Element UI框架学习篇(二)
Element UI框架学习篇(二)
1 整体布局
1.1 前提说明
el-container标签里面的标签默认是从左往右排列,若想要从上往下排列,只需要写el-header或者el-footer就行了
<el-container>:外层容器
<el-header>:顶栏容器。
<el-aside>:侧边栏容器。
<el-main>:主要区域容器。
<el-footer>:底栏容器。
<el-container> 的子元素只能是后四者,后四者的父元素也只能是 <el-container>。
1.2 从左往右布局
1.2.1 示例代码
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><link rel="stylesheet" href="../elementUI/elementUI.min.css"><!-- 先导vue.js再导入elementUI --><script src="../js/vue.js"></script><script src="../elementUI/elementUI.min.js"></script><title>整体布局之从左往右布局</title><style>.el-aside{background-color: sandybrown;}.el-main{height: 300px;background-color: darkcyan;}body{margin:0;}</style>
</head>
<body><!-- 复制过来改 --><!--elementui只能在挂载元素对应的标签里面使用 --><div id="app"><!--el-header footer从上到下布局 无就是从左到右--><el-container><el-aside>左边</el-aside><!-- 需要啥再对应部分套上啥 --><el-main>中间</el-main><el-aside>右边</el-aside></el-container></div><script>new Vue({el:"#app",})</script>
</body>
</html>
1.2.2 运行截图

1.3 从上往下布局
1.3.1 示例代码
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><link rel="stylesheet" href="../elementUI/elementUI.min.css"><!-- 先导vue.js再导入elementUI --><script src="../js/vue.js"></script><script src="../elementUI/elementUI.min.js"></script><title>整体布局之从上往下布局</title><style>.el-header{height: 100px;background-color: sandybrown;}.el-main{height: 300px;background-color: darkcyan;}.el-footer{height: 100px;background-color: sandybrown;}body{margin:0;}</style>
</head>
<body><!-- 复制过来改 --><!--elementui只能在挂载元素对应的标签里面使用 --><div id="app"><!--el-header footer从上到下布局 无就是从左到右--><el-container><el-header>上边</el-header><!-- 需要啥再对应部分套上啥 --><el-main>中间</el-main><el-footer>下边</el-footer></el-container></div><script>new Vue({el:"#app",})</script>
</body>
</html>
1.3.2 运行截图

1.4 作业练习
1.4.1 通过整体布局完成如下图所示的结构

1.4.2 示例代码
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><link rel="stylesheet" href="../elementUI/elementUI.min.css"><!-- 先导vue.js再导入elementUI --><script src="../js/vue.js"></script><script src="../elementUI/elementUI.min.js"></script><title>整体布局练习</title><style>.el-header{background-color: sandybrown;}.el-main{height: 300px;background-color: darkcyan;}.el-footer{background-color: yellow;}.el-aside{background-color: blueviolet;}body{margin:0px;}</style>
</head>
<body><div id="app"><!--el-header footer从上到下布局 无就是从左到右--><el-container><el-aside>aside</el-aside><el-container><el-header>Header</el-header><el-main>Main</el-main><el-footer>footer</el-footer></el-container></el-container></div><script>new Vue({el:"#app",})</script>
</body>
</html>
1.4.3 运行截图

2.按钮的几种用法
2.1 常规显示按钮颜色
2.1.1 核心点
在el-button标签里面加上type属性
当type属性值为primary,按钮颜色为蓝色
当type属性值为success,按钮颜色为绿色
当type属性值为info,按钮颜色为灰色
当type属性值为warning,按钮颜色为黄色
当type属性值为danger,按钮颜色为红色
当无type属性时,默认是空白颜色
2.1.2 示例代码
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><link rel="stylesheet" href="../elementUI/elementUI.min.css"><script src="../js/vue.js"></script><script src="../elementUI/elementUI.min.js"></script><title>常规显示按钮颜色</title>
</head>
<body><div id="app"><el-row><el-button>默认按钮</el-button><el-button type="primary">主要按钮</el-button><el-button type="success">成功按钮</el-button><el-button type="info">信息按钮</el-button><el-button type="warning">警告按钮</el-button><el-button type="danger">危险按钮</el-button></el-row></div><script>new Vue({el:"#app"})</script>
</body>
</html>
2.1.3 运行截图

2.2 悬停显示按钮颜色
2.2.1 核心点
在el-button标签里面加上plain,代表背景透明
2.2.2 示例代码
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><link rel="stylesheet" href="../elementUI/elementUI.min.css"><script src="../js/vue.js"></script><script src="../elementUI/elementUI.min.js"></script><title>按钮之悬停显示颜色</title>
</head>
<body><div id="app"><el-row><!-- 加上plain代表背景透明 --><el-button plain>默认按钮</el-button><el-button type="primary" plain>主要按钮</el-button><el-button type="success" plain>成功按钮</el-button><el-button type="info" plain>信息按钮</el-button><el-button type="warning" plain>警告按钮</el-button><el-button type="danger" plain>危险按钮</el-button></el-row></div><script>new Vue({el:"#app"})</script>
</body>
</html>
2.2.3 运行截图
a 初次进入页面时的按钮

b 当鼠标悬停在主要按钮上时

2.3 圆角按钮
2.3.1 核心点
在el-button标签里面写round
2.3.2 示例代码
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><link rel="stylesheet" href="../elementUI/elementUI.min.css"><script src="../js/vue.js"></script><script src="../elementUI/elementUI.min.js"></script><title>按钮之圆角按钮</title>
</head>
<body><div id="app"><el-row><el-button round>默认按钮</el-button><el-button type="primary" round>主要按钮</el-button><el-button type="success" round>成功按钮</el-button><el-button type="info" round>信息按钮</el-button><el-button type="warning" round>警告按钮</el-button><el-button type="danger" round>危险按钮</el-button></el-row></div><script>new Vue({el:"#app"})</script>
</body>
</html>
2.3.3 运行截图

2.4 与图标结合成圆形按钮
2.4.1 核心点
①在el-button标签里面写circle
②在el=button标签中写上icon="图标名"
③也可以通过type属性来更改button的颜色
2.4.2 示例代码
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><link rel="stylesheet" href="../elementUI/elementUI.min.css"><script src="../js/vue.js"></script><script src="../elementUI/elementUI.min.js"></script><title>与图标集合形成圆形按钮</title>
</head>
<body><div id="app"><el-button icon="el-icon-search" circle></el-button><el-button type="primary" icon="el-icon-edit" circle></el-button><el-button type="success" icon="el-icon-check" circle></el-button><el-button type="info" icon="el-icon-message" circle></el-button><el-button type="warning" icon="el-icon-star-off" circle></el-button><el-button type="danger" icon="el-icon-delete" circle></el-button></div><script>new Vue({el:"#app"})</script>
</body>
</html>
2.4.3 运行截图

2.5 带文字的图标按钮
2.5.1 核心点
在按钮中带文字可以采用icon="图标名"或者<i class="图标名"></i>这两种方式
需要通过el-icon--方向来控制间距
i在文字左边 使用el-icon--left,i在文字右边 使用el-icon--right(注意icon后面是两个-)
2.5.2 示例代码
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><link rel="stylesheet" href="../elementUI/elementUI.min.css"><script src="../js/vue.js"></script><script src="../elementUI/elementUI.min.js"></script><title>带文字的图标按钮</title>
</head>
<body><div id="app"><el-button type="primary" icon="el-icon-search">搜索</el-button><el-button type="primary">上传<i class="el-icon-upload el-icon--right"></i></el-button></div><script>new Vue({el:"#app"})</script>
</body>
</html>
2.5.3 运行截图

2.6 按钮组
2.6.1 文字按钮组
a 核心点
把el-button放入el-button-group中即成一组
b 示例代码
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><link rel="stylesheet" href="../elementUI/elementUI.min.css"><script src="../js/vue.js"></script><script src="../elementUI/elementUI.min.js"></script><title>带文字的按钮组</title>
</head>
<body><div id="app"><el-button-group><el-button type="info" icon="el-icon-arrow-left">上一页</el-button><el-button type="info">下一页<i class="el-icon-arrow-right el-icon--right"></i></el-button></el-button-group></div><script>new Vue({el:"#app"})</script>
</body>
</html>
c 运行截图

2.6.2 图标按钮组
a 核心点
把el-button放入el-button-group中即成一组
图标是以作为el-button标签中的icon属性去设置的
b 示例代码
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><link rel="stylesheet" href="../elementUI/elementUI.min.css"><script src="../js/vue.js"></script><script src="../elementUI/elementUI.min.js"></script><title>带图标的按钮组</title>
</head>
<body><div id="app"><el-button-group><el-button type="primary" icon="el-icon-edit"></el-button><el-button type="primary" icon="el-icon-share"></el-button><el-button type="primary" icon="el-icon-delete"></el-button></el-button-group></div><script>new Vue({el:"#app"})</script>
</body>
</html>
c 运行截图

2.7 特殊状态
2.7.1 按钮上显示加载状态
a 核心点
在el-button标签里面写:loading="true"就能显示加载中状态
通常用于数据的加载
b 示例代码
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><link rel="stylesheet" href="../elementUI/elementUI.min.css"><script src="../js/vue.js"></script><script src="../elementUI/elementUI.min.js"></script><title>按钮显示加载中状态</title>
</head>
<body><div id="app"><el-button type="primary" :loading="true">加载中</el-button></div><script>new Vue({el:"#app"})</script>
</body>
</html>
c 运行截图

2.7.2 点击按钮清空表单
a 核心点
在el-button标签中,设置native-type属性,若为submit就是提交,为reset就是重置(清空),不写这个属性默认就是button普通按钮
b 示例代码
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><link rel="stylesheet" href="../elementUI/elementUI.min.css"><script src="../js/vue.js"></script><script src="../elementUI/elementUI.min.js"></script><title>按钮提交表单</title>
</head>
<body><div id="app"><el-form><el-input placeholder="请输入账户" value="张三" style="width: 300px;"></el-input><br><el-input placeholder="请输入密码" show-password value="123456" type="password" style="width: 300px;"></el-input><br><el-button type="primary" native-type="reset">重置</el-button></el-form></div><script>new Vue({el:"#app"})</script>
</body>
</html>
c 运行截图
c.1 初次进入的页面

c.2 点击重置后的页面

相关文章:

Element UI框架学习篇(二)
Element UI框架学习篇(二) 1 整体布局 1.1 前提说明 el-container标签里面的标签默认是从左往右排列,若想要从上往下排列,只需要写el-header或者el-footer就行了 <el-container>:外层容器 <el-header>:顶栏容器。 <el-aside>&#…...

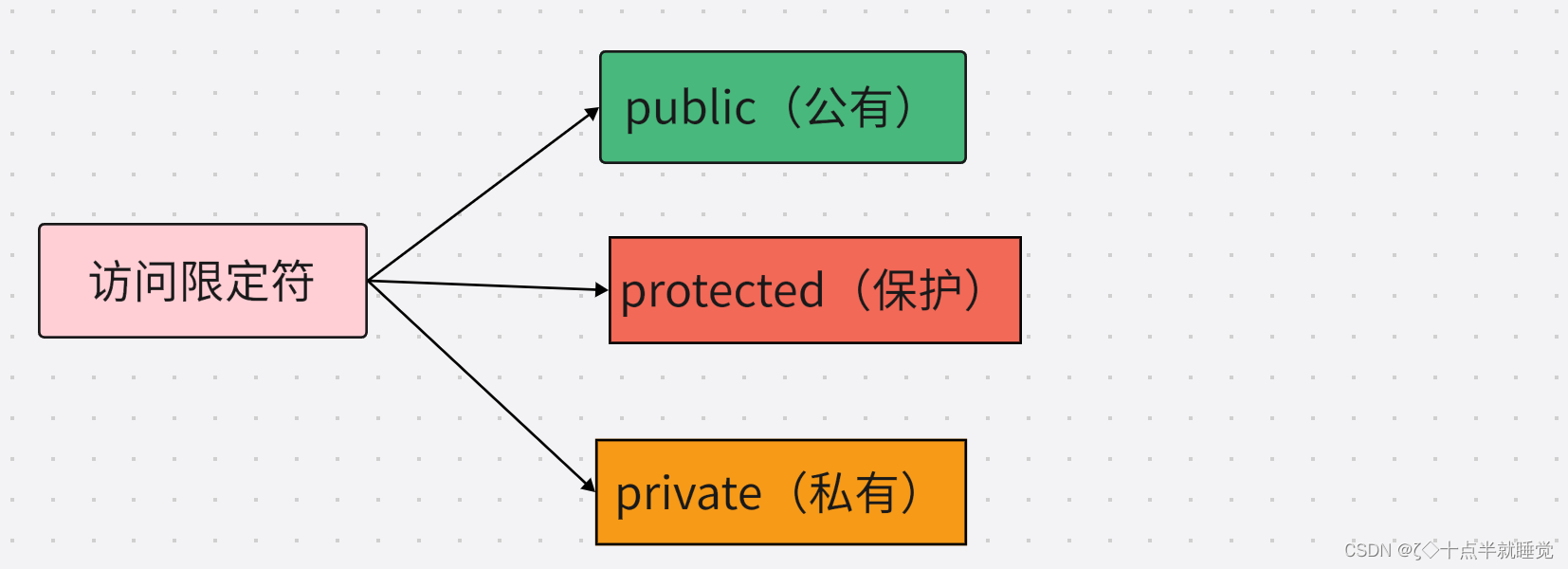
【C++】类与对象(上)
文章目录一、面向过程和面向对象初步认识二、类的引入三、类的定义四、类的访问限定符及封装①访问限定符②封装五、类的作用域六、类的实例化七、类对象模型①如何计算类对象大小②类对象的存储方式③结构体中内存对齐规则八、this指针①this指针的引出②this指针的特性一、面…...

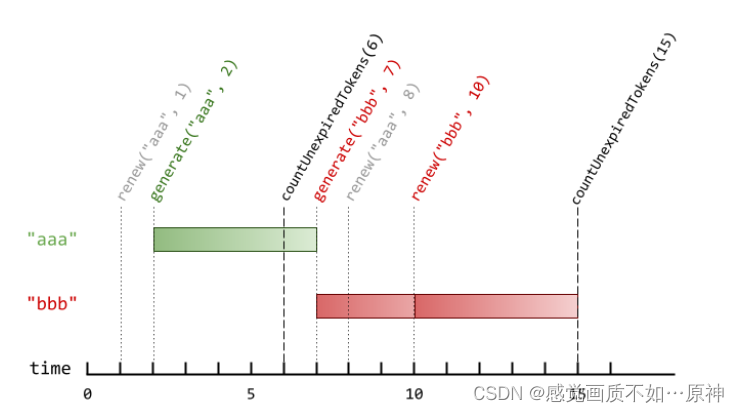
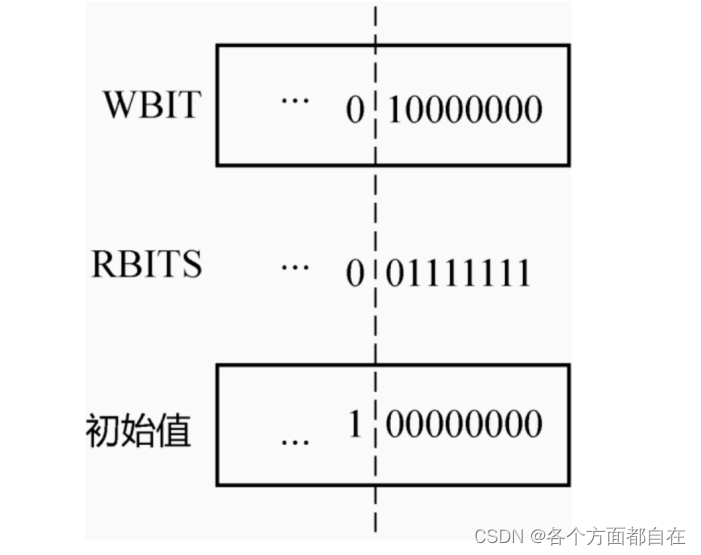
Leetcode.1797 设计一个验证系统
题目链接 Leetcode.1797 设计一个验证系统 Rating : 1534 题目描述 你需要设计一个包含验证码的验证系统。每一次验证中,用户会收到一个新的验证码,这个验证码在 currentTime时刻之后 timeToLive秒过期。如果验证码被更新了,那么它会在 curr…...

Kaldi - 数据文件准备
文章目录数据文件准备wav.scputt2spkspk2utttext相关代码根据文件生成 utt2spk 和 wav.scputt2spk -- spk2utt 转换数据文件准备 在训练/解码中: 有三个文件是必要的: wav.scp 语音编号 – 路径信息utt2spk 语音编号 – 说话人编号spk2utt 说话人编号 …...

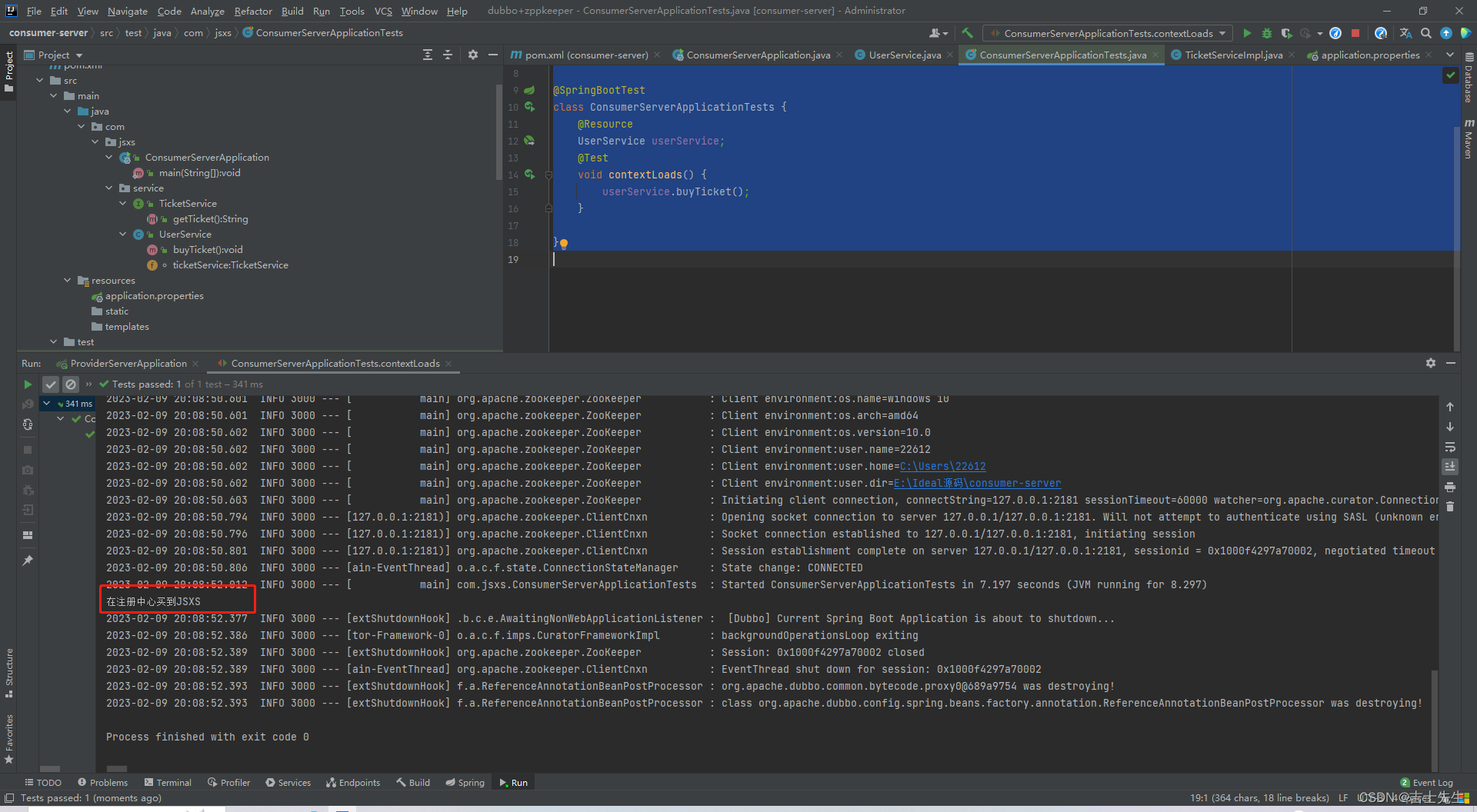
91.【SpringBoot-03】
SpringBoot-03(十四)、任务1.异步任务2.邮件任务(1).简单邮箱发送(2).复杂邮箱发送3.定时任务(1).cron表达式(2).特殊表达式(3).定时任务测试(4).常用cron表达式(十五)、Dubbo和Zookeeper集成1.分布式原理(1).Dubbo文档2.什么是RPC?3.Dubbo的概念和介绍(1).Dubbo是什么(2). Du…...

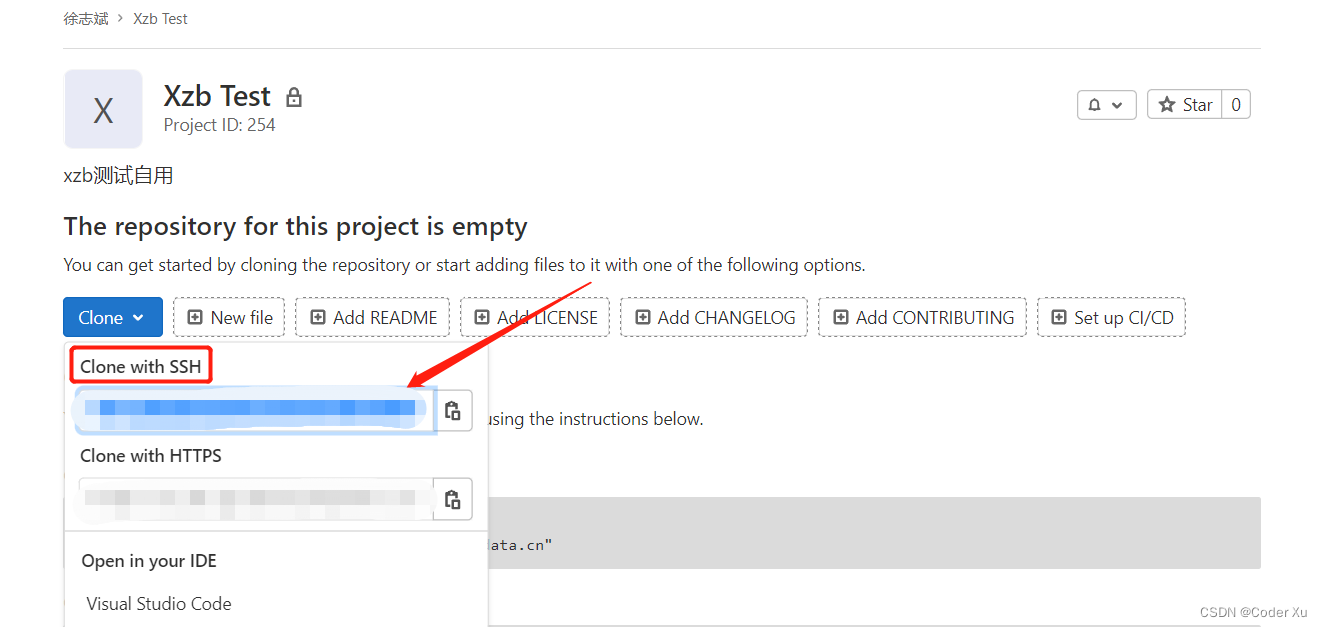
【本地项目】上传到【GitLab】流程详解
文章目录1、安装Git2、创建GitLab项目文件夹3、创建密钥4、向GitLab上传项目注意:本篇文章中提到的上传流程所需要的命令,几乎在GitLab的Command line instructions中都有所记载 1、安装Git 具体安装流程这里不做过多说明,安装流程可以参考…...

初阶指针C
🚀🚀🚀大家觉不错的话,就恳求大家点点关注,点点小爱心,指点指点🚀🚀🚀 目录 🐰指针是什么 🐰指针和指针类型 🌸指针-整数 &#x…...

云原生安全2.X 进化论系列|揭秘云原生安全2.X的五大特征
随着云计算技术的蓬勃发展,传统上云实践中的应用升级缓慢、架构臃肿、无法快速迭代等“痛点”日益明显。能够有效解决这些“痛点”的云原生技术正蓬勃发展,成为赋能业务创新的重要推动力,并已经应用到企业核心业务。然而,云原生技…...

json文件在faster_rcnn中从测试到训练 可行性
1.确认任务 经过mydataset文件处理后 - > 在train_res50_fpn文件内应用 # load train data set # VOCdevkit -> VOC2012 -> ImageSets -> Main -> train.txt train_dataset VOCDataSet(VOC_root, "2012", data_transform["train"], &…...

golang 1.20正式发布,更好更易更强
预期中的Go 2不会有了,1.20也算是一个小gap,从中可以一窥Go未来的发展之路。对于Go来说,未来保持1.x持续演进和兼容性之外,重点就是让Go性能更优,同时保持大道至简原则,使用尽可能容易,从这两个…...

图片显示一半怎么回事?
不知道小伙伴是否遇到过,刚刚上传的一个文件夹,有一多半的图片突然就变成了无法显示该图片或者是图片显示一半,而另外一半就显示灰色蓝色粉色条状。而且还把原文件删除了。面对这种情况,有什么解决方法呢?下面让我们一起来来看看…...

102-并发编程详解(中篇)
这里续写上一章博客 Phaser新特性 : 特性1:动态调整线程个数 CyclicBarrier 所要同步的线程个数是在构造方法中指定的,之后不能更改,而 Phaser 可以在运行期间动态地 调整要同步的线程个数,Phaser 提供了下面这些方…...

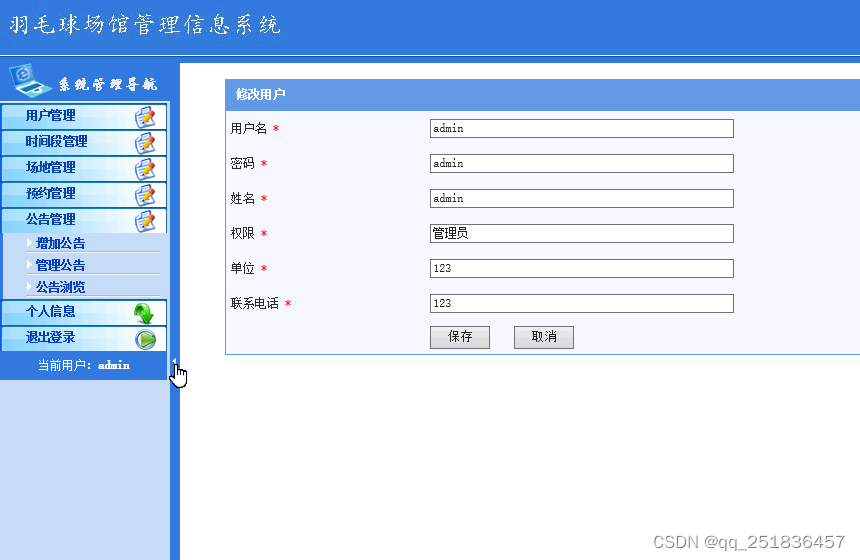
jsp羽毛球场馆管理系统Myeclipse开发mysql数据库web结构java编程计算机网页项目
一、源码特点 jsp 羽毛球场馆管理系统 是一套完善的web设计系统,对理解JSP java编程开发语言有帮助,系统具有完整的源代码和数据库,系统主要采用B/S模式开发。开发环境为 TOMCAT7.0,Myeclipse8.5开发,数据库为Mysql,…...

CacheLib 原理说明
CacheLib 介绍 CacheLib 是 facebook 开源的一个用于访问和管理缓存数据的 C 库。它是一个线程安全的 API,使开发人员能够构建和自定义可扩展的并发缓存。 主要功能: 实现了针对 DRAM 和 NVM 的混合缓存,可以将从 DRAM 驱逐的缓存数据持久…...

【dapr】服务调用(Service Invokation) - app id的解析
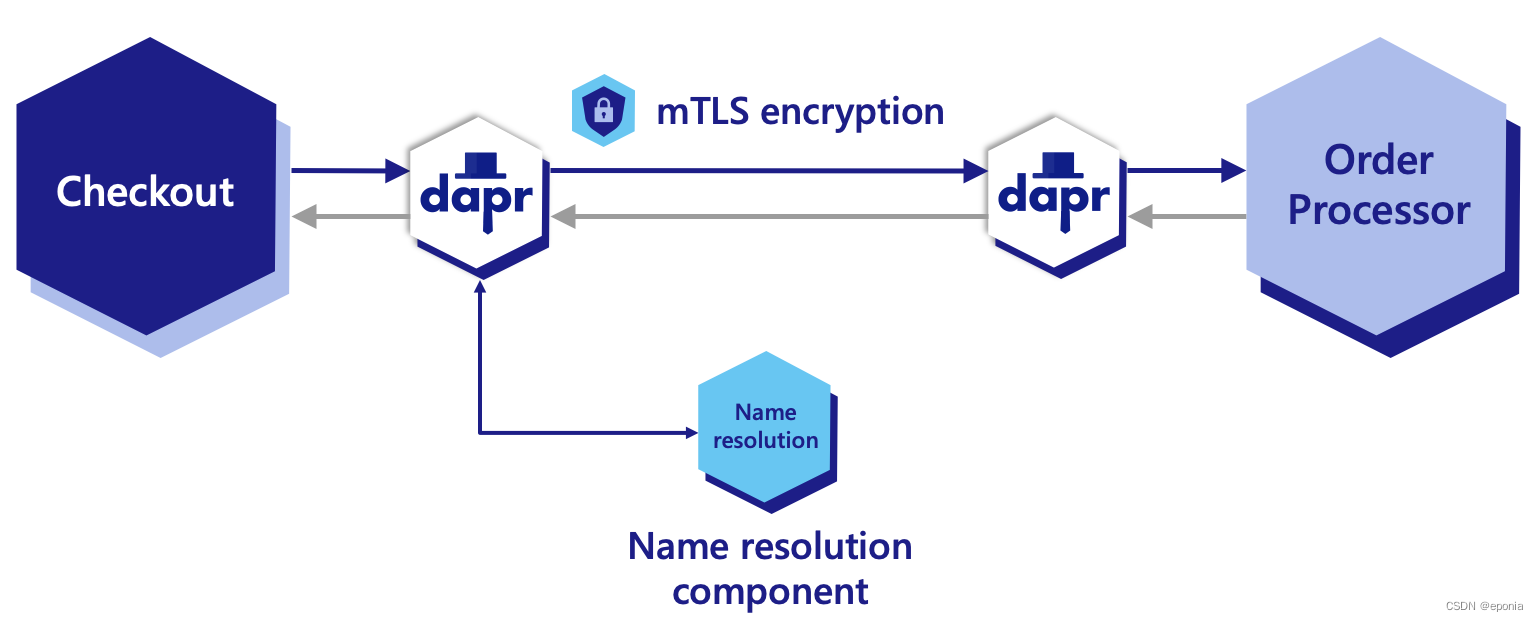
逻辑图解 上图来自Dapr官网教程,其中Checkout是一个服务,负责生成订单号, Order Processor是另一个服务,负责处理订单。Checkout服务需要调用Order Processor的API, 让Order Processor获取到其生成的订单号并进行处理。…...

Odoo丨5步轻松实现在Odoo中打开企微会话框
Odoo丨5步轻松实现在Odoo中打开企微会话框 在Odoo中开启企微会话框 企业微信作为一个很好的企业级应用发布平台,尤其是提供的数据和接口,极大地为很多企业级应用提供便利,在日常中应用广泛! 最近在项目中就遇到一个与企业微信相…...

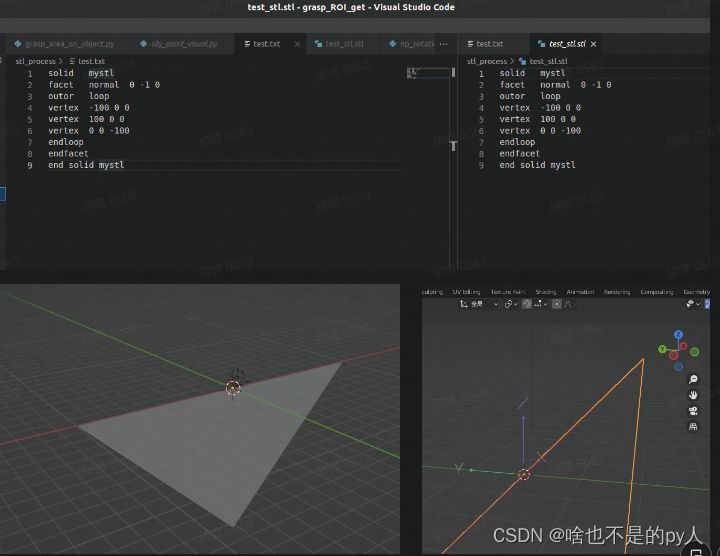
python读取.stl文件
目录 .1 文本方式读取 1.2 stl解析 1.3 stl创建 .2 把点转换为.stl .1 文本方式读取 代码如下 stl_path/home/pxing/codes/point_improve/data/003_cracker_box/0.stlpoints[] f open(stl_path) lines f.readlines() prefixvertex num3 for line in lines:#print (l…...

vue2.0项目第一部分
论坛项目后端管理系统服务器地址:http://172.16.11.18:9090swagger地址:http://172.16.11.18:9090/doc.html前端h5地址:http://172.16.11.18:9099/h5/#/前端管理系统地址:http://172.16.11.18:9099/admin/#/搭建项目vue create . …...

锁与原子操作
锁与原子操作 锁 以自增操作为例子: void *func(void *arg) {int *pcount (int *)arg;int i 0;//while (i < 100000) {(*pcount) ; // 并不会到达100000usleep(1);} }int main(){int i 0;for (i 0;i < THREAD_COUNT;i ) {pthread_create(&thid…...

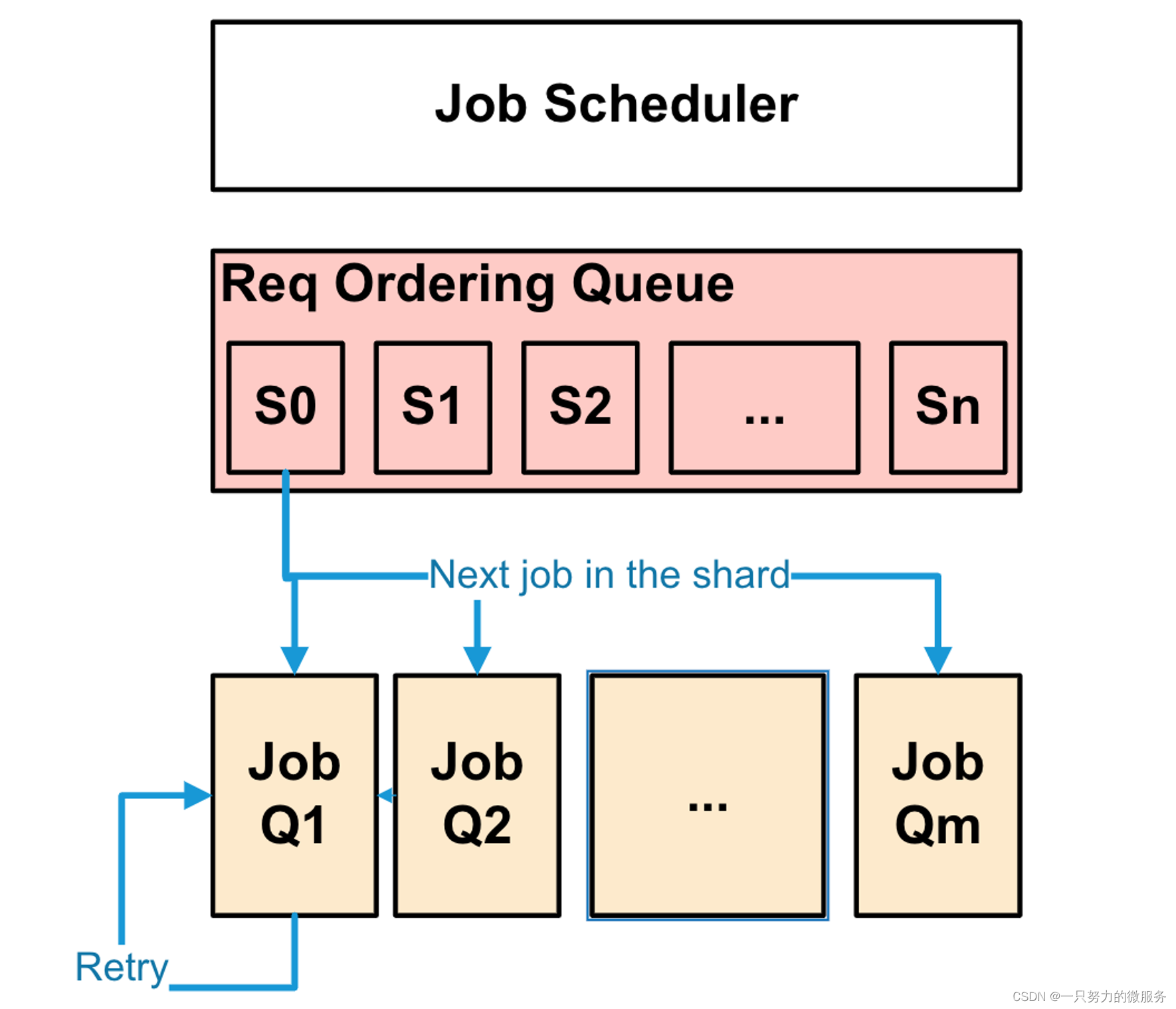
Prometheus Pushgetway讲解与实战操作
目录 一、概述 1、Pushgateway优点: 2、Pushgateway缺点: 二、Pushgateway 架构 三、实战操作演示...

铭豹扩展坞 USB转网口 突然无法识别解决方法
当 USB 转网口扩展坞在一台笔记本上无法识别,但在其他电脑上正常工作时,问题通常出在笔记本自身或其与扩展坞的兼容性上。以下是系统化的定位思路和排查步骤,帮助你快速找到故障原因: 背景: 一个M-pard(铭豹)扩展坞的网卡突然无法识别了,扩展出来的三个USB接口正常。…...

业务系统对接大模型的基础方案:架构设计与关键步骤
业务系统对接大模型:架构设计与关键步骤 在当今数字化转型的浪潮中,大语言模型(LLM)已成为企业提升业务效率和创新能力的关键技术之一。将大模型集成到业务系统中,不仅可以优化用户体验,还能为业务决策提供…...

Admin.Net中的消息通信SignalR解释
定义集线器接口 IOnlineUserHub public interface IOnlineUserHub {/// 在线用户列表Task OnlineUserList(OnlineUserList context);/// 强制下线Task ForceOffline(object context);/// 发布站内消息Task PublicNotice(SysNotice context);/// 接收消息Task ReceiveMessage(…...

练习(含atoi的模拟实现,自定义类型等练习)
一、结构体大小的计算及位段 (结构体大小计算及位段 详解请看:自定义类型:结构体进阶-CSDN博客) 1.在32位系统环境,编译选项为4字节对齐,那么sizeof(A)和sizeof(B)是多少? #pragma pack(4)st…...

Robots.txt 文件
什么是robots.txt? robots.txt 是一个位于网站根目录下的文本文件(如:https://example.com/robots.txt),它用于指导网络爬虫(如搜索引擎的蜘蛛程序)如何抓取该网站的内容。这个文件遵循 Robots…...

鱼香ros docker配置镜像报错:https://registry-1.docker.io/v2/
使用鱼香ros一件安装docker时的https://registry-1.docker.io/v2/问题 一键安装指令 wget http://fishros.com/install -O fishros && . fishros出现问题:docker pull 失败 网络不同,需要使用镜像源 按照如下步骤操作 sudo vi /etc/docker/dae…...

在web-view 加载的本地及远程HTML中调用uniapp的API及网页和vue页面是如何通讯的?
uni-app 中 Web-view 与 Vue 页面的通讯机制详解 一、Web-view 简介 Web-view 是 uni-app 提供的一个重要组件,用于在原生应用中加载 HTML 页面: 支持加载本地 HTML 文件支持加载远程 HTML 页面实现 Web 与原生的双向通讯可用于嵌入第三方网页或 H5 应…...

九天毕昇深度学习平台 | 如何安装库?
pip install 库名 -i https://pypi.tuna.tsinghua.edu.cn/simple --user 举个例子: 报错 ModuleNotFoundError: No module named torch 那么我需要安装 torch pip install torch -i https://pypi.tuna.tsinghua.edu.cn/simple --user pip install 库名&#x…...

C++使用 new 来创建动态数组
问题: 不能使用变量定义数组大小 原因: 这是因为数组在内存中是连续存储的,编译器需要在编译阶段就确定数组的大小,以便正确地分配内存空间。如果允许使用变量来定义数组的大小,那么编译器就无法在编译时确定数组的大…...

嵌入式学习笔记DAY33(网络编程——TCP)
一、网络架构 C/S (client/server 客户端/服务器):由客户端和服务器端两个部分组成。客户端通常是用户使用的应用程序,负责提供用户界面和交互逻辑 ,接收用户输入,向服务器发送请求,并展示服务…...
