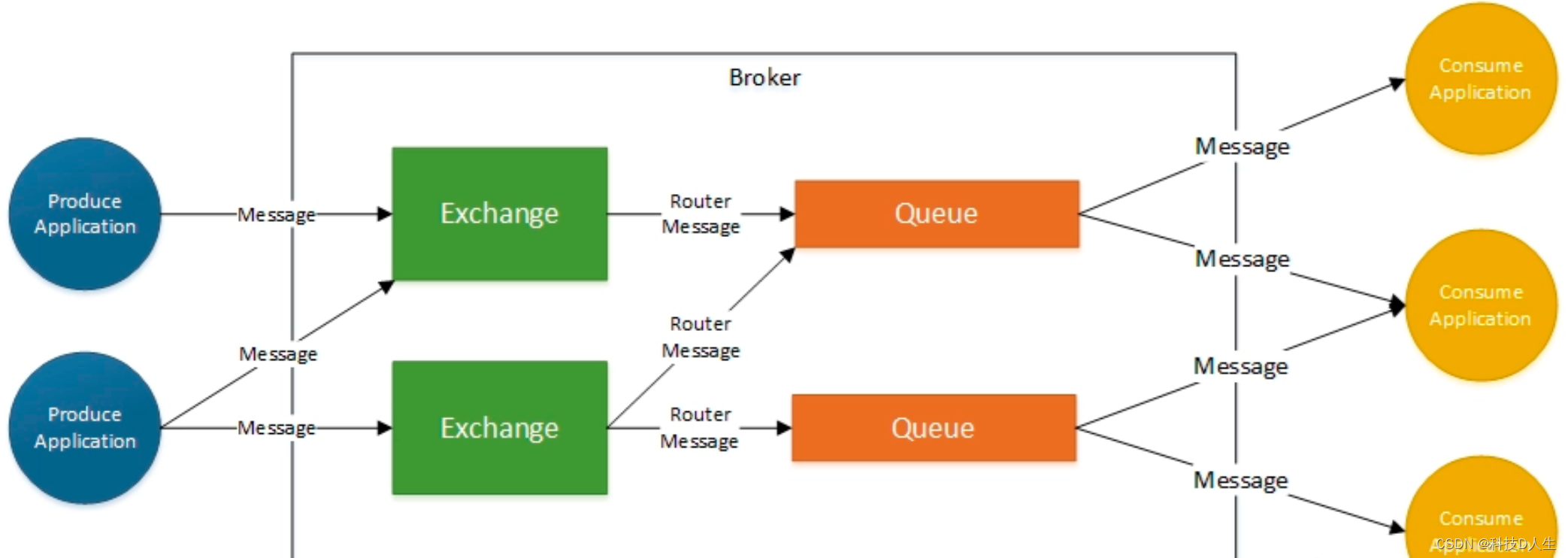
一、丢失场景 RabbitMQ丢失的以下3种情况: (1)生产者:生产者发送消息至MQ的数据丢失...

购物车案例【版本为vue3】
前言: 首先我们要明白整个购物车的组成。它是由一个主页面加两个组件组合成的。本章主要运用父子之间的通讯: 父传子 子传父 首先新建一个vue3项目,这里有俩种创建方式: vue-cli : ● 输入安装指令 npm init vuelates…...

Multisim14 安装包及安装教程
Multisim14 安装教程 Multisim14下载地址:Kevin的学习站–安装包下载地址 Multisim14 简介: Multisim 14 是美国国家仪器有限公司(National Instrument,NI)推出的以 Windows 为基础、符合工业标准的、具有 SPICE 最佳仿…...

Java实现简单的图书管理系统源码+论文
简单图书管理系统设计(文末附带源码论文) 为图书管理人员编写一个图书管理系统,图书管理系统的设计主要是实现对图书的管理和相关操作,包括3个表: 图书信息表——存储图书的基本信息,包括书号、书名、作者…...

前端调试2
一、用chrome调试(node.js)例:const fs require(fs/promises);(async function() {const fileContent await fs.readFile(./package.json, {encoding: utf-8});await fs.writeFile(./package2.json, fileContent); })();1.先 node index.js 跑一下:2.然…...

AlphaFold 2 处理蛋白质折叠问题
蛋白质是一个较长的氨基酸序列,比如100个氨基酸的规模,如此长的氨基酸序列连在一起是不稳定的,它们会卷在一起,形成一个独特的3D结构,这个3D结构的形状决定了蛋白质的功能。 蛋白质结构预测(蛋白质折叠问题…...

问卷调查会遇到哪些问题?怎么解决?
提到问卷调查我们并不陌生,它经常被用作调查市场、观察某类群体的行为特征等多种调查中。通过问卷调查得出的数据能够非常真实反映出是市场的现状和变化趋势,所以大家经常使用这个方法进行调查研究。不过,很多人在进行问卷调查的时候也会遇到…...

量化选股——基于动量因子的行业风格轮动策略(第1部分—因子测算)
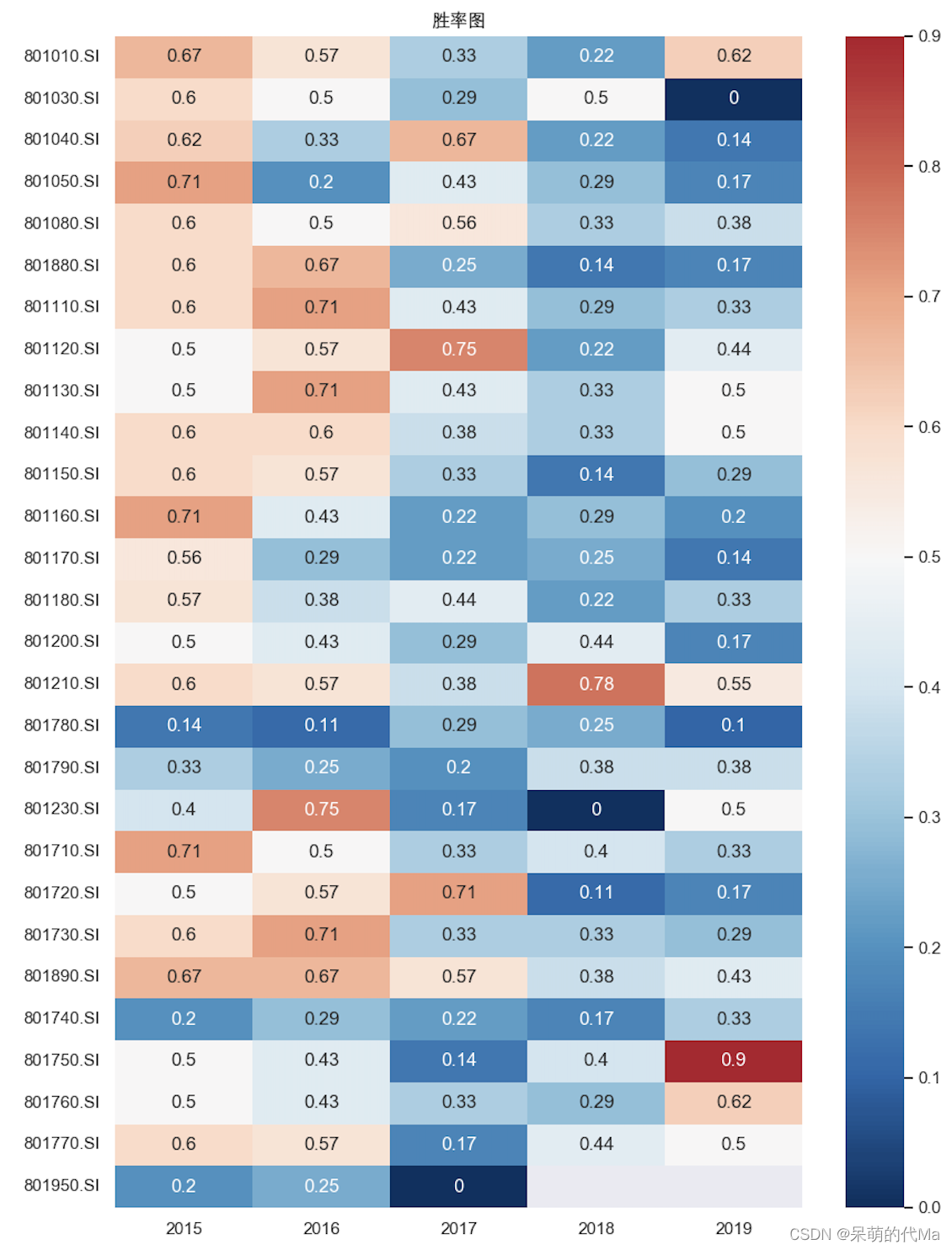
文章目录动量因子与行业轮动概述动量因子的理解投资视角下的行业轮动现象投资者视角与奈特不确定性动量因子在行业风格上的效果测算动量因子效果测算流程概述1. 行业选择:申万一级行业2. 动量因子选择:阿隆指标(Aroon)3. 测算方法…...

工作常用git命令
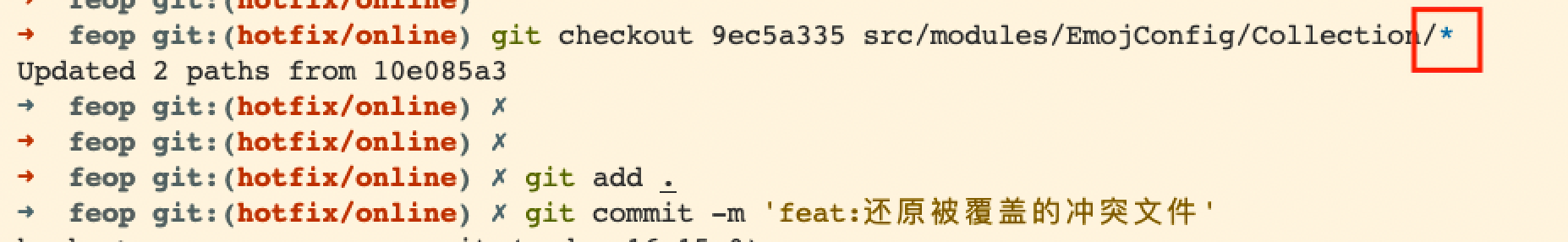
修改hard:git reset --hard md5git push -f合并多次commitsgit rebase -i HEAD~4git push -f冲突文件被覆盖冲突文件被覆盖了,可以用git checkout commitId /path来快速把一个或一些文件还原会之前的提交,重新commit ,merge一次删除分支git b…...

test3
数据链路层故障分析 一、网桥故障 a.主要用途简述 网桥作为一种桥接器,可以连接两个局域网。工作在数据链路层,是早期的两端口二层网络设备。可将一个大的VLAN分割为多个网段,或者将两个以上的LAN互联为一个逻辑LAN,使得LAN上的…...

领证啦,立抵3600,软考证书到手后还有很多作用
2022年下半年软考合格证书发放在2023年2月-3月进行,目前已有多个省市开始发证了,比如上海、江苏、辽宁、浙江、山东等地。还没收到领证通知的考生也不要着急,可以关注当地软考办通知。 拿到证书的朋友可以去申请入户,职称评聘&am…...

响应式布局之viewport-超级简单
之前文章CSS布局之详解_故里2130的博客-CSDN博客 上面的文章可以实现响应式布局,根据浏览器的大小变化而变化,但是相对于viewport来说,之前的还是有点复杂,而使用viewport更加的简单。 当我们使用amfe-flexible的时候࿰…...

分布式计算考试资料
第一章 分布式系统的定义 分布式系统是一个其硬件或软件组件分布在连网的计算机上,组件之间通过传递信息进行通信和动作协调的系统。分布式系统的目标 资源共享(resource sharing) 一些计算机通过网络连接起来,并在这个范围内有效地共享资源。 硬件的共…...

Java修饰符和运算符,超详细整理,适合新手入门
目录 一、访问控制修饰符 1、访问权限 二、运算符 1、算术运算符 2、关系运算符 3、逻辑运算符 4、赋值运算符 5、三元运算符 一、访问控制修饰符 Java 支持 4 种不同的访问权限: private 私有的 protected 受保护的 public 公共的 default 默认 1、…...

软件功能测试包含了哪些测试项目?功能测试报告收费标准
一、软件功能测试是什么? 软件功能测试是测试人员通过执行功能测试用例逐步验证软件产品各项功能是否达到预期需求的测试过程。也是俗称的“点点点测试”,这是基础性的测试类型,软件产品的功能直接影响到用户体验,所以软件功能测试意义重大…...

Netty 学习笔记——概念篇
Netty Home Netty GitHub Netty简介 Netty是由JBOSS提供的一个java开源框架,现为 Github上的独立项目。Netty提供异步的、事件驱动的网络应用程序框架和工具,用以快速开发高性能、高可靠性的网络服务器和客户端程序。 也就是说,Netty 是一个…...

元宇宙开始告别以资本为主导的野蛮生长,新的竞争格局和态势将形成
欲要成为这样一场洗牌的胜利者,元宇宙的玩家需要真正站在商业的角度,而非资本市场的角度来看待元宇宙,来寻找元宇宙的正确的发展模式和方法。原因在于,在这样一场洗牌过程当中,仅仅只是对于以往以资本为主导的发展模式…...

未来机器人的大脑:如何用神经网络模拟器实现更智能的决策?
编辑:陈萍萍的公主一点人工一点智能 未来机器人的大脑:如何用神经网络模拟器实现更智能的决策?RWM通过双自回归机制有效解决了复合误差、部分可观测性和随机动力学等关键挑战,在不依赖领域特定归纳偏见的条件下实现了卓越的预测准…...

网络六边形受到攻击
大家读完觉得有帮助记得关注和点赞!!! 抽象 现代智能交通系统 (ITS) 的一个关键要求是能够以安全、可靠和匿名的方式从互联车辆和移动设备收集地理参考数据。Nexagon 协议建立在 IETF 定位器/ID 分离协议 (…...

React hook之useRef
React useRef 详解 useRef 是 React 提供的一个 Hook,用于在函数组件中创建可变的引用对象。它在 React 开发中有多种重要用途,下面我将全面详细地介绍它的特性和用法。 基本概念 1. 创建 ref const refContainer useRef(initialValue);initialValu…...

MongoDB学习和应用(高效的非关系型数据库)
一丶 MongoDB简介 对于社交类软件的功能,我们需要对它的功能特点进行分析: 数据量会随着用户数增大而增大读多写少价值较低非好友看不到其动态信息地理位置的查询… 针对以上特点进行分析各大存储工具: mysql:关系型数据库&am…...

Psychopy音频的使用
Psychopy音频的使用 本文主要解决以下问题: 指定音频引擎与设备;播放音频文件 本文所使用的环境: Python3.10 numpy2.2.6 psychopy2025.1.1 psychtoolbox3.0.19.14 一、音频配置 Psychopy文档链接为Sound - for audio playback — Psy…...

零基础设计模式——行为型模式 - 责任链模式
第四部分:行为型模式 - 责任链模式 (Chain of Responsibility Pattern) 欢迎来到行为型模式的学习!行为型模式关注对象之间的职责分配、算法封装和对象间的交互。我们将学习的第一个行为型模式是责任链模式。 核心思想:使多个对象都有机会处…...

(转)什么是DockerCompose?它有什么作用?
一、什么是DockerCompose? DockerCompose可以基于Compose文件帮我们快速的部署分布式应用,而无需手动一个个创建和运行容器。 Compose文件是一个文本文件,通过指令定义集群中的每个容器如何运行。 DockerCompose就是把DockerFile转换成指令去运行。 …...

Linux 内存管理实战精讲:核心原理与面试常考点全解析
Linux 内存管理实战精讲:核心原理与面试常考点全解析 Linux 内核内存管理是系统设计中最复杂但也最核心的模块之一。它不仅支撑着虚拟内存机制、物理内存分配、进程隔离与资源复用,还直接决定系统运行的性能与稳定性。无论你是嵌入式开发者、内核调试工…...

作为测试我们应该关注redis哪些方面
1、功能测试 数据结构操作:验证字符串、列表、哈希、集合和有序的基本操作是否正确 持久化:测试aof和aof持久化机制,确保数据在开启后正确恢复。 事务:检查事务的原子性和回滚机制。 发布订阅:确保消息正确传递。 2、性…...

Spring AI Chat Memory 实战指南:Local 与 JDBC 存储集成
一个面向 Java 开发者的 Sring-Ai 示例工程项目,该项目是一个 Spring AI 快速入门的样例工程项目,旨在通过一些小的案例展示 Spring AI 框架的核心功能和使用方法。 项目采用模块化设计,每个模块都专注于特定的功能领域,便于学习和…...
