鸿蒙HarmonyOS应用开发 探索 HarmonyOS Next-从开发到实战掌握 HarmonyOS Next 的分布式能力
鸿蒙心路旅程:探索 HarmonyOS Next-从开发到实战掌握 HarmonyOS Next 的分布式能力
HarmonyOS Next 是华为推出的全新一代操作系统,旨在进一步推动分布式技术的深度应用和生态融合。本文将从技术特点、应用场景入手,通过实战案例与代码示例,帮助读者全面了解 HarmonyOS Next 的核心技术架构与应用开发流程。

一、HarmonyOS Next 的核心技术特点
1. 分布式技术升级
HarmonyOS Next 构建于分布式架构之上,进一步强化了设备间协同能力:
- 分布式软总线 2.0:提升设备发现与连接效率,降低延迟。
- 分布式数据管理:实现跨设备的无缝数据同步。
- 分布式任务调度:支持跨设备调用与任务分发,优化资源利用。

2. 原生应用框架支持
HarmonyOS Next 提供更强大的原生开发支持:
- 基于 ArkTS (方舟 TypeScript) 的新编程模型。
- 深度优化的 OpenHarmony API。
- 面向多设备形态的自适应 UI 构建能力。
3. 强化生态开放性
HarmonyOS Next 提供更开放的生态支持,允许开发者快速接入分布式生态,尤其是在智能家居、车联网等领域。

二、实战案例:开发一个跨设备协同的音乐播放应用
为了更好地理解 HarmonyOS Next 的技术特点,我们将通过一个跨设备协同的音乐播放应用,展示如何利用分布式技术进行开发。
1. 项目目标
- 支持在手机上控制音乐播放。
- 实现音乐在智能音箱和电视之间的无缝切换。
- 音乐播放进度同步更新。
2. 环境准备
软件要求:
- DevEco Studio 版本 ≥ 4.0
- HarmonyOS Next 模拟器或支持设备
硬件要求:
- HarmonyOS 设备(手机、音箱、电视等)
3. 核心开发步骤

(1) 定义分布式能力
分布式技术的核心在于 FA(Feature Ability) 的设计。我们需要为应用配置分布式能力。
代码示例:配置分布式能力
在 module.json5 中,添加分布式配置:
{"module": {"name": "MusicPlayer","type": "entry","abilities": [{"name": "MainAbility","type": "page","visible": true,"formsEnabled": false,"distributedNotificationEnabled": true}],"distributedCapabilities": ["com.example.musicplayer.distributed"]}
}
(2) 实现主界面
利用 ArkTS 编写应用的主界面,支持音乐的播放控制。
代码示例:主界面 UI
import AbilityComponent from '@ohos.application.AbilityComponent';@Entry
@Component
export default class MusicPlayerUI extends AbilityComponent {private playState: boolean = false;private currentTime: number = 0;render() {return (<div class="container"><h1>Harmony Music Player</h1><div class="controls"><button onclick={() => this.togglePlay()}>{this.playState ? 'Pause' : 'Play'}</button><button onclick={() => this.switchDevice('speaker')}>Switch to Speaker</button><button onclick={() => this.switchDevice('tv')}>Switch to TV</button></div><div>Current Time: {this.currentTime}s</div></div>);}togglePlay() {this.playState = !this.playState;// 调用分布式服务,控制播放状态DistributedServiceManager.updatePlayState(this.playState);}switchDevice(device: string) {// 调用分布式 API 切换设备DistributedServiceManager.switchToDevice(device);}
}
(3) 实现分布式服务
分布式服务用于管理设备间的音乐播放状态与切换逻辑。
代码示例:分布式服务管理
import distributedData from '@ohos.distributedData';class DistributedServiceManager {static updatePlayState(isPlaying: boolean) {distributedData.set('playState', isPlaying);console.log(`Updated play state: ${isPlaying}`);}static switchToDevice(device: string) {distributedData.set('currentDevice', device);console.log(`Switched to device: ${device}`);}static syncPlayState() {distributedData.get('playState', (error, value) => {if (!error) {console.log(`Synced play state: ${value}`);}});}
}export default DistributedServiceManager;
(4) 部署与调试
- 使用 DevEco Studio 构建并部署应用。
- 通过多设备模拟器测试跨设备协同效果。
- 验证音乐播放状态和设备切换的实时同步功能。

三、技术深度分析
1. 分布式数据同步的实现原理
HarmonyOS Next 的分布式数据同步基于 DFX(Dynamic Fault Tolerance)技术,确保在复杂网络环境中数据一致性和可靠性。开发者只需使用分布式数据 API,无需关心底层网络传输和同步细节。
2. 跨设备任务调度的优化
HarmonyOS Next 引入新的任务调度机制,根据设备性能动态分配任务。例如,在音频解码任务中,会优先选择性能较高的设备执行,以减少延迟和功耗。
3. ArkTS 编程模型的优势
- 类型安全性更强,减少运行时错误。
- 提供声明式 UI 框架,降低多端开发的复杂性。
- 与分布式能力深度集成。
四、开发中可能遇到的问题与解决方案
在实际开发 HarmonyOS Next 应用时,开发者可能会遇到一些技术难点或问题。下面列出几个常见问题,并提供解决方案。

1. 分布式能力未正常工作
问题现象:
分布式功能未能如预期运行,例如设备发现失败或数据无法同步。
可能原因:
module.json5中未正确声明分布式能力。- 网络环境不稳定,设备间无法正常通信。
- 未正确初始化分布式数据服务。
解决方案:
-
检查
module.json5配置是否完整,包括distributedCapabilities和distributedNotificationEnabled。 -
确保设备处于同一局域网或通过分布式网络连接。
-
在代码中添加分布式服务的初始化代码:
import distributedData from '@ohos.distributedData';distributedData.init((err) => {if (err) {console.error('Distributed data service initialization failed:', err);} else {console.log('Distributed data service initialized successfully.');} });
2. 跨设备同步延迟
问题现象:
音乐播放状态或进度的跨设备同步存在显著延迟。
可能原因:
- 数据同步接口调用频率过高,导致网络拥堵。
- 设备间带宽不足或存在干扰。
解决方案:
-
限制同步频率:对实时性要求不高的场景,可以通过节流(Throttle)控制频率。
let throttleTimeout: any = null;function throttledUpdate(data: any) {if (!throttleTimeout) {DistributedServiceManager.updatePlayState(data);throttleTimeout = setTimeout(() => {throttleTimeout = null;}, 500); // 500ms 间隔} } -
优化网络:切换至更稳定的 Wi-Fi 网络或启用 HarmonyOS 分布式软总线技术。
3. 界面自适应问题
问题现象:
在不同形态设备(如电视、手机)上,界面布局出现错位或比例异常。
可能原因:
- 未正确适配不同分辨率和屏幕比例。
- 未充分利用 ArkTS 的自适应布局能力。
解决方案:
-
使用
ResponsiveGrid提供自适应布局:
import { ResponsiveGrid, Column } from '@ohos.layout';render() {return (<ResponsiveGrid columns={3}><Column span={1}><button>Play</button></Column><Column span={1}><button>Pause</button></Column><Column span={1}><button>Switch Device</button></Column></ResponsiveGrid>); } -
利用相对单位(如
fp、vp)而非绝对单位设计 UI。
4. 设备发现超时
问题现象:
应用无法发现其他设备或分布式调用失败。
可能原因:
- 分布式软总线未启用。
- 设备发现时间窗口过短。
解决方案:
-
启用分布式软总线:
import distributedDeviceManager from '@ohos.distributedDeviceManager';distributedDeviceManager.startDiscovery('musicApp', (error, devices) => {if (error) {console.error('Device discovery failed:', error);} else {console.log('Devices discovered:', devices);} }); -
增加设备发现超时时间,避免因复杂网络环境导致的超时。
五、扩展场景:构建智能家居音乐系统
在智能家居场景中,HarmonyOS Next 的分布式能力能够进一步发挥优势。例如,开发一个家庭音乐系统,可实现以下功能:
- 根据家庭成员的位置动态切换播放设备。
- 使用语音指令控制音乐播放。
- 自动将音乐播放任务分配到最适合的设备。

1. 基于设备状态的动态调度
通过分布式数据服务,应用可以实时获取设备状态,并根据业务逻辑进行动态切换。
代码示例:动态设备调度
import distributedData from '@ohos.distributedData';function autoSwitchDevice() {distributedData.get('devicesStatus', (error, devices) => {if (!error && devices) {const availableDevice = devices.find((device) => device.status === 'idle');if (availableDevice) {DistributedServiceManager.switchToDevice(availableDevice.name);console.log(`Switched to idle device: ${availableDevice.name}`);}}});
}
2. 语音控制集成
HarmonyOS Next 支持语音服务的分布式接入,可通过语音助手触发播放控制。
代码示例:语音指令解析
import voiceService from '@ohos.voiceService';voiceService.onCommand('playMusic', (command) => {if (command.device) {DistributedServiceManager.switchToDevice(command.device);}DistributedServiceManager.updatePlayState(true);
});
3. 智能设备优先级分配
针对高功耗设备(如音箱)和低功耗设备(如手机),可以设计优先级策略以优化能耗。
代码示例:设备优先级分配
function selectDevice(devices: any[]) {devices.sort((a, b) => b.priority - a.priority);const selectedDevice = devices[0];DistributedServiceManager.switchToDevice(selectedDevice.name);console.log(`Selected high-priority device: ${selectedDevice.name}`);
}
六、深度技术解读:HarmonyOS Next 的分布式架构优势
HarmonyOS Next 的分布式技术相较前代实现了显著的技术提升,具体体现在以下几个方面:
1. 高效的分布式任务调度
动态负载分配 是 HarmonyOS Next 的一大亮点。通过分布式软总线和资源池化机制,系统能够动态分配任务至最优设备。
- 示例场景: 当用户启动音乐播放时,系统会优先选择高性能音箱进行解码,手机仅作为控制器。
2. 数据一致性保障机制
HarmonyOS Next 引入了基于 时间戳和版本控制 的分布式数据一致性算法,有效解决了网络延迟或中断导致的数据冲突问题。
示例: 当多个设备同时更新播放进度时,系统会自动解析冲突并优先保留最新版本的数据。
代码实现:
distributedData.set('playState', { state: true, timestamp: Date.now() }, (error) => {if (error) {console.error('Failed to set distributed data:', error);} else {console.log('Distributed data updated successfully.');}
});
七、开发者常用工具与资源

为了简化开发流程,HarmonyOS Next 提供了一系列高效工具:
- DevEco Studio:一站式开发与调试环境。
- 分布式设备模拟器:便于在单机测试多设备协同。
- API 文档与示例代码库:覆盖常见功能模块,快速入门。
1. 使用分布式模拟器
模拟多设备环境,无需真实硬件即可调试分布式功能。
2. 引入官方示例库
官方示例库(HarmonyOS Next Samples)包含了音乐播放器、家庭控制等丰富案例。
总结
HarmonyOS Next 是一款以分布式架构为核心的操作系统,它通过优化的软总线技术和设备间无缝协同能力,为开发者提供了强大的跨设备体验支持。在本文中,我们深入探讨了 HarmonyOS Next 的核心特性,包括其分布式架构、任务调度机制、设备发现及数据同步功能等。同时,结合实际开发案例,我们展示了如何利用这些特性构建一个跨设备的音乐播放应用,并解决了开发过程中可能遇到的常见问题。
通过实际代码示例,我们不仅演示了如何实现分布式数据同步、设备动态调度、语音控制等功能,还探讨了优化性能和提升用户体验的方法。此外,我们还深入分析了 HarmonyOS Next 在智能家居场景中的应用,展示了如何通过智能调度和优先级分配优化资源使用,从而为用户带来更流畅、更智能的跨设备体验。
HarmonyOS Next 强调的分布式能力和智能化的设备管理为物联网和智能家居等领域提供了广阔的应用场景,开发者可以借助其强大的分布式技术和开发工具,加速跨平台应用的开发和创新。随着 HarmonyOS 生态的不断发展,我们有理由相信,它将为全球开发者提供更多机会,推动智能终端互联互通的实现。
相关文章:

鸿蒙HarmonyOS应用开发 探索 HarmonyOS Next-从开发到实战掌握 HarmonyOS Next 的分布式能力
鸿蒙心路旅程:探索 HarmonyOS Next-从开发到实战掌握 HarmonyOS Next 的分布式能力 HarmonyOS Next 是华为推出的全新一代操作系统,旨在进一步推动分布式技术的深度应用和生态融合。本文将从技术特点、应用场景入手,通过实战案例与代码示例&…...

二分模板题
题目传送门 主要思路: 暴力会tle n的3次方了然后 二分可以找中间然后去二分枚举两边 最后结果 ansa小于它的数*c大于它的数 注意要判断是否符合条件 即如果a的小于它的数还大于它就不成立 或者c的数小于它也不成立结果 要注意转long long ans(long long)tp1*tp2; …...

一篇文章掌握Git的基本原理与使用
目录 一、创建仓库 1.1 git init 1.2 git clone 二、工作区域与文件状态 三、添加和提交文件 3.1 git status 3.2 git add git rm --cached 3.3 git commit git log 四、版本回退 soft hard mixed 总结 五、查看差异 工作区与暂存区 工作区与本地仓库 暂存区…...

「Mac畅玩鸿蒙与硬件43」UI互动应用篇20 - 闪烁按钮效果
本篇将带你实现一个带有闪烁动画的按钮交互效果。通过动态改变按钮颜色,用户可以在视觉上感受到按钮的闪烁效果,提升界面互动体验。 关键词 UI互动应用闪烁动画动态按钮状态管理用户交互 一、功能说明 闪烁按钮效果应用实现了一个动态交互功能…...

朗新科技集团如何用云消息队列 RocketMQ 版“快、准、狠”破解业务难题?
作者:邹星宇、刘尧 朗新科技集团:让数字化的世界更美好 朗新科技集团股份有限公司是领先的能源科技企业,长期深耕电力能源领域,通过新一代数字化、人工智能、物联网、电力电子技术等新质生产力,服务城市、产业、生活中…...
和Bit版本(工作))
【Ubuntu】Ubuntu的Desktop(学习/用户使用)和Bit版本(工作)
这篇文章似乎没什么必要写,但想了想还是决定记录一下,也许对新手入坑Ubuntu会有帮助, 事实上也很简单,一个是桌面版本,另一个是字符界面版本。 桌面版:拥有图形桌面 字符界面,易上手ÿ…...

cmake CMAKE_CURRENT_SOURCE_DIR和CMAKE_CURRENT_LIST_DIR的区别
在 CMake 中,CMAKE_CURRENT_LIST_DIR 和 CMAKE_CURRENT_SOURCE_DIR 都是指代当前 CMake 文件所在的路径,但它们的含义和用途有所不同: CMAKE_CURRENT_LIST_DIR: 表示 当前处理的 CMake 文件(例如 CMakeLists.txt&#…...

学会用VSCode debug
本文主要介绍了 VS Code 的调试功能,包括其强大的内置调试器,支持多种语言,如 JavaScript、TypeScript 等。通过简单项目示例展示调试过程,还介绍了运行面板和菜单、启动配置、调试操作、断点、记录点等功能,以及三种调…...

C语言专题之结构体的使用
结构体(struct)是一种用户自定义的数据类型,它允许将不同类型的数据组合在一起,形成一个新的数据类型。结构体在编程中非常常见,尤其是在需要处理复杂数据结构的情况下。以下是结构体的基本使用方法: 一、结…...

python中的高阶函数
1、什么是高阶函数? 高阶函数是指将函数作为参数传入。就是高阶函数 2、高阶函数有哪些? map 映射函数 >>> print(list(map(lambda x:x*x,range(1,11)))) [1, 4, 9, 16, 25, 36, 49, 64, 81, 100] >>> print(list(map(lambda x:st…...

学习笔记063——通过使用 aspose-words 将 Word 转 PDF 时,遇到的字体改变以及乱码问题
文章目录 1、问题描述:2、解决方法: 1、问题描述: Java项目中,有个需要将word转pdf的需求。本人通过使用aspose-words来转换的。在Windows中,转换是完全正常的。但是当部署到服务器时,会出现转换生成的pdf…...

SpringBoot整合Mockito进行单元测试超全详细教程 JUnit断言 Mockito 单元测试
Mock概念 Mock叫做模拟对象,即用来模拟未被实现的对象可以预先定义这个对象在特定调用时的行为(例如返回值或抛出异常),从而模拟不同的系统状态。 导入Mock依赖 pom文件中引入springboot测试依赖,spring-boot-start…...

【AI知识】过拟合、欠拟合和正则
一句话总结: 过拟合和欠拟合是机器学习中的两个相对的概念,正则化是用于解决过拟合的方法。 1. 欠拟合: 指模型在训练数据上表现不佳,不能充分捕捉数据的潜在规律,导致在训练集和测试集上的误差都很高。欠拟合意味着模…...

MacOS编译webRTC源码小tip
简单记录一下,本人在编译webRTC时,碰到了一下比较烦人的问题,在MacOS终端下,搭建科学上网之后,chromium的depot_tools仓库成功拉下来了,紧接着,使用fetch以及gclient sync始终都返回curl相关的网…...
:文件压缩及解压缩命令)
Linux基础命令(三):文件压缩及解压缩命令
文件压缩及解压缩命令 tar — 打包和压缩 tar 是一个用于打包文件的工具,常常用来将多个文件或目录打包成一个单独的文件。它本身不进行压缩,但可以与压缩工具(如 gzip 或 bzip2)一起使用。 用法: 打包文件࿰…...

目标跟踪算法:ByteTrack、卡尔曼滤波、匈牙利算法、高置信度检测目标、低置信度检测目标
目录 1 ByteTrack特点 2 ByteTrack和SORT区别----个人通俗理解 3 ByteTrack算法原理 4 ByteTrack整体流程图 上一篇博客我复习了下SORT跟踪算法,这一篇博客我再复习下ByteTrack跟踪算法,ByteTrack里面也是用了卡尔曼滤波和匈牙利算法&#x…...

[定昌linux系统]如何安装jdk8
1:下载jdk8 的 arm64 的版本,由于官方下载需要gmail,我的gmail 密码忘了,所以从csdn上下载了一份,地址: https://download.csdn.net/download/qq_27742163/88533548?utm_mediumdistribute.pc_relevant_download.none…...

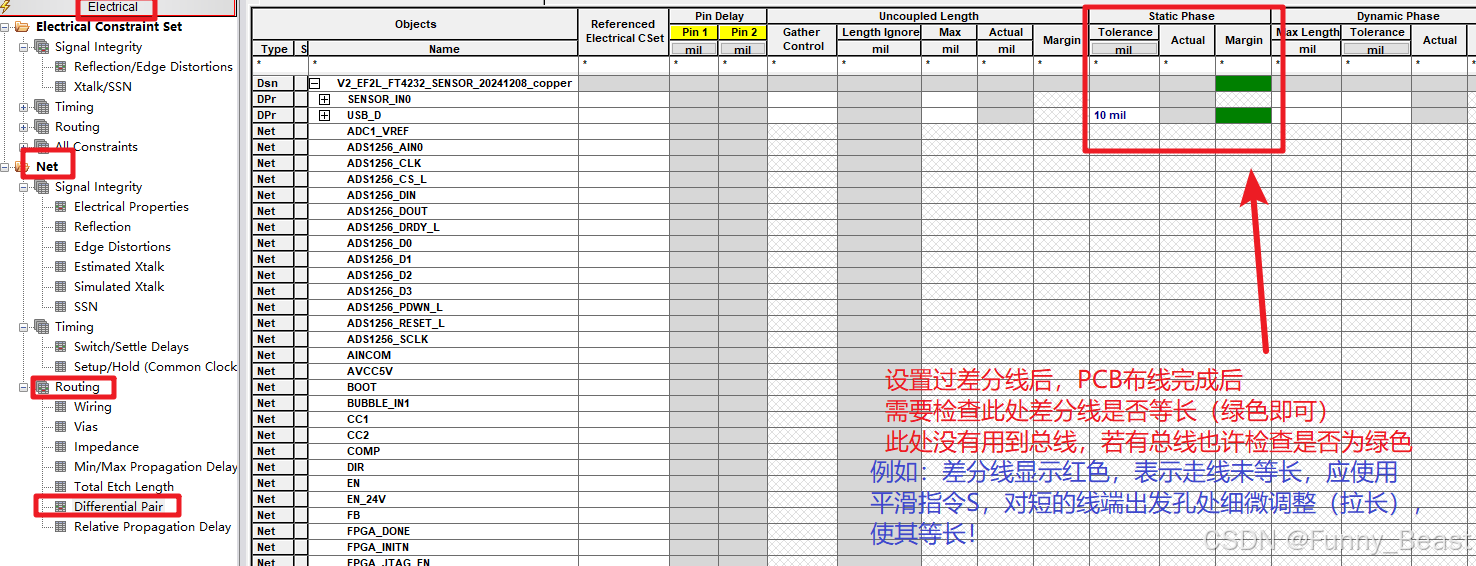
【Cadence32】PCB多层板电源、地平面层创建心得➕CM约束管理器Analyze分析显示设置➕“DP”报错DRC
【转载】Cadence Design Entry HDL 使用教程 【Cadence01】Cadence PCB Edit相对延迟与绝对延迟的显示问题 【Cadence02】Allegro引脚焊盘Pin设置为透明 【Cadence03】cadence不小心删掉钢网层怎么办? 【Cadence04】一般情况下Allegro PCB设计时的约束规则设置&a…...

基于SpringBoot+Vue的新闻管理系统
系统展示 用户前台界面 管理员后台界面 系统背景 随着互联网技术的飞速发展,信息传播速度不断加快,新闻媒体行业面临着巨大的机遇与挑战。传统的新闻媒体正在逐渐向数字化转型,而新闻管理系统作为数字化新闻媒体的核心组成部分,其…...
图的割点、割边(Tarjan算法)
深度优先搜索的利用。 在一个无向连通图中,如果删掉某个顶点后,图不再连通(即任意两点之间不能互相到达),我们称这样的顶点为割点。 在一个无向连通图中,如果删掉某条边后,图不在连通࿰…...

铭豹扩展坞 USB转网口 突然无法识别解决方法
当 USB 转网口扩展坞在一台笔记本上无法识别,但在其他电脑上正常工作时,问题通常出在笔记本自身或其与扩展坞的兼容性上。以下是系统化的定位思路和排查步骤,帮助你快速找到故障原因: 背景: 一个M-pard(铭豹)扩展坞的网卡突然无法识别了,扩展出来的三个USB接口正常。…...

挑战杯推荐项目
“人工智能”创意赛 - 智能艺术创作助手:借助大模型技术,开发能根据用户输入的主题、风格等要求,生成绘画、音乐、文学作品等多种形式艺术创作灵感或初稿的应用,帮助艺术家和创意爱好者激发创意、提高创作效率。 - 个性化梦境…...

PHP和Node.js哪个更爽?
先说结论,rust完胜。 php:laravel,swoole,webman,最开始在苏宁的时候写了几年php,当时觉得php真的是世界上最好的语言,因为当初活在舒适圈里,不愿意跳出来,就好比当初活在…...

基于ASP.NET+ SQL Server实现(Web)医院信息管理系统
医院信息管理系统 1. 课程设计内容 在 visual studio 2017 平台上,开发一个“医院信息管理系统”Web 程序。 2. 课程设计目的 综合运用 c#.net 知识,在 vs 2017 平台上,进行 ASP.NET 应用程序和简易网站的开发;初步熟悉开发一…...

Go 语言接口详解
Go 语言接口详解 核心概念 接口定义 在 Go 语言中,接口是一种抽象类型,它定义了一组方法的集合: // 定义接口 type Shape interface {Area() float64Perimeter() float64 } 接口实现 Go 接口的实现是隐式的: // 矩形结构体…...

为什么需要建设工程项目管理?工程项目管理有哪些亮点功能?
在建筑行业,项目管理的重要性不言而喻。随着工程规模的扩大、技术复杂度的提升,传统的管理模式已经难以满足现代工程的需求。过去,许多企业依赖手工记录、口头沟通和分散的信息管理,导致效率低下、成本失控、风险频发。例如&#…...

Spring数据访问模块设计
前面我们已经完成了IoC和web模块的设计,聪明的码友立马就知道了,该到数据访问模块了,要不就这俩玩个6啊,查库势在必行,至此,它来了。 一、核心设计理念 1、痛点在哪 应用离不开数据(数据库、No…...

鸿蒙DevEco Studio HarmonyOS 5跑酷小游戏实现指南
1. 项目概述 本跑酷小游戏基于鸿蒙HarmonyOS 5开发,使用DevEco Studio作为开发工具,采用Java语言实现,包含角色控制、障碍物生成和分数计算系统。 2. 项目结构 /src/main/java/com/example/runner/├── MainAbilitySlice.java // 主界…...

蓝桥杯 冶炼金属
原题目链接 🔧 冶炼金属转换率推测题解 📜 原题描述 小蓝有一个神奇的炉子用于将普通金属 O O O 冶炼成为一种特殊金属 X X X。这个炉子有一个属性叫转换率 V V V,是一个正整数,表示每 V V V 个普通金属 O O O 可以冶炼出 …...
: 一刀斩断视频片头广告)
快刀集(1): 一刀斩断视频片头广告
一刀流:用一个简单脚本,秒杀视频片头广告,还你清爽观影体验。 1. 引子 作为一个爱生活、爱学习、爱收藏高清资源的老码农,平时写代码之余看看电影、补补片,是再正常不过的事。 电影嘛,要沉浸,…...
