Ionic 8.4 简介
Ionic 是一个用于开发混合移动应用、渐进式Web应用(PWA)以及桌面应用的开源框架。它结合了 Angular、React 或 Vue.js 等现代前端框架与 Cordova/PhoneGap 的力量,允许开发者使用 Web 技术(HTML, CSS, JavaScript)构建跨平台的应用程序。Ionic 8.4 版本引入了一系列改进和新特性,增强了开发体验和应用性能。
Ionic 8.4 的主要特点和更新
-
性能优化:
- Ionic 8.4 对组件库进行了进一步优化,以提高应用启动速度和响应时间。通过减少不必要的重绘和布局计算,确保应用运行更加流畅。
-
新的设计系统:
- 更新后的设计系统提供了更现代化的UI组件,支持暗模式(Dark Mode),并且改善了默认样式,使得创建美观且一致的用户界面变得更加容易。
-
增强的导航功能:
- 改进了路由管理和页面转换效果,提供了更好的用户体验,特别是在处理复杂导航结构时更为明显。
-
对最新前端框架的支持:
- 确保与最新的 Angular、React 和 Vue.js 版本兼容,同时简化了集成过程,让开发者可以快速上手。
-
CLI 工具增强:
- Ionic CLI 在 8.4 版本中得到了增强,包括更快的构建时间和更智能的任务自动化。新增了更多命令行选项来帮助开发者更高效地管理项目。
-
插件和工具的升级:
- 持续改进 Capacitor 和 Cordova 插件,增加了对更多原生功能的支持,如推送通知、相机访问等,并提高了稳定性。
-
文档和社区资源:
- 提供了详细的官方文档和支持,包括教程、示例代码和最佳实践指南,帮助开发者充分利用 Ionic 的潜力。
-
安全性增强:
- 加强了安全措施,例如更好地处理敏感数据和防止常见的Web攻击向量(如XSS、CSRF)。
-
国际化和本地化支持:
- 改善了 i18n 和 l10n 功能,使多语言应用的开发和维护变得更容易。
-
其他改进:
- 包括但不限于修复了一些已知的问题,提升了整体稳定性和可靠性。
使用 Ionic 8.4 构建应用
-
安装 Ionic CLI:首先需要全局安装最新版本的 Ionic CLI。
npm install -g @ionic/cli -
创建新项目:选择你想要使用的前端框架(Angular, React, 或 Vue.js),然后创建一个新的 Ionic 项目。
ionic start myApp blank --type=react # 示例中选择了React cd myApp -
添加平台:根据目标设备类型添加相应的平台(如 iOS 或 Android)。
ionic capacitor add ios ionic capacitor add android -
运行应用:在模拟器或真实设备上运行你的应用。
ionic serve # 在浏览器中预览 ionic cap open ios # 打开iOS项目在Xcode中 ionic cap open android # 打开Android项目在Android Studio中
相关文章:

Ionic 8.4 简介
Ionic 是一个用于开发混合移动应用、渐进式Web应用(PWA)以及桌面应用的开源框架。它结合了 Angular、React 或 Vue.js 等现代前端框架与 Cordova/PhoneGap 的力量,允许开发者使用 Web 技术(HTML, CSS, JavaScript)构建…...

蓝桥杯系列---class1
🌈个人主页:羽晨同学 💫个人格言:“成为自己未来的主人~” 我们今天会再开一个系列,那就是蓝桥杯系列,我们会从最基础的开始讲起,大家想要备战明年蓝桥杯的,让我们一起加油。 工具安装 DevC…...

vue3+elementPlus封装的一体表格
目录结构 源码 exportOptions.js export default reactive([{label: 导出本页,key: 1,},{label: 导出全部,key: 2,}, ])index.vue <template><div class"flex flex-justify-between flex-items-end"><div><el-button-group><slot name…...

Junit5 单元测试入门
基础知识 常用注解含义 Test:标记一个方法为测试方法BeforeEach:标记的方法会在每个测试方法执行前执行AfterEach:标记的方法会在每个测试方法执行后执行BeforeAll:标记的方法会在所有测试方法执行前执行一次AfterAll࿱…...

数字信号处理-数学基础
来源哪都有,个人复习使用 一 积分 常用积分公式: 基本积分方法 凑微分法(也称第一换元法): 换元: 分部积分: 卷积 这里有动图解释: https://mathworld.wolfram.com/Convolution.html 欧拉公式 e i x…...

【Exp】# Microsoft Visual C++ Redistributable 各版本下载地址
Microsoft官方页面 https://support.microsoft.com/en-us/help/2977003/the-latest-supported-visual-c-downloads Redistributable 2019 X86: https://aka.ms/vs/16/release/VC_redist.x86.exe X64: https://aka.ms/vs/16/release/VC_redist.x64.exe Redistributable 201…...

Hive 分桶表的创建与填充操作详解
Hive 分桶表的创建与填充操作详解 在 Hive 数据处理中,分桶表是一个极具实用价值的功能,它相较于非分桶表能够实现更高效的采样,并且后续还可能支持诸如 Map 端连接等节省时间的操作。不过,值得注意的是,在向表写入数…...

[小白系列]Ubuntu安装教程-安装prometheus和Grafana
Docker安装prometheus 拉取镜像 docker pull prom/prometheus 配置文件prometheus.yml 在/data/prometheus/建立prometheus.yml配置文件。(/data/prometheus/可根据自己需要调整) global:scrape_interval: 15s # By default, scrape targets ev…...

Flask使用长连接
Flask使用flask_socketio实现websocket Python中的单例模式 在HTTP通信中,连接复用(Connection Reuse)是一个重要的概念,它允许客户端和服务器在同一个TCP连接上发送和接收多个HTTP请求/响应,而不是为每个新的请求/响…...

数据分析思维案例:游戏评分低,怎么办?
【面试题】 某款手游在应用市场评分相比同类型游戏处于劣势。 请分析可能的原因并给出相关建议。 【分析思路】 一、明确问题 1. 明确业务指标 定义:应用市场评分一般指某一应用在某个应用市场上线以来的总体平均评分。 除“总体平均评分”以外,部分应用…...

【学习总结|DAY012】Javabean书写练习
一、主要代码 public class Phone {public Phone() {}public Phone(String brand, int price, String color) {this.brand brand;this.price price;this.color color;}String brand;int price;String color;public String getBrand() {return brand;}public void setBrand(…...

Mac环境下brew安装LNMP
安装不同版本PHP 在Mac环境下同时运行多个版本的PHP,同Linux环境一样,都是将后台运行的php-fpm设置为不同的端口号,下面将已php7.2 和 php7.4为例 添加 tap 目的:homebrew仅保留最近的php版本,可能没有你需要的版本…...

openEuler 知:安装系统
文章目录 前言图形化安装文本方式安装 前言 本文只介绍安装过程中需要特别注意的地方,常规的内容需要参考其它文档。 图形化安装 自定义分区: 说明:anaconda 默认分区,在 OSNAME.conf 中进行了配置,openEuler 默认根…...

Zephyr 入门-设备树与设备驱动模型
学习链接:https://www.bilibili.com/video/BV1L94y1F7qS/?spm_id_from333.337.search-card.all.click&vd_source031c58084cf824f3b16987292f60ed3c 讲解清晰,逻辑清楚。 1. 设备树概述(语法,如何配置硬件,c代码如…...

点云标注软件SUSTechPOINTS的安装和使用,自测win10和ubuntu20.04下都可以用
点云标注软件SUSTechPOINTS的安装和使用 github项目源码:https://github.com/naurril/SUSTechPOINTS gitee源码以及使用教程:https://gitee.com/cuge1995/SUSTechPOINTS 首先拉取源码 git clone https://github.com/naurril/SUSTechPOINTS最好是在cond…...

etcd资源超额
集群内apiserver一直重启,重启kubelet服务后查看日志发现一下报错: Error from server: etcdserver: mvcc: database space exceeded 报错原因: etcd服务未设置自动压缩参数(auto-compact) etcd 默认不会自动 compa…...

AndroidStudio-常见界面控件
一、Button package com.example.review01import androidx.appcompat.app.AppCompatActivity import android.os.Bundle import android.widget.Button import android.widget.TextViewclass Review01Activity : AppCompatActivity() {override fun onCreate(savedInstanceStat…...

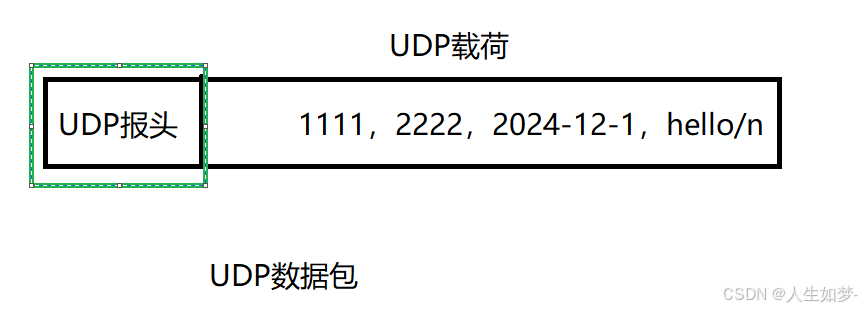
网络协议(TCP/IP模型)
目录 网络初识 网络协议 协议分层 协议拆分 分层 协议分层的优势 1.封装效果 2.解耦合 TCP/IP五层模型 协议之间配合工作(详解) 网络初识 网络核心概念: 局域网:若干电脑连接在一起,通过路由器进行组网。 …...

python 清华pip镜像源报HTTP error 403
报错信息 ERROR: HTTP error 403 while getting https://mirrors.tuna.tsinghua.edu.cn/pypi/web/packages/52/79/a64937a2185b91a96cc5406e3ea58120980c725543d047e112fb3084a972/fake_useragent-2.0.0-py3-none-any.whl (from https://mirrors.tuna.tsinghua.edu.cn/pypi/we…...

swift 屏幕录制
步骤 1:导入 ReplayKit import ReplayKit步骤 2:开始录屏 let screenRecorder RPScreenRecorder.shared() // 麦克风或系统音频 screenRecorder.isMicrophoneEnabled truefunc startRecording() {guard screenRecorder.isAvailable else {print(&quo…...

IDEA运行Tomcat出现乱码问题解决汇总
最近正值期末周,有很多同学在写期末Java web作业时,运行tomcat出现乱码问题,经过多次解决与研究,我做了如下整理: 原因: IDEA本身编码与tomcat的编码与Windows编码不同导致,Windows 系统控制台…...

stm32G473的flash模式是单bank还是双bank?
今天突然有人stm32G473的flash模式是单bank还是双bank?由于时间太久,我真忘记了。搜搜发现,还真有人和我一样。见下面的链接:https://shequ.stmicroelectronics.cn/forum.php?modviewthread&tid644563 根据STM32G4系列参考手…...

【人工智能】神经网络的优化器optimizer(二):Adagrad自适应学习率优化器
一.自适应梯度算法Adagrad概述 Adagrad(Adaptive Gradient Algorithm)是一种自适应学习率的优化算法,由Duchi等人在2011年提出。其核心思想是针对不同参数自动调整学习率,适合处理稀疏数据和不同参数梯度差异较大的场景。Adagrad通…...

DockerHub与私有镜像仓库在容器化中的应用与管理
哈喽,大家好,我是左手python! Docker Hub的应用与管理 Docker Hub的基本概念与使用方法 Docker Hub是Docker官方提供的一个公共镜像仓库,用户可以在其中找到各种操作系统、软件和应用的镜像。开发者可以通过Docker Hub轻松获取所…...

Day131 | 灵神 | 回溯算法 | 子集型 子集
Day131 | 灵神 | 回溯算法 | 子集型 子集 78.子集 78. 子集 - 力扣(LeetCode) 思路: 笔者写过很多次这道题了,不想写题解了,大家看灵神讲解吧 回溯算法套路①子集型回溯【基础算法精讲 14】_哔哩哔哩_bilibili 完…...

《从零掌握MIPI CSI-2: 协议精解与FPGA摄像头开发实战》-- CSI-2 协议详细解析 (一)
CSI-2 协议详细解析 (一) 1. CSI-2层定义(CSI-2 Layer Definitions) 分层结构 :CSI-2协议分为6层: 物理层(PHY Layer) : 定义电气特性、时钟机制和传输介质(导线&#…...

2021-03-15 iview一些问题
1.iview 在使用tree组件时,发现没有set类的方法,只有get,那么要改变tree值,只能遍历treeData,递归修改treeData的checked,发现无法更改,原因在于check模式下,子元素的勾选状态跟父节…...

Linux云原生安全:零信任架构与机密计算
Linux云原生安全:零信任架构与机密计算 构建坚不可摧的云原生防御体系 引言:云原生安全的范式革命 随着云原生技术的普及,安全边界正在从传统的网络边界向工作负载内部转移。Gartner预测,到2025年,零信任架构将成为超…...

从零实现STL哈希容器:unordered_map/unordered_set封装详解
本篇文章是对C学习的STL哈希容器自主实现部分的学习分享 希望也能为你带来些帮助~ 那咱们废话不多说,直接开始吧! 一、源码结构分析 1. SGISTL30实现剖析 // hash_set核心结构 template <class Value, class HashFcn, ...> class hash_set {ty…...

鱼香ros docker配置镜像报错:https://registry-1.docker.io/v2/
使用鱼香ros一件安装docker时的https://registry-1.docker.io/v2/问题 一键安装指令 wget http://fishros.com/install -O fishros && . fishros出现问题:docker pull 失败 网络不同,需要使用镜像源 按照如下步骤操作 sudo vi /etc/docker/dae…...
