【2025最新版】搭建个人博客教程
【2025最新版】搭建个人博客教程
–小记:
在搭建我的这个博客之前我在CSDN也发布过一些文章,目前应该也是几千粉丝了,但是看到别人都是用自己博客写的就感觉自己很LOW,所以就想自己来搭建一个属于自己的个人博客。当然搭建博客的主要目的也是为了分享一些比较有用的教程给大家的,我搞了蛮久的,每个都需要自己去看一遍才能理解到他的意思。
下面就给大家分享一下我是如何搭建我的个人博客的,也欢迎大家来看我的博客:【2025最新版】搭建个人博客教程
1、环境准备
在我们搭建我们的个人博客之前我们需要准备一下我们的环境(安装下方的顺序来安装,别弄混了)
1.安装git
$ apt install git /**/安装git
$ git --version /**/查看git的版本
 出现了这个git version就代表我们安装成功了
出现了这个git version就代表我们安装成功了
2.安装node.js环境
我们需要在我们的机子上安装node.js环境,我这边发现我的服务器好像安装了npm就自带node版本,我不知道为什么,如果你们的服务器安装了npm后仍然没有node环境的话可以找文章去安装一下nodejs,不过好像安装了就附带的。Node 版本一定不要最新的22版本(会出现各种奇怪的问题),建议16和18稳定版本。
$ sudo apt install npm # 下载npm软件包
$ sudo apt install nodejs # 下载noede.js环境
$ npm -v # 验证环境中是否存在正确的 npm 版本
$ node -v # 验证环境中是否存在正确的 node 版本

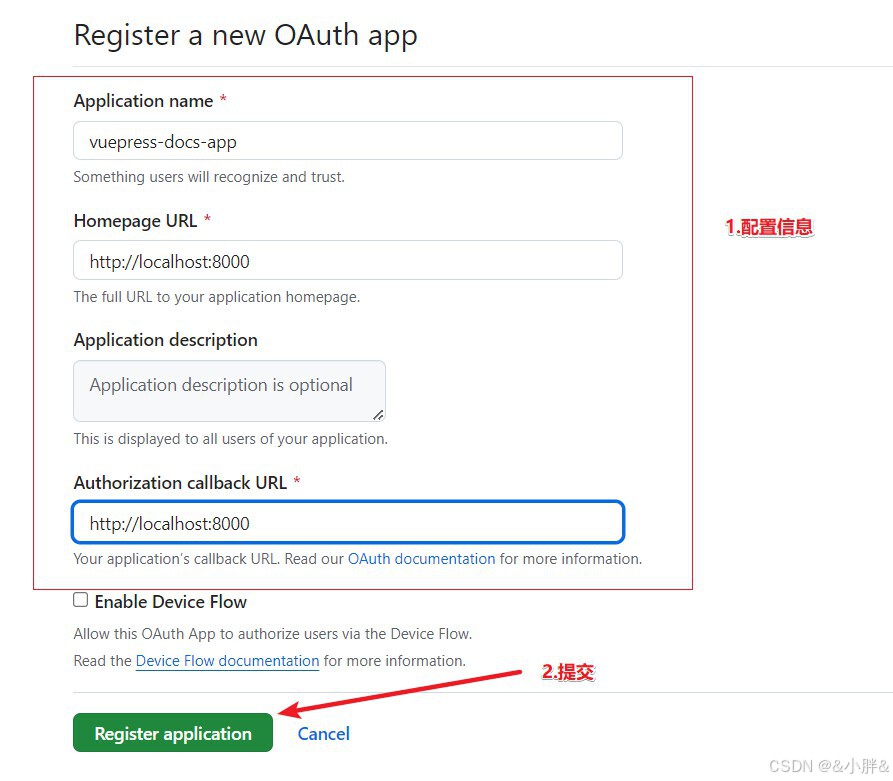
3.注册 GitHub 账号
打开浏览器,访问 GitHub 官网(https://github.com/)。在首页上找到“Sign up”按钮,点击后按照提示填写相关信息,包括用户名、邮箱地址和密码等,完成注册过程。这个账号将作为存储博客文件的仓库,承载着博客的所有代码和内容。(我相信大家都已经注册过了,我就不演示注册过程了,如果后面有空的话我再来更新这里)
2、安装hexo
1.安装hexo框架
所有必备的应用程序安装完成后,即可使用 npm 安装 Hexo。
$ npm install hexo-cli -g # 安装hexo
2.初始化hexo
安装 Hexo 完成后,请执行下列命令,Hexo 将会在指定文件夹中新建所需要的文件。
$ sudo npm install hexo -g #安装hexo
$ mkdir blog #此处可以是任意你喜欢的名字
$ hexo init blog #初始化部署hexo

这样就代表我们已经初始化成功了,此时已经可以打开你的博客了,在Bash里面输入:
$ hexo s

这样就代表我们已经在我们的4000端口搭建好了网站。我们可以进入我们的网站看一下,如下图,这个就是我们使用的hexo框架
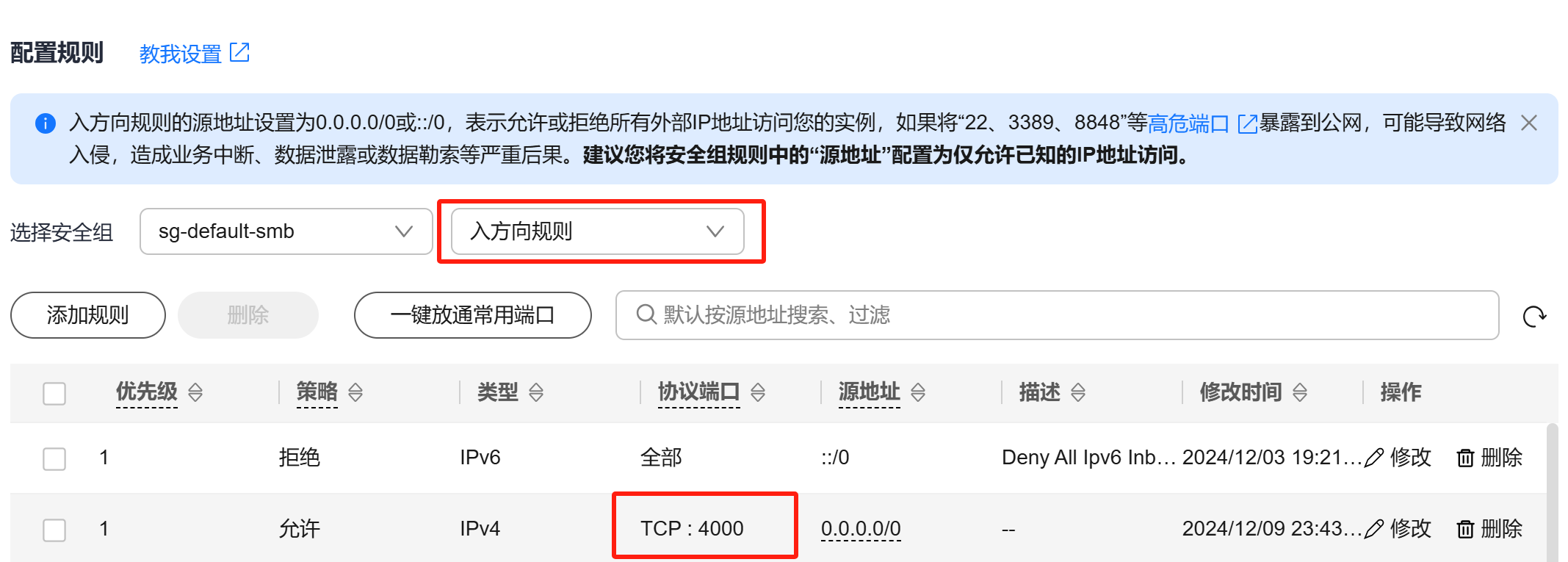
 如果你打不开你的网站的话,你可以去你的服务器看一下是不是你的安全组没有打开!!!切记要先打开你的安全组才能访问到你的这个网站哦,要牢记,其他的也是一样的
如果你打不开你的网站的话,你可以去你的服务器看一下是不是你的安全组没有打开!!!切记要先打开你的安全组才能访问到你的这个网站哦,要牢记,其他的也是一样的

3、安装butterfly主题
1.安装butterfly
hexo-theme-butterfly 是基于 hexo-theme-melody 的基础上进行开发的主题。
在你的 Hexo 根目录里输入以下命令:
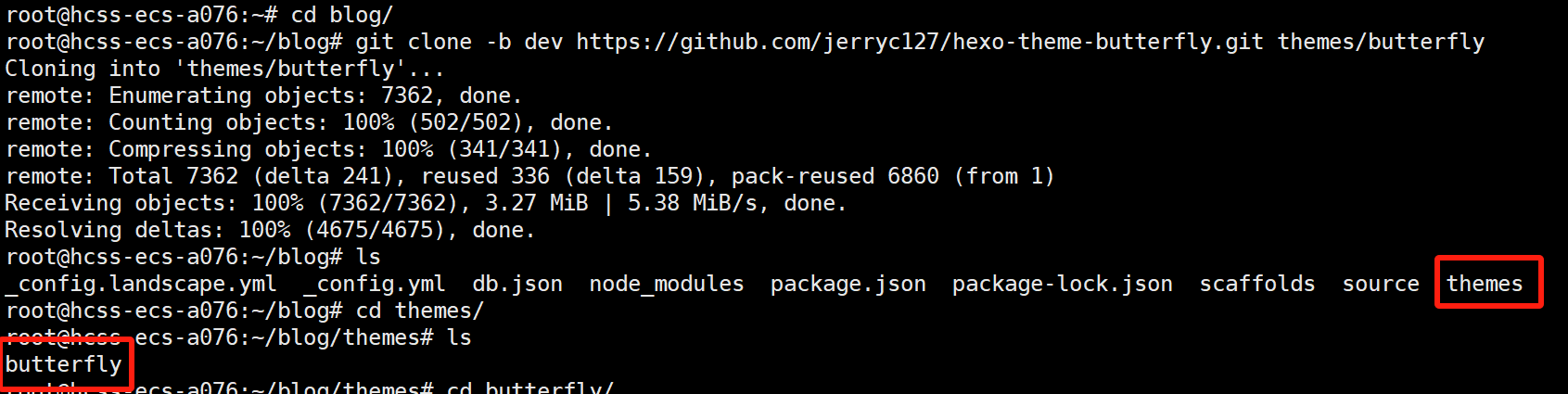
$ git clone -b dev https://github.com/jerryc127/hexo-theme-butterfly.git themes/butterfly #下载稳定版butterfly主题
当你安装完成之后你可以看到自己的blog/themes下面多了一个butterfly主题,这样就代表我们已经安装好了我们的主题

2.应用主题
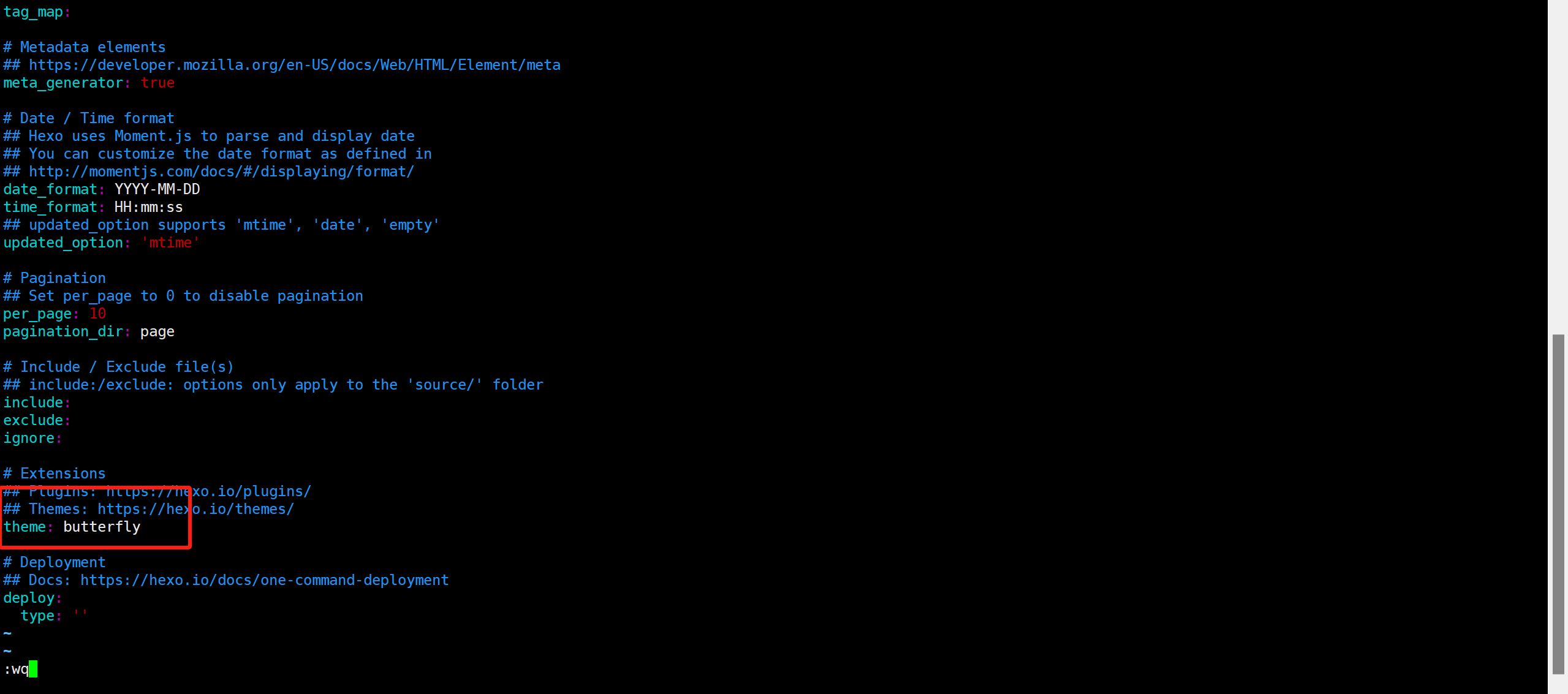
修改 Hexo 根目录下的 _config.yml,把主题改为 butterfly
theme: butterfly

3.安装插件
如果你没有 pug 以及 stylus 的渲染器,请下载安装:
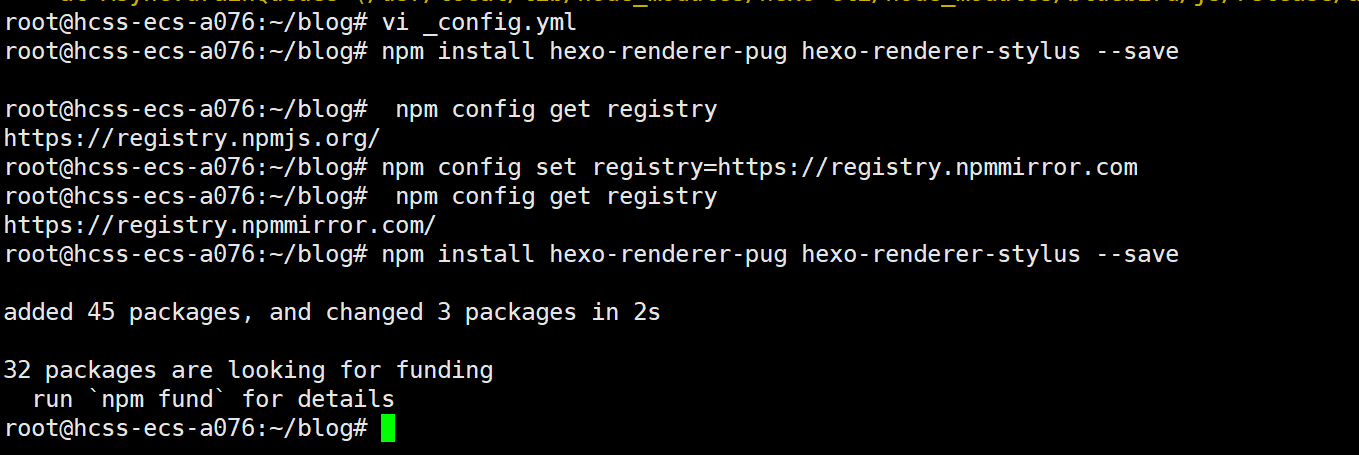
npm install hexo-renderer-pug hexo-renderer-stylus --save
这里我出现了一个问题,就是我的npm install不动了,后面排除因素应该是没有使用国内镜像导致的,换了速度就快了
npm config get registry #查看自己的镜像是哪里的
npm config set registry=https://registry.npmmirror.com #更改自己的镜像为国内镜像
//重新执行以下命令查看是否配置成功
npm config get registry

4.升级建议(我建议实施,便于后期的管理)
升级完成后,请到 Github 的 Releases 界面查看新版的更新内容。
里面有标注 _config 文件的变更内容(如有),请根据实际情况更新你的配置内容。
为了减少升级主题后带来的不便,请使用以下方法(建议,可以不做):
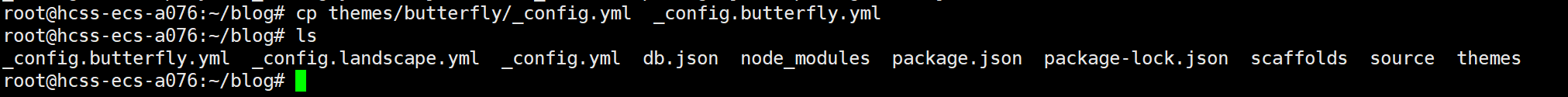
在 hexo 的根目录创建一个文件 _config.butterfly.yml,并把主题目录的 _config.yml 内容复制到 _config.butterfly.yml 去。这边我建议用cp命令,直接将主题的config内容复制到hexo根目录上
cp themes/butterfly/_config.yml _config.butterfly.yml

注意:
复制的是主题的 _config.yml ,而不是 hexo 的 _config.yml
不要把主题目录的 _config.yml 删掉
以后只需要在 _config.butterfly.yml 进行配置就行。如果使用了 _config.butterfly.yml, 配置主题的 _config.yml 将不会有效果。
Hexo 会自动合并主题中的 _config.yml 和 _config.butterfly.yml 里的配置,如果存在同名配置,会使用 _config.butterfly.yml 的配置,其优先度较高。
5.启动环境
hexo s #启动本地环境

当你出现这个butterfly时你就说明你的主题已经安装成功了
4、主题页面
1.配置网站页面
我们打开hexo根目录的_config.yml,首先出现的时网站的页面配置,我们按需修改我们自己的主题名字和标题,作者还有语言这些。修改网站各种资料,例如标题、副标题和邮箱等个人资料,就修改 Hexo 的_config.yml。注释是我自己打上去的,记得每一个冒号后面都要空一格,这样才能显示出来效果

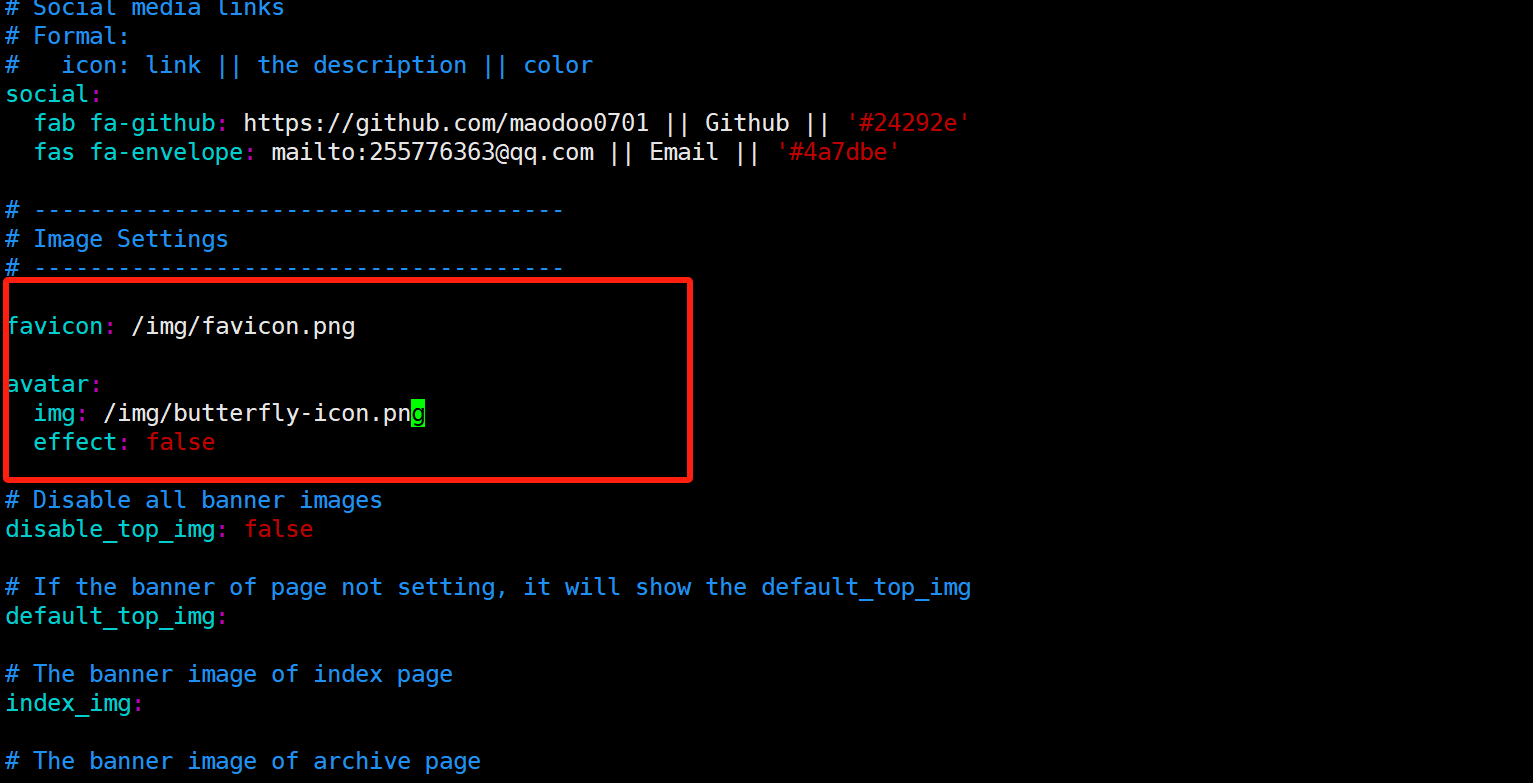
 然后我们可以在_config.butterfly.yml中配置我们的网站图标,这样我们的图标就配置好了,logo那边只要随便在网上找个图片,然后复制一下图片链接就可以了。后续我会出一个picgo联合markdown文档做个图床,然后把链接放到我们自己的云资源中
然后我们可以在_config.butterfly.yml中配置我们的网站图标,这样我们的图标就配置好了,logo那边只要随便在网上找个图片,然后复制一下图片链接就可以了。后续我会出一个picgo联合markdown文档做个图床,然后把链接放到我们自己的云资源中


2.目录配置
我们可以看到我们上面有点空,没东西导航,所以我们可以设置我们的网站图标,我们找到_config.butterfly.yml,里面去配置一下我们的目录
Home: / || fas fa-home # 目录
Archives: /archives/ || fas fa-archive #档案
Tags: /tags/ || fas fa-tags #标签
Categories: /categories/ || fas fa-folder-open #分类
List||fas fa-list: #Music: /music/ || fas fa-music #音乐Movie: /movies/ || fas fa-video #电影
Link: /link/ || fas fa-link #友情链接
About: /about/ || fas fa-heart #关于
记得在menu下面要留两个空,代表是在menu的下面一层,
 !
!
可以看到我们的目录菜单已经出来了,但是都是英文的,所以我们就只需要去改一下就好了


3.社交设置
我们处理完我们的目录我们就可以去搞一下我们的社交媒体类了
Butterfly 支持 font-awesome v6 图标.
书写格式 图标名:url || 描述性文字 || color
social:fab fa-github: https://github.com/maodoo0701 || Github || "#hdhfbb"fas fa-envelope: mailto:maodoo@qq.com || Email || "#000000"
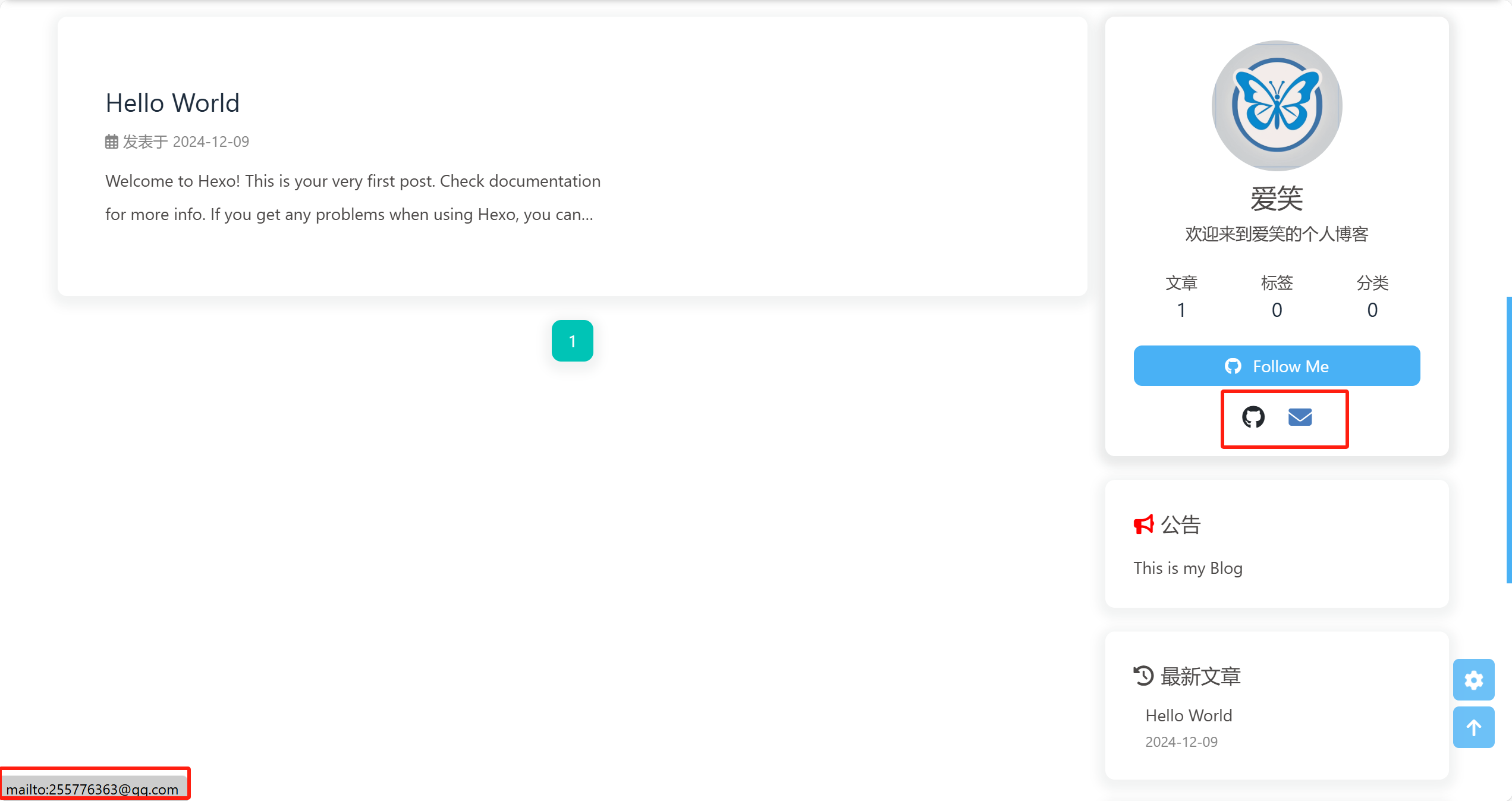
 设置完之后我们的图标就有变化了,里面就自带跳转链接了
设置完之后我们的图标就有变化了,里面就自带跳转链接了

4.头像设置
我们设置好我们的社交栏之后就可以设置我们的头像和图标了

favicon: /img/favicon.png #网站图标
avatar:img: /img/avatar.pngeffect: true # 头像会一直转圈
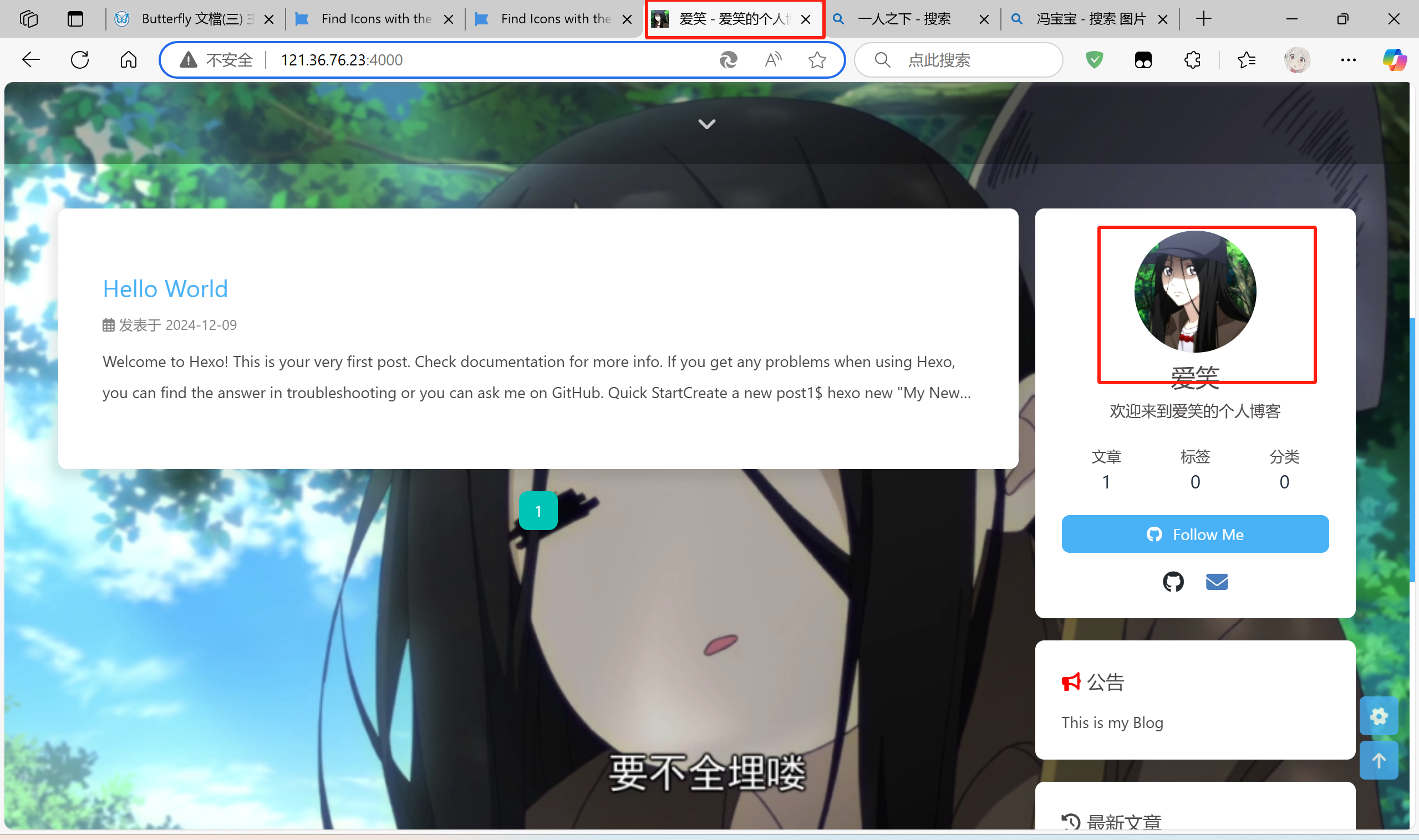
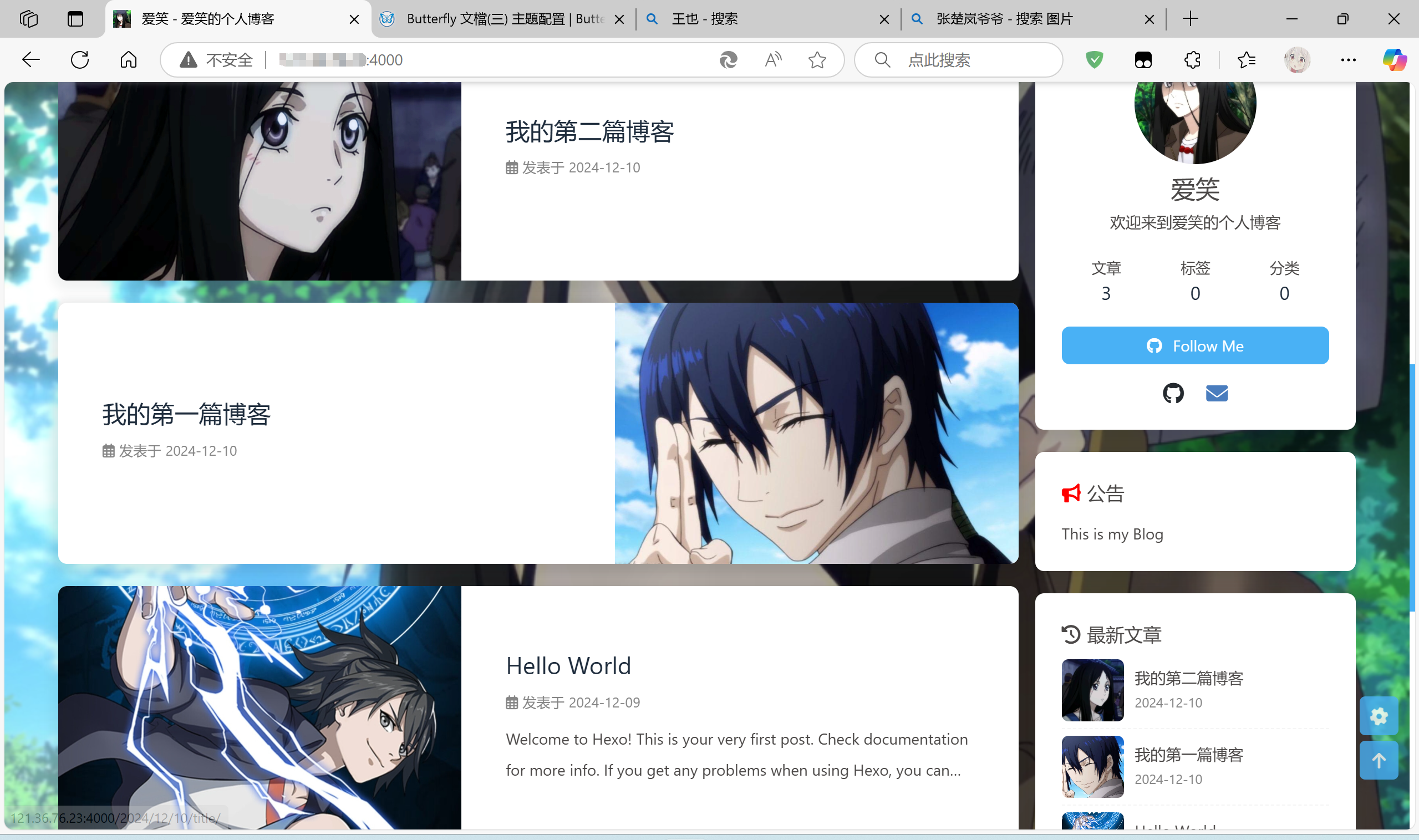
弄好了就是这个样子,头像会变化,然后图标会改变

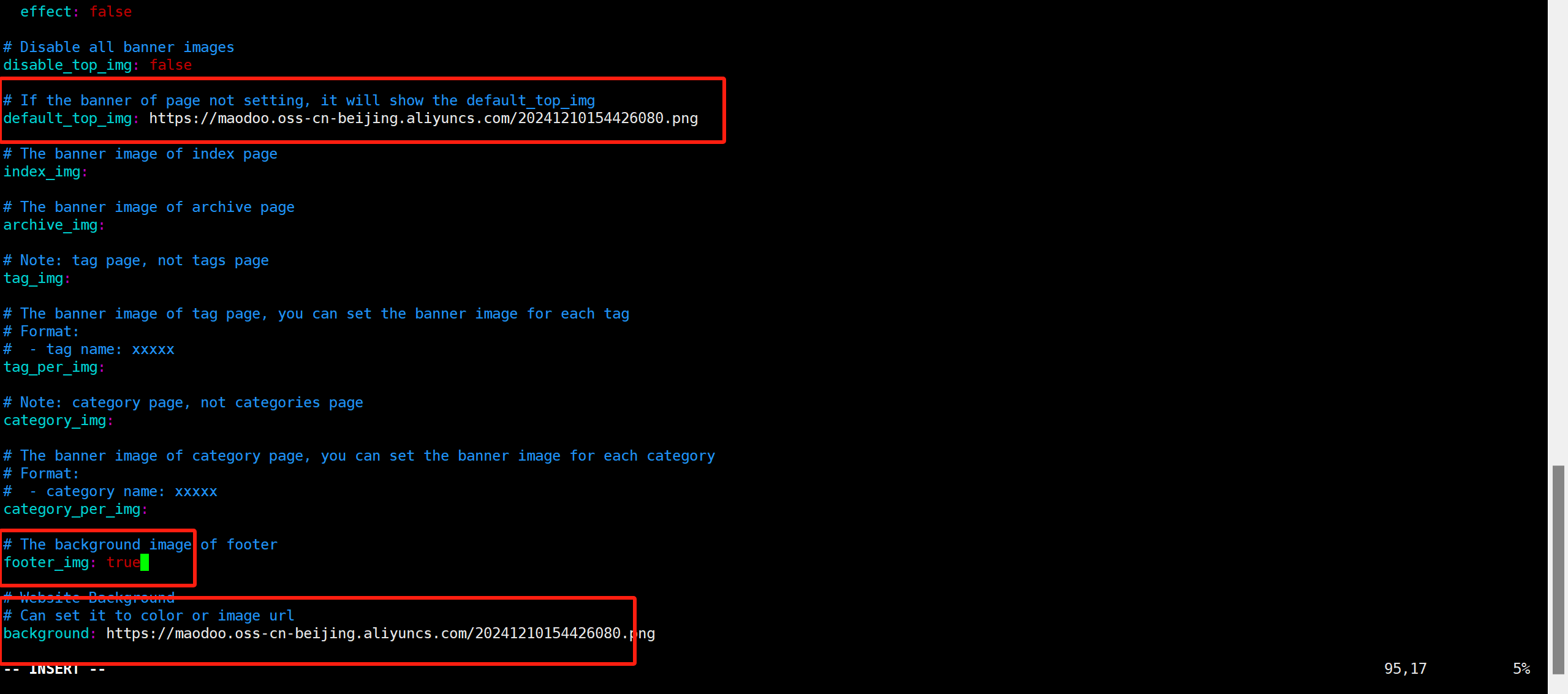
5.背景图和顶部脚步图设置

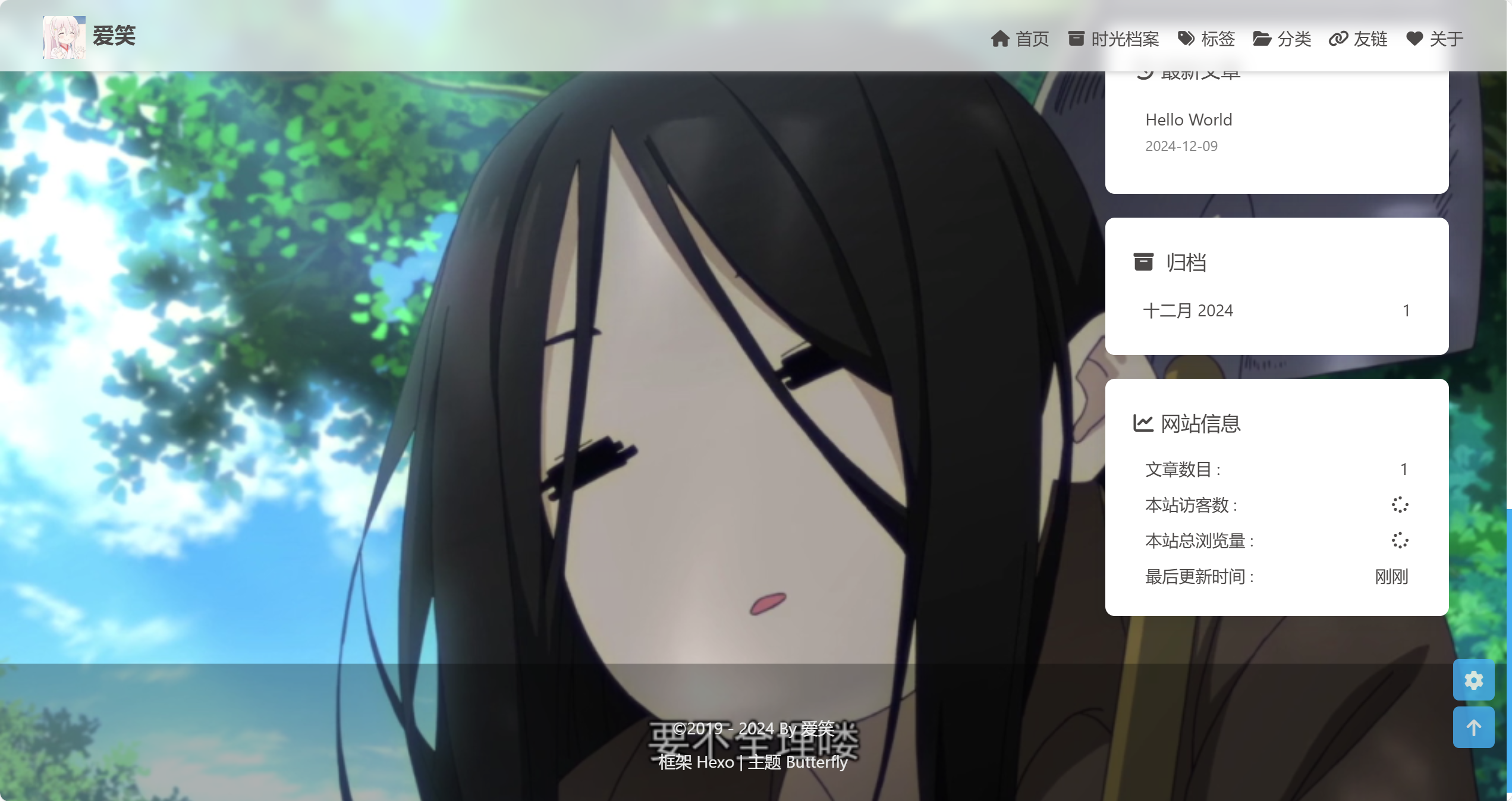
将脚部的设为true,背景和顶部设为同一个图片,这样就可以看起来更顺滑一点,如果不设置脚步图片true的话就会像下图一样,有点不和谐还是

设置完之后我们的图片就会和顶部图一模一样了,这样我们可以看起来会更丝滑一点

但是还是会有一点点的小差别,因为阴影部分感觉不能和背景图的色差保持一致,就会导致不好看,我在另一篇博客上面发了背景一图流,如果感兴趣的话可以再去更改这个背景图
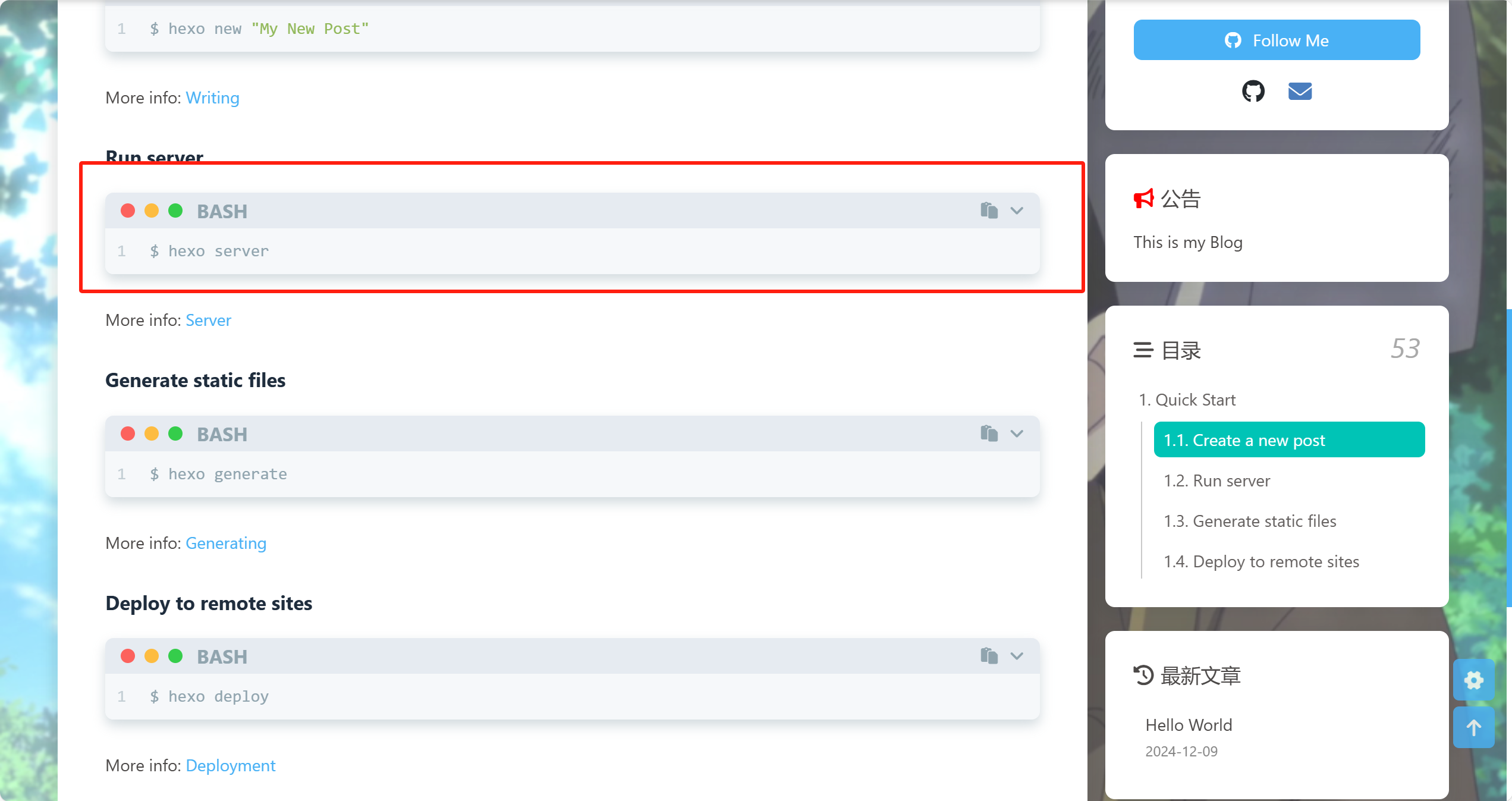
6.代码块格式设置
如果你需要 MacOS 风格的代码高亮样式,可以把macStyle 设为 true。这样我们的文章就会展现出是mac格式了,可能要更好看一点
 下面就是效果图了,变成了mac格式的代码块,我觉得要好看一些
下面就是效果图了,变成了mac格式的代码块,我觉得要好看一些

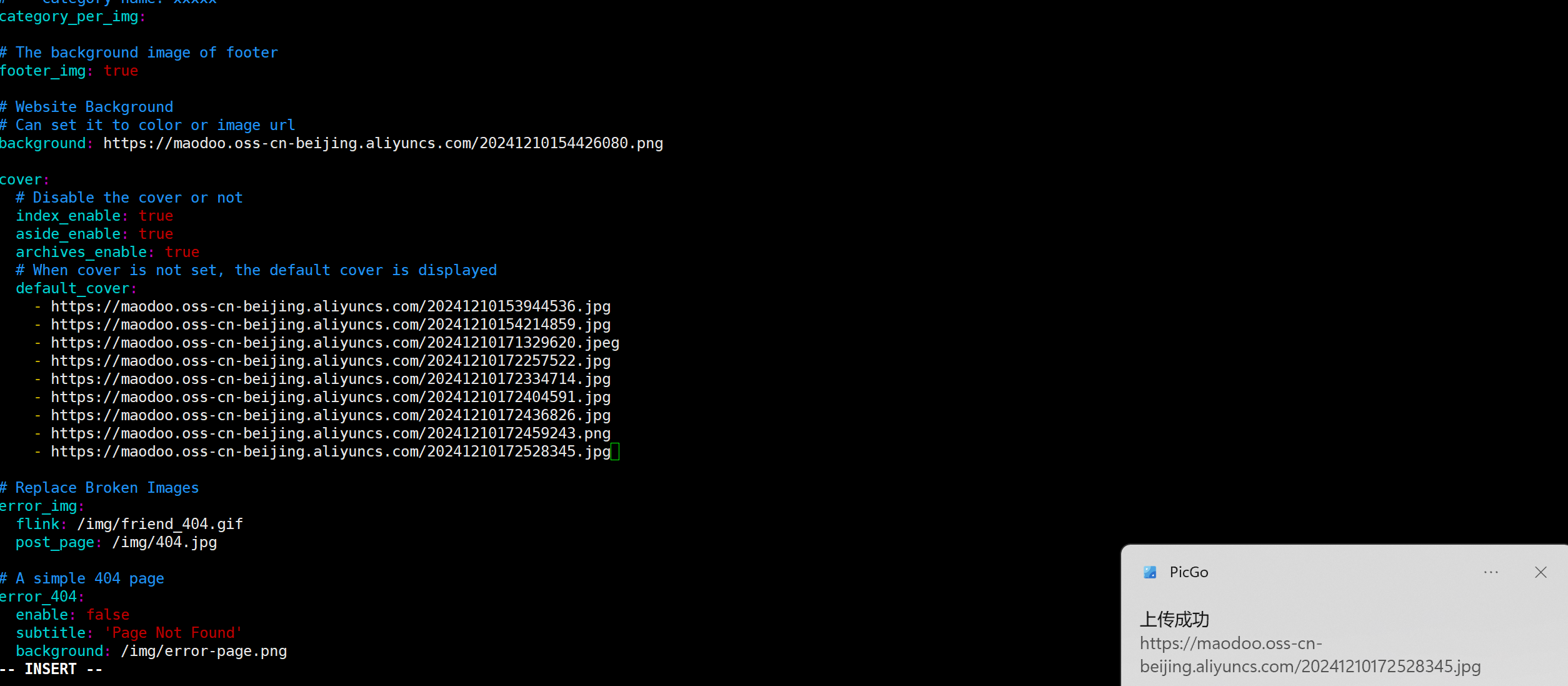
7.文章封面
cover:# 是否显示文章封面index_enable: trueaside_enable: truearchives_enable: truedefault_cover:- https://maodoo.oss-cn-beijing.aliyuncs.com/20241210172528345.jpg- https://maodoo.oss-cn-beijing.aliyuncs.com/20241210172459243.png#从这两个图片之中随机选取图片

把所有图片都导入上去之后,我们可以去创建几篇新博客,看看有没有生效,再打开可以发现我们的文章封面已经生效了
hexo new 我的第一篇博客 #创建标题为“我的第一篇博客”的文章
hexo new 爱笑的个人博客搭建教程 #创建标题为“爱笑的个人博客搭建教程”的文章
hexo cl #清除缓存
hexo s #本地调试预览

8.主题目录
搞了这么多,点击了一下目录,发现目录那边每个都点击不起来,原来是我没有配置
1、标签页
1.前往你的 Hexo 的根目录
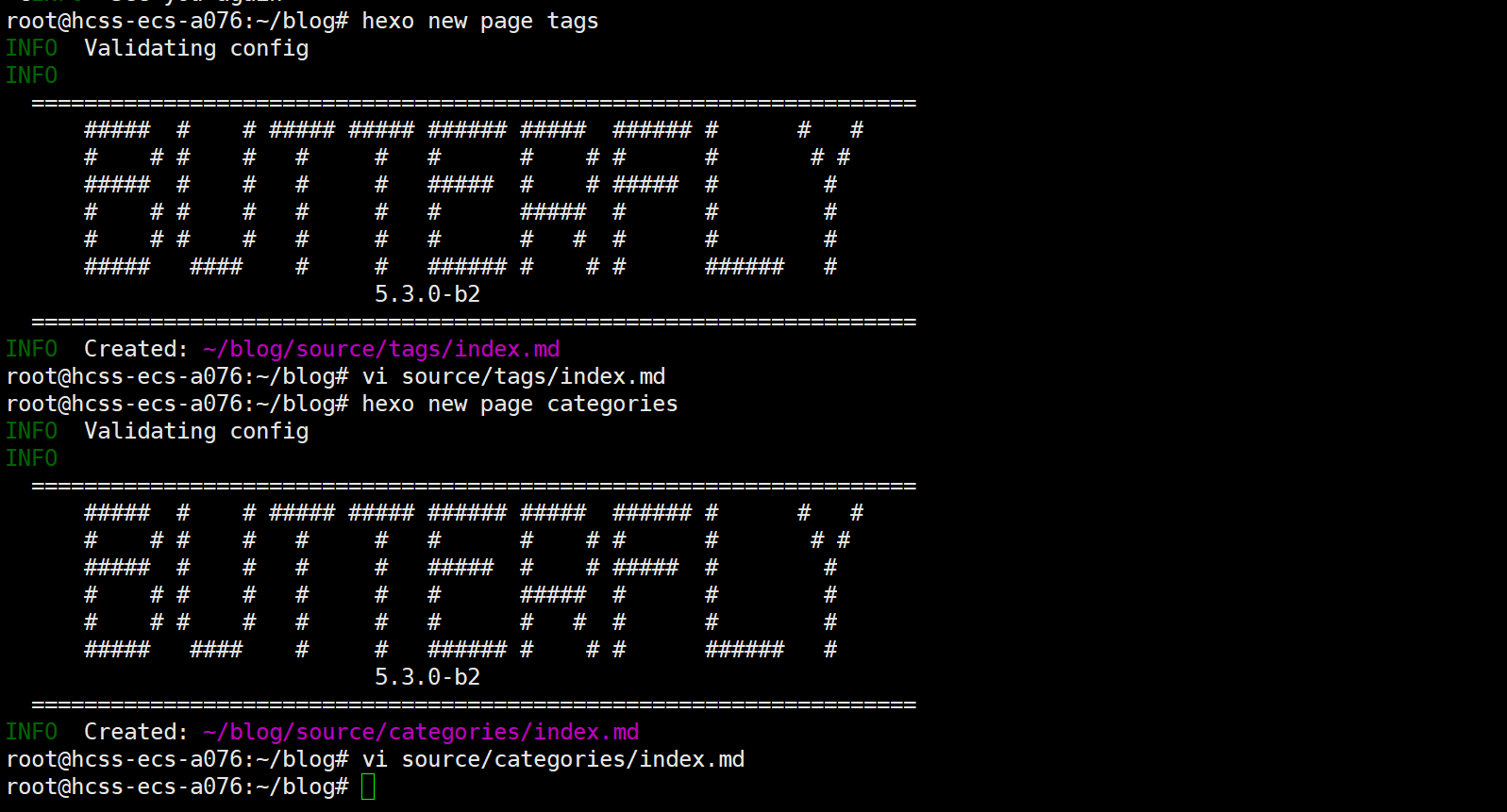
2.输入 hexo new page tags
3.你会找到 source/tags/index.md 这个文件
4.修改这个文件:
---
title: 标签
date: 2018-01-05 00:00:00
type: 'tags'
orderby: random
order: 1
---
2.分类页
分类页文件名不一定是 categories, 例子中的 categories 只是一个示例
记得添加 type: “categories”
1.前往你的 Hexo 的根目录
2.输入 hexo new page categories
3.你会找到 source/categories/index.md 这个文件
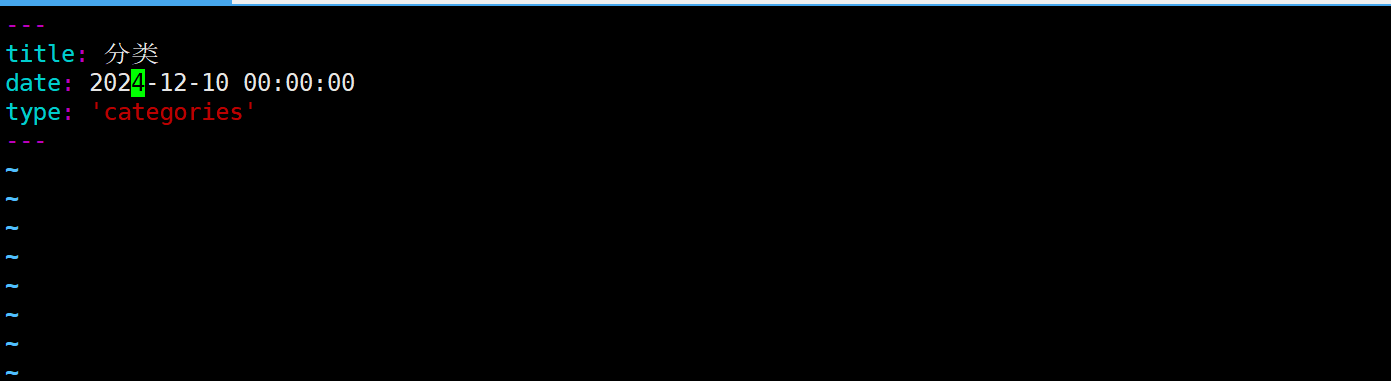
4.修改这个文件:
---
title: 分类
date: 2018-01-05 00:00:00
type: 'categories'
---


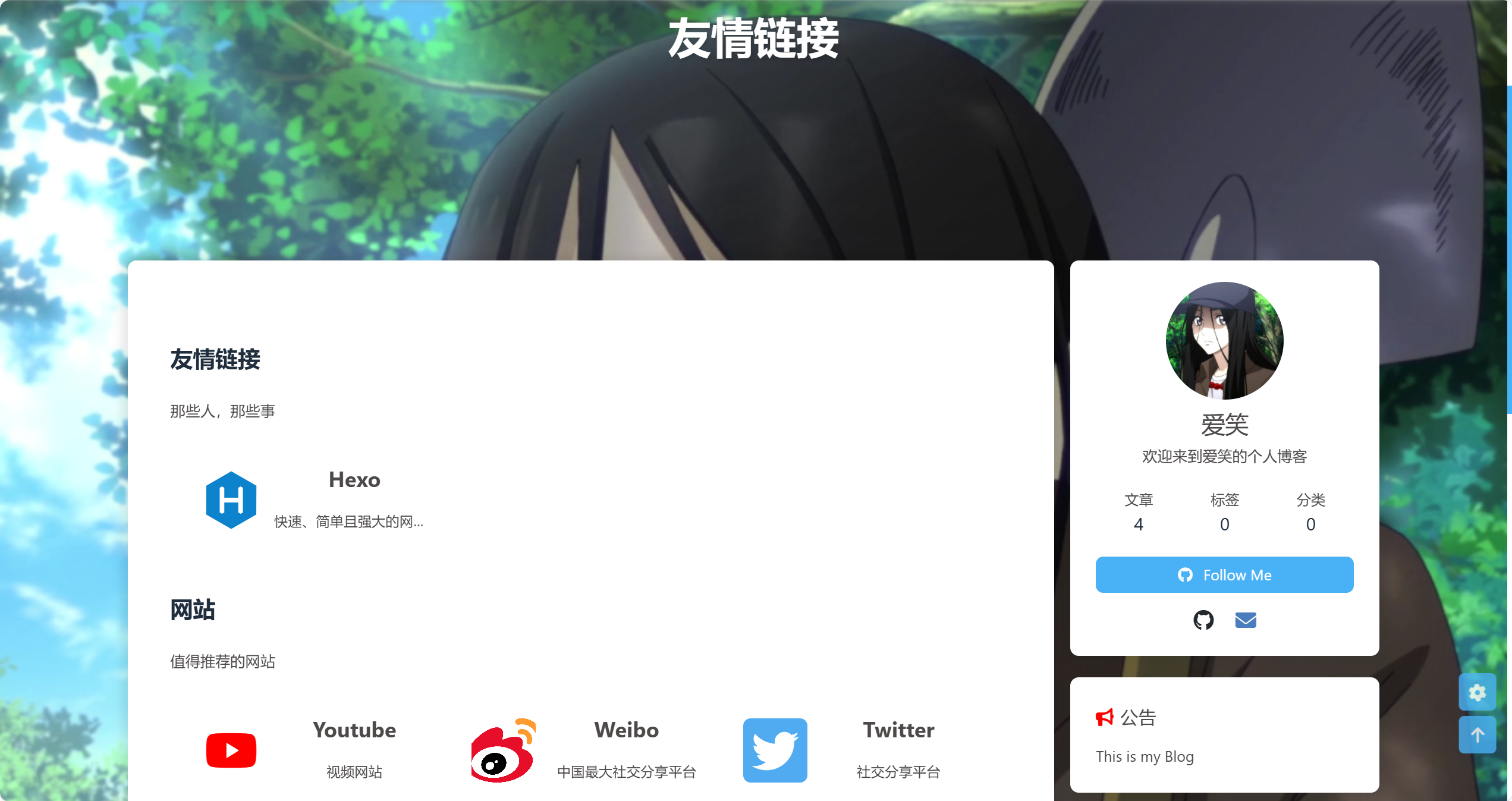
3、友情链接
1.前往你的 Hexo 的根目录
2.输入 hexo new page link
3.你会找到 source/link/index.md 这个文件
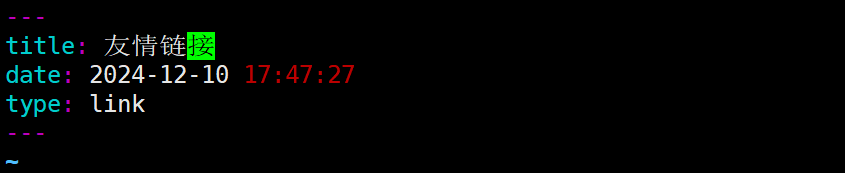
4.修改这个文件:
---
title: 友情链接
date: 2018-06-07 22:17:49
type: 'link'
---


5.数据来源
在 Hexo 根目录中的 source/_data(如果没有 _data 文件夹,请自行创建),创建一个文件 link.yml
mkdir _data #创建一个名为data的文件夹
touch link.yml #创建一个名为link.yml的文件
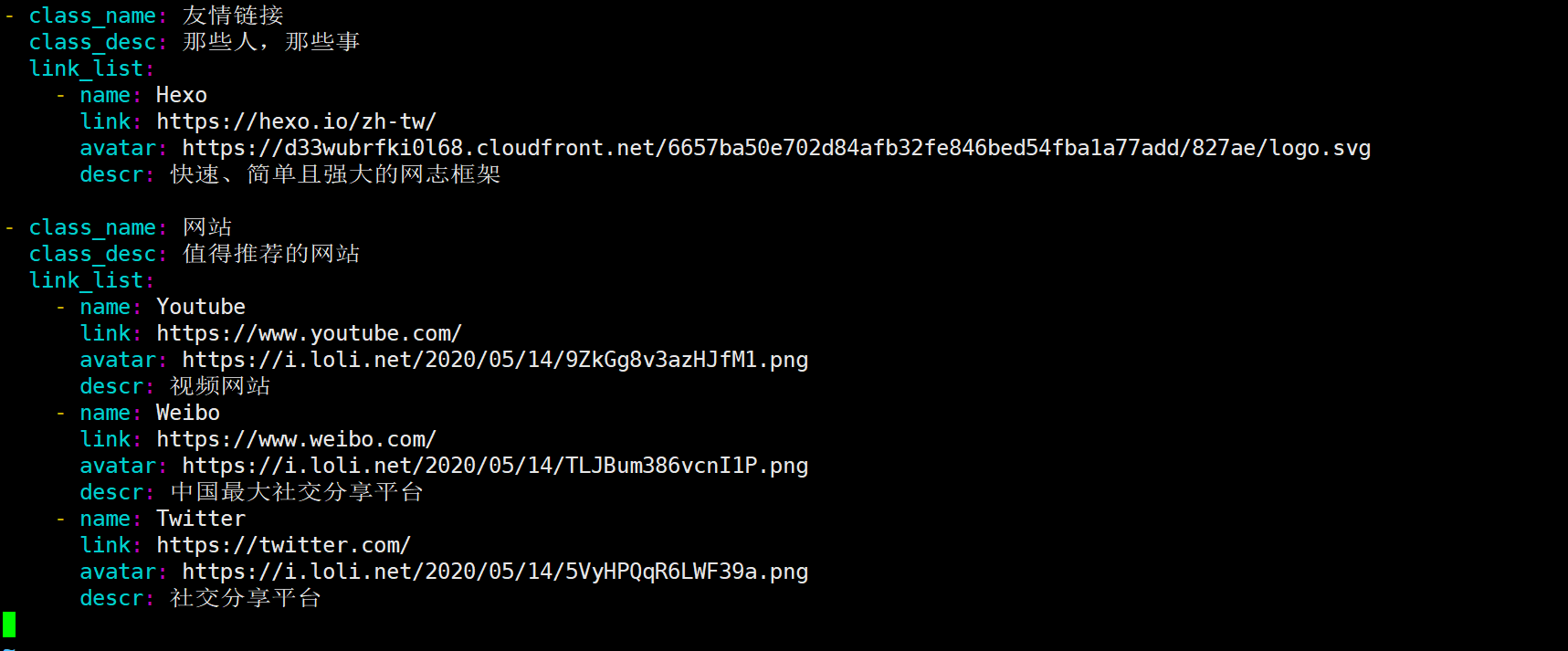
vi link.yml #编辑link.yml

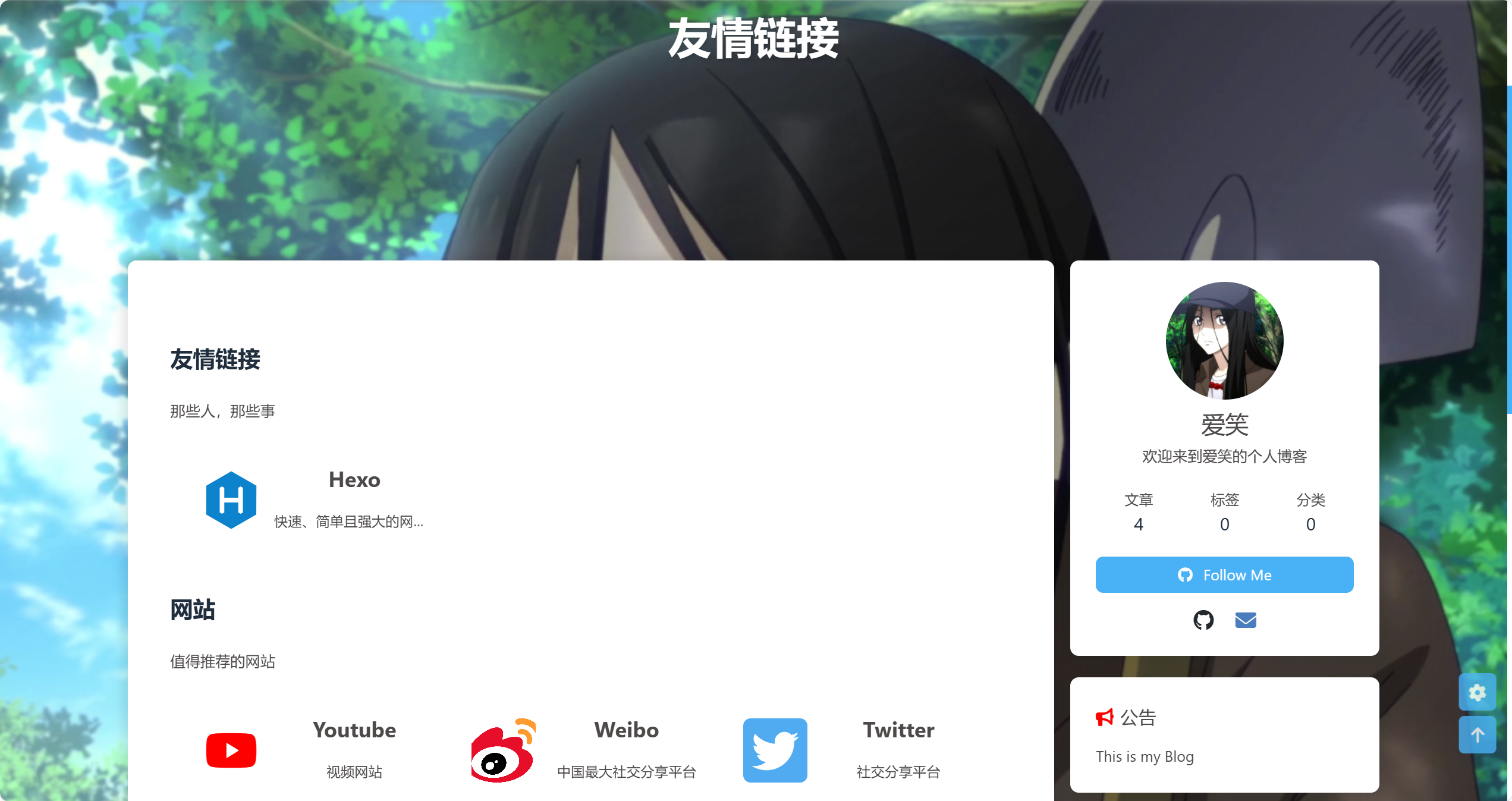
- class_name: 友情链接class_desc: 那些人,那些事link_list:- name: Hexolink: https://hexo.io/zh-tw/avatar: https://d33wubrfki0l68.cloudfront.net/6657ba50e702d84afb32fe846bed54fba1a77add/827ae/logo.svgdescr: 快速、简单且强大的网志框架- class_name: 网站class_desc: 值得推荐的网站link_list:- name: Youtubelink: https://www.youtube.com/avatar: https://i.loli.net/2020/05/14/9ZkGg8v3azHJfM1.pngdescr: 视频网站- name: Weibolink: https://www.weibo.com/avatar: https://i.loli.net/2020/05/14/TLJBum386vcnI1P.pngdescr: 中国最大社交分享平台- name: Twitterlink: https://twitter.com/avatar: https://i.loli.net/2020/05/14/5VyHPQqR6LWF39a.pngdescr: 社交分享平台

这样我们的目录部分就搭建完成了,其他地方按需修改即可

这个就是差不多整个主题的配置了,还有一些配置我没写出来,但是你们可以去看一下官方文档,那边写的更加详细,或者看哔哩哔哩的卷二兔的课,几乎把所有配置都讲了,还有部署到GitHub的过程,比较多,所以我下期再讲,这期就先到这里。
cr: 中国最大社交分享平台
- name: Twitter
link: https://twitter.com/
avatar: https://i.loli.net/2020/05/14/5VyHPQqR6LWF39a.png
descr: 社交分享平台
[外链图片转存中...(img-qBUln9CF-1733827684735)]这样我们的目录部分就搭建完成了,其他地方按需修改即可[外链图片转存中...(img-3f7Sz2h3-1733827684735)]这个就是差不多整个主题的配置了,还有一些配置我没写出来,但是你们可以去看一下官方文档,那边写的更加详细,或者看哔哩哔哩的卷二兔的课,几乎把所有配置都讲了,还有部署到GitHub的过程,比较多,所以我下期再讲,这期就先到这里。相关文章:

【2025最新版】搭建个人博客教程
【2025最新版】搭建个人博客教程 –小记: 在搭建我的这个博客之前我在CSDN也发布过一些文章,目前应该也是几千粉丝了,但是看到别人都是用自己博客写的就感觉自己很LOW,所以就想自己来搭建一个属于自己的个人博客。当然搭建博客的…...

微信小程序实现联动删除输入验证码框
以下是json代码 {"component": true,"usingComponents": {} }以下是wxml代码 <van-popup show"{{ show }}" bind:close"onClose" custom-class"extract"><image src"../../images/extract/icon1.png"…...

数据库中decimal、float 和 double区别
在计算机科学中,decimal、float 和 double 是用于表示和处理数值的不同数据类型。 - decimal 是一种精确的十进制浮点数表示,通常用于需要高精度计算的场景,比如财务应用。它能够精确表示小数,并且不会出现浮点数运算误差。 - flo…...

网络编程01
1. 概念 通过网络,让两个主机之间能够进行通信,基于这样的通信完成一定的功能 只要满足进程不同即可,即使是同一个主机,只要是不同的进程,基于网络完成编程 进行网络编程时,需要操作系统提供一组API&…...

el-dialog修改其样式不生效加deep也没用
场景 el-dialog标签直接写在了template下。 解决方法 在template中先写一层div,包裹住el-dialog。...

三天精通一算法之快速排序
力扣链接912. 排序数组 - 力扣(LeetCode)注意这题快排不能用递归,否则堆会爆 快速排序(Quicksort)是一种高效的排序算法,通常使用分治法来将一个列表分成较小的子列表,然后递归地排序这些子列表…...

互联网、物联网的相关标准
互联网的相关标准 网络通信协议: HTTP(Hypertext Transfer Protocol):用于在网络中传输文本、图像、音频和视频等数据的协议。它基于请求-响应模型,客户端发送请求给服务器,服务器返回响应。HTTPS&a…...

Linux题库及答案
填空题 1. 建立用户账号的命令是__useradd________。 2. 修改账号密码的命令是__passwd________。 3. 更改用户密码过期信息的命令是__chage________。 4. 创建一个新组的命令是___groupadd_______。 5. 用于在不注销的情况下切换到系统中的另一个用户的命令是___su_…...

Android 镜像模式和扩展模式区别探讨-Android14
Android 镜像模式和扩展模式区别探讨 1、区分镜像模式和扩展模式1.1 扩展屏是否有显示内容1.2 镜像模式显示条件 2、镜像模式界面 同屏显示和异屏显示探讨DisplayManagerService启动及主屏添加-Android13 Android主副屏显示-Android14 1、区分镜像模式和扩展模式 LogicalDispla…...

深度学习笔记之BERT(五)TinyBERT
深度学习笔记之TinyBERT 引言回顾:DistilBERT模型TinyBERT模型结构TinyBERT模型策略Transformer层蒸馏嵌入层蒸馏预测层蒸馏 TinyBERT模型的训练效果展示 引言 上一节介绍了 DistilBERT \text{DistilBERT} DistilBERT模型,本节将继续介绍优化性更强的知…...

【时间序列预测】基于PyTorch实现CNN_BiLSTM算法
文章目录 1. CNN与BiLSTM2. 完整代码实现3. 代码结构解读3.1 CNN Layer3.2 BiLSTM Layer3.3 Output Layer3.4 forward Layer 4. 应用场景5. 总结 本文将详细介绍如何使用Pytorch实现一个结合卷积神经网络(CNN)和双向长短期记忆网络(BiLSTM&am…...

联想Y7000 2024版本笔记本 RTX4060安装ubuntu22.04双系统及深度学习环境配置
目录 1..制作启动盘 2.Windows 磁盘分区,删除原来ubuntu的启动项 3.四个设置 4.安装ubuntu 5.ubuntu系统配置 1..制作启动盘 先下载镜像文件,注意版本对应。Rufus - 轻松创建 USB 启动盘 用rufus制作时,需要注意选择正确的分区类型和系统类型。不然安装的系统会有问题…...

VuePress学习
1.介绍 VuePress 由两部分组成:第一部分是一个极简静态网站生成器 (opens new window),它包含由 Vue 驱动的主题系统和插件 API,另一个部分是为书写技术文档而优化的默认主题,它的诞生初衷是为了支持 Vue 及其子项目的文档需求。…...

一次“okhttp访问间隔60秒,提示unexpected end of stream“的问题排查过程
一、现象 okhttp调用某个服务,如果第二次访问间隔上一次访问时间超过60s,返回错误:"unexpected end of stream"。 二、最终定位原因: 空闲连接如果超过60秒,服务端会主动关闭连接。此时客户端恰巧访问了这…...

SQL最佳实践:避免使用COUNT=0
如果你遇到类似下面的 SQL 查询: SELECT * FROM customer c WHERE 0 (SELECT COUNT(*)FROM orders oWHERE o.customer_id c.customer_id);意味着有人没有遵循 SQL 最佳实践。该语句的作用是查找没有下过订单的客户,其中子查询使用了 COUNT 函数统计客…...

PG与ORACLE的差距
首先必须是XID 64,一个在极端环境下会FREEZE的数据库无论如何都无法承担关键业务系统的重任的,我们可以通过各种配置,提升硬件的性能,通过各种IT管控措施来尽可能避免在核心系统上面临FREEZE的风险,不过并不是每个企业…...
- LED驱动(传统模式))
树莓派3B+驱动开发(2)- LED驱动(传统模式)
github主页:https://github.com/snqx-lqh 本项目github地址:https://github.com/snqx-lqh/RaspberryPiDriver 本项目硬件地址:https://oshwhub.com/from_zero/shu-mei-pai-kuo-zhan-ban 欢迎交流 笔记说明 如我在驱动开发总览中说的那样&…...

超详细搭建PhpStorm+PhpStudy开发环境
刚开始接触PHP开发,搭建开发环境是第一步,网上下载PhpStorm和PhpStudy软件,怎样安装和激活就不详细说了,我们重点来看一看怎样搭配这两个开发环境。 前提:现在假设你已经安装完PhpStorm和PhpStudy软件。 我的PhpStor…...

分析比对vuex和store模式
在 Vue 中,Vuex 和 store 模式 是两个不同的概念,它们紧密相关,主要用于管理应用的状态。下面我会详细介绍这两个概念,并通过例子帮助你更好地理解。 1. Vuex 是什么? Vuex 是 Vue.js 的一个状态管理库,用…...

C# 网络编程--基础核心内容
在现今软件开发中,网络编程是非常重要的一部分,本文简要介绍下网络编程的概念和实践。 C#网络编程的主要内容包括以下几个方面: : 上图引用大佬的图,大家也关注一下,有技术有品质,有国有家,情…...

mongodb源码分析session执行handleRequest命令find过程
mongo/transport/service_state_machine.cpp已经分析startSession创建ASIOSession过程,并且验证connection是否超过限制ASIOSession和connection是循环接受客户端命令,把数据流转换成Message,状态转变流程是:State::Created 》 St…...

第25节 Node.js 断言测试
Node.js的assert模块主要用于编写程序的单元测试时使用,通过断言可以提早发现和排查出错误。 稳定性: 5 - 锁定 这个模块可用于应用的单元测试,通过 require(assert) 可以使用这个模块。 assert.fail(actual, expected, message, operator) 使用参数…...

JUC笔记(上)-复习 涉及死锁 volatile synchronized CAS 原子操作
一、上下文切换 即使单核CPU也可以进行多线程执行代码,CPU会给每个线程分配CPU时间片来实现这个机制。时间片非常短,所以CPU会不断地切换线程执行,从而让我们感觉多个线程是同时执行的。时间片一般是十几毫秒(ms)。通过时间片分配算法执行。…...

vue3+vite项目中使用.env文件环境变量方法
vue3vite项目中使用.env文件环境变量方法 .env文件作用命名规则常用的配置项示例使用方法注意事项在vite.config.js文件中读取环境变量方法 .env文件作用 .env 文件用于定义环境变量,这些变量可以在项目中通过 import.meta.env 进行访问。Vite 会自动加载这些环境变…...

selenium学习实战【Python爬虫】
selenium学习实战【Python爬虫】 文章目录 selenium学习实战【Python爬虫】一、声明二、学习目标三、安装依赖3.1 安装selenium库3.2 安装浏览器驱动3.2.1 查看Edge版本3.2.2 驱动安装 四、代码讲解4.1 配置浏览器4.2 加载更多4.3 寻找内容4.4 完整代码 五、报告文件爬取5.1 提…...

安宝特方案丨船舶智造的“AR+AI+作业标准化管理解决方案”(装配)
船舶制造装配管理现状:装配工作依赖人工经验,装配工人凭借长期实践积累的操作技巧完成零部件组装。企业通常制定了装配作业指导书,但在实际执行中,工人对指导书的理解和遵循程度参差不齐。 船舶装配过程中的挑战与需求 挑战 (1…...

Razor编程中@Html的方法使用大全
文章目录 1. 基础HTML辅助方法1.1 Html.ActionLink()1.2 Html.RouteLink()1.3 Html.Display() / Html.DisplayFor()1.4 Html.Editor() / Html.EditorFor()1.5 Html.Label() / Html.LabelFor()1.6 Html.TextBox() / Html.TextBoxFor() 2. 表单相关辅助方法2.1 Html.BeginForm() …...

计算机基础知识解析:从应用到架构的全面拆解
目录 前言 1、 计算机的应用领域:无处不在的数字助手 2、 计算机的进化史:从算盘到量子计算 3、计算机的分类:不止 “台式机和笔记本” 4、计算机的组件:硬件与软件的协同 4.1 硬件:五大核心部件 4.2 软件&#…...

C# 表达式和运算符(求值顺序)
求值顺序 表达式可以由许多嵌套的子表达式构成。子表达式的求值顺序可以使表达式的最终值发生 变化。 例如,已知表达式3*52,依照子表达式的求值顺序,有两种可能的结果,如图9-3所示。 如果乘法先执行,结果是17。如果5…...

逻辑回归暴力训练预测金融欺诈
简述 「使用逻辑回归暴力预测金融欺诈,并不断增加特征维度持续测试」的做法,体现了一种逐步建模与迭代验证的实验思路,在金融欺诈检测中非常有价值,本文作为一篇回顾性记录了早年间公司给某行做反欺诈预测用到的技术和思路。百度…...
