Redux的使用
到如今redux的已经不是react程序中必须的一部分内容了,

我们应该在本地需要大量更新全局变量时才使用它!
redux vs reducer
reducer的工作机制:
手动构造action对象传入dispatch函数中

dispatch函数将 action传入reducer当中

reducer结合当前state与action生成新的state

重新渲染
 redux的工作机制:
redux的工作机制:
其中store中有多个reducer

单独编写生成action的函数,集中管理action

传统实现案例
import { createStore } from "redux";const initialState = {balance: 0,loan: 0,loanPurpose: "",
};function reducer(state = initialState, action) {switch (action.type) {case "account/deposit":return {...state,balance: state.balance + action.payload,};case "account/withdraw":return {...state,balance: state.balance - action.payload,};case "account/requestLoan":if (state.loan > 0) return state;return {...state,loan: action.payload.amount,loanPurpose: action.payload.loanPurpose,balance: state.balance + action.payload.amount,};case "account/payLoan":return {...state,loan: 0,loanPurpose: "",balance: state.balance - state.loan,};default:return state;}
}const store = createStore(reducer);store.dispatch({ type: "account/deposit", payload: 500 });console.log(store.getState());
这与reducer的实现非常相似
我们不能一直手写类型,这非常不方便。所以要有相关函数来做这部分内容。
import { createStore } from "redux";const initialState = {balance: 0,loan: 0,loanPurpose: "",
};function reducer(state = initialState, action) {switch (action.type) {case "account/deposit":return {...state,balance: state.balance + action.payload,};case "account/withdraw":return {...state,balance: state.balance - action.payload,};case "account/requestLoan":if (state.loan > 0) return state;return {...state,loan: action.payload.amount,loanPurpose: action.payload.loanPurpose,balance: state.balance + action.payload.amount,};case "account/payLoan":return {...state,loan: 0,loanPurpose: "",balance: state.balance - state.loan,};default:return state;}
}const store = createStore(reducer);function deposit(payload) {return { type: "account/deposit", payload: payload };
}function withdraw(payload) {return { type: "account/withdraw", payload: payload };
}function requestLoan(payload) {return { type: "account/requestLoan", payload: payload };
}function payLoan(payload) {return { type: "account/payLoan" };
}store.dispatch(deposit(500));
store.dispatch(withdraw(200));
store.dispatch(requestLoan({ amount: 1000, loanPurpose: "Buy a car" }));
store.dispatch(payLoan());
redux中一般store中有多个reducer,我们可以组织代码如下:

accountSlice文件中放置account相关的state:
const initialState = {balance: 0,loan: 0,loanPurpose: "",
};export default function accountReducer(state = initialState, action) {switch (action.type) {case "account/deposit":return {...state,balance: state.balance + action.payload,};case "account/withdraw":return {...state,balance: state.balance - action.payload,};case "account/requestLoan":if (state.loan > 0) return state;return {...state,loan: action.payload.amount,loanPurpose: action.payload.loanPurpose,balance: state.balance + action.payload.amount,};case "account/payLoan":return {...state,loan: 0,loanPurpose: "",balance: state.balance - state.loan,};default:return state;}
}export function deposit(amount) {return { type: "account/deposit", payload: amount };
}export function withdraw(amount) {return { type: "account/withdraw", payload: amount };
}export function requestLoan(payload) {return { type: "account/requestLoan", payload: payload };
}export function payLoan() {return { type: "account/payLoan" };
}
customerSlice文件中放置customer相关的state:
const initialCustormerState = {fullName: "",nationalID: "",createdAt: "",
};export default function customerReducer(state = initialCustormerState, action) {switch (action.type) {case "customer/createCustomer":return {...state,fullName: action.payLoad.fullName,nationalID: action.payLoad.nationalID,createdAt: action.payLoad.createdAt,};case "customer/updateName":return {...state,fullName: action.payLoad.fullName,};default:return state;}
}export function createCustomer(fullName, nationalID) {return {type: "customer/createCustomer",payLoad: {fullName: fullName,nationalID: nationalID,createdAt: new Date().toISOString(),},};
}export function updateName(fullName) {return {type: "account/updateName",payLoad: fullName,};
}
store文件中对reducer进行组合:
import { createStore, combineReducers } from "redux";
import customerReducer from "./features/customer/customerSlice";
import accountReducer from "./features/account/accountSlice";const rootReducer = combineReducers({customer: customerReducer,account: accountReducer,
});const store = createStore(rootReducer);export default store;
导入index.js中即可:
import React from "react";
import ReactDOM from "react-dom/client";
import "./index.css";
import App from "./App";
import store from "./store";const root = ReactDOM.createRoot(document.getElementById("root"));
root.render(<React.StrictMode><App /></React.StrictMode>
);
然后将redux与react联系起来,这与contextAPI非常相似,提供一个Provider,并且传入store:
import React from "react";
import ReactDOM from "react-dom/client";
import "./index.css";
import App from "./App";
import { Provider } from "react-redux";
import store from "./store";const root = ReactDOM.createRoot(document.getElementById("root"));
root.render(<React.StrictMode><Provider store={store}><App /></Provider></React.StrictMode>
);
然后各个组件中就可以通过useSelector hook获取store中的state,通过useDispatch hook就可以获取dispatch传递action
import { useState } from "react";
import { useDispatch, useSelector } from "react-redux";
import { deposit, payLoan, requestLoan, withdraw } from "./accountSlice";function AccountOperations() {const [depositAmount, setDepositAmount] = useState("");const [withdrawalAmount, setWithdrawalAmount] = useState("");const [loanAmount, setLoanAmount] = useState("");const [loanPurpose, setLoanPurpose] = useState("");const [currency, setCurrency] = useState("USD");const { loan: currentLoan, loanPurpose: currencyLoanPurpose } = useSelector((store) => store.account);const dispatch = useDispatch();function handleDeposit() {if (!depositAmount) return;dispatch(deposit(depositAmount));setDepositAmount("");}function handleWithdrawal() {if (!withdrawalAmount) return;dispatch(withdraw(withdrawalAmount));setWithdrawalAmount("");}function handleRequestLoan() {if (!loanAmount || !loanPurpose) return;dispatch(requestLoan(loanAmount, loanPurpose));setLoanAmount("");setLoanPurpose("");}function handlePayLoan() {dispatch(payLoan());}return (<div><h2>Your account operations</h2><div className="inputs"><div><label>Deposit</label><inputtype="number"value={depositAmount}onChange={(e) => setDepositAmount(+e.target.value)}/><selectvalue={currency}onChange={(e) => setCurrency(e.target.value)}><option value="USD">US Dollar</option><option value="EUR">Euro</option><option value="GBP">British Pound</option></select><button onClick={handleDeposit}>Deposit {depositAmount}</button></div><div><label>Withdraw</label><inputtype="number"value={withdrawalAmount}onChange={(e) => setWithdrawalAmount(+e.target.value)}/><button onClick={handleWithdrawal}>Withdraw {withdrawalAmount}</button></div><div><label>Request loan</label><inputtype="number"value={loanAmount}onChange={(e) => setLoanAmount(+e.target.value)}placeholder="Loan amount"/><inputvalue={loanPurpose}onChange={(e) => setLoanPurpose(e.target.value)}placeholder="Loan purpose"/><button onClick={handleRequestLoan}>Request loan</button></div>{currentLoan > 0 && (<div><span>Pay back {currentLoan} {currencyLoanPurpose}</span><button onClick={handlePayLoan}>Pay loan</button></div>)}</div></div>);
}export default AccountOperations;
middleware 与 redux chunk

由于store本身的局限性无法处理异步情况,所以在dispatch传递时,不直接到reducer中,而是先通过middle ware。而redux chunk就是reudx目前最流行的middle ware第三方库。
首先在store中进行middle ware的配置:
import { createStore, combineReducers, applyMiddleware } from "redux";
import { thunk } from "redux-thunk";
import customerReducer from "./features/customer/customerSlice";
import accountReducer from "./features/account/accountSlice";const rootReducer = combineReducers({customer: customerReducer,account: accountReducer,
});const store = createStore(rootReducer, applyMiddleware(thunk));export default store;
然后在action中进行异步情况的处理:
export function deposit(amount, currency) {if (currency === "USD") return { type: "account/deposit", payload: amount };return async function (dispatch, getState) {dispatch({ type: "account/convertingCurrency" });const res = await fetch(`https://api.frankfurter.app/latest?amount=${amount}&from=${currency}&to=USD`);const data = await res.json();console.log(data);const converted_deposit = data.rates.USD;dispatch({ type: "account/deposit", payload: converted_deposit });};
}当我们返回的不是一个对象,而是一个函数时,redux就会意识到这个函数是一个“thunk”,redux就不会马上将其传递到store的reducer中,而是会运行这个函数“thunk”,并将dispatch和getState作为函数参数传递到函数“thunk”中。
相关文章:

Redux的使用
到如今redux的已经不是react程序中必须的一部分内容了, 我们应该在本地需要大量更新全局变量时才使用它! redux vs reducer reducer的工作机制: 手动构造action对象传入dispatch函数中 dispatch函数将 action传入reducer当中 reducer结合当前state与a…...
技术的实现与实践)
【JAVA】Java高级:多数据源管理与Sharding:数据分片(Sharding)技术的实现与实践
大规模分布式系统,数据存储和管理变得越来越复杂。随着用户数量和数据量的急剧增加,单一数据库往往难以承载如此庞大的负载。这时,数据分片(Sharding)技术应运而生。数据分片是一种将数据水平切分到多个数据库实例的技…...

ASP.NET Core 9.0 静态资产传递优化 (MapStaticAssets )
一、结论 💢先看结论吧, MapStaticAssets 在大多数情况下可以替换 UseStaticFiles,它已针对为应用在生成和发布时了解的资产提供服务进行了优化。 如果应用服务来自其他位置(如磁盘或嵌入资源)的资产,则应…...

LeetCode刷题day18——贪心
LeetCode刷题day18——贪心 135. 分发糖果分析: 406. 根据身高重建队列分析:for (auto& p : people) 昨天写了一道,今天写了一道,都有思路,却不能全整对。昨天和小伙伴聊天,说是因为最近作业多…...

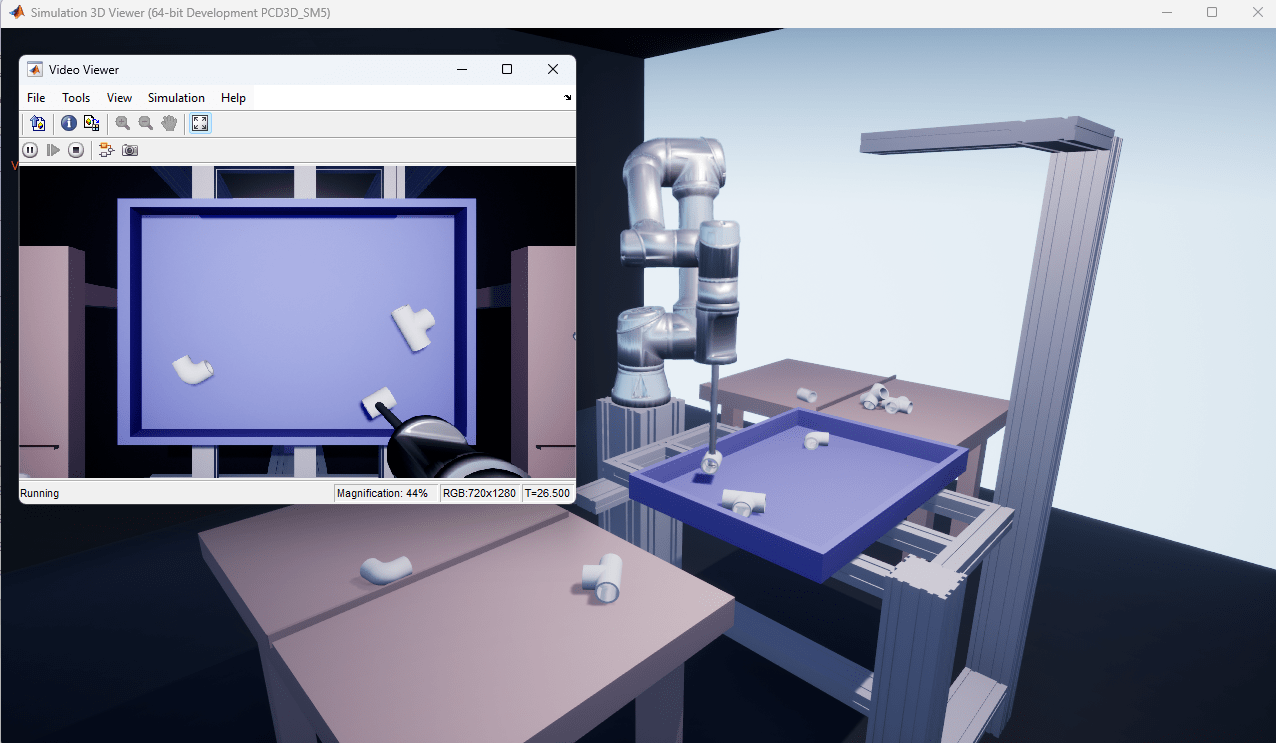
MATLAB Simulink® - 智能分拣系统
系列文章目录 前言 本示例展示了如何在虚幻引擎 环境中对四种不同形状的标准 PVC 管件实施半结构化智能分拣。本示例使用 Universal Robots UR5e cobot 执行垃圾箱拣选任务,从而成功检测并分类物体。cobot 的末端执行器是一个吸力抓手,它使 cobot 能够拾…...

linuxCNC(五)HAL驱动的指令介绍
HAL驱动的构成 指令举例详解 从终端进入到HAL命令行,执行halrun,即可进入halcmd命令行 # halrun指令描述oadrt加载comoonent,loadrt threads name1 period1创建新线程loadusr halmeter加载万用表UI界面loadusr halscope加载示波器UI界面sho…...

STM32 进阶 定时器3 通用定时器 案例2:测量PWM的频率/周期
需求分析 上一个案例我们输出了PWM波,这个案例我们使用输入捕获功能,来测试PWM波的频率/周期。 把测到的结果通过串口发送到电脑,检查测试的结果。 如何测量 1、输入捕获功能主要是:测量输入通道的上升沿和下降沿 2、让第一个…...

第一节、电路连接【51单片机-TB6600驱动器-步进电机教程】
摘要:本节介绍如何搭建一个51单片机TB6600驱动器步进电机控制电路,所用材料均为常见的模块,简单高效的方式搭建起硬件环境 一、硬件清单 ①51单片机最小控制系统 ②USB转TTL模块 ③开关电源 ④TB6600步进电机驱动器 ⑤二相四线步进电机 ⑥电…...

【通俗理解】Koopman算符与非线性动力系统分析
【通俗理解】Koopman算符与非线性动力系统分析 关键词: #Koopman算符 Koopman Operator #非线性动力系统 Nonlinear Dynamical System #无穷维线性算子 Infinite-Dimensional Linear Operator #演化分析 Evolution Analysis #Bernard Koopman Bernard Koopman 第…...

mybatis plus打印sql日志
1、官方文档 使用配置 | MyBatis-Plus 2、日志实现 MyBatis-Plus 提供了多种日志实现(log-impl),用于记录 SQL 语句和相关操作,帮助开发者进行调试和监控数据库操作。以下是一些可用的日志实现及其说明: StdOutImpl…...

ObjectMapper
ObjectMapper 是 Jackson 库中非常重要的一个类,它是 JSON 和 Java 对象之间进行序列化与反序列化的核心工具。ObjectMapper 的底层实现是基于 Jackson 的数据绑定模型,它将 Java 对象与 JSON 数据转换为互通格式。 1. ObjectMapper 的设计与核心功能 O…...

新增白名单赋予应用安装权限
目录 相关问题 具体实现 相关问题 安装app到/data/分区时,如何在安装阶段就赋予权限,无需请求权限 具体实现 frameworks/base/core/res/res/values/config.xml <!-- For whitelis apk --><string-array translatable"false" nam…...

传奇996_51——脱下装备,附加属性设为0
奶奶的lua怎么都修改不了,可以调用txt的 ; LINKPICKUPITEM ; ChangeitemaddvaLue -1 5 0 ; GETITEMADDVALUE 3 5 M10 ; SENDUPGRADEITEM ; SENDMSG 9 你的衣服附加了<$STR(M10)>点防御属性. 或者lua callscriptex(actor,“LINKPICKUPITEM”) callscriptex(…...

【Mac】安装Gradle
1、说明 Gradle 运行依赖 JVM,需要先安装JDK,Gradle 与 JDK的版本对应参见:Java Compatibility IDEA的版本也是有要求Gradle版本的,二者版本对应关系参见:Third-Party Software and Licenses 本次 Gradle 安装版本为…...

MySQL中的redoLog
在数据库系统中,redo log(重做日志)用于记录所有已提交事务的修改操作,它的主要目的是确保在系统崩溃或故障后,能够恢复数据库到崩溃前的状态。Redo log 记录的是事务修改的数据的具体操作,而不是数据本身。…...

Windows 安装 MySQL
1.下载 MySQL 安装包 访问:MySQL :: Download MySQL Installer选择适合的版本。推荐下载 MySQL Installer for Windows,该安装包包含所有必要的组件选择 Windows (x86, 32-bit), MSI Installer 或 Windows (x86, 64-bit), MSI Installer 2.运行安装程序…...

yocto的xxx.bb文件在什么时候会拷贝文件到build目录
在 Yocto 中,.bb 文件用于描述如何构建和安装一个软件包,而文件在构建过程中的拷贝操作通常会在某些特定的步骤中进行。具体来说,文件会在以下几个阶段被拷贝到 build 目录(或者更准确地说,拷贝到目标目录 ${D}&#x…...

Ubuntu Server 22.04.5 LTS重启后IP被重置问题
Ubuntu Server 22.04.5 LTS重启后IP被重置问题 最近在使用Ubuntu Server 22.04做项目开发测试时发现每次重启和关机后,所设置的静态IP地址都会回复到安装系统时所设置的ip Ubuntu Server 22.04 官网下载地址:Ubuntu官方下载地址 对虚拟机下安装Ubuntu感…...

Java基础复习
“任何时候我也不会满足,越是多读书,就越是深刻地感到不满足,越感到自己知识贫乏。科学是奥妙无穷的。” ——马克思 目录 一、方法&方法重载 二、运算符 三、数据类型 四、面向对象 1. 面向对象思想 2. 引用传递 3. 访问权限修饰…...

简易图书管理系统
javawebjspservlet 实体类 package com.ghx.entity;/*** author :guo* date :Created in 2024/12/6 10:13* description:* modified By:* version:*/ public class Book {private int id;private String name;private double pri…...

OpenLayers 可视化之热力图
注:当前使用的是 ol 5.3.0 版本,天地图使用的key请到天地图官网申请,并替换为自己的key 热力图(Heatmap)又叫热点图,是一种通过特殊高亮显示事物密度分布、变化趋势的数据可视化技术。采用颜色的深浅来显示…...

Prompt Tuning、P-Tuning、Prefix Tuning的区别
一、Prompt Tuning、P-Tuning、Prefix Tuning的区别 1. Prompt Tuning(提示调优) 核心思想:固定预训练模型参数,仅学习额外的连续提示向量(通常是嵌入层的一部分)。实现方式:在输入文本前添加可训练的连续向量(软提示),模型只更新这些提示参数。优势:参数量少(仅提…...

【Java学习笔记】Arrays类
Arrays 类 1. 导入包:import java.util.Arrays 2. 常用方法一览表 方法描述Arrays.toString()返回数组的字符串形式Arrays.sort()排序(自然排序和定制排序)Arrays.binarySearch()通过二分搜索法进行查找(前提:数组是…...

在rocky linux 9.5上在线安装 docker
前面是指南,后面是日志 sudo dnf config-manager --add-repo https://download.docker.com/linux/centos/docker-ce.repo sudo dnf install docker-ce docker-ce-cli containerd.io -y docker version sudo systemctl start docker sudo systemctl status docker …...

如何在看板中有效管理突发紧急任务
在看板中有效管理突发紧急任务需要:设立专门的紧急任务通道、重新调整任务优先级、保持适度的WIP(Work-in-Progress)弹性、优化任务处理流程、提高团队应对突发情况的敏捷性。其中,设立专门的紧急任务通道尤为重要,这能…...

三体问题详解
从物理学角度,三体问题之所以不稳定,是因为三个天体在万有引力作用下相互作用,形成一个非线性耦合系统。我们可以从牛顿经典力学出发,列出具体的运动方程,并说明为何这个系统本质上是混沌的,无法得到一般解…...

基于TurtleBot3在Gazebo地图实现机器人远程控制
1. TurtleBot3环境配置 # 下载TurtleBot3核心包 mkdir -p ~/catkin_ws/src cd ~/catkin_ws/src git clone -b noetic-devel https://github.com/ROBOTIS-GIT/turtlebot3.git git clone -b noetic https://github.com/ROBOTIS-GIT/turtlebot3_msgs.git git clone -b noetic-dev…...

视觉slam十四讲实践部分记录——ch2、ch3
ch2 一、使用g++编译.cpp为可执行文件并运行(P30) g++ helloSLAM.cpp ./a.out运行 二、使用cmake编译 mkdir build cd build cmake .. makeCMakeCache.txt 文件仍然指向旧的目录。这表明在源代码目录中可能还存在旧的 CMakeCache.txt 文件,或者在构建过程中仍然引用了旧的路…...

JS手写代码篇----使用Promise封装AJAX请求
15、使用Promise封装AJAX请求 promise就有reject和resolve了,就不必写成功和失败的回调函数了 const BASEURL ./手写ajax/test.jsonfunction promiseAjax() {return new Promise((resolve, reject) > {const xhr new XMLHttpRequest();xhr.open("get&quo…...

Vite中定义@软链接
在webpack中可以直接通过符号表示src路径,但是vite中默认不可以。 如何实现: vite中提供了resolve.alias:通过别名在指向一个具体的路径 在vite.config.js中 import { join } from pathexport default defineConfig({plugins: [vue()],//…...
