鸿蒙开发:自定义一个任意位置弹出的Dialog
前言
鸿蒙开发中,一直有个问题困扰着自己,想必也困扰着大多数开发者,那就是,系统提供的dialog自定义弹窗,无法实现在任意位置进行弹出,仅限于@CustomDialog和@Component struct的成员变量,这就导致了,我想在封装的工具类或者ViewModel,或者其他地方弹出,只能通过事件或者回调触发UI层才能执行,很是不方便,除此之外,虽然说UI我们可以共用,但CustomDialogController,每个使用的地方都需要定义,也是很冗余。当然了,本身dialog应该在UI层弹出,鸿蒙这样设计是不存在问题的,但为了兼顾到易用性,任意位置弹出,想必有很多人还是非常需要的。
![]()
系统自定义弹窗
dialogController = new CustomDialogController({builder: this.customDialog,autoCancel: true,})/** Author:AbnerMing* Describe:自定义Dialog*/@BuildercustomDialog() {Text("我是自定义Dialog").width("100%").height(100)}this.dialogController.open()//弹出this.dialogController.close()//关闭如何摆脱UI的限制,在任意位置弹出,目前有两种方案可以实现,第一种是使用window创建窗口的形式,这种形式,有初始化的需要,无论是依赖window.WindowStage还是普通的页面,都是前置的依赖项,当然了还有一点,就是弹出方式稍微生硬,不过可以满足正常的需求;第二种是通过promptAction中的openCustomDialog方式,不过这种方式需要在Api11及以上的版本,对于目前的使用需求,如果想实现任意位置弹出,还是建议使用openCustomDialog方式。
openCustomDialog简单使用
通过openCustomDialog方式弹出弹窗,通过closeCustomDialog方式关闭弹窗。
private customDialogComponentId: number = 0build() {Column() {Button("简单Demo").onClick(() => {promptAction.openCustomDialog({builder: () => {this.customDialogComponent()}}).then((dialogId: number) => {this.customDialogComponentId = dialogId})})}.width("100%").height("100%").justifyContent(FlexAlign.Center)}@BuildercustomDialogComponent() {Column() {Text('弹窗').fontSize(30)Row({ space: 50 }) {Button("确认").onClick(() => {promptAction.closeCustomDialog(this.customDialogComponentId)})Button("取消").onClick(() => {promptAction.closeCustomDialog(this.customDialogComponentId)})}}.height(200).padding(5).justifyContent(FlexAlign.SpaceBetween)}目前基于openCustomDialog方式,自己也封装了一层,已支持市场上常见的大部分功能,比如信息弹窗,确认取消形式弹窗,底部弹窗,时间,城市等等样式,当然了,也支持自定义组件形式,几乎涵盖了所有的场景,有需要的朋友可以直接进行使用。
中心仓库地址:
https://ohpm.openharmony.cn/#/cn/detail/@abner%2Fdialog
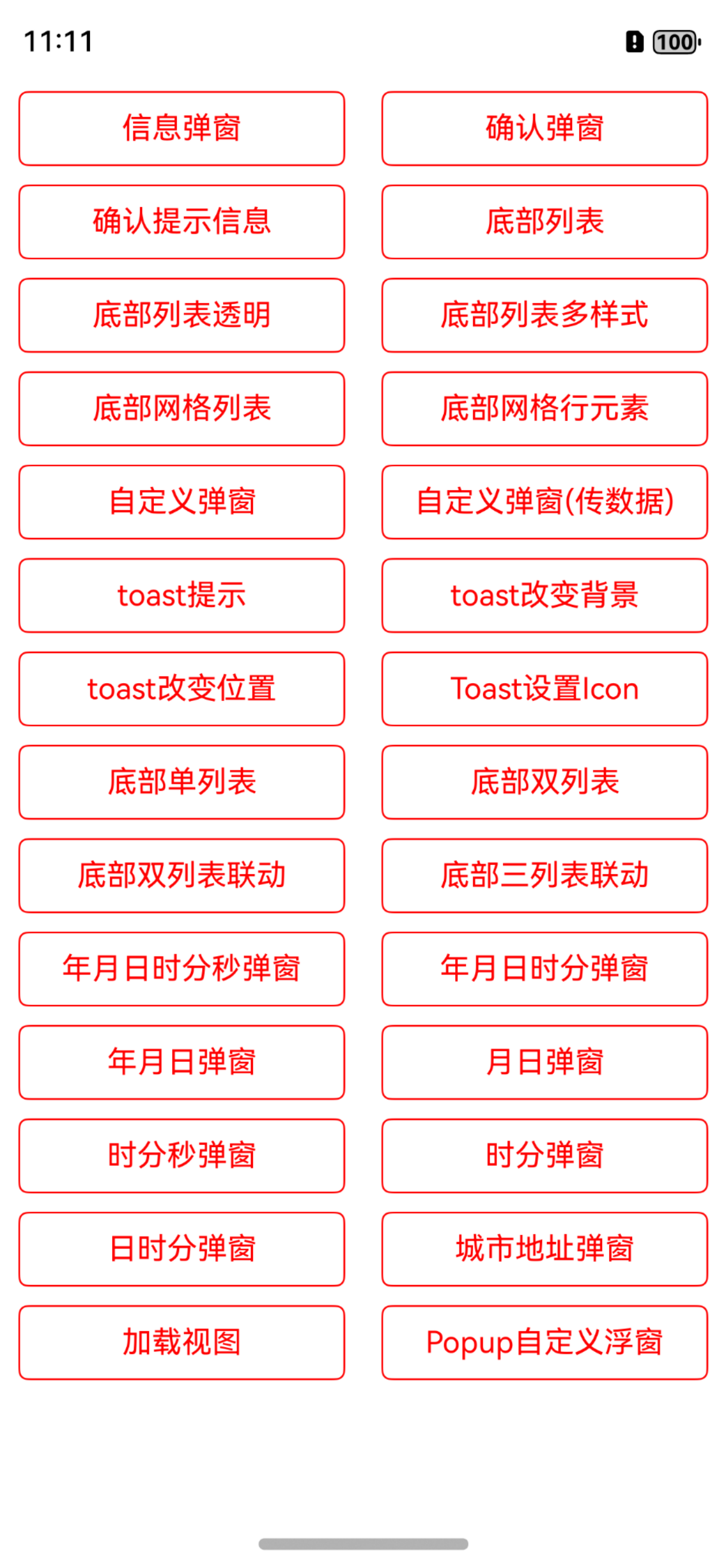
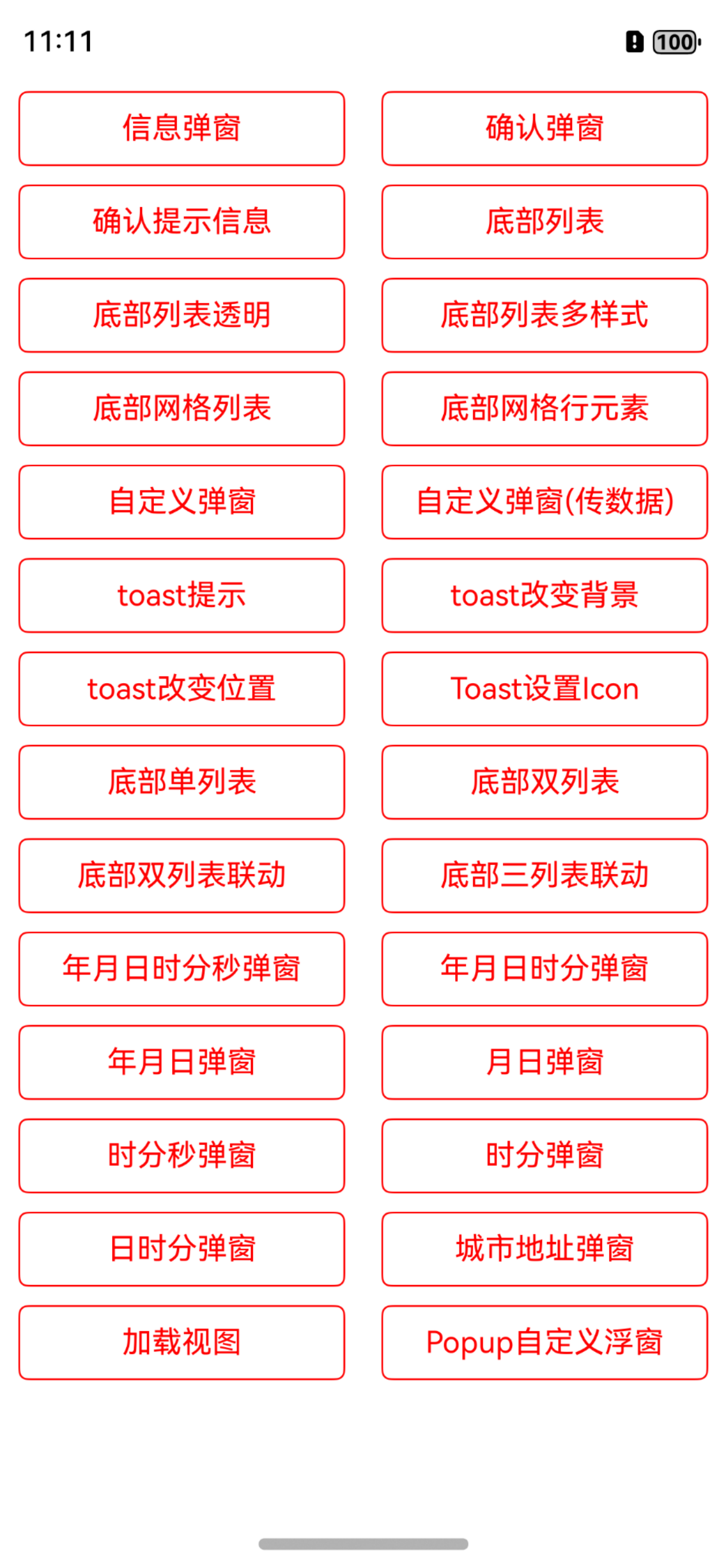
目前针对各个功能也进行罗列一下,方便大家可以针对性的使用。

快速使用
方式一:在Terminal窗口中,执行如下命令安装三方包,DevEco Studio会自动在工程的oh-package.json5中自动添加三方包依赖。
建议:在使用的模块路径下进行执行命令。
ohpm install @abner/dialog方式二:在工程的oh-package.json5中设置三方包依赖,配置示例如下:
"dependencies": { "@abner/dialog": "^1.1.1"}初始化
初始化可以更改统一的配置,比如宽高,比如大小、比如背景等等,当然是在需要的情况下,如果默认的样式满足需求,全局初始化可以省略,您也可以在单独调用的时候进行修改样式。
initDialog(attribute)属性介绍
| 属性 | 类型 | 概述 |
| attribute | FusionAttribute | 可选参数,dialog属性全局配置,用于修改弹窗样式,可根据UI在这里进行配置 |
FusionAttribute属性
FusionAttribute是全局的dialog属性配置,如果默认提供的dialog样式和您的项目中样式不一样,可通过此参数进行设置,全局配置一次 页面中的所有使用地方均会生效,方便您后续使用。
| 属性 | 类型 | 概述 |
| infoOrConfirmAttribute | ContentAttribute | 可选参数,信息或者确认形式弹窗属性配置 |
| bottomListAttribute | BottomListAttribute | 可选参数,底部列表弹窗属性配置 |
| bottomGridAttribute | BottomGridAttribute | 可选参数,底部网格列表弹窗属性配置 |
| bottomListScrollAttribute | BottomListScrollAttribute | 可选参数,底部的滑动列表属性 |
| toastAttribute | ToastAttribute | 可选参数,Toast属性配置 |
| loadingAttribute | LoadingAttribute | 可选参数,loading提示 |
| isUseMainWindow | boolean | 是使用主window还是子window,默认是子 |
ContentAttribute属性
ContentAttribute是信息或者确认形式弹窗属性配置。
| 属性 | 类型 | 概述 |
| title | string / Resource | 可选参数,标题,全局初始化中无需配置 |
| message | string / Resource | 可选参数,描述信息,全局初始化中无需配置 |
| cancelText | string / Resource | 可选参数,取消文字 |
| confirmText | string / Resource | 可选参数,确认文字 |
| clickCancelHide | boolean | 可选参数,默认点击取消隐藏 |
| isHideTitle | boolean | 可选参数,是否隐藏标题,默认不隐藏 |
| clickCancel | 回调 | 可选参数,点击取消回调事件 |
| clickConfirm | 回调 | 可选参数,点击确认回调事件 |
| bottomMenuHeight | Length | 可选参数,底部按钮高度 |
| backgroundColor | ResourceColor | 可选参数,背景颜色 |
| radius | BorderRadiuses / Length | 可选参数,角度 |
| titleAttribute | TitleAttribute | 可选参数,标题样式属性 |
| messageAttribute | MessageAttribute | 可选参数,描述样式属性 |
| dividerHAttribute | DividerHAttribute | 可选参数,横向分割线样式属性 |
| dividerVAttribute | DividerVAttribute | 可选参数,垂直分割线样式属性 |
| confirmAttribute | ConfirmAttribute | 可选参数,确认样式属性 |
| cancelAttribute | CancelAttribute | 可选参数,取消样式属性 |
| dialogAttribute | DialogAttribute | 可选参数,弹窗总体属性 |
BottomListAttribute属性
BottomListAttribute是底部列表弹窗属性配置。
| 属性 | 类型 | 概述 |
| backgroundColor | ResourceColor | 背景颜色 |
| items | string[] | 列表条目 |
| itemClick | (position: number) | 条目点击回调 |
| cancelClick | () | 取消点击回调 |
| isHideCancel | boolean | 是否隐藏取消按钮 |
| isTransparent | boolean | 是否透明展示 |
| itemRadius | Length / BorderRadiuses | 透明后条目整体的角度 |
| cancelRadius | Length / BorderRadiuses | 透明后取消按钮角度 |
| topLeftRadius | Length | dialog左上角角度 |
| topRightRadius | Length | dialog右上角角度 |
| itemAttr | BottomListItem | 条目属性 |
| itemDivider | ListItemDivider | 分割线属性 |
| cancelAttr | BottomListCancel | 底部取消属性 |
| dialogAttribute | DialogAttribute | 弹窗总体属性 |
BottomGridAttribute属性
| 属性 | 类型 | 概述 |
| items | BottomGridModel[] | 条目数据,用于网格 |
| itemLineArray | Array<BottomGridModel[]> | 条目数据,用户每行展示几个,每行几个就几个数据 |
| columnSize | number | 列数,默认是2列 |
| barTitleAttr | BarTitleGridAttribute | 网格上边的titlebar属性 |
| barHeight | number | 网格上边的titleBar的高度 |
| barCancelTextAttr | BarCancelTextGridAttribute | titleBar中的取消属性 |
| barCancelImageAttr | BarCancelImageGridAttribute | titleBar中的取消图片属性,和文字二选一 |
| isBarCancelImage | boolean | titleBar中的取消是否图片方式,默认是false |
| itemMarginTop | number | item每一行距离顶部 |
| backgroundColor | ResourceColor | 背景颜色 |
| topLeftRadius | Length | dialog左上角角度 |
| topRightRadius | Length | dialog右上角角度 |
| isHideBar | boolean | 是否隐藏titlebar |
| dialogAttribute | DialogAttribute | 全局dialog属性 |
| isItemAttrGlobal | boolean | 条目属性是否使用全局,默认是 |
| itemAttr | ItemGridAttribute | 条目属性 |
| itemClick | (position: number) | 条目点击回调 |
| cancelClick | () | 取消点击回调 |
| dividerColor | ResourceColor | 分割线颜色 |
| dividerHeight | number | 分割线高度 |
| isLastDividerShow | boolean | 最后一个是否显示,默认展示 |
| dividerMarginTop | Margin / Length | 分割线距离上边高度 |
| isShowBottomCancel | boolean | 是否展示底部取消按钮,默认不展示 |
| bottomCancelTextAttr | CancelTextGridAttribute | 底部的取消按钮属性 |
ToastAttribute属性
| 属性 | 类型 | 概述 |
| msg | string / Resource | 提示信息,初始化时无需 |
| duration | number | 弹出时间,默认2000 |
| backgroundColor | ResourceColor | 背景颜色 |
| fontColor | ResourceColor | 字体颜色 ,默认ffffff |
| fontWeight | number / FontWeight / string | 字体粗细设置,默认400 |
| fontSize | number / string / Resource | 字体大小,默认16 |
| fontFamily | string / Resource | 字体样式 |
| borderRadius | Length / BorderRadiuses | 角度 |
| padding | Padding / Length | 内边距 |
| flexAlign | FlexAlign | 位置方向 |
| leftSrc | PixelMap / ResourceStr/ DrawableDescriptor | 左边图片 |
| rightSrc | PixelMap / ResourceStr/ DrawableDescriptor | 右边图片 |
| topSrc | PixelMap / ResourceStr/ DrawableDescriptor | 上边图片 |
| bottomSrc | PixelMap / ResourceStr/ DrawableDescriptor | 下边图片 |
| imageMargin | Length | 图片距离文字距离 |
| imageWidth | Length | 图片宽度 |
| imageHeight | Length | 图片高度 |
| imageAlt | string /Resource | 加载时显示的占位图 |
DialogAttribute属性
每个弹窗中都有一个dialogAttribute属性,用来控制整体的弹窗样式。
| 属性 | 类型 | 概述 |
| windowAlignment | DialogAlignment | 弹窗位置 |
| dialogDismiss | (action?:DismissDialogAction) => void | dialog隐藏状态回调 |
| dialogAppear | () => void | dialog显示回调 |
| windowBottomAnimation | boolean | 是否开启底部动画 |
| isPrivacyMode | boolean | 是否防止截屏,默认不是 |
| isSystemAnimation | boolean | 是否系统动画,默认既是 |
代码案例
1、信息弹窗
showDialogInfo({title: "我是标题",message: "我是一段描述",clickConfirm: () => {//确认console.log("===确认")// hide() //隐藏}
})2、确认/取消弹窗
showDialogConfirm({title: "我是一个标题",message: "我是一段描述",clickCancel: () => {//取消console.log("===取消")// hide() //隐藏},clickConfirm: () => {//确认console.log("===确认")// hide() //隐藏}
})3、底部列表
showDialogBottomList({items: ["我是条目一", "我是条目二"],itemClick: (position: number) => {console.log("==========:" + position)}
})4、确认提示信息弹窗
showDialogConfirm({title: "我是一个标题",message: "我是一段描述",isShowInformation: true, //展示信息informationAttribute: {checkboxSelect: true, //是否默认选中iconAttribute: {srcSelect: $r("app.media.startIcon"), //选中srcUnselected: $r("app.media.loading001"), //未选中},onChange: (isChange) => {//点击改变了状态console.log("===" + isChange)}},clickCancel: () => {//取消//hide()console.log("===取消")},clickConfirm: () => {//确认console.log("===确认")}
})5、底部列表
showDialogBottomList({items: ["我是条目一", "我是条目二"],itemClick: (position: number) => {console.log("==========:" + position)}
})6、底部列表透明
showDialogBottomList({items: ["我是条目一", "我是条目二"],itemClick: (position: number) => {console.log("==========:" + position)},isTransparent: true,dialogAttribute: {dialogMarginLeft: 20,dialogMarginRight: 20}
})7、底部列表多样式
showDialogBottomList({itemModels: [new BottomListModel("条目一", { fontColor: Color.Red }), new BottomListModel("条目二")],itemClick: (position: number) => {hide()}
})8、底部网格列表
showDialogBottomGrid({columnSize: 4,items: [new BottomGridModel("微信", $r("app.media.app_icon")),new BottomGridModel("朋友圈", $r("app.media.app_icon")),new BottomGridModel("QQ", $r("app.media.app_icon")),new BottomGridModel("QQ空间", $r("app.media.app_icon")),new BottomGridModel("微博", $r("app.media.app_icon")),new BottomGridModel("微博", $r("app.media.app_icon")),new BottomGridModel("微博", $r("app.media.app_icon")),new BottomGridModel("微博", $r("app.media.app_icon"))],itemClick: (position) => {console.log("==============:" + position)}
})9、底部网格按行区分
showDialogBottomGrid({columnSize: 4,isShowBottomCancel: true,isHideBar: true,itemLineArray: [[new BottomGridModel("测试", $r("app.media.app_icon")),new BottomGridModel("测试", $r("app.media.app_icon"))],[new BottomGridModel("测试", $r("app.media.app_icon")),new BottomGridModel("测试", $r("app.media.app_icon")),new BottomGridModel("测试", $r("app.media.app_icon"))]],itemClick: (position) => {console.log("==============" + position)}
})10、自定义组件弹窗
首先要自定义一个全局组件,可传入自定义的组件,或者直接写布局
/*
* Author:AbnerMing
* Describe:自定义弹窗,布局自己定义
*/
@Builderfunction BuilderDialog() {Column() {Text("我是一个自定义弹窗").margin({ top: 30 })Row() {Button("取消").onClick(() => {//隐藏dialoghide()})Button("确定").margin({ left: 30 })}.margin({ top: 20 }).margin({ top: 30 })}.backgroundColor(Color.White).width("60%")}代码调用
showDialog(wrapBuilder(BuilderDialog))11、自定义组件弹窗带参数
首先要自定义一个全局组件,可传入自定义的组件,或者直接写布局
class DialogParams {title?: string
}@Builderfunction BuilderDialogParams(params: DialogParams) {Column() {Text(params.title).margin({ top: 30 })Row() {Button("取消").onClick(() => {//隐藏dialoghide()})Button("确定").margin({ left: 30 })}.margin({ top: 20 }).margin({ top: 30 })}.backgroundColor(Color.White).width("60%")}代码调用
let params = new DialogParams()
params.title = "我是传递的参数"
showDialogParams(wrapBuilder(BuilderDialogParams), params)12、toast提示
toast("我是一个普通的toast")13、toast改变背景
toast("我是一个改变背景的Toast", { backgroundColor: Color.Red })14、toast改变位置
toast("我是一个改变位置的Toast", { alignment: DialogAlignment.Center })15、toast图片设置
toast("Toast设置Icon", { leftSrc: $r("app.media.app_icon") })16、底部单列表
showDialogBottomListScroll({items: ["男", "女"],titleBarAttribute: {titleText: "选择性别"},confirmClick: (value, index) => {console.log(value + "=========" + index)}
})17、底部双列表不联动
showDialogBottomListScroll({selected: [1, 2],items: [["第一列1", "第一列2"], ["第二列1", "第二列2", "第二列3"]],titleBarAttribute: {titleText: "底部双列表不联动"},confirmClick: (value, index) => {console.log(value + "=========" + index)}
})18、底部双列表联动
showDialogBottomListScroll({items: this.doubleList,titleBarAttribute: {titleText: "底部双列表联动"},confirmClick: (value, index) => {console.log(value + "=========" + index)}
})19、底部三列表联动
showDialogBottomListScroll({items: this.thirdList,titleBarAttribute: {titleText: "底部三列表联动",},confirmClick: (value, index) => {console.log(value + "=========" + index)}
})20、年月日时分秒时间弹窗
showDialogTime({titleBarAttribute: {titleText: "年月日时分秒-弹窗",},timeAttribute: {timeType: TimeDialogType.YMDHMS,},timeConfirmClick: (date) => {//时间回调console.log("===时间结果:" + date)},confirmClick: (value, index) => {//内容和索引回调console.log("===内容结果:" + value + "===索引结果:" + index)}
})21、年月日时分弹窗
showDialogTime({titleBarAttribute: {titleText: "年月日时分-弹窗",},timeAttribute: {timeType: TimeDialogType.YMDHM},timeConfirmClick: (date) => {//时间回调console.log("===时间结果:" + date)},confirmClick: (value, index) => {//内容和索引回调console.log("===内容结果:" + value + "===索引结果:" + index)}
})22、年月日弹窗
showDialogTime({titleBarAttribute: {titleText: "年月日-弹窗",},timeAttribute: {startTime: "2022-6-12",endTime: "2025-8-20",},timeConfirmClick: (date) => {//时间回调},confirmClick: (value, index) => {//内容和索引回调}
})23、月日弹窗
showDialogTime({titleBarAttribute: {titleText: "月日-弹窗",},timeAttribute: {timeType: TimeDialogType.MD},timeConfirmClick: (date) => {//时间回调},confirmClick: (value, index) => {//内容和索引回调}
})24、时分秒弹窗
showDialogTime({titleBarAttribute: {titleText: "时分秒-弹窗",},timeAttribute: {timeType: TimeDialogType.HMS,},timeConfirmClick: (date) => {//时间回调},confirmClick: (value, index) => {//内容和索引回调}
})25、城市地址弹窗
showDialogAddress({titleBarAttribute: {titleText: "城市地址弹窗",},confirmClick: (value, index) => {}
})26、PopupWindow弹出
首先要定义弹出的组件,自定义即可,支持自定义组件形式,传入即可
/*** AUTHOR:AbnerMing* INTRODUCE:popup 弹出框,可以自定义,任意组件* */
@Builderfunction BuilderWindowView() {Text("我是任意的组件").backgroundColor(Color.Pink)}任意位置
showPopupWindow({view: wrapBuilder(BuilderWindowView),x: 60,y: 300
})上边
showPopupWindow({id: "popupTop",//要弹出的组件id,也就是你要在哪一个组件进行弹出view: wrapBuilder(BuilderWindowView)
})下边
showPopupWindow({id: "popupBottom",//要弹出的组件id,也就是你要在哪一个组件进行弹出view: wrapBuilder(BuilderWindowView),direction: PopupDirection.BOTTOM
})左边
showPopupWindow({id: "popupLeft",view: wrapBuilder(BuilderWindowView),direction: PopupDirection.LEFT
})右边
showPopupWindow({id: "popupRight",view: wrapBuilder(BuilderWindowView),direction: PopupDirection.RIGHT
})左上
showPopupWindow({id: "popupTopLeft",view: wrapBuilder(BuilderWindowView),direction: PopupDirection.TOP_LEFT
})右上
showPopupWindow({id: "popupTopRight",view: wrapBuilder(BuilderWindowView),direction: PopupDirection.TOP_RIGHT
})左下
showPopupWindow({id: "popupBottomLeft",view: wrapBuilder(BuilderWindowView),direction: PopupDirection.BOTTOM_LEFT
})右下
showPopupWindow({id: "popupBottomRight",view: wrapBuilder(BuilderWindowView),direction: PopupDirection.BOTTOM_RIGHT
})携带参数
class WindowParams {title?: string
}@Builderfunction BuilderWindowParams(params: WindowParams) {Text(params.title).backgroundColor(Color.Pink)}//代码调用
let params = new WindowParams()
params.title = "我是携带的参数"
showPopupWindow({id: "popupParams",params: params,viewParams: wrapBuilder(BuilderWindowParams),direction: PopupDirection.BOTTOM
})使用总结
每个弹窗都有一个统一的隐藏,直接调用hide方法即可,如果你想要底部弹窗的动画效果,目前有两种方式,一种是系统自带的,一种是自定义的,系统自带的,动画是,整个背景一起滑动,自定义的是背景不动,只弹出的组件动,具体使用哪种效果,主要看自己的需求,另外,底部的弹出动画,自己也封装了一个动画组件BottomAnimationView,可以很方便的实现动画方式,大家有需要也可以使用,相关Demo中也有案例。
需要注意,如果你的项目中有悬浮窗存在,有可能会出现,弹出的弹窗在悬浮窗的窗口,为了解决这个问题,您可以选择是弹出主窗口,还是子窗口。
initDialog({isUseMainWindow:true})相关文章:

鸿蒙开发:自定义一个任意位置弹出的Dialog
前言 鸿蒙开发中,一直有个问题困扰着自己,想必也困扰着大多数开发者,那就是,系统提供的dialog自定义弹窗,无法实现在任意位置进行弹出,仅限于CustomDialog和Component struct的成员变量,这就导致…...

在Windows下编译支持https的wsdl2h
下载源码 在官网下载源码 安装Openssl 下载OpenSSL并安装,安装完成后需要将OpenSSL的路径添加到环境变量中 配置VS 1、打开工程 2、因为前面安装的OpenSLL是64位的,因此需要创建一个X64的配置 打开配置管理器,然后选择新建࿰…...

PHP和GD库如何根据像素绘制图形
使用PHP和GD库,你可以根据像素绘制各种图形,比如点、线、矩形、圆形等。GD库是PHP的一个扩展,它提供了一系列用于创建和处理图像的函数。以下是一个简单的示例,展示如何使用GD库根据像素绘制图形。 安装GD库 首先,确…...

webpack(react)基本构建
文章目录 概要整体架构流程技术名词解释技术细节小结 概要 Webpack 是一个现代 JavaScript 应用程序的静态模块打包工具。它的主要功能是将各种资源(如 JavaScript、CSS、图片等)视为模块,并将它们打包成一个或多个输出文件,以便…...

《Opencv》基础操作<1>
目录 一、Opencv简介 主要特点: 应用领域: 二、基础操作 1、模块导入 2、图片的读取和显示 (1)、读取 (2)、显示 3、 图片的保存 4、获取图像的基本属性 5、图像转灰度图 6、图像的截取 7、图…...
)
Oracle 11g R2 RAC 到单实例 Data Guard 搭建(RMAN备份方式)
一、配置方案 环境说明 角色主库主库备库主机名rac01rac02racdg公网IP10.10.10.14110.10.10.14310.10.10.191VIP10.10.10.14210.10.10.144-SCAN10.10.10.14010.10.10.140-INSTANCE_NAMEorcl1orcl2orclDB_NAMEorclorclorclSERVICE_NAMEorclorclorclDB_UNIQUE_NAMEorclorclorcl…...

HTTPS 加密
HTTPS 加密技术 1. HTTPS 概述 HTTPS(HyperText Transfer Protocol Secure)是 HTTP 协议的安全版本,利用 SSL/TLS 协议对通信进行加密,确保数据的机密性、完整性和身份认证。HTTPS 在保护敏感数据的传输(如登录凭证、…...

泛微e9开发 编写前端请求后端接口方法以及编写后端接口
泛微e9开发 前端请求后端接口以及后端发布接口 前端请求后端接口 前端发起get请求 fetch(/api/youpath, {method: GET, // 默认 GET 方法,可以省略headers: {Content-Type: application/json, // 通常 GET 请求无需指定 body,Content-Type 不太重要},…...

Linux —— 《线程控制》
文章目录 前言:为什么要链接pthread库?线程控制:线程创建:start_routine?传递自定义类型同一份栈空间? 线程等待:返回值与参数?创建多线程 线程终止线程分离 前言: 上一文我们学习…...

基于HTML+CSS的房地产销售网站设计与实现
摘 要 房地产销售系统,在二十年来互联网时代下有着巨大的意义,随着互联网不断的发展扩大,一个方便直 观的房地产管理系统的网站开发是多么地有意义,不仅打破了传统的线下看房,线下获取资讯,也给房地产从业…...

操作系统 | 学习笔记 | 王道 | 2.4死锁
2.4 死锁 文章目录 2.4 死锁2.4.1 死锁的概念2.4.2 死锁预防2.4.3 死锁避免2.4.4 死锁检测和解除 2.4.1 死锁的概念 死锁的定义 在并发环境下,各进程因竞争资源而造成的一种互相等待对方手里的资源,导致各进程都阻塞,都无法向前推进的现象&am…...

【FPGA开发】Vivado自定义封装IP核,绑定总线
支持单个文件的封装、整个工程的封装,这里用单个文件举例。 在文件工程目录下,自建一个文件夹,里面放上需要封装的verilog文件。 选择第三个,指定路径封装,找到文件所在目录 取个名,选择封装IP的路径 会…...

python的3D可视化库vedo-3 (visual模块)点对象的属性、光效、附注
文章目录 3 PointsVisual的方法3.1 对象属性3.1.1 顶点大小3.1.2 复制属性3.1.3 颜色设置3.1.4透明度设置 3.2 对象光效3.2.1 点的形状3.2.2 点的表面光效 3.3 尾随线和投影3.3.1 尾随线3.3.2 投影 3.4 给对象附加文字说明3.4.1 标注3.4.2 2D标注3.4.3 气泡说明3.4.4 旗标说明3…...

llamaindex实战-ChatEngine-ReAct Agent模式
概述 ReAct 是一种基于Agent的聊天模式,构建在数据查询引擎之上。对于每次聊天交互,代理都会进入一个 ReAct 循环: 首先决定是否使用查询引擎工具并提出适当的输入 (可选)使用查询引擎工具并观察其输出 决定是否重复…...

redis快速进门
、数据库类型认识 关系型数据库 关系型数据库是一个结构化的数据库,创建在关系模型(二维表格模型)基础上,一般面向于记录。 SQL 语句(标准数据查询语言)就是一种基于关系型数据库的语言,用于执行…...

从0开始linux(39)——线程(2)线程控制
欢迎来到博主的专栏:从0开始linux 博主ID:代码小豪 文章目录 线程创建线程标识符线程参数多线程竞争资源 回收线程detach 线程退出pthread_cancel 线程创建 线程创建的函数为pthread_create。该函数是包含在posix线程库当中,posix线程是C语言…...

International Journal of Medical Informatics投稿经历时间节点
20240423,完成投稿 20240612,按编辑要求修改后再投, with editor 20240613,under review,completed 0, accepted 0, invitation 2. 20240620, under review,completed 0, accepted 1, invitation 2. 20240626, unde…...

BUUCTF—Reverse—Java逆向解密(10)
程序员小张不小心弄丢了加密文件用的秘钥,已知还好小张曾经编写了一个秘钥验证算法,聪明的你能帮小张找到秘钥吗? 注意:得到的 flag 请包上 flag{} 提交 需要用专门的Java反编译软件:jd-gui 下载文件,发现是个class文…...

CLIP-MMA: Multi-Modal Adapter for Vision-Language Models
当前的问题 CLIP-Adapter仅单独调整图像和文本嵌入,忽略了不同模态之间的交互作用。此外,适应性参数容易过拟合训练数据,导致新任务泛化能力的损失。 动机 图1所示。多模态适配器说明。 通过一种基于注意力的 Adapter ,作者称之…...

三维扫描仪-3d扫描建模设备自动检测尺寸
在现代工业制造领域,三维扫描仪已成为实现高精度尺寸检测的关键设备。CASAIM自动化智能检测系统以其自动化三维立体扫描技术,为产品尺寸的自动检测提供了高效、可靠的解决方案。 CASAIM自动化智能检测系统通过非接触式测量方式,通过激光扫描…...

Cursor实现用excel数据填充word模版的方法
cursor主页:https://www.cursor.com/ 任务目标:把excel格式的数据里的单元格,按照某一个固定模版填充到word中 文章目录 注意事项逐步生成程序1. 确定格式2. 调试程序 注意事项 直接给一个excel文件和最终呈现的word文件的示例,…...

C++:std::is_convertible
C++标志库中提供is_convertible,可以测试一种类型是否可以转换为另一只类型: template <class From, class To> struct is_convertible; 使用举例: #include <iostream> #include <string>using namespace std;struct A { }; struct B : A { };int main…...

【力扣数据库知识手册笔记】索引
索引 索引的优缺点 优点1. 通过创建唯一性索引,可以保证数据库表中每一行数据的唯一性。2. 可以加快数据的检索速度(创建索引的主要原因)。3. 可以加速表和表之间的连接,实现数据的参考完整性。4. 可以在查询过程中,…...

在rocky linux 9.5上在线安装 docker
前面是指南,后面是日志 sudo dnf config-manager --add-repo https://download.docker.com/linux/centos/docker-ce.repo sudo dnf install docker-ce docker-ce-cli containerd.io -y docker version sudo systemctl start docker sudo systemctl status docker …...

linux 错误码总结
1,错误码的概念与作用 在Linux系统中,错误码是系统调用或库函数在执行失败时返回的特定数值,用于指示具体的错误类型。这些错误码通过全局变量errno来存储和传递,errno由操作系统维护,保存最近一次发生的错误信息。值得注意的是,errno的值在每次系统调用或函数调用失败时…...

c#开发AI模型对话
AI模型 前面已经介绍了一般AI模型本地部署,直接调用现成的模型数据。这里主要讲述讲接口集成到我们自己的程序中使用方式。 微软提供了ML.NET来开发和使用AI模型,但是目前国内可能使用不多,至少实践例子很少看见。开发训练模型就不介绍了&am…...

Redis数据倾斜问题解决
Redis 数据倾斜问题解析与解决方案 什么是 Redis 数据倾斜 Redis 数据倾斜指的是在 Redis 集群中,部分节点存储的数据量或访问量远高于其他节点,导致这些节点负载过高,影响整体性能。 数据倾斜的主要表现 部分节点内存使用率远高于其他节…...

如何理解 IP 数据报中的 TTL?
目录 前言理解 前言 面试灵魂一问:说说对 IP 数据报中 TTL 的理解?我们都知道,IP 数据报由首部和数据两部分组成,首部又分为两部分:固定部分和可变部分,共占 20 字节,而即将讨论的 TTL 就位于首…...

VM虚拟机网络配置(ubuntu24桥接模式):配置静态IP
编辑-虚拟网络编辑器-更改设置 选择桥接模式,然后找到相应的网卡(可以查看自己本机的网络连接) windows连接的网络点击查看属性 编辑虚拟机设置更改网络配置,选择刚才配置的桥接模式 静态ip设置: 我用的ubuntu24桌…...

排序算法总结(C++)
目录 一、稳定性二、排序算法选择、冒泡、插入排序归并排序随机快速排序堆排序基数排序计数排序 三、总结 一、稳定性 排序算法的稳定性是指:同样大小的样本 **(同样大小的数据)**在排序之后不会改变原始的相对次序。 稳定性对基础类型对象…...
