JavaWeb学习--cookie和session
目录
(一)Cookie概述
1.什么叫Cookie
2.Cookie规范
3.Cookie的覆盖
(二) Cookie的API
1.创建Cookie:new 构造方法
2.保存到客户端浏览器上,通过响应对象addCookie()
(三)案例:记住我功能的实现
1.实现思路
第一步: 在servlet中写逻辑代码,判断是否勾选“记住我”
(四) HttpSession
1.什么是HttpSesssion
2.获取HttpSession对象
3.HttpSession是域对象
4.案例:在登录中引入验证码
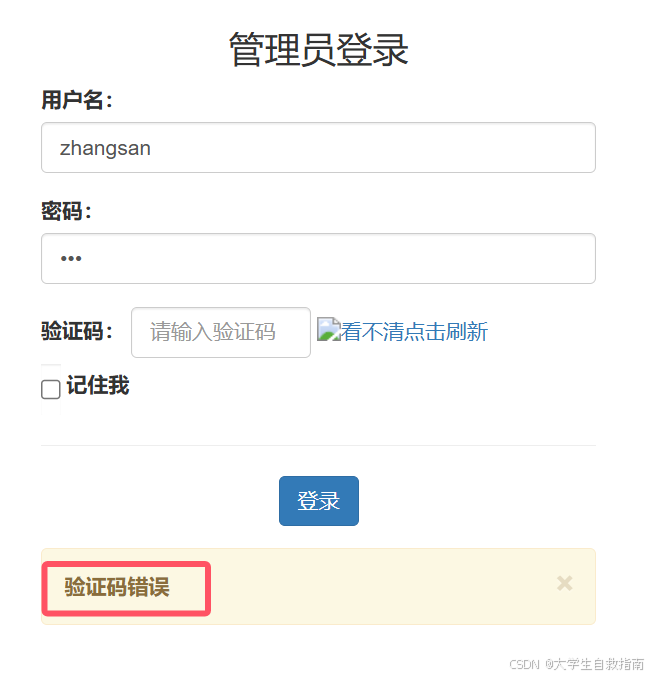
第一步:在login.jsp页面显示验证码
第二步:定义函数,在jsp页面编写refreshCode()方法
第三步:修改LoginServlet类的代码,当验证码错误时,显示“验证码错误”,若验证码不成功,不验证用户名和密码是否正确
(一)Cookie概述
1.什么叫Cookie
Cookie翻译成中文是小甜点,小饼干的意思。在HTTP中它表示服务器送给客户端浏览器的小甜点。其实Cookie就是一个键和一个值构成的,随着服务器端的响应发送给客户端浏览器。然后客户端浏览器会把Cookie保存起来,当下一次再访问服务器时把Cookie再发送给服务器。
Cookie是由服务器创建,然后通过响应发送给客户端的一个键值对。客户端会保存Cookie,并会标注出Cookie的来源(哪个服务器的Cookie)。当客户端向服务器发出请求时会把所有这个服务器Cookie包含在请求中发送给服务器,这样服务器就可以识别客户端了!
总结:
cookie特征:
- 创建于服务器,保存于客户端
- 不同的浏览器之间不能共享,
- 不能跨浏览器
- Cookie的key,value都是String
- 在之后的请求中,cookie会以请求头的方式自动发送给服务器
请求头:
缺点:
- 不安全,在客户端浏览器的键值不加密
- key,value的数据类型有限,只能存string类型的数据
2.Cookie规范
Cookie大小上限为4KB;(不同的浏览器cookie的内存大小可能不同)
一个服务器最多在客户端浏览器上保存20个Cookie;
一个浏览器最多保存300个Cookie;
注意:
不同浏览器之间是不共享Cookie的。也就是说在你使用IE访问服务器时,服务器会把Cookie发给IE,然后由IE保存起来,当你在使用FireFox访问服务器时,不可能把IE保存的Cookie发送给服务器。
3.Cookie的覆盖
如果服务器端发送重复的Cookie那么会覆盖原有的Cookie,例如客户端的第一个请求服务器端发送的Cookie是:Set-Cookie: a=A;第二请求服务器端发送的是:Set-Cookie: a=AA,那么客户端只留下一个Cookie,即:a=AA。
如果cookie的name与path一样, 覆盖value, 如果没有设置path: 默认值, 创建Cookie的资源上级路径
虽然name相同,但path不一样,所以没有覆盖
name相同,path相同,覆盖
cookie的path:
- localhost:8090/bbb
访问的cookie: path为/下的cookie
- localhost:8090/user/ccc
访问的cookie: path为/下的cookie和path为/user下的cookie
- localhost:8090/a/b/c/d: 能访问的cookie: /c 下, /b 下 /a下 /下
path为/下的cookie,可以被所有的资源访问
某个url能访问的cookie: path为父辈级目录的Cookie,
调用setPath()给cookie设置path
4.cookie的最大存活时间 (Cookie的生命)
默认存活时间:会话级别,浏览器关闭,这个cookie就会被删除
调用setMaxAge(int 参数) 设置最大存活时间 单位: 秒
-1: 会话级别
>0: 存活多少秒, 时间一到,浏览器自动清除
0: 立即删除cookie
会话的概念:客户端打开浏览器,访问服务器表示会话的开始
- 只要浏览器不关闭, 这次会话一直存在, 这次会话内所有的请求, 共享同一个session域
- 当客户端关闭浏览器, 表示会话的结束
- 类似于生活中的通话
(二) Cookie的API
1.创建Cookie:new 构造方法
构造方法:
2.保存到客户端浏览器上,通过响应对象addCookie()
//创建Cookie保存到客户端浏览器上Cookie cookie1 = new Cookie("k1","v100");Cookie cookie2 = new Cookie("k2","v200");//cookie的设置代码,一定在addCookie()之前//给cookie设置最大存活时间cookie1.setMaxAge(150);cookie2.setMaxAge(150);//保存到客户端resp.addCookie(cookie1);resp.addCookie(cookie2);
添加成功:
3.在服务器端获取cookie内容 请求对象:Cookie[] getCookies()
@WebServlet("/bbb") public class BServlet extends HttpServlet {@Overrideprotected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {//获取客户端浏览器传递Cookie// System.out.println(req.getHeader("Cookie"));Cookie[] cookies = req.getCookies();//循环遍历for (Cookie cookie : cookies) {//获取Cookie的key, valueString name = cookie.getName();if(name.equals("username") || name.equals("pwd")){String value = cookie.getValue();System.out.println("key:"+name+",value:"+value);}}}
(三)案例:记住我功能的实现
登录成功之后, 把用户名,密码保存起来, 保存方式?
(1)服务器? 客户端? 选择方案: 客户端
(2)如果保存在服务器, 存在哪
(3)如果保存在客户端, 存在哪 存在客户端浏览器
在客户端浏览器上有这三个地方可以存
那么我们应该选择哪一个来保存我们的数据呢?
因为我们需要实现的是登录成功之后,把用户名、密码保存起来,所以这两个数据应该在服务器端的逻辑代码执行完毕之后传给客户端,所以是服务器传给客户端的数据。
1.本地存储 localStorage, 会话存储 sessionStorage: 纯js技术, java没有
2.Cookie:js操作, java也能操作
所以我们选择使用cookie来存储从服务器端传来的数据,也就是登录成功之后的用户名和密码。
1.实现思路
登录成功之后,并且用户勾选了“记住我”用户名,密码保存到cookie
第一步: 在servlet中写逻辑代码,判断是否勾选“记住我”
LoginServlet代码:
@WebServlet("/login") public class LoginServlet extends HttpServlet {@Overrideprotected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {//1.设置post请求编码, 响应编码resp.setCharacterEncoding("UTF-8");resp.setContentType("text/html;charset=UTF-8");//进行验证码验证String verify=req.getParameter("verifycode");HttpSession session=req.getSession();String code=(String)session.getAttribute("CHECKCODE_SERVER");if (code.equals(verify)){//2.获取请求参数String username = req.getParameter("user");String password = req.getParameter("password");//3.调用业务层LoginService的登录方法LoginService loginService = new LoginServiceImpl();LoginInfo loginInfo = loginService.login(username, password);if(loginInfo != null){ //登陆成功String rem=req.getParameter("rem");if(Objects.nonNull(rem)){//把用户名,密码保存到cookieCookie cookie1 = new Cookie("username", username);Cookie cookie2=new Cookie("pwd",password);//设置存活时间 7天cookie1.setMaxAge(60*60*24*7);cookie2.setMaxAge(60*60*24*7);//设置path为/ 项目下任何资源可以访问cookie1.setPath("/");cookie2.setPath("/");//保存到客户端resp.addCookie(cookie1);resp.addCookie(cookie2);}session.setAttribute("login",loginInfo);resp.sendRedirect("/index.jsp");}else{ //登录失败//转发到登录页面//把错误信息保存到request域req.setAttribute("error", "用户名或密码错误");req.getRequestDispatcher("/login.jsp").forward(req, resp);}}else{req.setAttribute("error","验证码错误");req.getRequestDispatcher("/login.jsp").forward(req,resp);}} }记住我部分:
第二步:在login.jsp 获取服务器传过来的cookie的值,设置到表单元素上
login.jsp代码:
<body> <%Cookie[] cookies=request.getCookies();String username="";String password="";if(cookies!=null && cookies.length > 0){for (Cookie cookie:cookies){if(cookie.getName().equals("username")){username=cookie.getValue();}if (cookie.getName().equals("pwd")){password=cookie.getValue();}}} %> <div class="container" style="width: 400px;"><h3 style="text-align: center;">管理员登录</h3><form action="/login" method="post"><div class="form-group"><label for="user">用户名:</label><input type="text" name="user" class="form-control" id="user" placeholder="请输入用户名" value="<%=username%>"/></div><div class="form-group"><label for="password">密码:</label><input type="password" name="password" class="form-control" id="password" placeholder="请输入密码" value="<%=password%>"/></div><div class="form-inline"><label for="vcode">验证码:</label><input type="text" name="verifycode" class="form-control" id="verifycode" placeholder="请输入验证码" style="width: 120px;"/><a href="javascript:refreshCode()"><img src="vcode" title="看不清点击刷新" id="vcode"/></a></div><div class="form-inline"><input type="checkbox" name="rem" class="form-control" id="rem" value="rem" /><label for="rem">记住我</label></div><hr/><div class="form-group" style="text-align: center;"><input class="btn btn btn-primary" type="submit" value="登录"></div></form><!-- 出错显示的信息框 --><div class="alert alert-warning alert-dismissible" role="alert"><button type="button" class="close" data-dismiss="alert" ><span>×</span></button><strong>${error}</strong></div> </div> </body>实现:
(四) HttpSession
Cookie和HttpSession的区别:
Cookie:创建于服务器,保存于客户端
HttpSession:域对象,创建于服务器,保存于服务器,同一次会话有效
1.什么是HttpSesssion
javax.servlet.http.HttpSession接口表示一个会话,我们可以把一个会话内需要共享的数据保存到HttpSession对象中!每一个客户端都有自己的Session
session作用: 域对象功能, 存,取数据
2.获取HttpSession对象
通过request对象的getSession()来获取
HttpSession request.getSesssion():如果当前会话已经有了session对象那么直接返回,如果当前会话还不存在会话,那么创建session并返回;
HttpSession request.getSession(boolean):当参数为true时,与requeset.getSession()相同。如果参数为false,那么如果当前会话中存在session则返回,不存在返回null;
3.HttpSession是域对象
HttpServletRequest:一个请求创建一个request对象,所以在同一个请求中可以共享request,例如一个请求从AServlet转发到BServlet,那么AServlet和BServlet可以共享request域中的数据;
ServletContext:一个应用只创建一个ServletContext对象,所以在ServletContext中的数据可以在整个应用中共享,只要不启动服务器,那么ServletContext中的数据就可以共享;
HttpSession:一个会话创建一个HttpSession对象,同一会话中的多个请求中可以共享session中的数据;
下面是session的域方法:
void setAttribute(String name, Object value):用来存储一个对象,也可以称之为存储一个域属性,例如:session.setAttribute(“xxx”, “XXX”),在session中保存了一个域属性,域属性名称为xxx,域属性的值为XXX。请注意,如果多次调用该方法,并且使用相同的name,那么会覆盖上一次的值,这一特性与Map相同;
Object getAttribute(String name):用来获取session中的数据,当前在获取之前需要先去存储才行,例如:String value = (String) session.getAttribute(“xxx”);,获取名为xxx的域属性;
void removeAttribute(String name):用来移除HttpSession中的域属性,如果参数name指定的域属性不存在,那么本方法什么都不做;
Enumeration getAttributeNames():获取所有域属性的名称;
4.案例:在登录中引入验证码
生成验证码Servlet:
在一个矩形框内生成随机字符
/*** 验证码*/ @WebServlet("/checkCode") public class CheckCodeServlet extends HttpServlet {public void doGet(HttpServletRequest request, HttpServletResponse response)throws ServletException, IOException {//服务器通知浏览器不要缓存response.setHeader("pragma","no-cache");response.setHeader("cache-control","no-cache");response.setHeader("expires","0");//在内存中创建一个长80,宽30的图片,默认黑色背景//参数一:长//参数二:宽//参数三:颜色int width = 80;int height = 30;BufferedImage image = new BufferedImage(width,height,BufferedImage.TYPE_INT_RGB);//获取画笔Graphics g = image.getGraphics();//设置画笔颜色为灰色g.setColor(Color.GRAY);//填充图片g.fillRect(0,0, width,height);//产生4个随机验证码,12EyString checkCode = getCheckCode();//将验证码放入HttpSession中request.getSession().setAttribute("CHECKCODE_SERVER",checkCode);//设置画笔颜色为黄色g.setColor(Color.YELLOW);//设置字体的小大g.setFont(new Font("黑体",Font.BOLD,24));//向图片上写入验证码g.drawString(checkCode,15,25);//将内存中的图片输出到浏览器//参数一:图片对象//参数二:图片的格式,如PNG,JPG,GIF//参数三:图片输出到哪里去ImageIO.write(image,"PNG",response.getOutputStream());}/*** 产生4位随机字符串 */private String getCheckCode() {String base = "0123456789ABCDEFGabcdefg";int size = base.length();Random r = new Random();StringBuffer sb = new StringBuffer();for(int i=1;i<=4;i++){//产生0到size-1的随机值int index = r.nextInt(size);//在base字符串中获取下标为index的字符char c = base.charAt(index);//将c放入到StringBuffer中去sb.append(c);}return sb.toString();}public void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {this.doGet(request,response);} }
第一步:在login.jsp页面显示验证码
<div class="form-inline"><label for="vcode">验证码:</label><input type="text" name="verifycode" class="form-control" id="verifycode" placeholder="请输入验证码" style="width: 120px;"/><a href="javascript:refreshCode()"><img src="vcode" title="看不清点击刷新" id="vcode"/></a> </div>第二步:定义函数,在jsp页面编写refreshCode()方法
<script type="text/javascript">function refreshCode() {//每次点击时,重新生成验证码console.log("refreshCode....")//选择器 #id名//获取到img标签 浏览器缓存,url没有变化,使用上一次缓存的内容//加一个时间戳,每一次都不一样,浏览器发现参数不一样,以为是新请求,不使用上一次缓存$("#vcode").attr("src","/checkCode?time="+new Date().getTime())}</script>第三步:修改LoginServlet类的代码,当验证码错误时,显示“验证码错误”,若验证码不成功,不验证用户名和密码是否正确
//进行验证码验证String verify=req.getParameter("verifycode");HttpSession session=req.getSession();String code=(String)session.getAttribute("CHECKCODE_SERVER");if (code.equals(verify)){//2.获取请求参数String username = req.getParameter("user");String password = req.getParameter("password");//3.调用业务层LoginService的登录方法LoginService loginService = new LoginServiceImpl();LoginInfo loginInfo = loginService.login(username, password);if(loginInfo != null){ //登陆成功String rem=req.getParameter("rem");if(Objects.nonNull(rem)){//把用户名,密码保存到cookieCookie cookie1 = new Cookie("username", username);Cookie cookie2=new Cookie("pwd",password);//设置存活时间 7天cookie1.setMaxAge(60*60*24*7);cookie2.setMaxAge(60*60*24*7);//设置path为/ 项目下任何资源可以访问cookie1.setPath("/");cookie2.setPath("/");//保存到客户端resp.addCookie(cookie1);resp.addCookie(cookie2);}session.setAttribute("login",loginInfo);resp.sendRedirect("/index.jsp");}else{ //登录失败//转发到登录页面//把错误信息保存到request域req.setAttribute("error", "用户名或密码错误");req.getRequestDispatcher("/login.jsp").forward(req, resp);}}else{req.setAttribute("error","验证码错误");req.getRequestDispatcher("/login.jsp").forward(req,resp);}结果:
登录成功
验证码错误
相关文章:

JavaWeb学习--cookie和session
目录 (一)Cookie概述 1.什么叫Cookie 2.Cookie规范 3.Cookie的覆盖 4.cookie的最大存活时间 (Cookie的生命) (二) Cookie的API 1.创建Cookie:new 构造方法 2.保存到客户端浏…...

Next.js系统性教学:动态路由与并行路由
更多有关Next.js教程,请查阅: 【目录】Next.js 独立开发系列教程-CSDN博客 目录 1. 动态路由 (Dynamic Routes) 1.1 动态路由的基础 1.2 获取动态参数 1.3 动态嵌套路由 1.4 捕获所有动态路由 2. 并行路由 (Parallel Routes) 2.1 并行路由的基础…...

Backblaze 2024 Q3硬盘故障质量报告解读
作为一家在2021年在美国纳斯达克上市的云端备份公司,Backblaze一直保持着对外定期发布HDD和SSD的故障率稳定性质量报告,给大家提供了一份真实应用场景下的稳定性分析参考数据: 以往报告解读系列参考: Backblaze发布2024 Q2硬盘故障…...

[创业之路-179]:《领先的密码 - BLM核心方法体系与企业实践》主要章节与主要内容
目录 前言: 1、引言或概述 2、BLM方法论的背景与起源 3、BLM方法论的发展与完善 4、BLM方法论的重要性与价值 5、本书的内容与结构 二、BLM核心方法体系 1. 领先的起点 2. 领先的战略 3. 领先的执行 4. 领先之魂 三、本书的核心思想 1、以战略为核心 …...

uniapp的生命周期
在 UniApp 中,生命周期函数是指在组件(如页面、视图等)创建和销毁过程中会自动触发的一些函数。UniApp 提供了多种生命周期函数,帮助开发者在适当的时机进行相关的逻辑处理。 UniApp 的生命周期函数可以分为 页面生命周期 和 组件…...

基于 RNN(GRU, LSTM)+CNN 的红点位置检测(pytorch)
文章目录 1 项目背景2 数据集3 思路4 实验结果5 代码 1 项目背景 需要在图片精确识别三跟红线所在的位置,并输出这三个像素的位置。 其中,每跟红线占据不止一个像素,并且像素颜色也并不是饱和度和亮度极高的红黑配色,每个红线放大…...

L2G3000-LMDeploy 量化部署实践
文章目录 LMDeploy 量化部署实践闯关任务环境配置W4A16 量化 KV cacheKV cache 量化Function call LMDeploy 量化部署实践闯关任务 环境配置 conda create -n lmdeploy python3.10 -y conda activate lmdeploy conda install pytorch2.1.2 torchvision0.16.2 torchaudio2.1.…...

verilog编程规范
verilog编程规范 文章目录 verilog编程规范前言一、代码划分二、verilog编码ABCDEFG 前言 高内聚,低耦合,干净清爽的代码 一、代码划分 高内聚: 一个功能一个模块干净的接口提取公共的代码 低耦合: 模块之间低耦合尽量用少量…...

飞飞5.4游戏源码(客户端+服务端+工具完整源代码+5.3fix+5.4patch+数据库可编译进游戏)
飞飞5.4游戏源码(客户端服务端工具完整源代码5.3fix5.4patch数据库可编译进游戏) 下载地址: 通过网盘分享的文件:【源码】飞飞5.4游戏源码(客户端服务端工具完整源代码5.3fix5.4patch数据库可编译进游戏) 链…...

【MySQL】——用一文领悟表的增删查改
目录 前言 🍃1.表的增加 🍙1.1增——insert 🍙1.2插入否则更新 🍤1.2.1影响行说明 🍂2.表的查询 🍘2.1查询——select 🍘2.2特殊表查询 🍥2.2.1添加表达式 🍥…...

Zabbix监控Oracle 19c数据库完整配置指南
Zabbix监控Oracle 19c数据库完整配置指南 本文将详细介绍如何使用Zabbix配置Oracle 19c数据库监控,包括安装、配置、问题排查等全过程。本指南适合新手独立完成配置。 1. 环境准备 1.1 系统要求 Oracle 19c数据库服务器Zabbix服务器(版本5.0或更高&a…...

静态路由与交换机配置实验
1.建立网络拓扑 添加2台计算机,标签名为PC0、PC1;添加2台二层交换机2960,标签名为S0、S1;添加2台路由器2811,标签名为R0、R1;交换机划分的VLAN及端口根据如下拓扑图,使用直通线、DCE串口线连接…...

【jvm】讲讲jvm中的gc
目录 1. 说明2. 主要算法2.1 标记-清除算法2.2 复制算法2.3 标记-整理算法3. 主要回收器3.1 Serial GC3.2 Parallel GC3.3 CMS(Concurrent Mark-Sweep)GC3.4 G1(Garbage-First)GC 4. 触发条件4.1 Minor GC(Young GC&am…...

openlayers地图事件
OpenLayers是一个开源的JavaScript库,用于在Web上创建交互式地图。它提供了许多地图事件,使用户可以与地图进行交互。以下是OpenLayers常用的地图事件: 1. click:当用户单击地图时触发该事件。 2. dblclick:当用户双…...

杂记9---一些场景git操作汇总
背景:不同项目需求,所需要git操作集合,不太一样,这里汇总记录一下。 场景1:给本地项目添加到远程仓库的新建分支上 把本地节点保存在自己库的一个分支: git init git remote add origin xxx.git 远程仓库…...

Mysql索引,聚簇索引,非聚簇索引,回表查询
什么是索引 数据库索引是为了实现高效数据查询的一种有序的数据数据结构,类似于书的目录,通过目录可以快速的定位到想要的数据,因为一张表中的数据会有很多,如果直接去表中检索数据效率会很低,所以需要为表中的数据建立…...

【优选算法 二分查找】二分查找算法入门详解:二分查找小专题
x 的平方根 题目解析 算法原理 解法一: 暴力解法 如果要求一个数(x)的平方根,可以从 0 往后枚举,直到有一个数(a),a^2<x,(a1)^2>x,a即为所求; 解法二:二分查找 …...

如何将CSDN博客下载为PDF文件
1.打开CSDN文章内容 2.按键盘上的f12键(或者右键—审查元素)进入浏览器调试模式,点击控制台(Console)进入控制台 3.在控制台输入以下代码,回车 4.在弹出的打印页面中将布局设置成横向,纵向会…...

pdf转word/markdown等格式——MinerU的部署:2024最新的智能数据提取工具
一、简介 MinerU是开源、高质量的数据提取工具,支持多源数据、深度挖掘、自定义规则、快速提取等。含数据采集、处理、存储模块及用户界面,适用于学术、商业、金融、法律等多领域,提高数据获取效率。一站式、开源、高质量的数据提取工具&…...

2024年下半年网络工程师案例分析真题及答案解析
2024年下半年网络工程师案例分析真题及答案解析 试题一(15分) [说明] 公司为某科技园区的不同企业提供网络服务,不同企业的业务有所不同,每个企业因业务需要在不同的地点有多个分支机构。其拓扑结构如图1所示。企业用户通过楼层接入交换机、楼栋汇聚交换机和区域交换机接…...

springboot 百货中心供应链管理系统小程序
一、前言 随着我国经济迅速发展,人们对手机的需求越来越大,各种手机软件也都在被广泛应用,但是对于手机进行数据信息管理,对于手机的各种软件也是备受用户的喜爱,百货中心供应链管理系统被用户普遍使用,为方…...
)
论文解读:交大港大上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(二)
HoST框架核心实现方法详解 - 论文深度解读(第二部分) 《Learning Humanoid Standing-up Control across Diverse Postures》 系列文章: 论文深度解读 + 算法与代码分析(二) 作者机构: 上海AI Lab, 上海交通大学, 香港大学, 浙江大学, 香港中文大学 论文主题: 人形机器人…...

基于距离变化能量开销动态调整的WSN低功耗拓扑控制开销算法matlab仿真
目录 1.程序功能描述 2.测试软件版本以及运行结果展示 3.核心程序 4.算法仿真参数 5.算法理论概述 6.参考文献 7.完整程序 1.程序功能描述 通过动态调整节点通信的能量开销,平衡网络负载,延长WSN生命周期。具体通过建立基于距离的能量消耗模型&am…...

R语言AI模型部署方案:精准离线运行详解
R语言AI模型部署方案:精准离线运行详解 一、项目概述 本文将构建一个完整的R语言AI部署解决方案,实现鸢尾花分类模型的训练、保存、离线部署和预测功能。核心特点: 100%离线运行能力自包含环境依赖生产级错误处理跨平台兼容性模型版本管理# 文件结构说明 Iris_AI_Deployme…...

day52 ResNet18 CBAM
在深度学习的旅程中,我们不断探索如何提升模型的性能。今天,我将分享我在 ResNet18 模型中插入 CBAM(Convolutional Block Attention Module)模块,并采用分阶段微调策略的实践过程。通过这个过程,我不仅提升…...

【解密LSTM、GRU如何解决传统RNN梯度消失问题】
解密LSTM与GRU:如何让RNN变得更聪明? 在深度学习的世界里,循环神经网络(RNN)以其卓越的序列数据处理能力广泛应用于自然语言处理、时间序列预测等领域。然而,传统RNN存在的一个严重问题——梯度消失&#…...

srs linux
下载编译运行 git clone https:///ossrs/srs.git ./configure --h265on make 编译完成后即可启动SRS # 启动 ./objs/srs -c conf/srs.conf # 查看日志 tail -n 30 -f ./objs/srs.log 开放端口 默认RTMP接收推流端口是1935,SRS管理页面端口是8080,可…...
)
相机Camera日志分析之三十一:高通Camx HAL十种流程基础分析关键字汇总(后续持续更新中)
【关注我,后续持续新增专题博文,谢谢!!!】 上一篇我们讲了:有对最普通的场景进行各个日志注释讲解,但相机场景太多,日志差异也巨大。后面将展示各种场景下的日志。 通过notepad++打开场景下的日志,通过下列分类关键字搜索,即可清晰的分析不同场景的相机运行流程差异…...

【JavaWeb】Docker项目部署
引言 之前学习了Linux操作系统的常见命令,在Linux上安装软件,以及如何在Linux上部署一个单体项目,大多数同学都会有相同的感受,那就是麻烦。 核心体现在三点: 命令太多了,记不住 软件安装包名字复杂&…...

【碎碎念】宝可梦 Mesh GO : 基于MESH网络的口袋妖怪 宝可梦GO游戏自组网系统
目录 游戏说明《宝可梦 Mesh GO》 —— 局域宝可梦探索Pokmon GO 类游戏核心理念应用场景Mesh 特性 宝可梦玩法融合设计游戏构想要素1. 地图探索(基于物理空间 广播范围)2. 野生宝可梦生成与广播3. 对战系统4. 道具与通信5. 延伸玩法 安全性设计 技术选…...
























