[免费]SpringBoot+Vue景区订票(购票)系统【论文+源码+SQL脚本】
大家好,我是java1234_小锋老师,看到一个不错的SpringBoot+Vue大景区订票(购票)系统,分享下哈。
项目视频演示
【免费】SpringBoot+Vue景区订票(购票)系统 Java毕业设计_哔哩哔哩_bilibili
项目介绍
现代经济快节奏发展以及不断完善升级的信息化技术,让传统数据信息的管理升级为软件存储,归纳,集中处理数据信息的管理方式。本景区订票系统就是在这样的大环境下诞生,其可以帮助使用者在短时间内处理完毕庞大的数据信息,使用这种软件工具可以帮助管理人员提高事务处理效率,达到事半功倍的效果。此景区订票系统利用当下成熟完善的Spring Boot框架,使用跨平台的可开发大型商业网站的Java语言,以及最受欢迎的RDBMS应用软件之一的MySQL数据库进行程序开发。景区订票系统有管理员,用户两个角色。管理员功能有个人中心,景点类型管理,公告类型管理,景点信息管理,公告信息管理,论坛管理,用户信息管理,轮播图管理,景点留言管理,景点收藏管理,旅游景点预定管理。用户可以注册登录,查看景点信息,查看公告信息,查看论坛信息并且可以在论坛发言,可以在景点信息上留言和预定。景区订票系统的开发根据操作人员需要设计的界面简洁美观,在功能模块布局上跟同类型网站保持一致,程序在实现基本要求功能时,也为数据信息面临的安全问题提供了一些实用的解决方案。可以说该程序在帮助使用者高效率地处理工作事务的同时,也实现了数据信息的整体化,规范化与自动化。
系统展示








部分代码
package com.controller;import java.util.Arrays;
import java.util.Map;import javax.servlet.http.HttpServletRequest;import com.service.UsersService;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.PathVariable;
import org.springframework.web.bind.annotation.PostMapping;
import org.springframework.web.bind.annotation.RequestBody;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestParam;
import org.springframework.web.bind.annotation.RestController;import com.annotation.IgnoreAuth;
import com.baomidou.mybatisplus.mapper.EntityWrapper;
import com.entity.UsersEntity;
import com.service.TokenService;
import com.utils.MPUtil;
import com.utils.PageUtils;
import com.utils.R;/*** 登录相关*/
@RequestMapping("users")
@RestController
public class UsersController {@Autowiredprivate UsersService usersService;@Autowiredprivate TokenService tokenService;/*** 登录*/@IgnoreAuth@PostMapping(value = "/login")public R login(String username, String password, String captcha, HttpServletRequest request) {UsersEntity user = usersService.selectOne(new EntityWrapper<UsersEntity>().eq("username", username));if(user==null || !user.getPassword().equals(password)) {return R.error("账号或密码不正确");}String token = tokenService.generateToken(user.getId(),username, "users", user.getRole());R r = R.ok();r.put("token", token);r.put("role",user.getRole());r.put("userId",user.getId());return r;}/*** 注册*/@IgnoreAuth@PostMapping(value = "/register")public R register(@RequestBody UsersEntity user){
// ValidatorUtils.validateEntity(user);if(usersService.selectOne(new EntityWrapper<UsersEntity>().eq("username", user.getUsername())) !=null) {return R.error("用户已存在");}usersService.insert(user);return R.ok();}/*** 退出*/@GetMapping(value = "logout")public R logout(HttpServletRequest request) {request.getSession().invalidate();return R.ok("退出成功");}/*** 密码重置*/@IgnoreAuth@RequestMapping(value = "/resetPass")public R resetPass(String username, HttpServletRequest request){UsersEntity user = usersService.selectOne(new EntityWrapper<UsersEntity>().eq("username", username));if(user==null) {return R.error("账号不存在");}user.setPassword("123456");usersService.update(user,null);return R.ok("密码已重置为:123456");}/*** 列表*/@RequestMapping("/page")public R page(@RequestParam Map<String, Object> params,UsersEntity user){EntityWrapper<UsersEntity> ew = new EntityWrapper<UsersEntity>();PageUtils page = usersService.queryPage(params, MPUtil.sort(MPUtil.between(MPUtil.allLike(ew, user), params), params));return R.ok().put("data", page);}/*** 列表*/@RequestMapping("/list")public R list( UsersEntity user){EntityWrapper<UsersEntity> ew = new EntityWrapper<UsersEntity>();ew.allEq(MPUtil.allEQMapPre( user, "user")); return R.ok().put("data", usersService.selectListView(ew));}/*** 信息*/@RequestMapping("/info/{id}")public R info(@PathVariable("id") String id){UsersEntity user = usersService.selectById(id);return R.ok().put("data", user);}/*** 获取用户的session用户信息*/@RequestMapping("/session")public R getCurrUser(HttpServletRequest request){Integer id = (Integer)request.getSession().getAttribute("userId");UsersEntity user = usersService.selectById(id);return R.ok().put("data", user);}/*** 保存*/@PostMapping("/save")public R save(@RequestBody UsersEntity user){
// ValidatorUtils.validateEntity(user);if(usersService.selectOne(new EntityWrapper<UsersEntity>().eq("username", user.getUsername())) !=null) {return R.error("用户已存在");}user.setPassword("123456");usersService.insert(user);return R.ok();}/*** 修改*/@RequestMapping("/update")public R update(@RequestBody UsersEntity user){
// ValidatorUtils.validateEntity(user);usersService.updateById(user);//全部更新return R.ok();}/*** 删除*/@RequestMapping("/delete")public R delete(@RequestBody Long[] ids){usersService.deleteBatchIds(Arrays.asList(ids));return R.ok();}
}
<template><div><div class="container loginIn" style="backgroundImage: url(/laonianrenjingqudingpiao/img/back-img-bg.jpg)"><div :class="2 == 1 ? 'left' : 2 == 2 ? 'left center' : 'left right'" style="backgroundColor: rgba(255, 255, 255, 1)"><el-form class="login-form" label-position="left" :label-width="3 == 3 ? '56px' : '0px'"><div class="title-container"><h3 class="title" style="color: rgba(149, 184, 226, 1)">景区订票系统</h3></div><el-form-item :label="3 == 3 ? '用户名' : ''" :class="'style'+3"><span v-if="3 != 3" class="svg-container" style="color:rgba(136, 154, 164, 1);line-height:50px"><svg-icon icon-class="user" /></span><el-input placeholder="请输入用户名" name="username" type="text" v-model="rulesForm.username" /></el-form-item><el-form-item :label="3 == 3 ? '密码' : ''" :class="'style'+3"><span v-if="3 != 3" class="svg-container" style="color:rgba(136, 154, 164, 1);line-height:50px"><svg-icon icon-class="password" /></span><el-input placeholder="请输入密码" name="password" type="password" v-model="rulesForm.password" /></el-form-item><el-form-item v-if="0 == '1'" class="code" :label="3 == 3 ? '验证码' : ''" :class="'style'+3"><span v-if="3 != 3" class="svg-container" style="color:rgba(136, 154, 164, 1);line-height:50px"><svg-icon icon-class="code" /></span><el-input placeholder="请输入验证码" name="code" type="text" v-model="rulesForm.code" /><div class="getCodeBt" @click="getRandCode(4)" style="height:50px;line-height:50px"><span v-for="(item, index) in codes" :key="index" :style="{color:item.color,transform:item.rotate,fontSize:item.size}">{{ item.num }}</span></div></el-form-item><el-form-item label="角色" prop="loginInRole" class="role"><el-radiov-for="item in menus"v-if="item.hasBackLogin=='是'"v-bind:key="item.roleName"v-model="rulesForm.role":label="item.roleName">{{item.roleName}}</el-radio></el-form-item><el-button type="primary" @click="login()" class="loginInBt" style="padding:0;font-size:16px;border-radius:15px;height:44px;line-height:44px;width:100%;backgroundColor:rgba(149, 184, 226, 1); borderColor:rgba(149, 184, 226, 1); color:rgba(255, 255, 255, 1)">{{'2' == '1' ? '登录' : 'login'}}</el-button><el-form-item class="setting"><div style="color:rgba(149, 184, 226, 1)" class="register" @click="register('yonghu')">用户注册</div></el-form-item></el-form></div></div></div>
</template>
<script>import menu from "@/utils/menu";export default {data() {return {rulesForm: {username: "",password: "",role: "",code: '',},menus: [],tableName: "",codes: [{num: 1,color: '#000',rotate: '10deg',size: '16px'},{num: 2,color: '#000',rotate: '10deg',size: '16px'},{num: 3,color: '#000',rotate: '10deg',size: '16px'},{num: 4,color: '#000',rotate: '10deg',size: '16px'}],};},mounted() {let menus = menu.list();this.menus = menus;},created() {this.setInputColor()this.getRandCode()},methods: {setInputColor(){this.$nextTick(()=>{document.querySelectorAll('.loginIn .el-input__inner').forEach(el=>{el.style.backgroundColor = "rgba(194, 189, 189, 0.42)"el.style.color = "rgba(51, 51, 51, 1)"el.style.height = "50px"el.style.lineHeight = "50px"el.style.borderRadius = "15px"})document.querySelectorAll('.loginIn .style3 .el-form-item__label').forEach(el=>{el.style.height = "50px"el.style.lineHeight = "50px"})document.querySelectorAll('.loginIn .el-form-item__label').forEach(el=>{el.style.color = "rgb(0 0 0)"})setTimeout(()=>{document.querySelectorAll('.loginIn .role .el-radio__label').forEach(el=>{el.style.color = "rgb(0 0 0)"})},350)})},register(tableName){this.$storage.set("loginTable", tableName);this.$router.push({path:'/register'})},// 登陆login() {let code = ''for(let i in this.codes) {code += this.codes[i].num}if ('0' == '1' && !this.rulesForm.code) {this.$message.error("请输入验证码");return;}if ('0' == '1' && this.rulesForm.code.toLowerCase() != code.toLowerCase()) {this.$message.error("验证码输入有误");this.getRandCode()return;}if (!this.rulesForm.username) {this.$message.error("请输入用户名");return;}if (!this.rulesForm.password) {this.$message.error("请输入密码");return;}if (!this.rulesForm.role) {this.$message.error("请选择角色");return;}let menus = this.menus;for (let i = 0; i < menus.length; i++) {if (menus[i].roleName == this.rulesForm.role) {this.tableName = menus[i].tableName;}}this.$http({url: `${this.tableName}/login?username=${this.rulesForm.username}&password=${this.rulesForm.password}`,method: "post"}).then(({ data }) => {if (data && data.code === 0) {this.$storage.set("Token", data.token);this.$storage.set("userId", data.userId);this.$storage.set("role", this.rulesForm.role);this.$storage.set("sessionTable", this.tableName);this.$storage.set("adminName", this.rulesForm.username);this.$router.replace({ path: "/index/" });} else {this.$message.error(data.msg);}});},getRandCode(len = 4){this.randomString(len)},randomString(len = 4) {let chars = ["a", "b", "c", "d", "e", "f", "g", "h", "i", "j", "k","l", "m", "n", "o", "p", "q", "r", "s", "t", "u", "v","w", "x", "y", "z", "A", "B", "C", "D", "E", "F", "G","H", "I", "J", "K", "L", "M", "N", "O", "P", "Q", "R","S", "T", "U", "V", "W", "X", "Y", "Z", "0", "1", "2","3", "4", "5", "6", "7", "8", "9"]let colors = ["0", "1", "2","3", "4", "5", "6", "7", "8", "9", "a", "b", "c", "d", "e", "f"]let sizes = ['14', '15', '16', '17', '18']let output = [];for (let i = 0; i < len; i++) {// 随机验证码let key = Math.floor(Math.random()*chars.length)this.codes[i].num = chars[key]// 随机验证码颜色let code = '#'for (let j = 0; j < 6; j++) {let key = Math.floor(Math.random()*colors.length)code += colors[key]}this.codes[i].color = code// 随机验证码方向let rotate = Math.floor(Math.random()*60)let plus = Math.floor(Math.random()*2)if(plus == 1) rotate = '-'+rotatethis.codes[i].rotate = 'rotate('+rotate+'deg)'// 随机验证码字体大小let size = Math.floor(Math.random()*sizes.length)this.codes[i].size = sizes[size]+'px'}},}};
</script>
<style lang="scss" scoped>.loginIn {min-height: 100vh;position: relative;background-repeat: no-repeat;background-position: center center;background-size: cover;.left {position: absolute;left: 0;top: 0;width: 360px;height: 100%;.login-form {background-color: transparent;width: 100%;right: inherit;padding: 0 12px;box-sizing: border-box;display: flex;justify-content: center;flex-direction: column;}.title-container {text-align: center;font-size: 24px;.title {margin: 20px 0;}}.el-form-item {position: relative;.svg-container {padding: 6px 5px 6px 15px;color: #889aa4;vertical-align: middle;display: inline-block;position: absolute;left: 0;top: 0;z-index: 1;padding: 0;line-height: 40px;width: 30px;text-align: center;}.el-input {display: inline-block;height: 40px;width: 100%;& /deep/ input {background: transparent;border: 0px;-webkit-appearance: none;padding: 0 15px 0 30px;color: #fff;height: 40px;}}}}.center {position: absolute;left: 50%;top: 50%;width: 360px;transform: translate3d(-50%,-50%,0);height: 446px;border-radius: 8px;}.right {position: absolute;left: inherit;right: 0;top: 0;width: 360px;height: 100%;}.code {.el-form-item__content {position: relative;.getCodeBt {position: absolute;right: 0;top: 0;line-height: 40px;width: 100px;background-color: rgba(51,51,51,0.4);color: #fff;text-align: center;border-radius: 0 4px 4px 0;height: 40px;overflow: hidden;span {padding: 0 5px;display: inline-block;font-size: 16px;font-weight: 600;}}.el-input {& /deep/ input {padding: 0 130px 0 30px;}}}}.setting {& /deep/ .el-form-item__content {padding: 0 15px;box-sizing: border-box;line-height: 32px;height: 32px;font-size: 14px;color: #999;margin: 0 !important;.register {float: left;width: 50%;}.reset {float: right;width: 50%;text-align: right;}}}.style2 {padding-left: 30px;.svg-container {left: -30px !important;}.el-input {& /deep/ input {padding: 0 15px !important;}}}.code.style2, .code.style3 {.el-input {& /deep/ input {padding: 0 115px 0 15px;}}}.style3 {& /deep/ .el-form-item__label {padding-right: 6px;}.el-input {& /deep/ input {padding: 0 15px !important;}}}.role {& /deep/ .el-form-item__label {width: 56px !important;}& /deep/ .el-radio {margin-right: 12px;}}}
</style>
源码代码
链接:https://pan.baidu.com/s/1ZF_rrnE_IT3B-v-xGXLWrg
提取码:1234

相关文章:

[免费]SpringBoot+Vue景区订票(购票)系统【论文+源码+SQL脚本】
大家好,我是java1234_小锋老师,看到一个不错的SpringBootVue大景区订票(购票)系统,分享下哈。 项目视频演示 【免费】SpringBootVue景区订票(购票)系统 Java毕业设计_哔哩哔哩_bilibili 项目介绍 现代经济快节奏发展以及不断完善升级的信息…...

idea_工程与模块管理
module相关操作 项目结构新建module移除模块删除模块导入模块 项目结构 层级关系 project(工程) - module(模块) - package(包) - class(类) 在 IntelliJ IDEA 中Project是最顶级的结构单元 ,然后就是Module。目前,主流的大型项目结构基本都是多Module…...

A02、Java 设计模式优化
1、单例模式 1.1、什么是单例模式 它的核心在于,单例模式可以保证一个类仅创建一个实例,并提供一个访问它的全局访问点。该模式有三个基本要点:一是这个类只能有一个实例;二是它必须自行创建这个实例;三是它必须自行向…...
)
jdk8没有Buffer.put()
在Java中,Buffer是一个抽象类,它定义了缓冲区的通用行为。不过,Buffer本身并没有直接提供put()方法。put()方法是在Buffer的子类中定义的,比如ByteBuffer、CharBuffer、ShortBuffer、IntBuffer、LongBuffer、FloatBuffer和DoubleB…...

Artec Leo:航海设备维护的便携式3D扫描利器【沪敖3D】
挑战:海军服务提供商USP Maritime需要CAD数据来执行维修和改装任务,特别是在偏远地区的任务,以及原始设计丢失的情况下。 解决方案:Artec Leo, Artec Studio, Autodesk Inventor 效果:高精度船舶组件和船坞机械模型&…...

HCIA笔记6--路由基础
0. 概念 自治系统:一个统一管理的大型网络,由路由器组成的集合。 路由器隔离广播域,交换机隔离冲突域。 1.路由器工作原理 路由器根据路由表进行转发数据包; 路由表中没有路由,直接丢弃该数据包路由表中只有一条路…...

说说Elasticsearch拼写纠错是如何实现的?
大家好,我是锋哥。今天分享关于【说说Elasticsearch拼写纠错是如何实现的?】面试题。希望对大家有帮助; 说说Elasticsearch拼写纠错是如何实现的? 1000道 互联网大厂Java工程师 精选面试题-Java资源分享网 在 Elasticsearch 中&…...

Ubuntu20.04运行R-VIO2
目录 1.环境配置2.构建项目3. 运行 VIO 模式4.结果图 1.环境配置 CMakeLists.txt中 C 使用 14、opencv使用4 2.构建项目 克隆代码库: 在终端中执行以下命令克隆项目:git clone https://github.com/rpng/R-VIO2.git编译项目: 使用 catkin_m…...

【软件项目测试文档大全】软件测试方案,验收测试计划,验收测试报告,测试用例,集成测试,测试规程和指南,等保测试(Word原件)
1. 引言 1.1. 编写目的 1.2. 项目背景 1.3. 读者对象 1.4. 参考资料 1.5. 术语与缩略语 2. 测试策略 2.1. 测试完成标准 2.2. 测试类型 2.2.1. 功能测试 2.2.2. 性能测试 2.2.3. 安全性与访问控制测试 2.3. 测试工具 3. 测试技术 4. 测试资源 4.1. 人员安排 4.…...

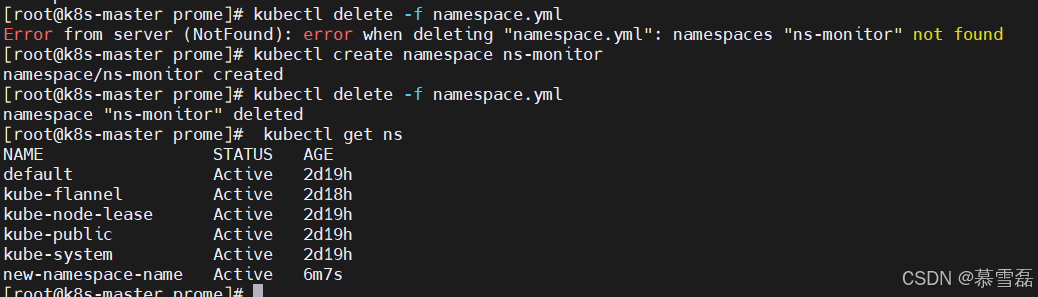
Kubernetes集群操作
查看集群信息: kubectl get nodes 删除节点 (⽆效且显示的也可以删除) 后期如果 要删除某个节点,为了不增加其他节点的访问压力,先增加一个节点,再删除要删除的节点 语法 :kubect delete…...

分布式事务调研
目录 需求背景: 本地事务 分布式基本理论 1、CAP 定理 2、BASE理论 分布式事务方案 #2PC #1. 运行过程 #1.1 准备阶段 #1.2 提交阶段 #2. 存在的问题 #2.1 同步阻塞 #2.2 单点问题 #2.3 数据不一致 #2.4 太过保守 3PC #本地消息表 TCC TCC原理 …...

Webpack 的构建流程
Webpack 的构建流程可以概括为以下几个步骤: 1. 初始化: Webpack 读取配置文件(webpack.config.js),合并默认配置和命令行参数,初始化Compiler对象。 2. 构建依赖图: 从入口文件开始递归地分…...

Cesium 当前位置矩阵的获取
Cesium 位置矩阵的获取 在 3D 图形和地理信息系统(GIS)中,位置矩阵是将地理坐标(如经纬度)转换为世界坐标系的一种重要工具。Cesium 是一个强大的开源 JavaScript 库,用于创建 3D 地球和地图应用。在 Cesi…...

ubuntu24.04 python环境
ubuntu24.04 python环境 0.引言1.使用整理 0.引言 新系统安装依赖库时报错: pip3installrequirements.txterror:externally−managed−environmentThisenvironmentisexternallymanaged╰–>ToinstallPythonpackagessystem−wide,tryaptinstallpython3−xyz,whe…...

YOLO系列论文综述(从YOLOv1到YOLOv11)【第9篇:YOLOv7——跨尺度特征融合】
YOLOv7 1 摘要2 网络架构3 改进点4 和YOLOv4及YOLOR的对比 YOLO系列博文: 【第1篇:概述物体检测算法发展史、YOLO应用领域、评价指标和NMS】【第2篇:YOLO系列论文、代码和主要优缺点汇总】【第3篇:YOLOv1——YOLO的开山之作】【第…...

Elasticearch索引mapping写入、查看、修改
作者:京东物流 陈晓娟 一、ES Elasticsearch是一个流行的开源搜索引擎,它可以将大量数据快速存储和检索。Elasticsearch还提供了强大的实时分析和聚合查询功能,数据模式更加灵活。它不需要预先定义固定的数据结构,可以随时添加或修…...

【大模型微调】一些观点的总结和记录
垂直领域大部分不用保持通用能力的,没必要跟淘宝客服聊天气预报,但是主要还是领导让你保持 微调方法没有大变数了,只能在数据上下功夫,我能想到的只有提高微调数据质量。 sft微调的越多,遗忘的越多. 不过对于小任务,rank比较低(例如8,16)的任务,影响还是有有限的。一…...

Vue 3 Hooks 教程
Vue 3 Hooks 教程 1. 什么是 Hooks? 在 Vue 3 中,Hooks 是一种组织和复用组件逻辑的强大方式。它们允许您将组件的状态逻辑提取到可重用的函数中,从而简化代码并提高代码的可维护性。 2. 基本 Hooks 介绍 2.1 ref 和 reactive 这两个函数…...

pandas数据处理及其数据可视化的全流程
Pandas数据处理及其可视化的全流程是一个复杂且多步骤的过程,涉及数据的导入、清洗、转换、分析、可视化等多个环节。以下是一个详细的指南,涵盖了从数据准备到最终的可视化展示的全过程。请注意,这个指南将超过4000字,因此请耐心…...

docker 在ubuntu系统安装,以及常用命令,配置阿里云镜像仓库,搭建本地仓库等
1.docker安装 1.1 先检查ubuntu系统有没有安装过docker 使用 docker -v 命令 如果有请先卸载旧版本,如果没有直接安装命令如下: 1.1.0 首先,确保你的系统包是最新的: 如果是root 权限下面命令的sudo可以去掉 sudo apt-get upda…...

DeepSeek 技术赋能无人农场协同作业:用 AI 重构农田管理 “神经网”
目录 一、引言二、DeepSeek 技术大揭秘2.1 核心架构解析2.2 关键技术剖析 三、智能农业无人农场协同作业现状3.1 发展现状概述3.2 协同作业模式介绍 四、DeepSeek 的 “农场奇妙游”4.1 数据处理与分析4.2 作物生长监测与预测4.3 病虫害防治4.4 农机协同作业调度 五、实际案例大…...

论文笔记——相干体技术在裂缝预测中的应用研究
目录 相关地震知识补充地震数据的认识地震几何属性 相干体算法定义基本原理第一代相干体技术:基于互相关的相干体技术(Correlation)第二代相干体技术:基于相似的相干体技术(Semblance)基于多道相似的相干体…...

C++:多态机制详解
目录 一. 多态的概念 1.静态多态(编译时多态) 二.动态多态的定义及实现 1.多态的构成条件 2.虚函数 3.虚函数的重写/覆盖 4.虚函数重写的一些其他问题 1).协变 2).析构函数的重写 5.override 和 final关键字 1&#…...

Netty从入门到进阶(二)
二、Netty入门 1. 概述 1.1 Netty是什么 Netty is an asynchronous event-driven network application framework for rapid development of maintainable high performance protocol servers & clients. Netty是一个异步的、基于事件驱动的网络应用框架,用于…...

Python+ZeroMQ实战:智能车辆状态监控与模拟模式自动切换
目录 关键点 技术实现1 技术实现2 摘要: 本文将介绍如何利用Python和ZeroMQ消息队列构建一个智能车辆状态监控系统。系统能够根据时间策略自动切换驾驶模式(自动驾驶、人工驾驶、远程驾驶、主动安全),并通过实时消息推送更新车…...

uniapp 开发ios, xcode 提交app store connect 和 testflight内测
uniapp 中配置 配置manifest 文档:manifest.json 应用配置 | uni-app官网 hbuilderx中本地打包 下载IOS最新SDK 开发环境 | uni小程序SDK hbulderx 版本号:4.66 对应的sdk版本 4.66 两者必须一致 本地打包的资源导入到SDK 导入资源 | uni小程序SDK …...

打手机检测算法AI智能分析网关V4守护公共/工业/医疗等多场景安全应用
一、方案背景 在现代生产与生活场景中,如工厂高危作业区、医院手术室、公共场景等,人员违规打手机的行为潜藏着巨大风险。传统依靠人工巡查的监管方式,存在效率低、覆盖面不足、判断主观性强等问题,难以满足对人员打手机行为精…...

算术操作符与类型转换:从基础到精通
目录 前言:从基础到实践——探索运算符与类型转换的奥秘 算术操作符超级详解 算术操作符:、-、*、/、% 赋值操作符:和复合赋值 单⽬操作符:、--、、- 前言:从基础到实践——探索运算符与类型转换的奥秘 在先前的文…...

DAY 26 函数专题1
函数定义与参数知识点回顾:1. 函数的定义2. 变量作用域:局部变量和全局变量3. 函数的参数类型:位置参数、默认参数、不定参数4. 传递参数的手段:关键词参数5 题目1:计算圆的面积 任务: 编写一…...

flow_controllers
关键点: 流控制器类型: 同步(Sync):发布操作会阻塞,直到数据被确认发送。异步(Async):发布操作非阻塞,数据发送由后台线程处理。纯同步(PureSync…...
