【uniapp】swiper切换时,v-for重新渲染页面导致文字在视觉上的拉扯问题
问题描述
先用v-for渲染了几个列表,但这几个列表是占同一个位置的,只是通过切换swiper来显示哪个列表显示,也就是为了优化页面切换时候,没有根据swiper的current再更新v-for的数据,但现在就有个问题,怎么隐藏这些列表,并且不占dom。v-if控制的时候,会出现非常明显的重新渲染的闪屏现象。
解决方法
使用position: absolute和clip属性
绝对定位与裁剪:
将元素设置为position: absolute,它就脱离了文档流,不再影响页面布局。然后通过clip属性来裁剪元素,当裁剪区域设置为0时,元素在视觉上就被隐藏了。这种方式下元素仍然在DOM中,但不占据布局空间,并且避免了v - if的重新渲染闪屏问题。
<template><div><swiper :options="swiperOptions"><swiper-item v-for="(list, index) in lists" :key="index"><div :class="{ 'hidden-class': shouldHide(index) }"><!-- 这里渲染列表内容 --><ul><li v-for="item in list" :key="item.id">{{item.name}}</li></ul></div></swiper-item ></swiper></div>
</template><script>
export default {data() {return {currentIndex: 0,lists: [[{id: 1, name: 'List 1-Item 1'},{id: 2, name: 'List 1-Item 2'}],[{id: 3, name: 'List 2-Item 1'},{id: 4, name: 'List 2-Item 2'}]],swiperOptions: {// Swiper的配置选项}};},methods: {shouldHide(index) {return this.currentIndex!== index;}},
};
</script><style> .hidden-class{position: absolute; clip: rect(0, 0, 0, 0);}
</style>相关文章:

【uniapp】swiper切换时,v-for重新渲染页面导致文字在视觉上的拉扯问题
问题描述 先用v-for渲染了几个列表,但这几个列表是占同一个位置的,只是通过切换swiper来显示哪个列表显示,也就是为了优化页面切换时候,没有根据swiper的current再更新v-for的数据,但现在就有个问题,怎么隐…...

【Android】Compose初识
文章目录 1.Compose是什么2.Compose优势3.可组合函数4.布局5.配置布局6.Material Design7.列表与动画8.声明式UI9.组合10.重组 1.Compose是什么 Jetpack Compose是谷歌开发的一个现代的、声明式的UI工具包,用于构建原生的Android应用程序界面。它简化了创建复杂用户…...
)
前端工程化面试题(二)
前端模块化标准 CJS、ESM 和 UMD 的区别 CJS(CommonJS)、ESM(ESModule)和UMD(Universal Module Definition)是前端模块化标准的三种主要形式,它们各自有不同的特点和使用场景: CJS&…...

以攻击者的视角进行软件安全防护
1. 前言 孙子曰:知彼知己者,百战不殆;不知彼而知己,一胜一负,不知彼,不知己,每战必殆。 摘自《 孙子兵法谋攻篇 》在2500 年前的那个波澜壮阔的春秋战国时代,孙子兵法的这段话&…...

008.精读《Apache Paimon Docs - Table w/o PK》
文章目录 1. 引言2. 基本概念2.1 定义2.2 使用场景 3. 流式处理3.1 自动小文件合并3.2 流式查询 4. 数据更新4.1 查询4.2 更新4.3 分桶附加表 5 总结 1. 引言 通过本文,上篇我们了解了Apache Paimon 主键表,本期我们将继续学习附加表(Append…...

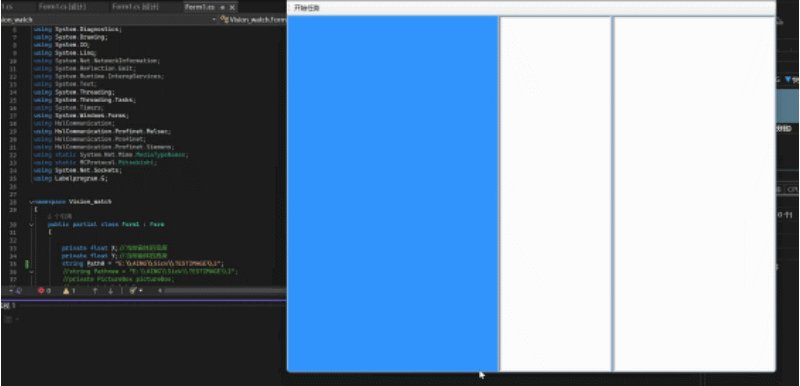
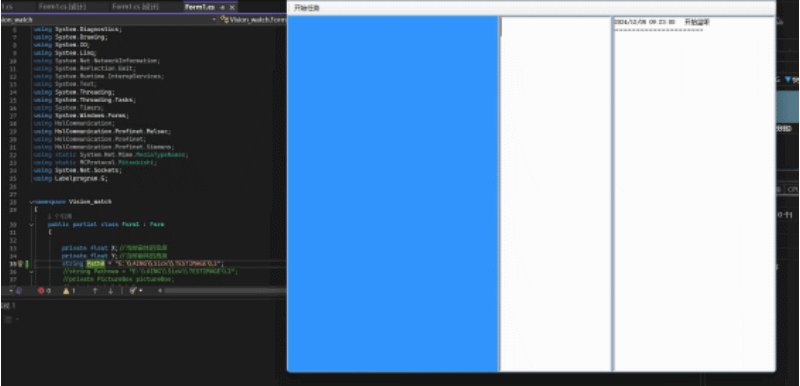
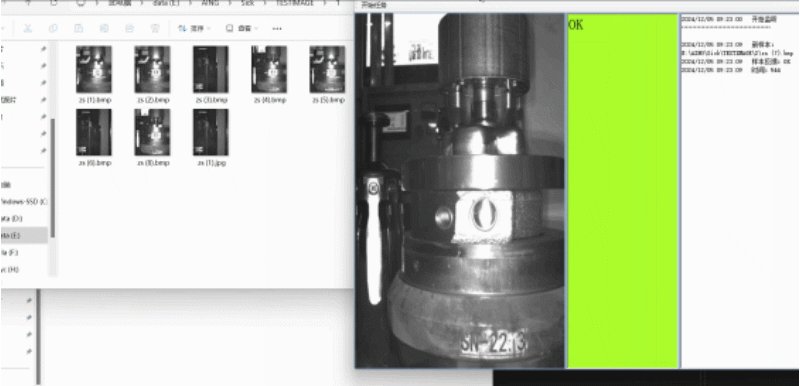
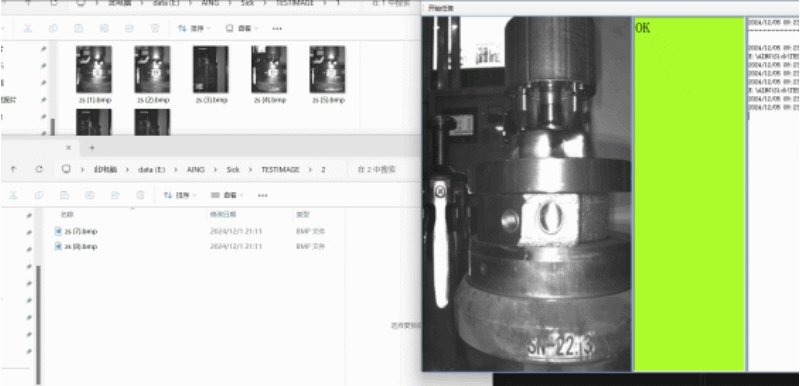
C#实时监控指定文件夹中的动态,并将文件夹中生成的新图片显示在界面上(相机采图,并且从本地拿图)
结果展示 此类原理适用于文件夹中自动生成图片,并提取最新生成的图片将其显示, 如果你是相机采图将其保存到本地,可以用这中方法可视化,并将检测的结果和图片匹配 理论上任何文件都是可以监视并显示的,我这里只是做了…...

使用SQLark分析达梦慢SQL执行计划的一次实践
最近刚参加完达梦的 DCP 培训与考试,正好业务系统有个 sql 查询较慢,就想着练练手。 在深入了解达梦的过程中,发现达梦新出了一款叫 SQLark 百灵连接的工具。 我首先去官网大致浏览了下。虽然 SQLark 在功能深度上不如 DM Manager 和 PL/SQ…...

【人工智能】用Python构建高效的自动化数据标注工具:从理论到实现
《Python OpenCV从菜鸟到高手》带你进入图像处理与计算机视觉的大门! 数据标注是构建高质量机器学习模型的关键环节,但其耗时耗力常成为制约因素。本篇文章将介绍如何用Python构建一个自动化数据标注工具,结合机器学习和NLP技术,帮助加速数据标注过程。我们将从需求分析入…...
)
Java --- 注解(Annotation)
一.什么是注解? 在Java中,注解(Annotation)是一种元数据(metadata),它为程序中的类、方法、字段等提供额外的描述信息。注解本身不直接改变程序的行为,但可以被编译器、开发工具、框…...

nodejs作为provider接入nacos
需求:公司产品一直是nodejs的后台,采用的eggjs框架,也不是最新版本,现有有需求需求将这些应用集成到微服务的注册中心,领导要求用java。 思路:用spring cloud gateway将需要暴露的接口url转发,…...

SpringBoot3+Micormeter监控应用指标
监控内容简介 SpringBoot3项目监控服务 ,可以使用Micormeter度量指标库,帮助我们监控应用程序的度量指标,并将其发送到Prometheus中并用Grafana展示。监控指标有系统负载、内存使用情况、应用程序的响应时间、吞吐量、错误率等。 micromete…...

Mybatis-plus 简单使用,mybatis-plus 分页模糊查询报500 的错
一、mybtis-plus配置下载 MyBatis-Plus 是一个 Mybatis 增强版工具,在 MyBatis 上扩充了其他功能没有改变其基本功能,为了简化开发提交效率而存在。 具体的介绍请参见官方文档。 官网文档地址:mybatis-plus 添加mybatis-plus依赖 <depe…...

2022 年 12 月青少年软编等考 C 语言三级真题解析
目录 T1. 鸡兔同笼思路分析T2. 猴子吃桃思路分析T3. 括号匹配问题T4. 上台阶思路分析T5. 田忌赛马T1. 鸡兔同笼 一个笼子里面关了鸡和兔子(鸡有 2 2 2 只脚,兔子有 4 4 4 只脚,没有例外)。已经知道了笼子里面脚的总数 a a a,问笼子里面至少有多少只动物,至多有多少只…...

webpack 题目
文章目录 webpack 中 chunkHash 和 contentHash 的区别loader和plugin的区别?webpack 处理 image 是用哪个 loader,限制 image 大小的是...;webpack 如何优化打包速度 webpack 中 chunkHash 和 contentHash 的区别 主要从四方面来讲一下区别&…...

【MySQL】视图详解
视图详解 一、视图的概念二、视图的常用操作2.1创建视图2.2查询视图2.3修改视图2.4 删除视图2.5向视图中插入数据 三、视图的检查选项3.1 cascaded(级联 )3.2 local(本地) 四、视图的作用 一、视图的概念 视图(View)是一种虚拟存…...

第一节:ORIN NX介绍与基于sdkmanager的镜像烧录(包含ubuntu文件系统/CUDA/OpenCV/cudnn/TensorRT)
ORIN NX技术参数 Orin NX版本对比 如上图所示,ORIN NX官方发布的版本有两个版本一个版本是70TOPS算力,DDR为8GB的版本低配版本,一个是100TOPS算法,DDR为16GB的高配版本。 Orin NX的外设框图 两个版本除了GPU和DDR的差距外,外设基本上没有区别,丰富的外设接口,后续开发…...

2024-12-04OpenCV视频处理基础
OpenCV视频处理基础 OpenCV的视频教学:https://www.bilibili.com/video/BV14P411D7MH 1-OpenCV视频捕获 在 OpenCV 中,cv2.VideoCapture() 是一个用于捕获视频流的类。它可以用来从摄像头捕获实时视频,或者从视频文件中读取帧。以下是如何使用…...

D89【python 接口自动化学习】- pytest基础用法
day89 pytest的setup,setdown详解 学习日期:20241205 学习目标:pytest基础用法 -- pytest的setup,setdown详解 学习笔记: setup、teardown详解 模块级 setup_module/teardown_module 开始于模块始末,生…...

七、docker registry
七、docker registry 7.1 了解Docker Registry 7.1.1 介绍 registry 用于保存docker 镜像,包括镜像的层次结构和元数据。启动容器时,docker daemon会试图从本地获取相关的镜像;本地镜像不存在时,其将从registry中下载该镜像并保…...

FlightGear+MATLAB+飞行手柄实现实时飞控视景系统
文章目录 一、软件配置二、FlightGearMATLAB联合仿真第一步 复制文件第二步 新建文件夹第三步 打开demo第四步 demo说明第五步 打开Simulink第六步 连接FlightGear第七步 设置FlightGear第八步 生成FlightGear连接文件FlightGear的设置Network的设置File的设置生成.bat文件 第九…...

网络六边形受到攻击
大家读完觉得有帮助记得关注和点赞!!! 抽象 现代智能交通系统 (ITS) 的一个关键要求是能够以安全、可靠和匿名的方式从互联车辆和移动设备收集地理参考数据。Nexagon 协议建立在 IETF 定位器/ID 分离协议 (…...

零门槛NAS搭建:WinNAS如何让普通电脑秒变私有云?
一、核心优势:专为Windows用户设计的极简NAS WinNAS由深圳耘想存储科技开发,是一款收费低廉但功能全面的Windows NAS工具,主打“无学习成本部署” 。与其他NAS软件相比,其优势在于: 无需硬件改造:将任意W…...

大话软工笔记—需求分析概述
需求分析,就是要对需求调研收集到的资料信息逐个地进行拆分、研究,从大量的不确定“需求”中确定出哪些需求最终要转换为确定的“功能需求”。 需求分析的作用非常重要,后续设计的依据主要来自于需求分析的成果,包括: 项目的目的…...

FastAPI 教程:从入门到实践
FastAPI 是一个现代、快速(高性能)的 Web 框架,用于构建 API,支持 Python 3.6。它基于标准 Python 类型提示,易于学习且功能强大。以下是一个完整的 FastAPI 入门教程,涵盖从环境搭建到创建并运行一个简单的…...

【解密LSTM、GRU如何解决传统RNN梯度消失问题】
解密LSTM与GRU:如何让RNN变得更聪明? 在深度学习的世界里,循环神经网络(RNN)以其卓越的序列数据处理能力广泛应用于自然语言处理、时间序列预测等领域。然而,传统RNN存在的一个严重问题——梯度消失&#…...

服务器硬防的应用场景都有哪些?
服务器硬防是指一种通过硬件设备层面的安全措施来防御服务器系统受到网络攻击的方式,避免服务器受到各种恶意攻击和网络威胁,那么,服务器硬防通常都会应用在哪些场景当中呢? 硬防服务器中一般会配备入侵检测系统和预防系统&#x…...

微信小程序 - 手机震动
一、界面 <button type"primary" bindtap"shortVibrate">短震动</button> <button type"primary" bindtap"longVibrate">长震动</button> 二、js逻辑代码 注:文档 https://developers.weixin.qq…...

Java多线程实现之Callable接口深度解析
Java多线程实现之Callable接口深度解析 一、Callable接口概述1.1 接口定义1.2 与Runnable接口的对比1.3 Future接口与FutureTask类 二、Callable接口的基本使用方法2.1 传统方式实现Callable接口2.2 使用Lambda表达式简化Callable实现2.3 使用FutureTask类执行Callable任务 三、…...

spring:实例工厂方法获取bean
spring处理使用静态工厂方法获取bean实例,也可以通过实例工厂方法获取bean实例。 实例工厂方法步骤如下: 定义实例工厂类(Java代码),定义实例工厂(xml),定义调用实例工厂ÿ…...

[10-3]软件I2C读写MPU6050 江协科技学习笔记(16个知识点)
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16...
