node.js常用的模块和中间件?
Node.js常用的模块和中间件包括以下几种:
-
Express:Express是一个灵活的Node.js web应用框架,提供了丰富的API来处理HTTP请求和响应。它支持中间件系统,可以轻松地添加各种功能,如路由、模板引擎、静态文件服务等。
-
Sequelize:Sequelize是一个基于Promise的ORM(对象关系映射)框架,用于MySQL、PostgreSQL、MariaDB、SQLite和Microsoft SQL Server等数据库的操作。它提供了丰富的API来处理数据库查询和模型关系。
-
Morgan:Morgan是一个中间件,用于将请求信息打印到控制台或保存到日志文件中,方便开发人员的调试和监控。
-
Compression:Compression中间件用于压缩网页内容,可以显著加快页面响应时间,但可能会增加服务器的负载。
-
Body-parser:Body-parser是一个中间件,用于解析传入请求的body部分,支持JSON、Raw、Text和URL编码的数据类型,常用于处理POST请求中的参数。
-
Mongoose:Mongoose是一个对象数据模型(ODM)库,用于连接和处理MongoDB数据库。它提供了丰富的API来定义模型、查询和更新数据。
-
Cookie-parser:Cookie-parser是一个中间件,用于解析Cookie,方便在请求处理中访问Cookie信息。
-
Multer:Multer是一个用于处理multipart/form-data的中间件,支持文件上传功能,可以将上传的文件保存在内存或磁盘中。
-
Path:Path模块用于处理文件路径相关的操作,如拼接、解析等。
-
Crypto:Crypto模块提供了加密功能,包括散列、HMAC、加密、解密、签名和验证等操作,适用于需要安全处理的场景。
-
Winston:Winston是一个日志记录模块,支持将日志记录到控制台、文件等多种地方,并且可以自定义日志格式和传输方式。
这些模块和中间件在Node.js开发中非常常用,能够帮助开发者高效地构建和管理各种类型的网络应用。
相关文章:

node.js常用的模块和中间件?
Node.js常用的模块和中间件包括以下几种: Express:Express是一个灵活的Node.js web应用框架,提供了丰富的API来处理HTTP请求和响应。它支持中间件系统,可以轻松地添加各种功能,如路由、模板引擎、静态文件服务…...

Llama模型分布式训练(微调)
1 常见大模型 1.1 参数量对照表 模型参数量发布时间训练的显存需求VGG-19143.68M2014~5 GB(单 224x224 图像,batch_size32)ResNet-15260.19M2015~7 GB(单 224x224 图像,batch_size32)GPT-2 117M117M2019~…...

Matlab模块From Workspace使用数据类型说明
Matlab原文连接:Load Data Using the From Workspace Block 模型: 从信号来源的数据: timeseries 数据: sampleTime 0.01; numSteps 1001;time sampleTime*[0:(numSteps-1)]; time time;data sin(2*pi/3*time);simin time…...

LangChain学习笔记(一)-LangChain简介
LangChain学习笔记(一)-LangChain简介 langChain是一个人工智能大语言模型的开发框架,主要构成为下图。 一、核心模块 (一)模型I/O模块 负责与现有大模型进行交互,由三部分组成: 提…...

k8s,声明式API对象理解
命令式API 比如: 先kubectl create,再replace的操作,我们称为命令式配置文件操作 kubectl replace的执行过程,是使用新的YAML文件中的API对象,替换原有的API对象;而kubectl apply,则是执行了一…...

KubeBlocks v0.9.2发布啦!支持容器镜像滚动更新、MySQL支持Jemalloc...快来升级体验更多新功能!
KubeBlocks v0.9.2 正式发布啦!本次发布包含了一些新功能、关键的错误修复以及各种改进。以下是详细的更新内容。 升级文档 v0.9.2 升级方式与 v0.9.1 相同,替换版本即可哦~ https://kubeblocks.io/docs/release-0.9/user_docs/upgrade/up…...

Linux-虚拟环境
文章目录 一. 虚拟机二. 虚拟化软件三. VMware WorkStation四. 安装CentOS操作系统五. 在VMware中导入CentOS虚拟机六. 远程连接Linux系统1. Finalshell安装2. 虚拟机网络配置3. 连接到Linux系统 七. 虚拟机快照 一. 虚拟机 借助虚拟化技术,我们可以在系统中&#…...

window系统下的git怎么在黑窗口配置代理
在Windows系统下,通过黑窗口(命令行界面)配置Git代理主要有两种方式:配置HTTP代理和配置SOCKS5代理。以下是具体的步骤: 配置HTTP代理 临时代理设置(仅对当前命令行会话有效): set …...

网络和通信详解
一、Java 网络编程基础 IP 地址和端口号 IP 地址: IP 地址是互联网协议地址,用于标识网络中的设备。在 Java 中,InetAddress类是用于表示 IP 地址的主要类。例如,InetAddress.getByName("www.example.com")可以获取指定…...

网络安全框架及模型-PPDR模型
网络安全框架及模型-PPDR模型 概述: 为了有效应对不断变化的网络安全环境,人们意识到需要一种综合性的方法来管理和保护网络安全。因此,PPDR模型应运而生。它将策略、防护、检测和响应四个要素结合起来,提供了一个全面的框架来处理网络安全问题。 工作原理: PPDR模型的…...

WPF+LibVLC开发播放器-LibVLC播放控制
接上一篇: LibVLC在C#中的使用 实现LibVLC播放器播放控制 界面 界面上添加一个Button按钮用于控制播放 <ButtonGrid.Row"1"Width"88"Height"24"Margin"10,0,0,0"HorizontalAlignment"Left"VerticalAlignme…...

子模块、Fork、NPM 包与脚手架概述
子模块 在 Git 仓库中嵌套另一个仓库,通过引用的方式引入到主项目,版本管理依赖 Git 提交记录或分支,更新需手动拉取并提交,适用于共享代码并保持项目独立性。 优点:子模块支持直接查看和修改,保持子模块…...

基于Java Springboot蛋糕订购小程序
一、作品包含 源码数据库设计文档万字PPT全套环境和工具资源部署教程 二、项目技术 前端技术:Html、Css、Js、Vue、Element-ui 数据库:MySQL 后端技术:Java、Spring Boot、MyBatis 三、运行环境 开发工具:IDEA/eclipse 微信…...

【el-table】表格后端排序
在需要排序的列添加属性 sortable,后端排序,需将sortable设置为custom 如果需要自定义轮转添加 sort-orders 属性,数组中的元素需为以下三者之一:ascending 表示升序,descending 表示降序,null 表示还原为原…...

APP聊天项目介绍
项目结构说明 res/layout目录:存放布局相关的 XML 文件,用于定义界面的外观,包含activity_main.xml(主界面布局)和message_item.xml(聊天消息项布局)。 res/drawable目录:存放一些…...

android user版本默认usb模式为充电模式
android插入usb时会切换至默认设置的模式,debug版本为adb,user版本为mtp protected long getChargingFunctions() {// if ADB is enabled, reset functions to ADB// else enable MTP as usual.if (isAdbEnabled()) {return UsbManager.FUNCTION_ADB;} e…...
常见问题QA的前端代码
这个的后端代码参见此文 使用语言向量建立常见问题的模糊搜索-CSDN博客https://blog.csdn.net/chenchihwen/article/details/144207262?spm1001.2014.3001.5501 这段代码实现了一个简单的问答页面,页面分为左右两部分,左侧用于展示对话记录,…...

float globalMapVIsualizationLeafSize; 的中文意思是什么
1.在visual studio 中新建文件 没有包含#include <string>头文件,也可以使用 str2.append(", C");吗? 在 Visual Studio 或任何其他 C 开发环境中,即使新建的文件中没有显式包含 #include <string> 头文件,…...

基于Java Springboot诗词学习APP且微信小程序
一、作品包含 源码数据库设计文档万字PPT全套环境和工具资源部署教程 二、项目技术 前端技术:Html、Css、Js、Vue、Element-ui 数据库:MySQL 后端技术:Java、Spring Boot、MyBatis 三、运行环境 开发工具:IDEA/eclipse微信开…...

CSS学习记录02
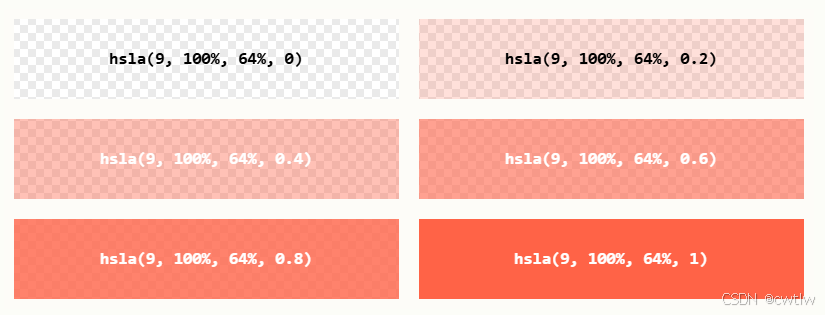
CSS颜色 指定颜色是通过使用预定义的颜色名称,或RGB,HEX,HSL,RGBA,HSLA值。 CSS颜色名 在CSS中,可以使用颜色名称来指定颜色: CSS背景色 您可以为HTML元素设置背景色: <h1 s…...
)
rknn优化教程(二)
文章目录 1. 前述2. 三方库的封装2.1 xrepo中的库2.2 xrepo之外的库2.2.1 opencv2.2.2 rknnrt2.2.3 spdlog 3. rknn_engine库 1. 前述 OK,开始写第二篇的内容了。这篇博客主要能写一下: 如何给一些三方库按照xmake方式进行封装,供调用如何按…...

【JVM】- 内存结构
引言 JVM:Java Virtual Machine 定义:Java虚拟机,Java二进制字节码的运行环境好处: 一次编写,到处运行自动内存管理,垃圾回收的功能数组下标越界检查(会抛异常,不会覆盖到其他代码…...

【Redis技术进阶之路】「原理分析系列开篇」分析客户端和服务端网络诵信交互实现(服务端执行命令请求的过程 - 初始化服务器)
服务端执行命令请求的过程 【专栏简介】【技术大纲】【专栏目标】【目标人群】1. Redis爱好者与社区成员2. 后端开发和系统架构师3. 计算机专业的本科生及研究生 初始化服务器1. 初始化服务器状态结构初始化RedisServer变量 2. 加载相关系统配置和用户配置参数定制化配置参数案…...

Vue2 第一节_Vue2上手_插值表达式{{}}_访问数据和修改数据_Vue开发者工具
文章目录 1.Vue2上手-如何创建一个Vue实例,进行初始化渲染2. 插值表达式{{}}3. 访问数据和修改数据4. vue响应式5. Vue开发者工具--方便调试 1.Vue2上手-如何创建一个Vue实例,进行初始化渲染 准备容器引包创建Vue实例 new Vue()指定配置项 ->渲染数据 准备一个容器,例如: …...

C++ 求圆面积的程序(Program to find area of a circle)
给定半径r,求圆的面积。圆的面积应精确到小数点后5位。 例子: 输入:r 5 输出:78.53982 解释:由于面积 PI * r * r 3.14159265358979323846 * 5 * 5 78.53982,因为我们只保留小数点后 5 位数字。 输…...

图表类系列各种样式PPT模版分享
图标图表系列PPT模版,柱状图PPT模版,线状图PPT模版,折线图PPT模版,饼状图PPT模版,雷达图PPT模版,树状图PPT模版 图表类系列各种样式PPT模版分享:图表系列PPT模板https://pan.quark.cn/s/20d40aa…...

Rapidio门铃消息FIFO溢出机制
关于RapidIO门铃消息FIFO的溢出机制及其与中断抖动的关系,以下是深入解析: 门铃FIFO溢出的本质 在RapidIO系统中,门铃消息FIFO是硬件控制器内部的缓冲区,用于临时存储接收到的门铃消息(Doorbell Message)。…...

免费PDF转图片工具
免费PDF转图片工具 一款简单易用的PDF转图片工具,可以将PDF文件快速转换为高质量PNG图片。无需安装复杂的软件,也不需要在线上传文件,保护您的隐私。 工具截图 主要特点 🚀 快速转换:本地转换,无需等待上…...

Python+ZeroMQ实战:智能车辆状态监控与模拟模式自动切换
目录 关键点 技术实现1 技术实现2 摘要: 本文将介绍如何利用Python和ZeroMQ消息队列构建一个智能车辆状态监控系统。系统能够根据时间策略自动切换驾驶模式(自动驾驶、人工驾驶、远程驾驶、主动安全),并通过实时消息推送更新车…...

Python Einops库:深度学习中的张量操作革命
Einops(爱因斯坦操作库)就像给张量操作戴上了一副"语义眼镜"——让你用人类能理解的方式告诉计算机如何操作多维数组。这个基于爱因斯坦求和约定的库,用类似自然语言的表达式替代了晦涩的API调用,彻底改变了深度学习工程…...
