Axios:现代JavaScript HTTP客户端
在当今的Web开发中,与后端服务进行数据交换是必不可少的。Axios是一个基于Promise的HTTP客户端,用于浏览器和node.js,它提供了一个简单的API来执行HTTP请求。本文将介绍Axios的基本概念、优势、安装方法、基本用法以及如何使用Axios下载文件。
1. 什么是Axios
Axios(发音为“ay-uhs”)是一个流行的JavaScript库,用于发送HTTP请求。它被设计为创建一个全局的、基于Promise的API,使得从Web应用程序发送异步HTTP请求变得简单和直观。Axios处理了XMLHttpRequests在浏览器和http请求在node.js中的复杂性,提供了一个统一的接口来处理这些操作。
2. Axios的优势
-
从浏览器中创建 XMLHttpRequests:Axios 封装了浏览器的 XMLHttpRequestAPI,使其更易于使用。 -
从 node.js 发出 http 请求:它也支持在node.js环境下发送请求,使其成为一个跨平台的解决方案。 -
支持 Promise API:Axios的返回值是一个Promise,这意味着你可以使用 .then()和.catch()方法来处理请求结果。 -
转换请求和响应数据:自动转换JSON数据,无需手动解析。 -
客户端支持防御 XSRF:Axios提供了内置的支持来防御跨站请求伪造(XSRF)攻击。
3. Axios的安装
你可以通过npm或yarn来安装Axios。在命令行中运行以下命令之一:
npm install axios
或者
yarn add axios
4. Axios的基本用法
以下是Axios的基本用法示例:
// 引入 Axios
const axios = require('axios');
// 发送 GET 请求
axios.get('https://api.example.com/data')
.then(response => {
console.log(response.data);
})
.catch(error => {
console.error('Error during fetching:', error);
});
// 发送 POST 请求
axios.post('https://api.example.com/data', {
title: 'Example Title',
body: 'This is a new post.',
userId: 1
})
.then(response => {
console.log(response.data);
})
.catch(error => {
console.error('Error during posting:', error);
});
5. Axios怎么下载文件
使用Axios下载文件时,你可以设置responseType为'blob',这将返回一个包含文件数据的Blob对象。以下是下载文件的示例代码:
async function downloadFile(url, filename) {
try {
const response = await axios({
method: 'get',
url: url,
responseType: 'blob' // 重要:设置响应类型为 blob
});
// 创建一个 blob 对象并生成一个可下载的链接
const blob = new Blob([response.data], { type: response.headers['content-type'] });
const objectUrl = URL.createObjectURL(blob);
// 创建一个临时的 a 标签用于下载
const a = document.createElement('a');
a.href = objectUrl;
a.download = filename || 'default'; // 设置下载文件名
document.body.appendChild(a); // 将 a 标签添加到 body
a.click(); // 模拟点击进行下载
document.body.removeChild(a); // 下载后移除 a 标签
URL.revokeObjectURL(objectUrl); // 释放对象 URL
} catch (error) {
console.error('Download error:', error);
}
}
// 使用
downloadFile('path/to/your/file.pdf', 'filename.pdf');
6. 总结
Axios是一个功能强大且易于使用的HTTP客户端,它通过提供简洁的API和强大的功能集,简化了Web开发中的HTTP请求处理。无论是在浏览器中发送请求还是在node.js中,Axios都能提供一致的体验。其对Promise的支持和自动数据转换功能,使得处理异步请求变得异常简单。此外,Axios还提供了下载文件的能力,进一步扩展了其在Web开发中的应用范围。
相关文章:

Axios:现代JavaScript HTTP客户端
在当今的Web开发中,与后端服务进行数据交换是必不可少的。Axios是一个基于Promise的HTTP客户端,用于浏览器和node.js,它提供了一个简单的API来执行HTTP请求。本文将介绍Axios的基本概念、优势、安装方法、基本用法以及如何使用Axios下载文件。…...

python学opencv|读取视频(一)灰度视频制作和保存
【1】引言 上一次课学习了用opencv读取图像,掌握了三个函数:cv.imread()、cv.imshow()、cv.imwrite() 相关链接如下: python学opencv|读取图像-CSDN博客 这次课我们继续,来学习用opencv读取视频。 【2】学习资源 首先是官网…...

【Rust WebAssembly 入门实操遇到的问题】
Rust WebAssembly 入门实操遇到的问题 什么是WebAssembly跟着教程走wasm-pack build error总结 什么是WebAssembly WebAssembly(简称Wasm)是一种基于堆栈的虚拟机的二进制指令 格式。Wasm 被设计为编程语言的可移植编译目标,支持在 Web 上部…...

掌握CMake中的变量:设置、使用及实际应用示例详解
掌握CMake中的变量:设置、使用及实际应用示例详解 在CMake中,变量的设置和使用是管理构建配置的核心部分,它使得项目配置更加灵活和动态。变量在CMake中用于保存各种数据,如路径、选项值或文件列表,可以在整个CMake配…...

React基础知识三 router路由全指南
现在最新版本是Router6和Router5有比较大的变化,Router5和Router4变化不大,本文以Router6的写法为主,也会对比和Router5的不同。比较全面。 安装路由 npm i react-router-dom基本使用 有两种Router,BrowserRouter和HashRouter&…...

[VUE]框架网页开发02-如何打包Vue.js框架网页并在服务器中通过Tomcat启动
在现代Web开发中,Vue.js已经成为前端开发的热门选择之一。然而,将Vue.js项目打包并部署到生产环境可能会让一些开发者感到困惑。本文将详细介绍如何将Vue.js项目打包,并通过Tomcat服务器启动运行。 1. 准备工作 确保你的项目能够正常运行,项…...

k8s Quality of Service
文章目录 QoS 分类规则QoS 类别影响创建 QoS 分类的案例1. Guaranteed QoS 示例示例 YAML 文件: 2. Burstable QoS 示例示例 YAML 文件: 3. BestEffort QoS 示例示例 YAML 文件: 4. 混合 QoS 示例(多个容器)示例 YAML …...

顶刊算法 | 鱼鹰算法OOA-BiTCN-BiGRU-Attention多输入单输出回归预测(Maltab)
顶刊算法 | 鱼鹰算法OOA-BiTCN-BiGRU-Attention多输入单输出回归预测(Maltab) 目录 顶刊算法 | 鱼鹰算法OOA-BiTCN-BiGRU-Attention多输入单输出回归预测(Maltab)效果一览基本介绍程序设计参考资料 效果一览 基本介绍 1.Matlab实…...

什么语言适合做 Serverless 开发?
随着云计算的普及,**无服务器架构(Serverless Architecture)**成为一种流行的开发模式,它使得开发者无需管理服务器基础设施,专注于编写应用逻辑。无服务器架构通常按需提供计算资源,能够灵活地扩展&#x…...

使用OpenCV和卡尔曼滤波器进行实时活体检测
引言 在现代计算机视觉应用中,实时检测和跟踪物体是一项重要的任务。本文将详细介绍如何使用OpenCV库和卡尔曼滤波器来实现一个实时的活体检测系统。该系统能够通过摄像头捕捉视频流,并使用YOLOv3模型来检测目标对象(例如人)&…...

【25春招前端八股文】——JS数据类型检测方式
检测数据类型 # typeof 总结:数组、对象、null都会被判断为object,其他判断都正确的类型。 可以检测基本数据类型null会检测为Object,因为null也是一个空的引用对象复杂数据类型只能检测function和Object 情况说明: 数组&#x…...

Kafka的学习路径规划
目录标题 1. 记(记忆力)Kafka核心概念Kafka关键配置 2. 懂(理解力)Kafka工作原理Kafka核心功能Kafka架构设计 3. 网(知识网络)技术栈整合用例和场景 4. 拓(全面拓展)学习材料多样化内…...

linux模拟试题
Linux 基础阶段考试笔试模拟试卷 审核人:王旺旺 一.填空题(每题 1 分,共 30 分) 1.验证 httpd 服务是否启动的命令是_______ 答:systemctl status httpd 或 netstat -anptl 或 ss -anpt 2.将目录 xxhf 下所有文件的所属组改为 user1 的命令是_______ 答:chown -R ,user1 …...

Qt-界面优化QSS
QSS介绍 先说下CSS: 在⽹⻚前端开发领域中, CSS 是⼀个⾄关重要的部分. 描述了⼀个⽹⻚的 "样式". 从⽽起到对⽹⻚美化的作⽤。 Qt 仿照 CSS 的模式, 引⼊了 QSS, 来对 Qt 中的控件做出样式上的设定 。 CSS的功能很强大,QSS要逊色一些&#…...

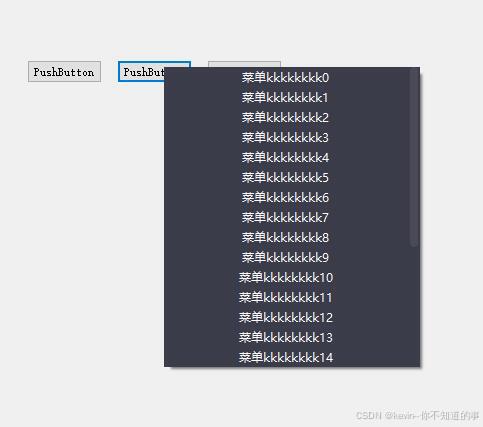
QT实战-qt各种菜单样式实现
本文主要介绍了qt普通菜单样式、带选中样式、带子菜单样式、超过一屏幕菜单样式、自定义带有滚动条的菜单样式, 先上图如下: 1.普通菜单样式 代码: m_pmenu new QMenu(this);m_pmenu->setObjectName("quoteListMenu"); qss文…...

深度学习基础03_BP算法(下)过拟合和欠拟合
目录 一、BP算法(下) 0、反向传播代码回顾 写法一: 写法二(更常用): 1、BP中的梯度下降 1.数学描述 2.传统下降方式 3.优化梯度下降方式 指数加权平均 Momentum AdaGrad RMSProp Adam(常用) 总结 二、过拟合和欠拟合 1、概念 1.过拟合 …...

web vue 滑动选择 n宫格选中 九宫格选中
页面动态布局经常性要交给客户来操作,他们按时他们的习惯在同一个屏幕内显示若干个子视图,尤其是在医学影像领域对于影像的同屏显示目视对比显的更为重要。 来看看如下的用户体验: 设计为最多支持5行6列页面展示后,右侧的布局则动…...

Spring Boot整合EasyExcel
Spring Boot整合EasyExcel主要涉及到以下几个步骤: 1.添加EasyExcel依赖到Spring Boot项目的pom.xml文件中。 2.创建数据模型类,用于映射Excel文件中的数据。 3.编写读取和写入Excel的服务。 以下是一个简单的例子: 1.添加EasyExcel依赖 …...

微软表示不会使用你的 Word、Excel 数据进行 AI 训练
微软否认使用 Microsoft 365 应用程序(包括 Word、Excel 和 PowerPoint)收集数据来训练公司人工智能 (AI) 模型的说法。 此前,Tumblr 的一篇博文声称,雷德蒙德使用“互联体验”功能抓取客户的 Word 和 Excel 数据,用…...

JavaScript(一)
1.JavaScript 基本使用 2.JavaScript简单事件 3.JavaScript修改样式 4.JavaScript数据类型 JavaScript和Java有什么关系 知识点一 JavaScript基本使用 JS写在哪 还有一种写在中间的,也就是<head>里面 JS一些注意事项 JS修改元素内容 #JS获取对象<…...

JavaSec-RCE
简介 RCE(Remote Code Execution),可以分为:命令注入(Command Injection)、代码注入(Code Injection) 代码注入 1.漏洞场景:Groovy代码注入 Groovy是一种基于JVM的动态语言,语法简洁,支持闭包、动态类型和Java互操作性,…...
)
IGP(Interior Gateway Protocol,内部网关协议)
IGP(Interior Gateway Protocol,内部网关协议) 是一种用于在一个自治系统(AS)内部传递路由信息的路由协议,主要用于在一个组织或机构的内部网络中决定数据包的最佳路径。与用于自治系统之间通信的 EGP&…...

Mybatis逆向工程,动态创建实体类、条件扩展类、Mapper接口、Mapper.xml映射文件
今天呢,博主的学习进度也是步入了Java Mybatis 框架,目前正在逐步杨帆旗航。 那么接下来就给大家出一期有关 Mybatis 逆向工程的教学,希望能对大家有所帮助,也特别欢迎大家指点不足之处,小生很乐意接受正确的建议&…...

条件运算符
C中的三目运算符(也称条件运算符,英文:ternary operator)是一种简洁的条件选择语句,语法如下: 条件表达式 ? 表达式1 : 表达式2• 如果“条件表达式”为true,则整个表达式的结果为“表达式1”…...

稳定币的深度剖析与展望
一、引言 在当今数字化浪潮席卷全球的时代,加密货币作为一种新兴的金融现象,正以前所未有的速度改变着我们对传统货币和金融体系的认知。然而,加密货币市场的高度波动性却成为了其广泛应用和普及的一大障碍。在这样的背景下,稳定…...

深度学习水论文:mamba+图像增强
🧀当前视觉领域对高效长序列建模需求激增,对Mamba图像增强这方向的研究自然也逐渐火热。原因在于其高效长程建模,以及动态计算优势,在图像质量提升和细节恢复方面有难以替代的作用。 🧀因此短时间内,就有不…...

莫兰迪高级灰总结计划简约商务通用PPT模版
莫兰迪高级灰总结计划简约商务通用PPT模版,莫兰迪调色板清新简约工作汇报PPT模版,莫兰迪时尚风极简设计PPT模版,大学生毕业论文答辩PPT模版,莫兰迪配色总结计划简约商务通用PPT模版,莫兰迪商务汇报PPT模版,…...

CSS | transition 和 transform的用处和区别
省流总结: transform用于变换/变形,transition是动画控制器 transform 用来对元素进行变形,常见的操作如下,它是立即生效的样式变形属性。 旋转 rotate(角度deg)、平移 translateX(像素px)、缩放 scale(倍数)、倾斜 skewX(角度…...

Neko虚拟浏览器远程协作方案:Docker+内网穿透技术部署实践
前言:本文将向开发者介绍一款创新性协作工具——Neko虚拟浏览器。在数字化协作场景中,跨地域的团队常需面对实时共享屏幕、协同编辑文档等需求。通过本指南,你将掌握在Ubuntu系统中使用容器化技术部署该工具的具体方案,并结合内网…...

CppCon 2015 学习:Time Programming Fundamentals
Civil Time 公历时间 特点: 共 6 个字段: Year(年)Month(月)Day(日)Hour(小时)Minute(分钟)Second(秒) 表示…...
