在嵌入式Linux下如何用QT开发UI
在嵌入式 Linux 环境下使用 Qt 开发用户界面 (UI) 是一个常见的选择。Qt 提供了丰富的功能、跨平台支持以及优秀的图形界面开发能力,非常适合用于嵌入式系统。以下是开发流程的详细步骤:
1. 准备开发环境
硬件环境
- 一块运行嵌入式 Linux 的开发板(如 Raspberry Pi、i.MX、BeagleBone 等)。
- 支持触摸屏(可选)。
软件环境
- Qt 工具链:需要交叉编译器和 Qt 源代码。
- 目标设备上的 Qt 库:在目标设备上运行 Qt 应用需要安装 Qt 库。
2. 开发步骤
2.1 安装开发工具
在主机(开发电脑)上安装 Qt 开发工具,例如:
- Qt Creator:Qt 官方 IDE。
- Qt 工具包:包含 Qt 编译器、调试器和工具链。
在主机上安装 Qt:
- 从 Qt 官网 下载并安装适合你的平台的 Qt 工具包。
- 选择安装版本时,确保包括 Qt for Embedded Linux 或 Qt for Device Creation(需要商业授权)。
安装必要的工具链(以 Ubuntu 为例):
sudo apt update
sudo apt install build-essential cmake g++ gcc git
sudo apt install qtcreator qt5-default qt5-qmake
2.2 配置交叉编译环境
嵌入式系统通常与主机的体系结构不同,需要交叉编译器。
获取交叉编译器
- 如果你的开发板厂商提供了交叉编译器,直接下载并配置。
- 如果没有,可以使用
yocto或其他工具生成一个适配目标设备的交叉编译器。
配置 Qt 工具链
- 在 Qt Creator 中打开 工具 (Tools) → 选项 (Options) → 构建与运行 (Build & Run)。
- 添加交叉编译器路径和编译工具链(通常为 ARM 或 RISC-V)。
- 配置目标设备的 sysroot:
- 将目标设备的根文件系统(sysroot)通过网络或本地存储复制到主机。
- 设置 sysroot 路径,使交叉编译器能找到目标设备的库和头文件。
检查交叉编译器是否可用
在终端中测试交叉编译工具,例如:
arm-linux-gnueabihf-gcc --version
2.3 配置 Qt 工具链与目标设备
Qt 需要在目标设备上运行,因此必须确保目标设备安装了 Qt 库。
安装目标设备上的 Qt 库
- 如果目标设备没有预装 Qt 库,可以使用交叉编译的方式生成目标设备的 Qt 库。
- 通过
scp或类似工具将编译好的 Qt 库复制到目标设备。 - 配置环境变量,例如:
export LD_LIBRARY_PATH=/usr/local/qt5/lib:$LD_LIBRARY_PATH export QT_QPA_PLATFORM=linuxfb # 选择 Framebuffer 模式
2.4 使用 Qt Creator 开发 UI
创建一个 Qt 项目
- 打开 Qt Creator,选择 文件 → 新建项目。
- 选择 Qt Widgets Application 或 Qt Quick Application,适合嵌入式设备开发的界面。
- 配置项目文件(
*.pro)以支持交叉编译:# 指定交叉编译工具链 QMAKE_CC = arm-linux-gnueabihf-gcc QMAKE_CXX = arm-linux-gnueabihf-g++ QMAKE_LINK = arm-linux-gnueabihf-g++ QMAKE_AR = arm-linux-gnueabihf-ar - 添加必需的模块:
QT += widgets # 对于 Qt Widgets QT += quick # 对于 Qt Quick
设计 UI
- 使用 Qt Designer 拖放式工具快速设计用户界面。
- 可以直接在
MainWindow.ui文件中设计布局。
2.5 部署到目标设备
生成可执行文件
- 在 Qt Creator 中选择交叉编译的构建配置(Release 或 Debug)。
- 点击 编译 (Build),生成目标设备架构的可执行文件。
将应用程序复制到目标设备
通过 SCP 或其他工具将可执行文件传输到目标设备,例如:
scp your_app_name target_user@target_ip:/home/target_user/
运行 Qt 应用
在目标设备上运行 Qt 应用:
./your_app_name -platform linuxfb
-platform linuxfb:使用 Linux framebuffer(无窗口系统)。-platform eglfs:使用 OpenGL ES 图形加速(如果设备支持)。
2.6 调试
使用 Qt Creator 远程调试
- 配置目标设备的调试工具(如 GDB server)。
- 在 Qt Creator 中设置远程设备的 IP 地址和调试端口。
- 启动远程调试。
检查运行日志
在目标设备上运行时查看日志输出,以排查问题:
export QT_LOGGING_RULES="qt.*=true"
./your_app_name -platform linuxfb
3. 优化 UI 性能
-
使用 GPU 加速: 如果嵌入式设备支持 OpenGL ES,可以通过配置 Qt 使用 EGLFS 平台进行硬件加速:
./your_app_name -platform eglfs -
最小化依赖:
- 使用定制化的 Qt 库,只包含项目需要的模块,减小应用体积。
- 使用工具
qt-configure定制编译 Qt。
-
降低分辨率: 对于资源受限的设备,适当降低 UI 分辨率和图形元素的复杂度。
4. 常见问题与解决方法
设备上运行失败,提示缺少库
- 确保目标设备上的
LD_LIBRARY_PATH指向正确的 Qt 库路径。 - 使用
ldd检查可执行文件依赖:ldd ./your_app_name
Framebuffer 模式下字体缺失
- 安装必要的字体文件到目标设备:
sudo apt install ttf-mscorefonts-installer - 设置字体路径:
export QT_QPA_FONTDIR=/usr/share/fonts
EGLFS 模式崩溃
- 确认设备的 GPU 驱动已正确安装。
- 确保 Qt 编译时启用了 EGLFS 支持。
通过以上步骤,您可以在嵌入式 Linux 环境下使用 Qt 创建功能强大、性能优秀的用户界面应用程序!
相关文章:

在嵌入式Linux下如何用QT开发UI
在嵌入式 Linux 环境下使用 Qt 开发用户界面 (UI) 是一个常见的选择。Qt 提供了丰富的功能、跨平台支持以及优秀的图形界面开发能力,非常适合用于嵌入式系统。以下是开发流程的详细步骤: 1. 准备开发环境 硬件环境 一块运行嵌入式 Linux 的开发板&…...

【JavaScript】Promise详解
Promise 是 JavaScript 中处理异步操作的一种强大机制。它提供了一种更清晰、更可控的方式来处理异步代码,避免了回调地狱(callback hell)和复杂的错误处理。 基本概念 状态: Pending:初始状态,既不是成功…...

1062 Talent and Virtue
About 900 years ago, a Chinese philosopher Sima Guang wrote a history book in which he talked about peoples talent and virtue. According to his theory, a man being outstanding in both talent and virtue must be a "sage(圣人)"…...

C++《二叉搜索树》
在初阶数据结构中我学习了树基础的概念以及了解了顺序结构的二叉树——堆和链式结构二叉树该如何实现,那么接下来我们将进一步的学习二叉树,在此会先后学习到二叉搜索树、AVL树、红黑树;通过这些的学习将让我们更易于理解后面set、map、哈希等…...
机器学习-神经网络(BP神经网络前向和反向传播推导)
1.1 神经元模型 神经网络(neural networks)方面的研究很早就已出现,今天“神经网络”已是一个相当大的、多学科交叉的学科领域.各相关学科对神经网络的定义多种多样,本书采用目前使用得最广泛的一种,即“神经网络是由具有适应性的简单单元组成的广泛并行互连的网络,它的组织能够…...

基于智能物联网关的车辆超重AI检测应用
超重超载是严重的交通违法行为,超重超载车辆的交通安全风险极高,像是一颗行走的“不定时炸弹”,威胁着社会公众的安全。但总有一些人受到利益驱使,使超重超载的违法违规行为时有发生。 随着物联网和AI技术的发展,针对预…...

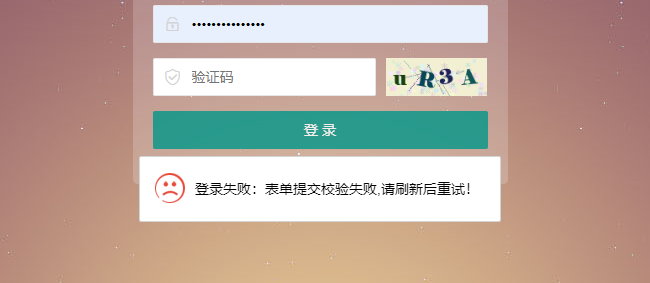
记录pbootcms提示:登录失败:表单提交校验失败,请刷新后重试的解决办法
问题描述 pbootcms后台登录的时候提示“登录失败:表单提交校验失败,请刷新后重试!” 解决办法 删除runtime目录,或尝试切换PHP版本,选择7.3或5.6一般就能解决了。...

【JavaScript】同步异步详解
同步和异步是编程中处理任务执行顺序的两种不同方式。理解这两种概念对于编写高效和响应式的应用程序至关重要。 同步(Synchronous) 定义:同步操作是指一个任务必须在下一个任务开始之前完成。换句话说,代码按顺序执行ÿ…...

vue 使用el-button 如何实现多个button 单选
在 Vue 中,如果你想要实现多个 el-button 按钮的 单选(即只能选择一个按钮),可以通过绑定 v-model 或使用事件来处理按钮的选中状态。 下面是两种实现方式,分别使用 v-model 和事件监听来实现单选按钮效果:…...

HarmonyOS-初级(二)
文章目录 应用程序框架UIAbilityArkUI框架 🏡作者主页:点击! 🤖HarmonyOS专栏:点击! ⏰️创作时间:2024年11月28日13点10分 应用程序框架 应用程序框架可以被看做是应用模型的一种实现方式。 …...

Unity开启外部EXE程序
Unity开启外部EXE using System; using System.Collections; using System.Collections.Generic; using System.Diagnostics; using System.Runtime.InteropServices; using System.Threading.Tasks; using UnityEditor; using UnityEngine;public class Unity_OpenExe : Mono…...
)
CTF之密码学(埃特巴什码 )
一、基本原理 埃特巴什码的原理是:字母表中的最后一个字母代表第一个字母,倒数第二个字母代表第二个字母,以此类推。在罗马字母表中,对应关系如下: 常文(明文):A B C D E F G H I …...
 函数:用法、参数与实际应用示例)
深入解析 PyTorch 的 torch.load() 函数:用法、参数与实际应用示例
深入解析 PyTorch 的 torch.load() 函数:用法、参数与实际应用示例 函数 torch.load() 是一个在PyTorch中用于加载通过 torch.save() 保存的序列化对象的核心功能。这个函数广泛应用于加载预训练模型、模型的状态字典(state dictionaries)、…...

ros2键盘实现车辆: 简单的油门_刹车_挡位_前后左右移动控制
参考: ROS python 实现键盘控制 底盘移动 https://blog.csdn.net/u011326325/article/details/131609340游戏手柄控制 1.背景与需求 1.之前实现过 键盘控制 底盘移动的程序, 底盘是线速度控制, 效果还不错. 2.新的底盘 只支持油门控制, 使用线速度控制问题比较多, 和底盘适配…...

ubuntu安装chrome无法打开问题
如果在ubuntu安装chrome后,点击chrome打开没反应,可以先试着在terminal上用命令打开 google-chrome 如果运行命令显示 Chrome has locked the profile so that it doesnt get corrupted. If you are sure no other processes are using this profile…...

CTF-RE 从0到N:Chacha20逆向实战 2024 强网杯青少年专项赛 EnterGame WP (END)
只想解题的看最后就好了,前面是算法分析 Chacha20 c语言是如何利用逻辑运算符拆分变量和合并的 通过百度网盘分享的文件:EnterGame_9acdc7c33f85832082adc6a4e... 链接:https://pan.baidu.com/s/182SRj2Xemo63PCoaLNUsRQ?pwd1111 提取码:1…...

vue3 ajax获取json数组排序举例
使用axios获取接口数据 可以在代码中安装axios包,并写入到package.json文件: npm install axios -S接口调用代码举例如下: const fetchScore async () > {try {const res await axios.get(http://127.0.0.1:8000/score/${userInput.v…...

web安全之信息收集
在信息收集中,最主要是就是收集服务器的配置信息和网站的敏感信息,其中包括域名及子域名信息,目标网站系统,CMS指纹,目标网站真实IP,开放端口等。换句话说,只要是与目标网站相关的信息,我们都应该去尽量搜集。 1.1收集域名信息 知道目标的域名之后,获取域名的注册信…...

报错:java: 无法访问org.springframework.boot.SpringApplication
idea报错内容: java: 无法访问org.springframework.boot.SpringApplication 报错原因: <parent><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-parent</artifactId><version>3.4…...

线上+线下≠新零售,6大互通诠释新零售的核心要点-亿发
新零售,这个词汇在近年来频繁出现在我们的视野中,它不仅仅是线上与线下的简单相加,而是一场深刻的商业变革。本文将通过6大互通的核心要点,为您揭示新零售的真正内涵。 1. 商品的互联互通 新零售模式下,商品的互联互…...

label-studio的使用教程(导入本地路径)
文章目录 1. 准备环境2. 脚本启动2.1 Windows2.2 Linux 3. 安装label-studio机器学习后端3.1 pip安装(推荐)3.2 GitHub仓库安装 4. 后端配置4.1 yolo环境4.2 引入后端模型4.3 修改脚本4.4 启动后端 5. 标注工程5.1 创建工程5.2 配置图片路径5.3 配置工程类型标签5.4 配置模型5.…...

盘古信息PCB行业解决方案:以全域场景重构,激活智造新未来
一、破局:PCB行业的时代之问 在数字经济蓬勃发展的浪潮中,PCB(印制电路板)作为 “电子产品之母”,其重要性愈发凸显。随着 5G、人工智能等新兴技术的加速渗透,PCB行业面临着前所未有的挑战与机遇。产品迭代…...

Docker 运行 Kafka 带 SASL 认证教程
Docker 运行 Kafka 带 SASL 认证教程 Docker 运行 Kafka 带 SASL 认证教程一、说明二、环境准备三、编写 Docker Compose 和 jaas文件docker-compose.yml代码说明:server_jaas.conf 四、启动服务五、验证服务六、连接kafka服务七、总结 Docker 运行 Kafka 带 SASL 认…...

Cilium动手实验室: 精通之旅---20.Isovalent Enterprise for Cilium: Zero Trust Visibility
Cilium动手实验室: 精通之旅---20.Isovalent Enterprise for Cilium: Zero Trust Visibility 1. 实验室环境1.1 实验室环境1.2 小测试 2. The Endor System2.1 部署应用2.2 检查现有策略 3. Cilium 策略实体3.1 创建 allow-all 网络策略3.2 在 Hubble CLI 中验证网络策略源3.3 …...

在鸿蒙HarmonyOS 5中使用DevEco Studio实现录音机应用
1. 项目配置与权限设置 1.1 配置module.json5 {"module": {"requestPermissions": [{"name": "ohos.permission.MICROPHONE","reason": "录音需要麦克风权限"},{"name": "ohos.permission.WRITE…...

【Linux】Linux 系统默认的目录及作用说明
博主介绍:✌全网粉丝23W,CSDN博客专家、Java领域优质创作者,掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域✌ 技术范围:SpringBoot、SpringCloud、Vue、SSM、HTML、Nodejs、Python、MySQL、PostgreSQL、大数据、物…...

从面试角度回答Android中ContentProvider启动原理
Android中ContentProvider原理的面试角度解析,分为已启动和未启动两种场景: 一、ContentProvider已启动的情况 1. 核心流程 触发条件:当其他组件(如Activity、Service)通过ContentR…...

区块链技术概述
区块链技术是一种去中心化、分布式账本技术,通过密码学、共识机制和智能合约等核心组件,实现数据不可篡改、透明可追溯的系统。 一、核心技术 1. 去中心化 特点:数据存储在网络中的多个节点(计算机),而非…...

保姆级【快数学会Android端“动画“】+ 实现补间动画和逐帧动画!!!
目录 补间动画 1.创建资源文件夹 2.设置文件夹类型 3.创建.xml文件 4.样式设计 5.动画设置 6.动画的实现 内容拓展 7.在原基础上继续添加.xml文件 8.xml代码编写 (1)rotate_anim (2)scale_anim (3)translate_anim 9.MainActivity.java代码汇总 10.效果展示 逐帧…...

6️⃣Go 语言中的哈希、加密与序列化:通往区块链世界的钥匙
Go 语言中的哈希、加密与序列化:通往区块链世界的钥匙 一、前言:离区块链还有多远? 区块链听起来可能遥不可及,似乎是只有密码学专家和资深工程师才能涉足的领域。但事实上,构建一个区块链的核心并不复杂,尤其当你已经掌握了一门系统编程语言,比如 Go。 要真正理解区…...
